Step into the world of Peaches Mini Games, where education meets innovation and business value takes center stage. Join us on a journey through an English classroom case study, user-centric design principles, and the integration of killer AI in crafting an engaging quiz game. Uncover the core philosophy behind Out of the Box Fun and understand why our participation in this competition is driven by a passion for spreading joy and fostering inclusivity. This post will guide you through the various components of Peaches Mini Games, providing insights into its educational impact, user-centric design, and groundbreaking use of AI technologies.
Most Extreme Business Value

The business value of Peach Mini Games is linked to education. The game is designed to make learning motivating for children while providing valuable insights for teachers. By analyzing the results from the game, teachers can tailor their instruction, optimize time usage, and address each student’s specific competency level.
Let’s go through the business value with a case study.
English teacher Katrine is going to teach class 2A about Australia. She wants to focus on where the country is located and what makes it special. She plans to use traditional chalkboard teaching methods, but to ensure that the students have truly grasped the information, she needs to assess them. She will do this in two ways:
- Quiz
- Glossary test
The quiz gathers information about Australia from ChatGPT, but Katrine has, of course, double-checked the content to ensure it aligns with her teaching materials. The purpose of conducting the quiz is to find out if the students have understood the key topics from the lesson.
In addition to the quiz, Katrine wants to take the opportunity to have a glossary test focusing on Australian animals. This way, she ensures that the children learn about the country’s unique animals and how to spell the related words.
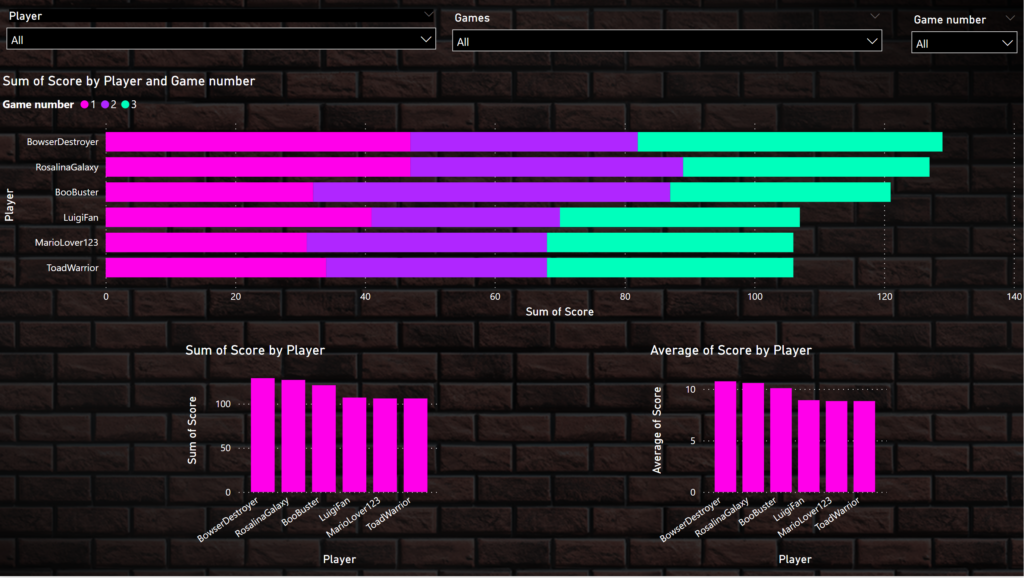
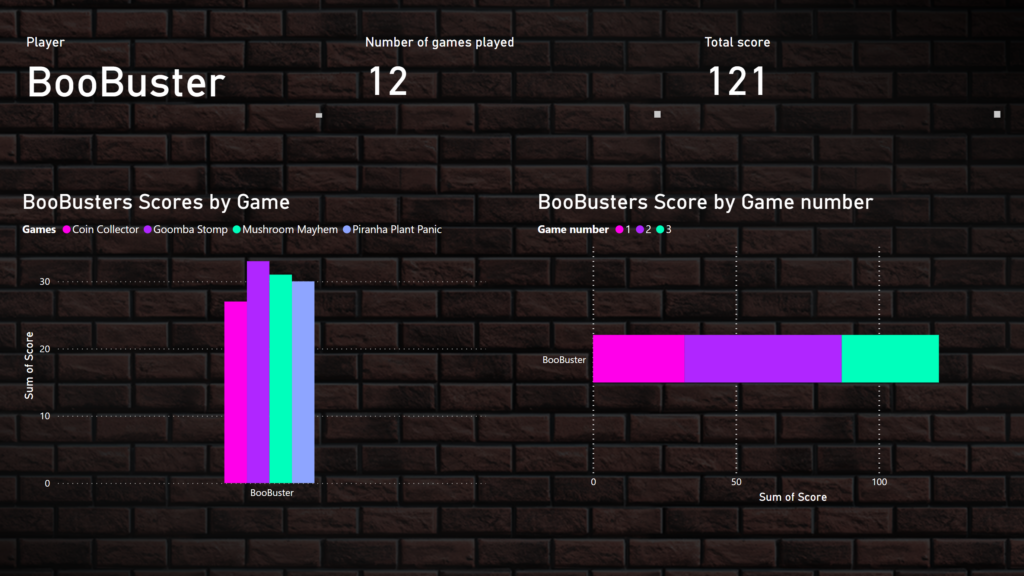
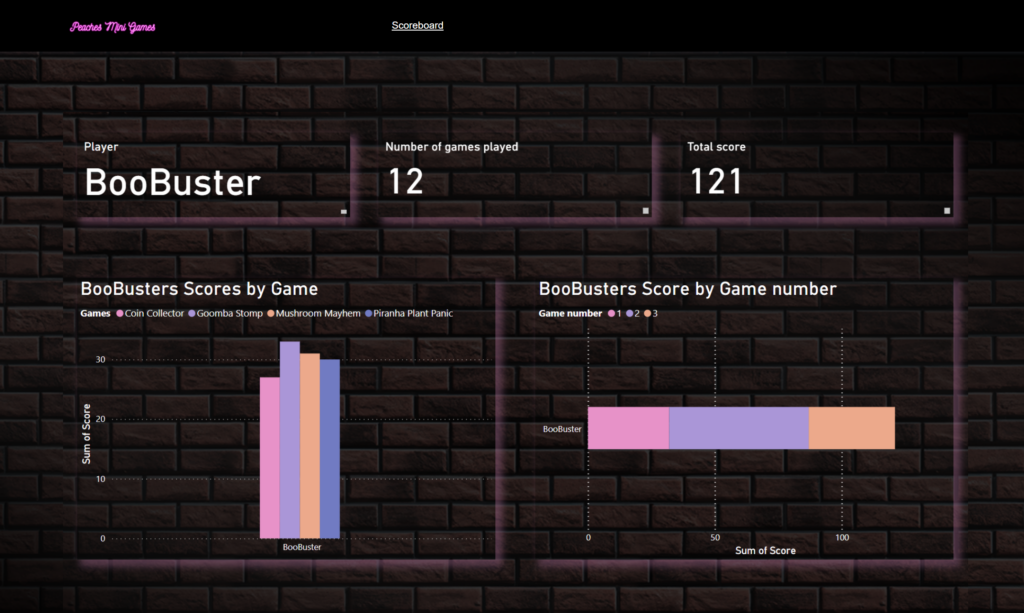
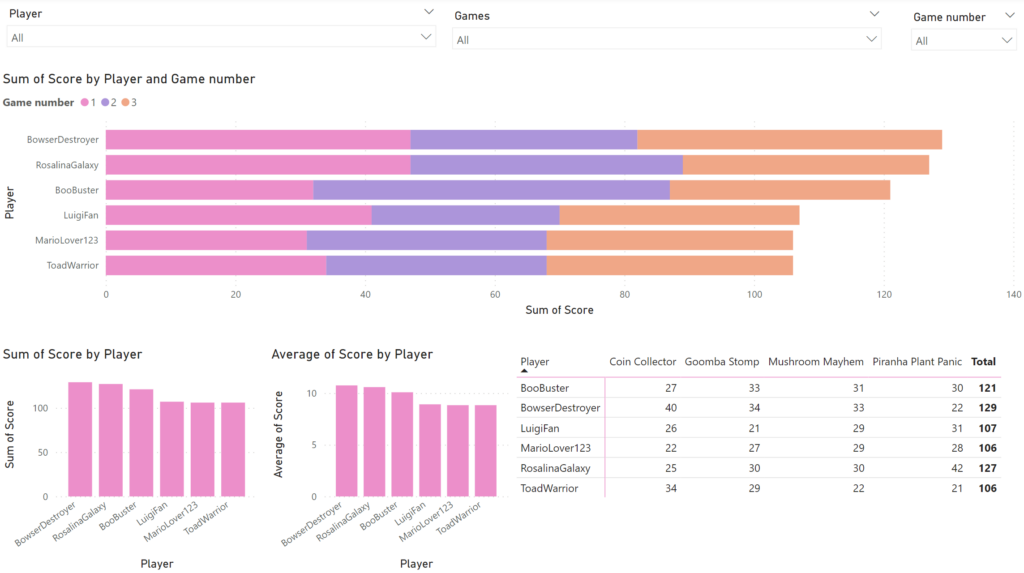
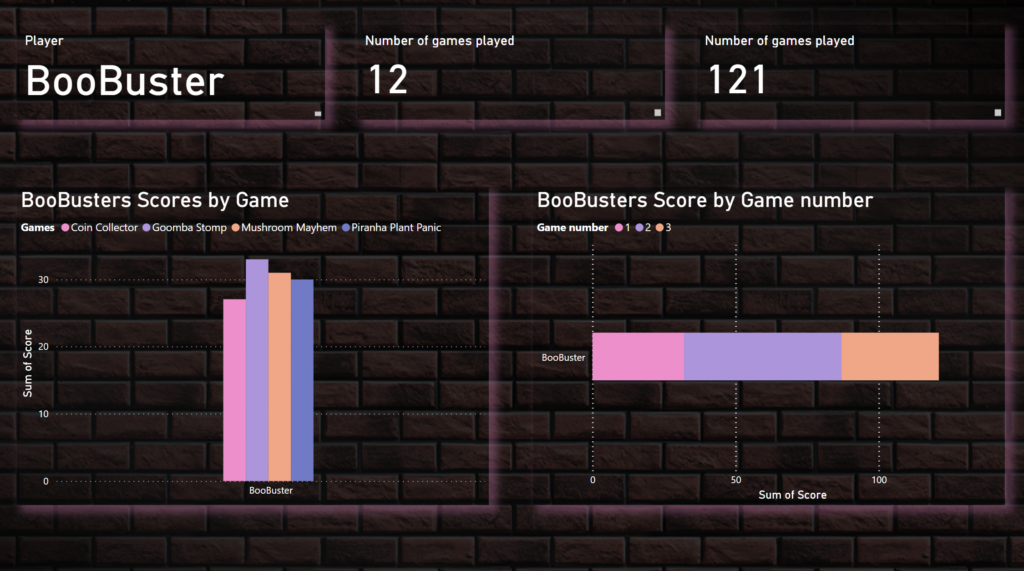
After conducting the two tests, Katrine sees in her PowerBI dashboard that the class, as a whole, has a good understanding of Australia based on the quiz. However, she notices that many students had difficulty spelling the words for the Australian animals. Therefore, she needs to make some adjustments before moving on to the next topic in the curriculum.
Next week, Katrine focuses on improving the class’s spelling skills, and on Friday, she conducts the vocabulary test again. This time, she sees in PowerBI that the results are excellent, and the measures she implemented have had a very positive impact. This means that Katrine can continue teaching with confidence, knowing that Class 2A has a solid understanding of Australia.
Excellent user experience

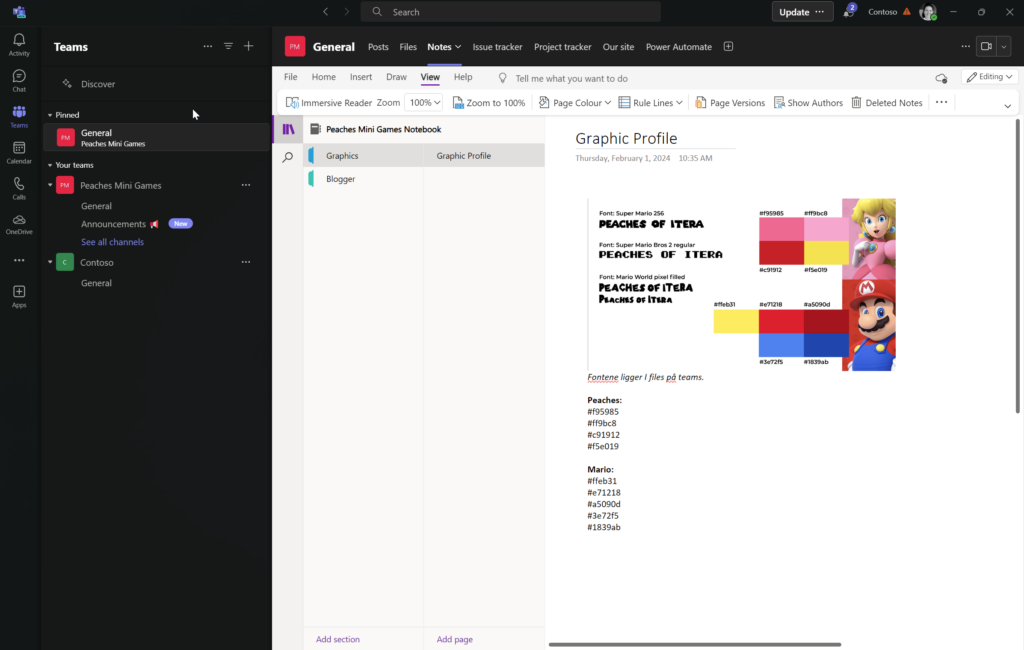
From the outset, our primary focus was on designing a seamless and exceptional user experience. Our aim was to establish a cohesive visual identity throughout the entire solution, ensuring that users felt immersed in a unified universe.
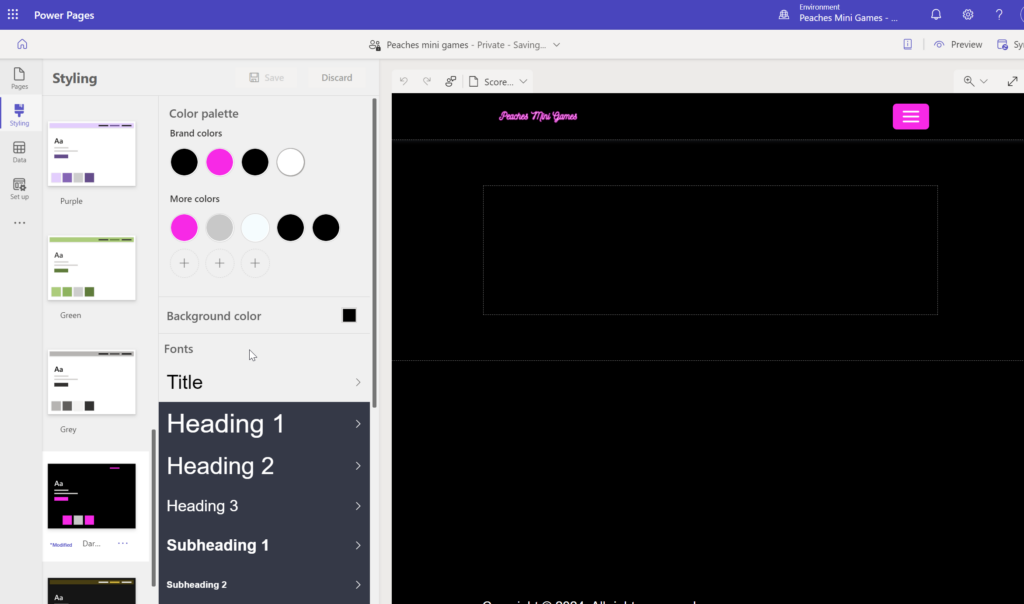
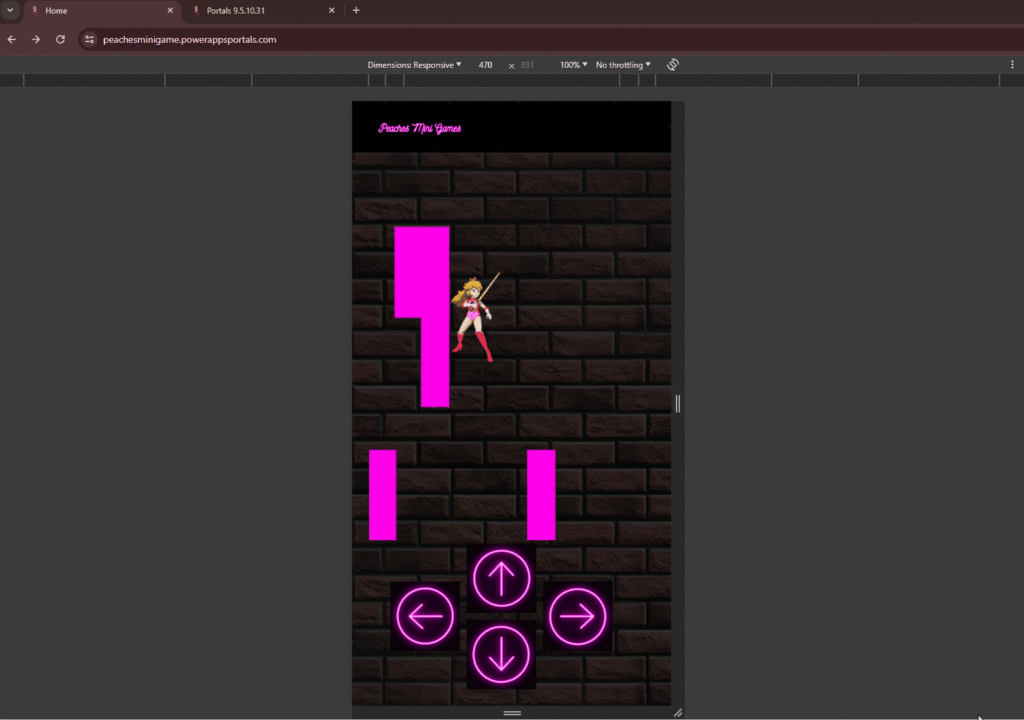
Given that the overarching storyline across all the games revolves around the badass Princess Peach rescuing Super Mario from certain peril, we decided to make Peach’s signature color, pink, our primary color. However, we also wanted to infuse our own unique twist into the design, moving away from the traditional 2D aesthetic of the older Super Mario games.

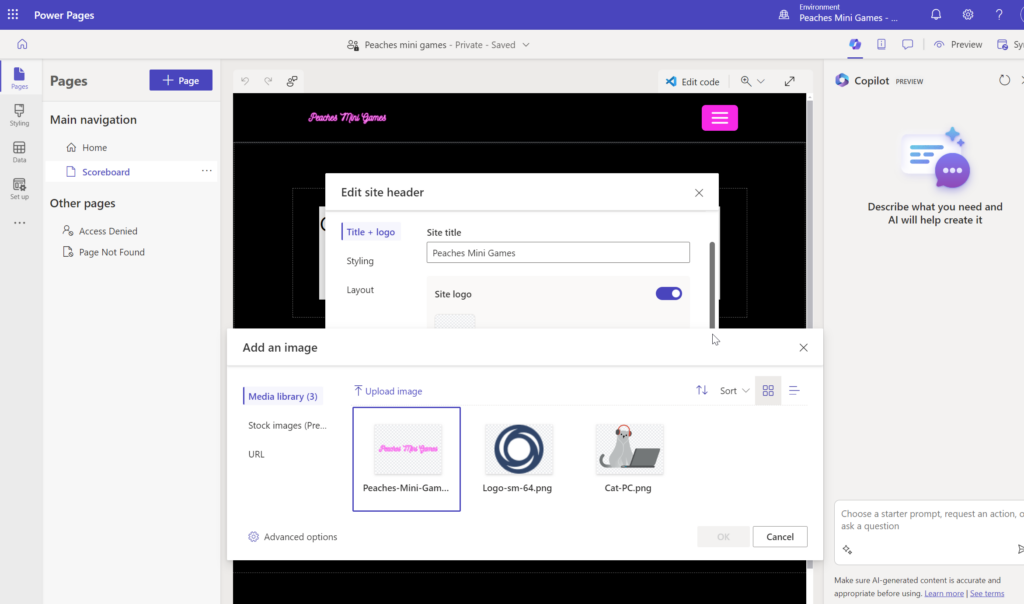
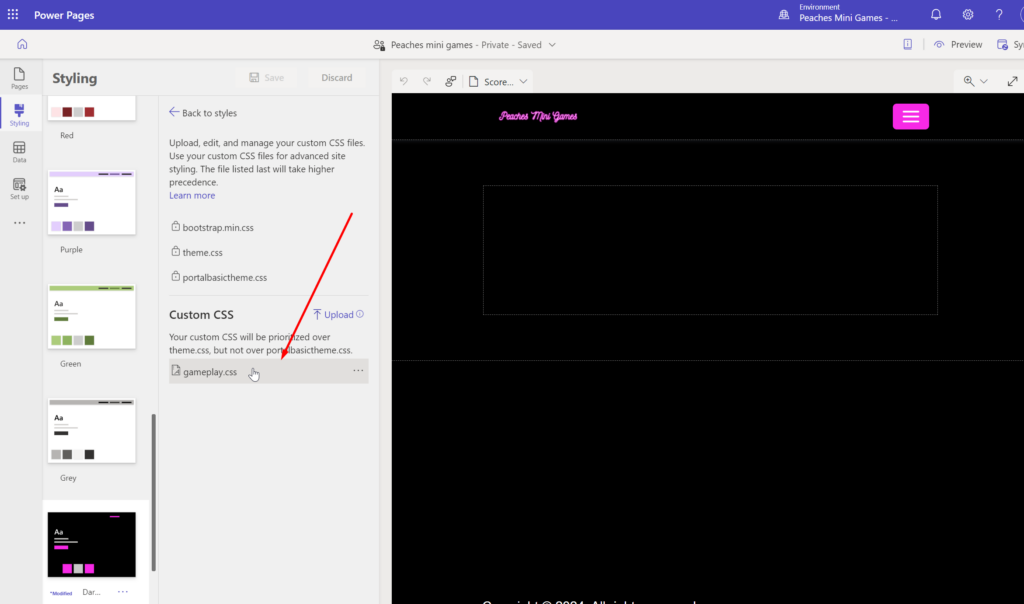
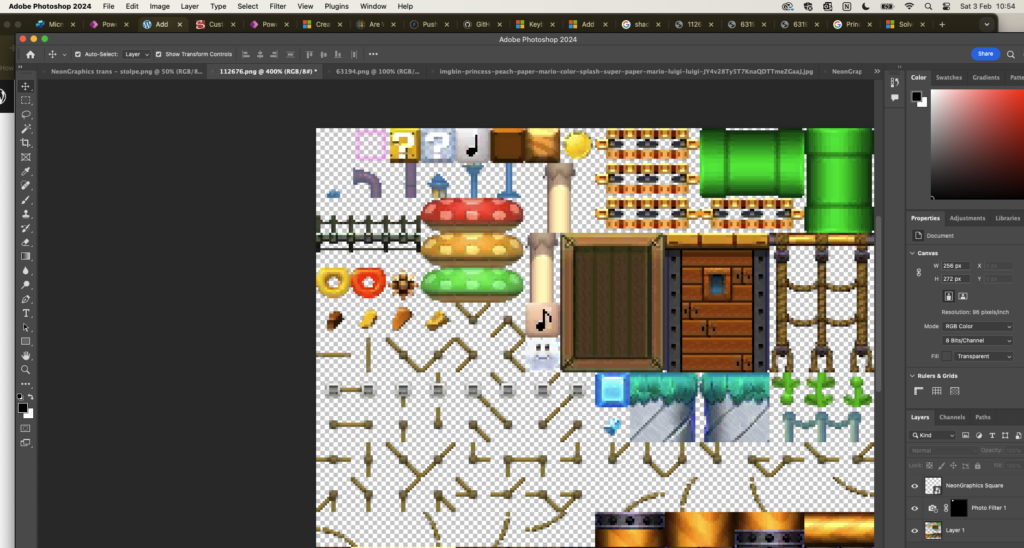
To set the tone and serve as a foundation for our visual identity, we began by creating the logo. Additionally, we strived for consistency by employing the same background across all the games, maintaining a cohesive look and feel. This background was meticulously crafted from scratch, utilizing a photograph of a brick wall and incorporating Photoshop effects. Similarly, the buttons and other geometric elements in our apps were also created from scratch using Photoshop.

During our design process, we stumbled upon an incredible image of Princess Peach donning battle gear, perfectly aligning with the vision of our universe, where she portrays a badass version of herself while rescuing Mario.

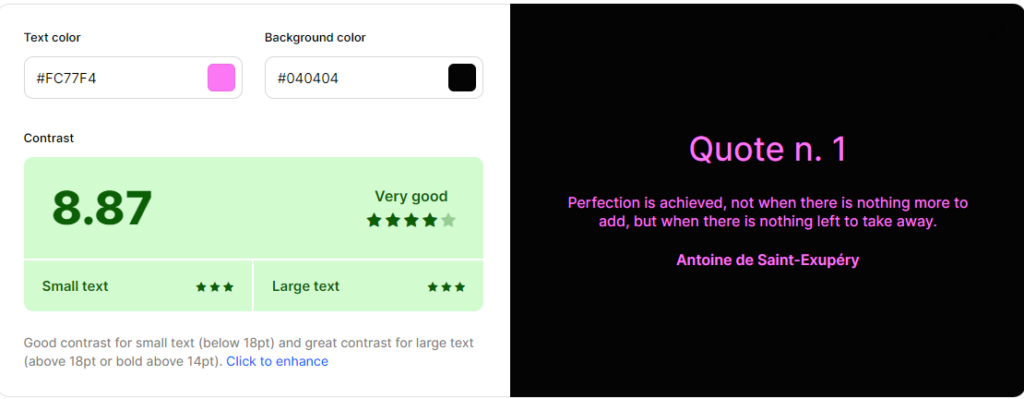
In addition to our visual considerations, we were committed to ensuring accessibility in our design. To achieve this, we utilized a color contrast checker to ensure compliance with the Web Content Accessibility Guidelines, particularly in terms of color usage.

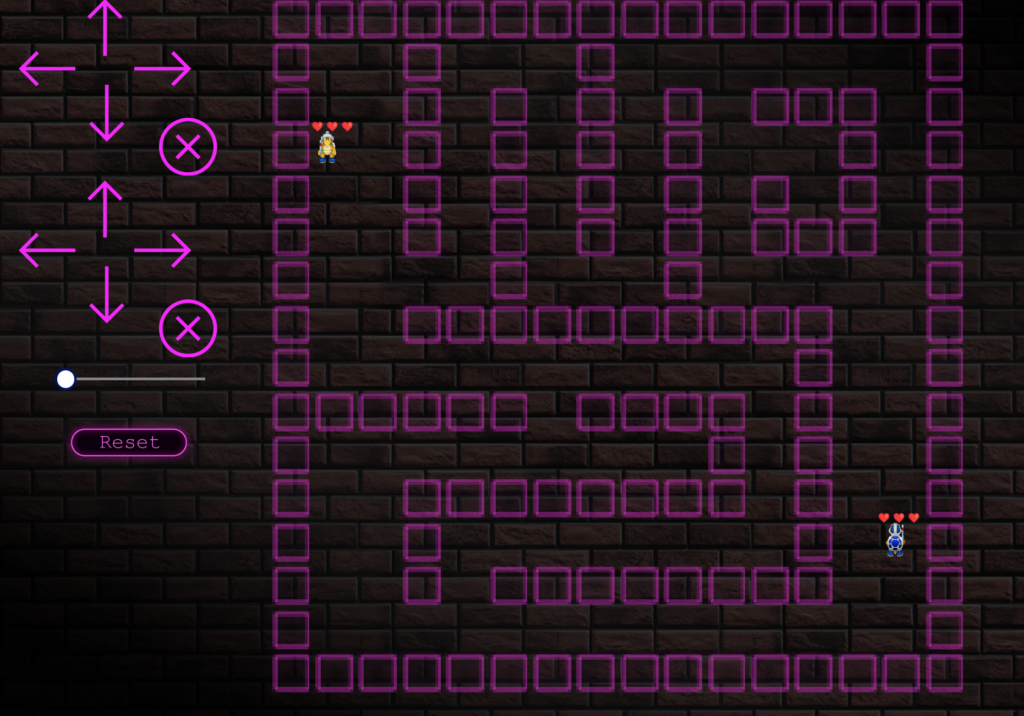
To deliver a remarkable user experience, we prioritize physical inclusion and social value creation in our game design. Our game is thoughtfully designed to be played both physically and digitally, catering to different preferences and abilities. In the physical version, players engage in outdoor play by moving around a designated area, scanning QR codes to access various mini-games, promoting physical activity and enjoyment of fresh air. For those with mobility challenges, the digital version allows players to control Princess Peach on a game board, unlocking mini-games in different rooms. This ensures inclusion and flexibility, enabling gameplay outside of school hours. By considering physical inclusion and offering a diverse range of play options, we enhance the user experience while also aligning with business value, expanding our market reach and creating an inclusive environment for all players. Additionally, our website is fully responsive, ensuring seamless access to the game on desktop and mobile devices, further promoting inclusivity and convenience for players of all backgrounds and preferences.
Killer AI

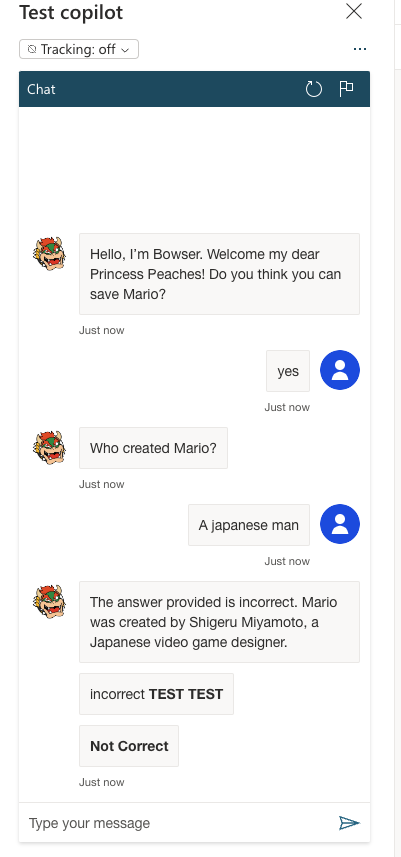
Our journey to make a Bowser Quiz mini-game revolves around creating an innovative chatbot browser quiz game using Copilot Studio. We embarked on an exploration of different AI technologies to enhance the functionality of our game.
Initially, we experimented with Generative AI, which proved effective in generating answers. However, we encountered a challenge in verifying the correctness of these answers. To overcome this limitation, we decided to leverage AI Builder in a power automate flow. Unfortunately, we encountered another obstacle as the process required an approval text before further processing.
Undeterred, we continued our pursuit of a robust solution and discovered the new Prompts feature in Copilot Studio. Through multiple iterations and fine-tuning of the prompts, we successfully trained Copilot to accurately determine whether a given answer is correct or incorrect.
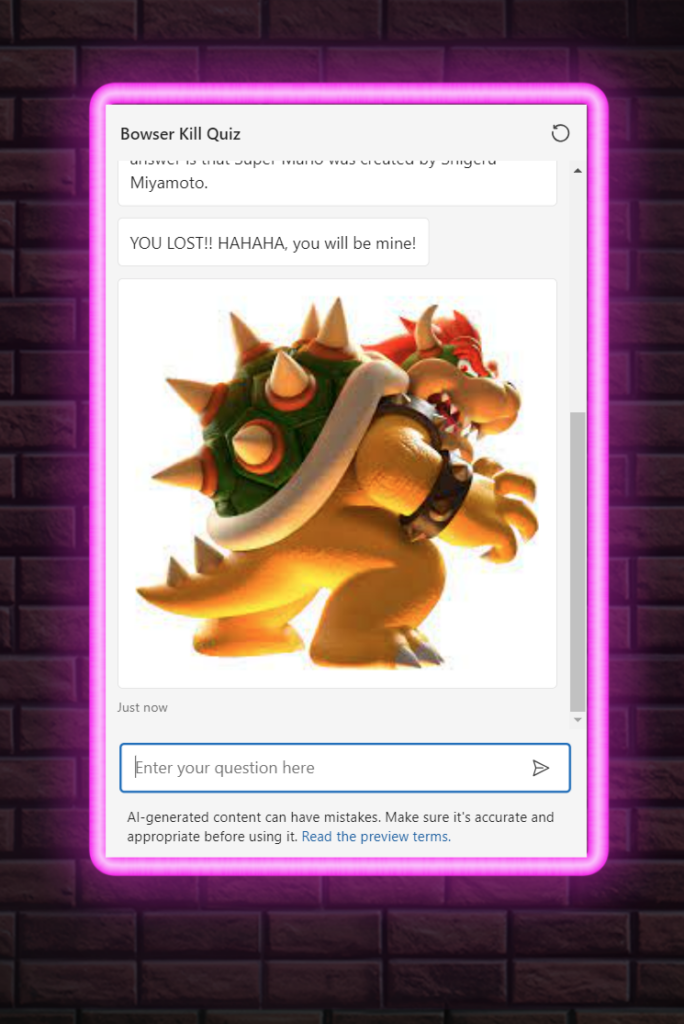
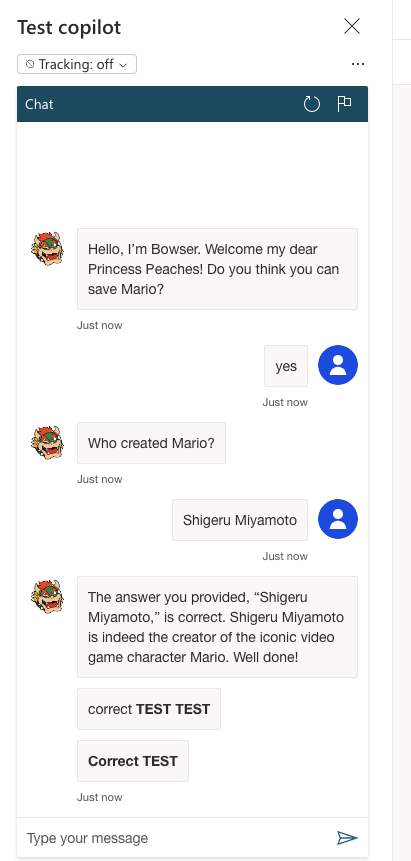
Some examples:


It works!


By combining the power of exploring the limitations and uses of Generative AI, AI Builder, and Copilot’s Prompts, we have created a chatbot browser quiz game that not only provides answers but also verifies their accuracy. This innovative approach showcases our ability to harness the limitless possibilities of AI technologies, such as machine learning and neural networks, to craft unique and intelligent solutions.
Through our project, we aim to demonstrate the potential of AI in creating engaging and interactive experiences. The incorporation of various AI techniques and the iterative development process highlight our commitment to pushing the boundaries of AI innovation.
We are excited to present our Bowser Quiz mini-game, showcasing how we have harnessed the power of AI to create a cutting-edge chatbot browser quiz game that not only entertains but also ensures the accuracy of answers.

Pandoras Box
Out of the Box Fun is in many ways both the core of the product we deliver and the reason why we participate in the competition. The product, or more precisely, the game, is crafted based on pure joy with the primary goal of contributing to learning in a fun and engaging way for students. Inspired by the nostalgia of Super Mario, the opportunity to put our own spin on things (yes, made Super Mario into a pink paradise), and the ability to create whatever we wanted, planted a seed in all of us to develop something that genuinely stems from joy and fun.
In addition to the fact that what we have created obviously has the primary purpose of spreading joy, our participation is also based on the same. Our team comprises superstars in low code as well as those who never felt at home in the coding world but wanted to give it another chance and created their first canvas app this weekend (and now definitely want to do more of it).
The opportunity to create exactly what we want has given us the chance to explore our most creative ideas in an environment with the industry’s most skilled individuals. This unique environment has opened up opportunities for learning and mutual support in a way that surpasses other available options.
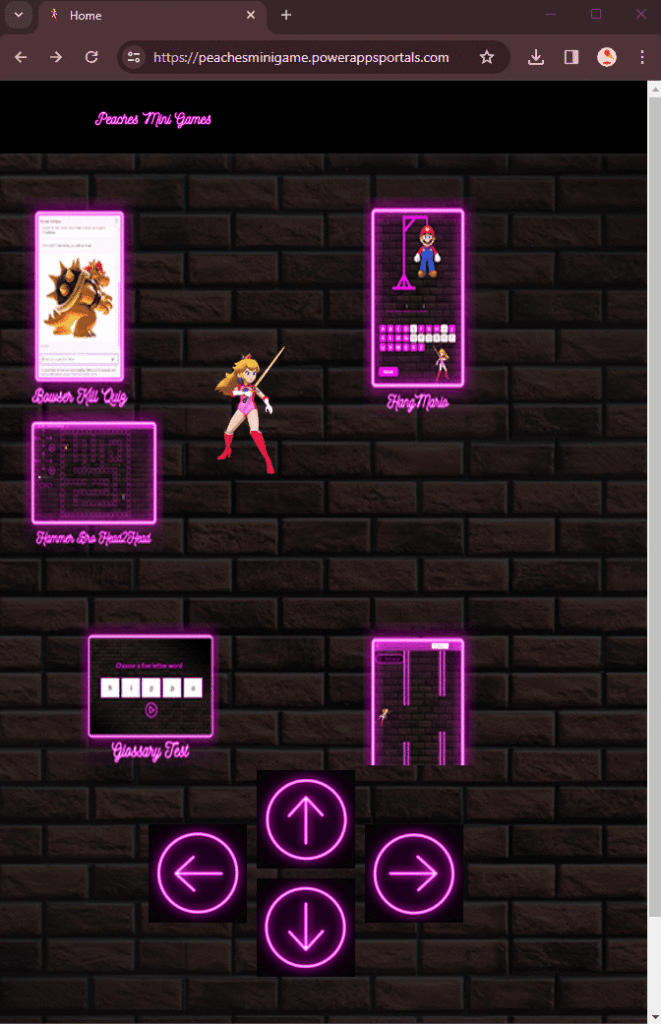
Peaches Mini Games
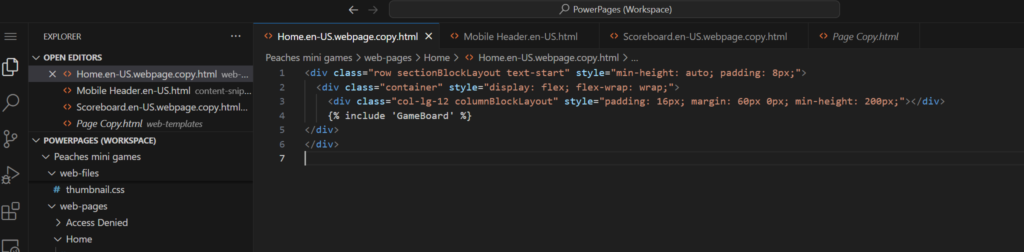
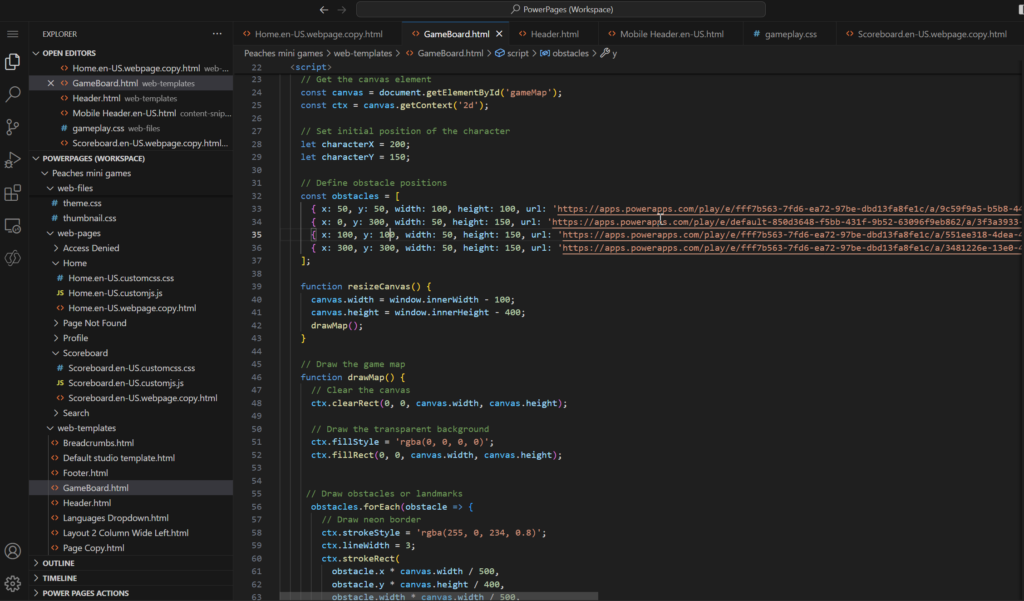
In the description of Peach Mini Games, we will first showcase the game as a whole and then delve deeper into each of the different parts of the solution.
Brettet

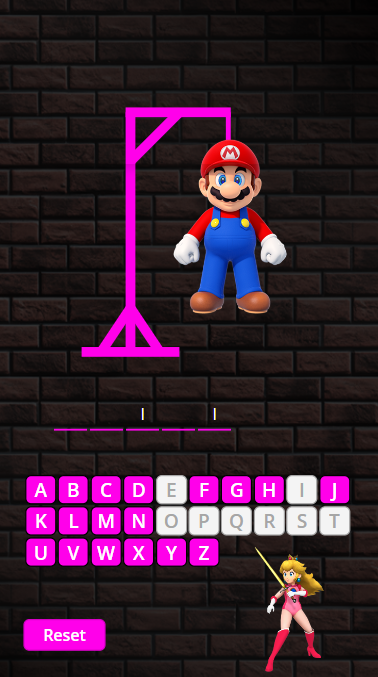
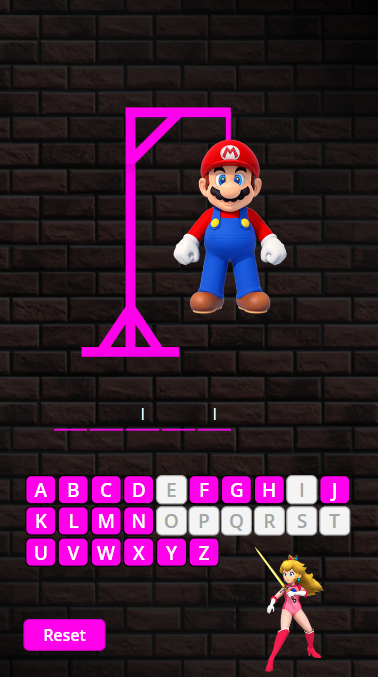
Mini game 1: Hangman
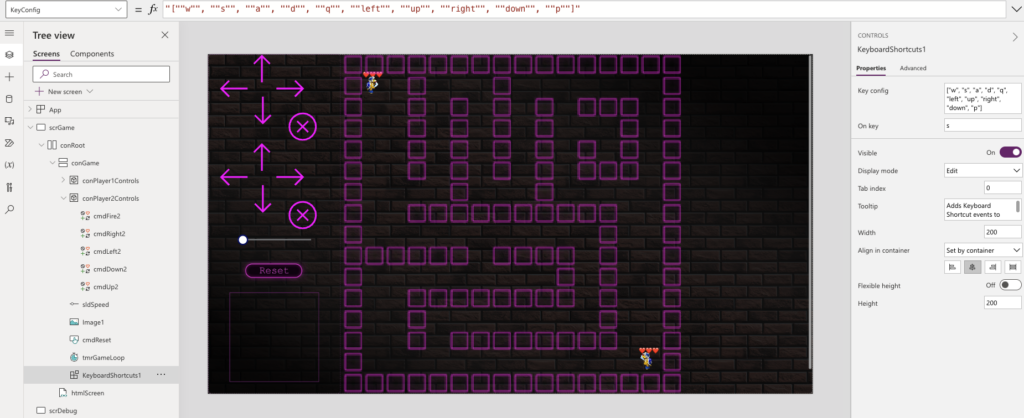
This is a Canvas App built only using the out of the box components and Fx logic.
Here is a step by step guide to how to build the Hangman game.
Mini game 2: Bowser Kill Quiz
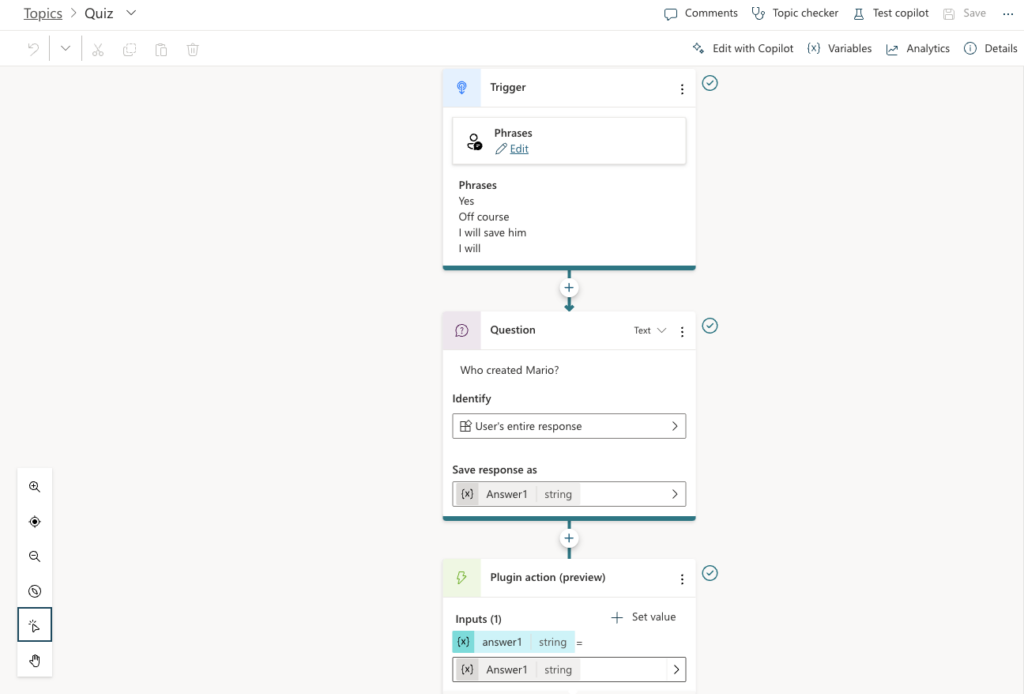
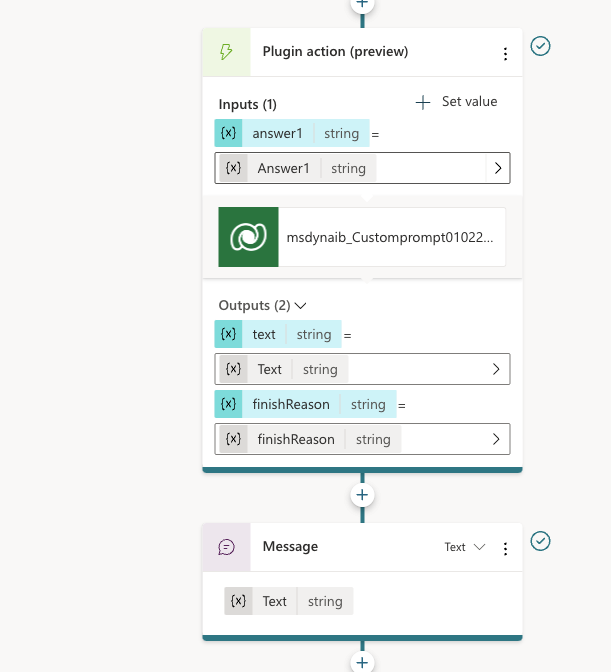
Here is a step by step description of how the quiz is built
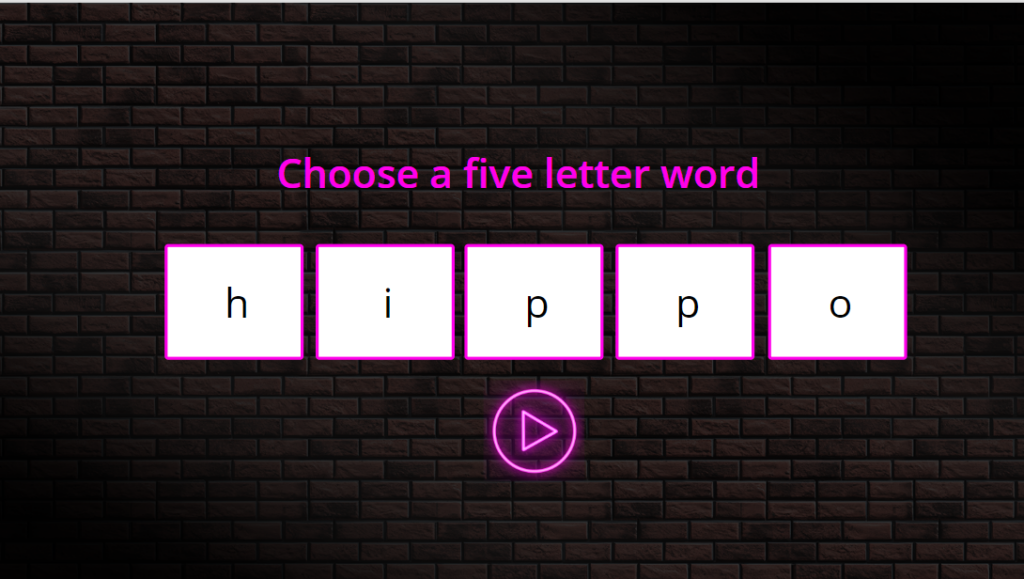
Mini game 3: Glossary test
Mini game 4: Head 2 Head
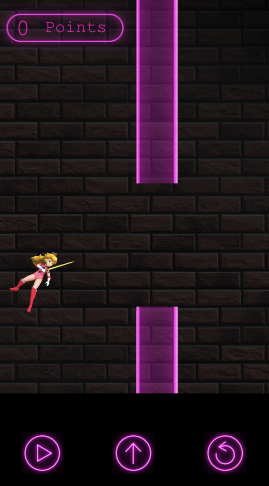
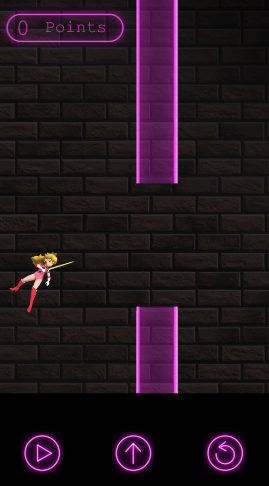
Mini game 5: Peaches flight
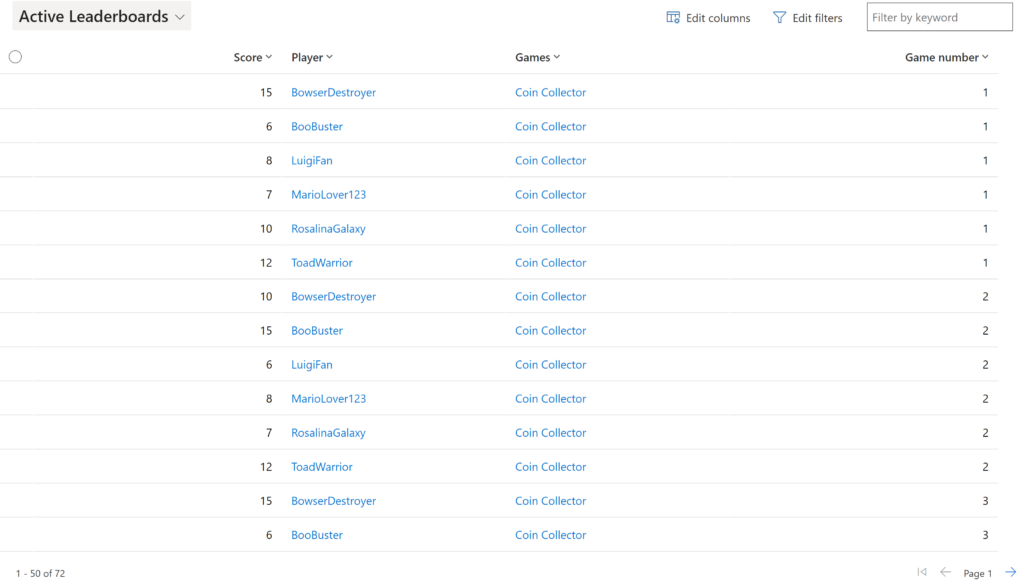
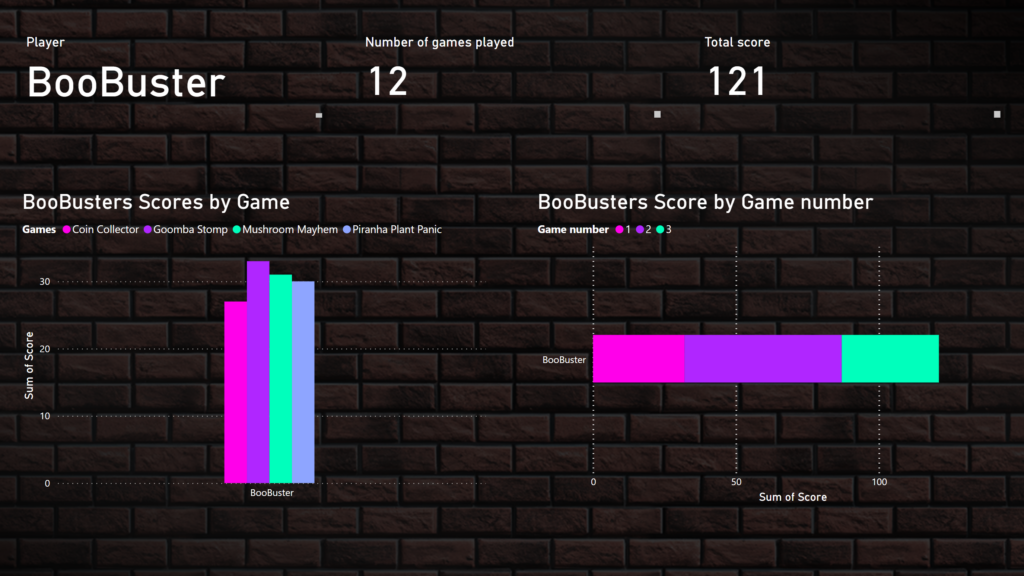
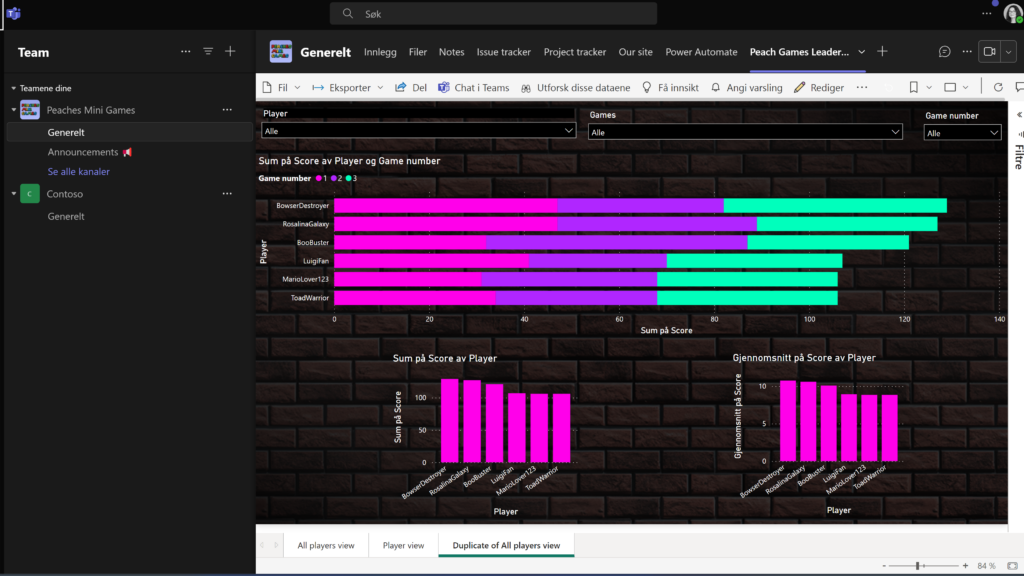
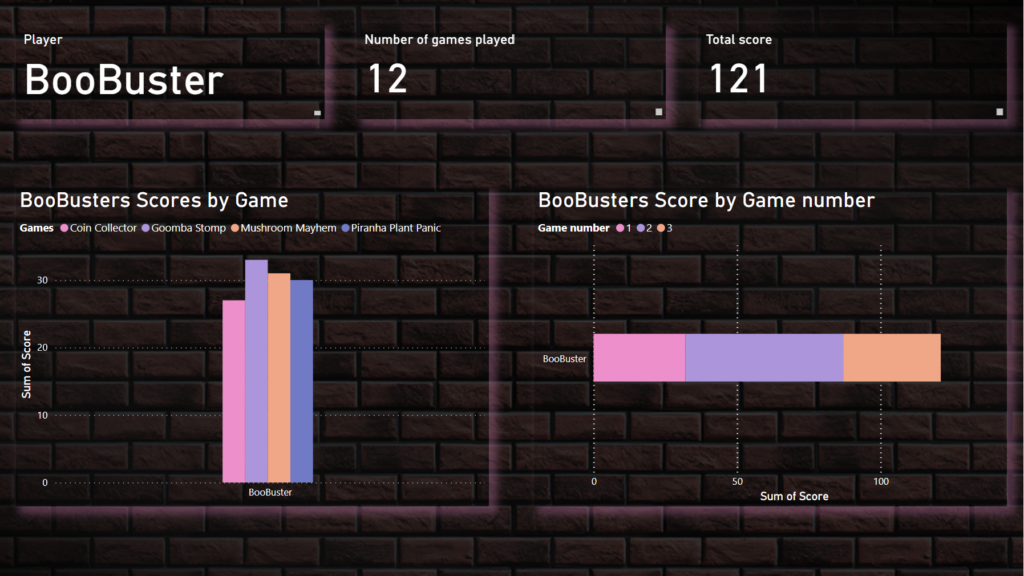
Score board
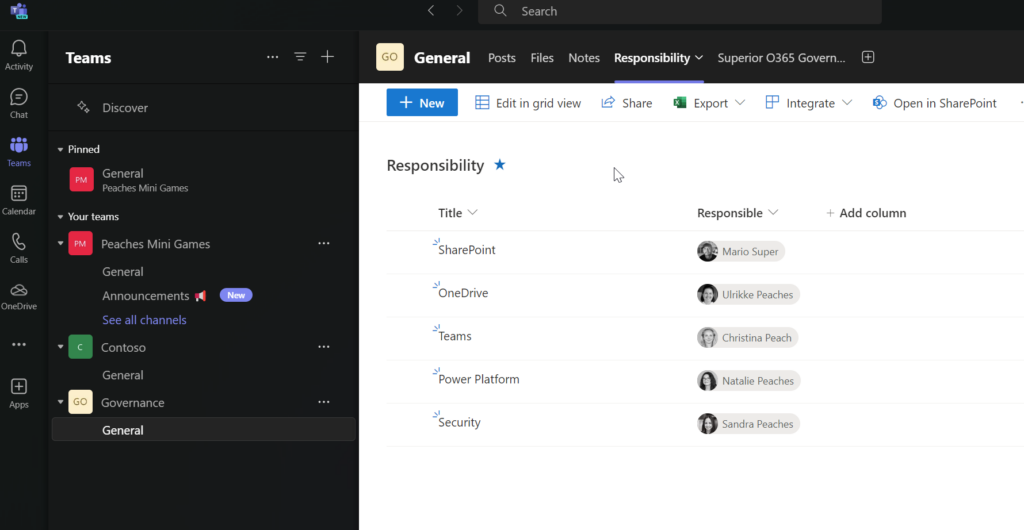
Here is a description of how we integrated it into Teams.