We care about quality and have made our solution available for everyone to contribute.
We have also contributed back! And “Skill Bombshells” have received some good updates


We care about quality and have made our solution available for everyone to contribute.
We have also contributed back! And “Skill Bombshells” have received some good updates

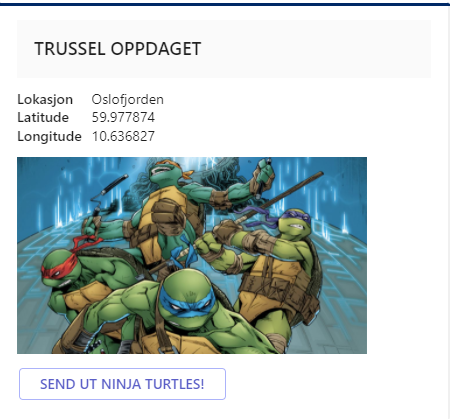
Our sensor-rig has been deployed to several locations throughout the Oslofjord! A typical day goes by without incident. But today our sensors detect MUTANT-activity.

Combining light-, sound-, moisture- and airqaulity sensors, sonar, and atmospheric measurements we can safely determine a new threat has appeared. We post this through our cloud rig which will alert our intrepid reptiles! (Donatello is such an oldschool guy that he recieves smses to his old mobile phone, which is not of the smart-kind).
The cloud rig is an azurefunction which is connected to an EventHub which pushes our messages through to Dataverse, which then posts a snappy alert to Teams with the help of PowerAutomate.
Our sensors also display a summary of threatassesment on the local rig, to avoid a technician doing maintenance and is suddenly caught unawares by the new mutant.
Etter vår første dag på ACDC har gjengen med totalt 4 års erfaring fått ny kunnskap og motivasjon! 😀 Etter kun 1 dag har vi i the Sopranos fått til mange kule features (til Munchmuseets glede):
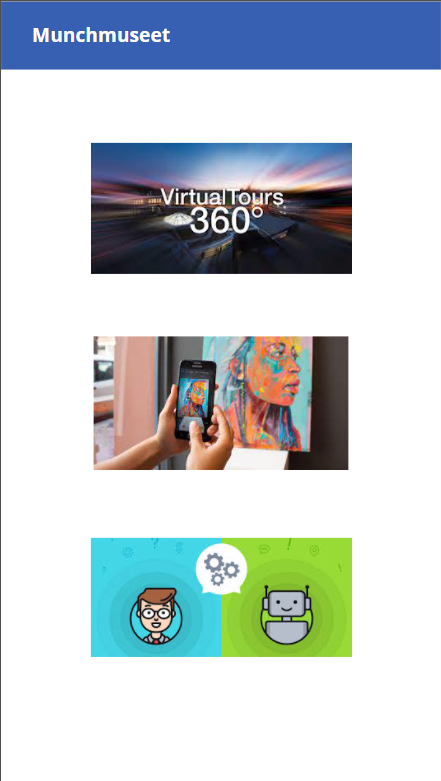
Munch – besøksapplikasjon
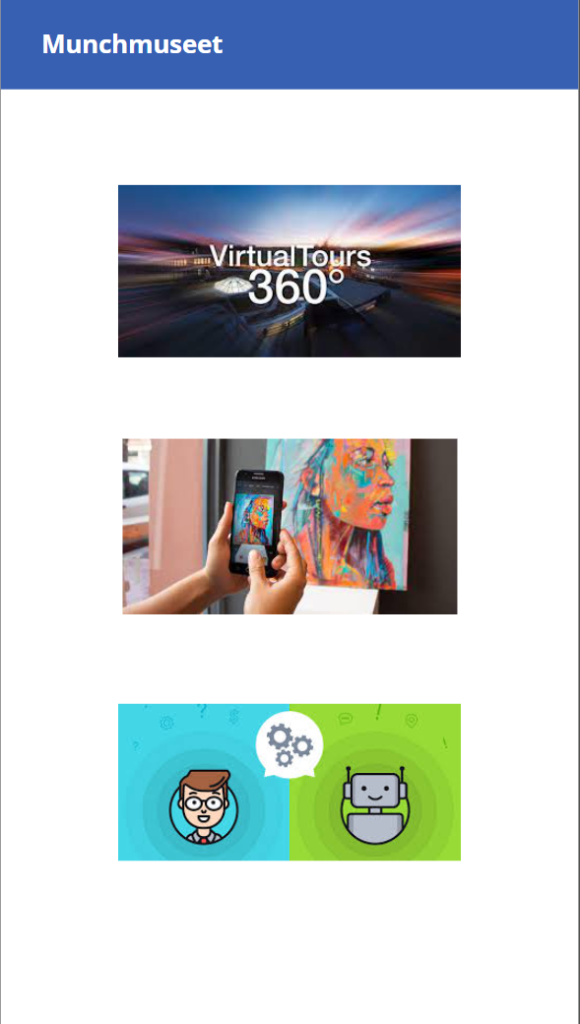
Denne applikasjonen er ment for å berike de besøkendes opplevelse av museet! Målet er at Muchmuseet ikke er et museeumman besøker en gang i livet, men som er levende og dynamisk og tiltrekker seg besøkende flere ganger. Vi har lagt til noe kule features for å innvolvere de besøkende enda mer i kunsten vi har:

Munchmuseet har gleden av å introdusere vårt nye virtuelle museum. Her har vi inngått avtale med andre museer verden rundt for å kunne vise kunstverk fra deres utstilling.
På forsiden av appen finner man Virtual Tours, som tar deg til det virtuelle museet.

