Vipps er en av samarbeidspartnerne til Arctic Cloud Developer Challenge 2021, og en av utfordringene vi har fått dere er å integrere mot Vipps sine APIer.
Skill har jobbet med en løsning for betaling for småoppgaver i hjemmet og ukepenger, og har jobbet med følgende deler av Vipps-APIet
- Sende betalinger
- Sjekke betalingsstatus
- Rapportering på Vipps-data med PowerBI
- Recurring payments (ukepenger)
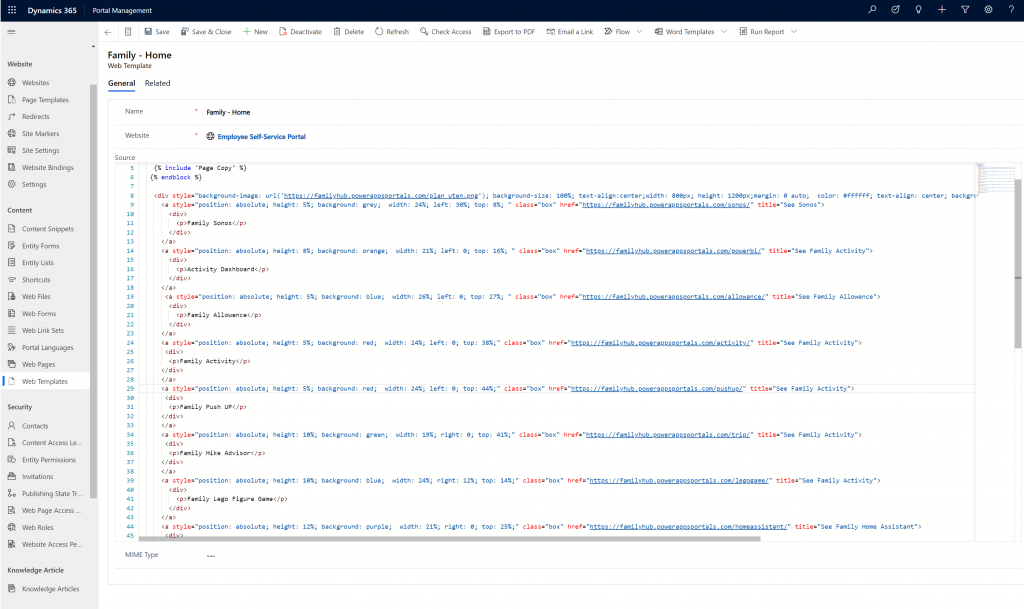
Vi har implementert all logikk mot Vipps i Power Automate Cloud Flows som er et grafisk verktøy for lage arbeidsflyter
Vi har benyttes Vipps sitt eCoommerce API https://github.com/vippsas/vipps-ecom-api
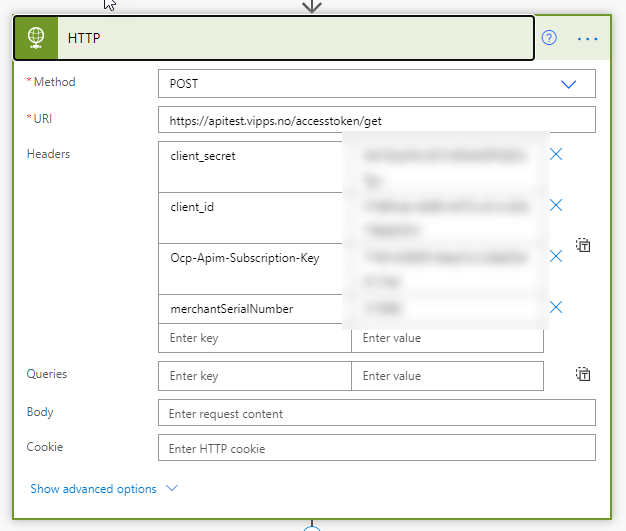
Autentisering
Alle våre flyter starter med et autentiseringssteg der vi henter access token som vi benytter i videre steg. Vi har valgt å ikke spare på token mellom de forskjellige operasjonene, for hver flyt så henter vi et nytt access token.

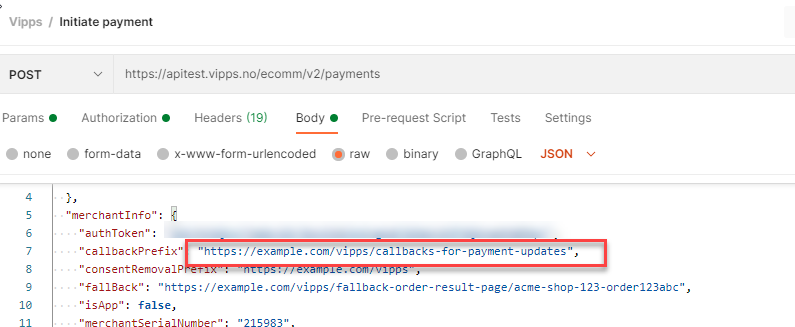
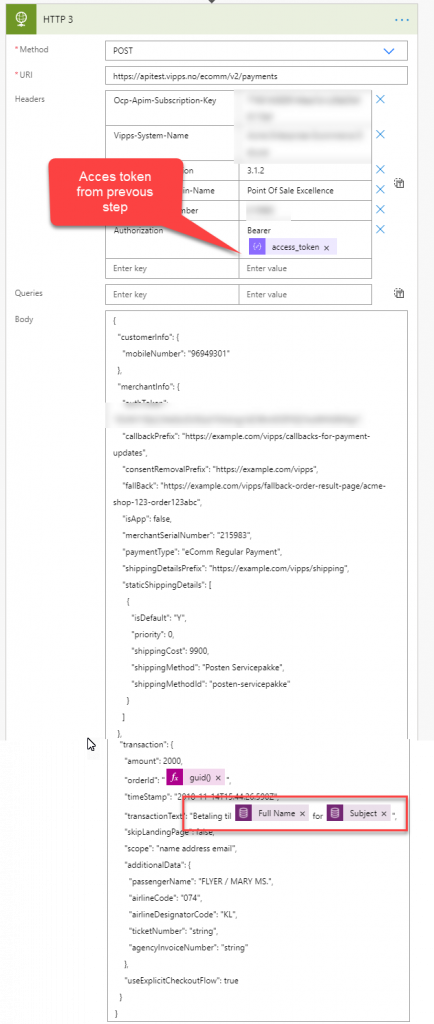
Sende betaling
Vi sender betaling med å bruke

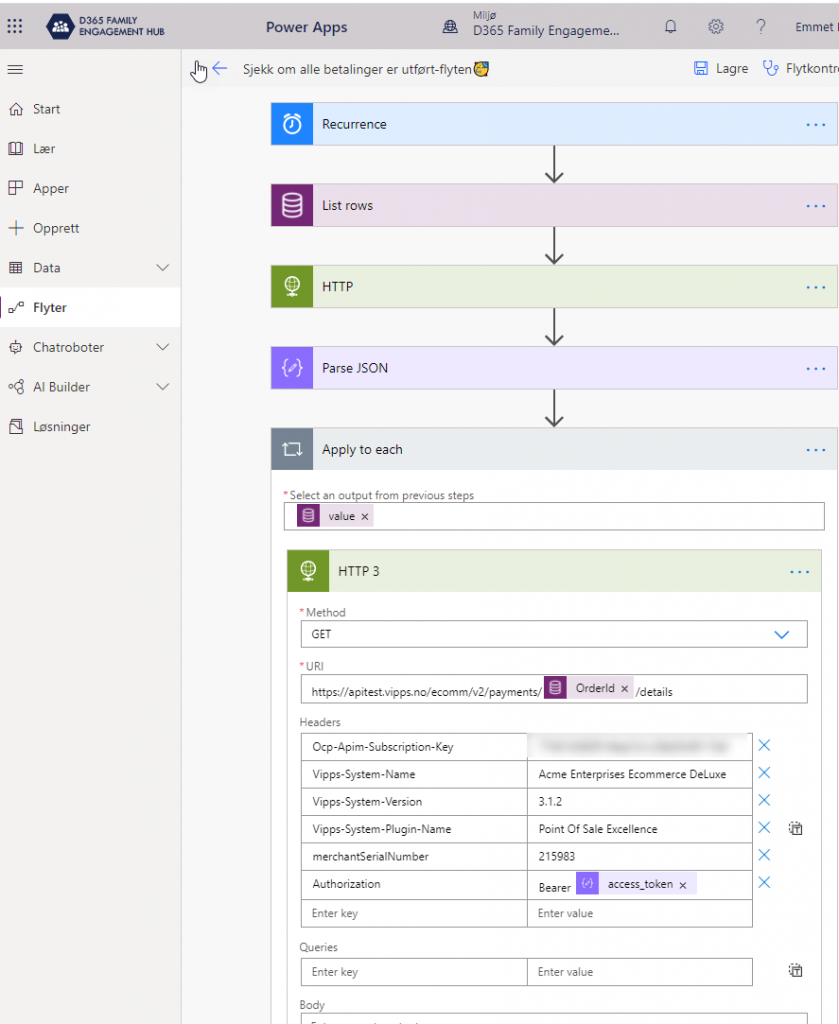
Sjekke betalinger
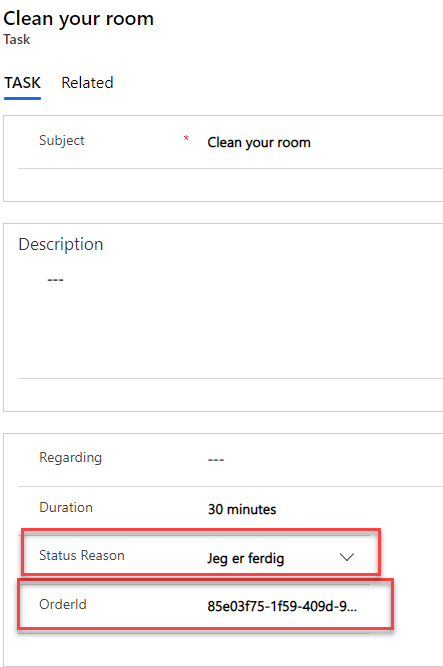
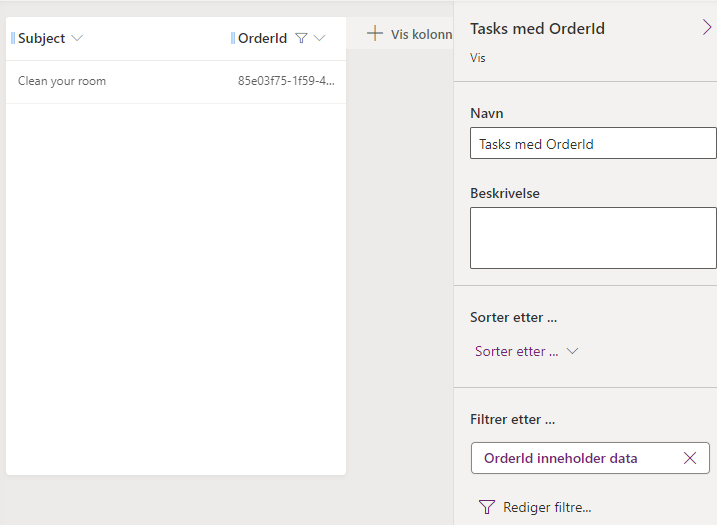
Vi har flyter som går hver time og sjekker betalingsstatus på de ordrene vi har sendt fra systemet slik at vi til en hver tid har oversikt over hvilke betalinger som står åpne, har blitt avbrutt, eller blitt refundert. Disse statusene blir oppdatert tilbake til Dataverse-tabellen som holder på ordrene slik at man kan se oppdatert betalingsstatus der.

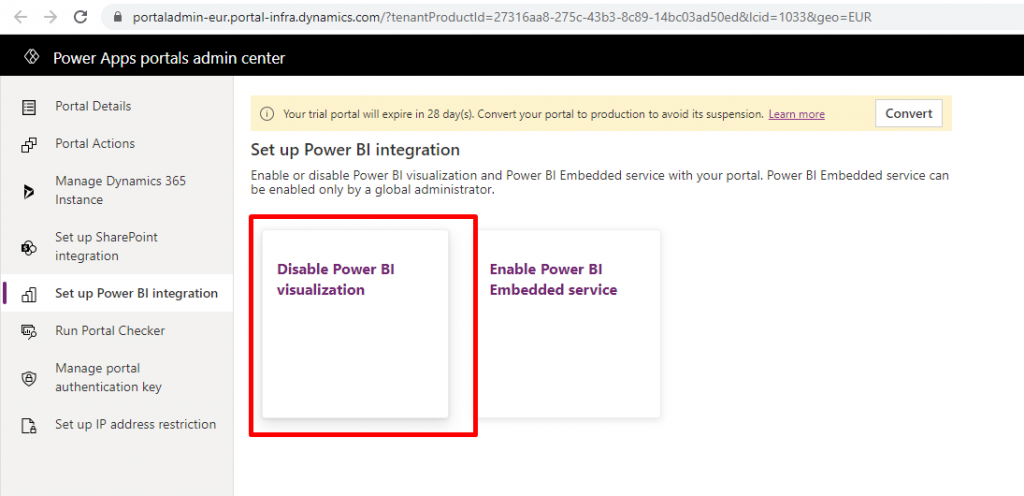
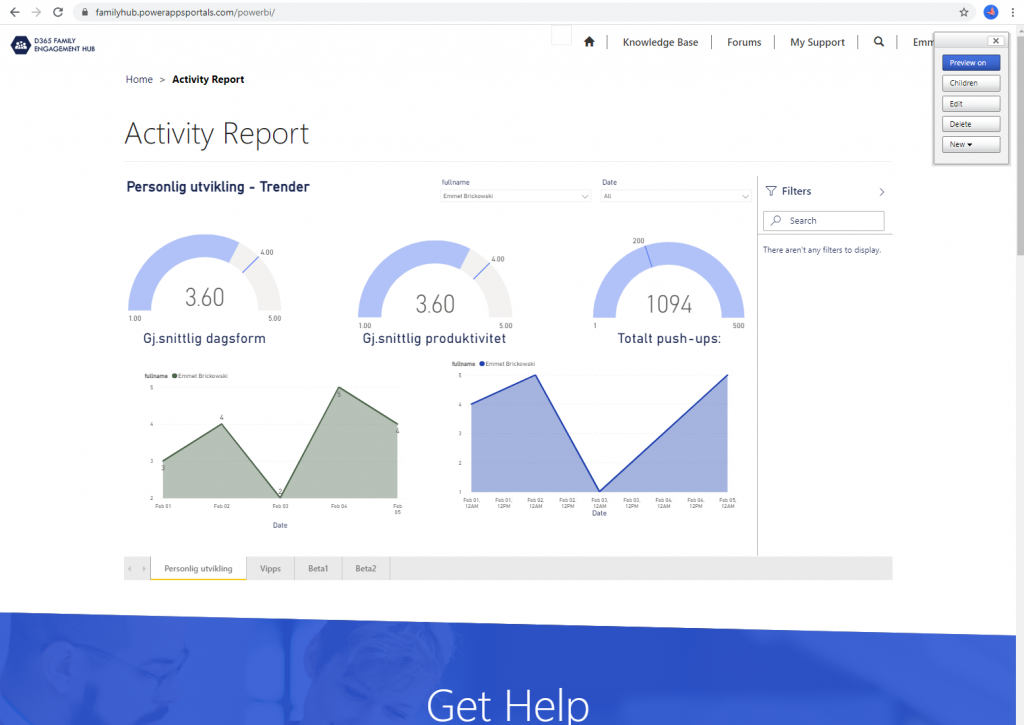
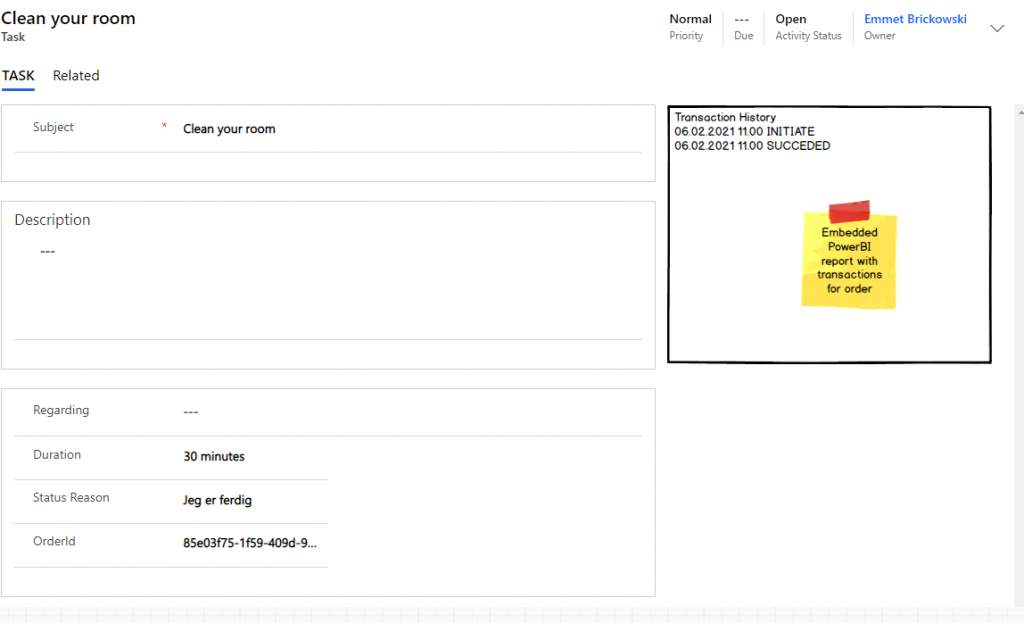
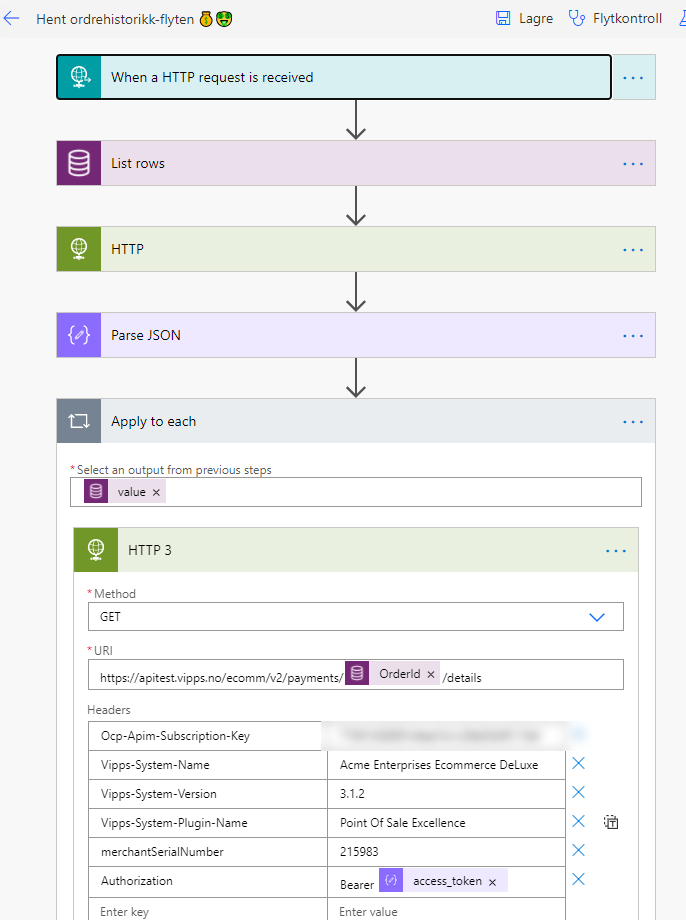
Rapporterings-API og PowerBI
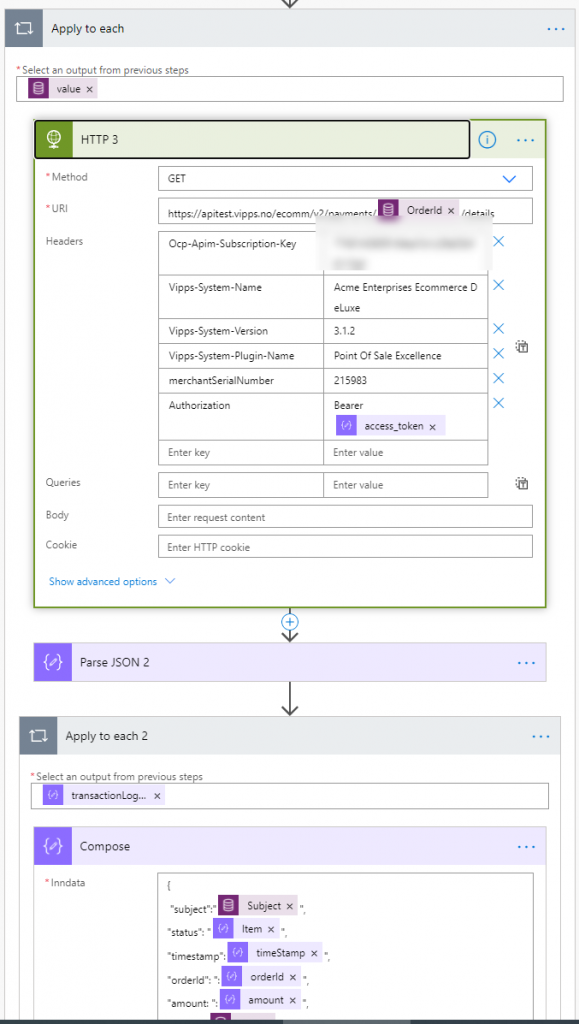
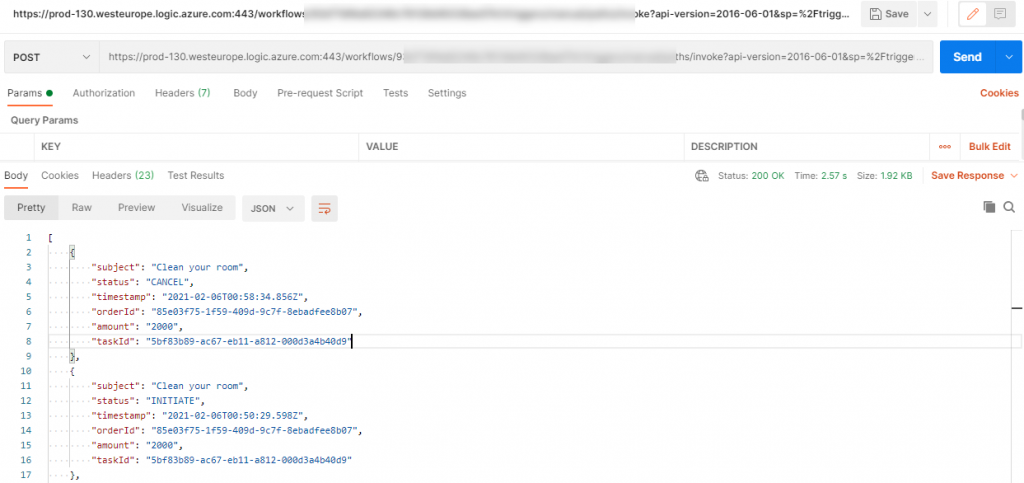
Vi har lagd vårt eget rapporterings-API som er bygd på toppen av ordre i Dataverse og Vipps sitt ecommerce API
Her henter vi ut alle ordre fra dataverse og sammenstiller disse med trasaksjoner
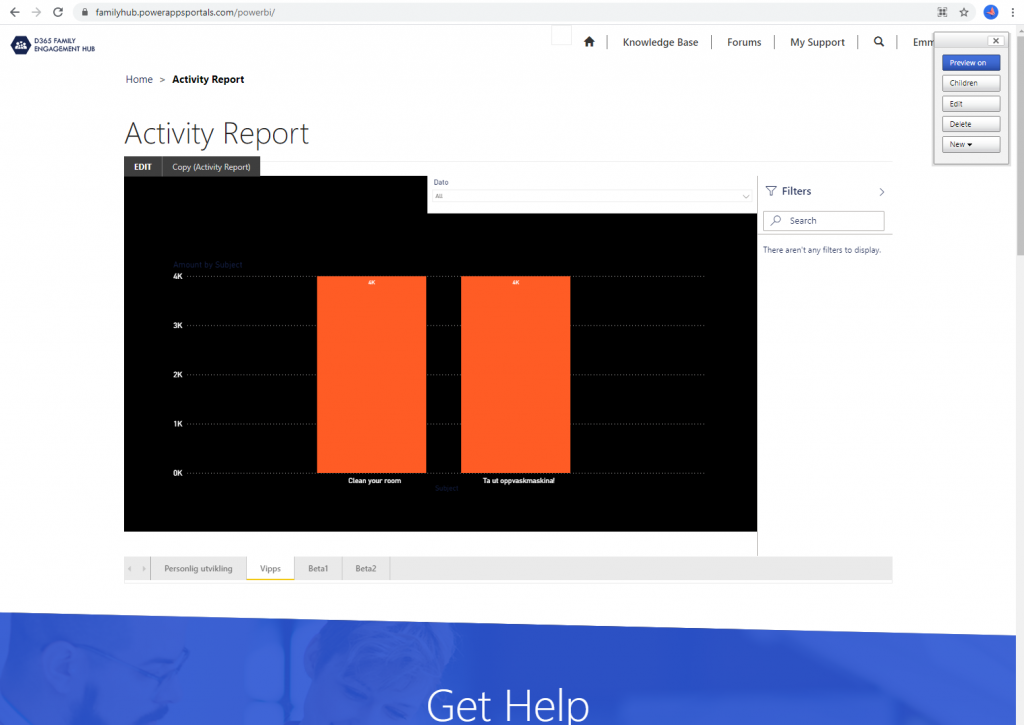
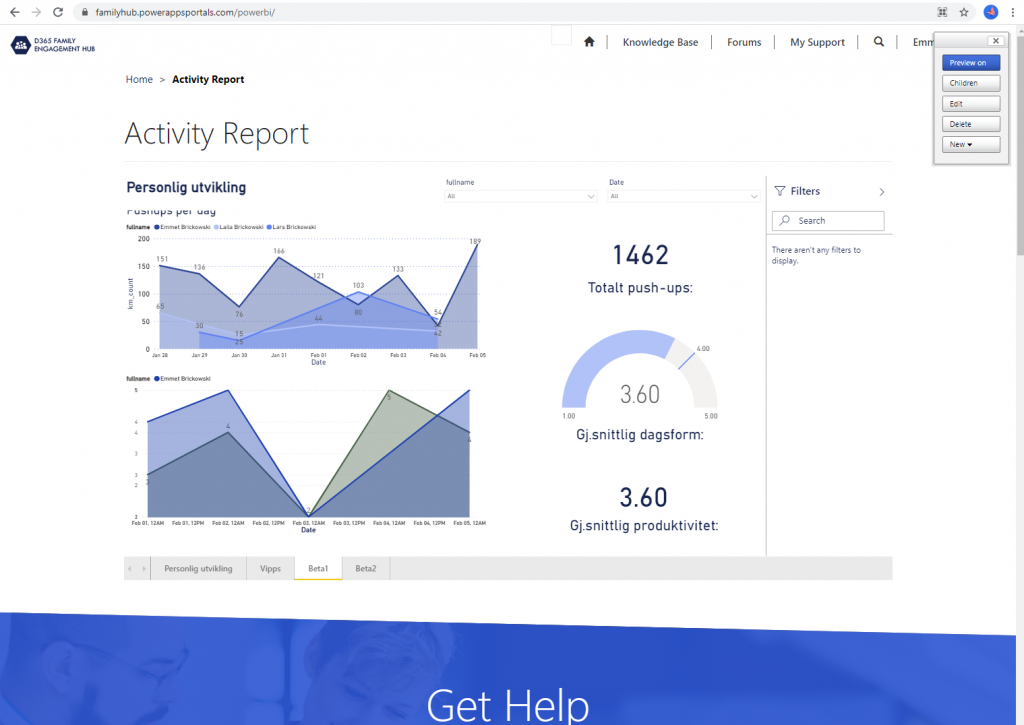
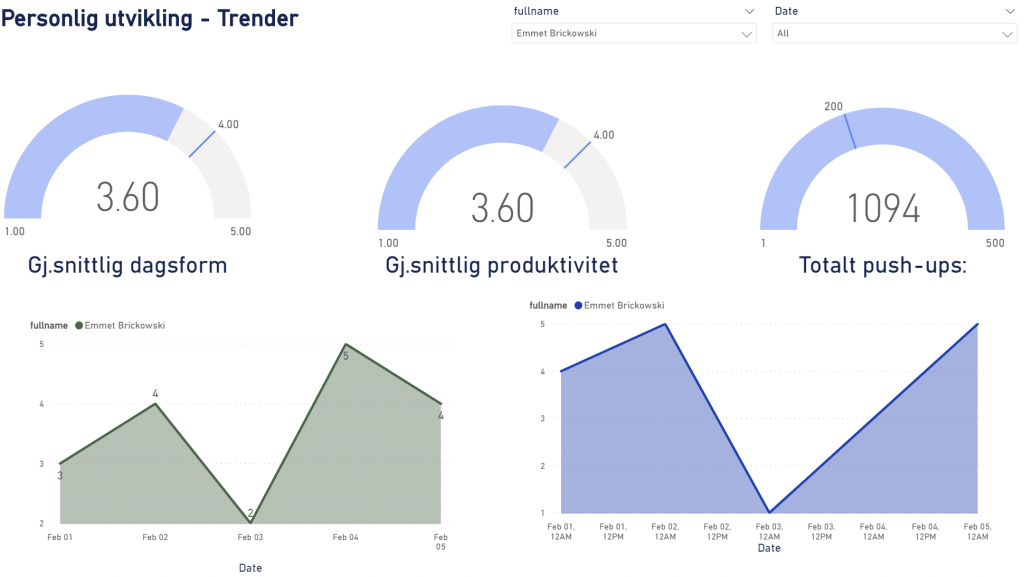
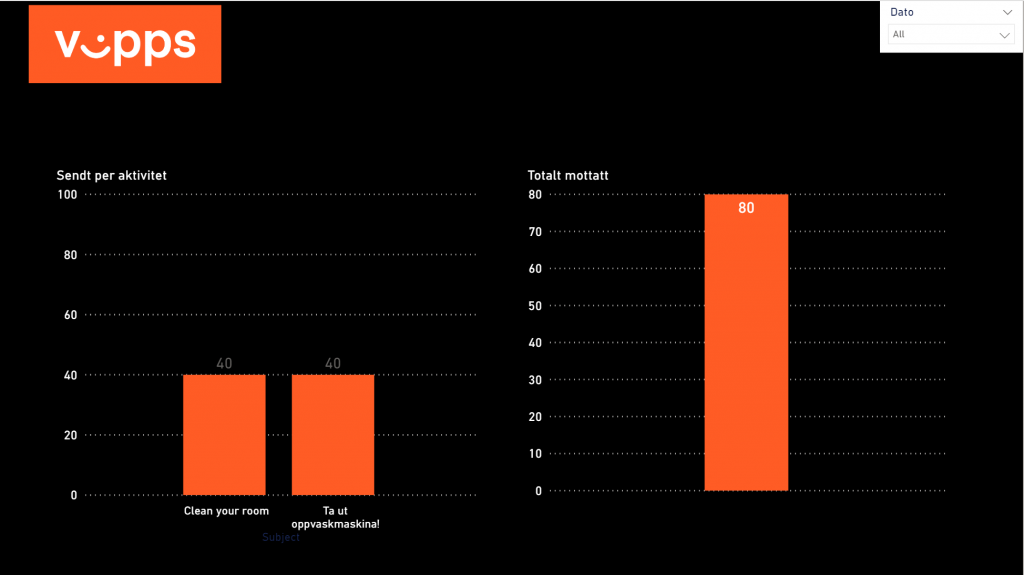
Rapportering blir gjort i PowerBI, her har vi laget rapporter som knytter transaksjoner i Vipps opp mot ordrer sendt fra Power Platform slik at man kan får oversikt over faktisk betalingsstatus, om betalinger er refundert etc.
Her har vi også benyttet Power Automate Cloud Flows for å lage et veldig enkelt mellomlag for dette
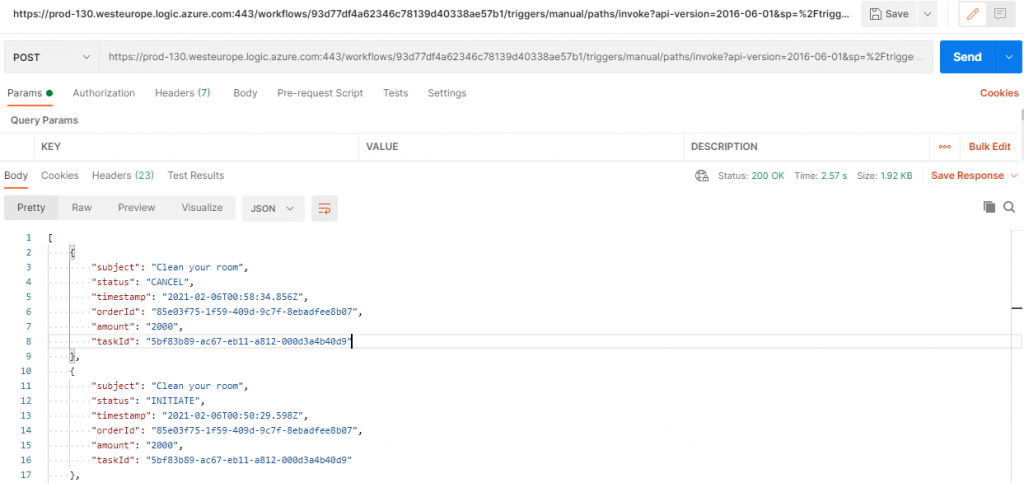
Hadde dette vært et produksjonssystem kunne vi nok ikke gjort det på denne måten da vi faktisk spør API-et til Vipps “live” for hver forespørsel fra rapporteringsløsnignen, men måtte heller hentet ut dataene til f.eks en Data Lake i Azure.

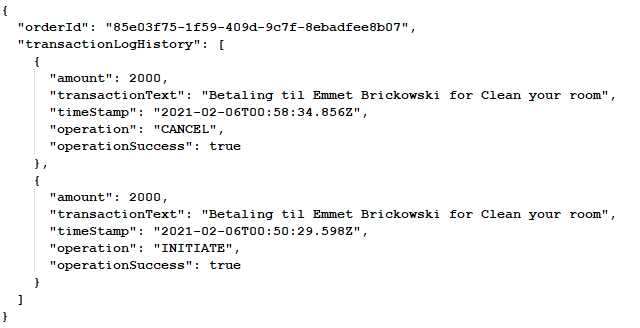
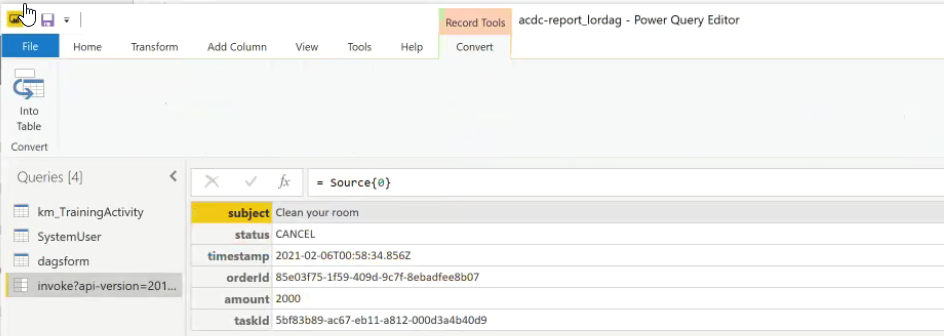
Vi har lagd vårt eget enkle JSON-schema for rapportering på transaksjonshistorikk.

Dette API-et har vi benyttet videre inn i PowerBI slik at vi der også kan bruke data fra Vipps som en kilde

Vi har gått enda mer i detalj i følgende bloggposter: