Link to our user journey is beautifully displayed on behance:
https://www.behance.net/gallery/190650075/Tubi

Demo of our solution

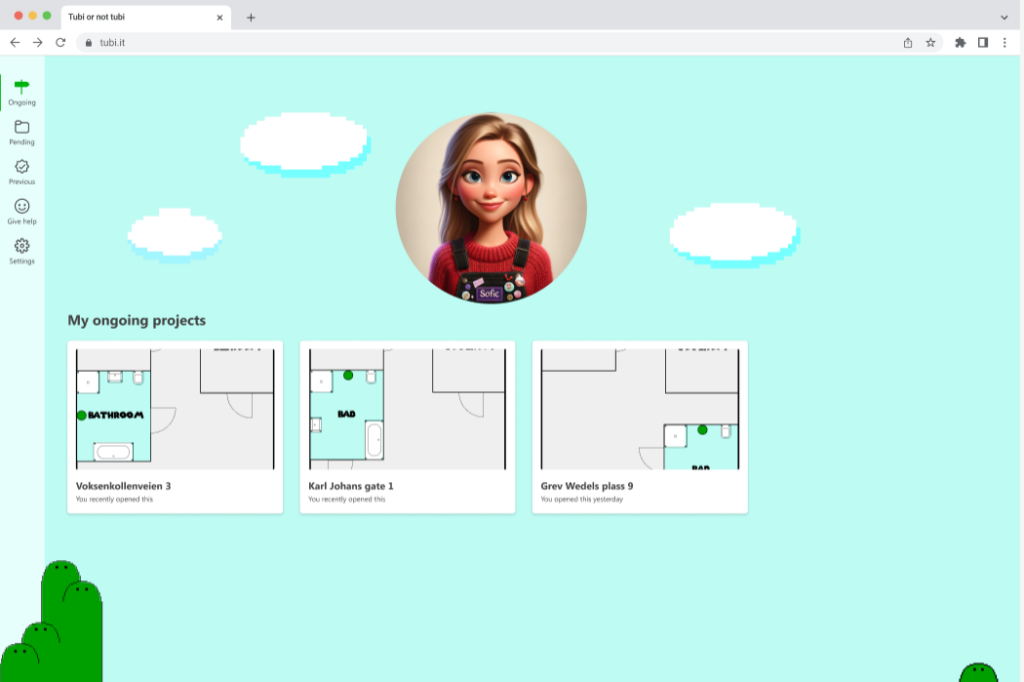
Our solution is built from multiple services and components. Our frontend is built with NodeJS and React with Typescript and SASS. These technologies make the user experience feel seamless and super quick in the browser.
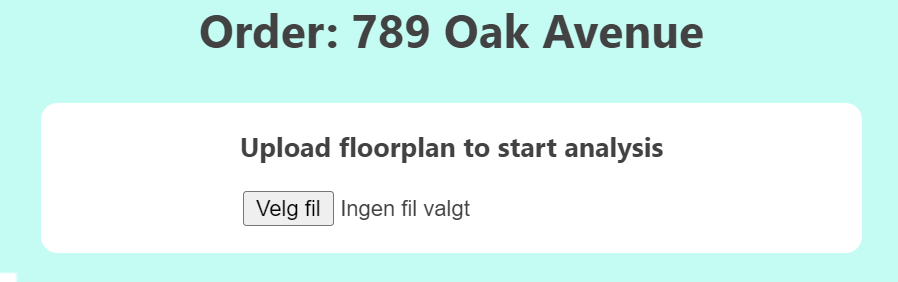
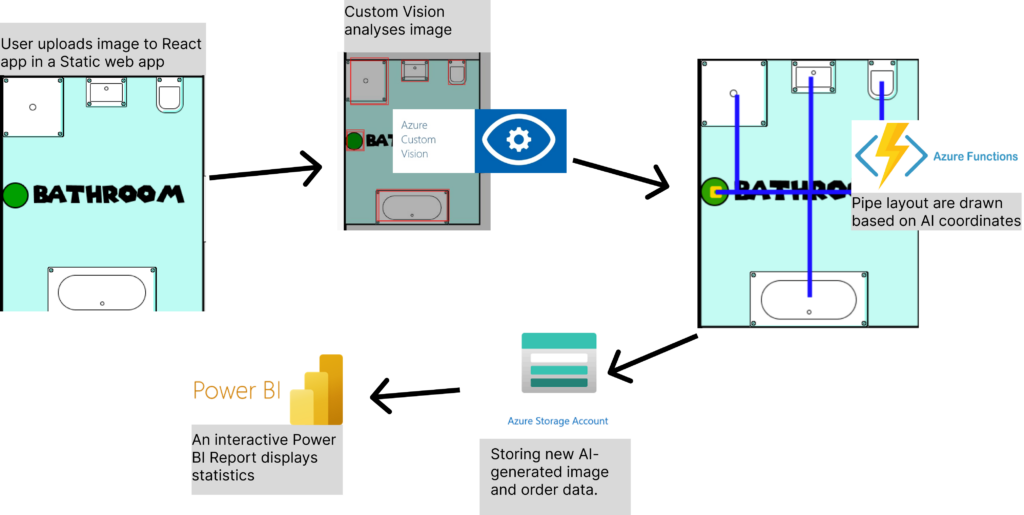
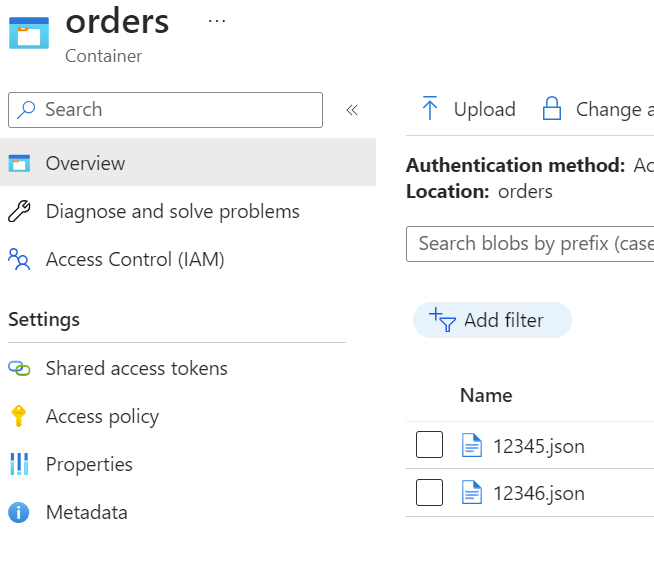
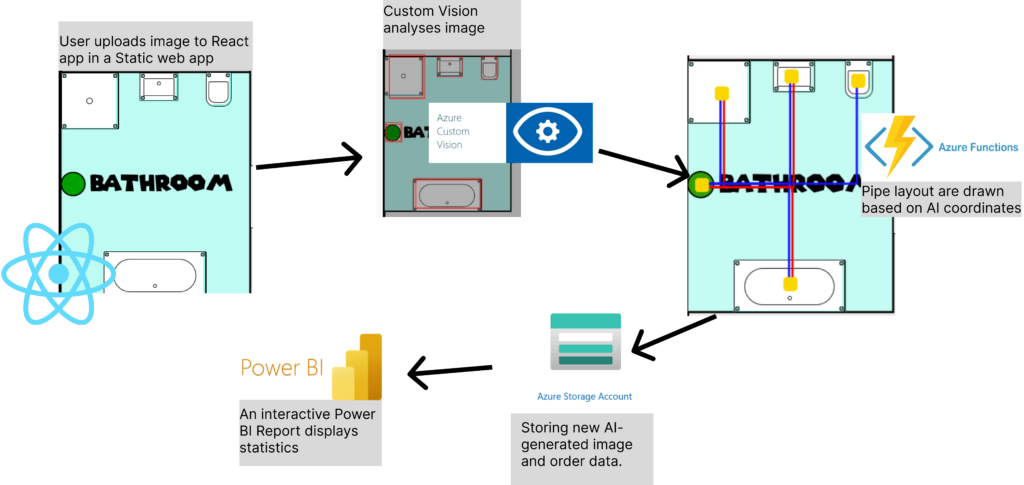
The flow of the system starts with a user uploading their order request in our React frontend form which is then stored in our Azure Storage account. The plumbers receives the order and can start planning!
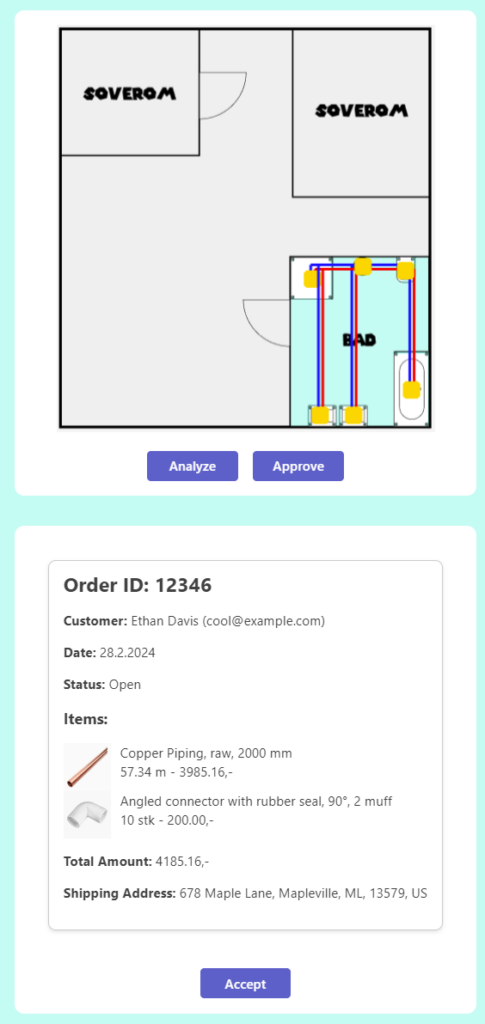
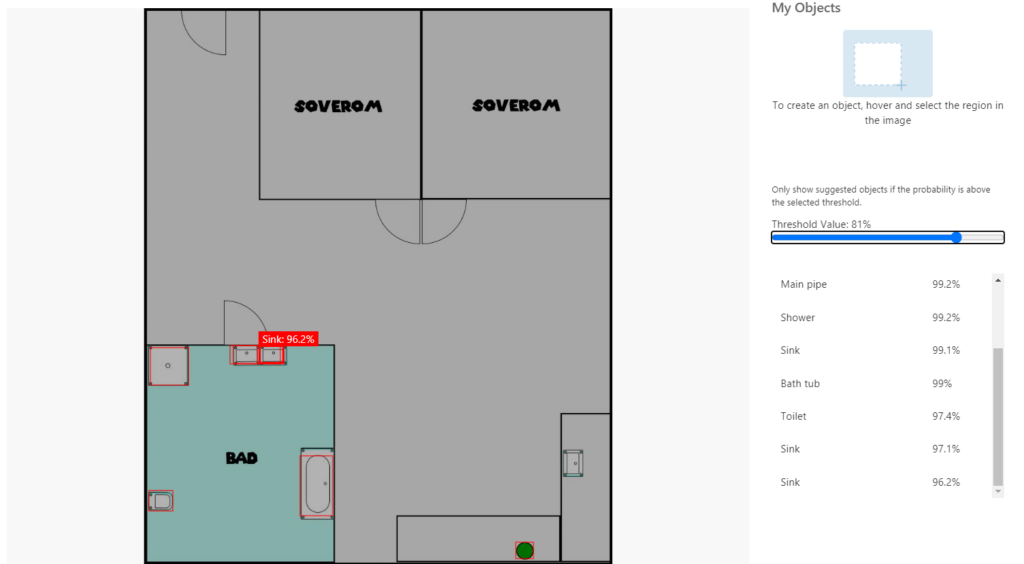
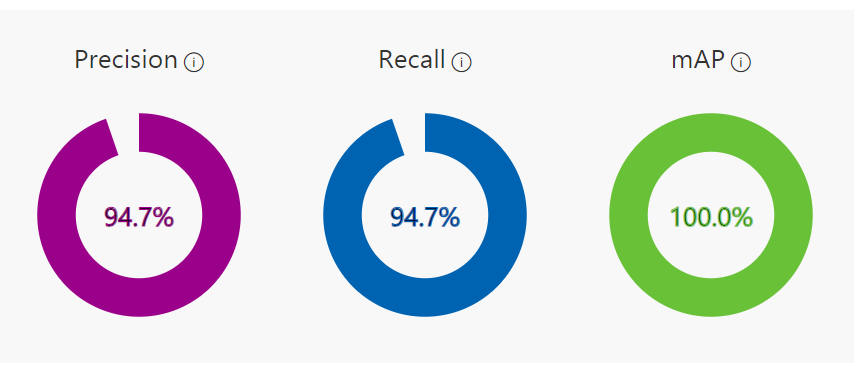
Only one click away, our customized Azure Custom Vision model is up-to-date on bathroom floor plans and maps out the coordinates of the different plumbing fixtures, sparing the plumber of tedious work.
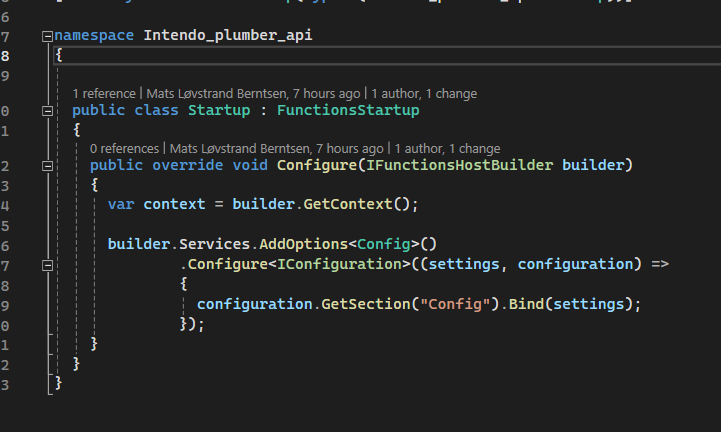
Then, our custom made Azure Function App backend in C# Asp.net plans the piping based on the coordinates from the AI model, and draws the piping layout. The backend API then returns the piped-up floor plan to the frontend, drawing hot water and cold water pipes according to each of the bathroom components needs. The backend also calculates the equipment needed to build the bathroom, and provides a list of required equipment for the project. It also calculates a total project cost. Both the piping supplies and floor plan is saved in our Azure Blob Storage.
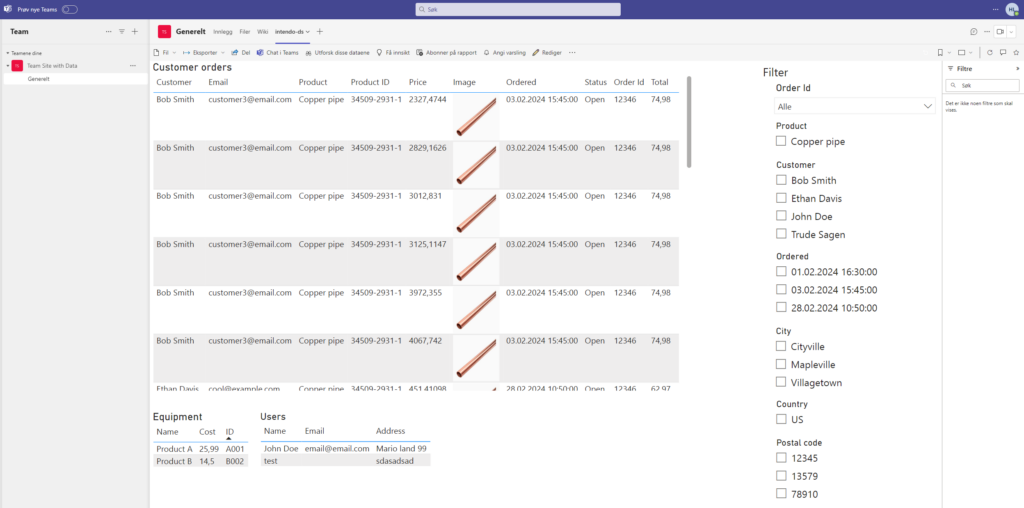
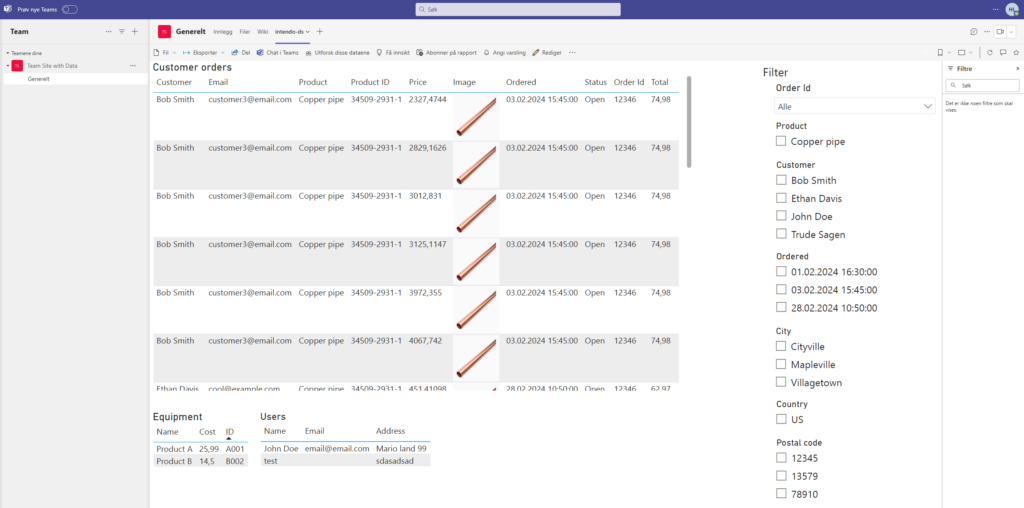
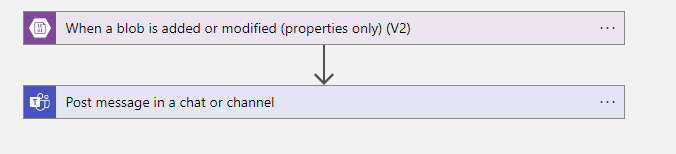
Because of this, the people working in the back office have instant interactive reports available to help them with filing and billing through Power BI.

It’s a wrap!
We had an amazing time at the Arctic Cloud Developer Challenge (ACDC) hackathon! Our team was so happy to work on a project that was both fun and challenging. We were able to create a plumbing planning system that was not only functional but also visually appealing
The judges were a group of highly experienced and knowledgeable people who were passionate about technology and innovation. We were impressed by their expertise and the valuable feedback they provided.
Overall, the ACDC hackathon was an incredible experience, and we learned a lot from it. We are grateful for the opportunity to participate and showcase our skills. We look forward to participating in future hackathons and continuing to develop our technical abilities!