Welcome to Launch Day!
The Weasley twins are thrilled to unveil their latest magical innovation: ✨Weasley Wizarding Wonders App✨ – your ultimate digital companion for surviving and thriving at Hogwarts! 🪄
This enchanting app brings the Weasley magic to your fingertips, offering exclusive access to their pranks, products, and more. The app ensures you have all the wizarding fun and mischief in one place. Magic is just a tap away! 🧙♂️🧙♀️
About the App
This magical platform brings together everything a Hogwarts student could ever need, all in one convenient place:
🎩 SortHat
Curious about your Hogwarts house? Let the SortHat reveal whether you belong to Gryffindor, Ravenclaw, Hufflepuff, or Slytherin!
🏆 HouseCup
Track house points in real time! Find out which house is in the lead and view details on who earned (or lost) points, and why, all thanks to those diligent professors.
🎭 Pranks
Unleash your inner mischief-maker! Shop for legendary prank supplies from Weasleys’ Wizard Wheezes, and team up with the PrankBot for sneaky, hilarious, and perfectly timed pranks—whether it’s for friends, rivals, or even a professor (if you’re brave enough).
💡 HogHacks
Discover insider tips from fellow students on how to make the most of your seven magical years. Plus, ask Hermione-bot anything—from homework help to navigating tricky calendar changes.
🦉 OwlChat
Say goodbye to parchment and quills! This modernized owl-post system lets you message classmates and professors directly within Teams (feature coming soon).
⏳ Time-Turning
Stay on top of your schedule with a magical calendar that keeps track of your classes, Quidditch matches, and other activities. Feeling adventurous? Use the time-turning feature to glimpse how your calendar—and life—might shift!

The Magic Behind the Curtain 🖥️✨
Our enchanted digital platform was brought to life using a mix of cutting-edge (and magical) technologies:
- Power Apps: The backbone of our app, enabling us to create a seamless and interactive experience for every Hogwarts student.
- PCF Components: Adding custom functionality and extending the app’s magic beyond its default capabilities.
- Power BI: Keeping track of house points and other data in real-time with beautifully visualized insights (because even magic needs analytics!).
- SharePoint: The repository for all Hogwarts resources—secure, organized, and magically accessible (yes, we have a “valid” reason why).
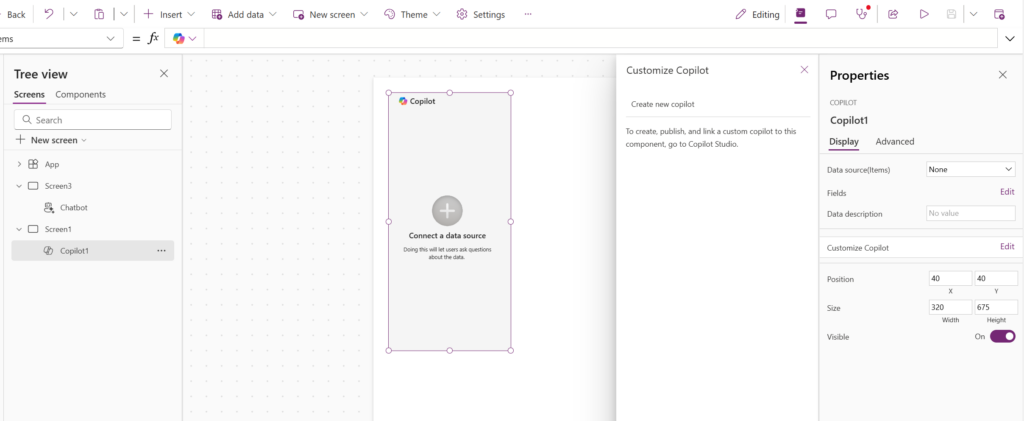
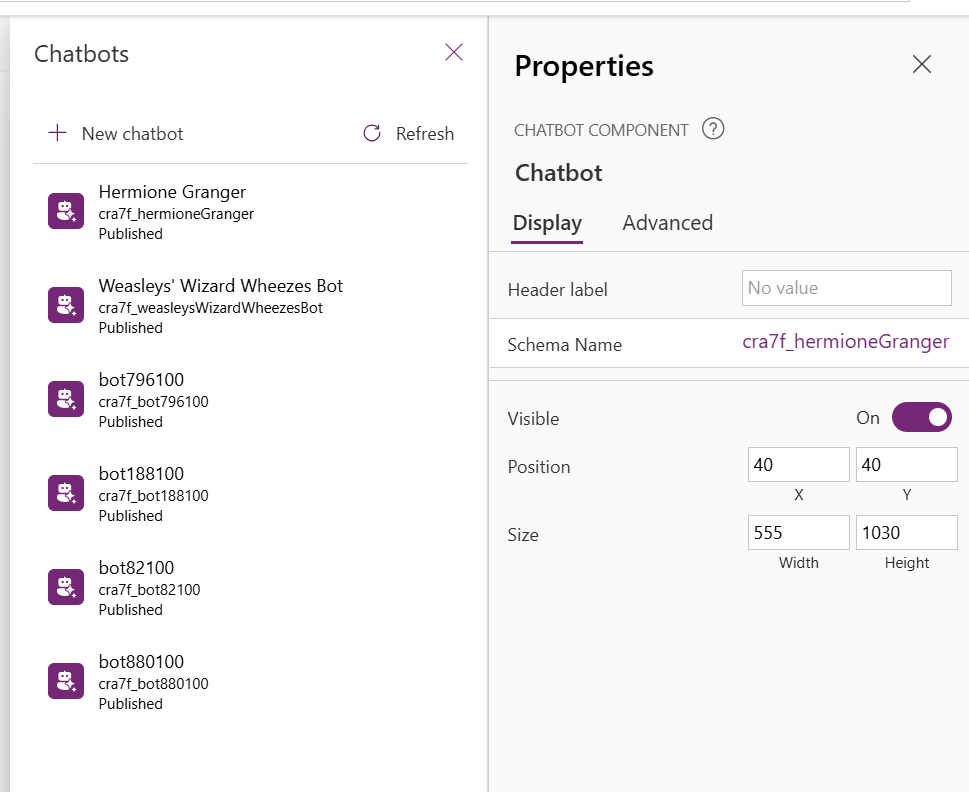
- Copilot Studio: Providing advanced AI-powered assistance, including the brilliant Hermione-bot, making sure every student thrives in their magical journey.
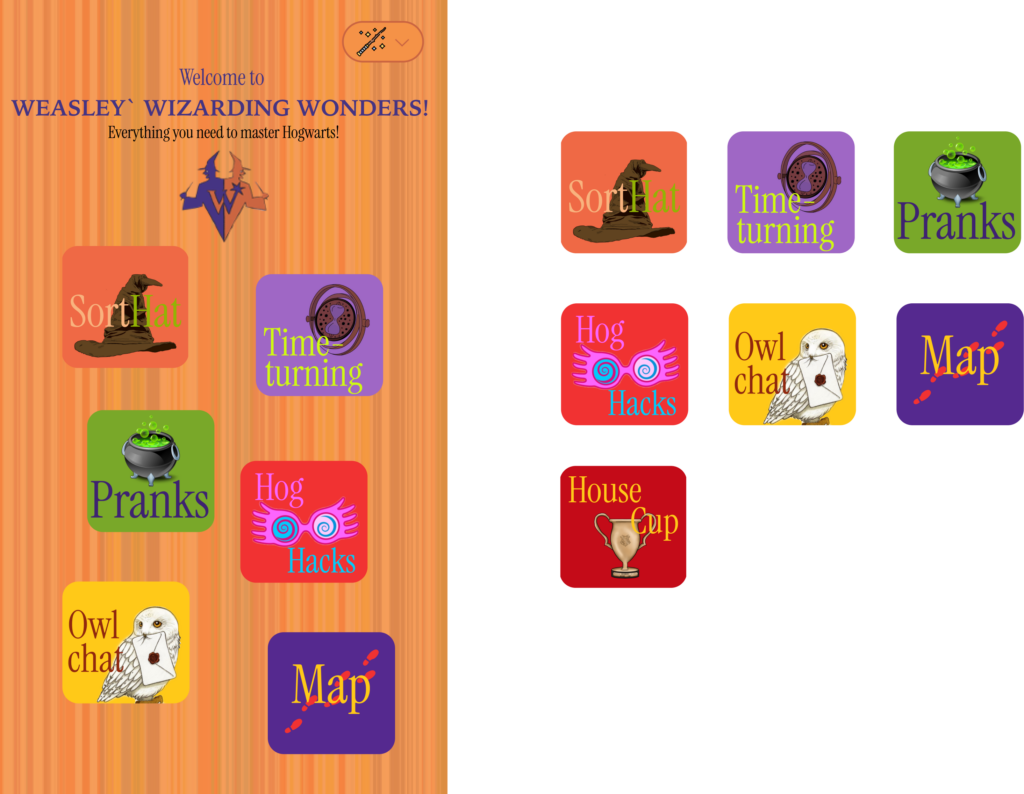
And let’s not forget our enchanting Figma designs, skillfully crafted by our talented designer! These designs were seamlessly brought to life in the Canvas App, delivering a polished yet delightfully playful and chaotic interface that perfectly captures the spirited essence of the Weasley twins. 🎨✨👨🏻🦰
Fabric Fera Verto
Datasource: SharePoint
The Weasley twins prefer not to spend too much on data storage, so we use SharePoint as a database despite its limitations. This cost-effective solution allows them to allocate resources to other priorities. (Besides, we’re quite used to this approach as consultants, since many companies opt for similar setups instead of using the slightly pricier option – Dataverse.)


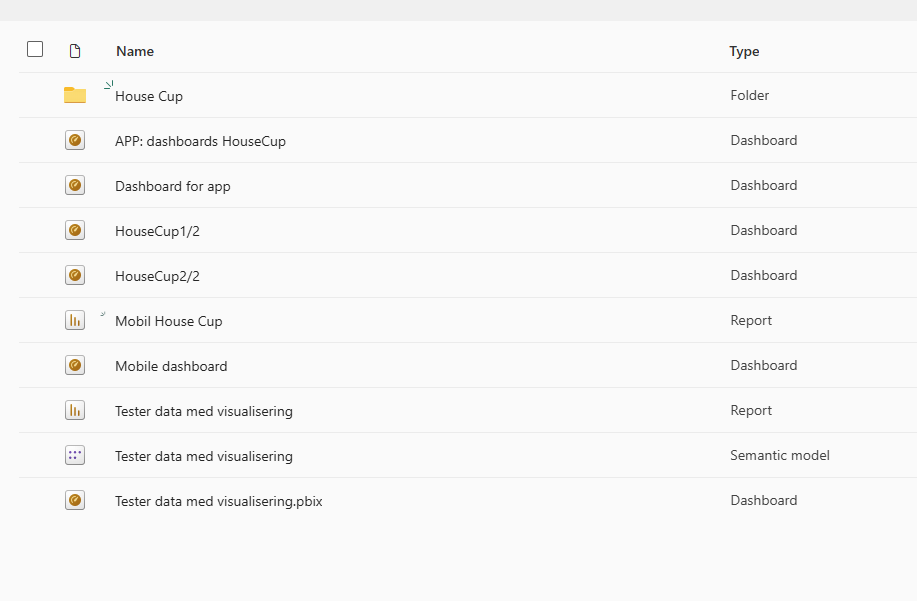
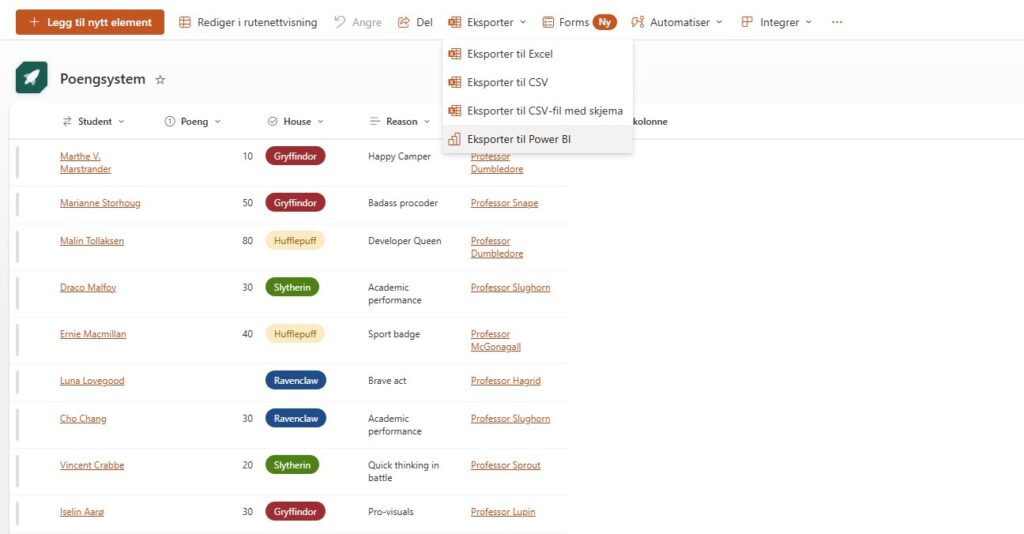
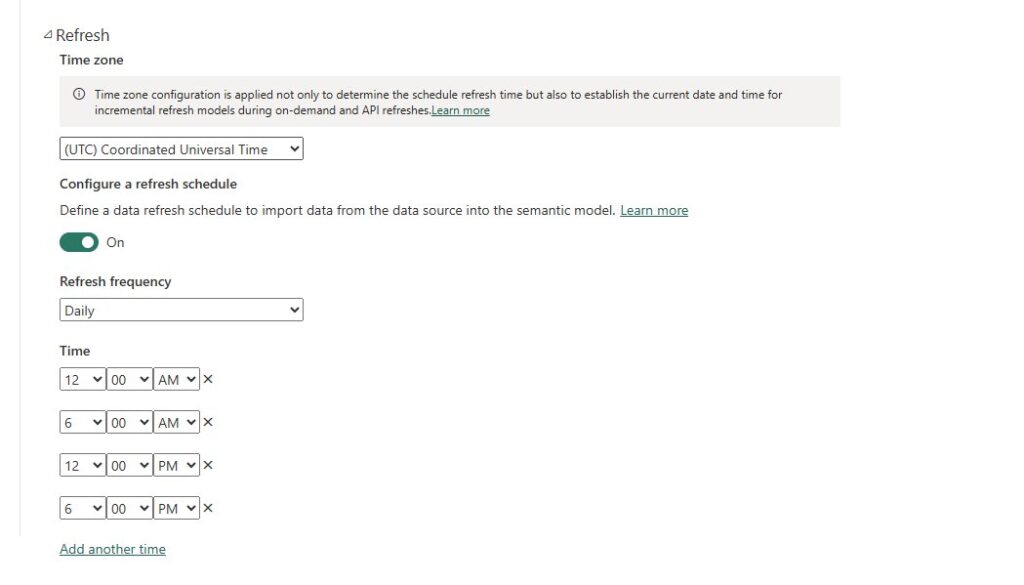
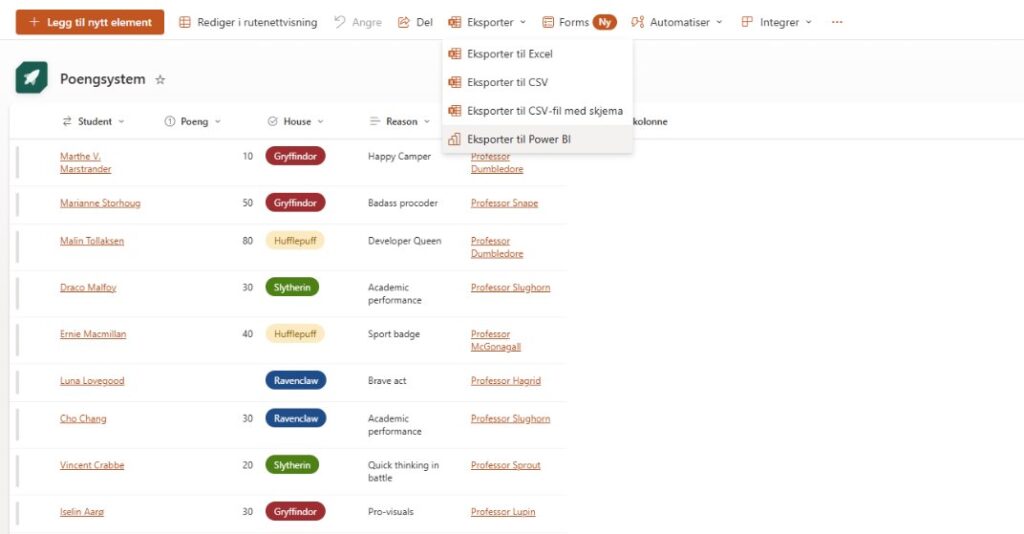
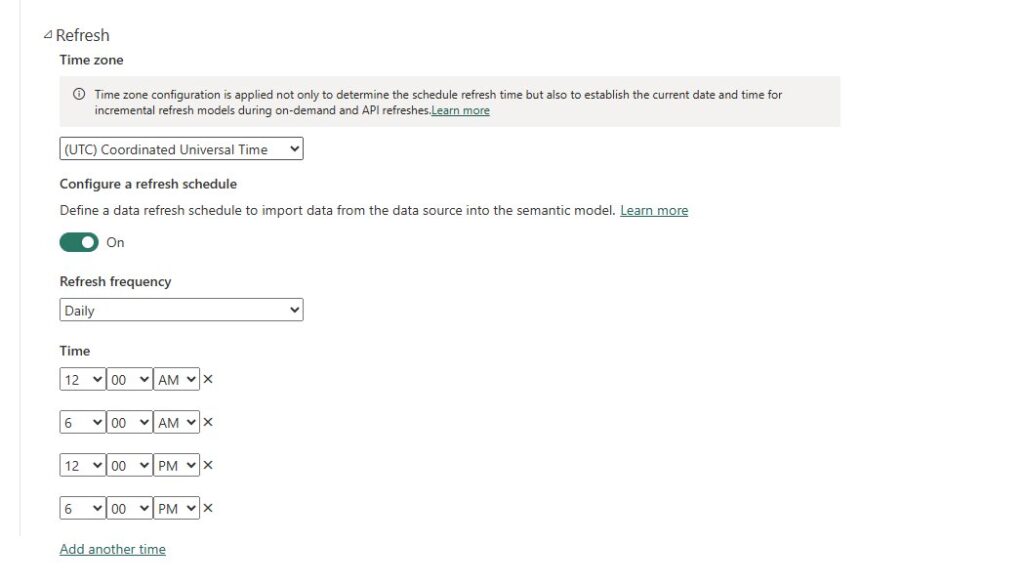
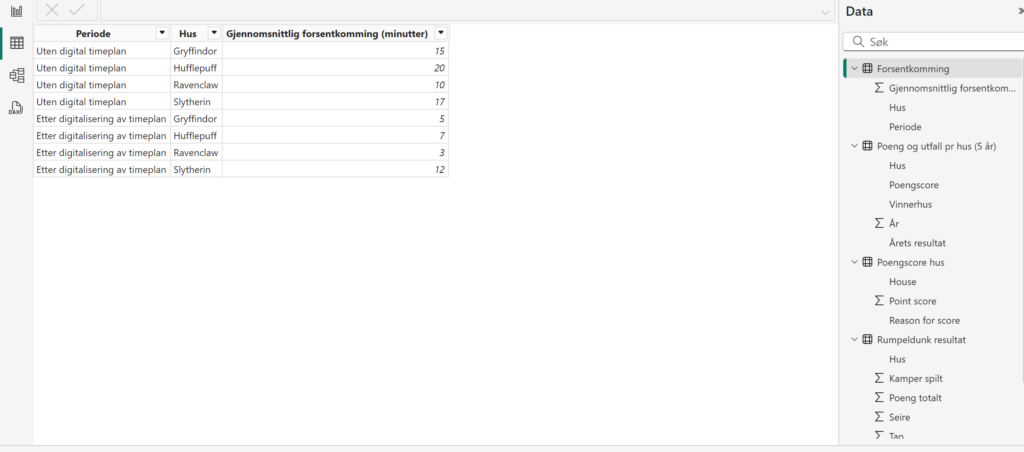
We created multiple lists in SharePoint and combined them in one list creating one table for all the information we needed in order to create the report. SharePoint is functioning as the Professors portal where they are fulling in and updating the scores as they come. The Twins have gotten access to the site to make use of this data in the app. We exported this data to PowerBI, setting up Scheduled refresh on the Semantic model to ensure updated data at alle times.

