Dagens museer står overfor mange ulike utfordringer, det spenner fra globaloppvarming, nedbryting av bilder til å engasjere brukere og få besøkende. Dette er noen av de problemstillingene vi har tatt for oss i denne løsningen.
Etter intensiv sommerjobb for oss har The Sopranos endelig levert det ferdige produktet. Vi har valgt å presentere det ved bruk av brukerhistorier for å få frem nytten av løsningene. Vi har to hovedløsninger som presentert av hver brukerhistorie.
Jens Driftingeniør sier:

“Som driftsingeniør hos Munchmuseet er jeg spesielt opptatt av å bevare malerienes integritet. Vi har nylig funnet ut at fuktighet er et av de største faktorene som bryter ned maleriene. Vi har også et underdimensjonert luftanlegg og trenger en visualisering av temperatur og fuktighet rundt maleriene slik at vi kan prioritere kapasitet der det er behov. ”
Løsning – Moist Munch
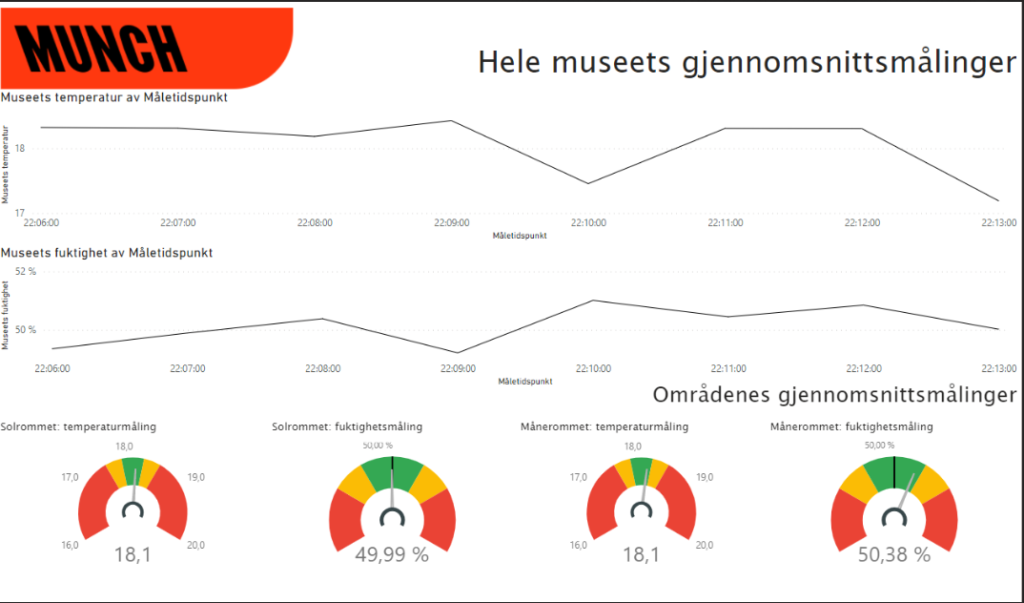
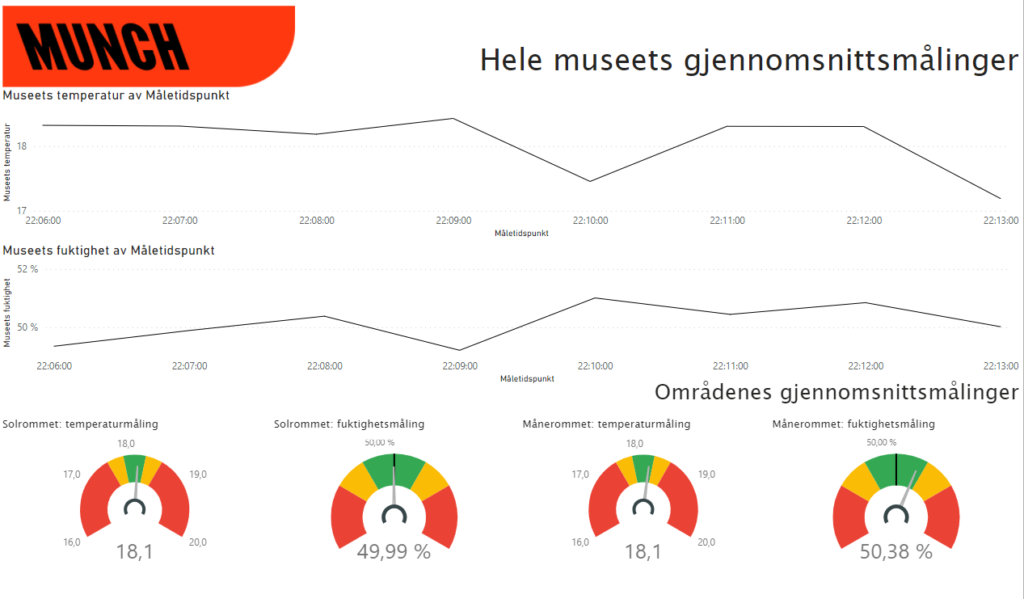
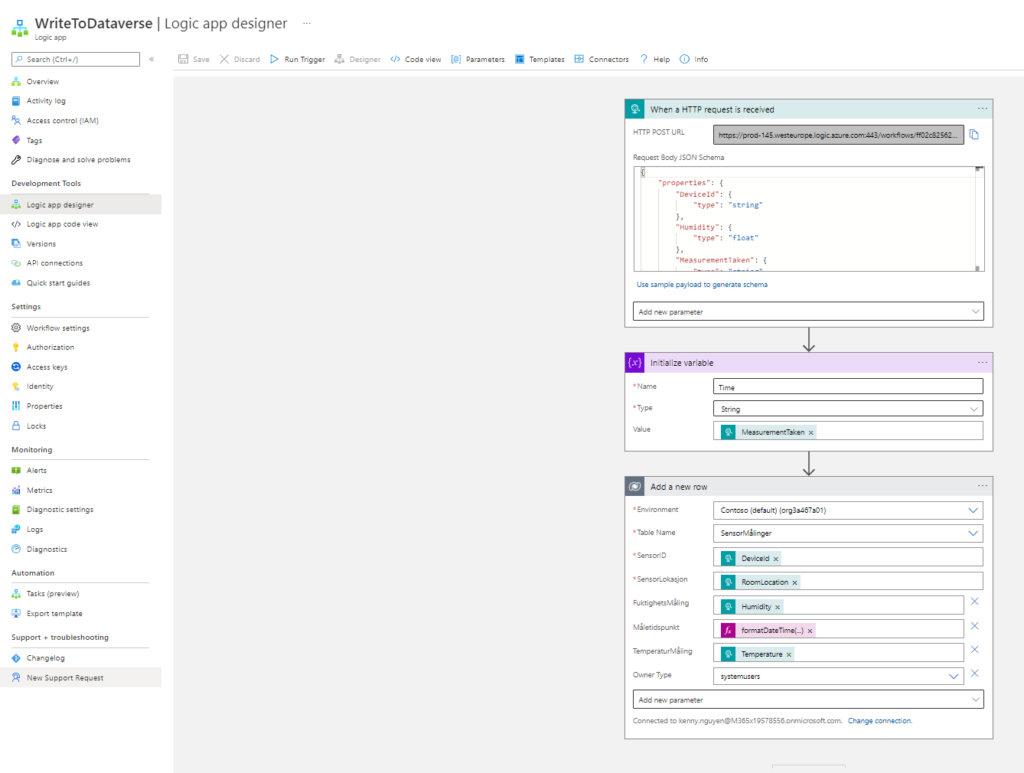
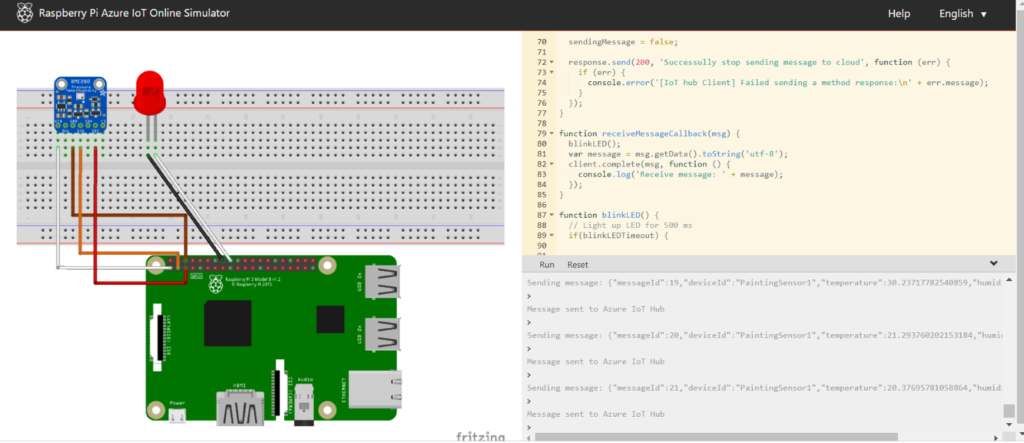
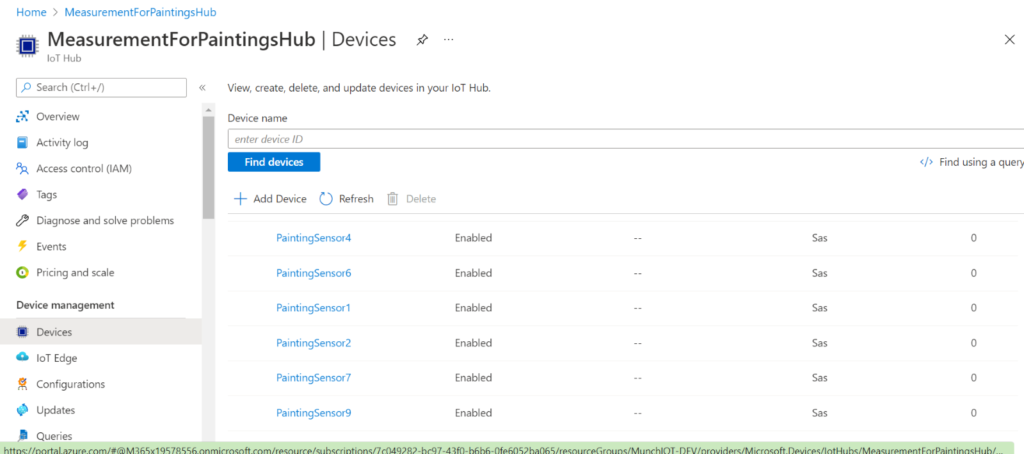
