We claim badges:
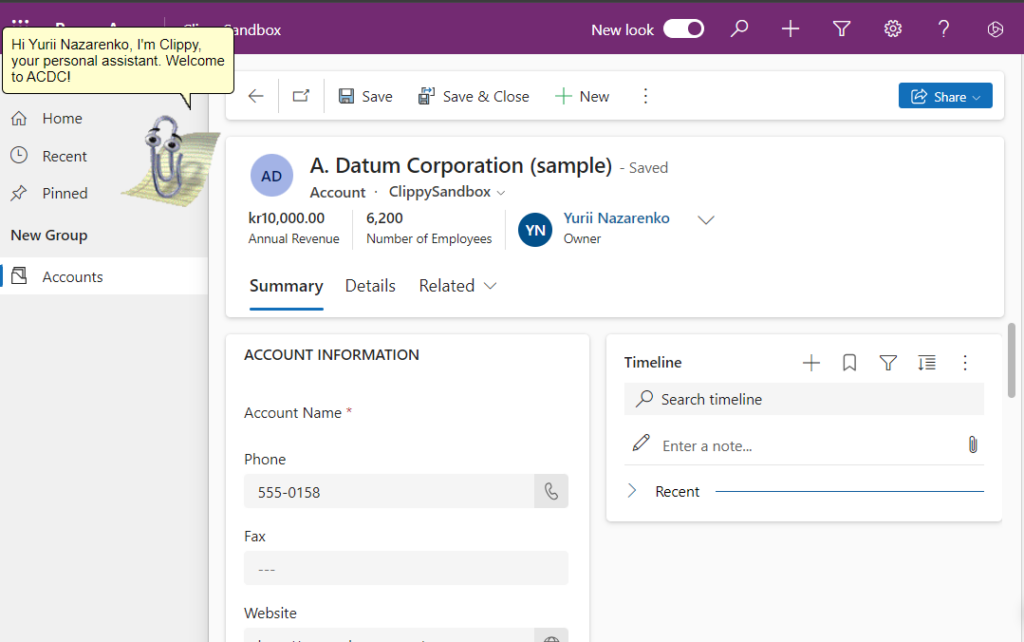
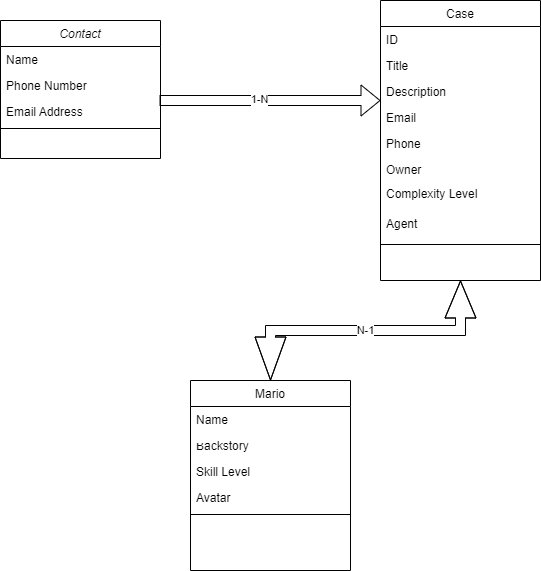
Hipster: We protect privacy by not saving any user information except the name in our database. Also, provide cartoon avatars instead of real face of the employees.