Trykker man på Virtual tours vil man komme inn i det virtuelle museumet. Dette gjør det mulig å opprette et samarbeid mellom ulike museer der man kan vise kunst fra andre museumer. Det gjør det også mulig for museumet å ha en inntektskilde selv om samfunnet skulle bli stengt ned igjen.
I dette rommet kan man se at det er satt ute i naturen, noe som ikke ville vært mulig i virkeligheten, ettersom maleriene ikke tåler vind og vær så godt. Her kan man også høre fuglekvitter og bølge lyder.
Muligheten for mange ulike og veldig spesialiserte utstillinger har åpnet seg. I den virkelige verden er man begrenset av plass og område + lokasjon. Med virtuelle utstillinger kan man spesialisere lyd og område, samt plassering av kunstverkene som kan skape en ny type museumopplevelse. Maleri i taket, i en mørk kjeller, i naturen? Hva med forskjellige rom med begge deler. kan åpne opp for ulikt publikum på samme tid. På den måten kan man virkelig tilpasse omgivelsene til å få frem kunsten.
Dette gir oss også mulighet til å stille ut NFT som kunstverk, noe som er i vinden i dag. Muligheten til å vise frem digital kunst som det blir produsert mer og mer av i dagens samfunn.
Det er også mulig å bruke med VR briller, kan gjøre det enda mer gøy å gå på virtuelt museum. Kanskje fremtiden vil bringe VR-briller til biblioteker og kulturhus så musumsturen kan bli en enda mer unik opplevelse for flere.
