ACDC Craftsman – Secure code and deployment
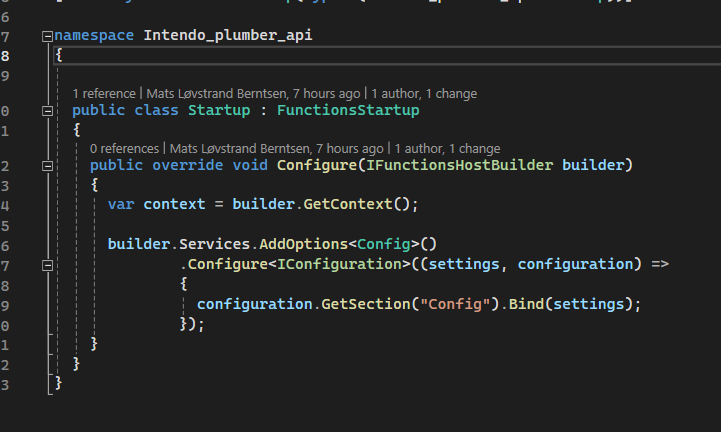
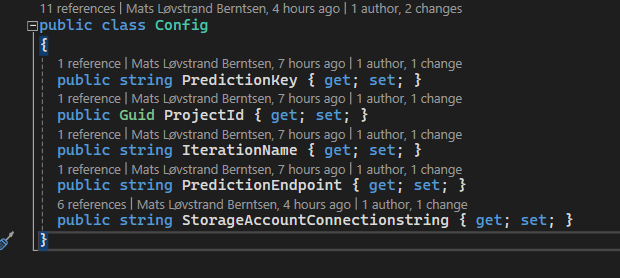
When connecting to as many services as we do (humblebrag), it’s extremely important to keep keys and access credentials secret. There are bots and such that continuously scan GitHub, picking up anything that resembles access keys or connection strings. Therefore, we have set up dependency injection in our Azure Function App, and we keep all our important keys in local.settings.json. These settings are loaded into program.cs and added to the function app via the Config class. This makes them easily accessible in all the files we need. We set the same settings in Azure, it just works!


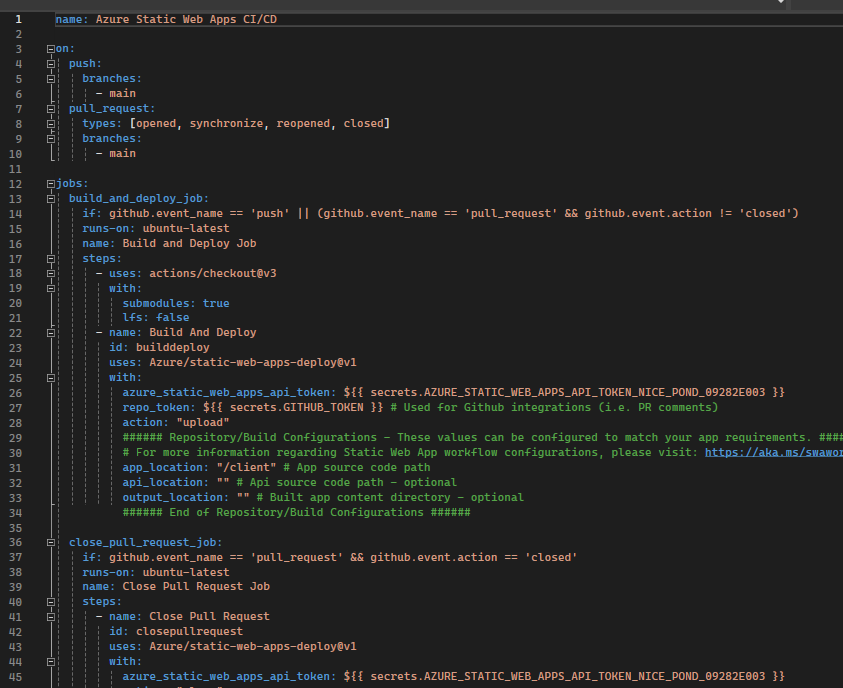
Using Github Actions to deploy our React app to Azure with built-in es-lint and verification ensures us that only functional code is published to azure.

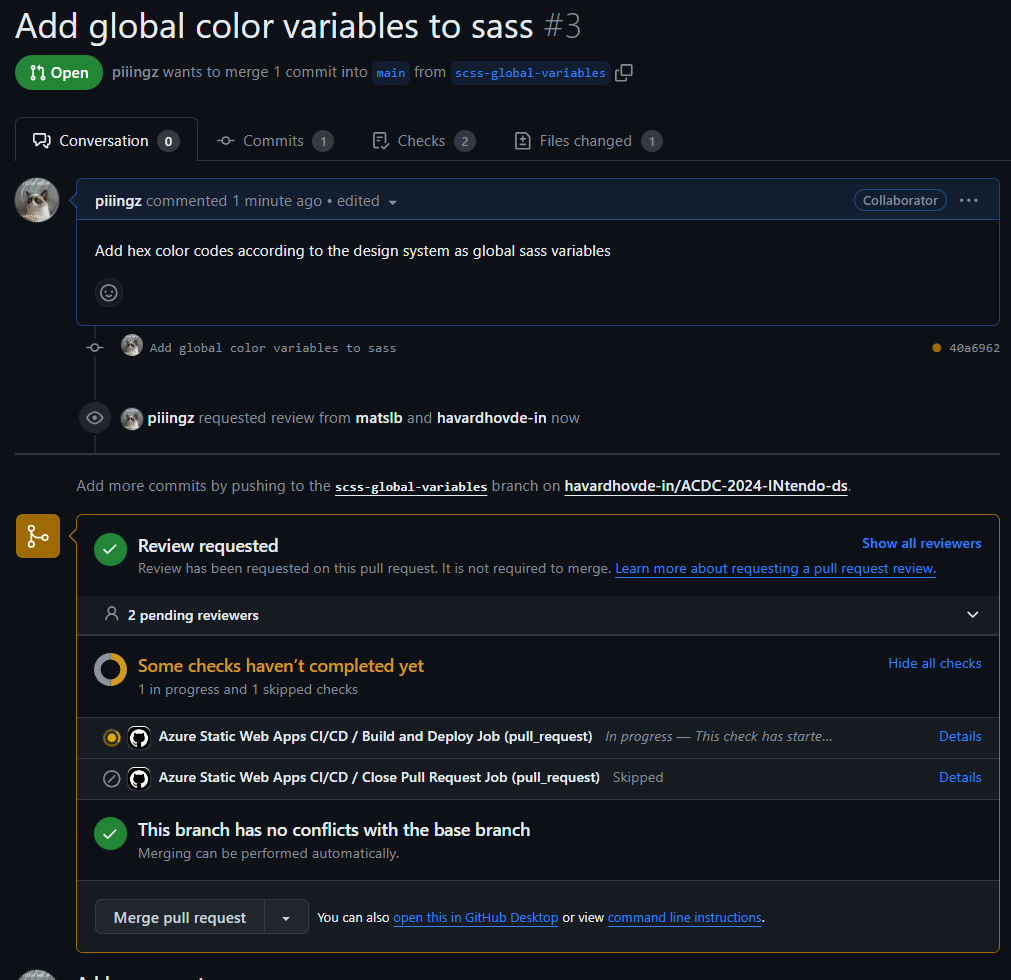
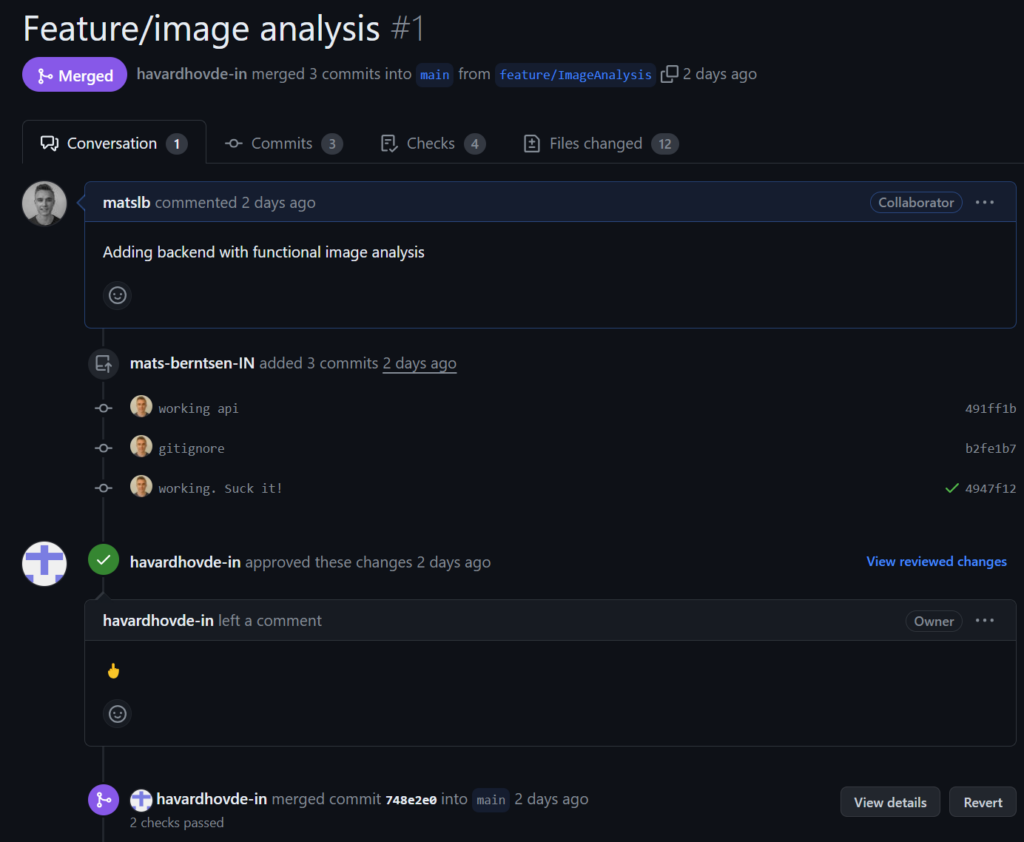
Git strategy
Using branches, commit messages, pull requests, static code analysis we are cruising through the waves with our git strategy. Keeping everyone on the team informed on our progress and the way forward.