Sjekk ut vår Glossy post for en liten titt på vår re-branding kampanje!
Tag Archives: High 5
HTML5
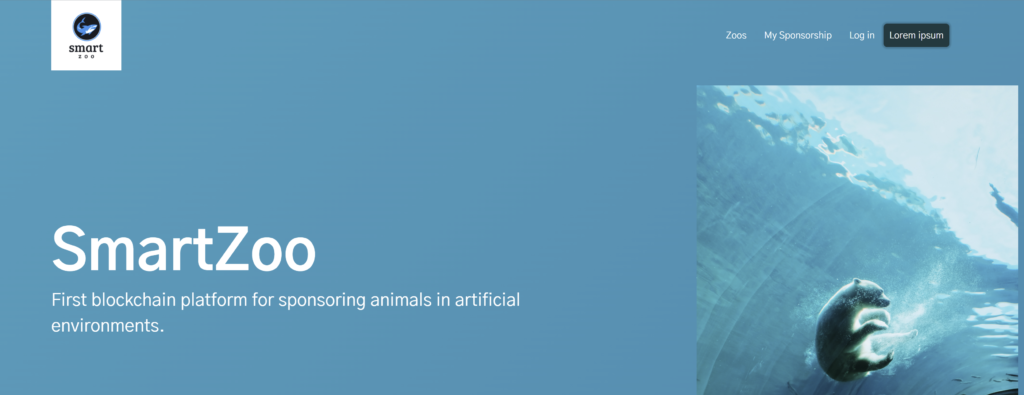
We are using HTML5 responsive website templates from webflow (https://webflow.com/templates). Take a look at the website we are currently working on
–> https://smartzooapp.webflow.io/

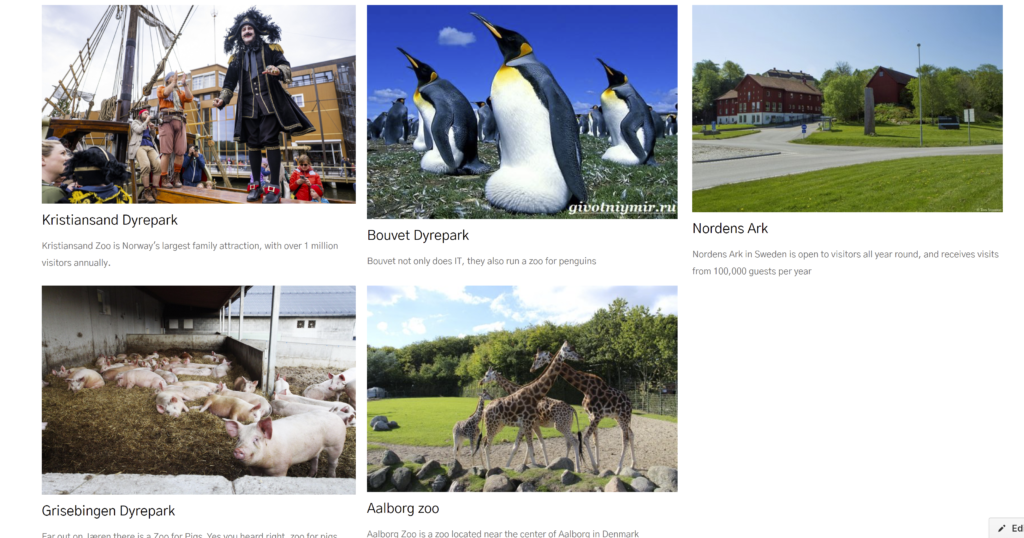
We are developing a interactive website were customers can subscribe, sponsor and follow their favorite Zoos. They can also subscribe to specific animals they want to follow. It is like a social platform for animals.


Happy coding!
DocType HTML5 🤓🖐️
I vår SPA applikasjon for å hente ut handleliste til manglende matvarer i kjøleskapet har vi implementert HTML5 med HTML5 tags.