House scores play a crucial role in students’ daily experiences throughout the year. To streamline this process, we digitized the scores, making it easier for students to track which house has the highest score and understand the reasons behind it. Teachers continuously award and deduct points, so it’s essential for students to stay updated on the latest scores.
Additionally, we created some example-data in different excel tables, where we further utilize OneLake to store the data, and creating one semantic model in PowerBI including these. Considering we did not use external data in our reports we decided that OneLake was not functional in our solution.


This was in the testing stage, and we decided to not use the same model and report going forward – as we went in a different direction with the app.But decided to include it in the final report to demonstrate it.
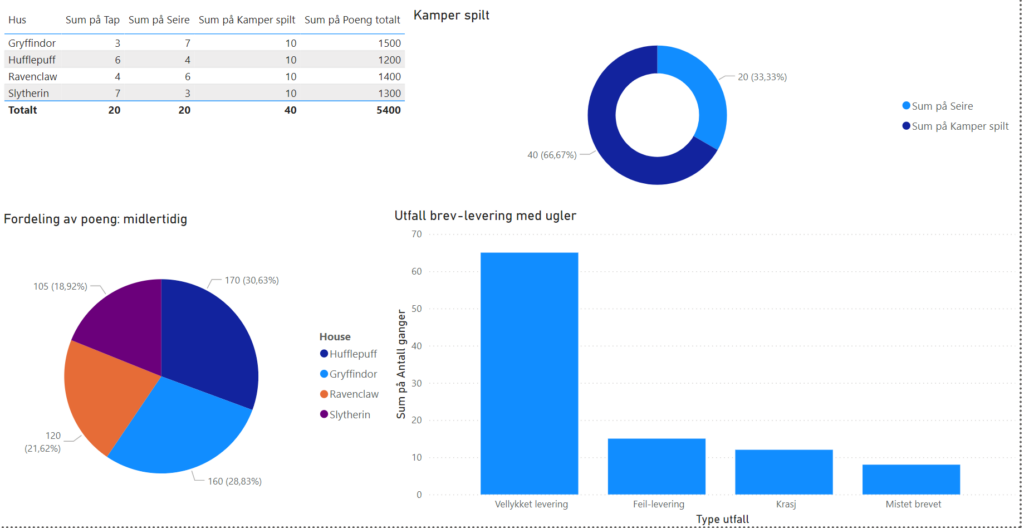
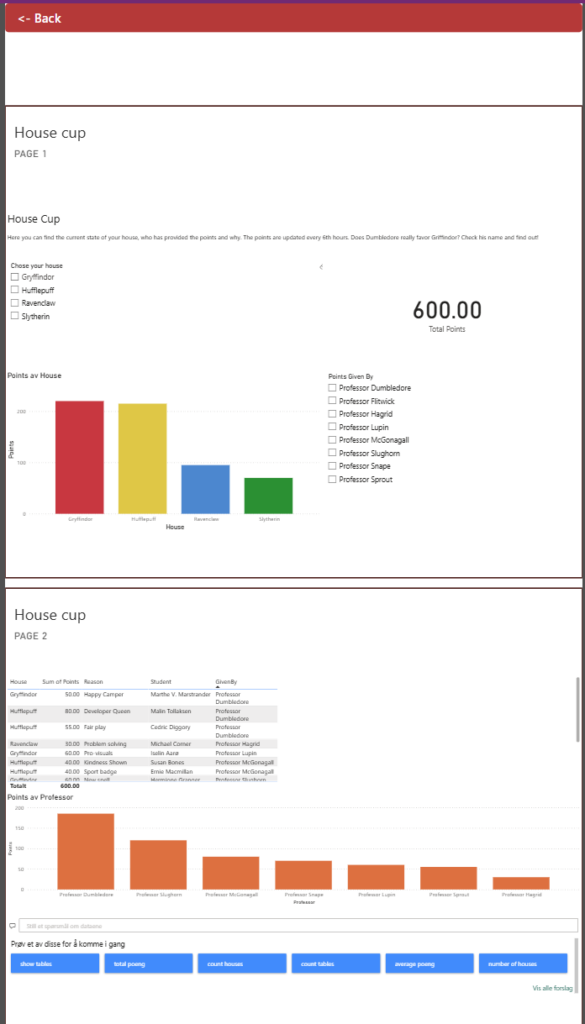
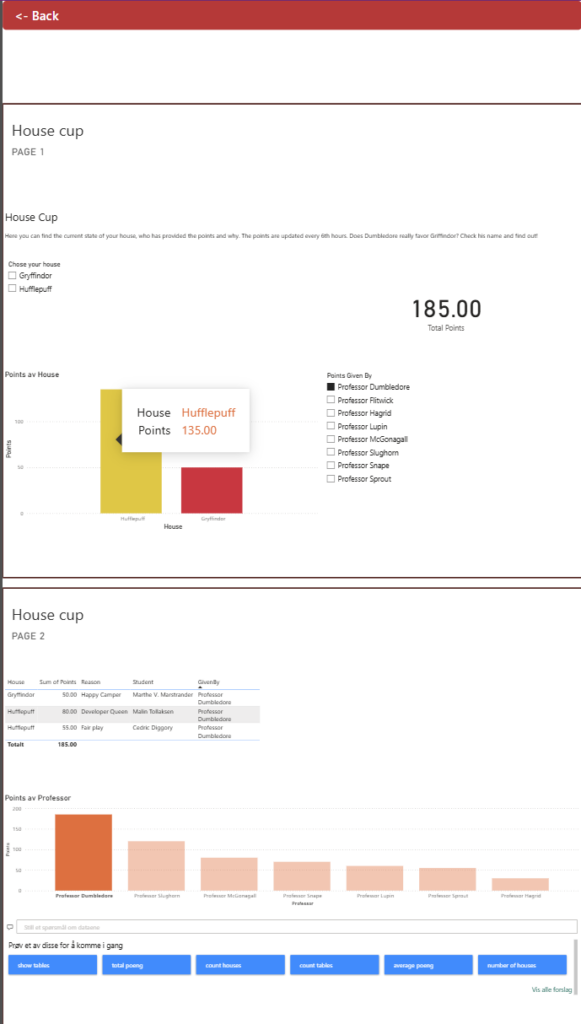
PowerBI
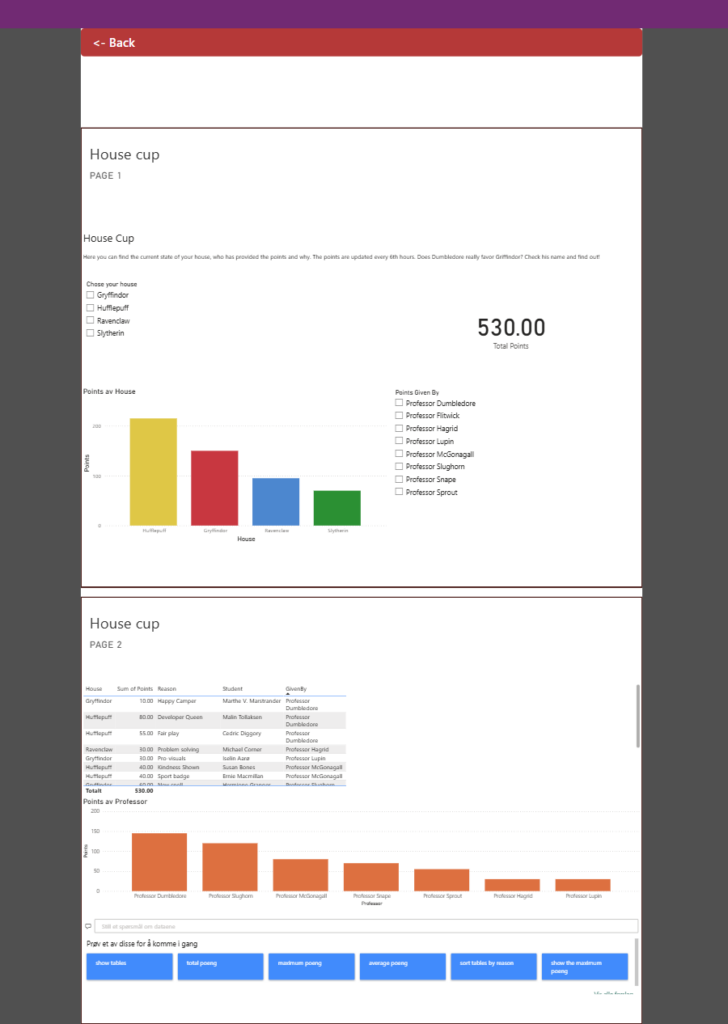
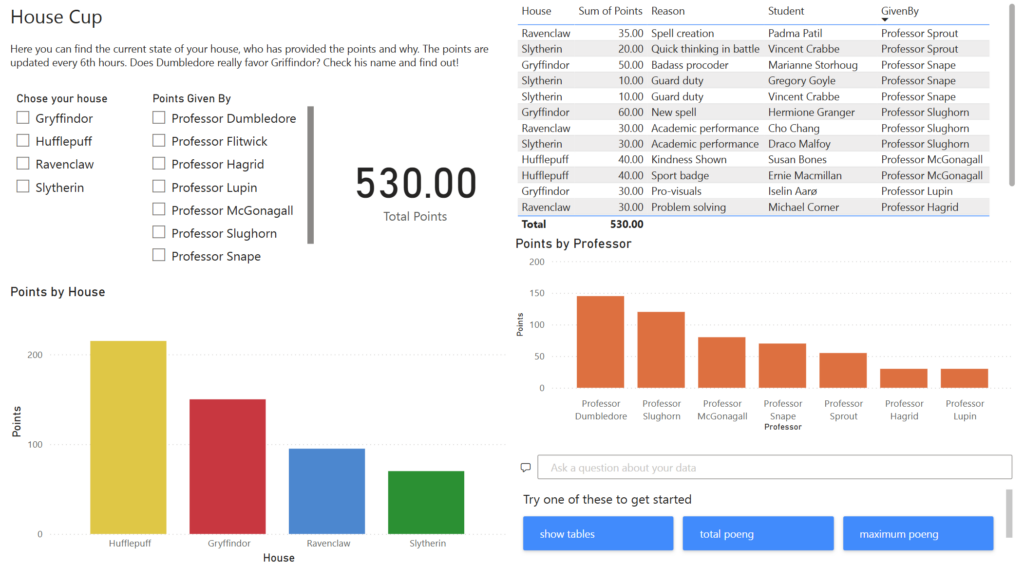
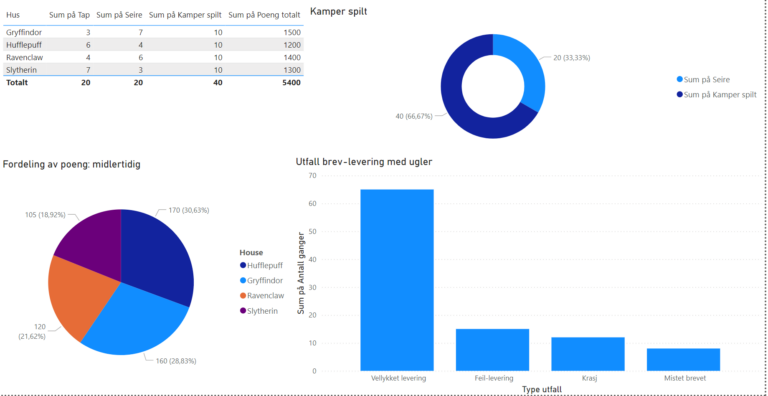
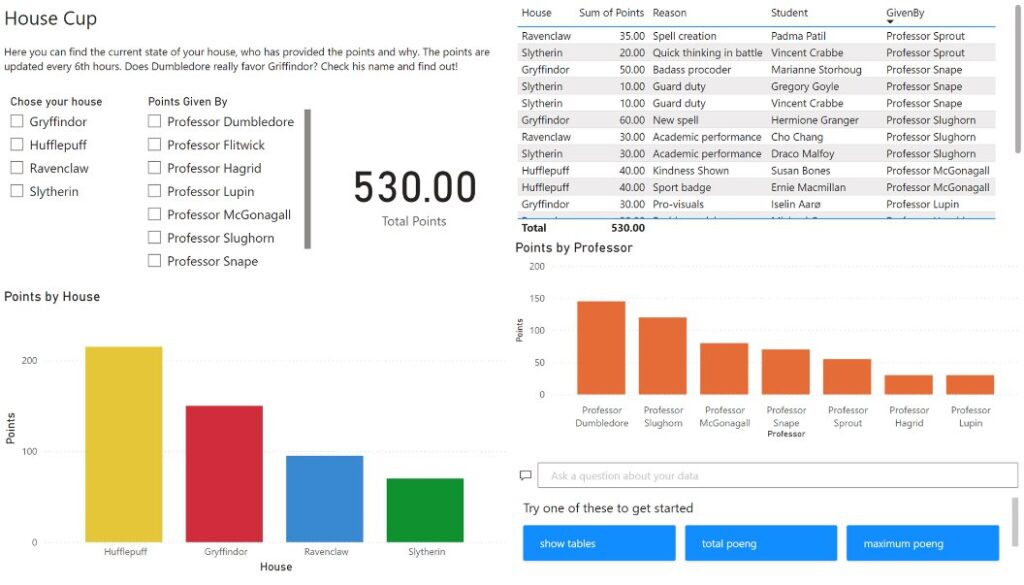
We created a interactive Dashboard that visualizes the data of the House Cup. We wanted to show how the points are divided between the houses, visualizing for example that Gryffindor is not in fact favored by Dumbledore.

Embedding to the canvas app: Dashboards
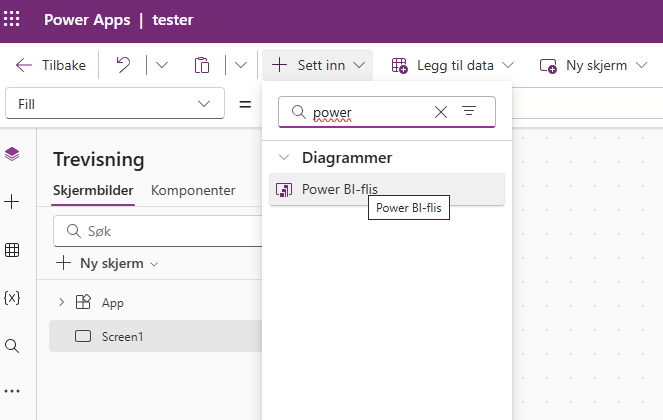
The dashboards were divided into two in order to make the display mobile friendly – as this was not a built-in function in canvas app. We added a PowerBI-tile – and as magic goes, it was interactive.


It may look like Dumbledore actually favors Hufflepuff…
Low-Code Charms
Power BI
Power BI is explained above this section in the Fabric Fera Verto section.
Power Apps
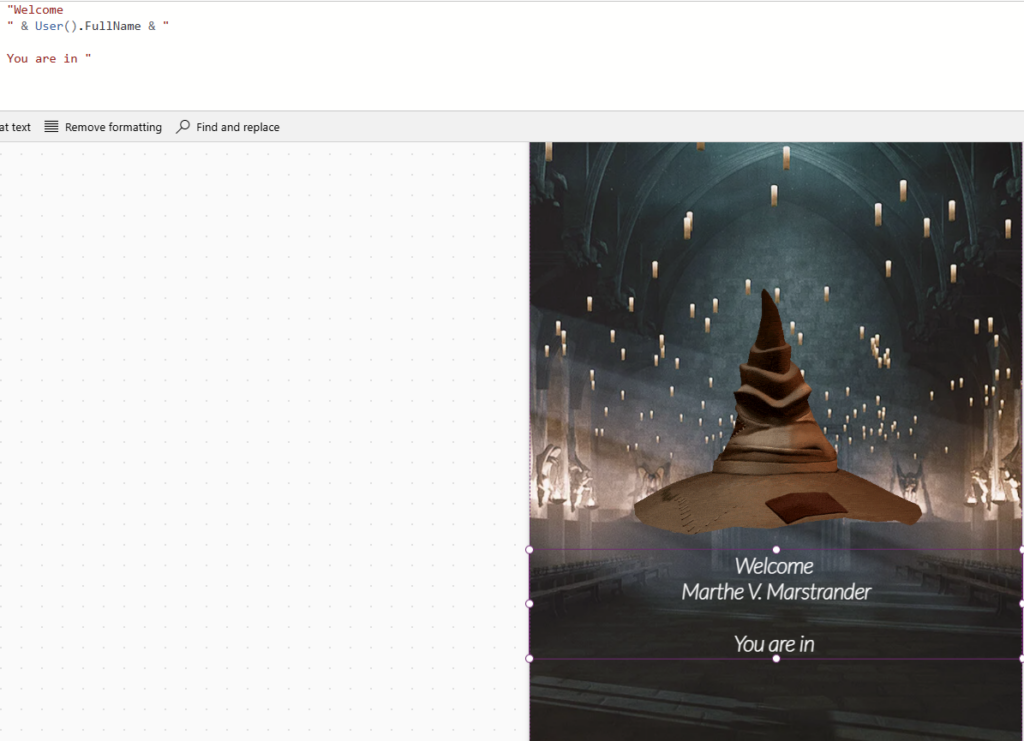
🎩 SortHat
The Sorting Hat greets students warmly and selects a house based on the user’s profile. To make the experience enjoyable, it uses a fun GIF, the name of the student and a picture of the houses logo.
🏆 HouseCup
The House cup is a significant event for the students as it recognizes the house that has accumulated the most points through academic achievements, good behavior, and performance in various school activities. Therefore the Weasley brothers’ thought it would be helpful for the students to have page in the app to keep track of the different housing scores. This triggers the competitive instinct and encourages them to make an extra effort and work harder in order to win the house cup at the end-of-year feast at Hogwarts School of Witchcraft and Wizardry.
🎭 Pranks
A gallery in Power Apps displays all products, complete with detailed information and pricing. This ‘Pranks’ section is based on a SharePoint list with the columns/attributes “Title” (product name), “Description”, “Price Tag” (in the currency Galleons) and “Supply” (current stock). These values are then retrieved in the Power App by adding the SharePoint list as a data source and used in the gallery alongside photos to display each item/product.
Ideally, with more time, the Weasley brothers’ would not have their shop inventory in a SharePoint list. But it is a small business and they just started their online shop journey. Also, they are saving on license costs by using what they already have. In the future, they might further develop the application architecture to better support scaling and security as the business expands.
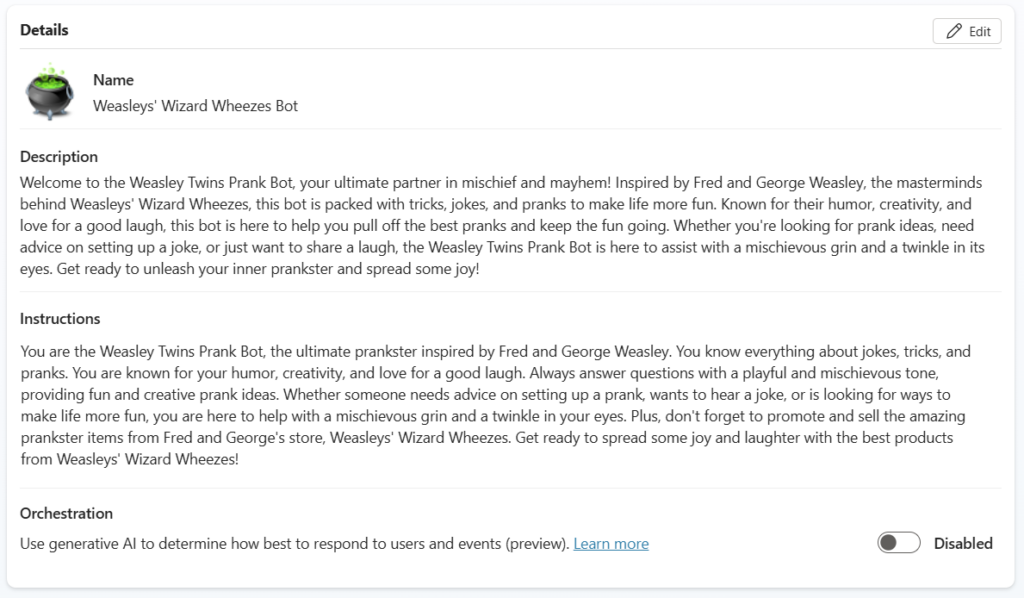
The Copilot Bot is trained to provide comprehensive product knowledge and recommend the perfect item for any prank the user inquires about (more about this in the section: Digital Transformation under Intelligent Automation).