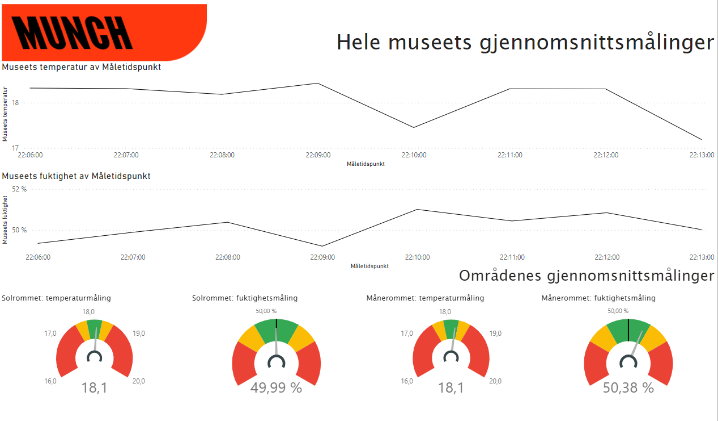
For å løse driftingeniørens behov for monitorering av fuktighet og temperatur har vi installert IoT sensorerer ved hvert maleri og laget et oversitklig dashboard i PowerBI for god visualisering av temperaturene og fuktighet. Når driftingeniøren åpner dashboardet får de opp dette:

Helt på toppen får de gjennomsnittsmålingene fra alle sensorene gjennom hele museet ved de tidspunktene målingene ble gjort, med et minutts oppløsning.
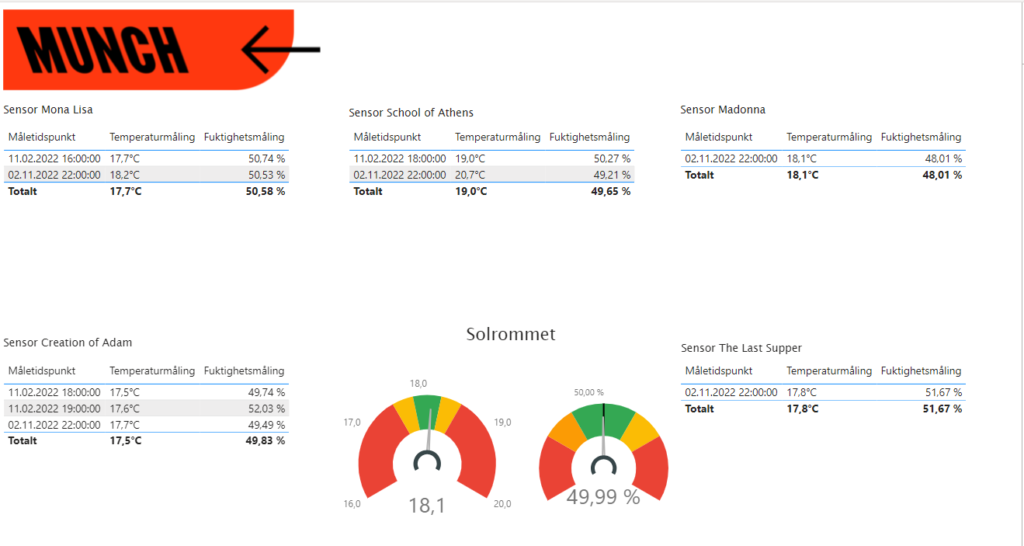
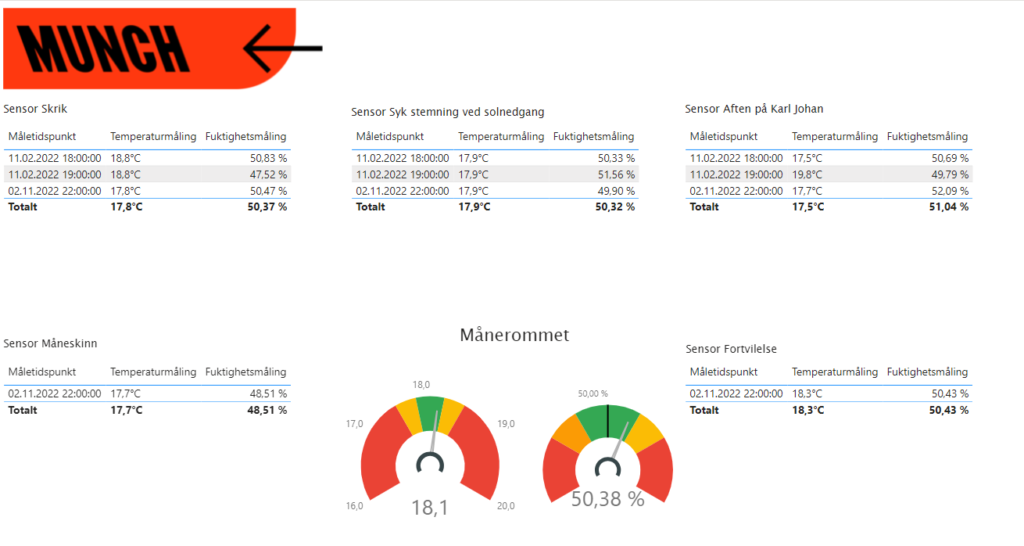
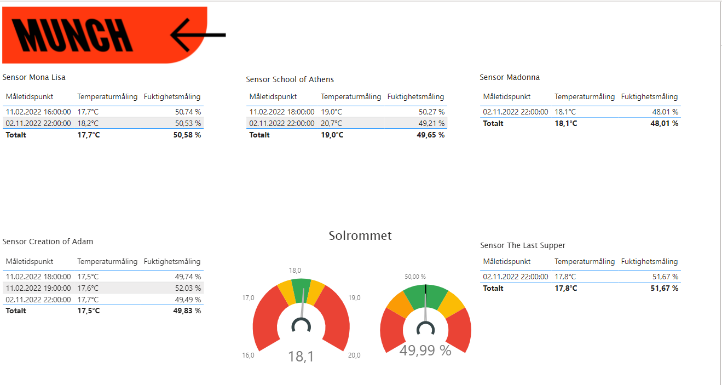
På bunnen får vi opp temperatur- og fuktighetsmålinger for de to rommene som det er satt opp sensorer for: “Solrommet” og “Månerommet”. Der har man mulighet til å klikke inn på rommene for å få mer detaljerte data om målingene for hvert maleri. Trykker man for eksempel inn på solrommet får man opp:

For mer informasjon se tidligere post:
Fargene for dashbordet er valgt etter museets fargeprofil: rød, hvit og svart, og følger dermed også fargeprofilen som er satt for resten av den totale løsningen med besøkende-delen.
Brukte tekologier:
PowerBI, Azure IoT Hub, Function App, Logic App, Dataverse
Business Value
Minimere nedbrytelse av malerier og kunstverk:
Denne løsningen vil bidra til at driftingeniørene kan iverksette riktige tiltak for å holde både temperatur og luftfuktighet under terskelverdier for å minimere skade på uvurdelige malerier. På denne måten kan levetiden til maleriene økes, slik at flere generasjoner rekker å oppleve dem i sin levetid. Dette vil også gjøre at vi sparer betydelig penger på restaurering av maleriene våre. Dette er dyre og intrikate prosesser som krever spesialisert håndtverk og metoder.
Det er blitt bevist at luftfuktighet er hovedårsaken til degradering av malerier som har brukt Kadmium gult(cadmium yellow) på maleriet. Flere av Munch sine mest kjente malerier, slik som Skrik bruker Kadmium gult. Fargen ble også brukt av Vincent van Gogh, Henri Matisse og Pablo Picasso på 1800-tallet tallet fordi den dekket godt. Dette er like relevant for deres malerier som for Munch sine! For mer informasjon se tidligere bloggpost under “Most Extreme Business Value” (LENKE: https://acdc.blog/steria2022/hva-har-vi-gjort-i-dag/)
Denne løsningen kan også enkelt selges videre til andre museer rundt om i verden da luftuktighet er den største fienden mot bevaring av malerier i museer verden rundt!
Fremtidsmuseet

Museumsleder Mona sier:
“Som museumsleder I Munchmuseet ønsker jeg å:
1) Sette oss på kartet og finne nye innovative måter å fremstille både vår egen og våre partneres kunstsamlinger på.
2)Vi vil også gjerne finne en ny måte å gi mer informasjon om kunstverkene våre til de besøkende. Nå har vi prioritert veggplassen på å få plass til flest malerier, men vi har fått mye innspill om ønske om mer informasjon om maleriene.
3)Det er heller ingen hemmelighet at menneskekraft er dyr, og vi vil gjerne gjøre noen besparelser her slik at de ansatte kan prioritere arbeidsoppgaver anderledes!
Målet er å bli fremtidens interaktive museum! ”
Løsning – Munch Visit

Den nye besøksapplikasjonen har 3 funksjoner som hver av dem løser et av de overnevnte problemene. De tre funksjonene er virtuelt museum, immersion og chatrobot.
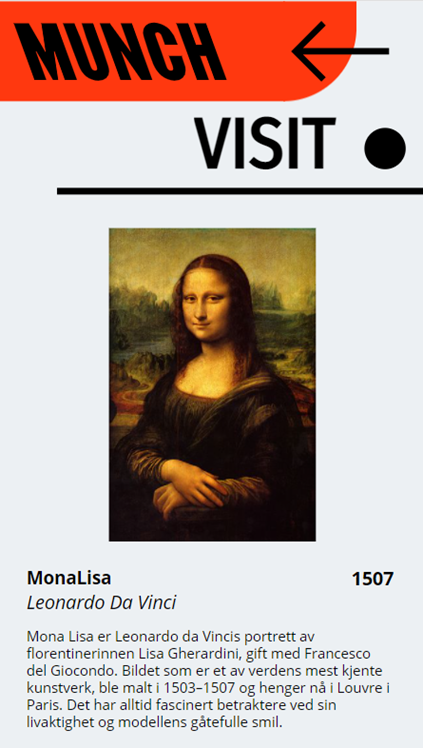
Virtuelt museum
Vi har i flere år vært preget av Covid, og den har begrenset mulighetene vi har til å bevege oss som tidligere. Ved hjelp av den nye appen vår kan besøkende nå besøke vårt digitale museum med både bilder og behagelig bakgrunnslyd som støtter opp under opplevelsen av museet. Museet kan også brukes med VR briller for de som ønsker det. I en verden der unge er vant til å bruke digitale verktøy til å interagere med omverdenen. Er dette det første steget mot en mer digitalisert og fremtidsrettet museum.
Se link til video:
Business Value
Målet er at fremtidens museum skal bli en møteplass både digitalt og fysisk. Hvordan skal vi få flere besøkende oftere. Med det nye virtuelle museet gir det museet mulighet til å oppdatere utstillingen sin hyppigere som gjør det mer interessant for interesserte å komme hyppigere, ved å samarbeide med andre museer. Den unike muligheten der man kan oppleve digital kunst som NFT på en mer tradisjonell måte kommer til å trekke oppmerksomhet. Dette vil trekke til seg flere nysgjerrige besøkende.
Fordelen med et virtuelt museum er at det ikke vil bli stengt ned på samme måte som et tradisjonelt museum, og kan derfor fortsette å holde åpent uansett hvilken situasjon verden befinner seg i (pandami).
Utstillingene kan være tilpasset hvert enkelt kunstverk med lyd og omgivelser, uten begrensingene den fysiske verden gir med tanke på plass og skjørheten til kunsten.
Under business value til Dashbordet har vi beskrevet hvordan fuktighet og temperatur påvirker bildene.
Ved å redusere stresset maleriene blir utsatt for kan man bevare dem lenger, men også spare miljøet for frakting av malerier fra andre museer, og redusere strømmen for å opprettholde de best egnede forholdene når det kommer til temperatur og fuktighet rundt bildene. Dette er også et skritt mot et grønnere museum.
Immersion:
“2) Vi vil også gjerne finne en ny måte å gi mer informasjon om kunstverkene våre til de besøkende. Nå har vi prioritert veggplassen på å få plass til flest malerier, men vi har fått mye innspill om ønske om mer informasjon om maleriene.“
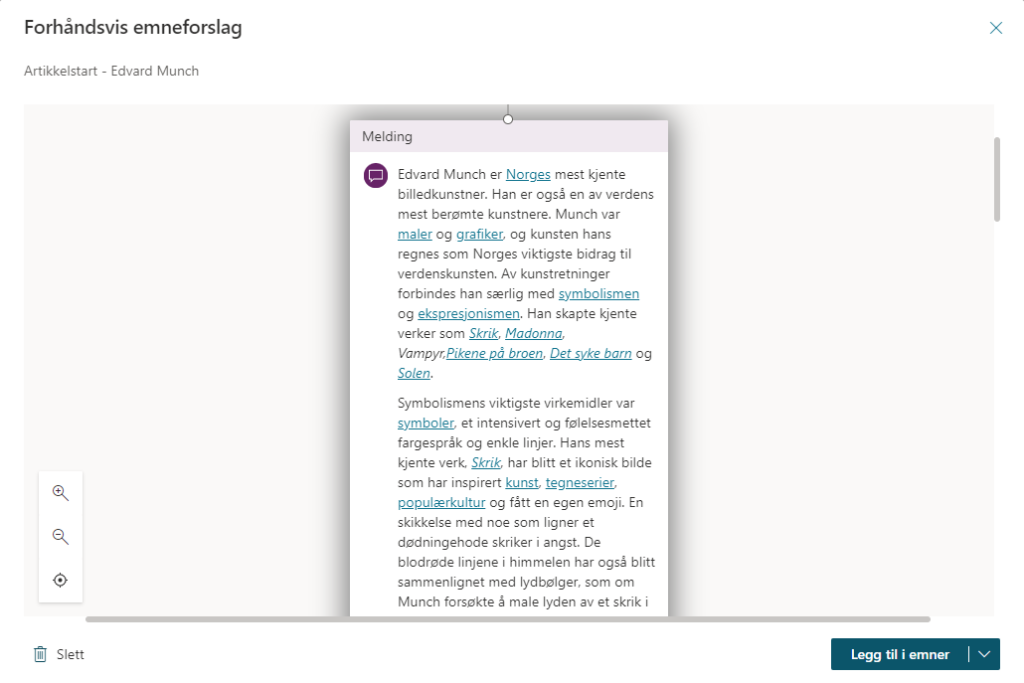
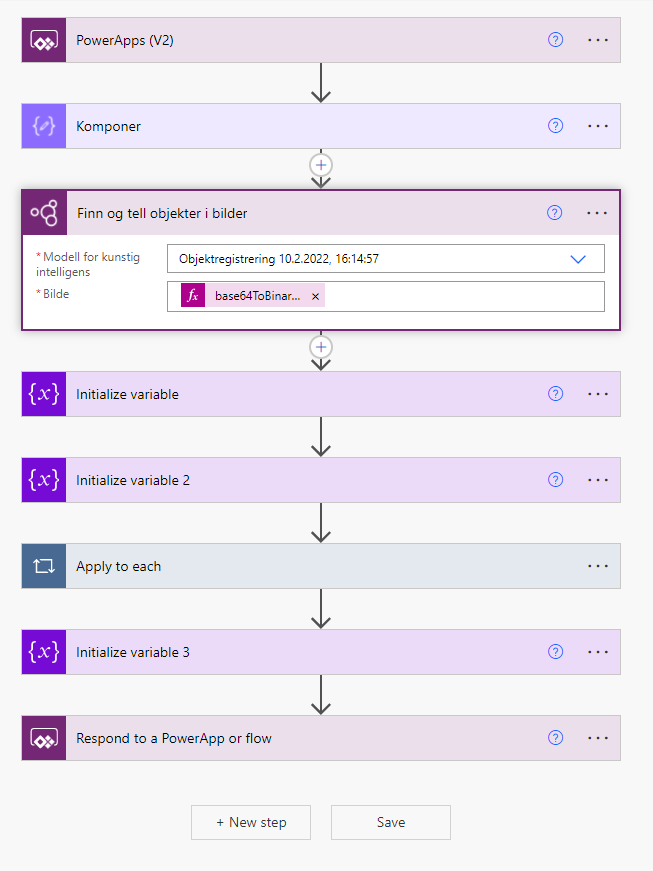
Løsningen vår på dette ble funksjonaliteten Immersion! Her kan brukerne bruke Much Visit Applikasjonen til å ta bilde av malerier de ønsker å få mer informasjon om, og informasjonen hentes inn automatisk!
Lenke til Video for illustrasjon: https://steria-my.sharepoint.com/:v:/g/personal/kenny_nguyen_soprasteria_com/EY_ZavyrNRlMj7cqexa6YvoBeQReWByUg9w-GNp8cmGNvw
Brukt teknologi: AI Builder, Power Automate, Canvas Applikasjon,
Buisness Value:
Ved å legge inn mer informasjon i applikasjonen i stedet for ved siden av kunstverket kan vi bruke plassen på veggen til å stille ut enda flere bilder. Denne vil også skape et mer interaktivt museum som støtter under målet om å bli fremtidens museum. Denne funkjsonaliteten skal også skaleres til andre museer slik at besøkende rundt om i verden som er ekstra nysjerrige kan ta i bruk applikasjonen hos seg.
Se blog om denne funksjonaliteten for mer informasjon: https://acdc.blog/steria2022/bilde-gjennkjenning/
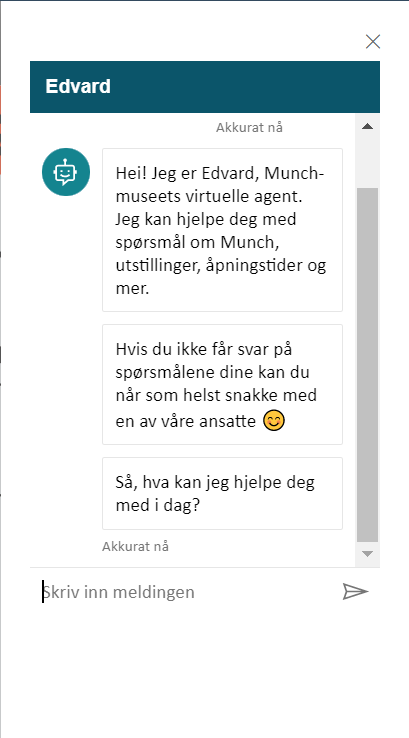
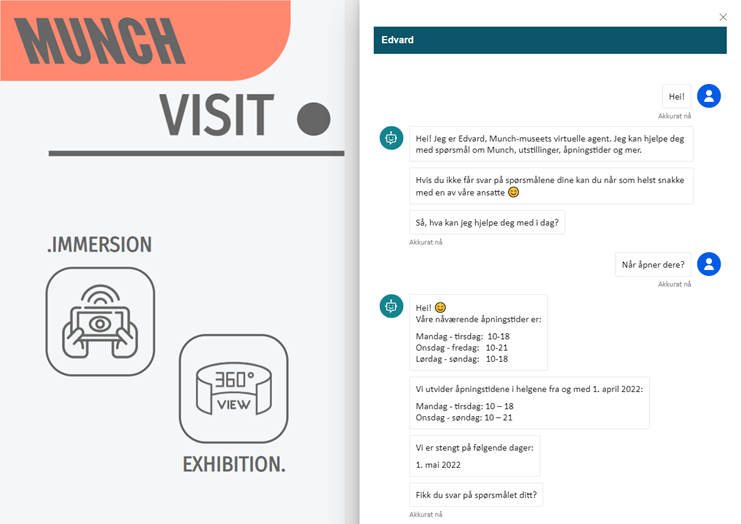
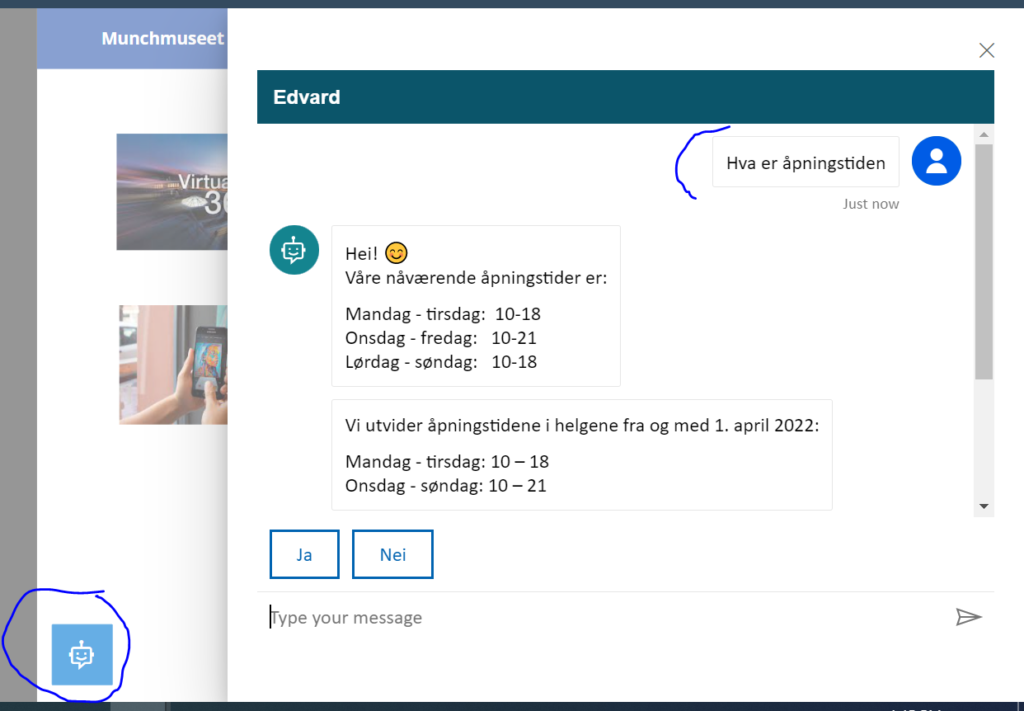
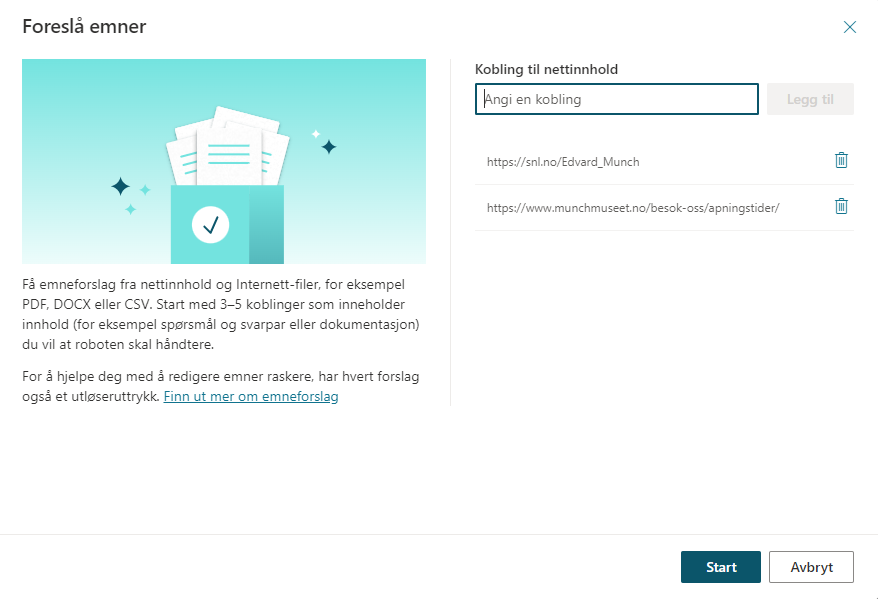
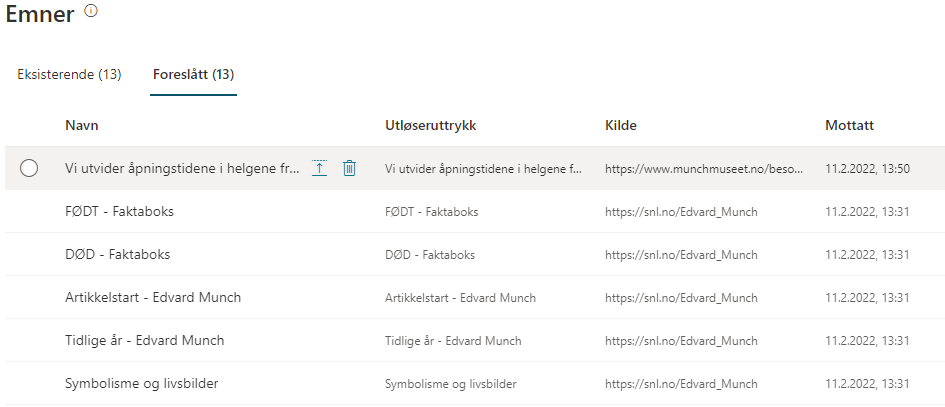
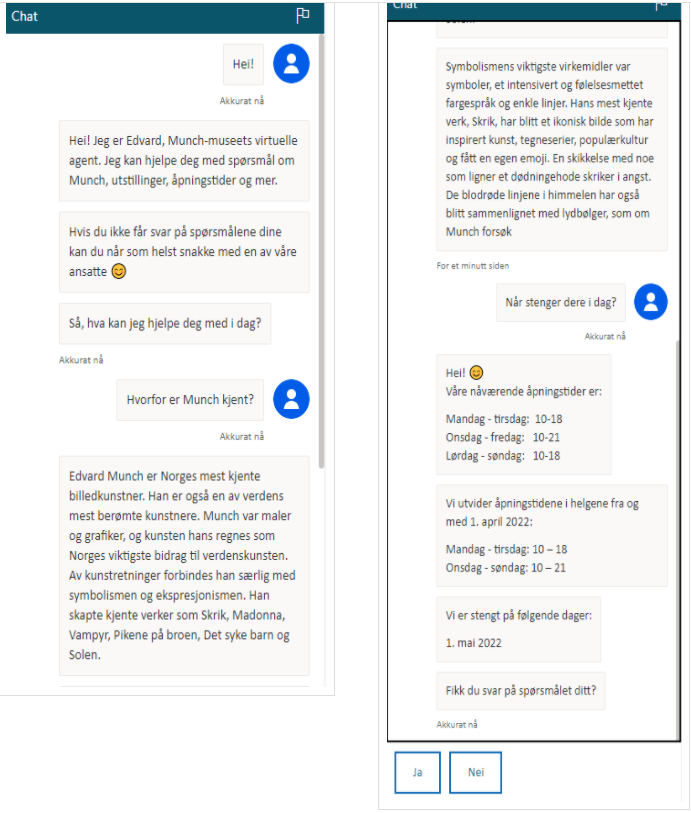
Chatrobot
“Det er heller ingen hemmelighet at menneskekraft er dyr, og vi vil gjerne gjøre noen besparelser her slik at de ansatte kan prioritere arbeidsoppgaver anderledes!”
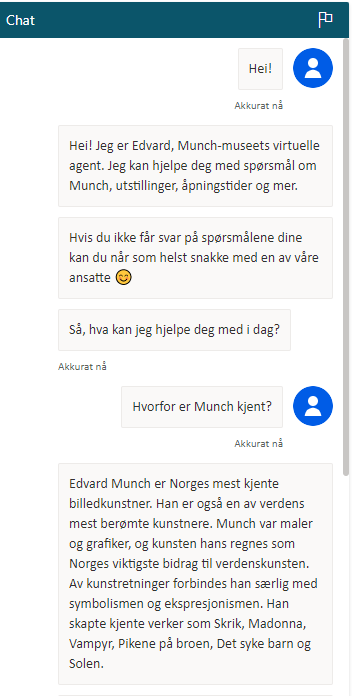
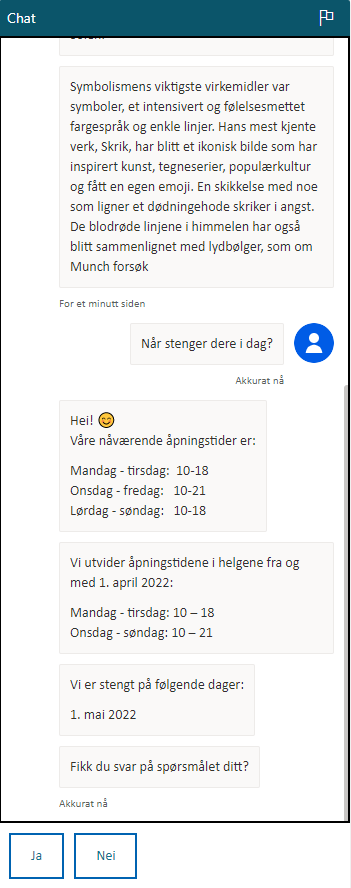
Chat botten vår bruker kunstig intelligens for å hjelpe deg med spørsmål du måtte ha under besøket!

Se tidligere post for mer informasjon: https://acdc.blog/steria2022/lazy-chat-bot-makers/#respond
Business Value
Chatbotten kan nå avlaste ansatte slik at de besøkende heller bruker applikasjonen enn å kalle på de ansatt for hjelp. De ansatte kan da bruke arbeidsdagen på mer verdiskapende oppgaver.