Feature bombing is all about creating something wild that might not ever make any sense! 🙂
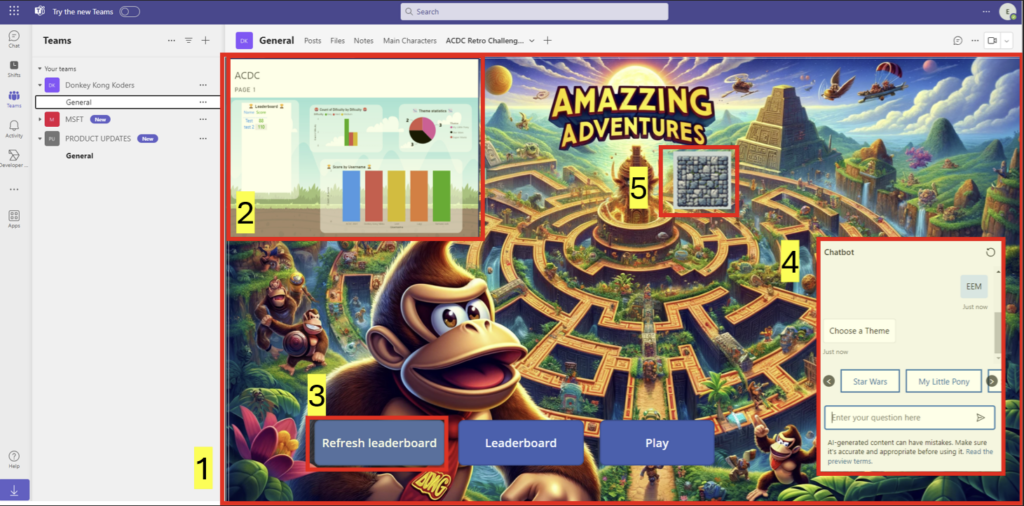
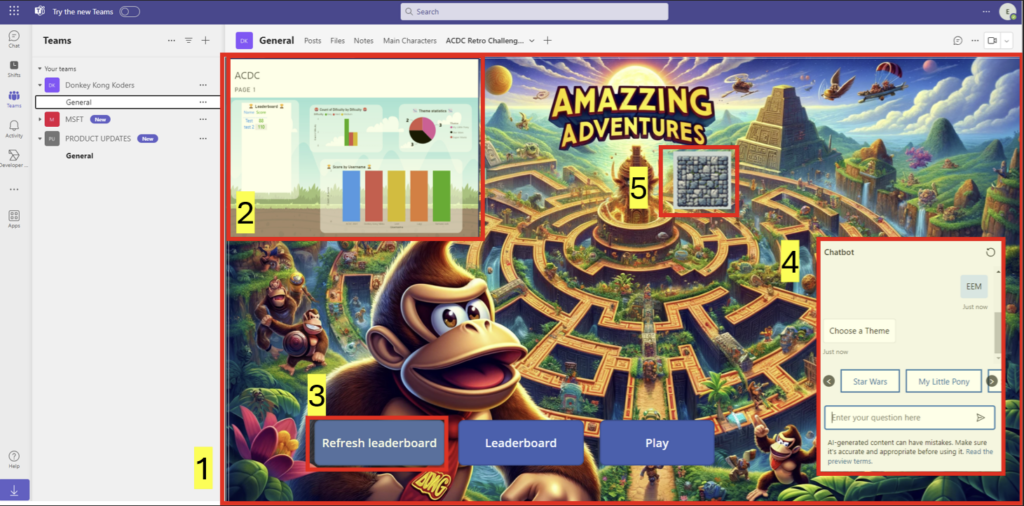
- Canvas in teams
- Power bi in canvas
- Refresh power bi dataset flow
- chatbot in canvas
- Reusable component


Feature bombing is all about creating something wild that might not ever make any sense! 🙂

Badges:
In this article we want to claim feature bombing badge.
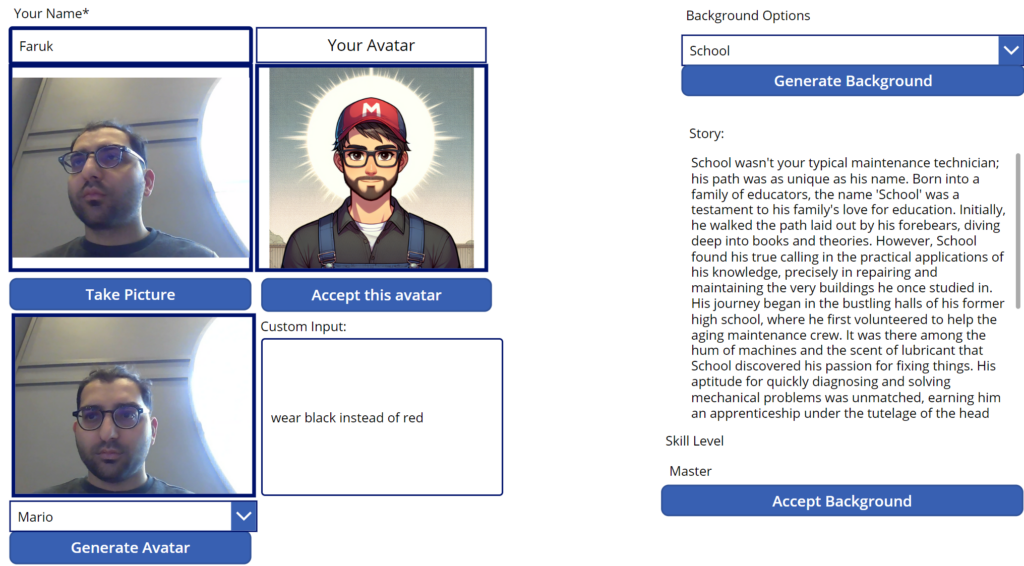
This is version 0 of our mario onboarding app. Here we have following features;

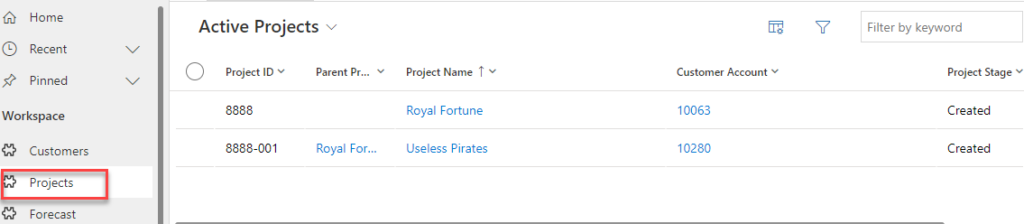
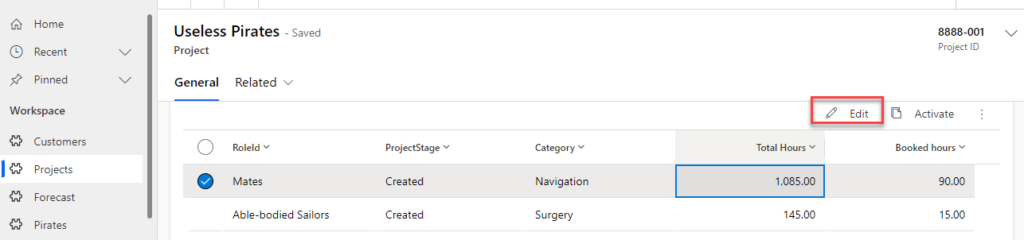
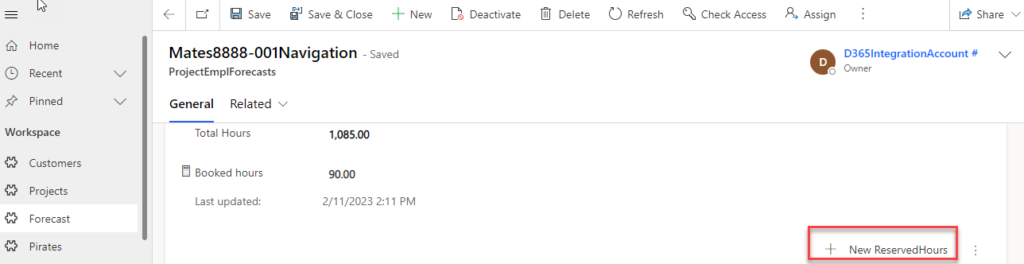
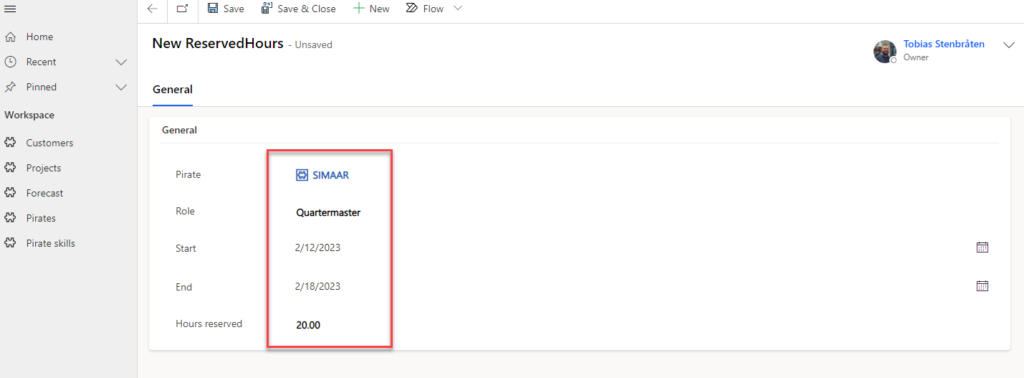
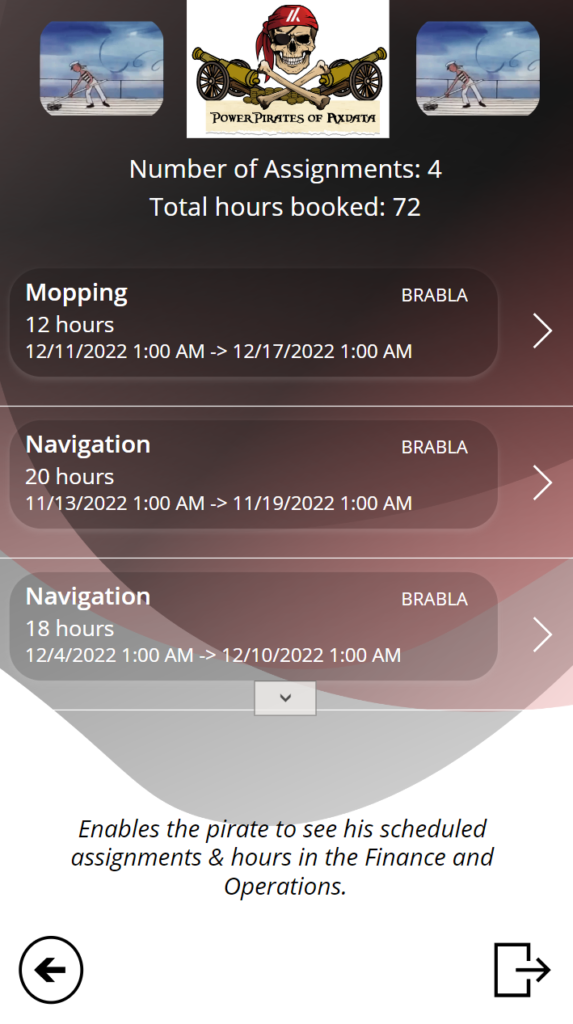
Our main goal with this years ACDC was to make the workday a lot easier for both the Pirate Planners and the Pirates itself. We had identified that the use of Finance and Operations standard functionality for both planning and Employee Self-Service is far from easy and user friendly to use. Therefor we decided to use these days to create this:
And, to make it easier for you judges, here are the reasons why we think we deserve a lot of points in the different categories:
Excellent User Experience:
Our entire idea before the ACDC was that we wanted to create something that gives everyone that struggles with the user experience in F&O a better workday, every day! The solution we now have created will give all the Planners out there a new, innovative and very user friendly way to plan their pirates and other resources with the data that is already in place in F&O. And, for every pirate and other employee in the company, their experience with the brand-new mobile app for Self-Service, they difference from what they experience now in F&O is almost impossible to describe! This is so much more user friendly, cool and awesome that they will be amazed!
Most Extreme Business Value:
As we have said before, this work is not easy for companies using it today. We know that for example with planning, many companies have a excel sheet that they update manually with data from F&O to do raid/project planning. All of these companies will be thankful that we created this Model driven app these days, as it really will both save them time, make sure they always have the correct data to work with, and give the company a much better up-to-date overview over how their pirates and employees are booked the next weeks.
And if that wasn’t good enough (to be honest, we first only planned to create the solution over, but we also wanted to do something very good for all the pirates, not just the planner), the Canvas app will give a huge business advantage to all companies using F&O! Even if they don’t do Planning for their resources, they can of course still use the Pirate app for all their employees, where they can show and give the employees the possibilities to do everything they do in F&O as Self-Service today, and we can include whatever other data or solutions they use directly in the mobile app so that the employee gets all the information and possibilities they need in one place instead of having to go several places! And, the app will of course be teamed with the companies logo and colors, so that for the Employee, the experience will be that this is an app only for them!
Rock Solid Geekness:
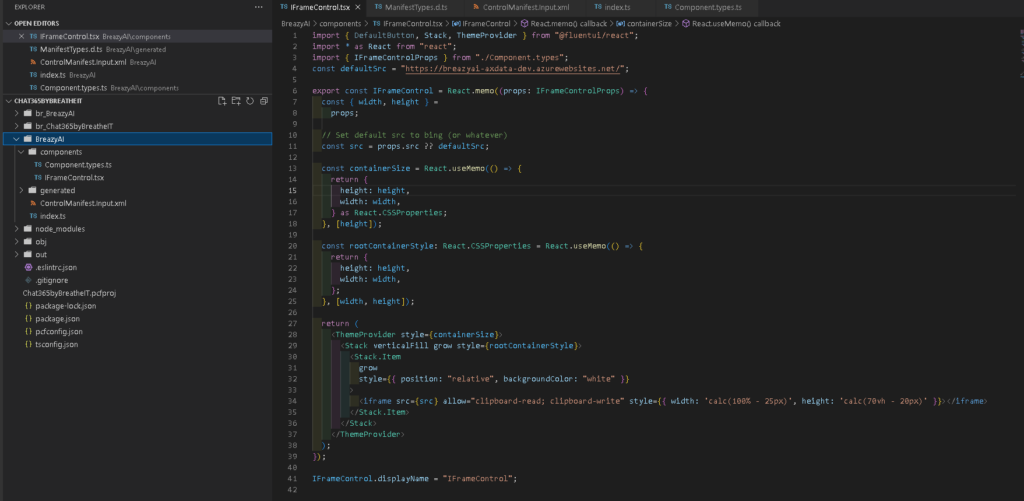
When we are three low-code and two no-code pirates going to a Hackaton, then something we really wants to learn more about is code and Geekness. We have learned a lot and used react and Node.js as you will see in the solution under, and all the time we have spent drilling into how to use the data from F&O correctly in POwerPlatform… Phu, we now know a lot more about many more tables and data coming out from F&O and how we can use it than what we did before. And, that ladies and gentlemen, is rock solid geekiness in the ERP world!
Killer App:
The way all components in this solution is tied together, really is what makes it a Killer App! We have connected F&O to a Model driven app and to a Canvas app, and the canvas app updates data back in F&O. In addition to this, PowerBI collects data both from F&O and the Model driven app, to show the reports we want. We have also extended the Canvas app to have so much more information that is relevant for the Pirate (and remember, the canvas app also shows information from the Model driven app regarding how they are planned!). When all of this is connected in a solution we now only have used 3 days to build, yeah, this deserves a lot of point! If you haven’t worked with F&O data in PowerPlatform before, then it’s hard to know, but this not straight forward.
Screenshoots of the Pirate Planner app and the technology used to fill it with data (with explenations under the pictures):






