I dag har teamet jobbet beinhardt for å stable på beina en fungerende løsning. Vi har jobbet målrettet og hardt for å forbedre de fire hovedområdene av konseptet vårt.
Teamet syr sammen det vi har laget til en fungerende løsning
Most Extreme Business Value
Når du kommer hjem fra en lang dag med studier og kriminalbekjempelse, er det godt at du slipper å tenke “hva skal vi ha til middag i dag?”.
Kjøleskapet har allerede oversikt over hva du har, vår flotte app kan gi deg oppskrift på hva du kan lage. Har du en favorittpizza? Har du det du trenger?
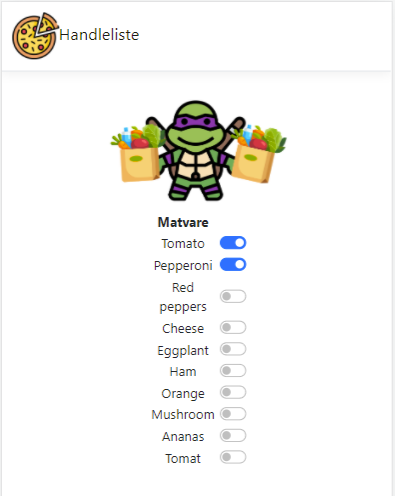
Du trenger ikke bekymre deg. Hvis du mangler noe, kan du sjekke handlelisten i vår flotte webapp. Hvis du ikke orker lage maten selv, send en bestilling til Pizza Time (@pointtaken). Alt gjøres gjennom vårt enkle grensesnitt i vår PowerApp.
Alt dette letter hverdagen til en hvilken som helst superhelt! Skilpadder spesielt 😉
Vi kaller det Fridgitoid 9000®

Ved å lage pizza, ta ut matvarer, og rangere de pizzaene du liker best vil du generere data i vårt Dataverse-miljø som vi kan analysere og presentere i PowerBI dashbord.
Dette vil åpne ny verden av innsikt i matvarekonsum!
Vi frigjør masse tid i hverdagen til alle hverdagshelter, samtidig som vi fjerner behovet for “hva skal vi ha til middag i dag?”
Rock Solid Geeknes
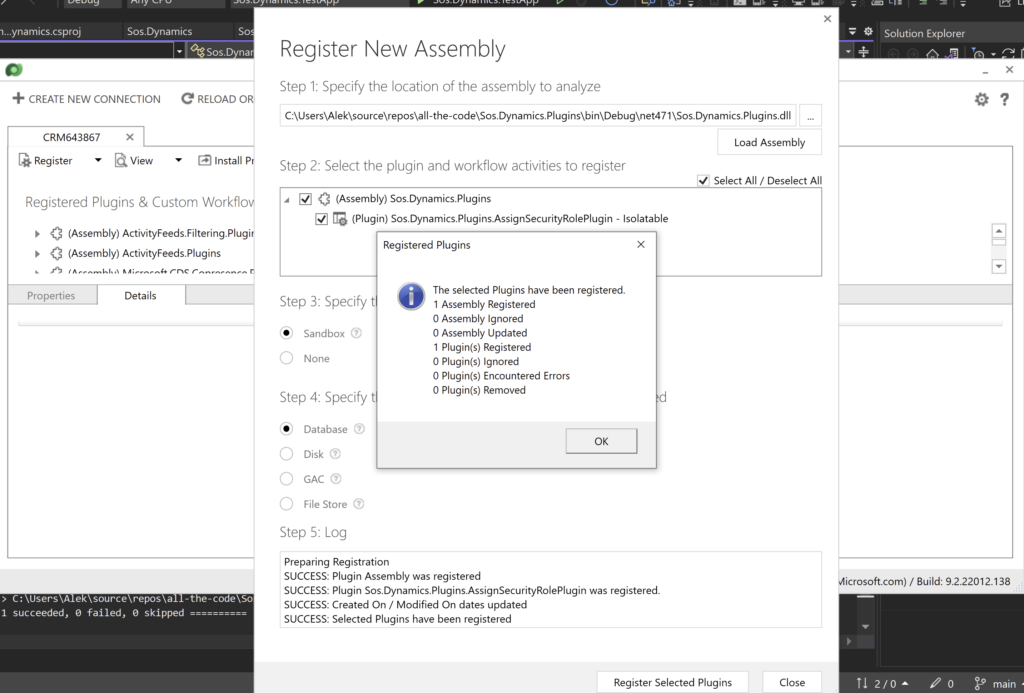
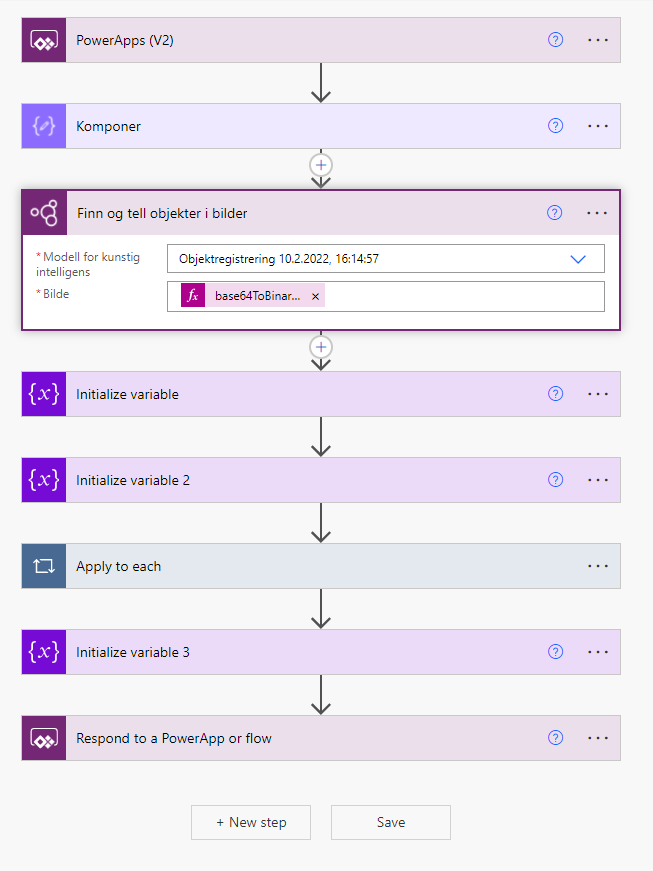
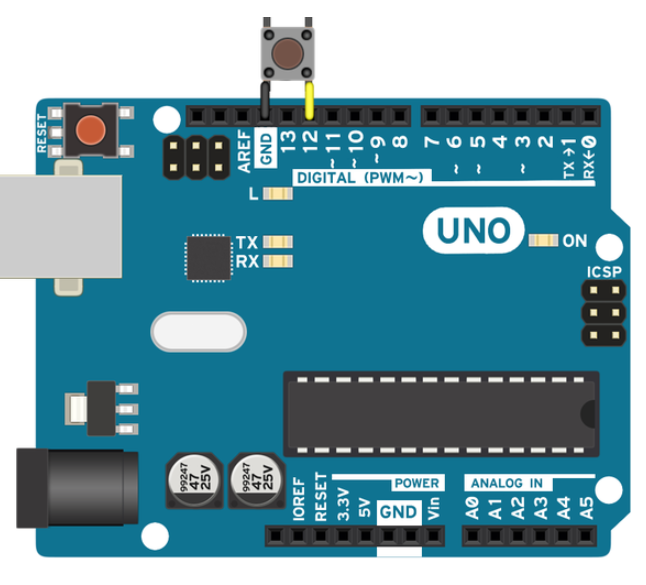
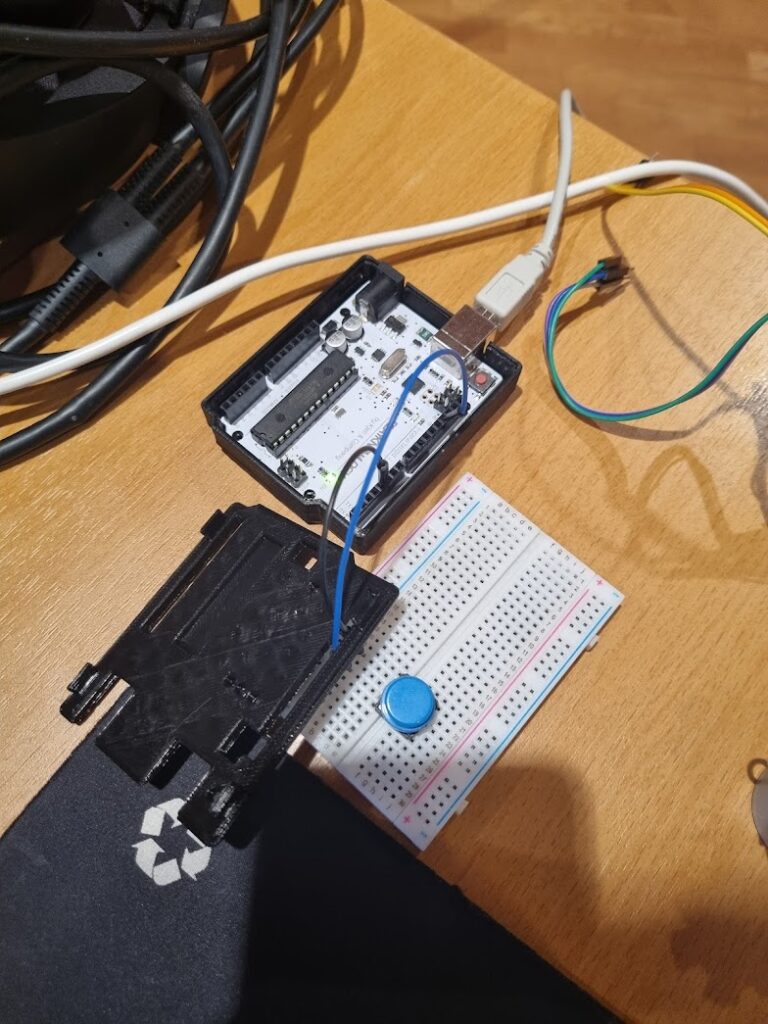
Vi har fått hele kommunikasjonslinjen på plass fra kjøleskap til sky. Knappen på arduinoen registreres av den tilkoblede raspberry pi’en, som igjen sender bildet til Azure for analyse.
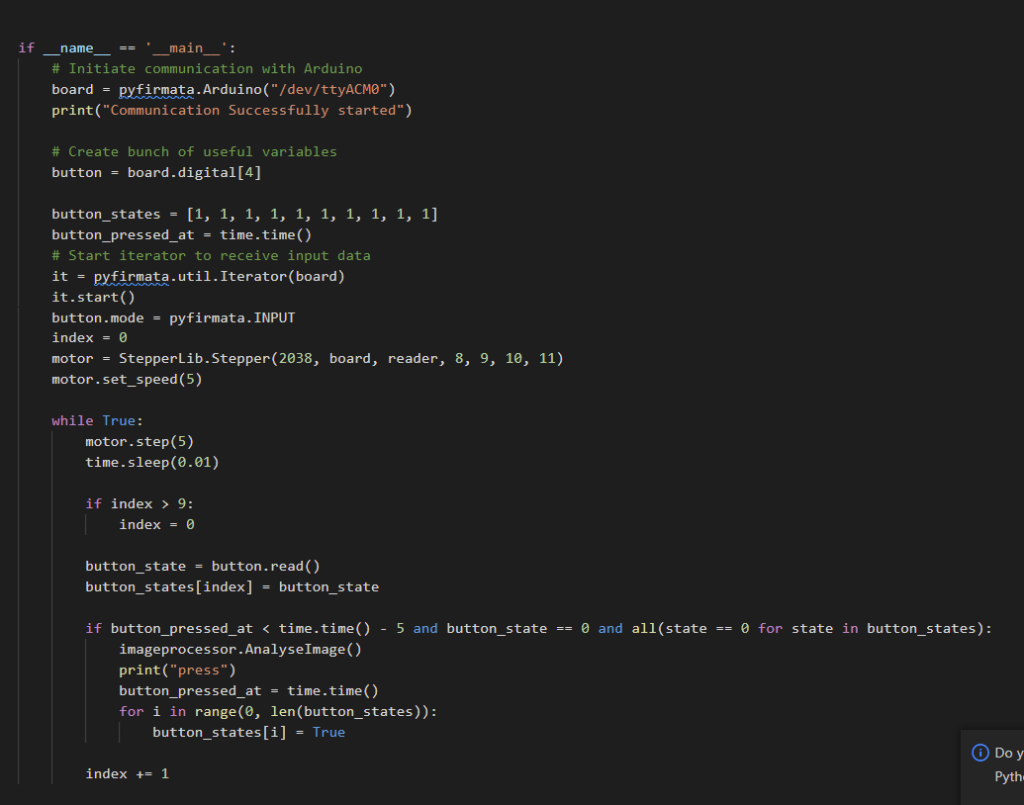
Det viste seg å være nokså utfordrende å få en enkel knapp til å fungere på arduinoen. I mangel av riktige resistor satt vi opp knappen på en alternativ måte:

Dette gjorde at signalet fra knappen ikke var konsekvent ”0” når den ikke var trykket ned, men vekslet mellom 1 og 0. Løsningen ble å ta vare på de 10 siste state’ene til knappen, og først når vi hadde status «1» 10 ganger på rad, registrerte vi dette som et knappetrykk. En løsning vi er godt fornøyde med.

Kjøleskapet er også snekret sammen av papp gaffateip og kjærlighet. Med integrert webkamera og skuff til mikrokontrollene våre. Arduinoen er også utstyrt med en roterende motor, som skal gi Frigitoid 9000 litt sårt trengt bling.

Killer App + Excellent User Experience
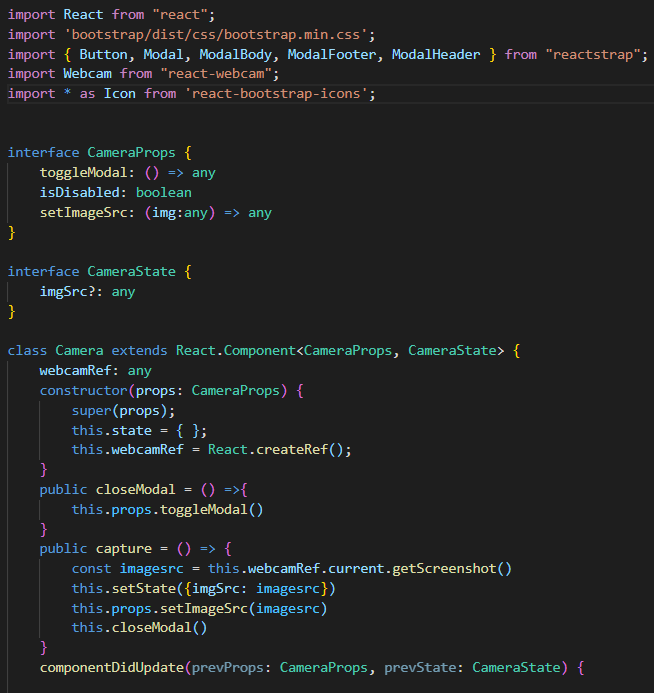
For å gjøre det lettere for Ninja Turtles i kollektivet å handle inn det som mangler i kjøleskapet har vi bestemt oss for å lage en responsive SPA applikasjon med React og .NET core 6 som kan brukes på mobil.
Applikasjonen gjør en spørring mot Microsoft Dataverse og lister ut ingredienser som ikke står registret i kjøleskapet.
Bruker har mulighet til å markere matvarene som er kjøpt inn, og når matvarene legges i kjøleskapet blir de registret, og matvarene forsvinner fra handlelisten.
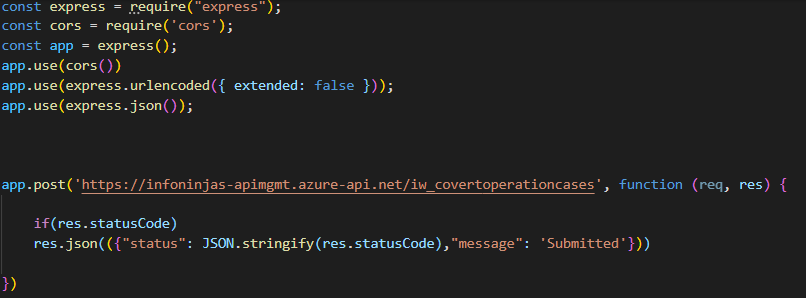
Applikasjonen kjører på en app service i Azure og vi har skrevet kode for infrastruktur med Pulumi.
Vi jobber også med å automatisere CICD as code med YAML og det vil bli kjørt i Azure Devops.
Vi tenker også å benytte PowerBI til å hente ut data på hvilke pizzaer som blir spist mest og en oversikt over hvilke matvarer som blir handlet mest.
Vi ønsker å intrigere dette inn i vår powerapp slik at dette blir synlig for bruker.
Mer om dette i en annen bloggpost 😉