The backend for the end-user mobile app (.NET MAUI) is integrating with Dynamics 365 via MS Dynamics Web API, to create SOS alerts and get status updates.
The backend for the Turtle back-office (Blazor web app) is communicating with Azure via MS Graph API to programatically create Azure AD users.
Both backends are retrieving access tokens for MS APIs using MS OAuth API.
The Turtle code-base (GitHub) is configured to automatically post events to Discord, such as commits and releases.
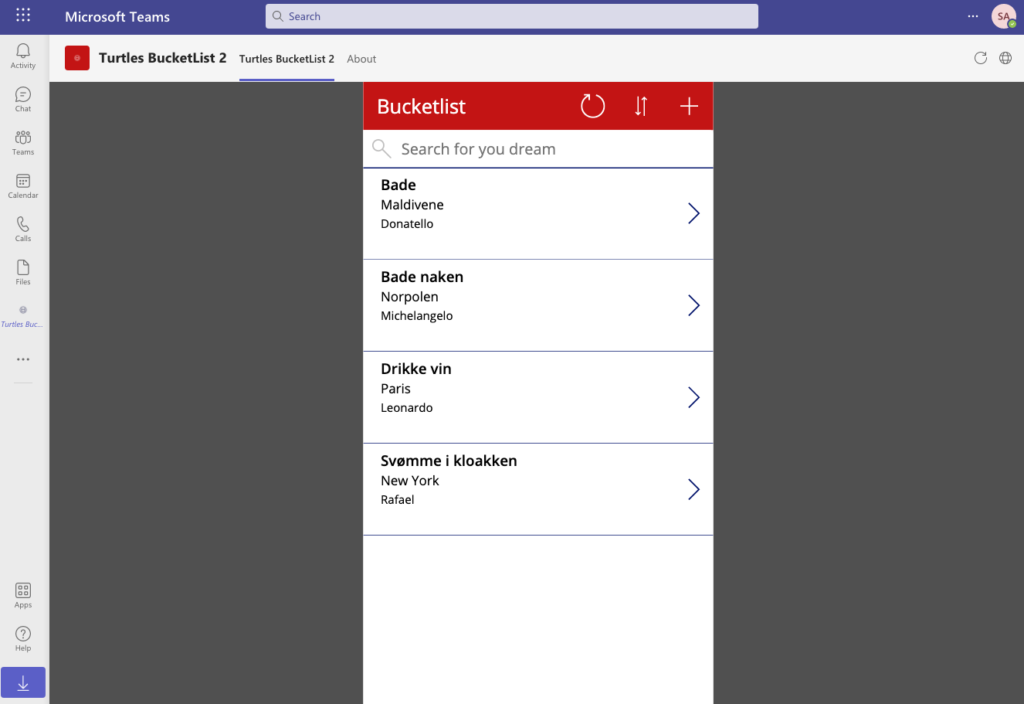
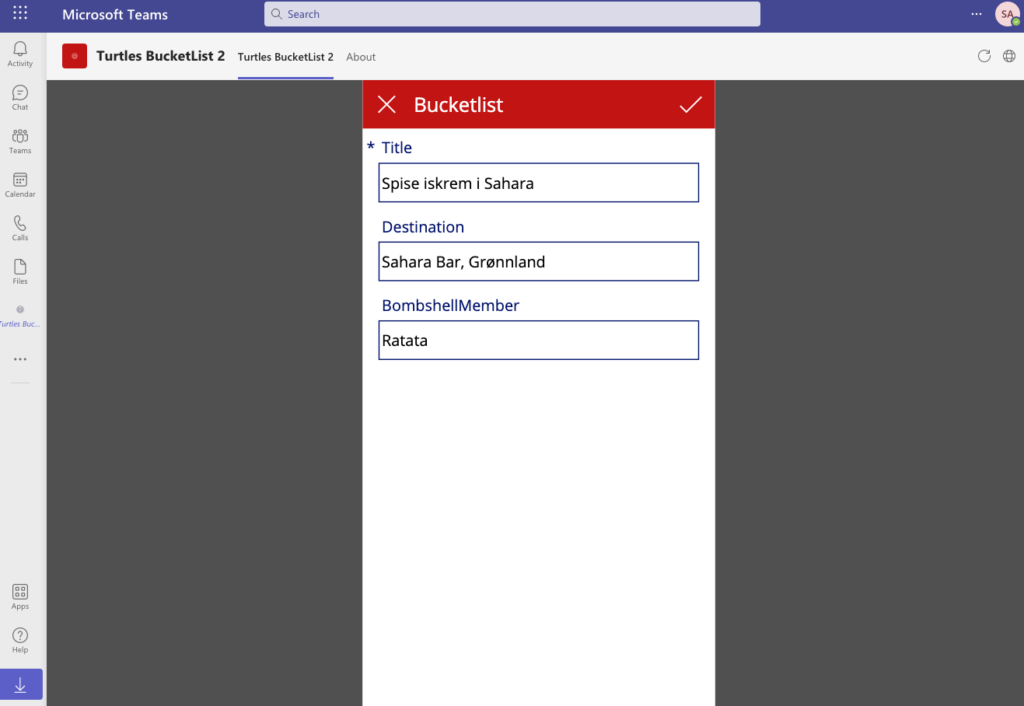
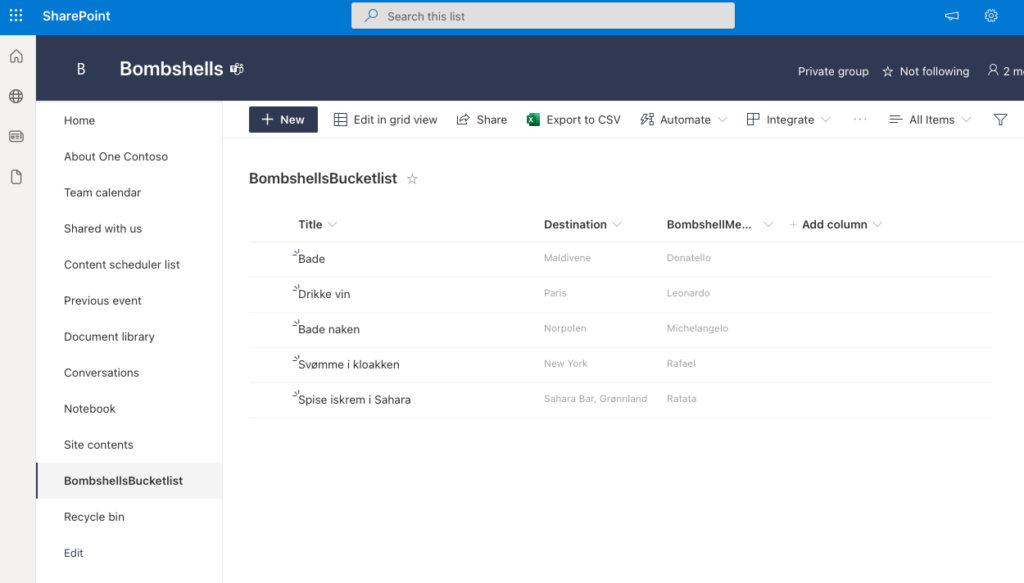
Bombshells sliter litt med dårlig moral for tiden og trenger å drømme litt i hverdagen. Derfor har de nå laget en bucketlist i SharePoint som de har hentet inn i en PowerApp. Siden de kommuniserer mye med Teams i hverdagen har de valgt å legge inn appen der for å ha den lett tilgjengelig.
For Bombshells løser dette et sosialt behov, men tilsvarende løsninger kan brukes for å lage oppgavelister, legge til rette for bygging av backlogger osv. Det er en svært kostnadseffektiv måte å lage tilpassede verktøy som kan vise informasjon på tvers av Sharepoint intranett og Teams. I tillegg vil man enkelt kunne koble opprettelse eller endring av items opp mot automatisering i Power Automate.