Screenshots of the Pirate app and the technology used for that app (with explenations under the pictures):











And what has this even given us?

Why we have clamied the badges we have in this post:
ACDC Craftsman: For the entire solution, how it all is connected and works!
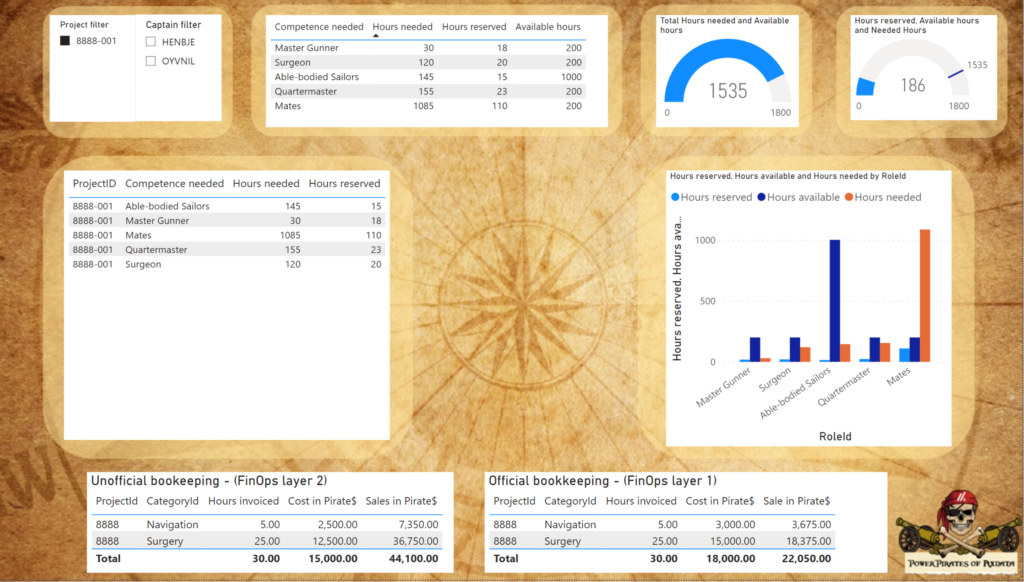
Dash it out: The PowerBI report for the data fra F&O and model driven app
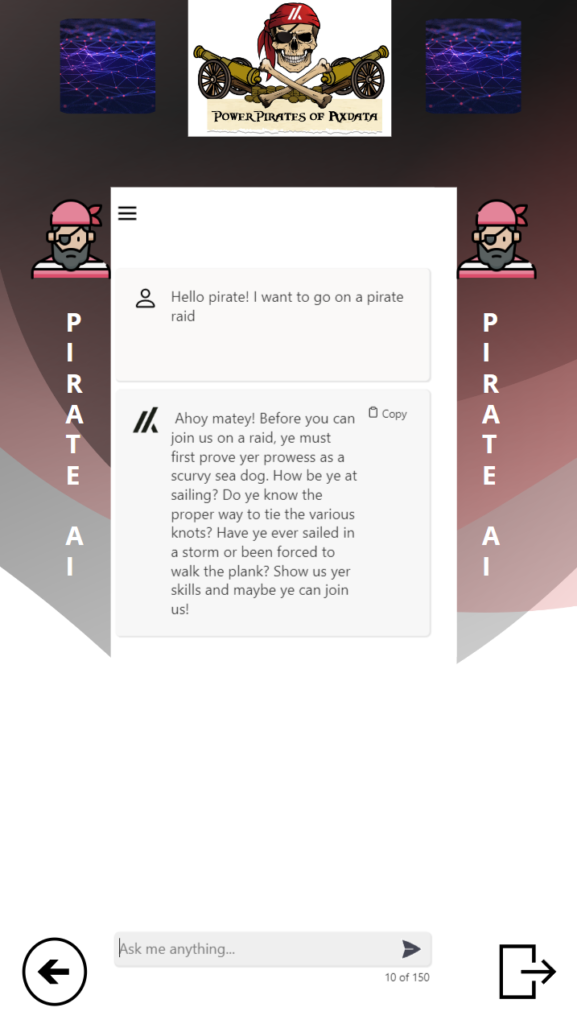
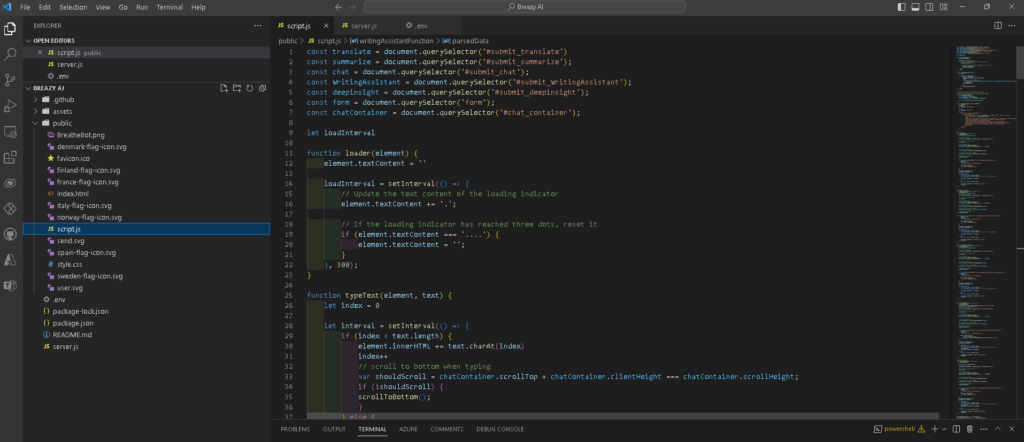
Client side salsa: For the OpenAI embedded chat using react and node.js
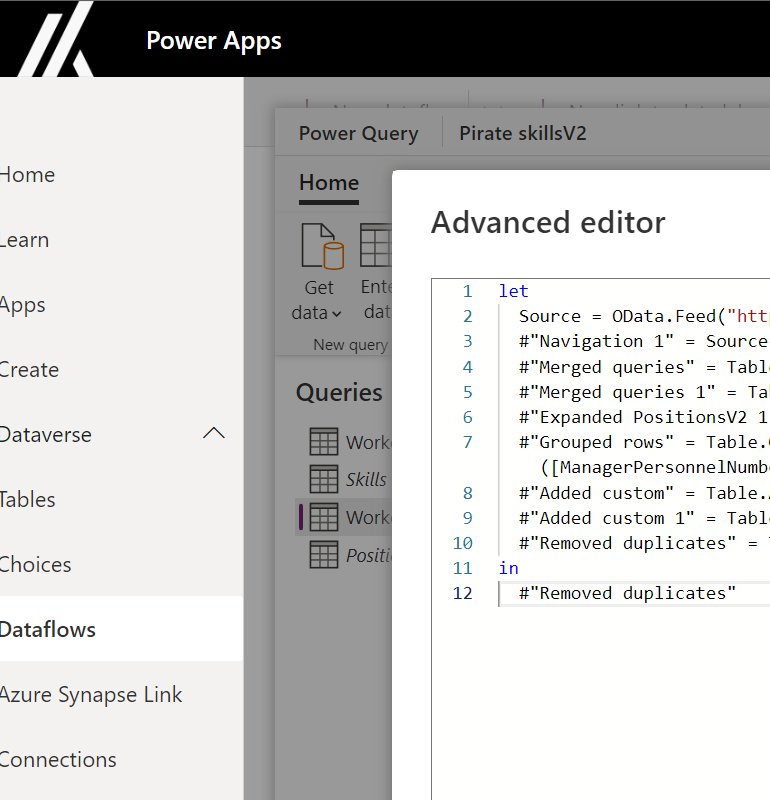
Retro: For using PowerQuery to collect data from F&O
Feature bombing: For this fun screen in a canvas app that gives you a lot of features at the same time:

Thank you all for an amazing event!! This has been so much fun and we will definetly be back next year!
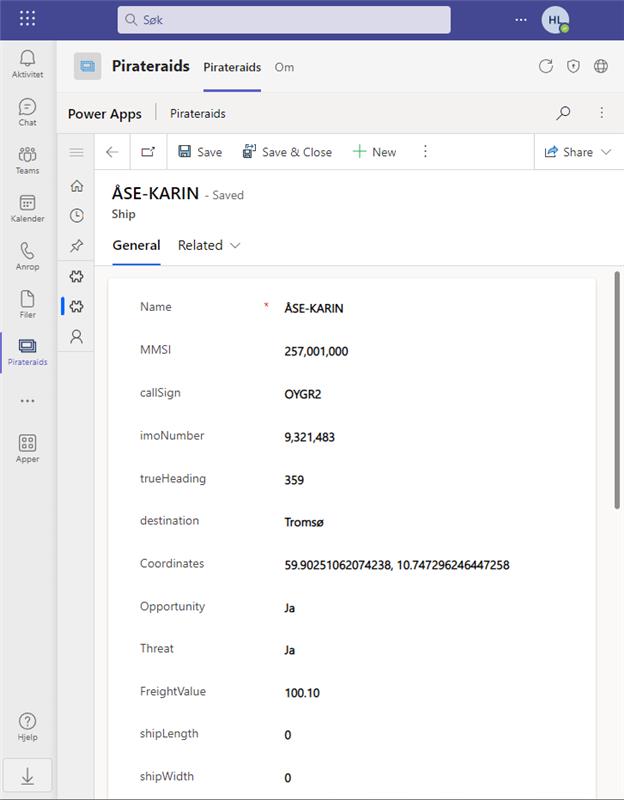
Behold the beautiful model driven app with all the bells and whistles!! 😂