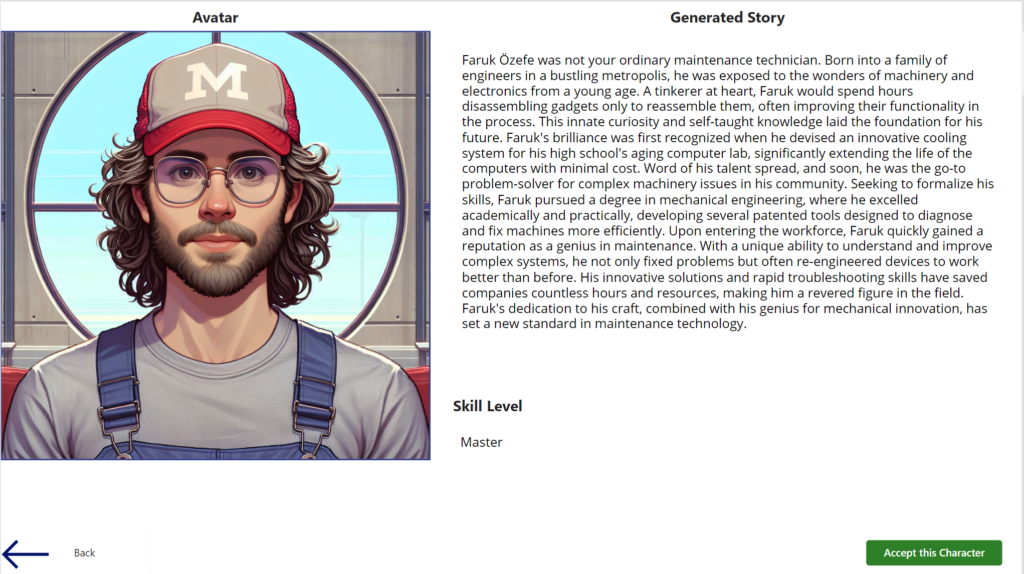
The Existential Risk: Our AI generates interesting background stories where humans may fail to do so.
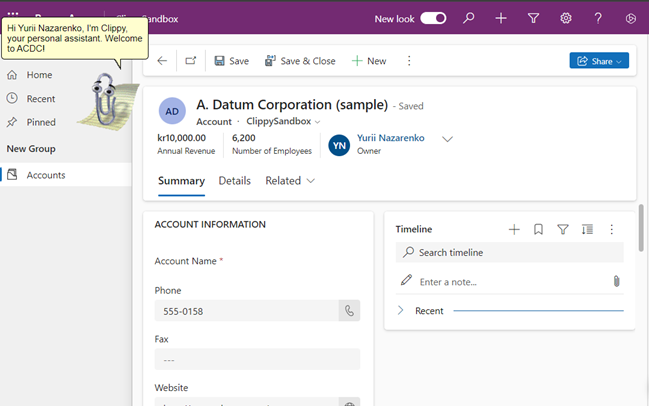
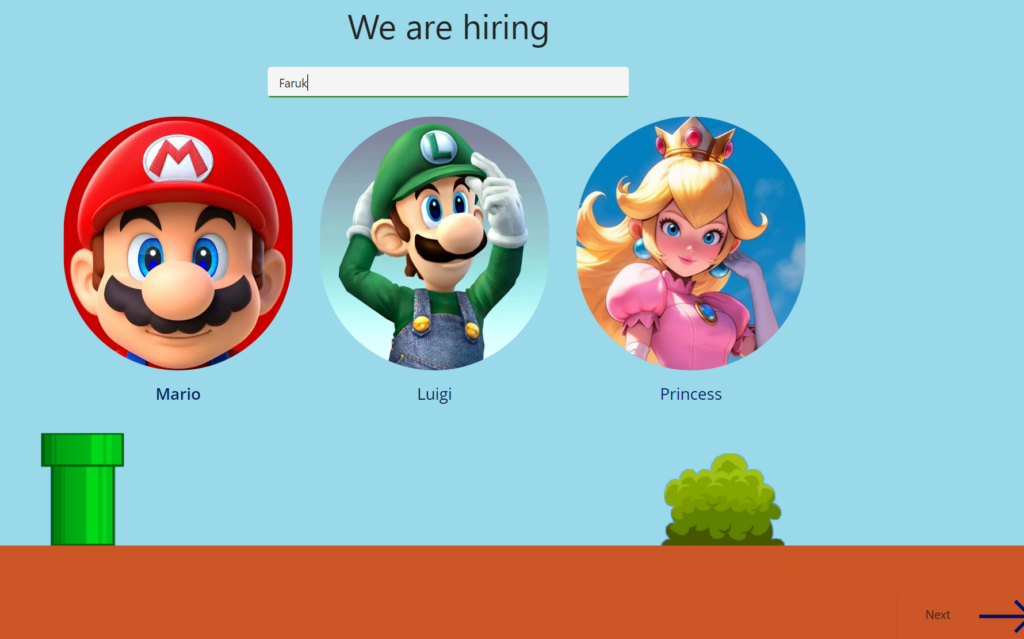
Mario badge: Gamification of the onboarding process. Instead of boring onboarding we provide users a game character creation experience when joining the company
Thieving Bastards: We use paid ChatGPT api to do api requests.