De kan redigere eller legge til nye drømmer rett i appen.

SharePoint holder på dataene og viser dem slik som standard.

Nå ligger alt til rette for å drømme seg bort i hverdagen.

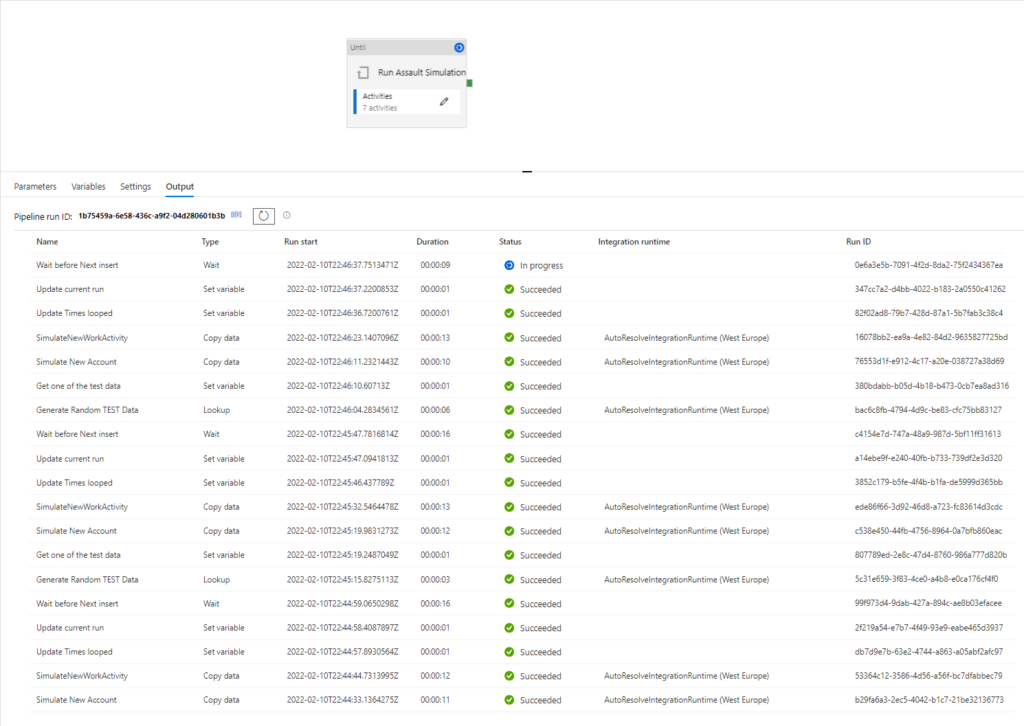
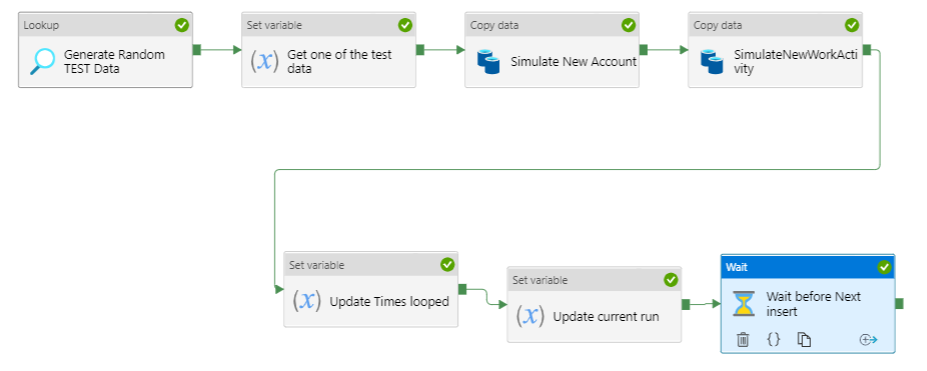
We needed testdata to develop the functions, so we made a simple ADF pipeline that inserts “actions” every x sec (if we want to).. We also need a lot of data, since we are planning to run reports and AI, with this test-data function we can start develop.
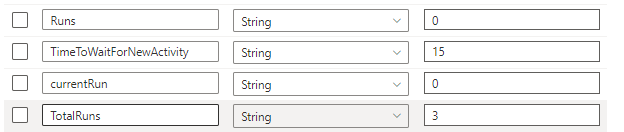
The ADF-pipeline takes a few params so we can controll how many runs we get.