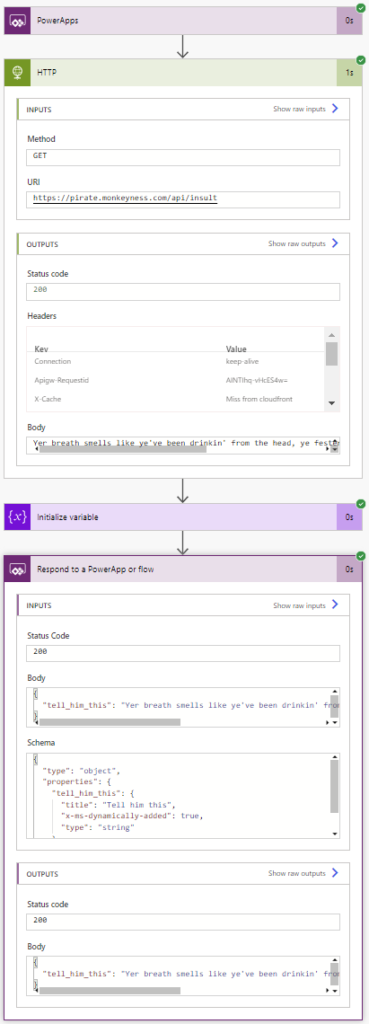
When plundering and sailing keeping track of pesky DM’s is no job for the captain or crew. This’ why we summoned the services of Power Automate and Power Apps to do our bidding: Enabling our ship to run smoothly and commands being forwarded at the correct time to the correct people.
It all starts with the Consumer of Data “Power Automate” who collects data from all our different intelligence points. Working in the shadows, this ghost can be attached to any workflow. Currently, since it thrives on human flesh for its operations, we started by attached to our crew log. Whenever Power Automate smells the fear of a new deck hand, laddie or lassie onboard it goes to work!
On a new pirate record Power Automate does two things:


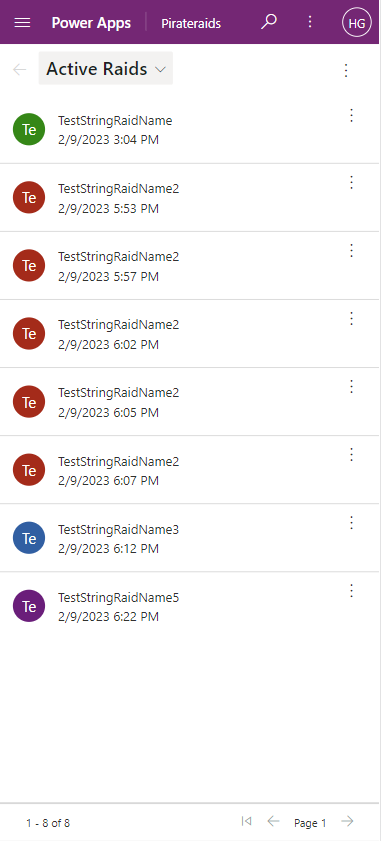
We further improve the Captain’s life with Power Apps connected to the Power Flows. The Power App sits on the users phone, implemented via Teams or as a standalone app, and enables the Captain to administrate the crew roster, so any stowaway can be added to the crew and receive the required e-mail package with plank rules and NDA’s. This mobile approach lets the captain be in full control even when venturing away from his cabin and the desktop computer therein.

The convenience of having the Power Apps in teams means the captain can manipulate his Ship, The Raids and roster from any surface, be it mobile, desktop og even tablet!

Using Power Apps means we can also simulate raids adding new test data on the fly, without it needing to come from our Power Automate flow.

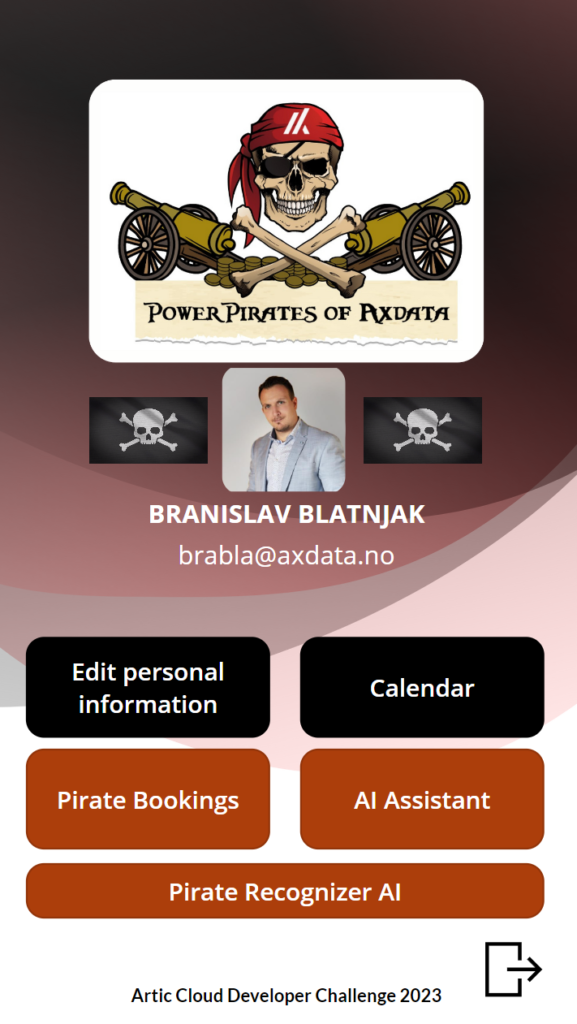
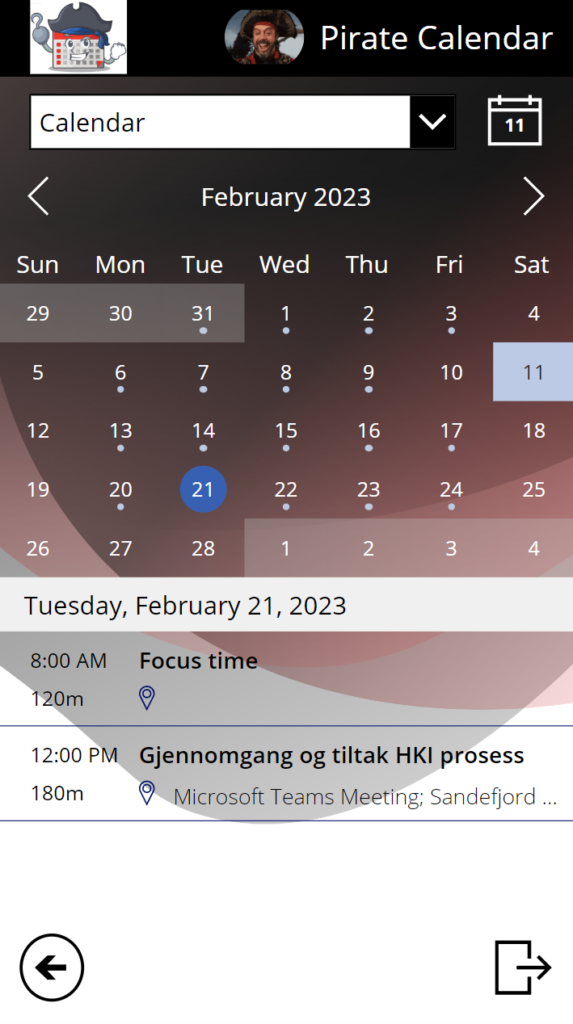
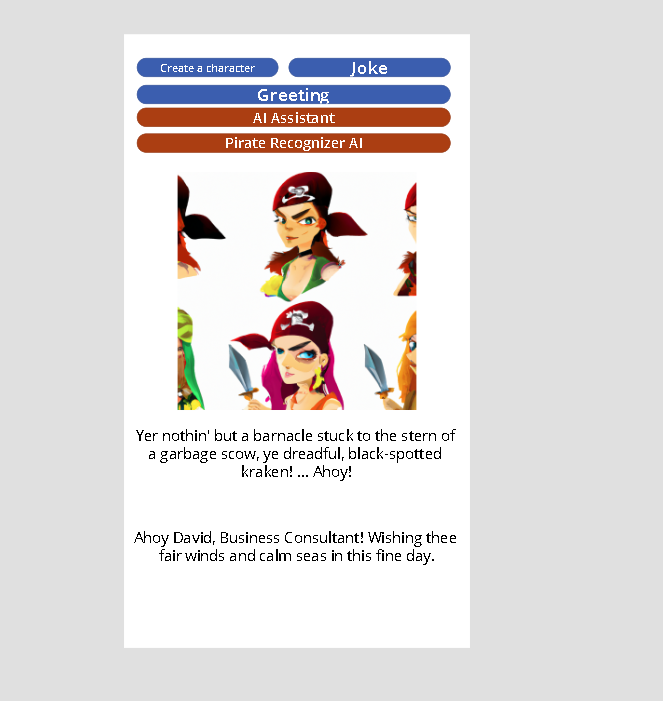
This is every pirate’s best friend and a must have!! Loaded with awesome features this killer app should be installed on the mobile phone of all pirates in your organization.

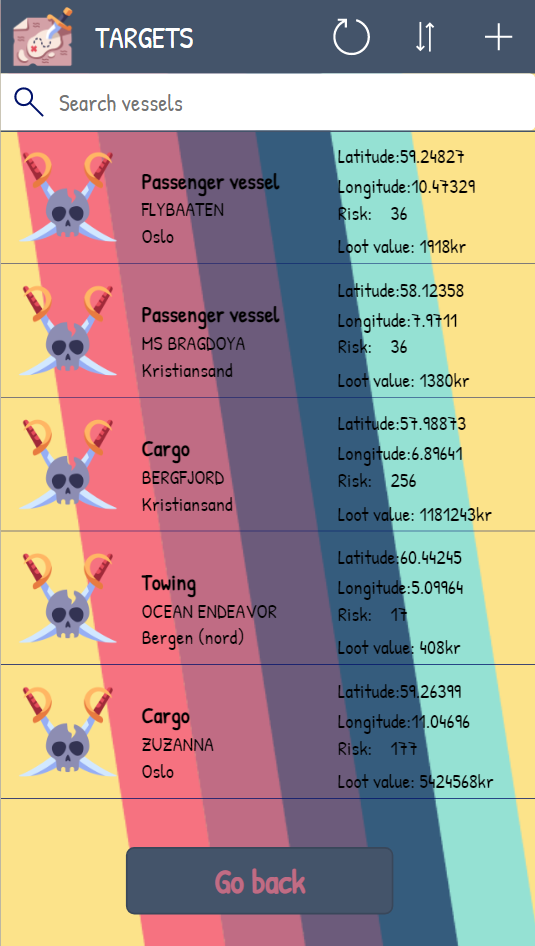
Targets
Get a quick overview of your targets. Once a ship has been become a target in Dynamics 365, you will be able to see it in your mission overview. This is perfect when you have a long day of plundering i front of you and need to know which ones to do next.

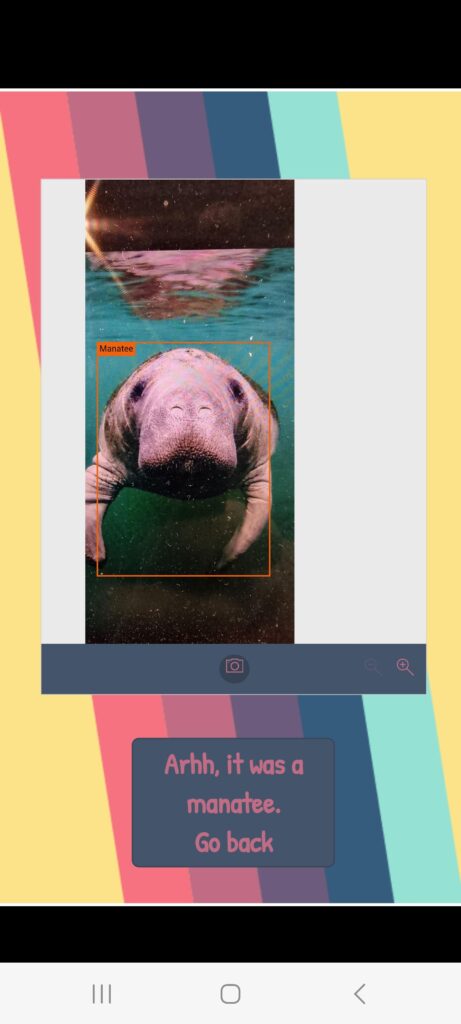
Rumglasses
Have you ever been too deep in the rum bottle and close to do something stupid with what you believed to be a mermaid out on the seven seas? Or maybe you actually did and are now in for a hard time facing your mates with humiliation and regret?
Not anymore! Rumglasses let you take a picture of your believe-to-be mermaid and tells you if you are right or not. By training an AI to recognize and distinguish manatees from mermaids you can now relax.

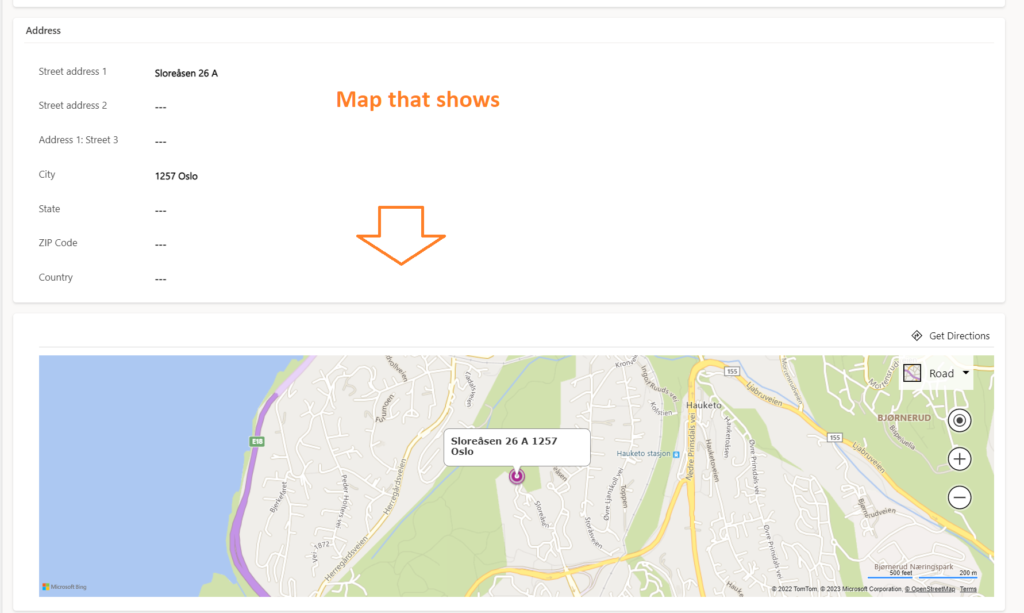
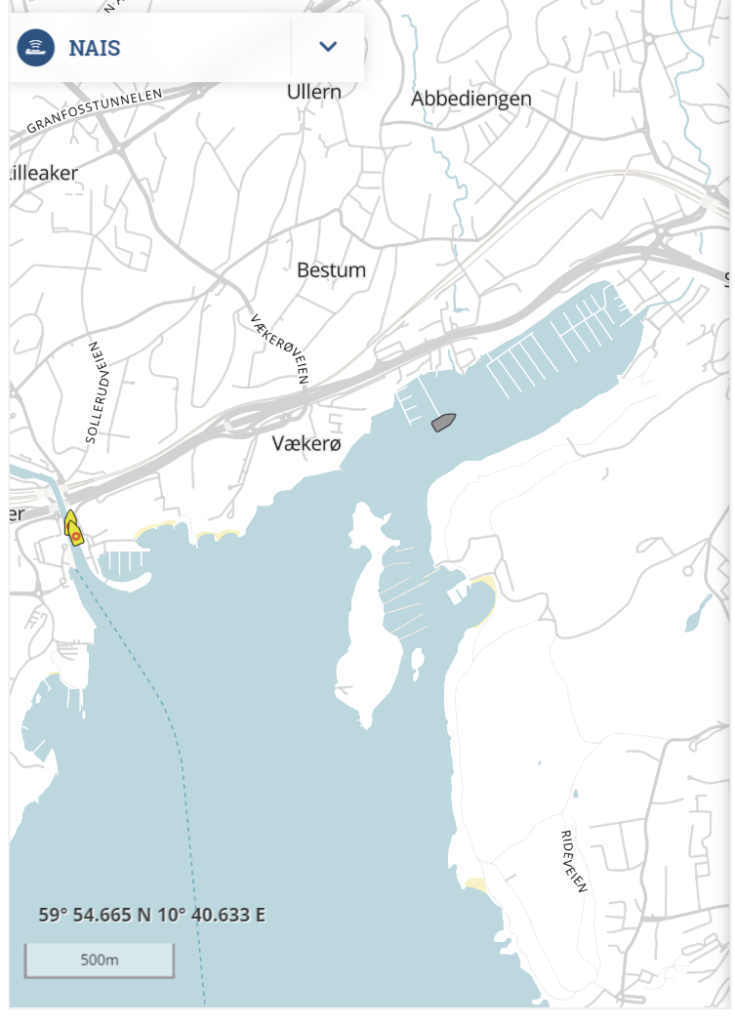
My Ship
A map showing your location when out on the seven seas. You will se both your ship on the map and all other ships in the area. This is how you know you are close to your target when out on a plunder. The best part is that military or law enforcement ships will occur on the map as well so you can wait until the right moment before attacking the target.

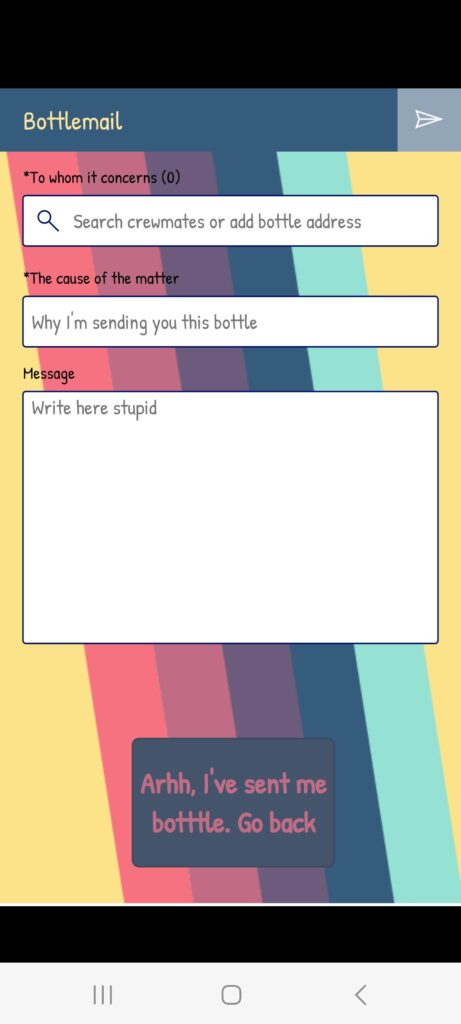
Bottle Mail
Communicate with your mates by using bottle mail – a feature for sending email when you are on the fly. It suggests recipients in you address book or you can write to a pirate outside your organization. This way, you don’t have to switch to another app (email client) to send messages to your crew.

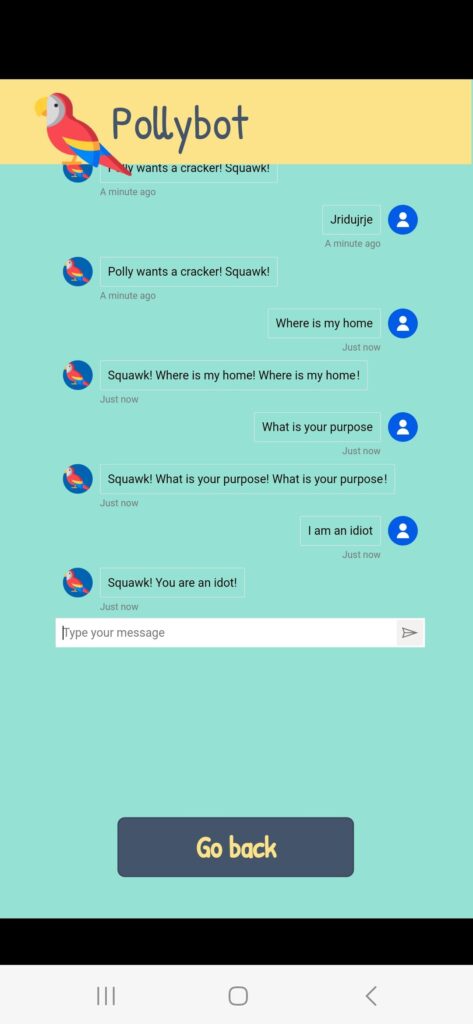
Pollybot
You are not a real pirate unless you have a parrot. Unfortunately (or luckily) there are laws about how to treat your animals today that did not exist in the old glory days. It might not be appropriate to bring it with you on a raid :/ This is where Pollybot comes to the rescue! Your own digital parrot who you can talk to, ask questions and keep you with company. As a real parrot, it sometimes answer your questions, but most of the time you will get an insult or just nonsense in return. But that doesn’t matter! Where a real parrot will fly away to save itself, Pollybot will always stay close.

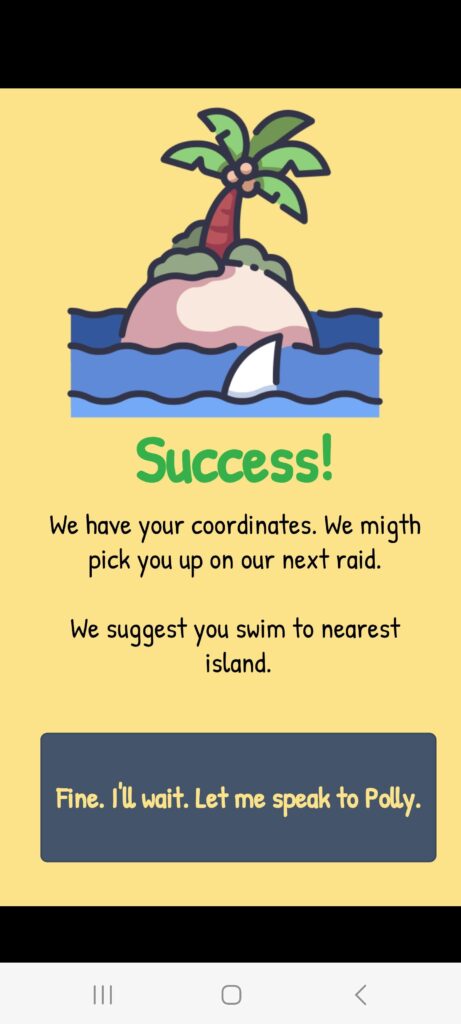
Mayday, Mayday
When Jack Sparrow was stranded on a desert island, he managed to escape by tying his back hair together and catch a couple of sea turtles who gave him a ride back home. As fun and comfortably that sounds, not all pirates are equipped with back hair that long. However, most of us got their phone in their pockets at all times!

Whether you are stranded at a desert island, your ship is about to sink or you are stuck in a safe full of treasure, this feature will save you.
When using the mayday function your coordinates are then sent to a email address monitored by you crew so they can come and pick you up. If your mates prioritize your request is however another matter.

Because of the fancy design, the use of AI and the huge amount of useful features in this app, we hereby claim the Glossy pixels, Existential Risk and Feature Bombing badges. We also claim the Power user Love because the app is created in Power Platform 😀 #ProCodeNoCodeUnite
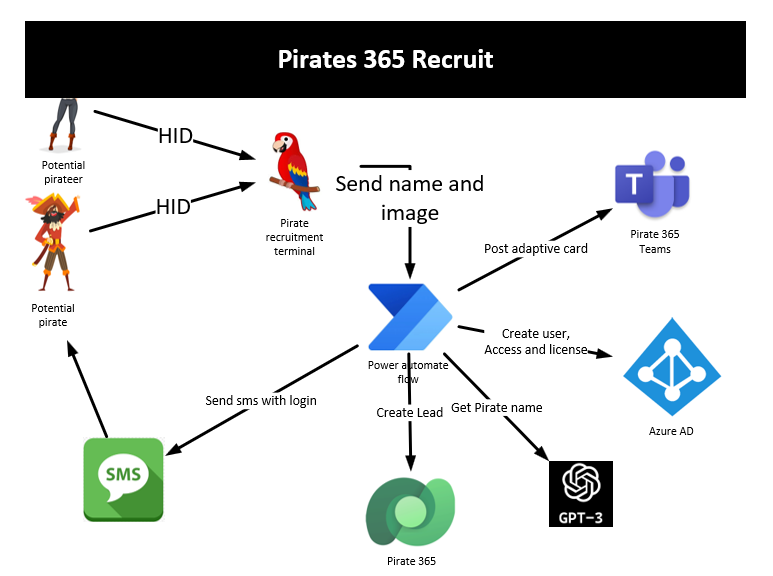
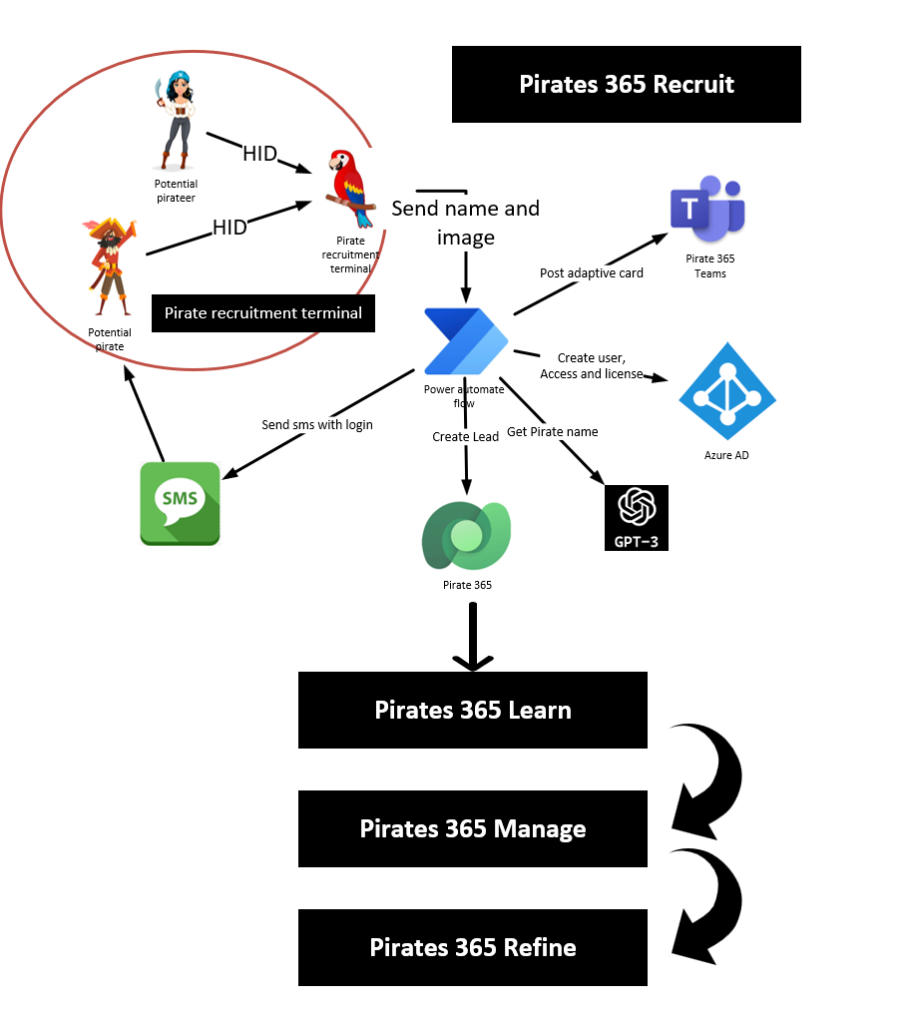
An important part of Pirates 365 Recruit is the onboarding flow:
The super-popular Pirate Recruitment Terminal (PRT) give a lot of leads, and it is important for the HR team not use too much time onboarding the pirates
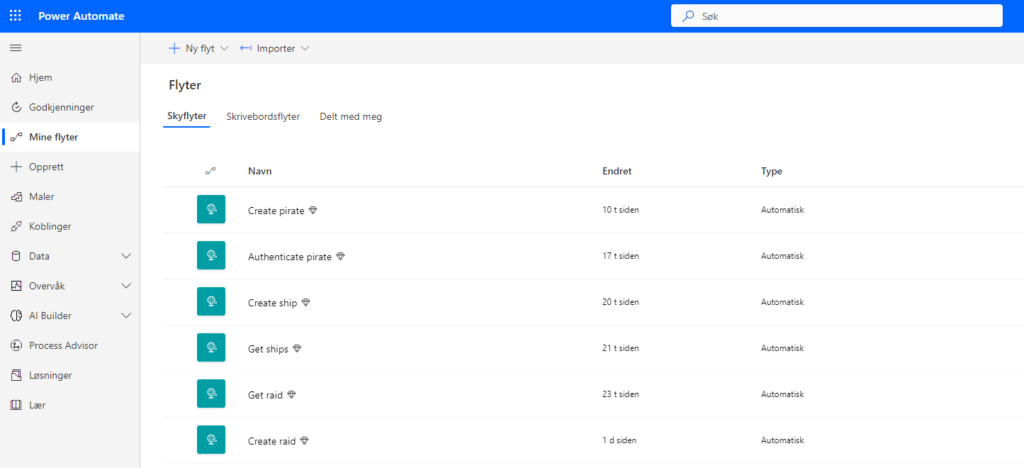
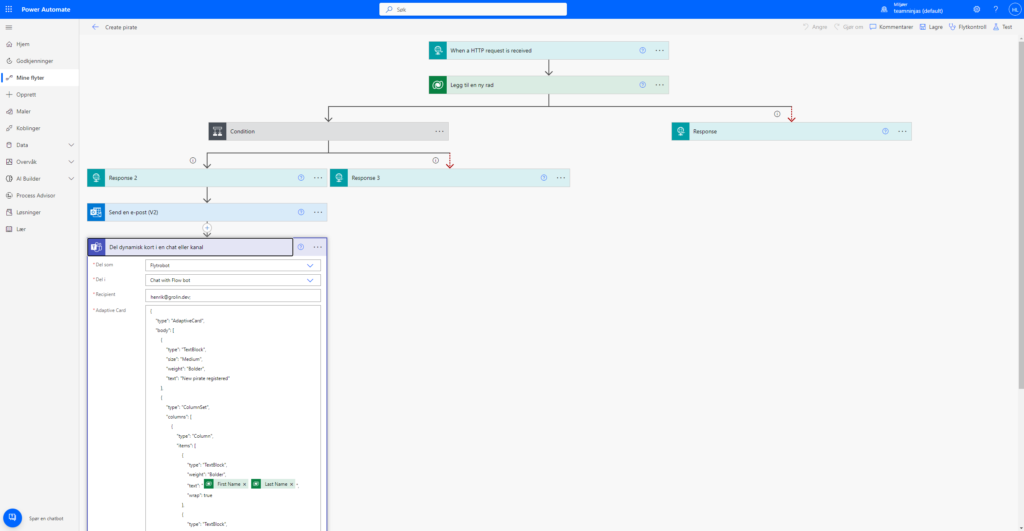
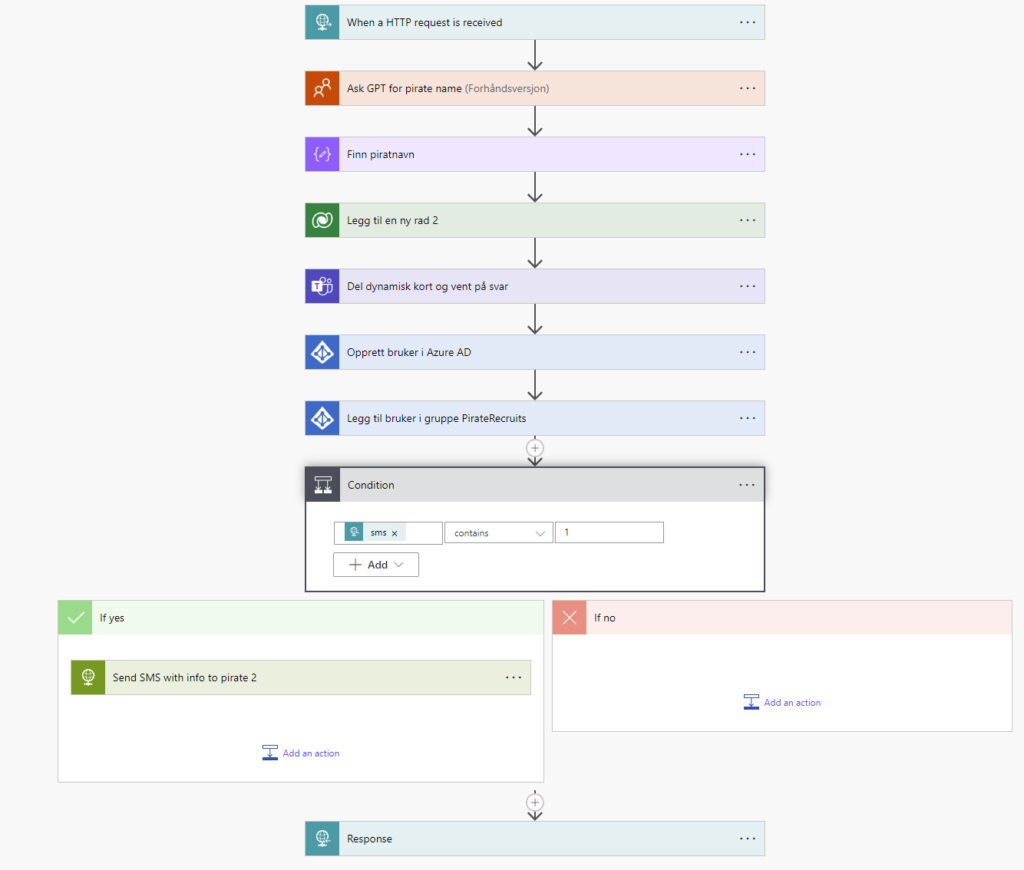
We have created a Power Automae flow that automates much of this, with the following features


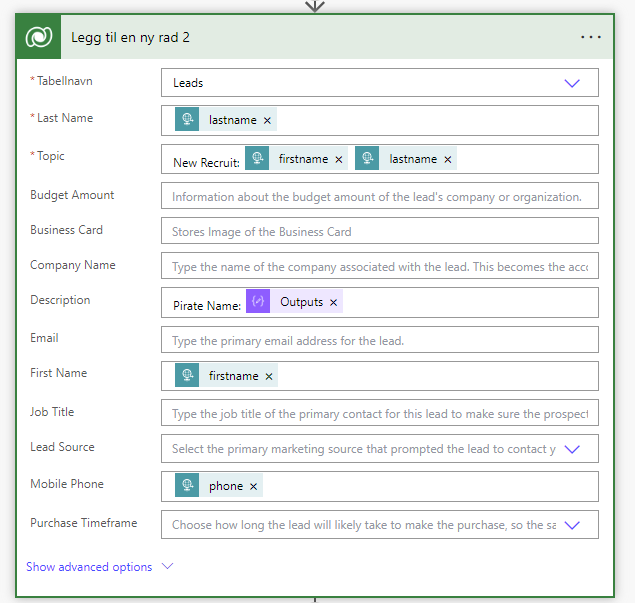
After the pirate name is generated a lead is created in Dataverse


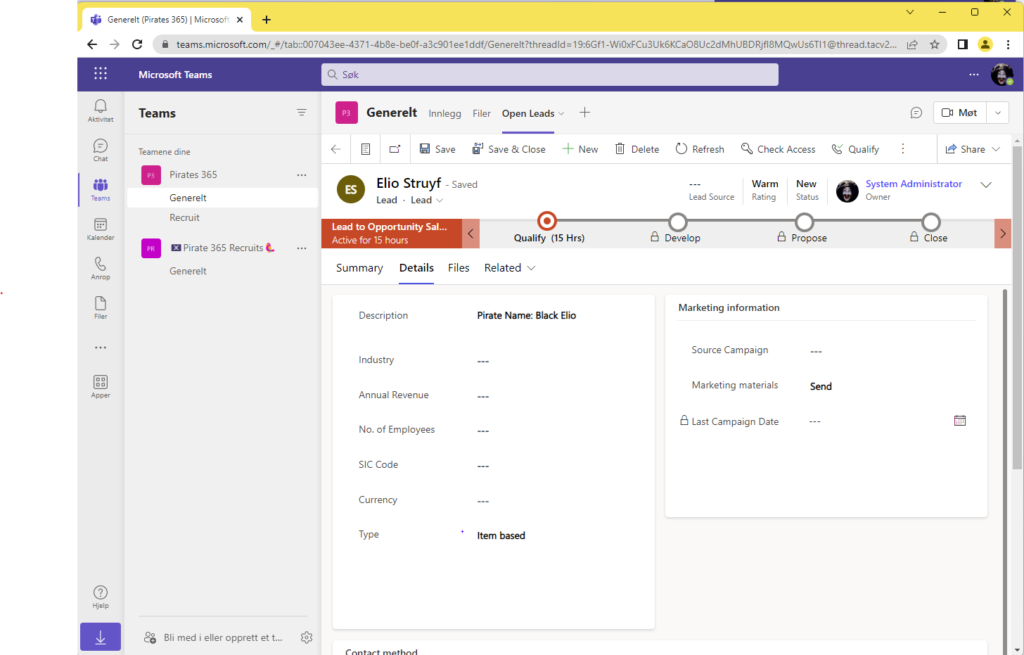
Usling Leads in Dataverse the recruitment team can collbaorate on the candidates – all integrated in the Recruitment Teams Channel.
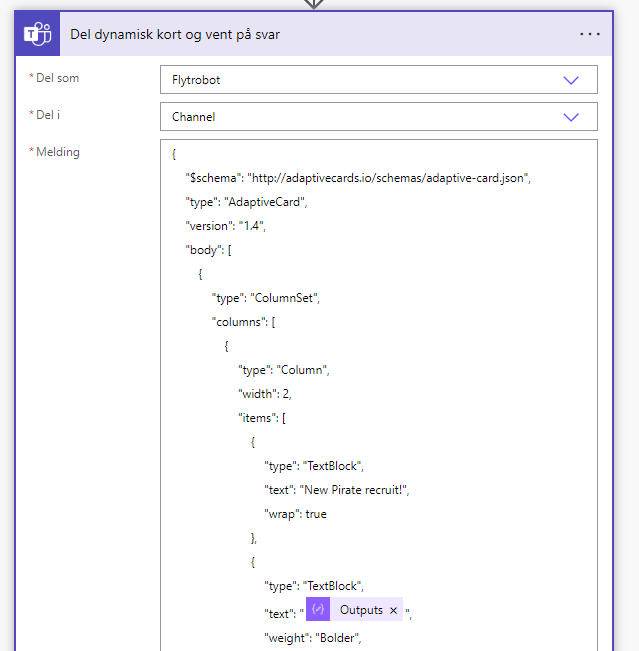
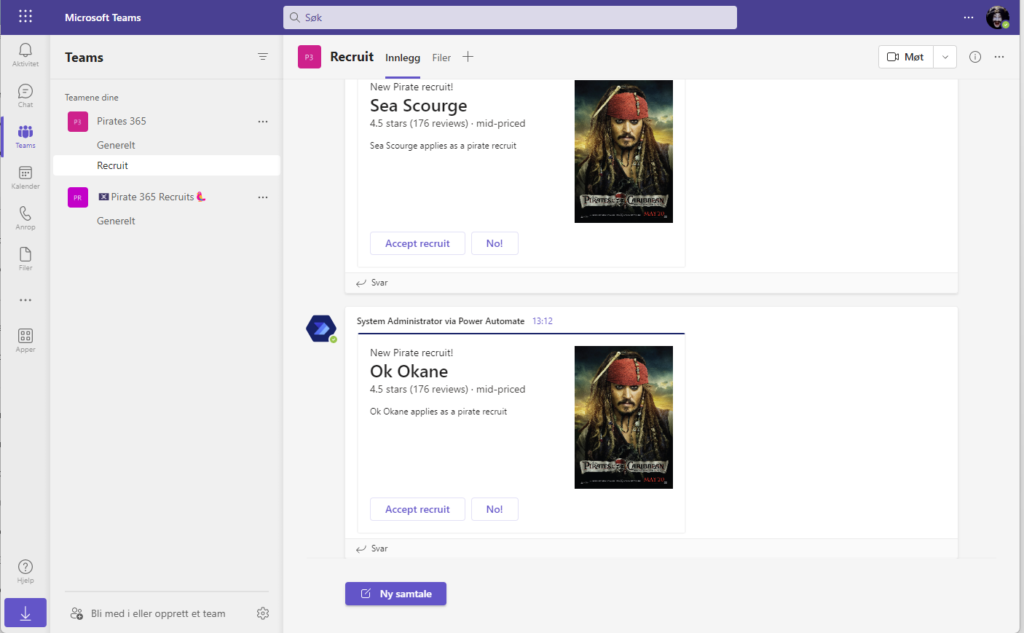
We are also posting adaptive cards to the team, and is possible directly from the adaptive card to accept the pirate recruit to go further down in the recruitment proccess


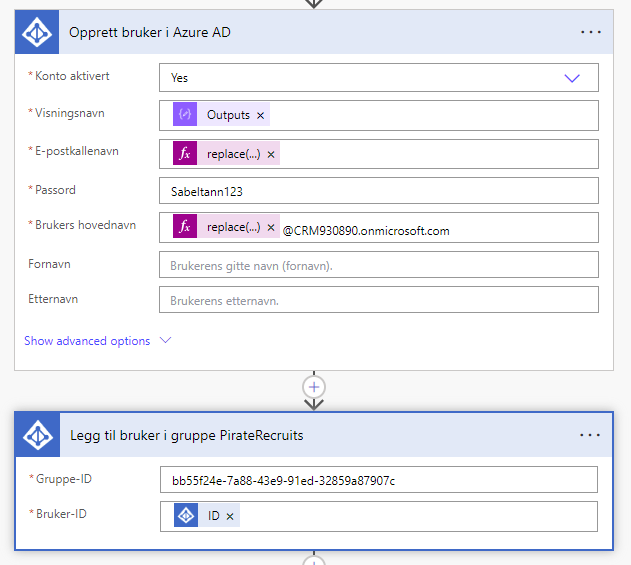
After the recruit is accepted the newly hired i created in Azure AD and given proper licenses and permissions

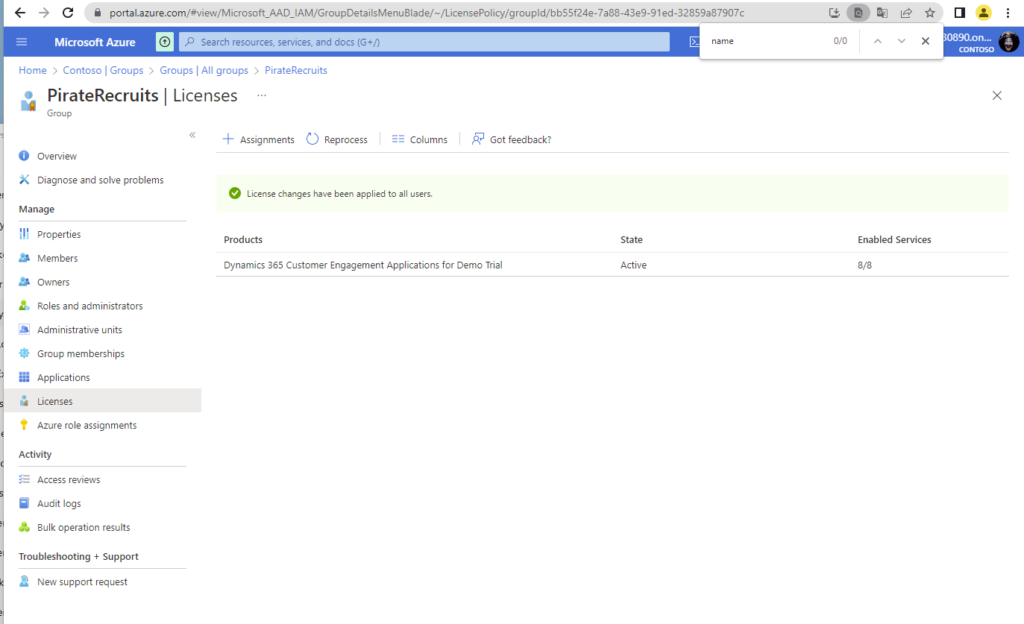
We are using Azure AD Security groups to dynamically assign licenses to the newly accepted pirate recruits
Here we see that they get Dynamics 365 Customer Engagement licenses – so they can use our powerapps with a lot of fancy premium features✌️

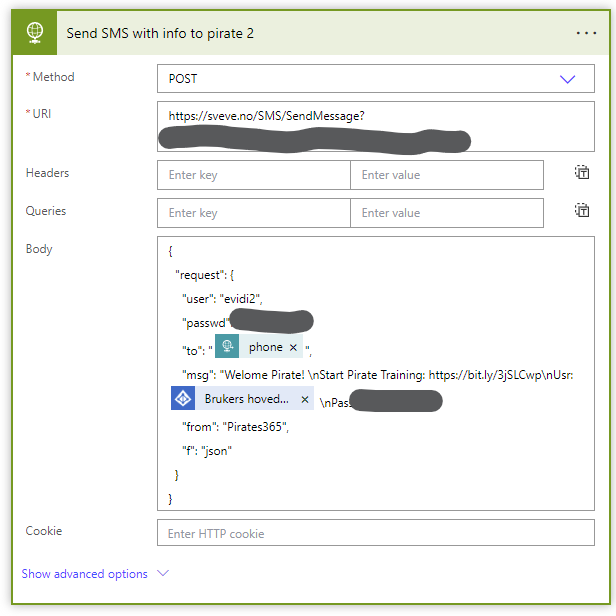
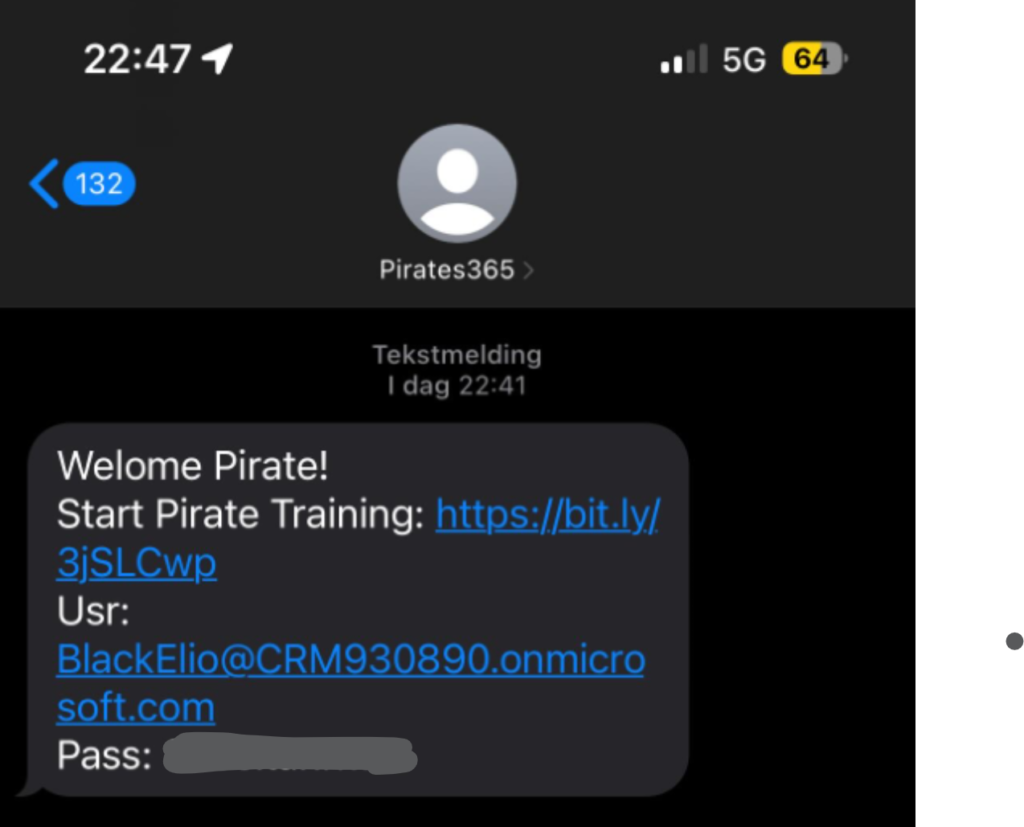
After all this we need to notity the pirates how to log in
We send a SMS using the Norwegian SMS-provider “Sveve” which have a simple API.
We send the username and the generated password (which the recruit must change on first login)
A link to the pirate training is included, so the pirate can train to be a worthy pirate


We think this solution may qualifty for

Recruitment is an important, and integrated part of Pirates 365, to acquire the best talent for our crew. To help us with this we have developed The pirate recruitment terminal (PRT). This solution provides us with a visually appealing and an engaging experience to gather new recruits.

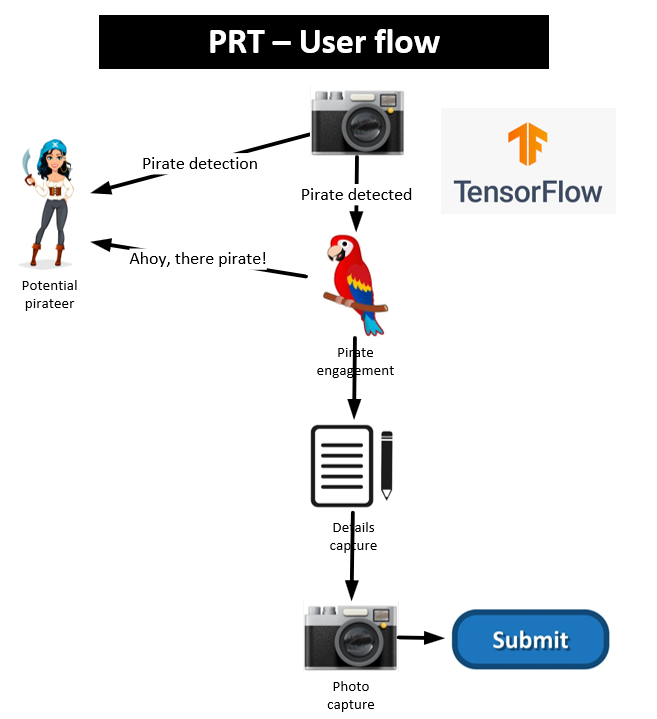
PRT User flow

Since pirate recruits normally aren’t that familiar with modern interfaces, we have chosen a living parrot to help and guide the user and provide a smooth user experience.

When a pirate is detected, our engaging parrot approaches the pirate and presents the sign-up option. We collect personal details and complete the process by taking a picture. The collected data is then sent into the platform for future processing.


The Pirate recruitment terminal technology stack
PRT The app is running on the vue.js progressive javaScript framework with Pinia🍍 for state management. For the 3d animated parrot🦜 we are using three.js and TroisJS with WebGL rendering. For AI vision👁️ and object detection🤠 we are running tensorflow under the hood. If available the model is running on GPU, if not we fall back to CPU.
Images, 3d model, fonts is stolen captured on the internetsea.
Everything is running in the local browser🤓
The reason we are calling this the jackpot app because we believe that it’s hitting multiple score-points!
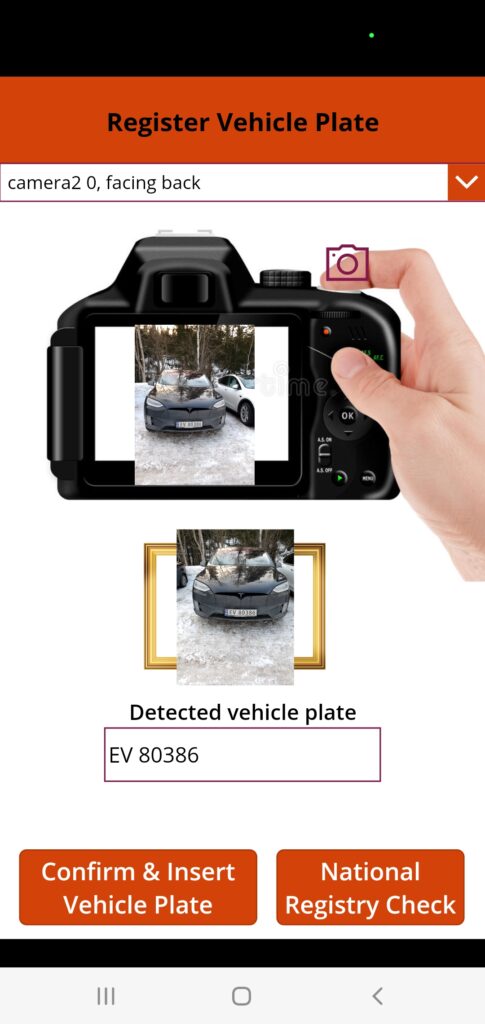
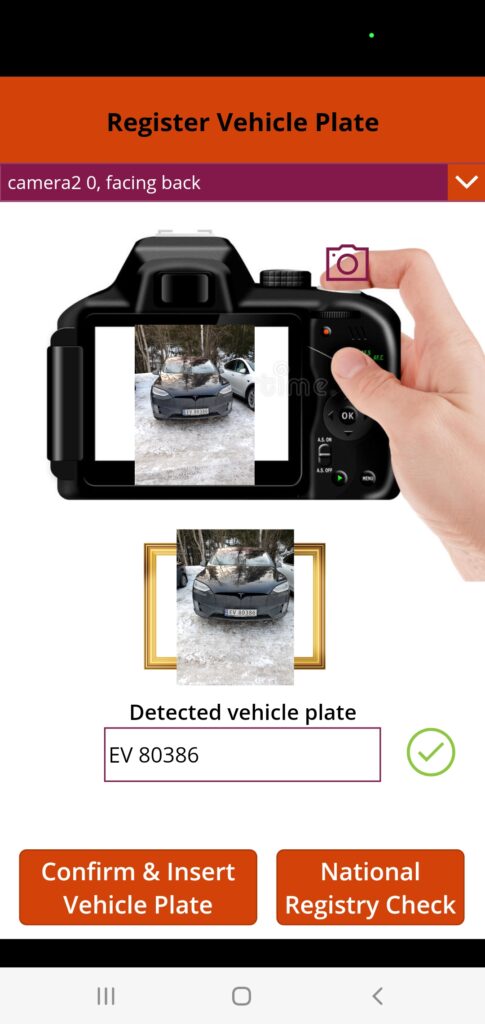
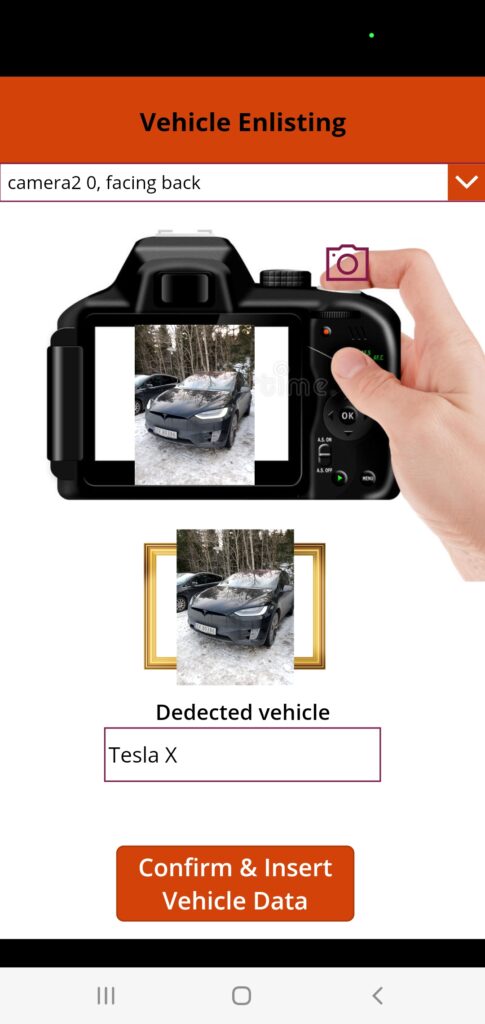
The idea of this app is to enlist pirates’ fleet without a single character punch!!! Aided and infused by AI Builder, external API’s and Power Automate Flows; this Power Apps canvas app is state of the art geekiness!
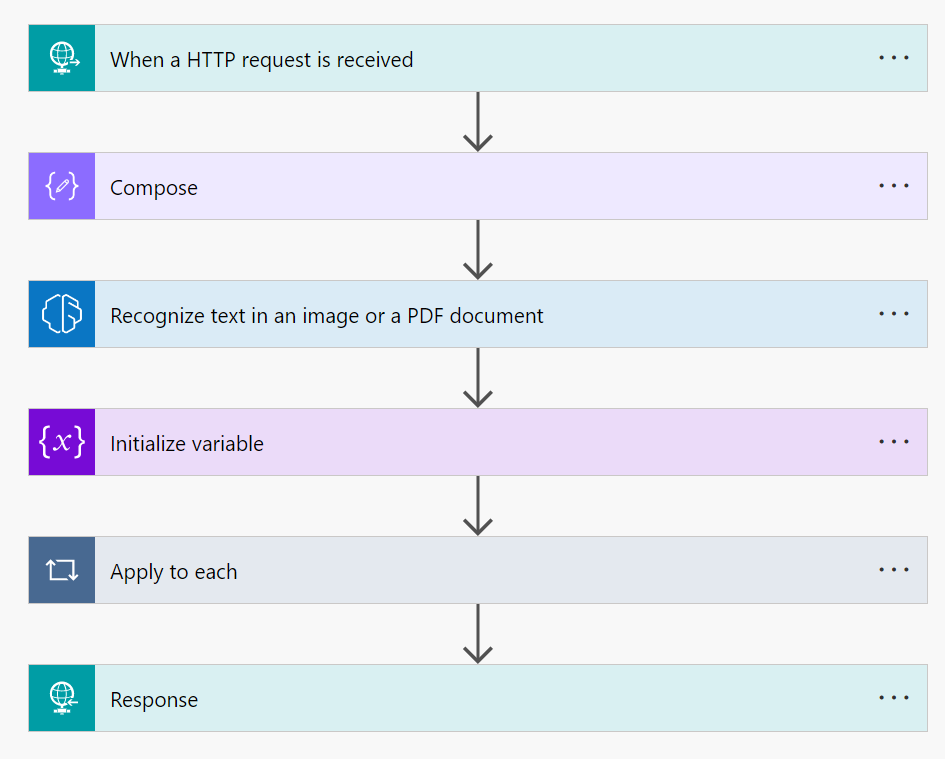
Although, registered vehicles are the last of our worries (as pirates), but hey we thought of doing it anyways 🙂 The app starts by taking a picture of the registration plate of the vehicle. the app will send the picture to the AI Builder through a power automate flow that process the image and read the registration plate and show it on the app for confirmation.

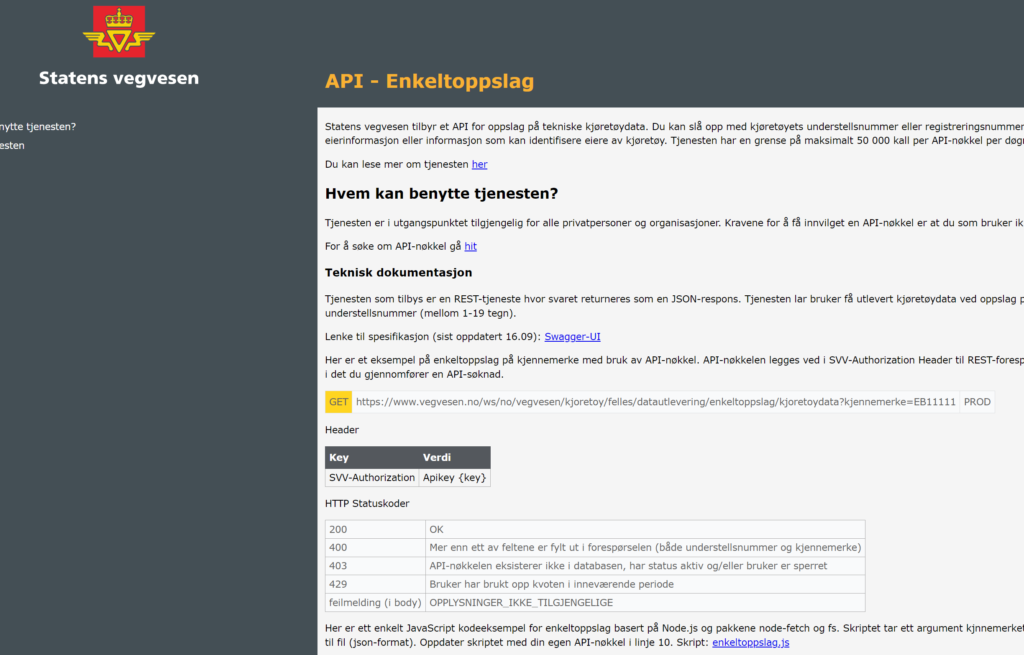
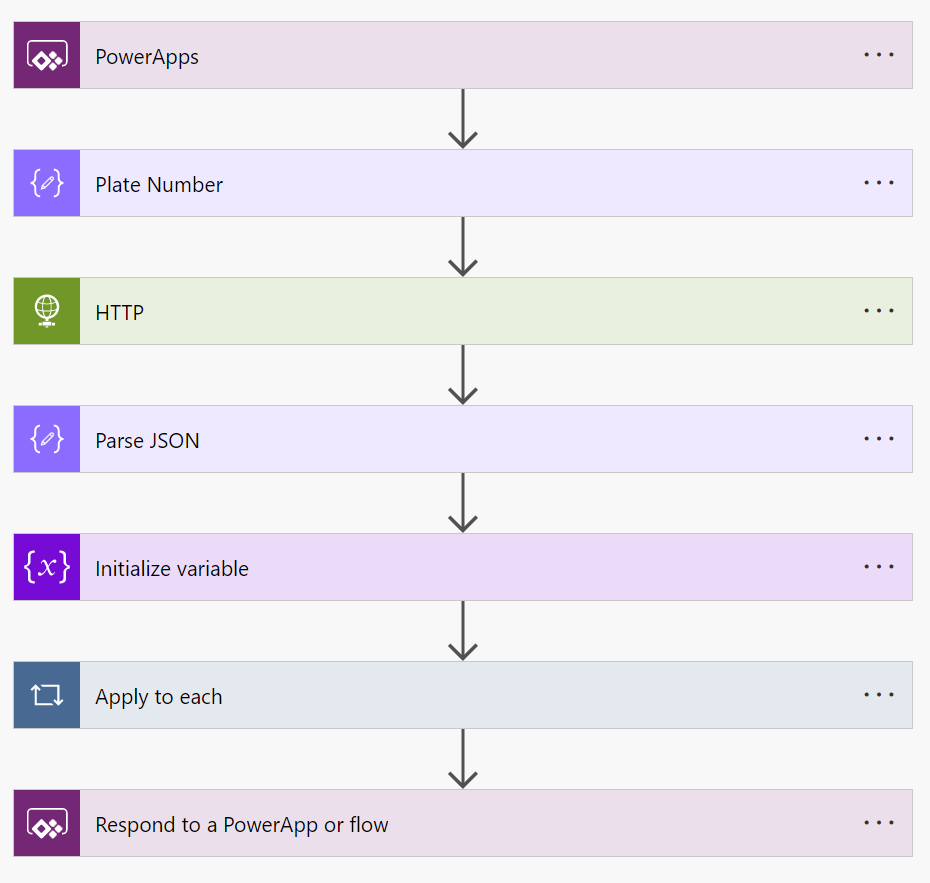
Once the you are satisfied with the result, you can check the vehicle against the national registry and search for more registration information. This indeed does check the car against the Norwegian car registry (Statens vegvesen) show if the vehicle is approved for going on the European roads (EU-godskjenning). Also least of our concerns!


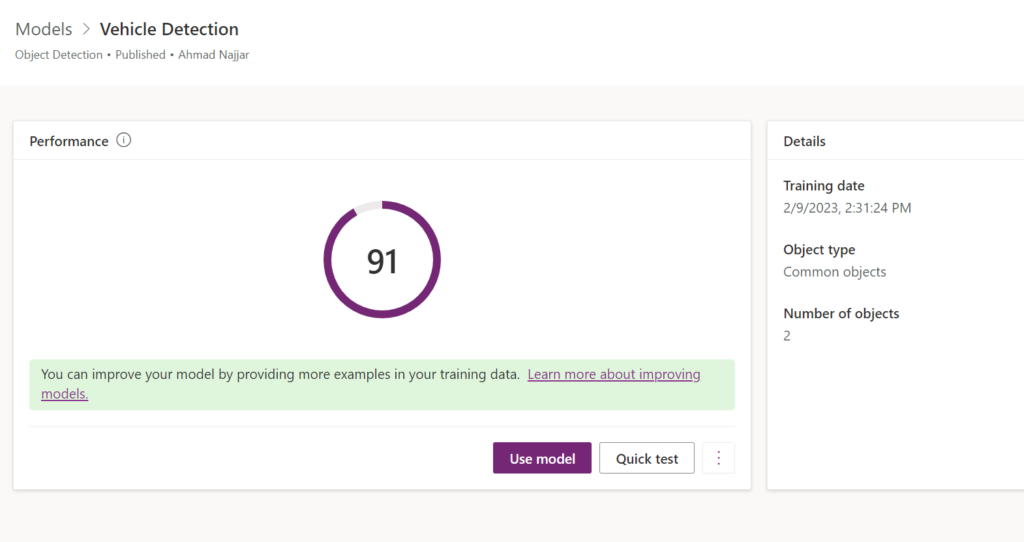
Now, after confirming and inserting car data into our system. We need to identify the vehicle type and compare with our collected data in our backend system. However, identify the care is a simple process that doesn’t need any text input from the user. One picture will do while the AI Builder will take care of identifying the type of the vehicle and insert it into our backend system.




We are using a mix of built-in and custom AI models to achieve efficiency and productivity in an innovative way.

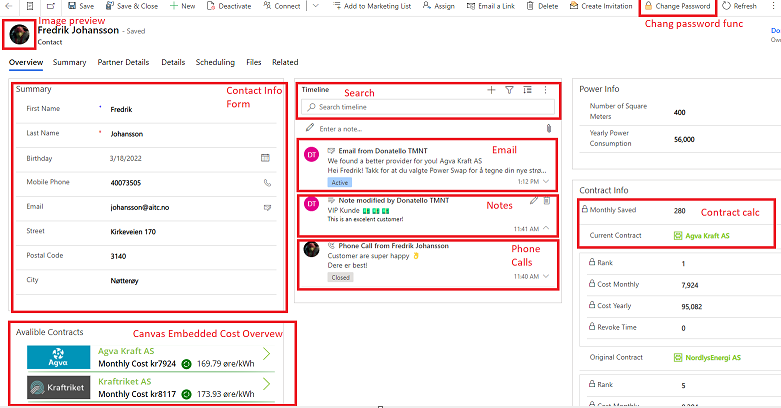
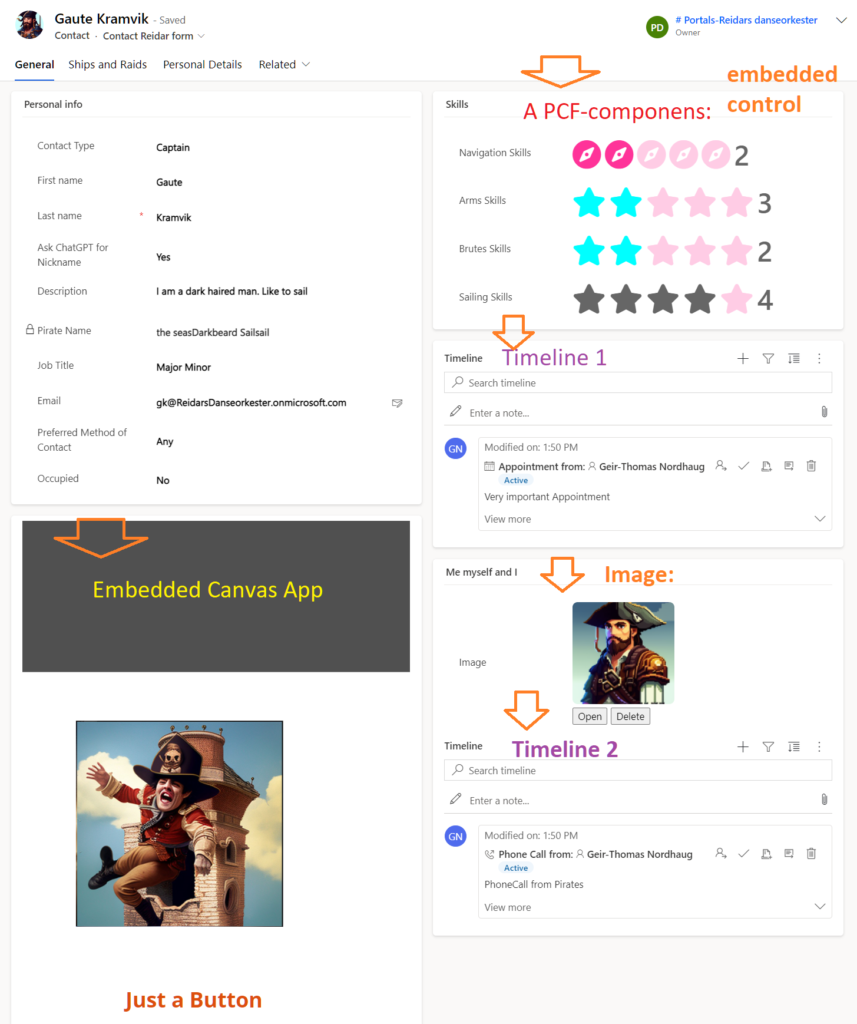
Our 365-degree customer card is full of features!
– Image preview
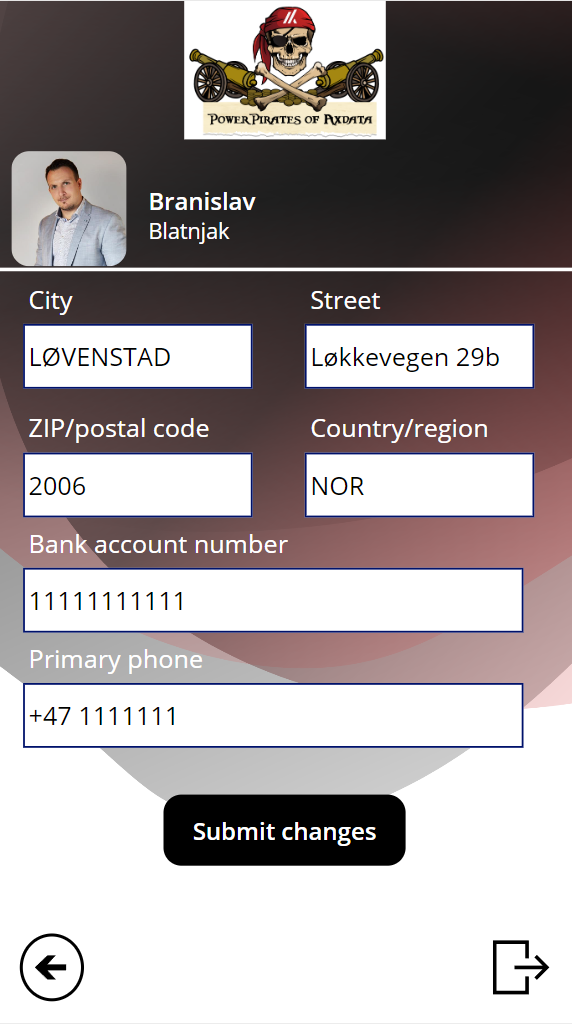
– Contact Information Form
– Canvas Embedded Cost Overview
– Activity Search
– Send Email
– Create Notes
– Creat Phone Calls
– Change Password Functionality
– Calculate best contract
++