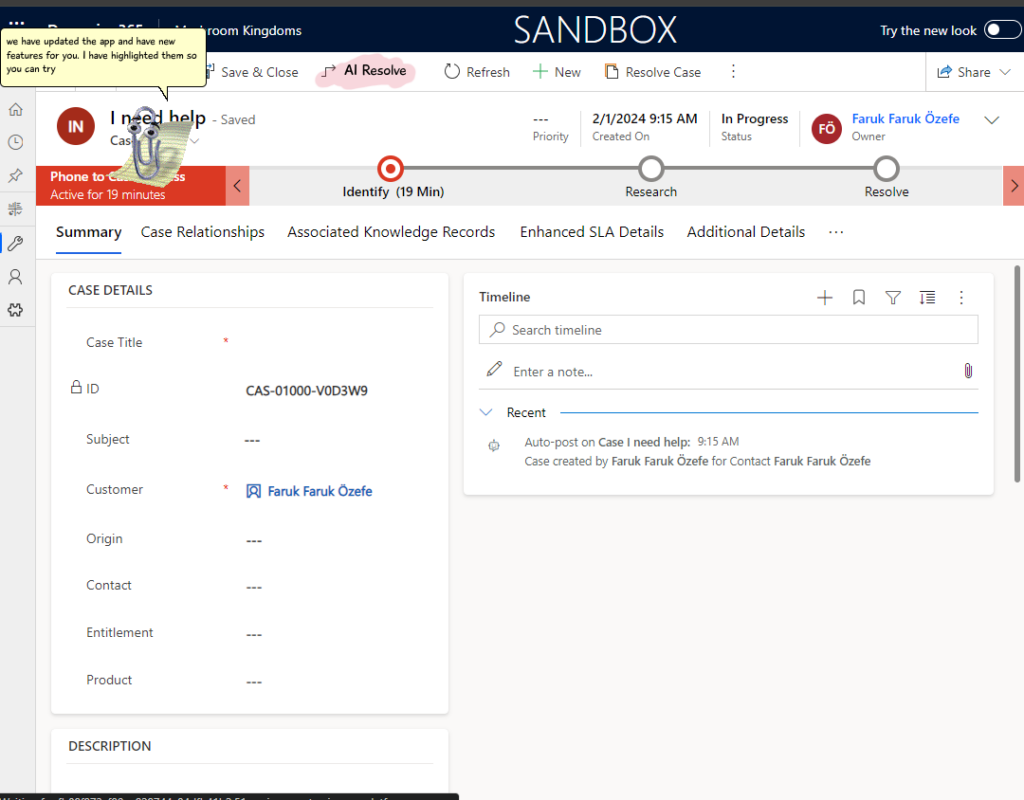
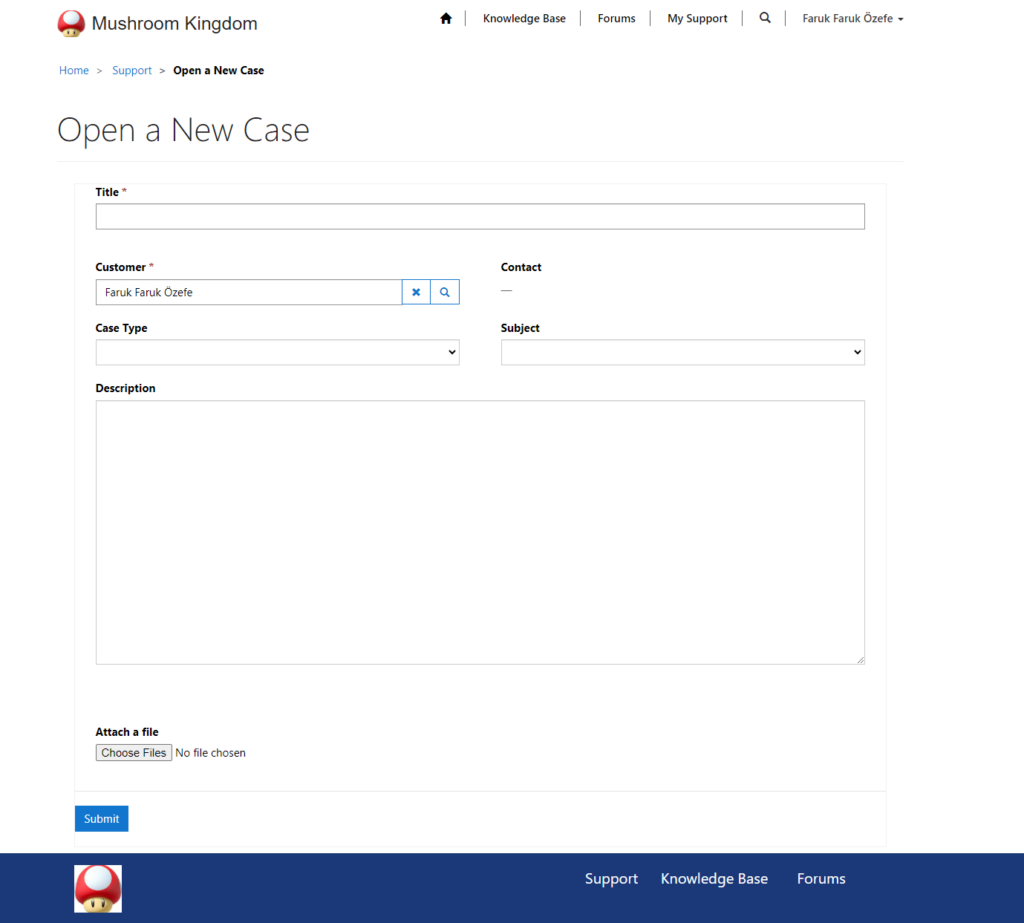
Do you want a fast onboarding process for your agents? We have the right solution.
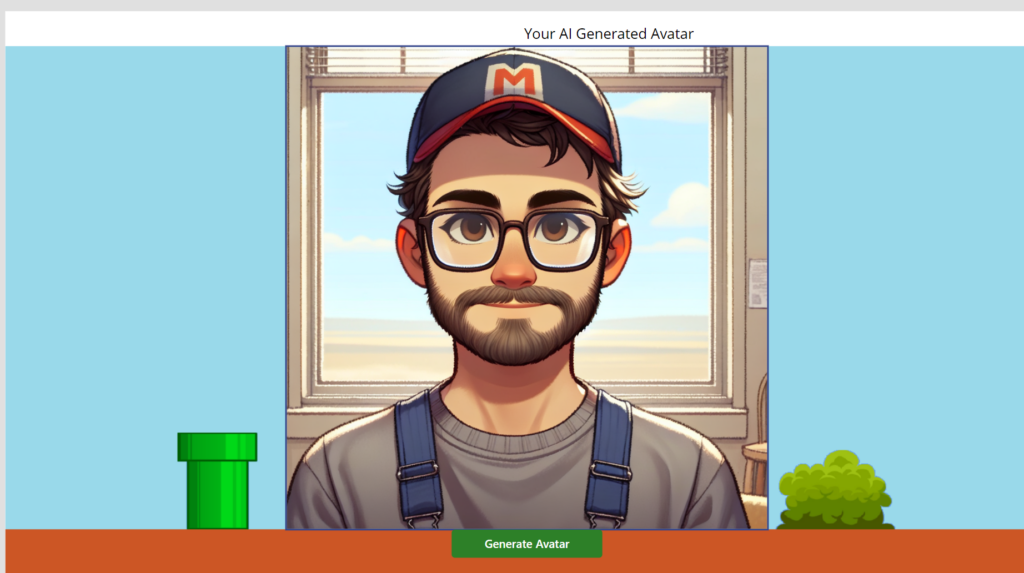
In our company, we use AI to generate images that look like your agents. We have customizable prompts to generate different characters. We can create a quick backstory for an immersive customer experience.

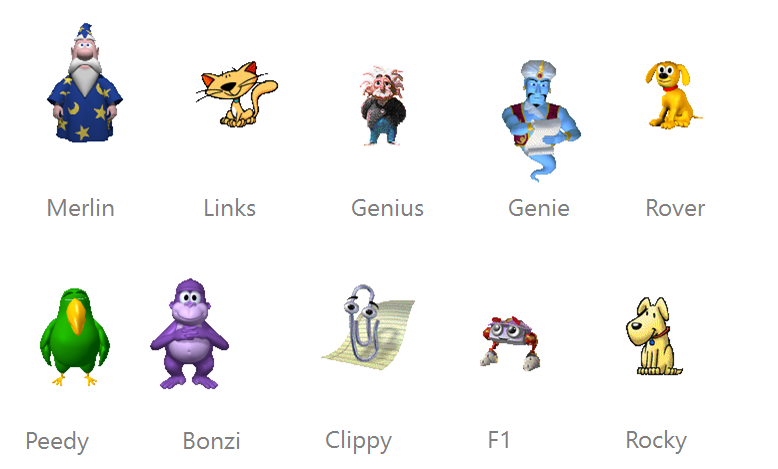
You can choose different appearance options. For Image generation, we will need a prompt and an image of the person. Based on the selected character AI will make your avatar a lookalike.

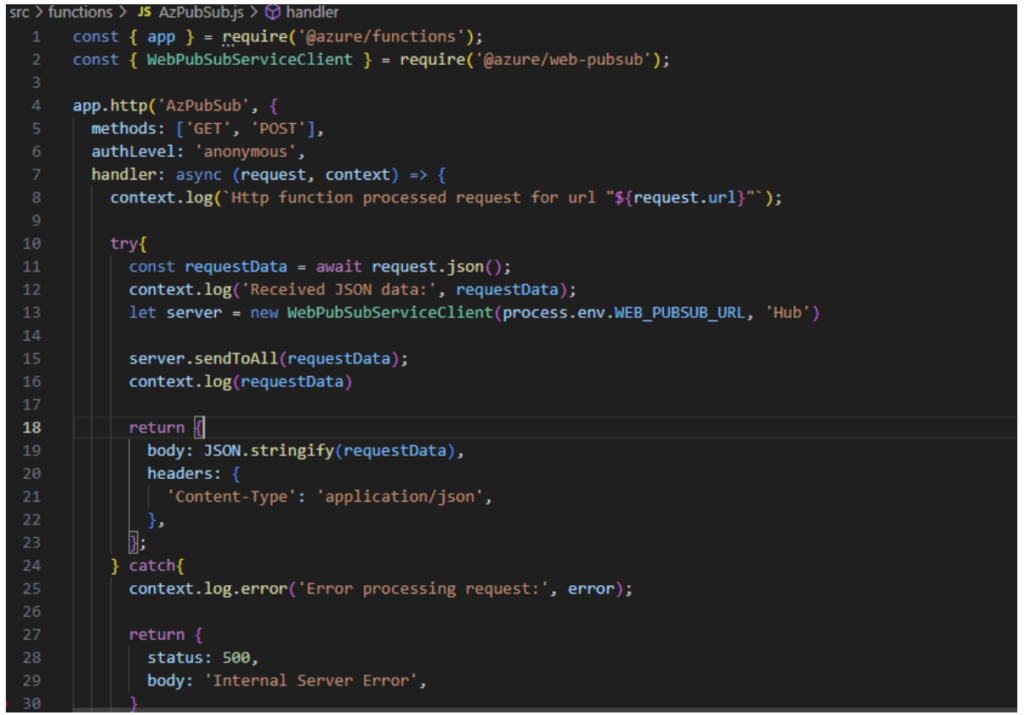
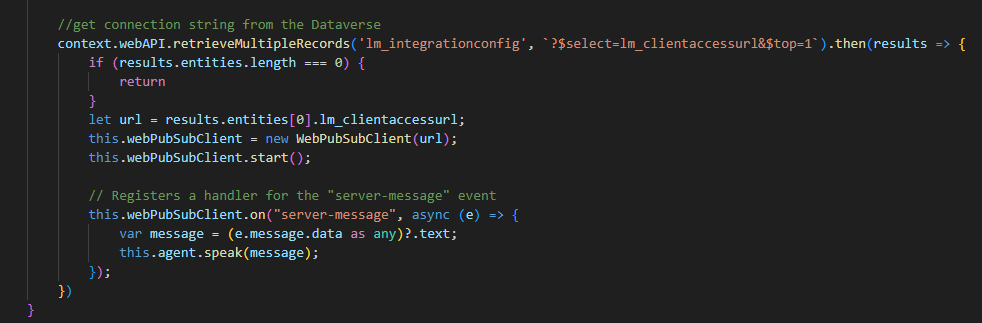
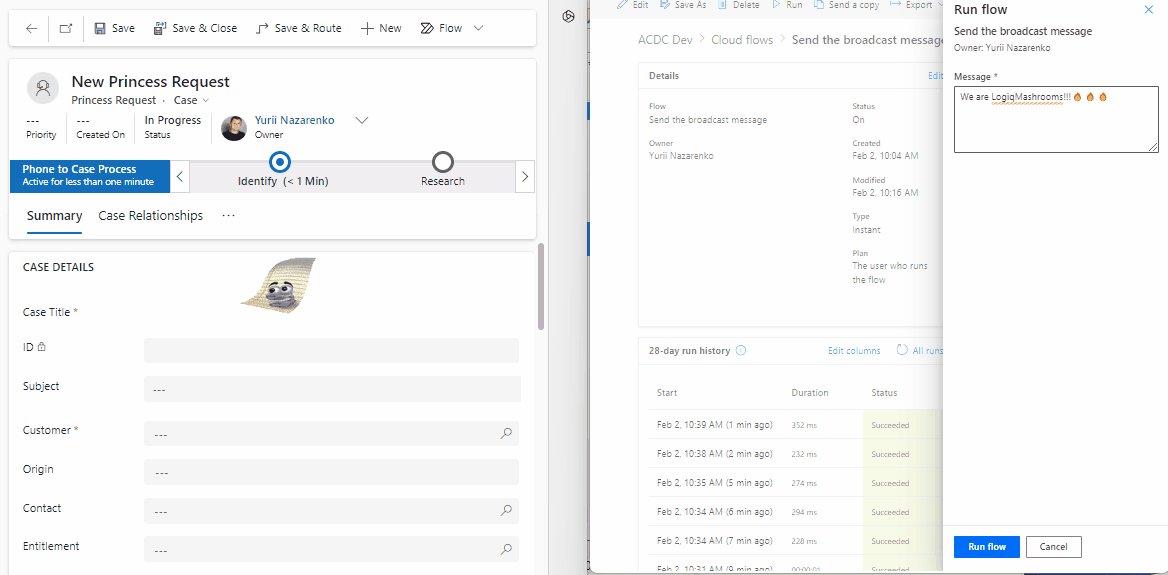
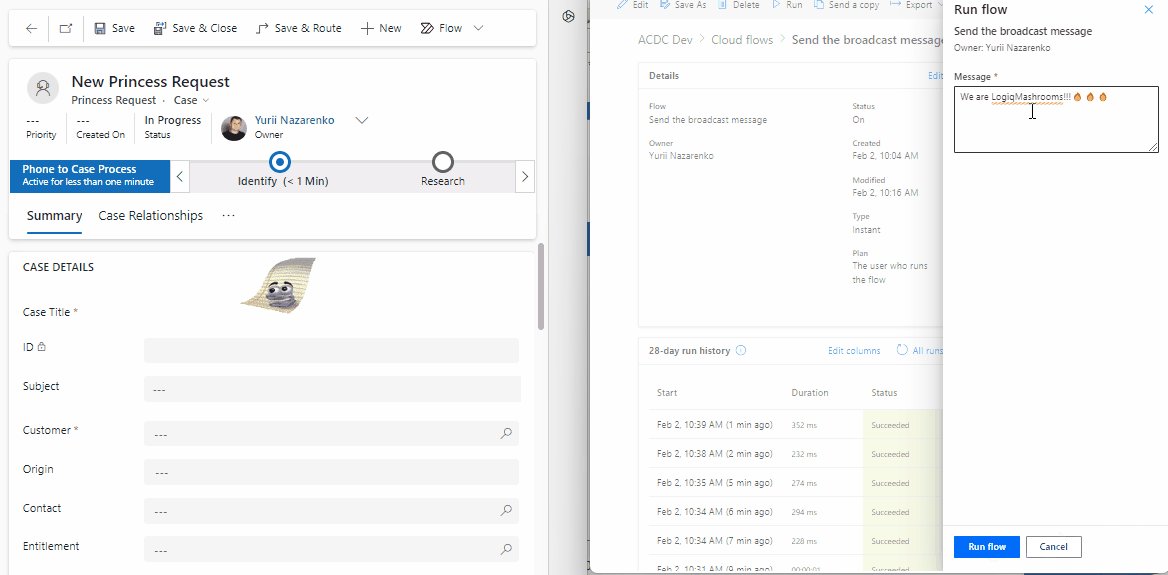
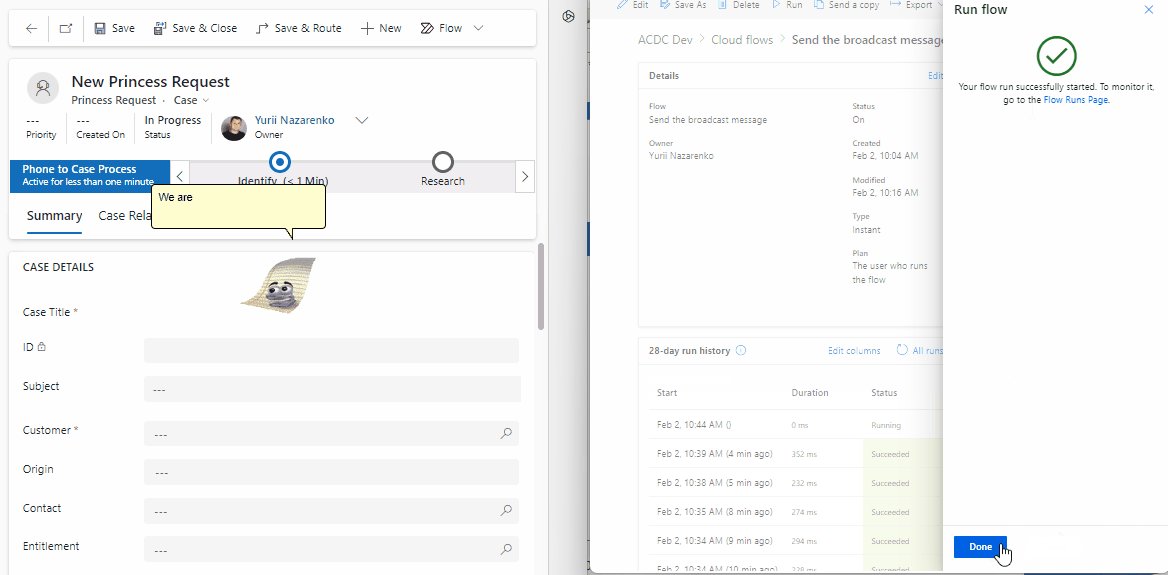
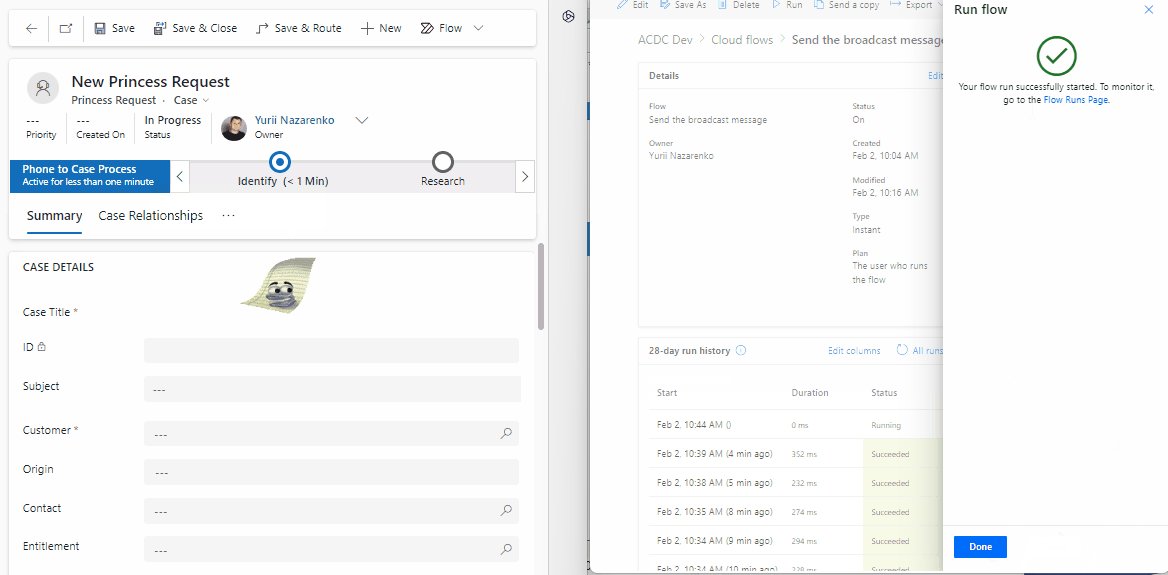
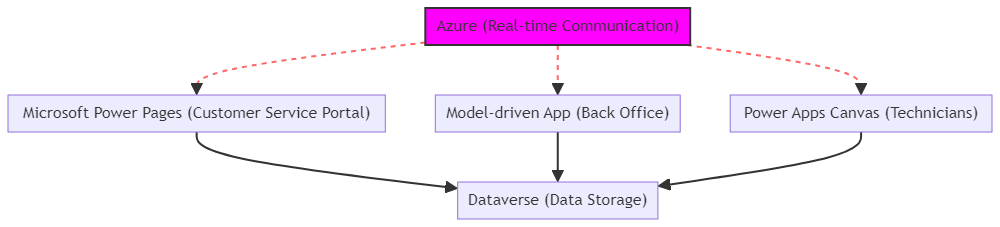
Take your picture and generate an image. We are using chatgpt API for image generation. It is a subscription model for text generation and pay as you go model for image generation. Using existing api instead of building a stable diffusion solution save from time. We use power automate cloud flows to call API requests and retrieve responses. We let the ai combine user picture and prompt to create a cartoony avatar.We do not save any user information in our dataverse to keep up with privacy requirements

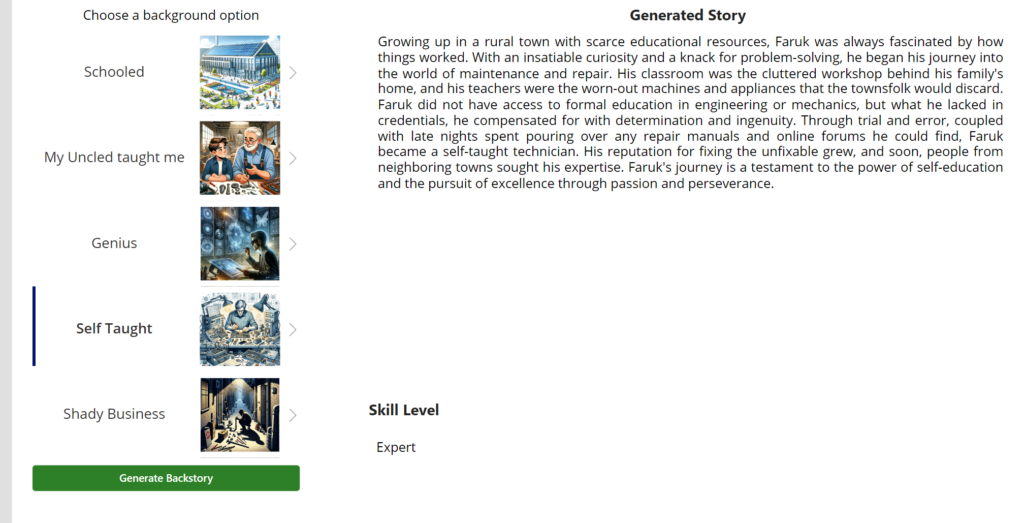
Choose your theme for the background. AI will create a nice-looking story for you. Based on what is said in your story it will set a skill level too. This time we are using text generation apis of chatgpt with flows. Based on selected background option ai will generate a background story and skill level. Skill level considers generated story too, so it is meaningful.

.