Leveraging of Microsoft API’s allows developers to quickly get started witch achieving meaningful results in the development process.
Here is a quick summary of API’s we used, that are delivered by Microsoft:
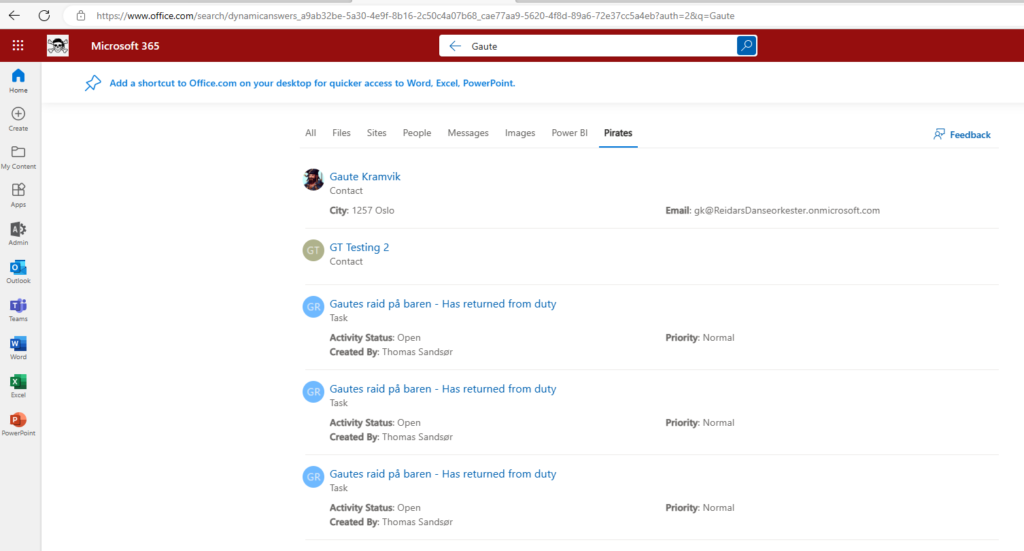
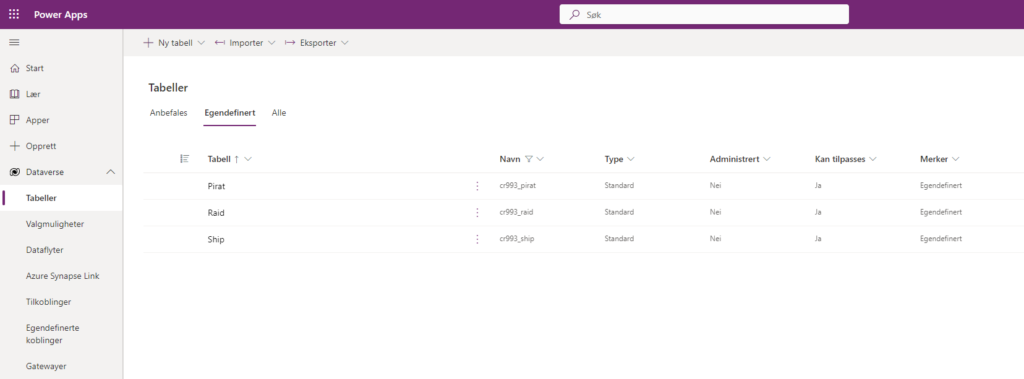
- Dataverse REST API:
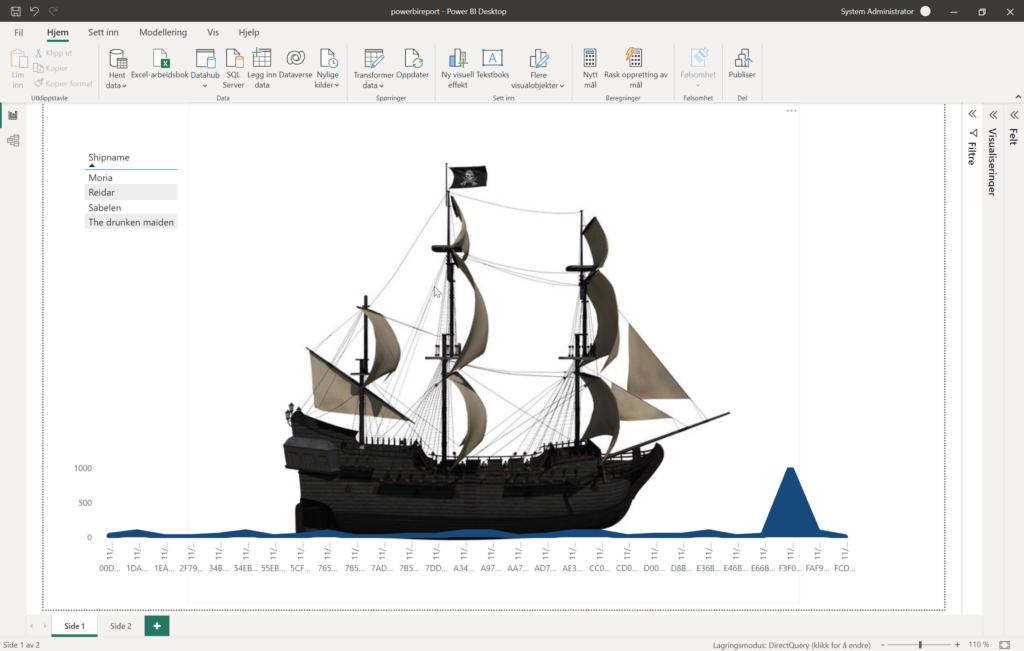
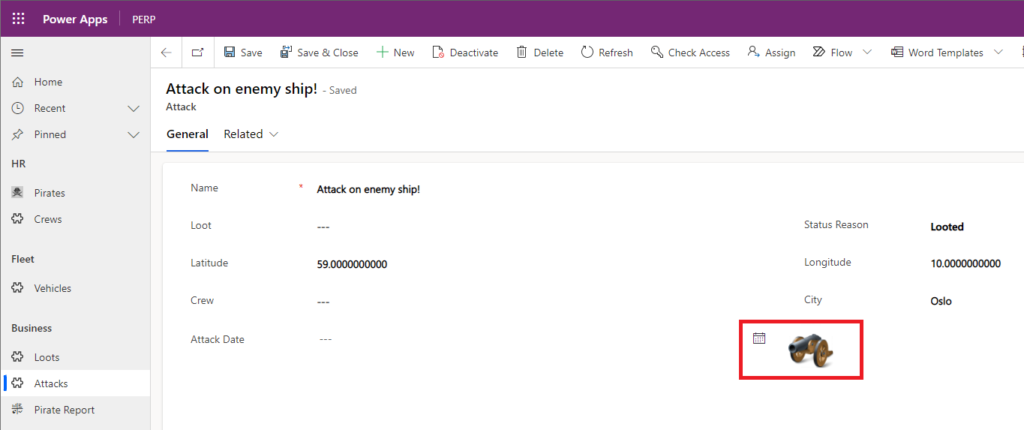
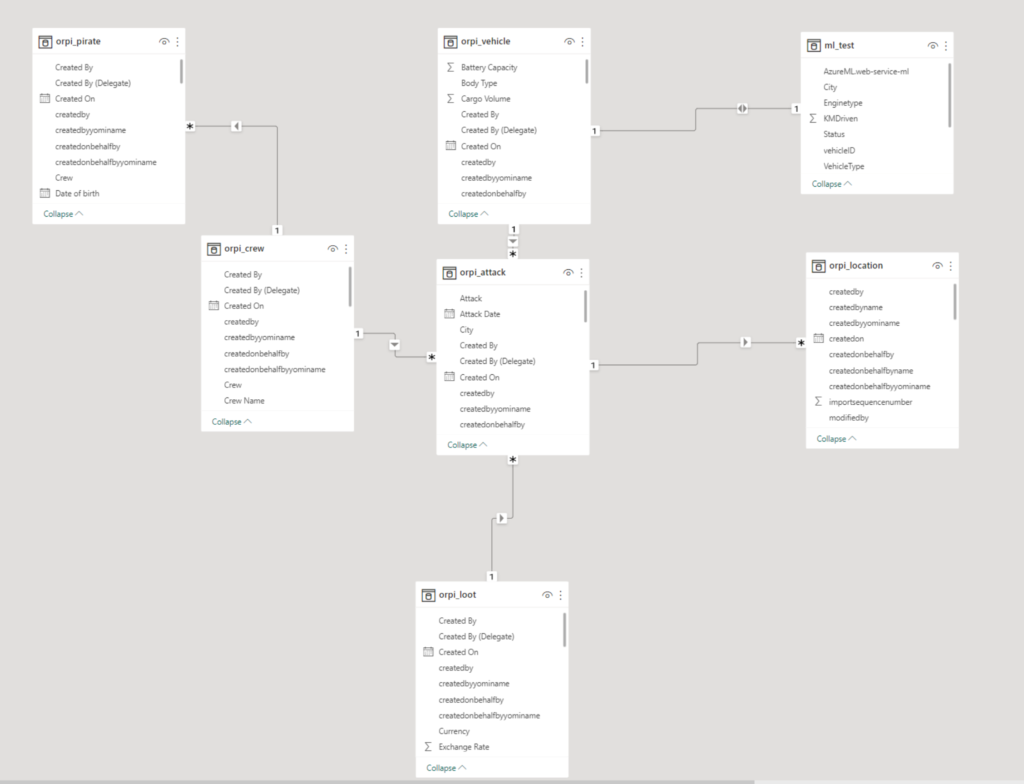
Used as backbone of our systems integrations, main data ingest and source point. It is used in PowerBI to expose data to report:

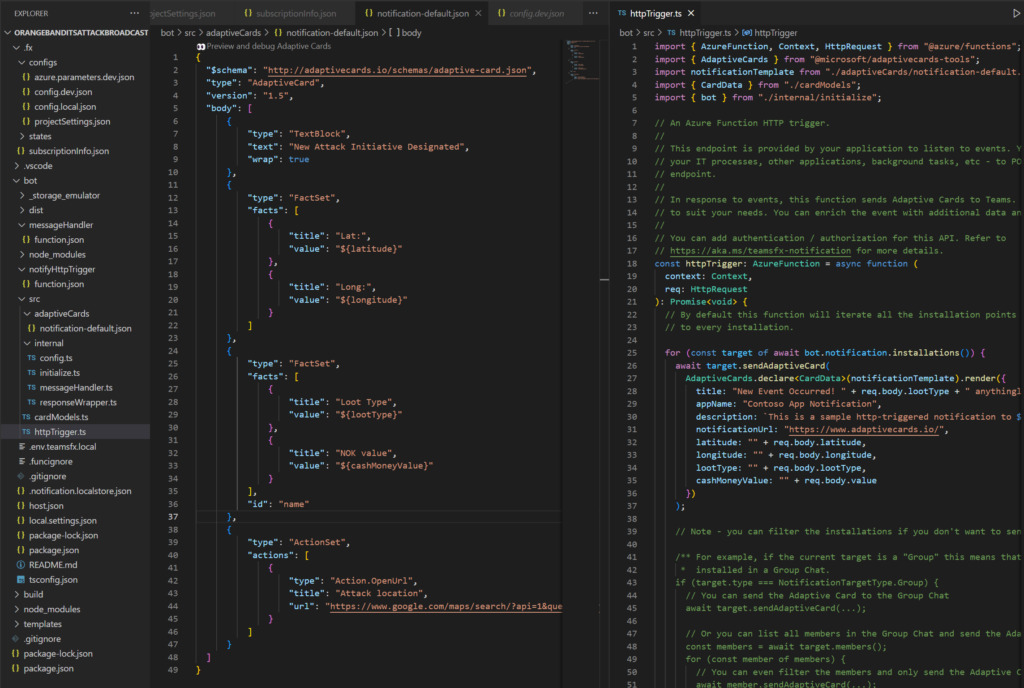
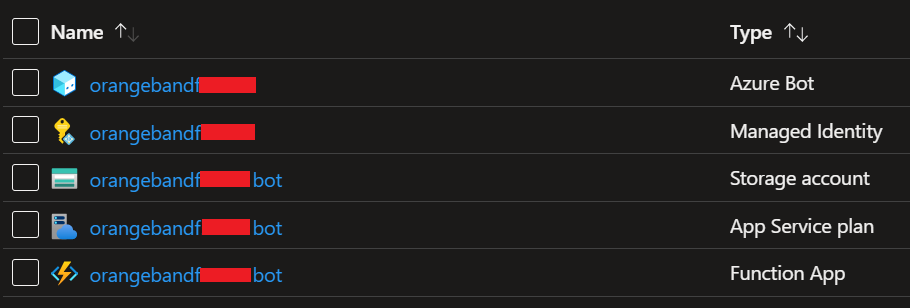
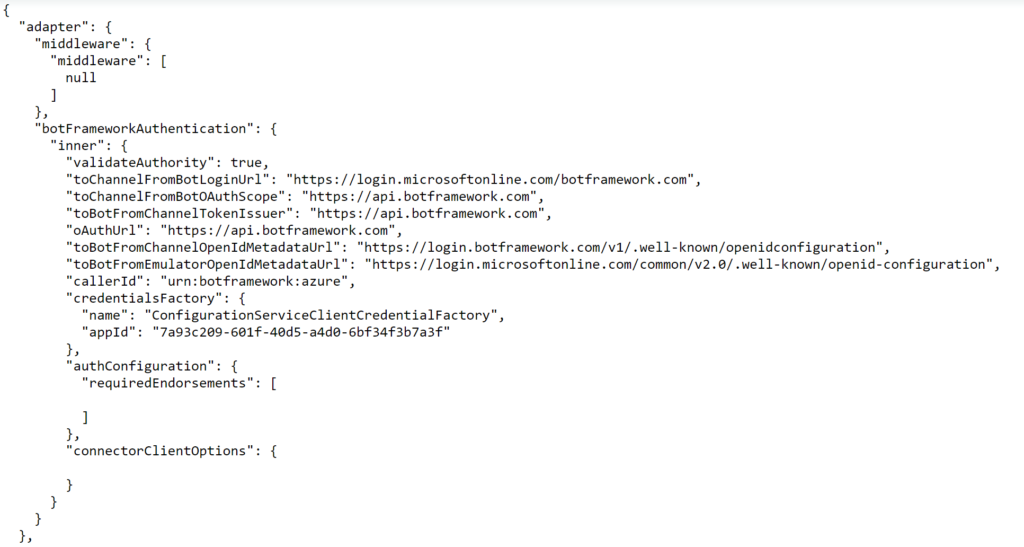
- Microsoft Bot API
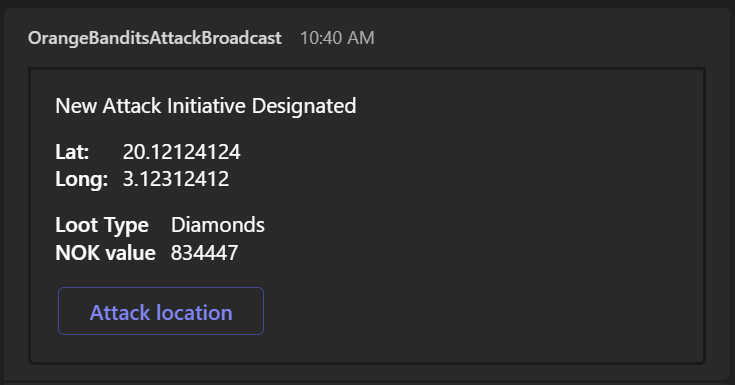
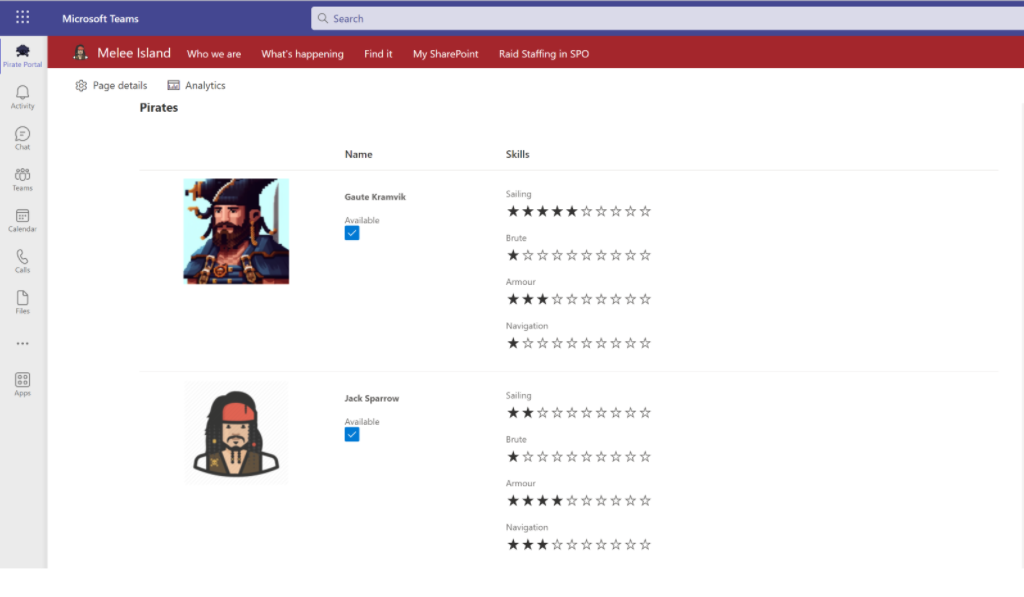
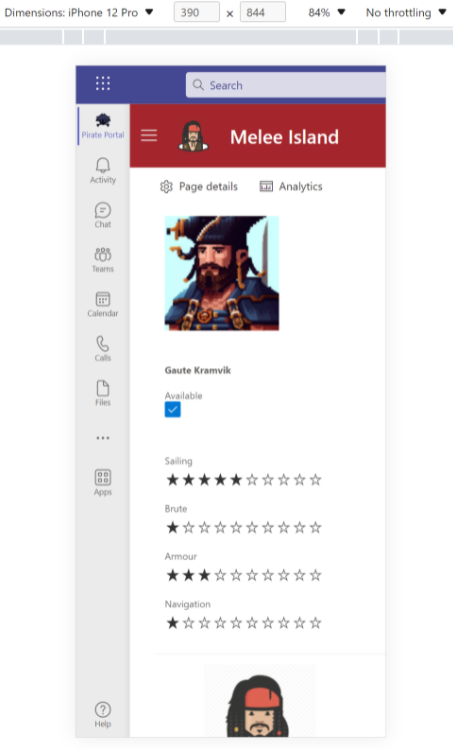
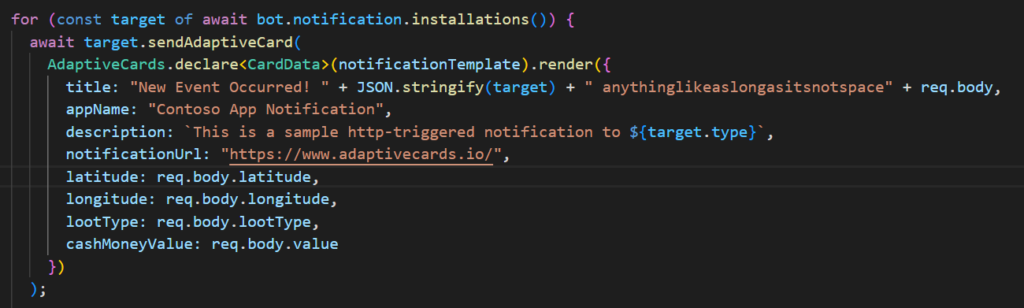
It is used in sending notifications to Teams App (more on that in A Pirate Call to Arms! | Arctic Cloud Developer Challenge Submissions (acdc.blog)!).


- Machine Learning Services API
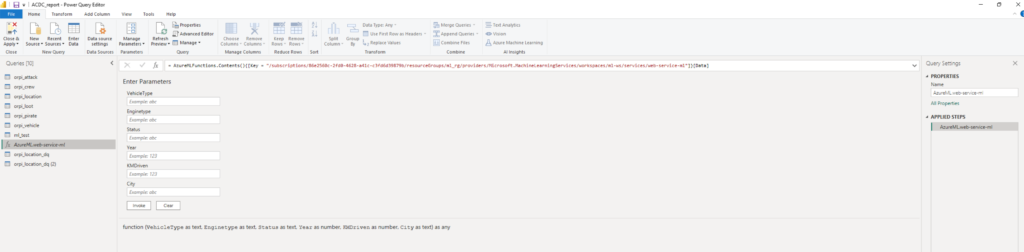
ML REST API is used in PowerBI report to show the information about potential pirate looting activity outcome, based on information about the potential looting target:

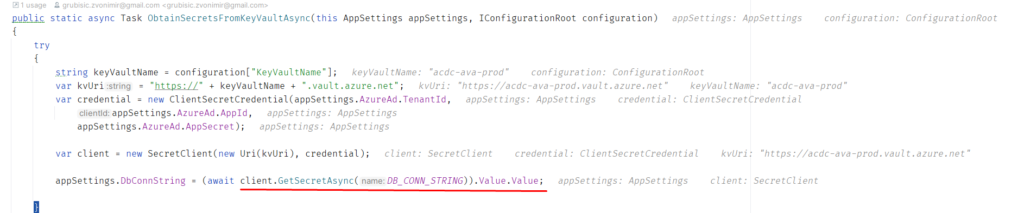
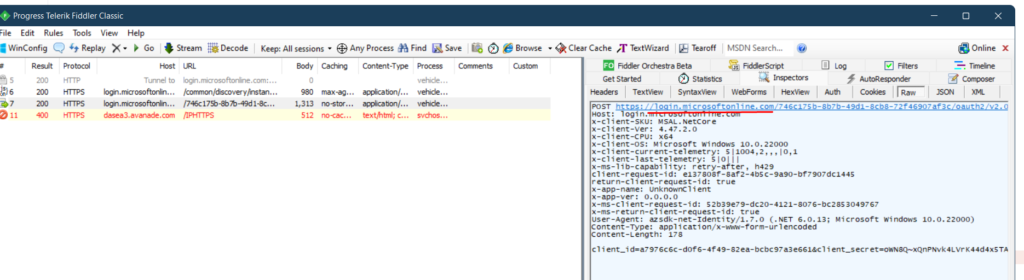
Microsoft Identity platform (Azure Active Directory Authentication)


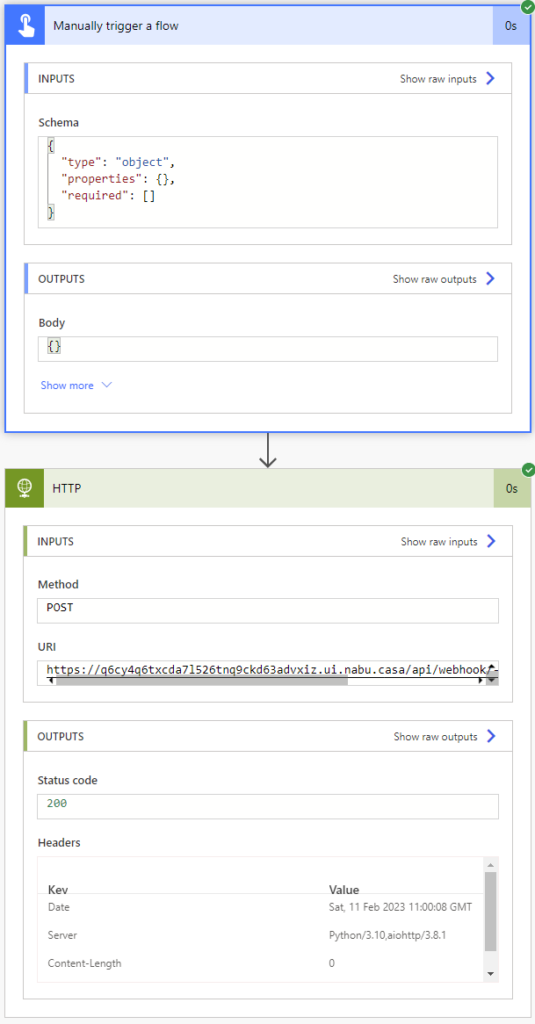
This vehicleApi is on top of microsoft sql server database which is providing vehicle data based on MachineLearnings recognition of a make of a car. In order for the api to work, it connects to Azure Keyvault – and in order to access it, a call to microsoft Azure Ad Authentication API is made.