Source data:
Assaults


Planned Work
TBC
Completed Work
TBC
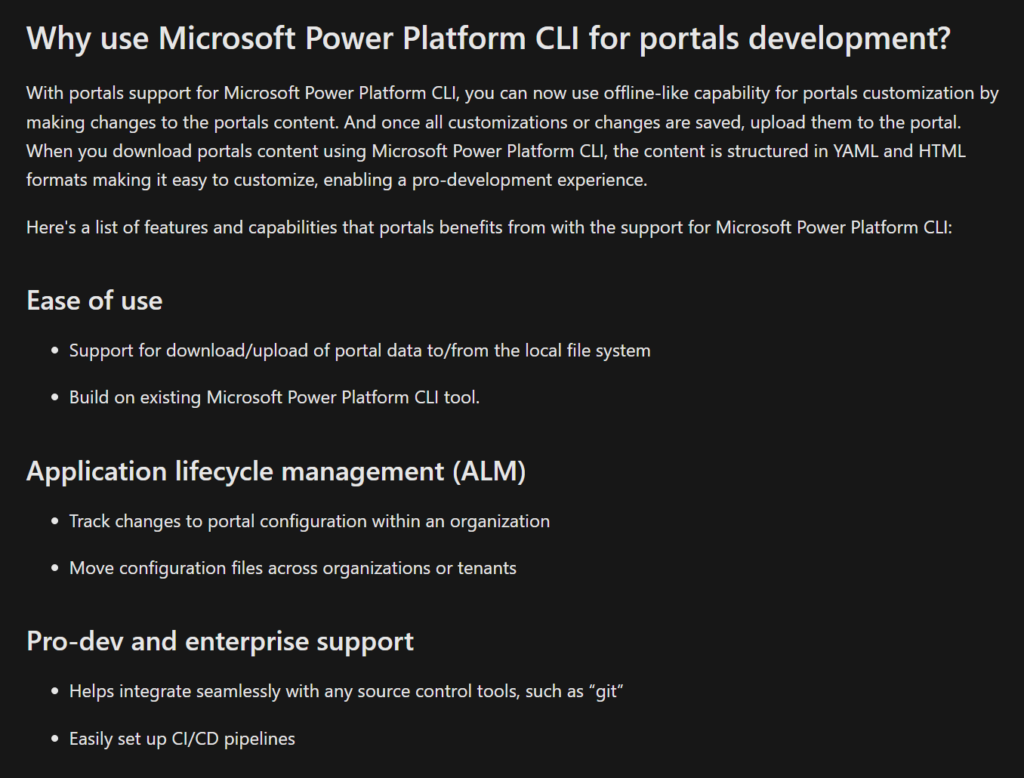
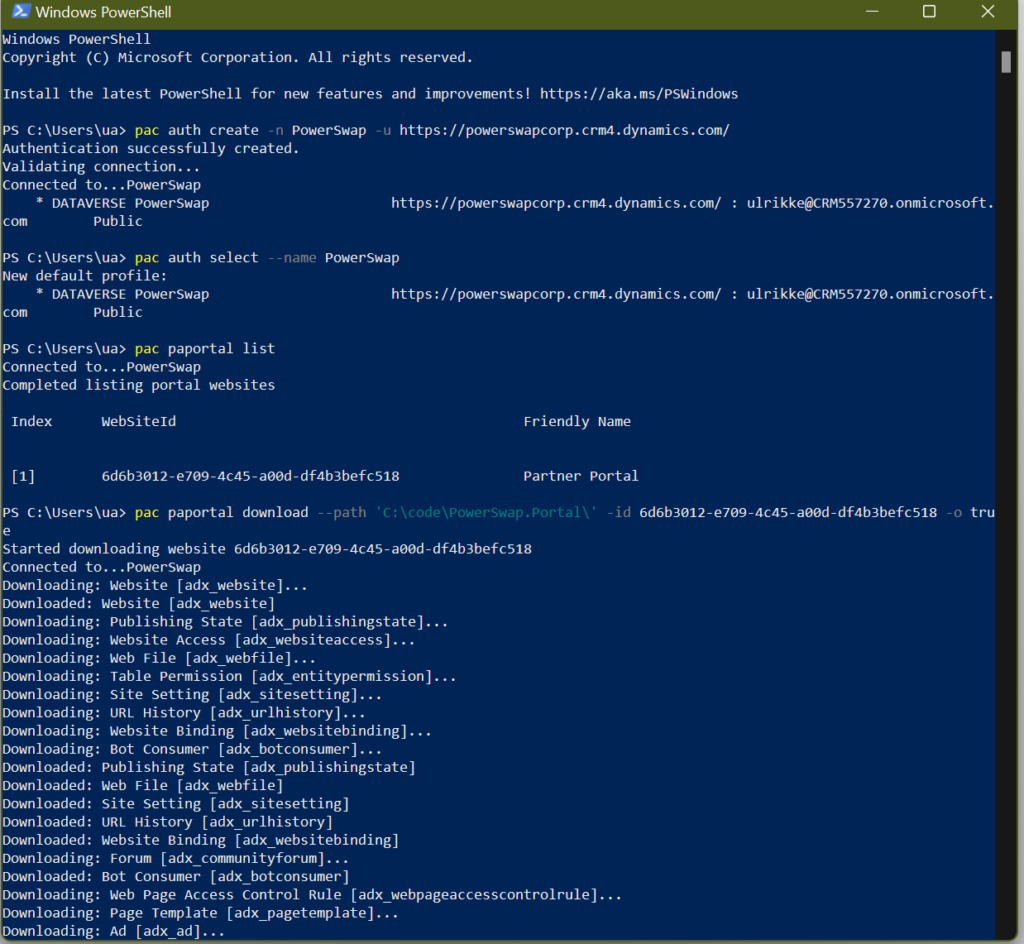
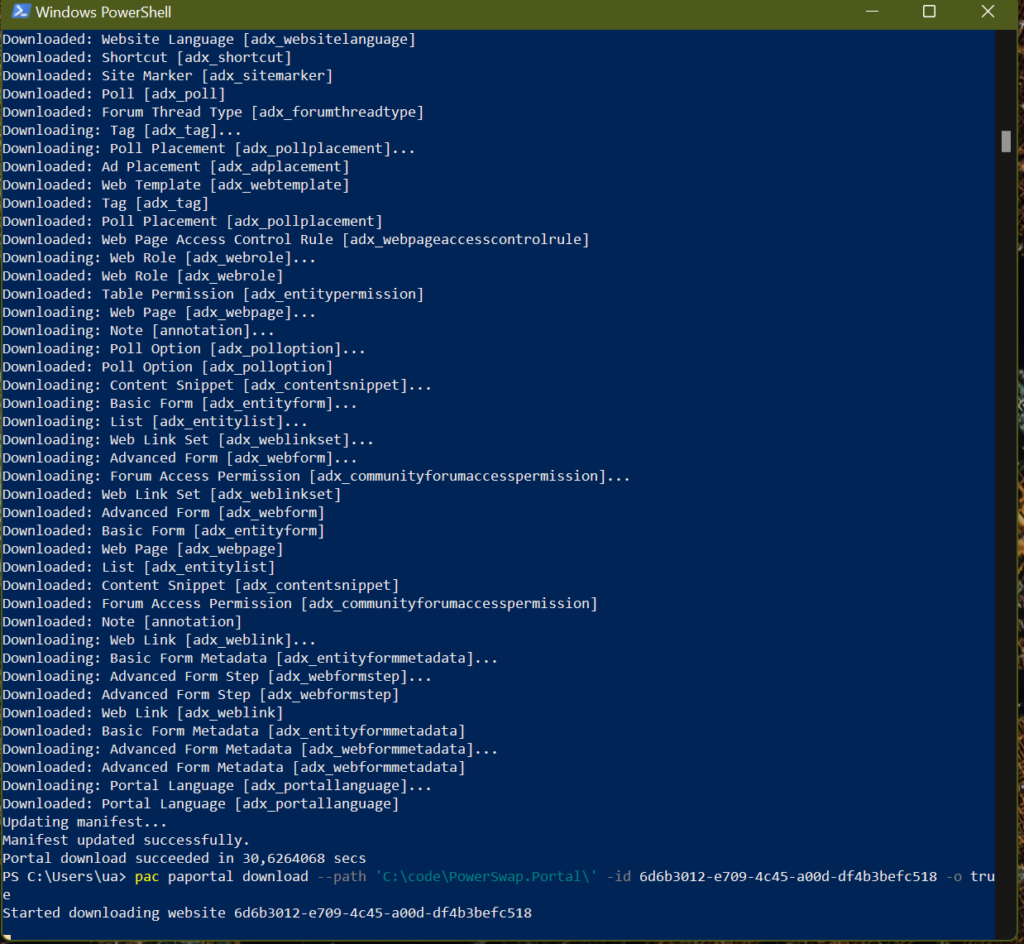
Power Apps Portals can be handled using Portals CLI that became available this winter.
Documentation here:
https://docs.microsoft.com/en-us/powerapps/maker/portals/power-apps-cli
Working this way is best practise for Application Lifecycle Management (ALM) and makes it possible to deploy portals to dev, test and production in a painful and fluent way.

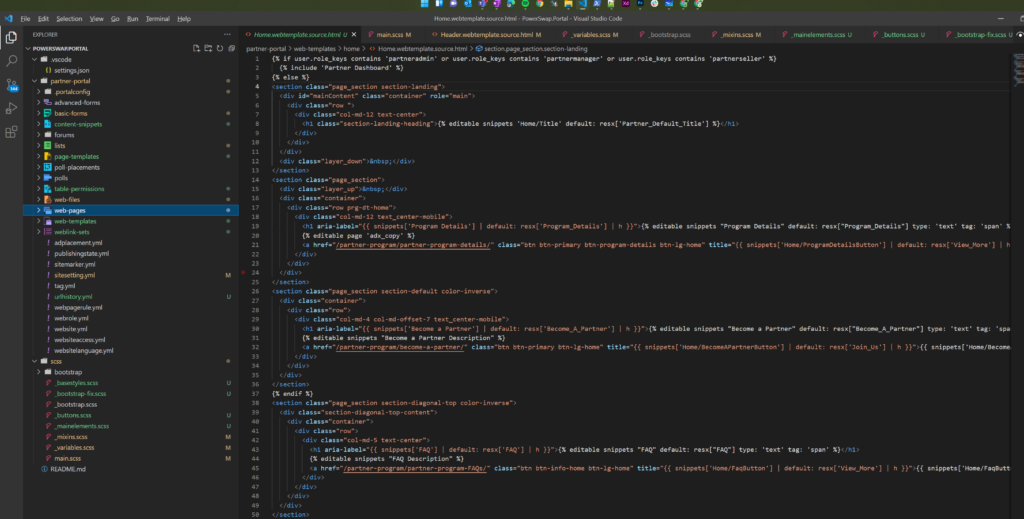
We use PowerShell to handle Portals commands to authenticate, create auth profiles, download and upload portal content. This enables us to use Visual Studio Code when working with Portals code.



Bombshells har satt Donatello til å utforme deres nye grafisk identitet. Selv om profilen sikkert kommer til å være offer for en del diskusjon i tiden som kommer, har de i alle fall klart å bli enige om hvilke elementer logoen bør inneholde.
Navn
Navnet Bombshells stående alene skal gi inntrykk at hva Bombshells gjør og derfor har man landet på Bombshells Data. For å ta vare på nerde-identiteten som har inntatt gjengen, har man valgt å legge bokstaven “A” på siden for å holde på linken mot programmering og informasjonsbehandling hvor < og > representerer størrelsesforhold.
Font
Fonten som er brukt i logoen er av font Family “Arial Narrow”.

Grafisk identitet
Den fulle grafiske opplevelsen skal gi et bilde av virksomheten. Bombshells dekker hele kjeden fra innhenting av informasjon, behandling av informasjon i skyen, til analyse og fremstilling av data i rapporter og dashbord.

Farger
Fargene skal gi mulighet for å utforme identiteten til Bombshells og gi en frisk og gjenkjennelig profil både i branding av presentasjoner i Powerpoint og på nett.
Red: #c31414 RGB : 195.20.20

Grey: #818181 RGB: 129.129.129

Blue: #a2b9ec RGB: 162.185.236

White: #f9f9f9 RGB: 249.249.249

Re-branding for å fremme Bombshells sin visjon!
Skilpaddene har tatt til seg tilbakemeldinger og bestemt seg for at re-brandingen skal nå ut til så mange som mulig så må en nettside komme på plass. Derfor har skilpaddene stupt uti det store åpne hav av frontend rammeverk for å kickstarte produksjonen av nettsiden.
Det overrasker nok ingen at valget falt på selveste;

React!
React er nemmelig et rammeverk som lar deg bygge modulære komponenter som kan brukes og gjenbrukes enten i prosjektet eller andre prosjekter. Samtidig så lar React deg håndtere ‘states’ ved bruk av React Hooks. Dette er funksjonalitet som lar deg oppdatere ønskede elementer ved en nettside uten at du må re-rendere hele nettsiden.








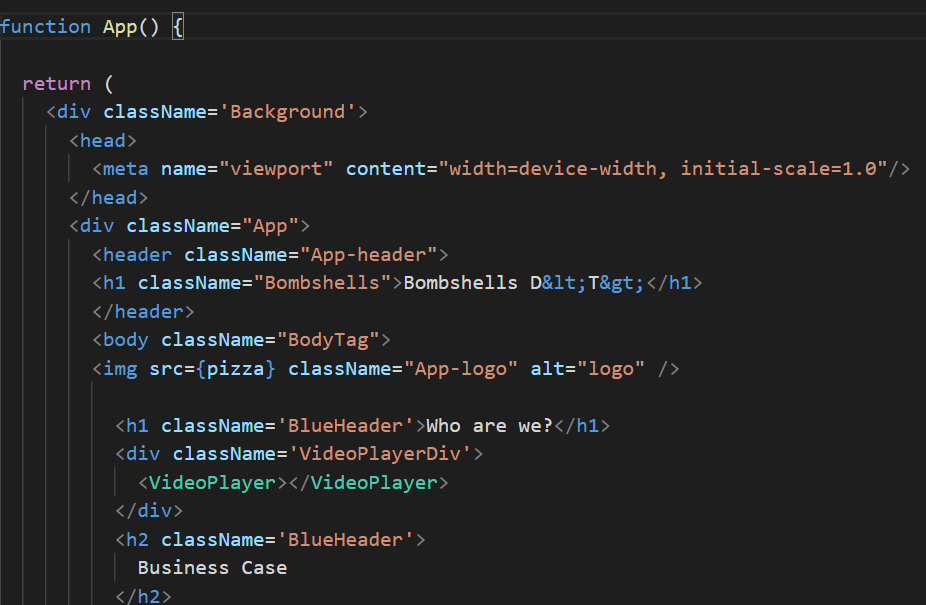
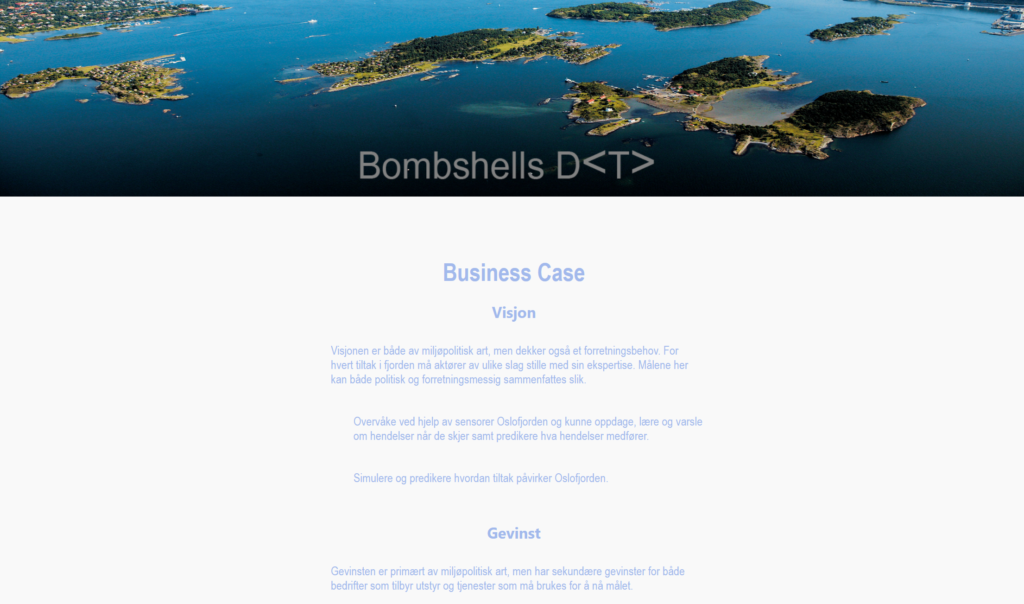
Som resultat av re-brandingen så har en nettside blitt satt opp for å presentere Skill Bombshells sin visjon og understreke business casen og hvilken verdi som ligger i prosjektet.
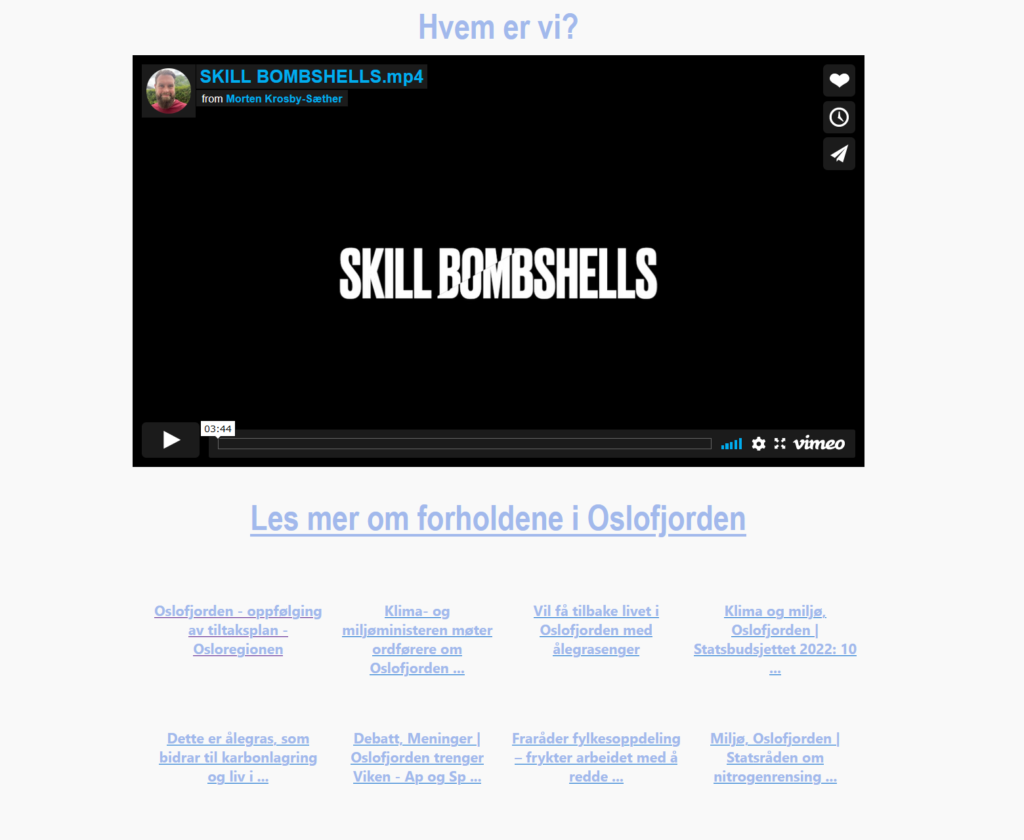
Denne siden består av ulike funksjoner som fulger med HTML5 bl.a taggene egne tagger for header og footer samt mulighet for en egen <video> tag! I tillegg til dedikerte <nav> tagger for navigasjon. Nettsiden innholder dermed en introduksjonsvideo til skilpaddene, samt et bildegalleri for å presentere vår visjon med prosjektet. Etterfulgt av nyttige lenker til nyhetssaker rundt klimaet i og rundt Oslofjorden.
Disse nyhetssakene blir oppdatert gjennom React ved bruke av hooks for å re-rendere states. Dette er funksjonalitet som kan bygges på videre for å presentere data fra ulike kilder for å presentere live-data fra våre IoT devices.
Med dette så vil vi gjerne claime; High 5 for bruk av funksjoner som ble introdusert med HTML5, samt Client Side Salsa for bruk av React hooks for å håndtere states og til slutt selveste Glossy Pixels, ettersom vi har et responsivt design!

We are proud to announce the launching of our website with our new concept. This website is responsive and adapts to different screen sizes. Our website is created with the help of the third party solution; webflow. Please take a look to learn more about our work!
Claiming Badge:


