Video with a full playthrough of the entire experience above.
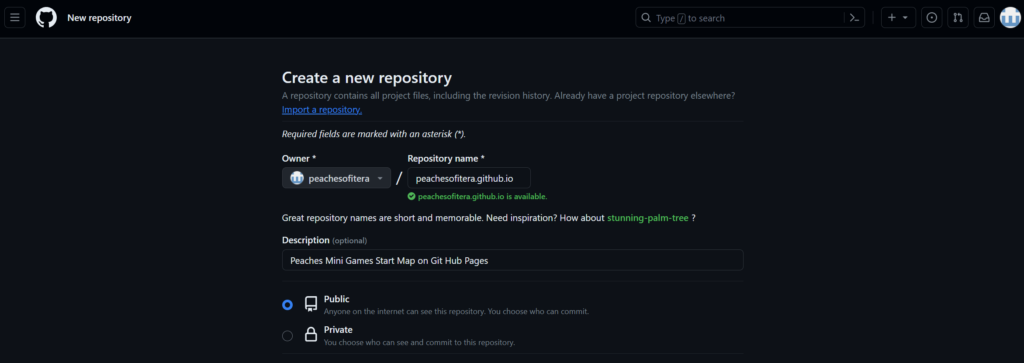
We have created a game framework AND a game using the framework. During ACDC 2024 in 3 days! We used Power Platform and the products within like, Power Apps, Power Automate, Copilot Studio and Dataverse. We also used Azure DevOps for ALM and making the solution portable to other tenants and environments.
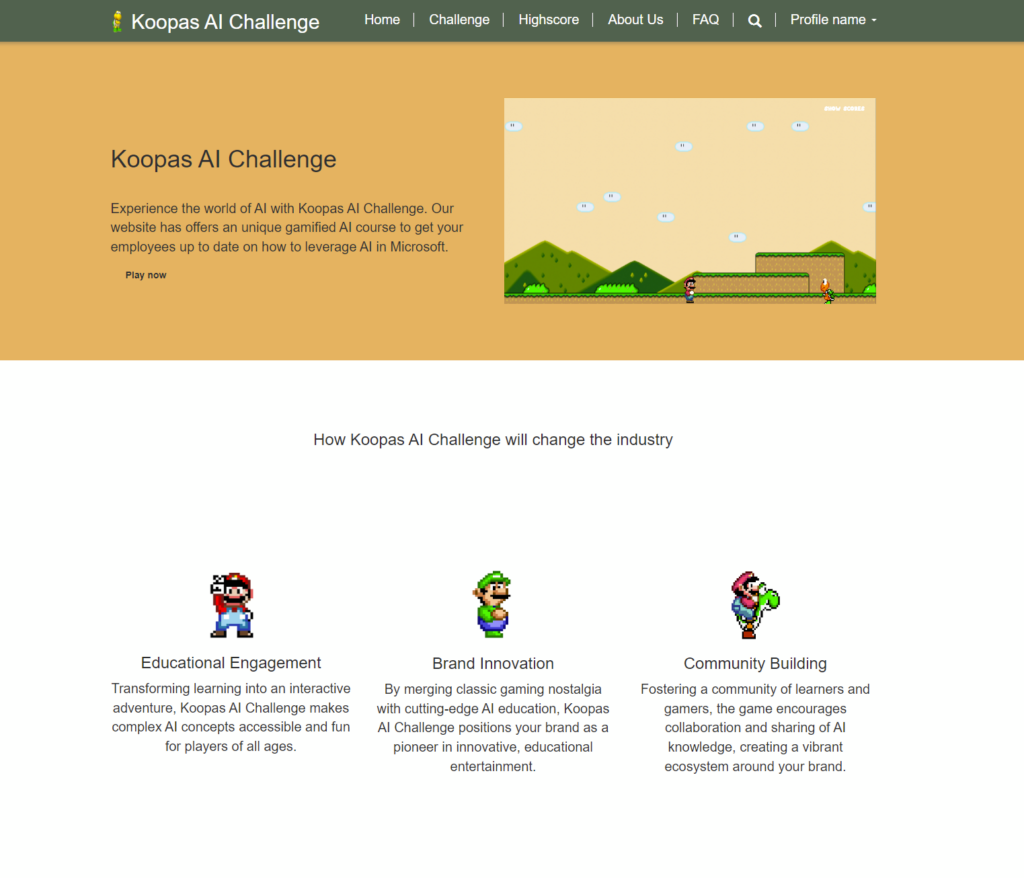
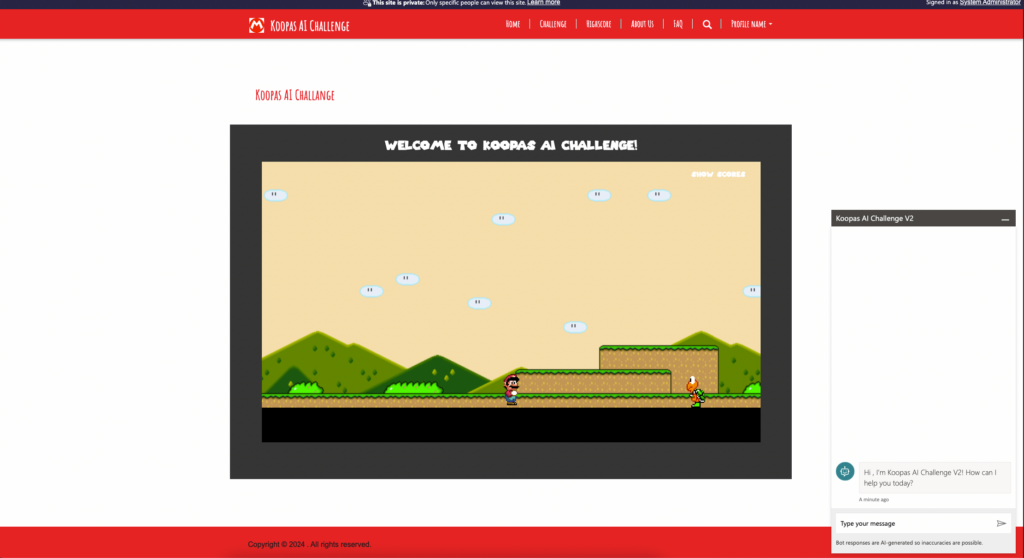
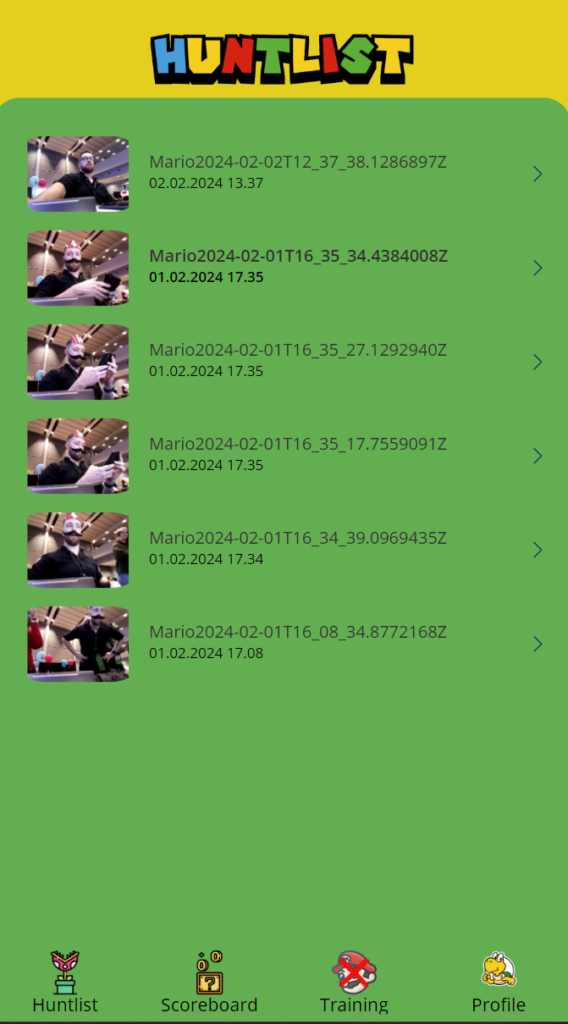
Of course it is responsive! and looks beatiful!
Gamification framework
We have created a framework for a gamified way to learn. This framework can be reused to create new games with all kinds of thinkable subjects.
The framework has predefined content like
- Game progress
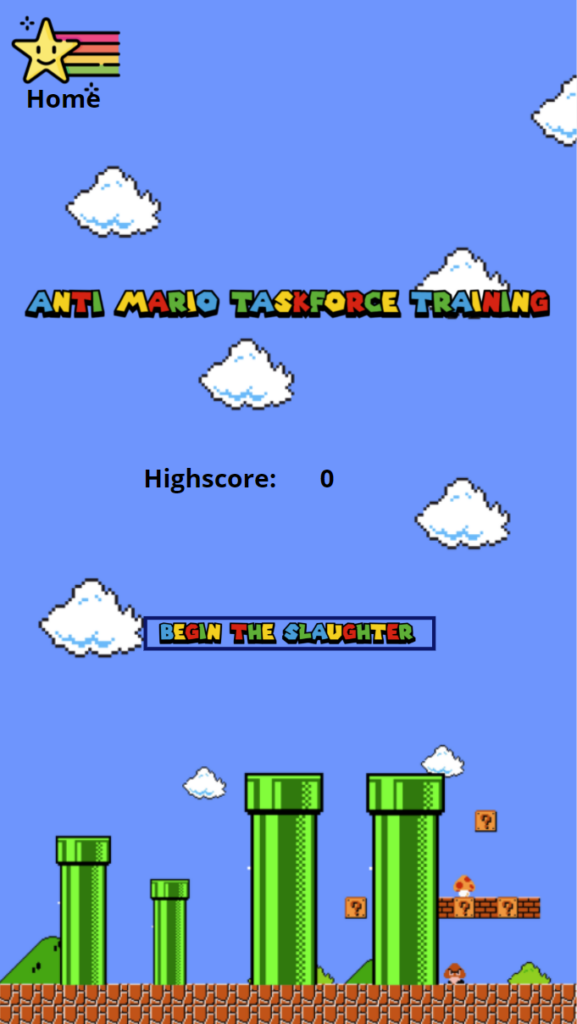
- Start and Story
- Quests and Tasks
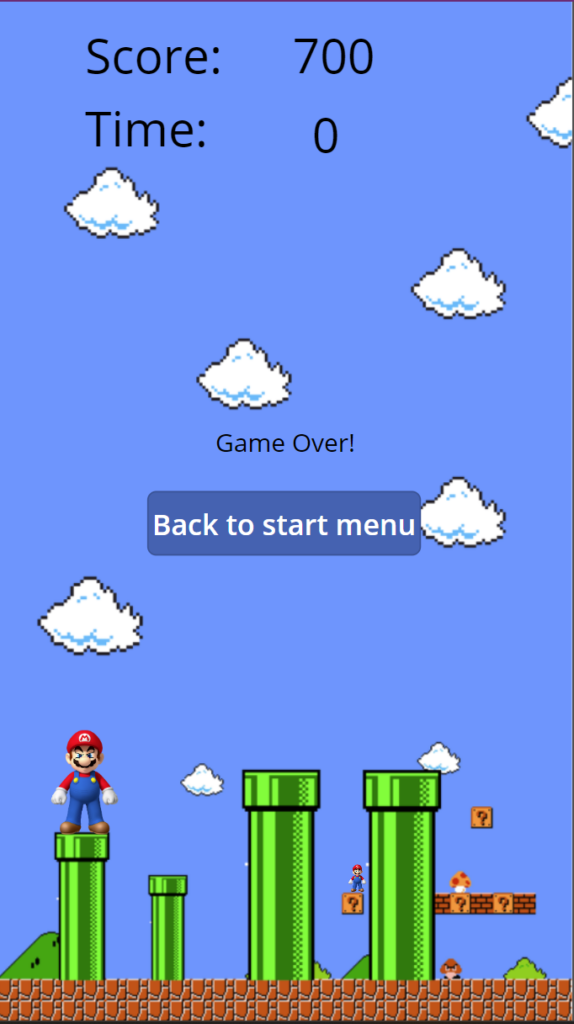
- Finale
- points
- layouts
- dialog boxes
- inputs
- outputs
Exceptional looks!
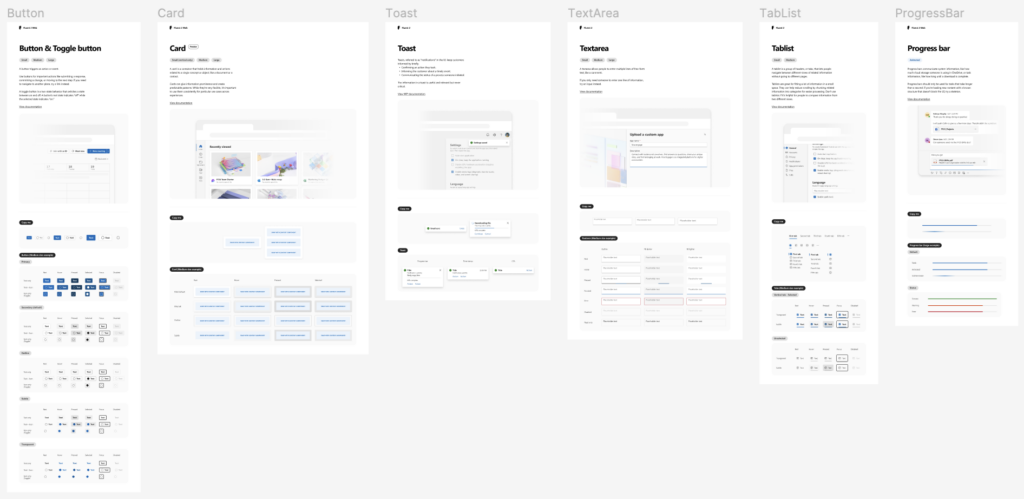
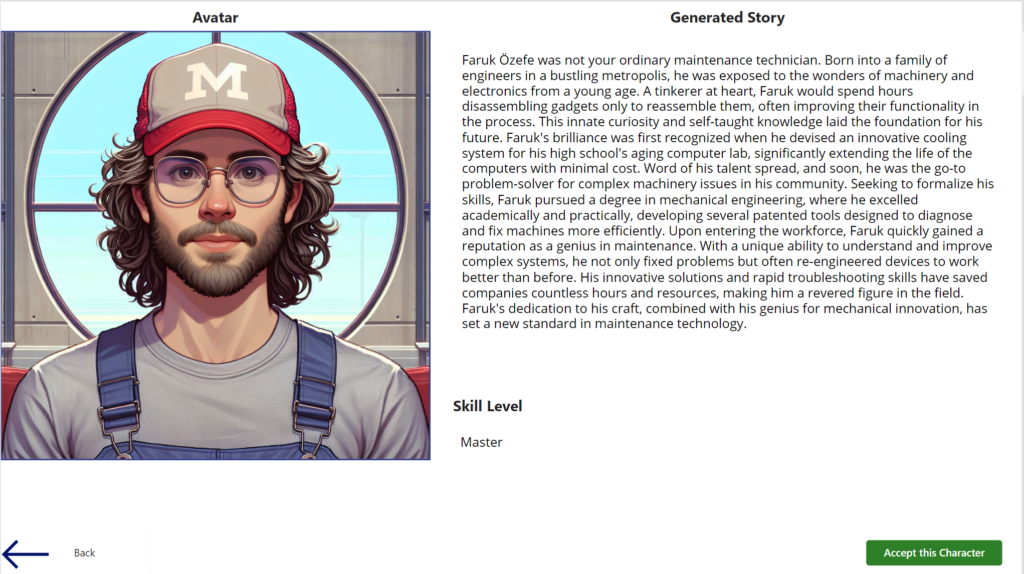
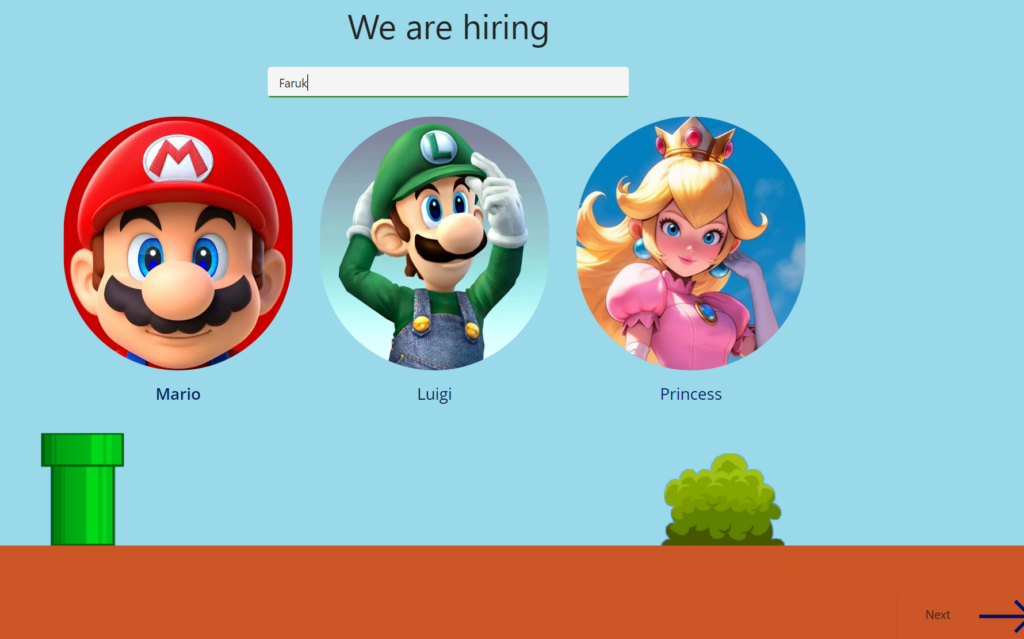
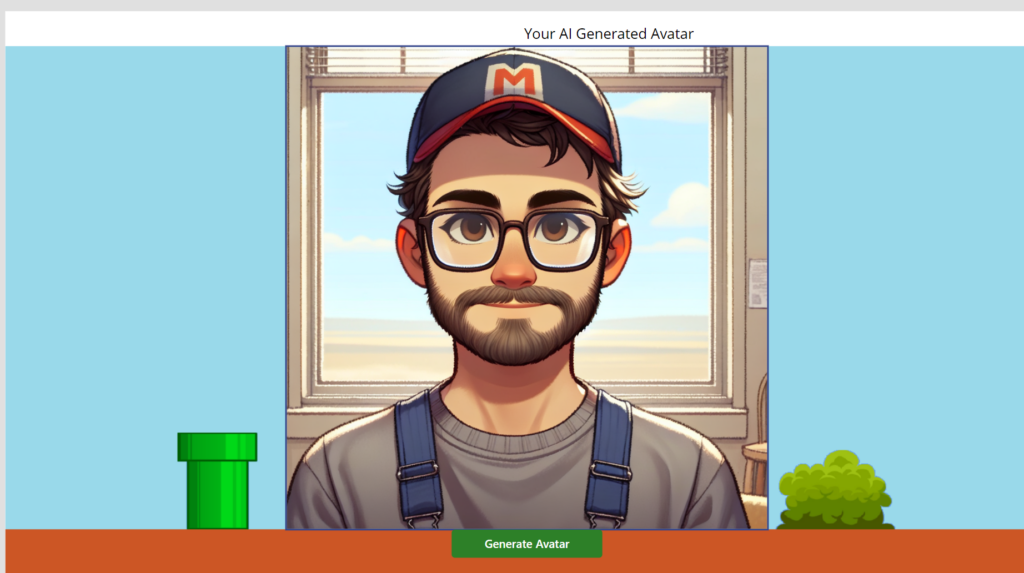
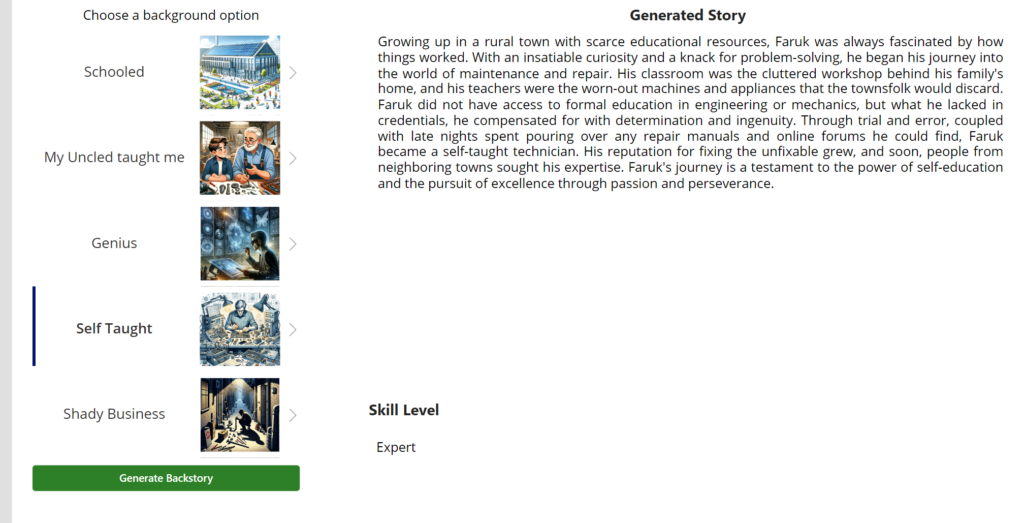
Images for backgrounds and characters can be customized to create a unique look and a complete new looking game and story. Look at this blogpost for screens: Great user experience and beautiful screens!
Quest and tasks
The Quests in the game can be created by adding new entries to the Quest and task tables. The tasks can be of any kind, just limited by the creators imagination.
In this solution we have tasks like:
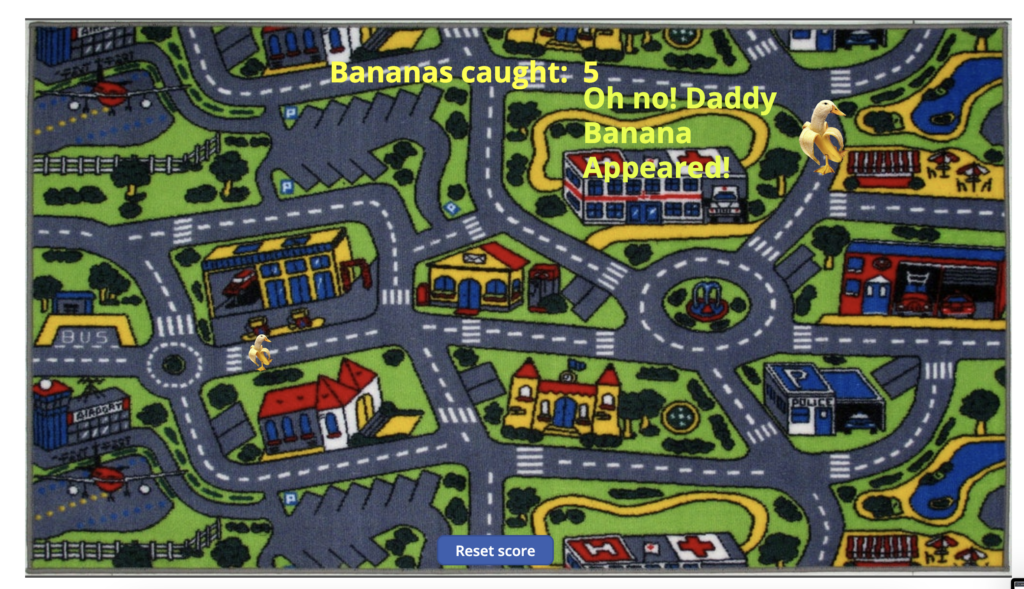
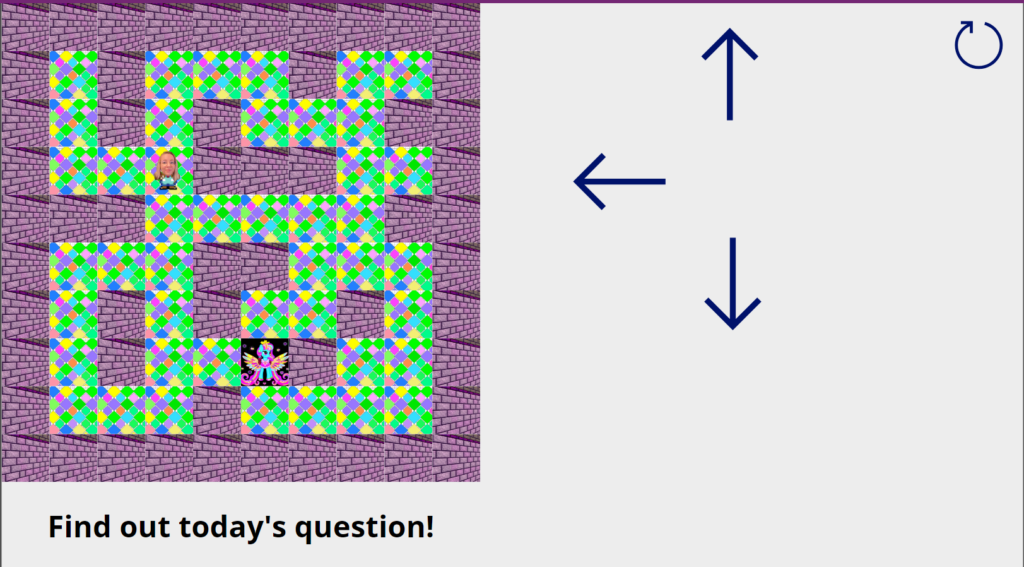
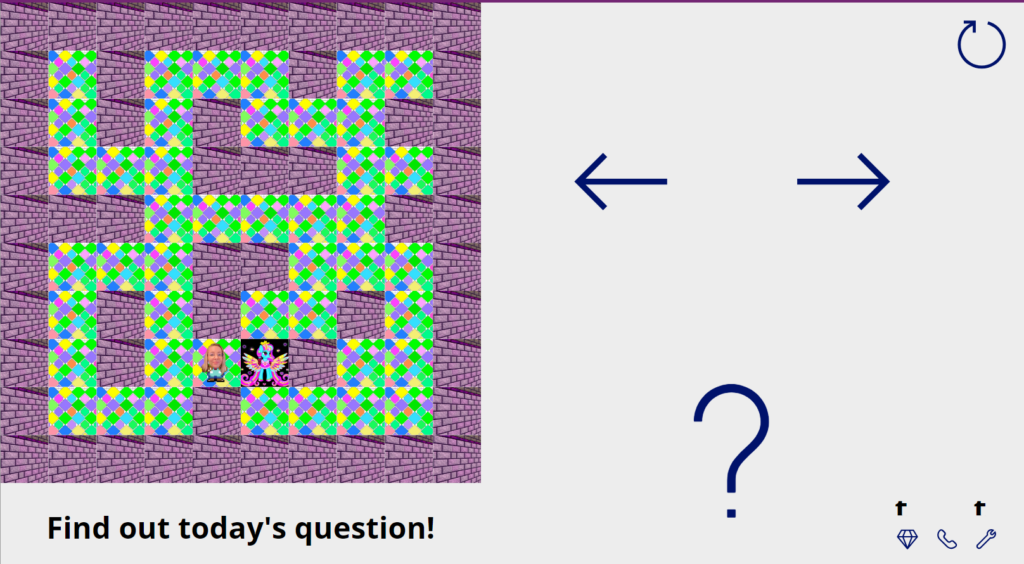
- Point and click
- Puzzle
- Send in an external email to unlock a task
This methology and design makes it easy to adjust and add content, making it reusable for all kinds of training or fun (or both some will say….)!
Of course we have AI!
A large amount of the actual content is generated by AI. Images and stories are created by custom GPTs within OpenAI.
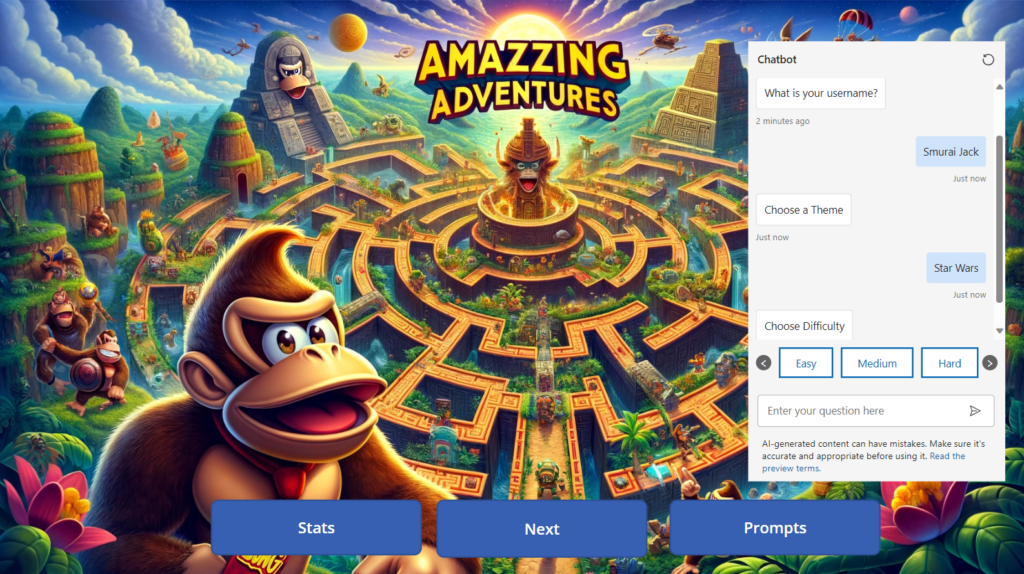
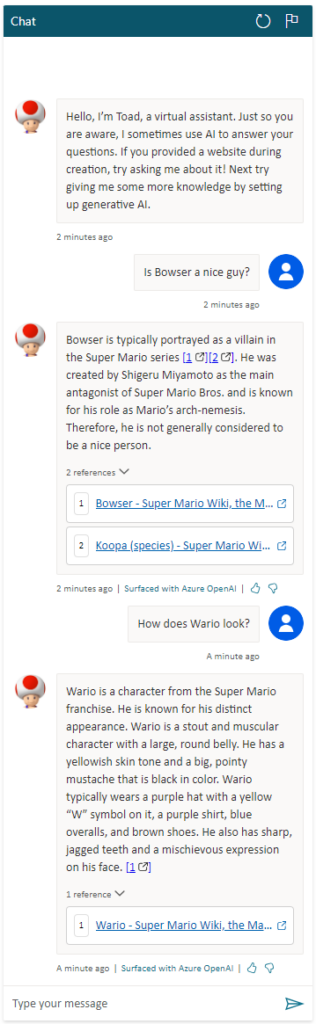
Intelligent NPCs!
A NPC follows the user in the game and will guide the player. This makes the game a lot more fun and personal. The character has a personality and will answer question about the environment the player currently is in. The player ask in natural language and the NPC answers by using generativ AI. This is implemented as a custom prompt in Copilot Studio.
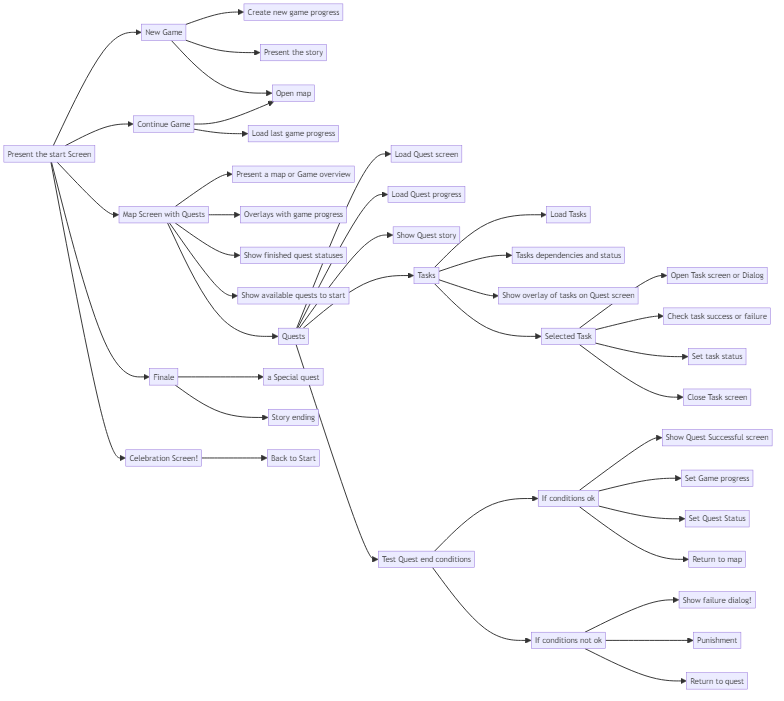
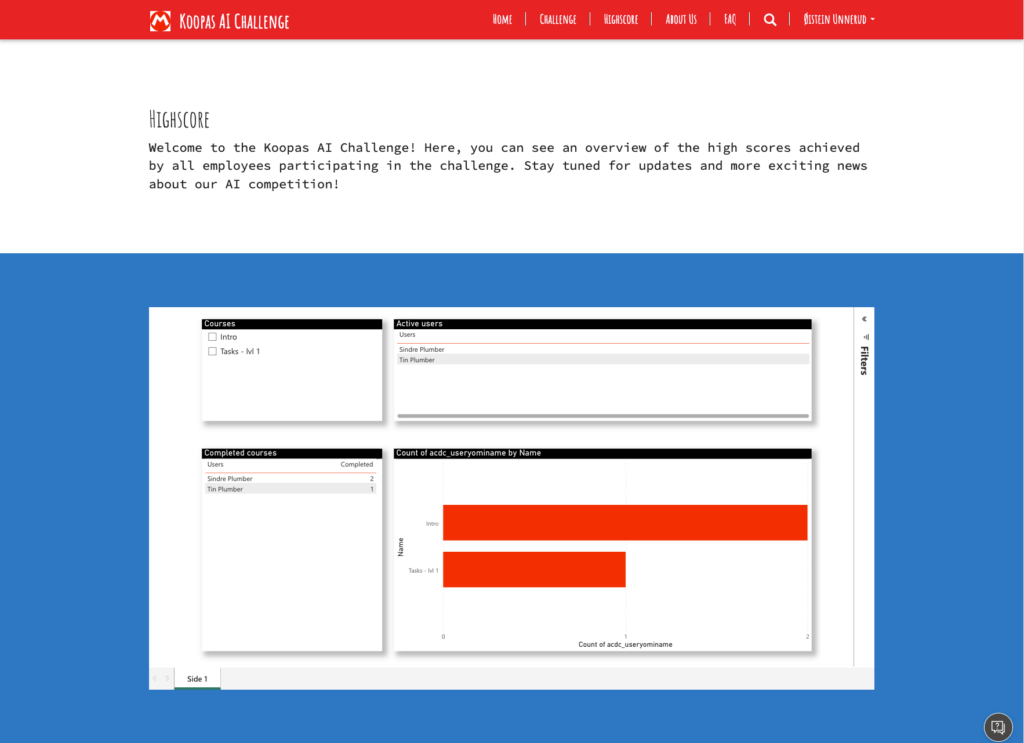
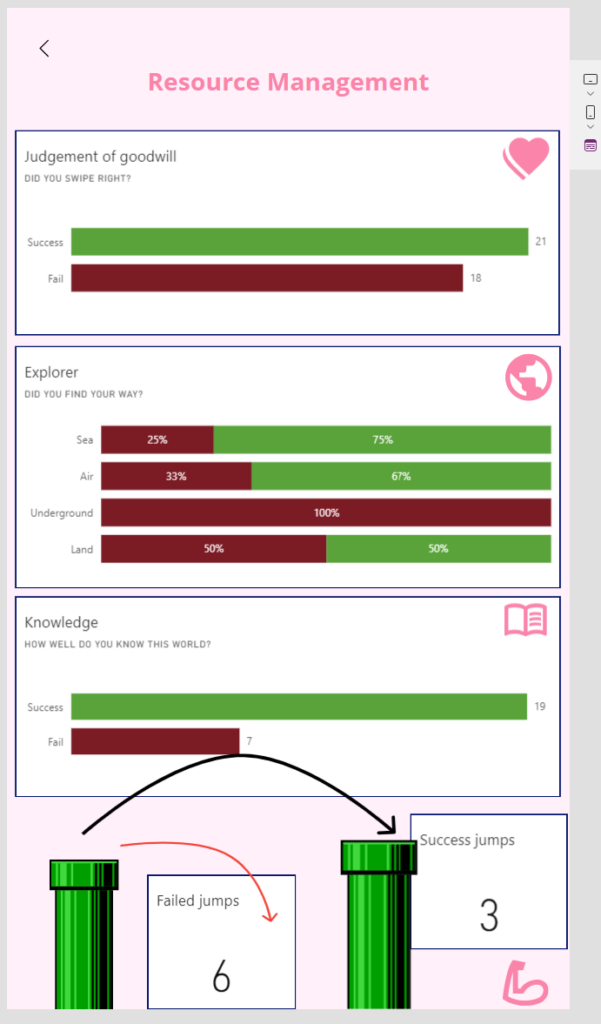
The game progress framework as a picture