Power Automate loves talking to API’s. API’s love talking in JSON. Because why not, we’re in 2023 where curly braces are the equivalent of the human hug – just embrace it already, and grab what you need 3 levels deep. Dot, dot dot. Easy as a dot.
But what happens when you embrace too much? I mean, we’re in 2023 where size has grown (out of proportion) compared to the skinny 70’s. And we’re talking simplistic CSV files here in case your mind was wandering into the land of political correctness. Just saying.
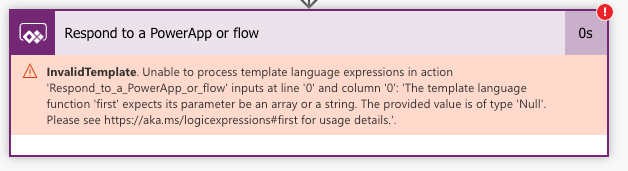
Either way. If the body of JSON is too large, a tad over 0.5MB, Power Automate nullifies it, which prevents you from getting to the property you want. That’s quite the statement.

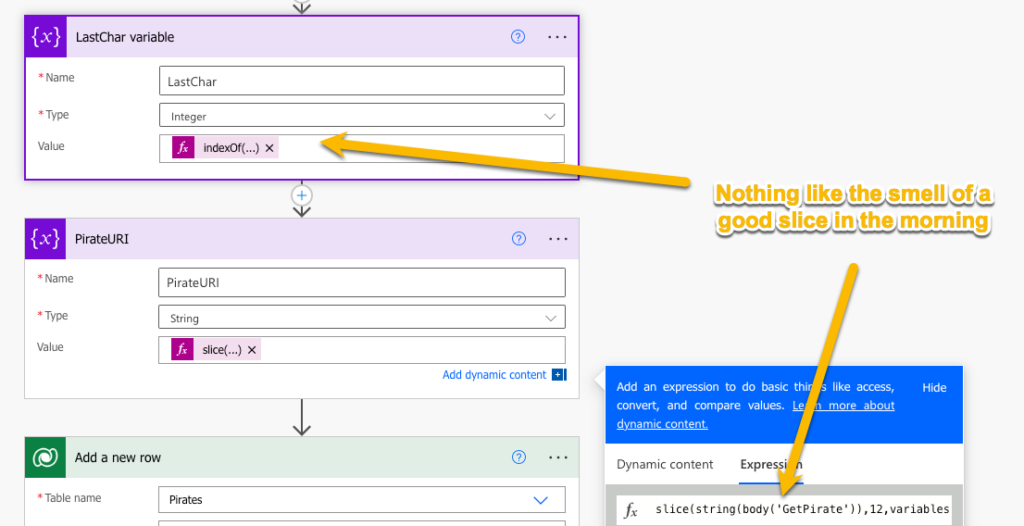
Fortunately JSON has a string body, and strings can be cut at the front and the back, scissor scissor, slice slice. Let’s strip the away the bloat, grab the good meat, and let JSON be JSON for the time being.

We’re willing to debate if string manipulation is a nasty hack, but this is what PirateGPT has to say about that: “Arrr, string manipulation be a nasty hack in 2023, as it be a shortcut that don’t stand the test of time. It be a quick fix, but be sure to find a more permanent solution before ye be walkin’ the plank!”
And there is no question it’s retro, or as PirateGPT says: “Arrr, ye scurvy dogs! String manipulation may be a tried and true technology, but it’s been outdone by more modern techniques like natural language processing and machine learning. So in 2023, it’s a bit of a retro technology.”