New HTML 5
Staying cosy – virtual fireplace edition
When you live in the sewer open flames is something you want to avoid, just in case the methane flows in ways you didn’t discover.
The TMNT IT department came up with a solution – and although it might not give physical warmth, it certainly is deeply heartfelt.
HTML5 Canvas tags with fun script never fails. This adds to the main/article tags used at SOME blogging from the interwebs | Arctic Cloud Developer Challenge Submissions (acdc.blog)
Some code illustrating the fire effect.. ping us for the demoFX main module.
var Fire = (function() {
function Fire() {
this.palette = new Uint8Array(256 * 4);
this.screen = new Uint8Array(0);
}
Fire.prototype.init = function(width, height) {
return __awaiter(this, void 0, void 0, function() {
var vOfs, v;
return __generator(this, function(_a) {
this.width = width;
this.height = height;
this.screen = new Uint8Array(this.width * (this.height + 2));
vOfs = 0;
for (v = 0; v < 256; v++) {
this.palette[vOfs++] = v >> 1;
this.palette[vOfs++] = v >> 3;
this.palette[vOfs++] = v >> 4;
vOfs++;
}
return [2];
});
});
};
Fire.prototype.render = function(ctx, _) {
var dest = ctx.getImageData(0, 0, this.width, this.height);
var ofs = 0;
for (; ofs < this.width * this.height; ofs++) {
var y1 = (this.screen[ofs + this.width - 1] +
this.screen[ofs + this.width]) >> 1;
var y2 = (this.screen[ofs + this.width * 2] +
this.screen[ofs + this.width * 2 + 1]) >> 1;
this.screen[ofs] = Math.max(((y1 + y2) >> 1) - 2, 0);
}
for (; ofs < this.width * (this.height + 2); ofs++) {
this.screen[ofs] = Math.random() > 0.5 ? 255 : 0;
}
ofs = 0;
for (var destOfs = 0; destOfs < this.width * this.height * 4;) {
var pix = this.screen[ofs++] * 4;
dest.data[destOfs++] = this.palette[pix++];
dest.data[destOfs++] = this.palette[pix++];
dest.data[destOfs++] = this.palette[pix++];
dest.data[destOfs++] = 0xff;
}
ctx.putImageData(dest, 0, 0);
};
return Fire;
}());
demoFX.register("fire", new Fire());
</script>
<canvas id="fire" width="80" height="50" style="width: 100%; height:100%">
</canvas>
<input style="display:none" id="startfire" type="button" onclick="toggle('fire', this)" value="Run">
<script>
document.getElementById("startfire").click()
</script>
SOME blogging from the interwebs
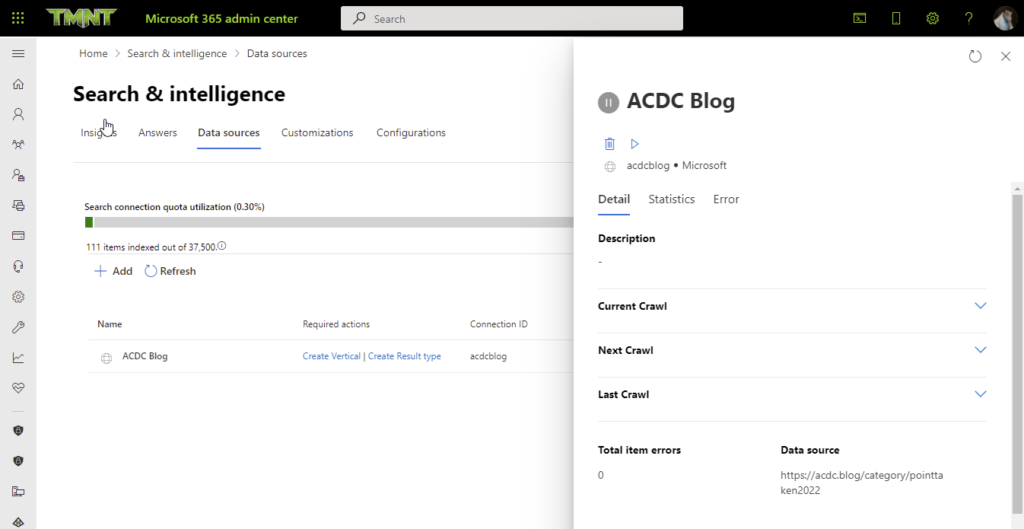
The turtle’s IT department, named Pizza Time, is hard at work showcasing their awesome setup. To make it easy to follow what happens we’ve brought the blog posts back into the intranet.
Setup consists of crawling the ACDC blog, for Pizza Time posts only via Graph Connectors.

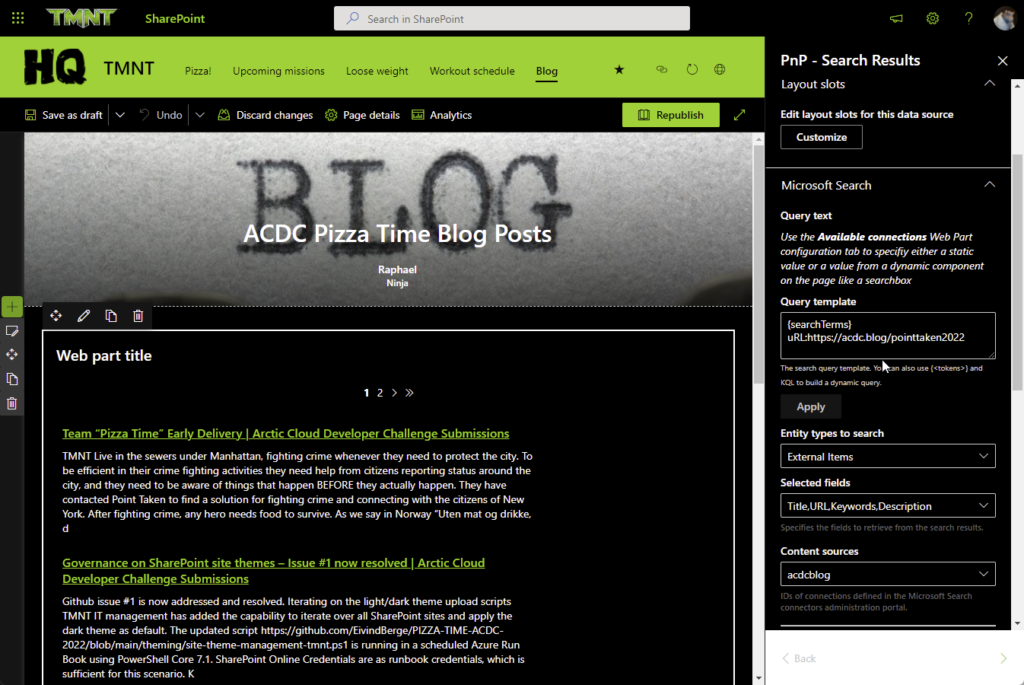
To show these back on the home site we use the PnP Modern Search web parts (https://microsoft-search.github.io/pnp-modern-search/) with Graph connector support. The display is using a custom handle bars template matching the ACDC blog schema.

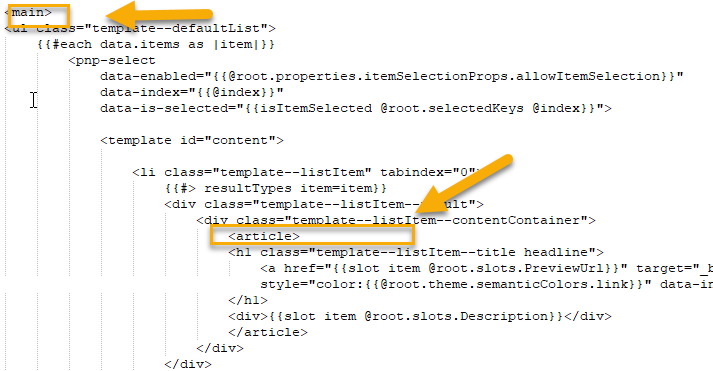
The custom template uses HTML5 content tags for proper screen reading and navigation.


Sweet sweet HTML5

We have implemented semantic HTML5 tags for our React app


HTML is great!!

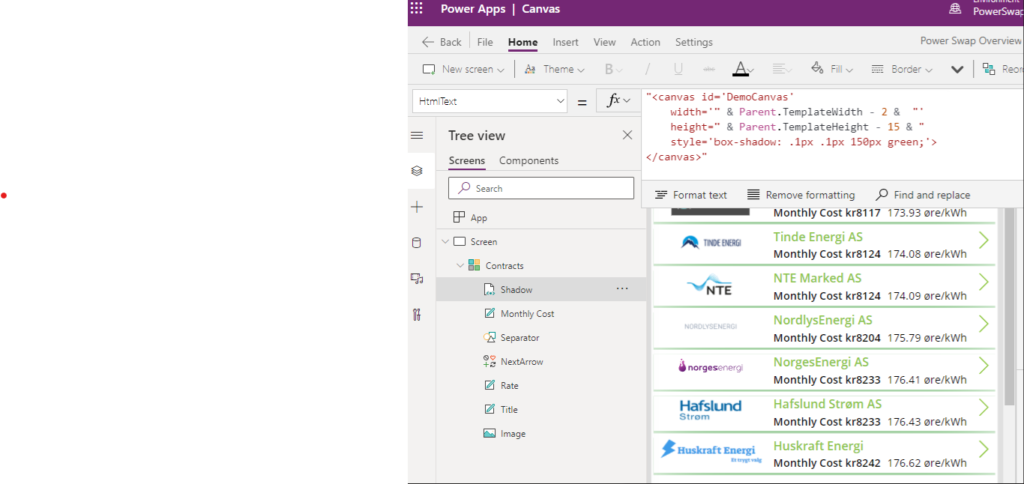
We have used HTML5 inside Canvas App to add blurry line shadows between each contract in the list.

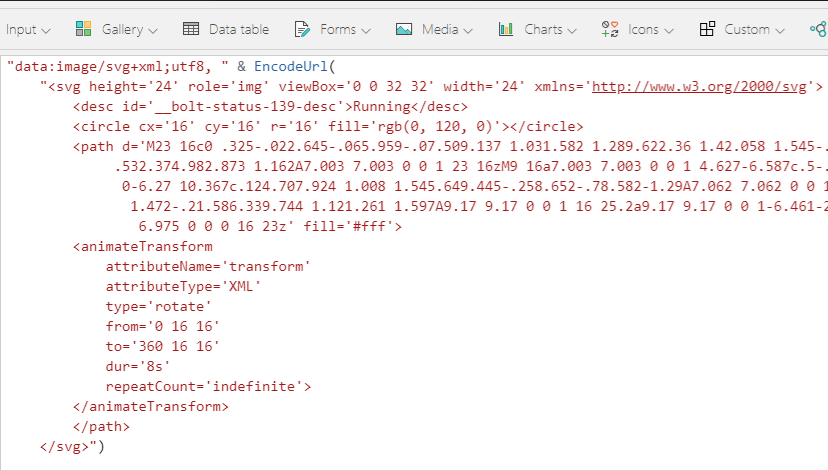
In order to symbolize reusable energy, we needed to add a rotating image that scales.
This is not possible in a canvas app without some custom HTML

The solution was SVG tags

Setting up the projects backbone
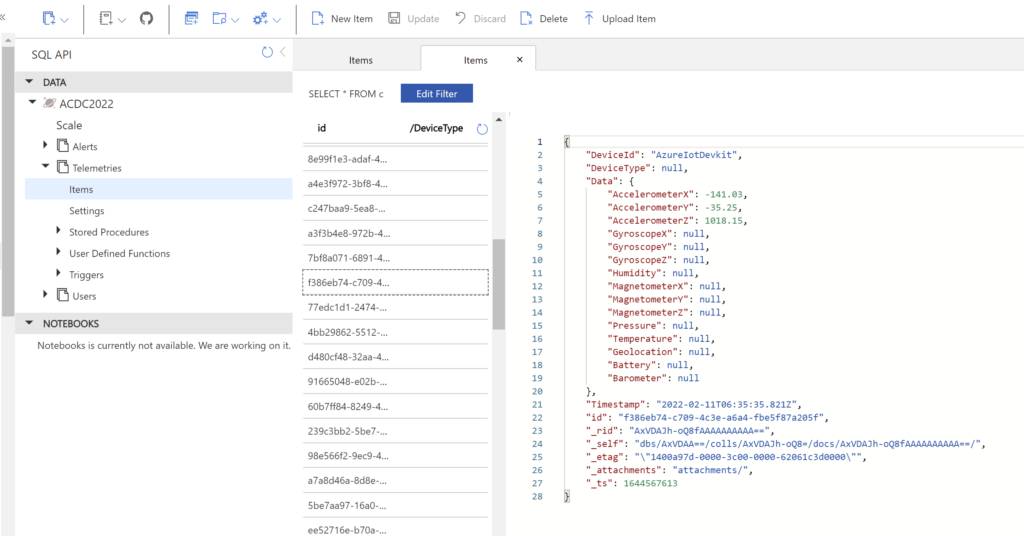
Azure Cosmos DB
The solution is using CosmosDB to store Users and Telemetry coming from the different devices/assets
CosmosDB is fast and easy to maintain for noncomplex solutions. The main use here is for very simple data structure and for mass data allocation. Since we are getting data from this DB in real time, so we need to send a lot of requests in very short time ranges. Since CosmodDB is DocumentDB based so it handles these kinds of situations smoothly.

Azure WebApplication
We have created a web application as the user interface to keep track on the assets. The web applications is based on .Net Core 6 with React/TypeScript. We have implemented some of the main .net core features as:
– Entity Framework: To connect in a simple way to CosmosDB
– Controllers: As API endpoints
– Azure KeyVault Provider: As a provider, the same as an appsettings file. This protects all of the secret variables like codes, keys, connection strings and so on.
– Session: To create an encrypted cookie (Https, SameSite) to keep the session alive
– Cors: to prevent other origins to send requests to the BackEnd
– Dependency Injection: To inject all different services to the solution, including custom services and custom repositories.
– Hub: To connect to the SignarlR applcation
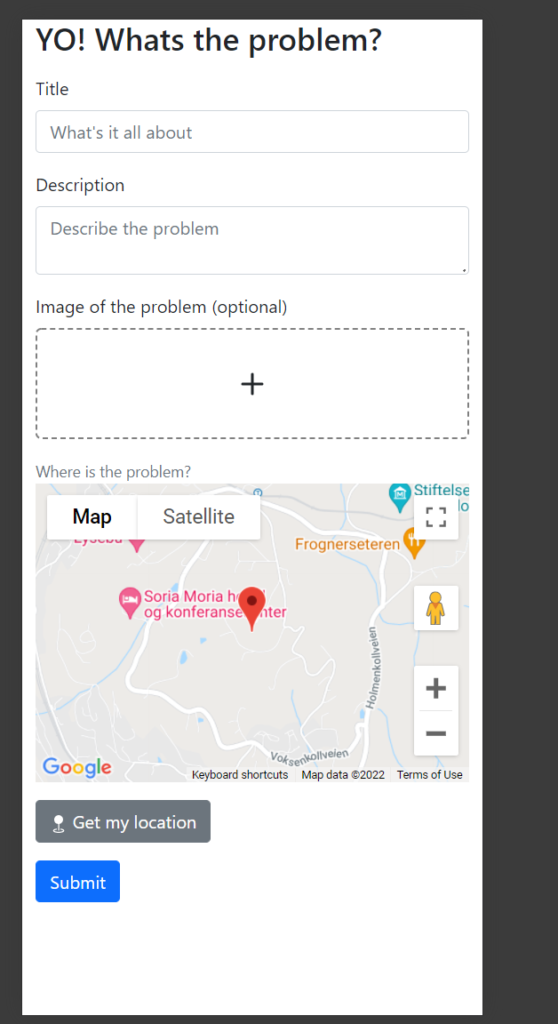
Azure Maps
Azure maps is used to track the geo location for all different assets. It will show the position of all assets in real time with the help of Signal R.
We have given a little bit of extra styling to the pointers and added some of the out of the box controls.
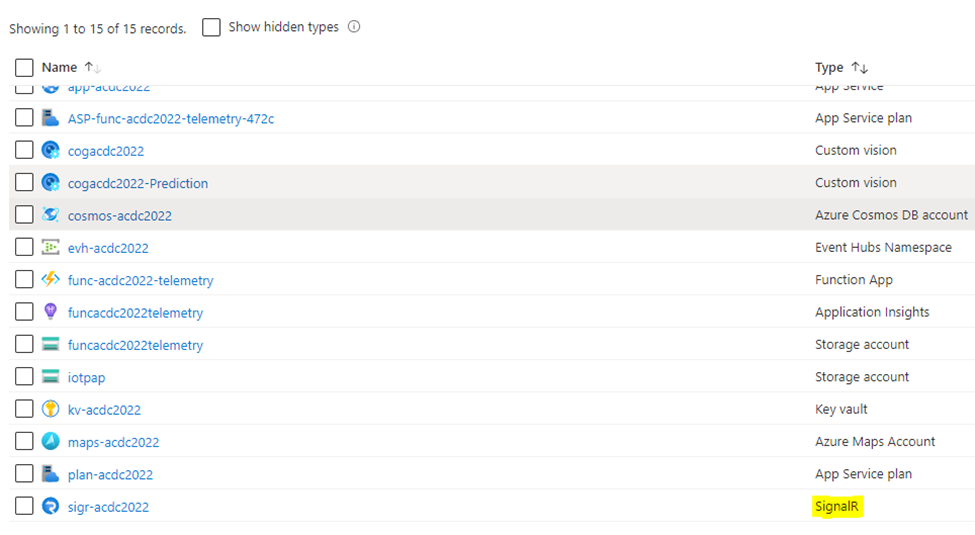
Azure Signal R
We have implemented Signal R to open a websocket for real time communication. The main idea was to avoid so many common http requests to the backend which is not so good when it comes to performance and security.
The front end sends requests to the Hub and it immediately gets a response so the data is always fresh and new. This is the way we keep track on the assets by getting all the telemetry/data needed from the Cosmos DB.

Glossy pixels – Bombshells rebranding
Bombshells har satt Donatello til å utforme deres nye grafisk identitet. Selv om profilen sikkert kommer til å være offer for en del diskusjon i tiden som kommer, har de i alle fall klart å bli enige om hvilke elementer logoen bør inneholde.
Navn
Navnet Bombshells stående alene skal gi inntrykk at hva Bombshells gjør og derfor har man landet på Bombshells Data. For å ta vare på nerde-identiteten som har inntatt gjengen, har man valgt å legge bokstaven “A” på siden for å holde på linken mot programmering og informasjonsbehandling hvor < og > representerer størrelsesforhold.
Font
Fonten som er brukt i logoen er av font Family “Arial Narrow”.

Grafisk identitet
Den fulle grafiske opplevelsen skal gi et bilde av virksomheten. Bombshells dekker hele kjeden fra innhenting av informasjon, behandling av informasjon i skyen, til analyse og fremstilling av data i rapporter og dashbord.

Farger
Fargene skal gi mulighet for å utforme identiteten til Bombshells og gi en frisk og gjenkjennelig profil både i branding av presentasjoner i Powerpoint og på nett.
Red: #c31414 RGB : 195.20.20

Grey: #818181 RGB: 129.129.129

Blue: #a2b9ec RGB: 162.185.236

White: #f9f9f9 RGB: 249.249.249

Re-branding for å fremme Bombshells sin visjon!
Skilpaddene har tatt til seg tilbakemeldinger og bestemt seg for at re-brandingen skal nå ut til så mange som mulig så må en nettside komme på plass. Derfor har skilpaddene stupt uti det store åpne hav av frontend rammeverk for å kickstarte produksjonen av nettsiden.
Det overrasker nok ingen at valget falt på selveste;

React!
React er nemmelig et rammeverk som lar deg bygge modulære komponenter som kan brukes og gjenbrukes enten i prosjektet eller andre prosjekter. Samtidig så lar React deg håndtere ‘states’ ved bruk av React Hooks. Dette er funksjonalitet som lar deg oppdatere ønskede elementer ved en nettside uten at du må re-rendere hele nettsiden.








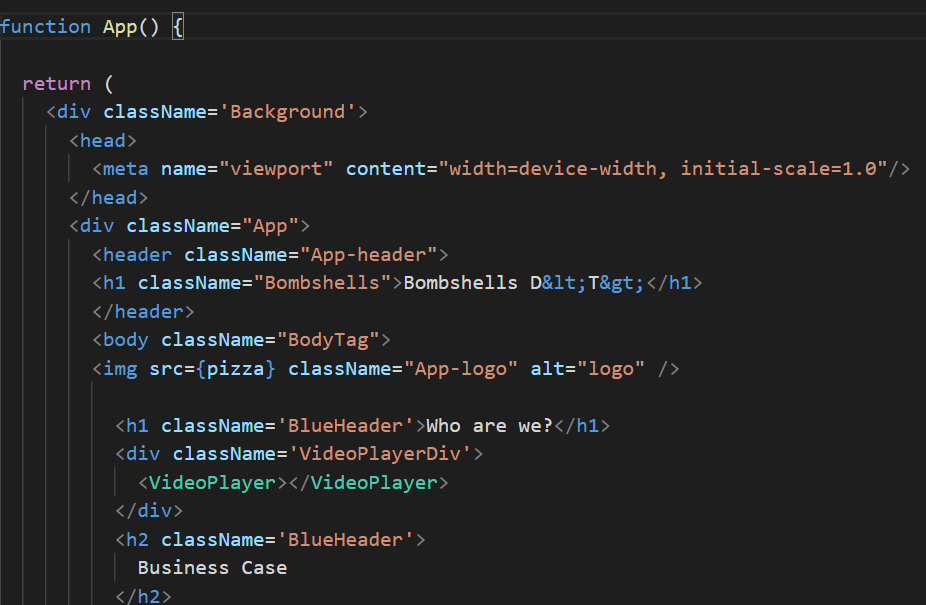
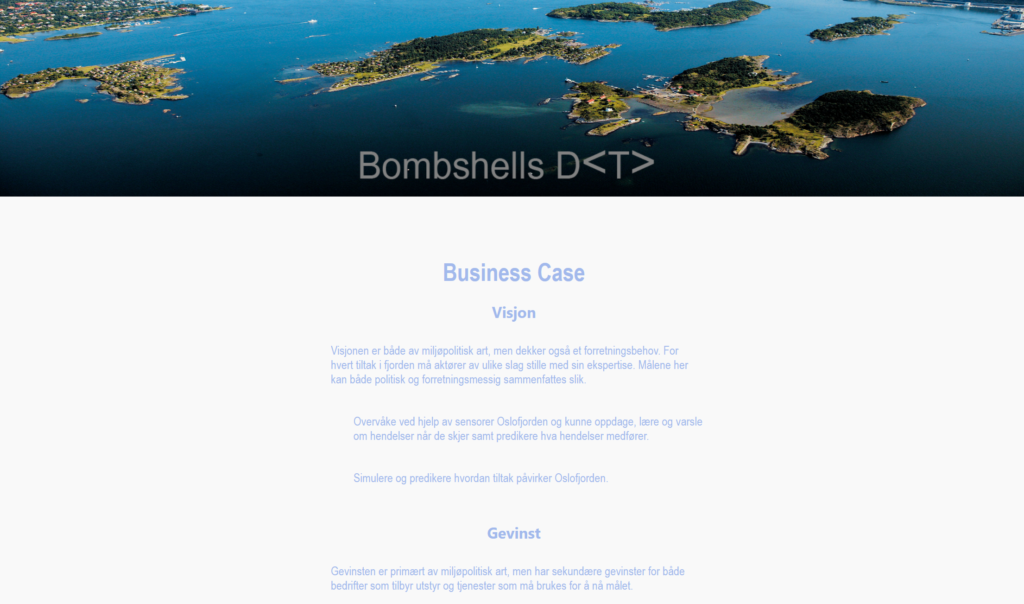
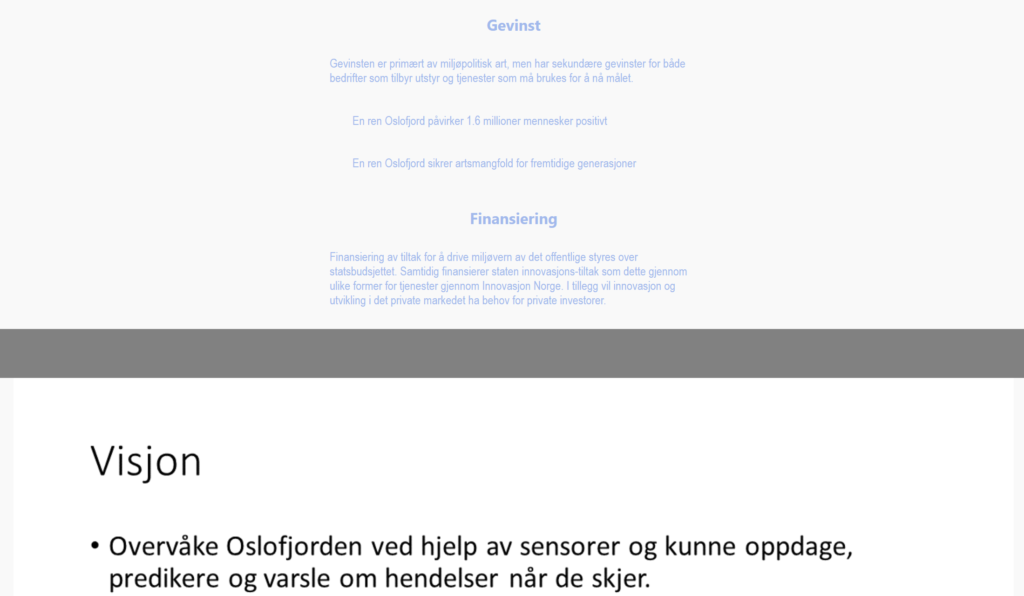
Som resultat av re-brandingen så har en nettside blitt satt opp for å presentere Skill Bombshells sin visjon og understreke business casen og hvilken verdi som ligger i prosjektet.
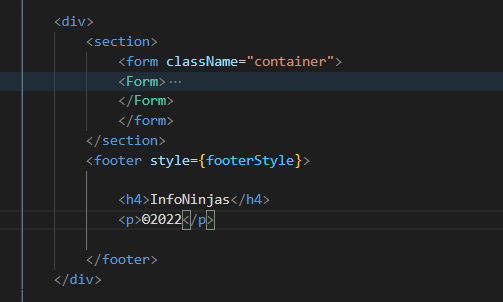
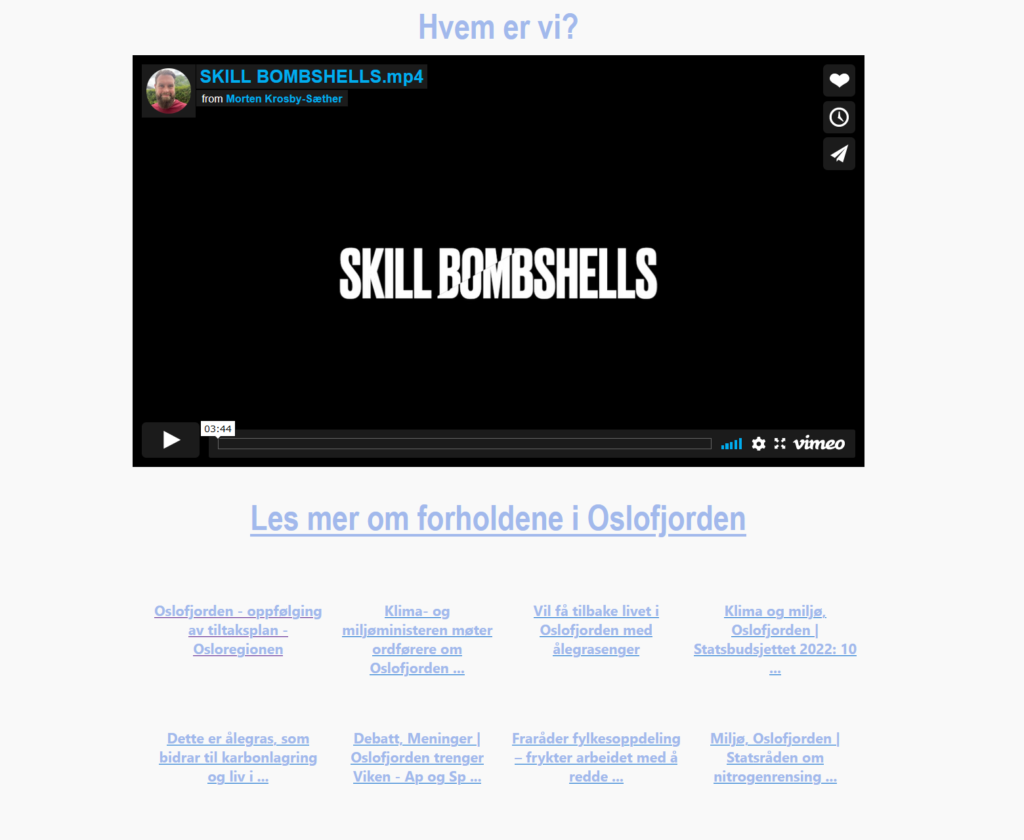
Denne siden består av ulike funksjoner som fulger med HTML5 bl.a taggene egne tagger for header og footer samt mulighet for en egen <video> tag! I tillegg til dedikerte <nav> tagger for navigasjon. Nettsiden innholder dermed en introduksjonsvideo til skilpaddene, samt et bildegalleri for å presentere vår visjon med prosjektet. Etterfulgt av nyttige lenker til nyhetssaker rundt klimaet i og rundt Oslofjorden.
Disse nyhetssakene blir oppdatert gjennom React ved bruke av hooks for å re-rendere states. Dette er funksjonalitet som kan bygges på videre for å presentere data fra ulike kilder for å presentere live-data fra våre IoT devices.
Med dette så vil vi gjerne claime; High 5 for bruk av funksjoner som ble introdusert med HTML5, samt Client Side Salsa for bruk av React hooks for å håndtere states og til slutt selveste Glossy Pixels, ettersom vi har et responsivt design!
