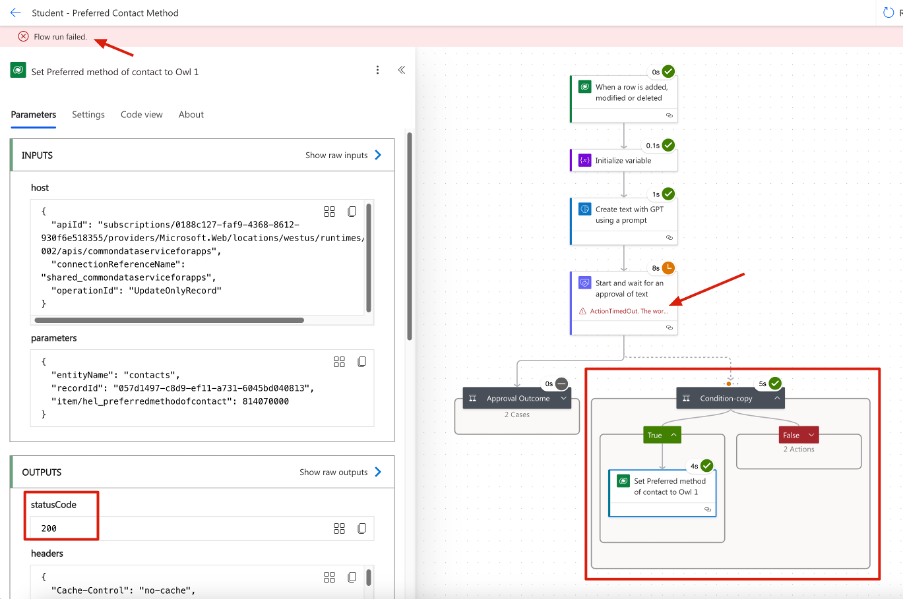
why a flow fails successfullyPrerequisites: When using the response value of the action “Create a text with GPT using a prompt” human approval is required to move on with the flow

https://learn.microsoft.com/en-us/ai-builder/use-a-custom-prompt-in-flow#incorporate-human-review
But let us start from the beginning. What do we want to achieve?
Based on the location of a student, we would like the AI to decide if it’s safe to send out one of our precious, well-cared Owls.
We don’t want to send her out to the terrible snowstorms of Oslo but for sure let them have an enjoyable flight to Paris.
Because we trust the AI with our heart, head, and full body, we obviously just want to proceed with the result.
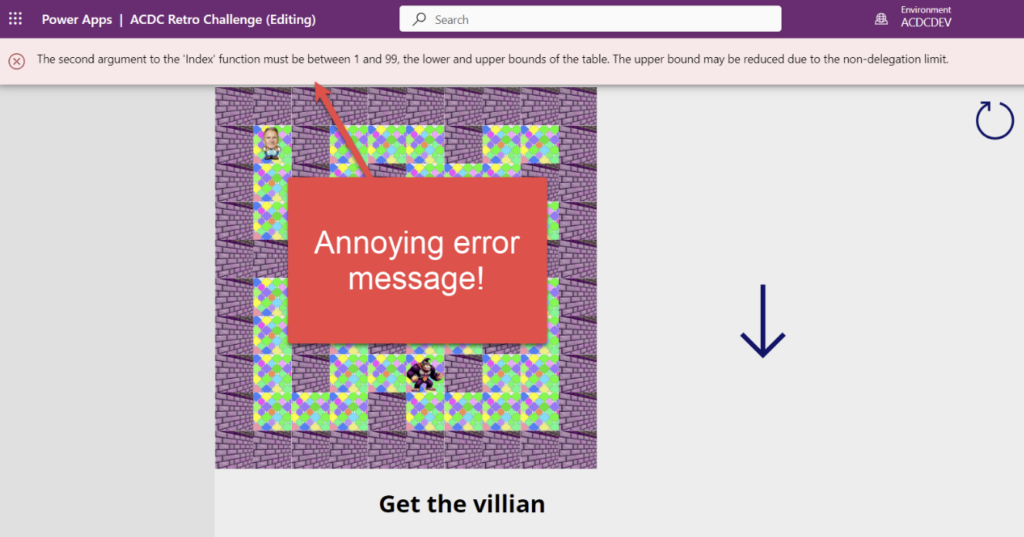
But: Power Automate just blocks our innovative spirit.

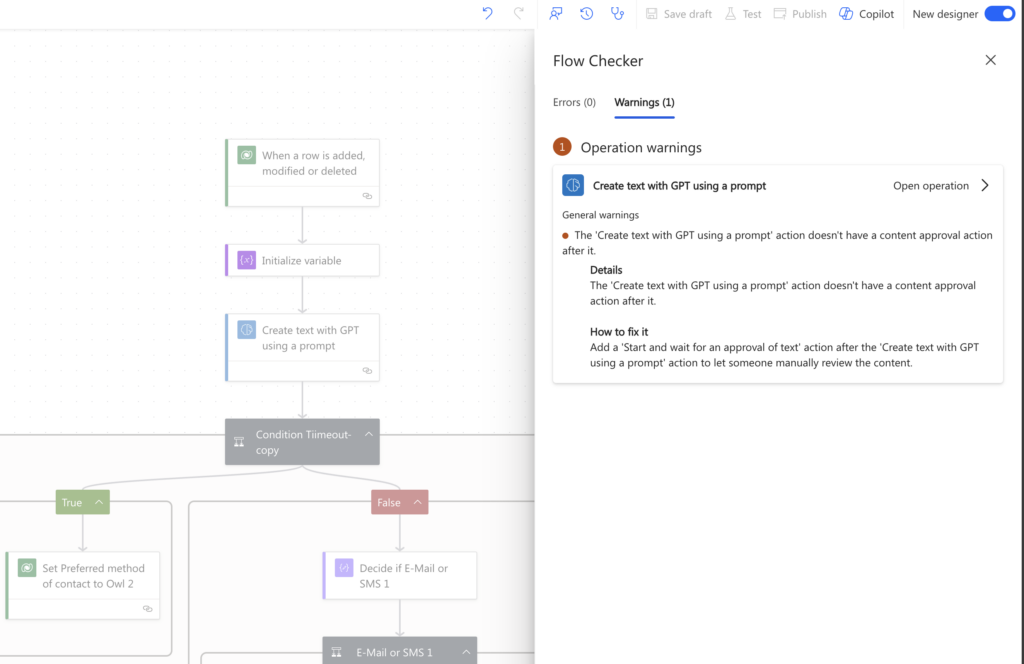
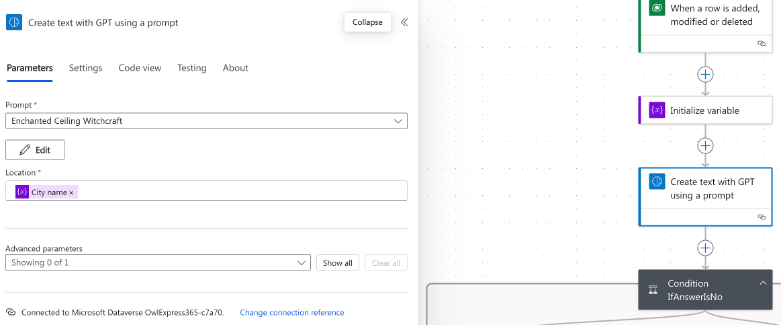
With the usage of the beloved “Create text with GPT using a prompt” action a content approval needs to be added.
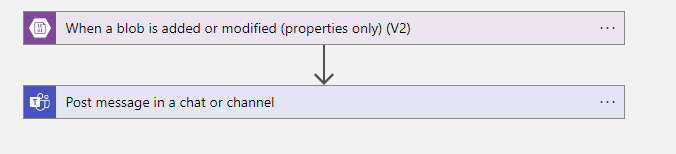
Our flow besides that looks quite cheap and straightforward:
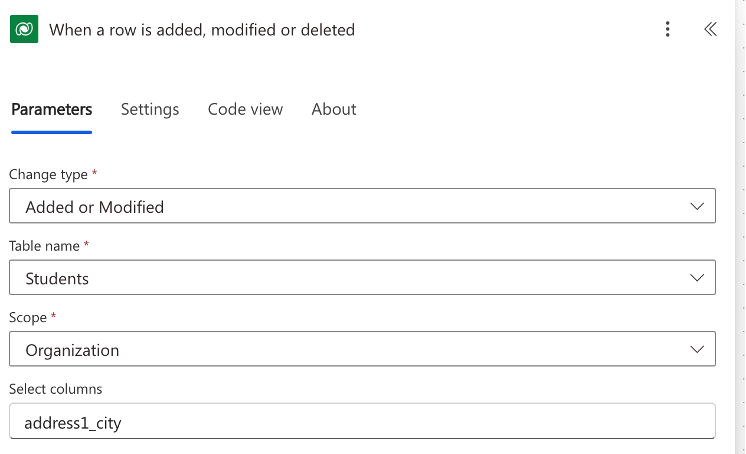
It gets triggered once a database row for Student gets added or modified for the city (location)

We initialize the Location as a new variable and hand it over to a custom prompt we previously created

Based on the answer, we update the preferred contact method of the student:
- Owl
- SMS
Of course, we only send the owl to nice destinations. In bad weather conditions, we prefer to proceed via Email or SMS.
So. Based on Power Automate, we have to add an approval action that requires human interaction to approve the response from the AI.
How can we skip this? And be fully commited to the Age of Artificial Intelligence?
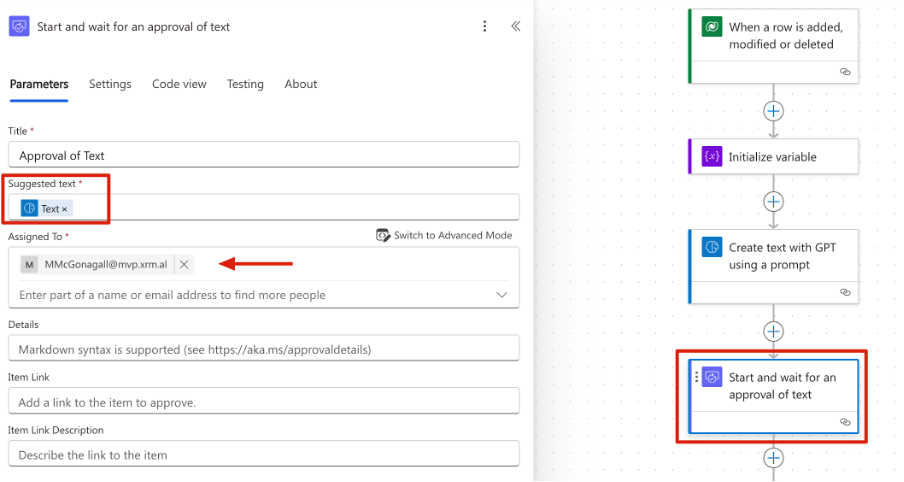
Step 1: We of course add a “Start and wait for an approval of text” action as desired by Power Automate

We hand over the text response from the AI prompt and send it to Professor McGonagall – a real, mature human being – for approval.
But with a tweak.
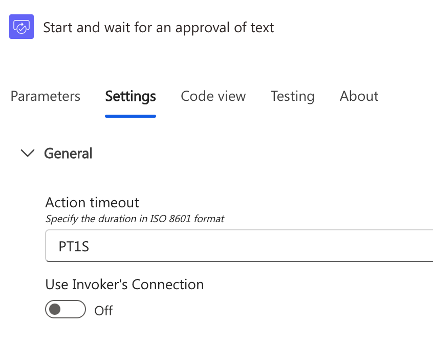
Step 2: Adding an Action timeout of 1 second to the Approval action:

As mentioned – we don’t want to wait for human approval. We just want to proceed with the flow. Therefore we set the Action timeout to 1 second, which equals “PT1S”.
Reference to ISO 8601: https://en.wikipedia.org/wiki/ISO_8601#Durations
This will cause the action to time out before Minerva is able to approve or decline it.
Even with all the witchcraft in the world and the elder wand.
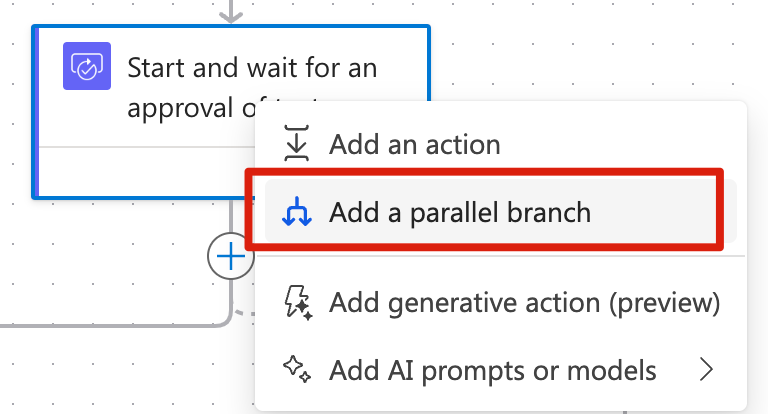
Step 3: Creation of a parallel branch after the Approval action