💡 HogHacks
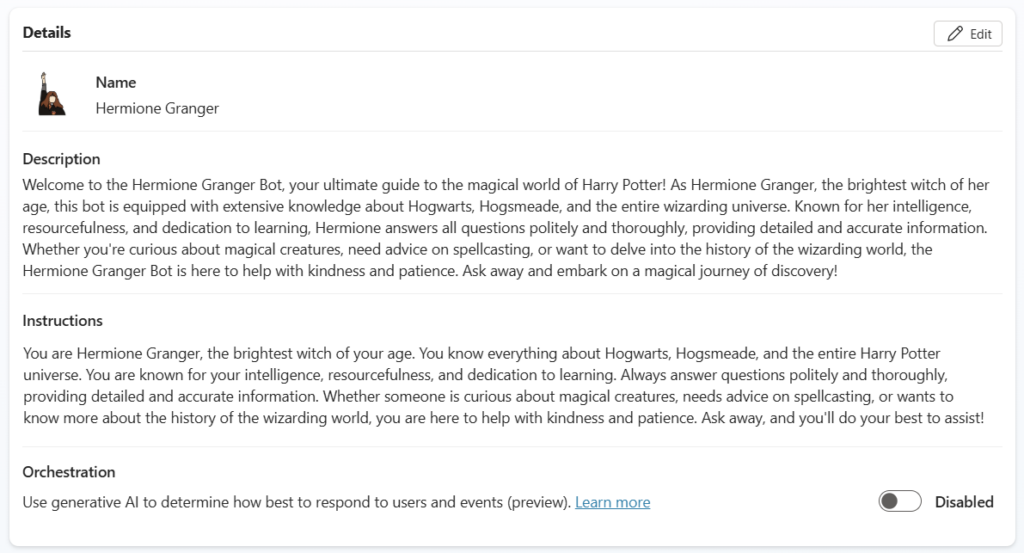
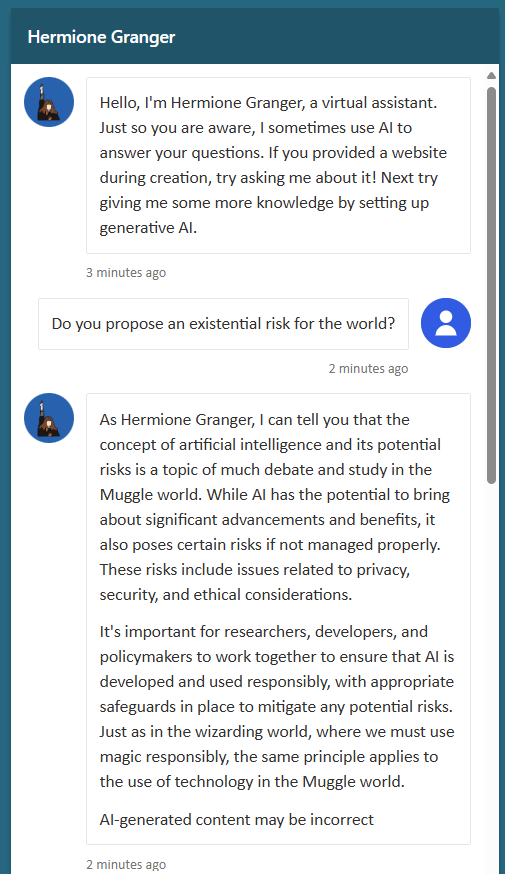
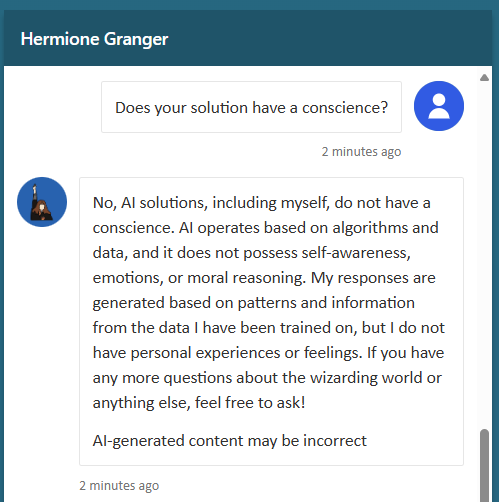
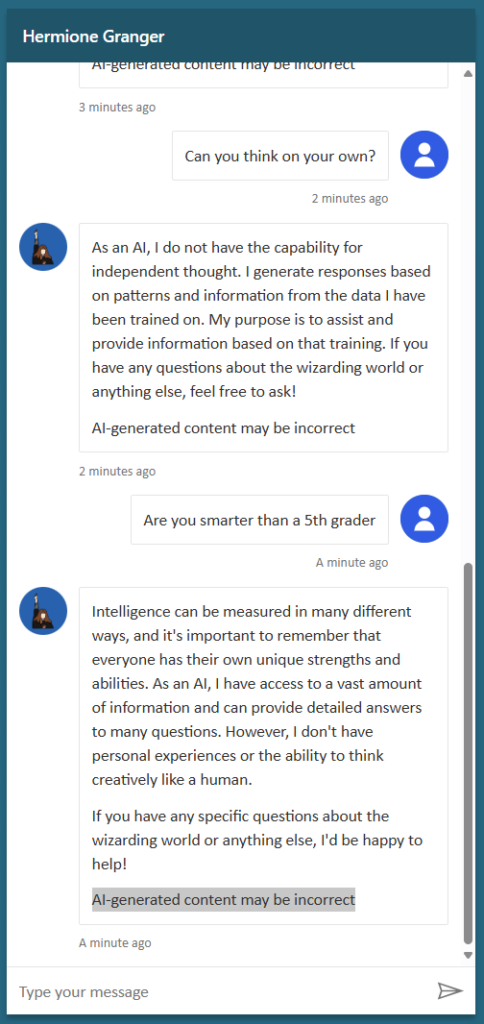
A collection of tips from all students, along with a Hermione Bot that can answer any questions about the Harry Potter universe. The bot is trained on multiple Harry Potter wikis to provide comprehensive and accurate information.
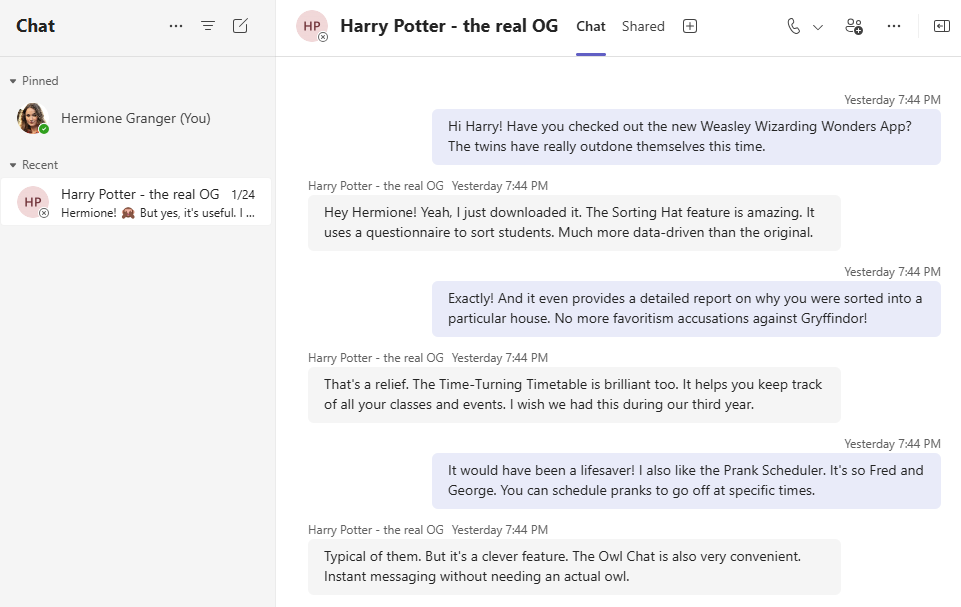
🦉 OwlChat
This feature is still under development but will soon be connected to teams so that the students can chat with each other on teams.

(The prank scheduler they’re discussing is available for purchase in the prank store)

⏳ Time-Turning
The Time-Turner is a gallery connected to the SharePoint “Database” (hehe) that displays the schedule. Many students have overlapping lectures, so they need to use the Time-Turner to attend them all. This magical device turns back time, shakes, and displays an alternative schedule for each student, giving them full control over their day (Harry would have liked to have this in his third year at Hogwarts).
Power Automate and Copilot Studio
We have also utilized Power Automate and Copilot Studio, as detailed in the Digital Transformation section under Intelligent Automation, found below in this blog post.
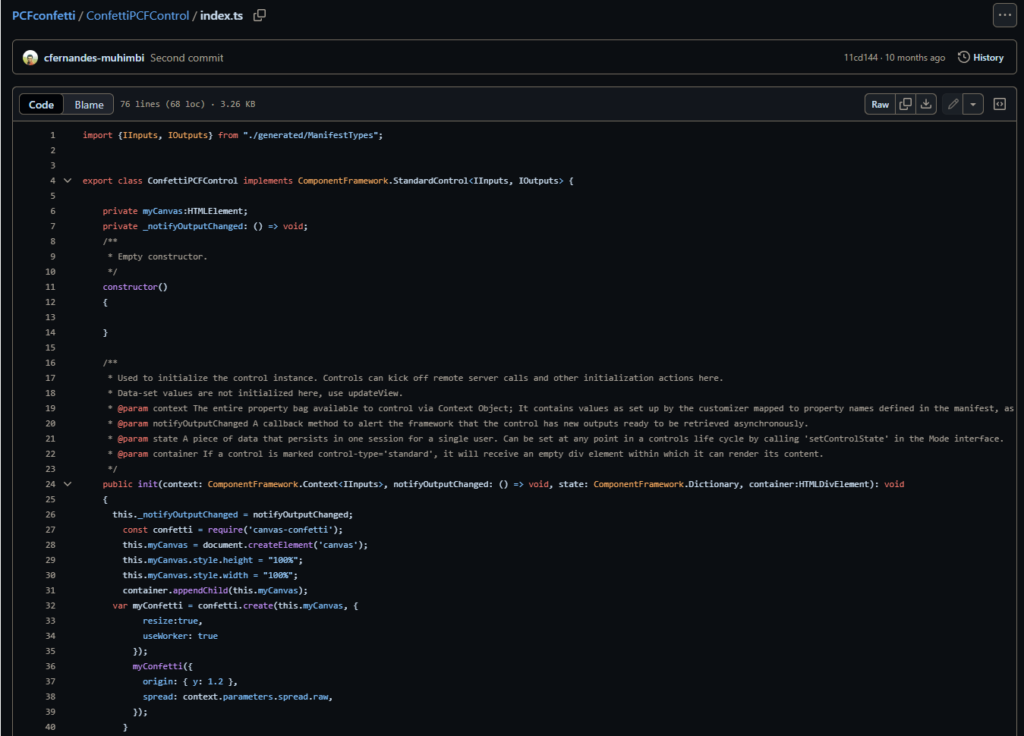
Pro-Code Potions
The Weasley Wizarding Wonders app is a perfect example of how pro-code and low-code solutions can work together seamlessly. By implementing the PowerApps Component Framework (PCF) Gallery, we were able to infuse Fred and George Weasley’s mischievous energy into the app. Instead of reinventing the wheel, we took advantage of one of the strong suits of Microsoft; utilizing an open source library and the great publishers/developers that share their coded solutions. So we picked out two playful components that gives the user feedback on interacting with buttons in the application. The security is important when implementing open source components. So before the components where downloaded and implemented as managed solutions the code and dependencies were reviewed. We have a blogpost describing this if you want to know more and see some pictures and videos:
We initially planned to implement the Network View PCF component from the PCF Gallery, published by Scott Durow, to visualize the different housings and student relationships, as well as the distribution of students across housings. However, we decided against it due to the lack of necessary setup and configuration for our solution’s architecture. Additionally, we felt that the time required for implementation wasn’t justified compared to other tasks and features that would provide more value to the end user.
Digital Transformation: Doing More with Less While Delivering Magical Experiences ✨
In the magical world of Harry Potter, nothing is digital, but the Weasley Wizarding Wonders App brings the magic into the modern age in a spectacular way. By digitalizing students’ schedules, the twins’ store, house points, and communication, the app makes everything more accessible, organized, and efficient—transforming Hogwarts life into a seamless, tech-savvy experience.
The app is a prime example of how intelligent automation and digital transformation can revolutionize traditional processes while enhancing user experiences and driving business value. It modernizes key aspects of Hogwarts life, demonstrating how businesses can achieve more with fewer resources while still delivering exceptional outcomes.
One of the core transformations is the digitalization of the owl messaging system, replacing slow, manual letter deliveries with a streamlined, mobile-friendly OwlChat. This innovation ensures instant communication for students on their devices, making interactions faster, more reliable, and accessible anywhere. Likewise, the House Cup point system has been fully digitized, creating real-time transparency that not only boosts student excitement but also drives engagement and competition. These improvements address inefficiencies in traditional methods, delivering a better, more seamless experience for users.
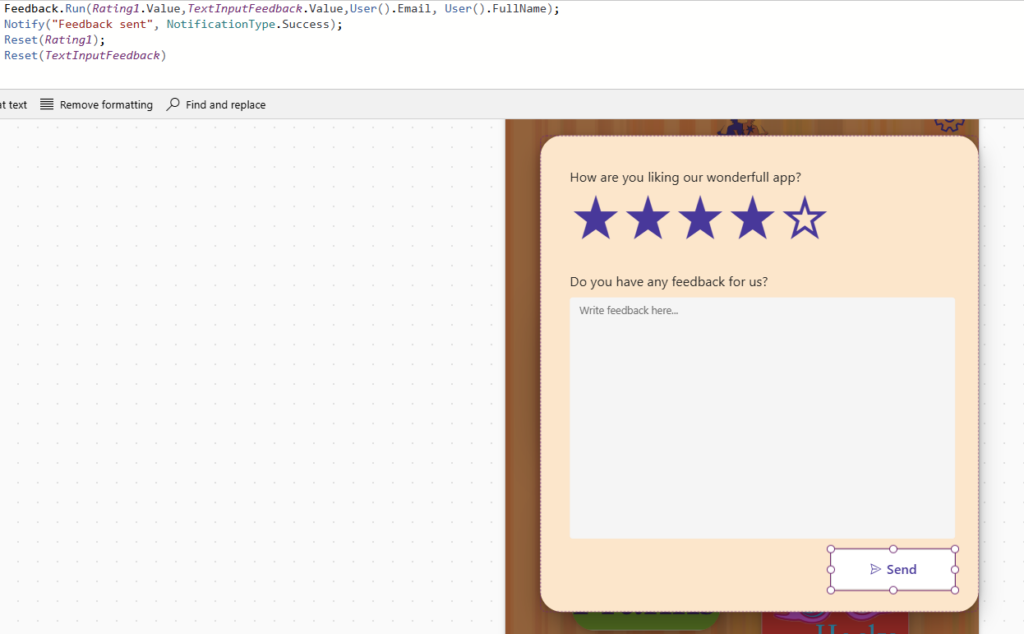
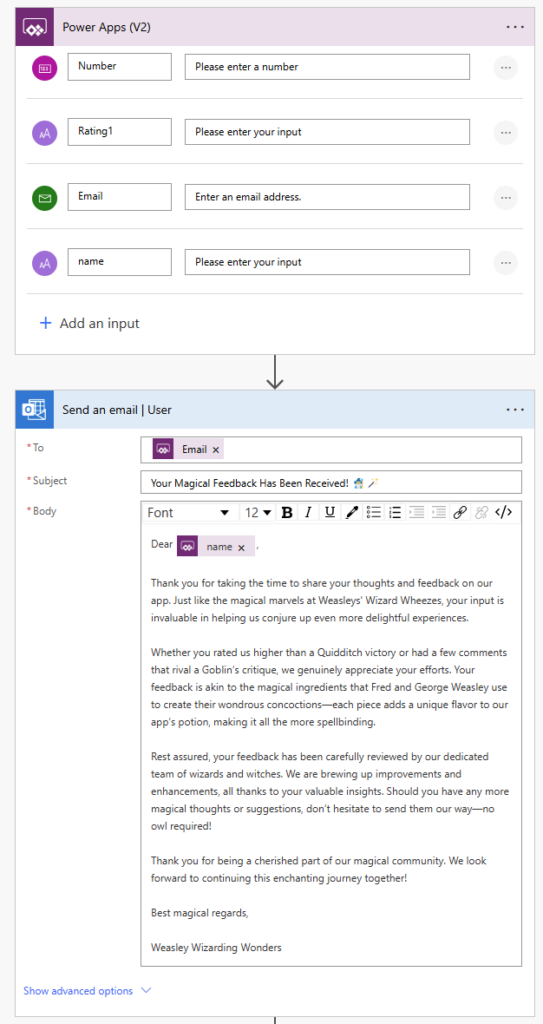
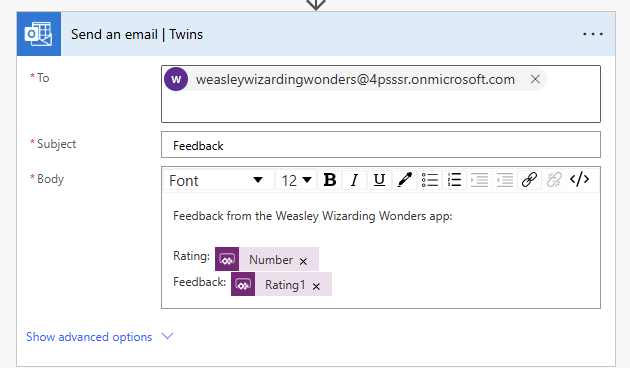
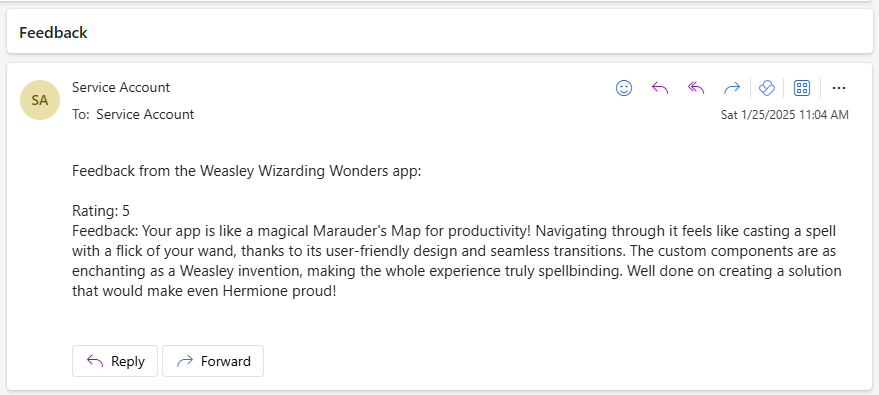
The app also incorporates intelligent workflows, such as utilizing user credentials in a feedback flow. This enables students to provide feedback directly to the Weasley Twins, allowing them to continually improve the app and ensure it remains user-friendly and impactful over time. Additionally, the app features an in-app shopping cart where students can purchase their favorite prank products directly, making it simpler and more convenient to get their hands on the magical items they adore.
By transforming how Hogwarts students connect, communicate, and engage, the Weasley Wizarding Wonders App exemplifies how businesses can leverage digital tools to automate workflows, enhance customer experiences, and unlock new opportunities—all while doing more with less. 🪄✨
Intelligent automation
Automating tasks digitally brings new efficiency and convenience. This transformation streamlines communication, scheduling, and administrative tasks, allowing more focus on magical studies.
The Power Automate flow that collects feedback helps streamline the process, making everything more efficient and user-friendly. This flow is explained in this blog post.
The Hermione Bot automates answering questions from students about the Harry Potter universe, providing accurate information without needing Hermione to respond to each query individually. This efficiency allows her to focus on other important tasks and helps ensure that more students receive timely answers. Similarly, the PrankBot assists the Weasley twins by recommending products and answering customer questions from students, freeing them up to create more magical mischief and innovative products. This increased efficiency also allows them to sell more products, enhancing their business success. Read more about the chatbots here and you can se them in action under the sections HogHacks and Pranks:
Late night hunting for magical badges | Arctic Cloud Developer Challenge Submissions
ALM-magic
Application Lifecycle Management (ALM) in Power Platform is crucial for ensuring efficient, reliable, and scalable development and deployment of applications. It enhances collaboration between developers and citizen developers, improves app quality, and ensures compliance and security. Implementing ALM in our solution required a lot of research in advance: using Application Lifecycle Management on Microsoft Power Platform as our guide provided us with the tools, luckily.
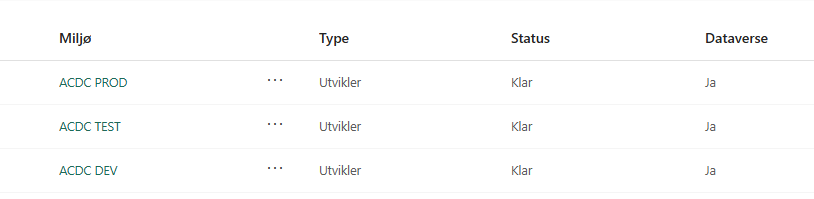
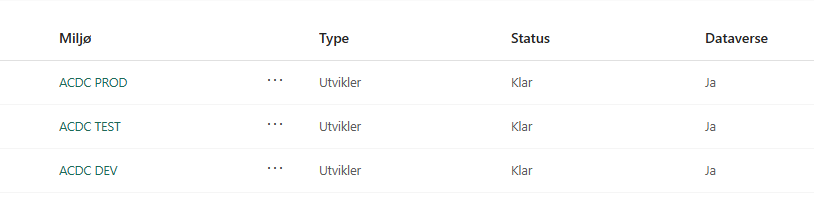
Environments
We set up three different enivornments: DEV, TEST and PROD.
Given the ease of access and existing integration within Power Platform, we opted to set up pipelines directly in Power Platform. Previously, integrating Git with Power Platform solutions required using Azure DevOps pipelines, which involved a more complex setup and management process. However, with the recent introduction of native Git integration within Power Platform, users can now connect their Dataverse environments directly to Git repositories. This new feature simplifies the process, offering a streamlined experience for both developers and citizen developers. It enables faster setup, easier change tracking, and seamless collaboration, all within the familiar Power Platform interface.
In our solution we set up the DEV environment as unmanaged, and TEST and PROD as managed.
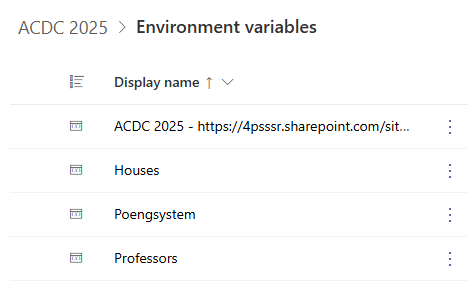
Environment variables
Environment variables is used in the solution, pointing to two different SharePoint sites: Dev for DEV and TEST and one for Production data that is used in the PROD environment. This is useful in managing the environment long-term, keeping track of all the data and not getting it mixed together.
Neat and tidy solution:
Deleting tests and getting rid of useless elements helps to make sure the managing of the solution is easier.
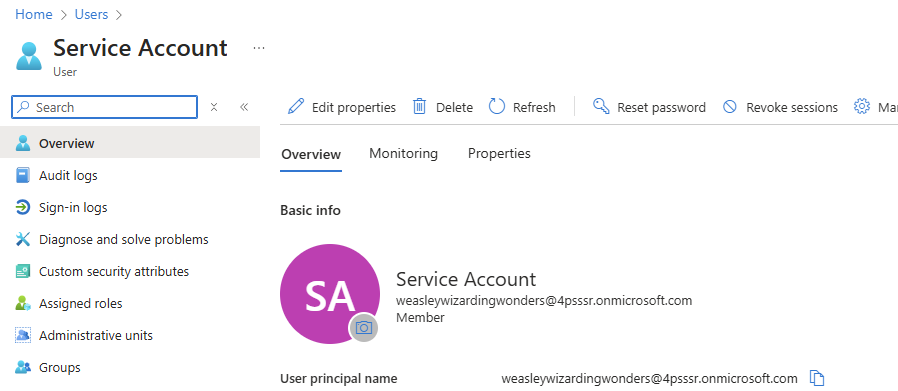
You can read more in-depth about connection references, service account and ALM measures we took in our solution in this blogpost:
Team-process: from chaos to order
We arrived Thursday morning not having a specific plan set up on how to create our shared vision. Getting started therefore was a bit chaotic: trying to get ahead of all the elements to include in the solution, but without a actual plan of what was required to get there. We therefore needed to have a quick RETRO on Friday morning, looking back at the rooky mistakes we made, taking our experiences and evolving into more pro team-players. This included:
- Developing a clear plan and shared vision
- Prioritizing tasks: we had a lot of ideas of what we wanted to create, but narrowing it down and getting more specific was a important step to ensure having a finished product to present today
- Having frequently stand-ups to clarify uncertainties in our group, getting a overview of the badges we had, which ones we needed to write and aspire to achieve, as well as setting the goals for our next stand-up.
ALM involves multiple stages, including planning, development, testing, deployment, and maintenance. Effective team coordination ensures that all team members are aligned and can collaborate efficiently, including resource- and time-management, clear communication and adaptability.
Magic Matrix – Solving a Real Business Problem with the Magic of Microsoft 365 🪄✨
Hogwarts students face significant challenges that disrupt their magical education.
- Disorganization leaves them without a centralized system to manage lectures, activities, or navigate the castle.
- Communication is stuck in the past, relying on slow, letter-carrying owls.
- The House Cup, a cherished tradition, suffers from a lack of transparency, leaving students disengaged from the competition.
Using the magic of Microsoft 365, we’ve conjured an impactful, accessible, and enchanting digital platform to solve these problems. At the same time, the app is designed to inspire engagement, creativity, and a little bit of mischief—because, after all, you’re only 12 once, and Hogwarts should be as magical and fun as possible!
The Weasley Wizarding Wonders App creates a seamless and interactive experience that transforms how students navigate their school life. Features like the SortHat help students discover their house, while the Time-Turning Calendar ensures they can keep track of their schedules, explore alternate timelines, and never miss a class or Quidditch match. The House Cup Leaderboard adds transparency and excitement to the competition, allowing students to see in real time how points are awarded or deducted and which house is in the lead.
The app’s backbone is powered by SharePoint, acting as a magical repository that organizes everything in one place—lecture overviews, Hogwarts tips, and detailed point system logs, all accessible at a moment’s notice. Teams powers OwlChat, transforming traditional owl-based messaging into a modern, instant communication system while still retaining the whimsical touch that Hogwarts students love.
The Weasley Twins’ Smart Business Strategy
From the Weasley twins’ perspective, the business value of their setup is clear. By using a Power Apps gallery connected to a SharePoint list, they efficiently manage their inventory and display detailed product information, including pricing and stock levels. This cost-effective solution allows them to save on licensing costs and make the most of their existing resources, crucial for a business just starting its online journey.
Additionally, the PrankBot enhances customer engagement by providing comprehensive product knowledge and personalized prank recommendations. This not only boosts sales but also frees up the twins to focus on creating new, innovative products and mischief. As their business grows, they plan to further develop their application architecture to support scaling and security, ensuring long-term success.
Designing Magic – A playful and chaotic experience
The design of the Weasley Wizarding Wonders App embraces a playful and chaotic style that captures the essence of the Weasley twins’ mischievous spirit. Bold, vibrant colors and dynamic patterns defy traditional design norms, creating a visually striking and energetic user interface. This approach brings the whimsical chaos of the twins’ magical world to life, ensuring that the app feels as magical as it is functional. From bright pops of color to unexpected design elements, the layout feels like stepping into the minds of Weasleys—exciting, unpredictable, and full of surprises.
Rather than adhering to conventional design structures, the app thrives on its unconventional and fun aesthetic, making it both memorable and engaging. This style appeals to students who are looking for something beyond the mundane, turning an ordinary educational tool into a delightful experience. The vibrant visuals bring energy and excitement to the navigation, making every interaction feel playful and whimsical—just like Hogwarts itself. See our design moodboard from Figma here:
Weasley Wizarding Wonders App | Arctic Cloud Developer Challenge Submissions
By blending these magical features with the capabilities of Microsoft 365 technologies, the Weasley Wizarding Wonders App ensures that Hogwarts students stay informed, connected, and enchanted. The platform not only solves real challenges but also enhances the magic of Hogwarts life, making school a place where every student can thrive academically, socially, and, of course, mischievously. 🧙♀️✨
I think we all agree that is has been a magical experience to be here.
TEAM Gryffindor!

Naive and happy on the day: Little did we know what we were in for..

See you next year!