The action will timeout anyway, still we require a happy path for receiving an answer (which is actually just empty in our case) and a path to handle the timeout.
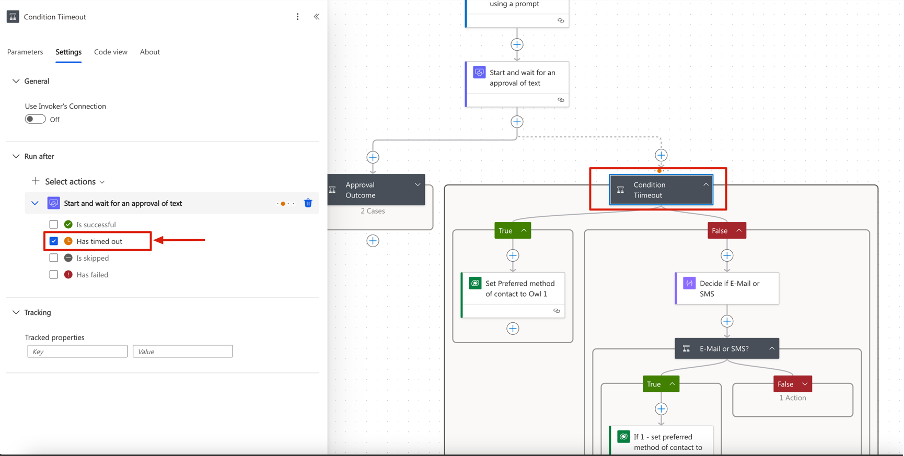
Step 4: Timeout condition

The approval will time out in any case. Therefore a time-out-related action is required.
In our scenario, a condition is whether we can send an owl or not.
Therefore, we set the “Run after” setting to “Has timed out” and proceed with the update of the Student data accordingly to the mighty AI.
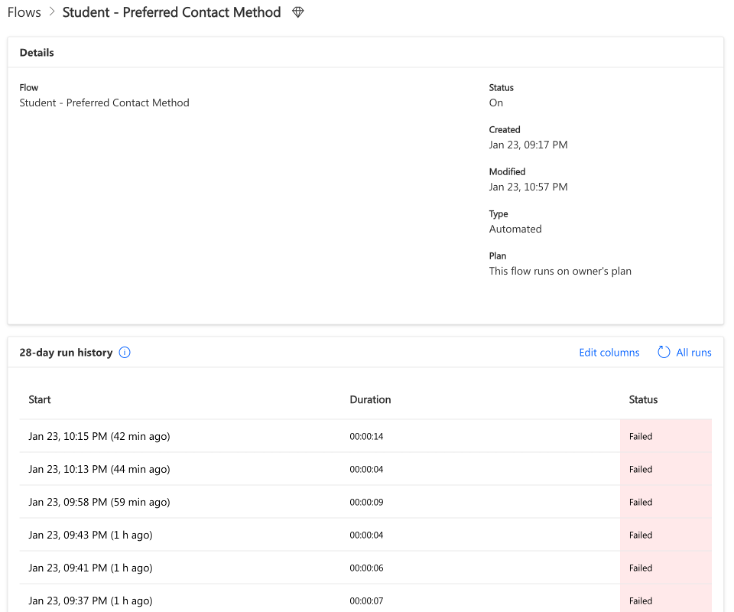
Please don’t get confused. The Flow will timeout. That means the flow will fail but still proceed with the update:

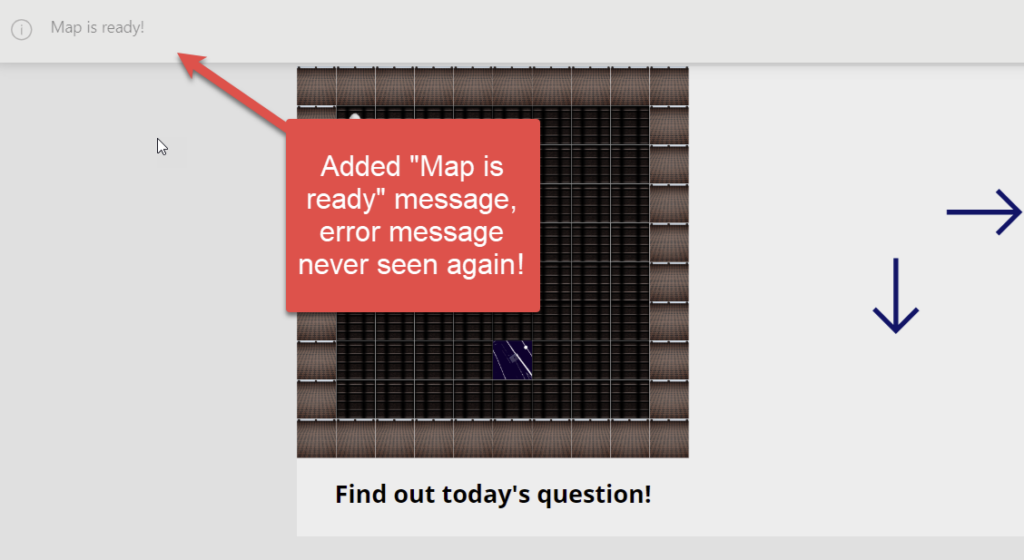
The flow times out but still proceeds to update the record as we have planned initially: