“MMM.. is the ultimate tool for pirate captains looking to maximize their raids. With our comprehensive system, you’ll be able to plan, organize, and execute the perfect plunder. No more manual logs, no more disorganized crew. Just a streamlined, efficient process for taking what you want from the high seas. Upgrade your pirate game today with Maritime Mischief Manager.”

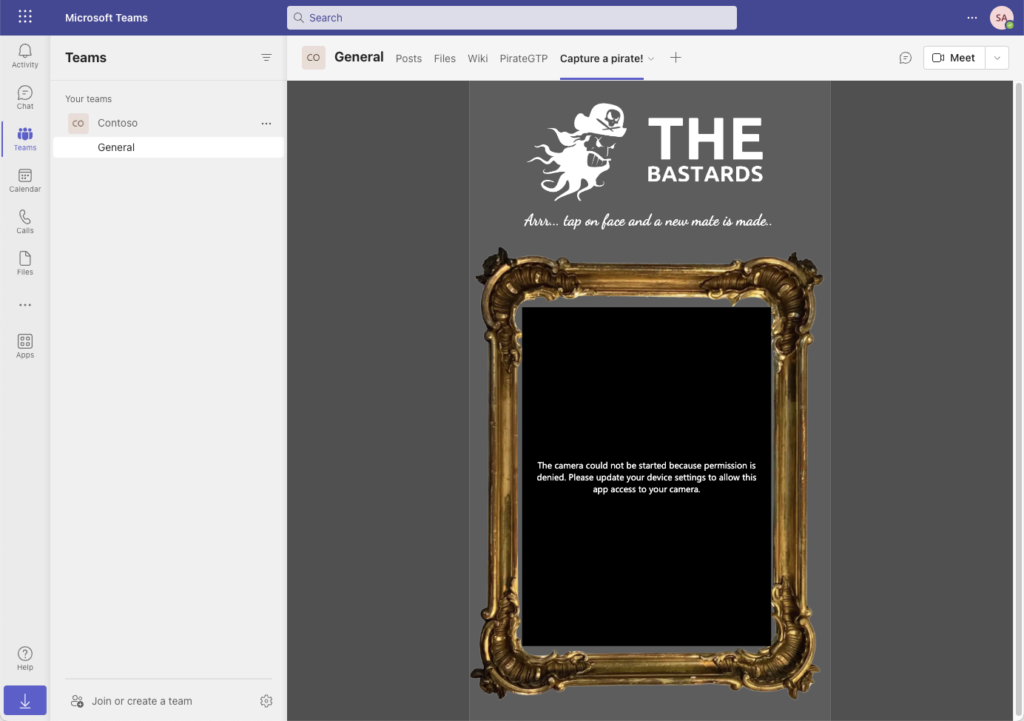
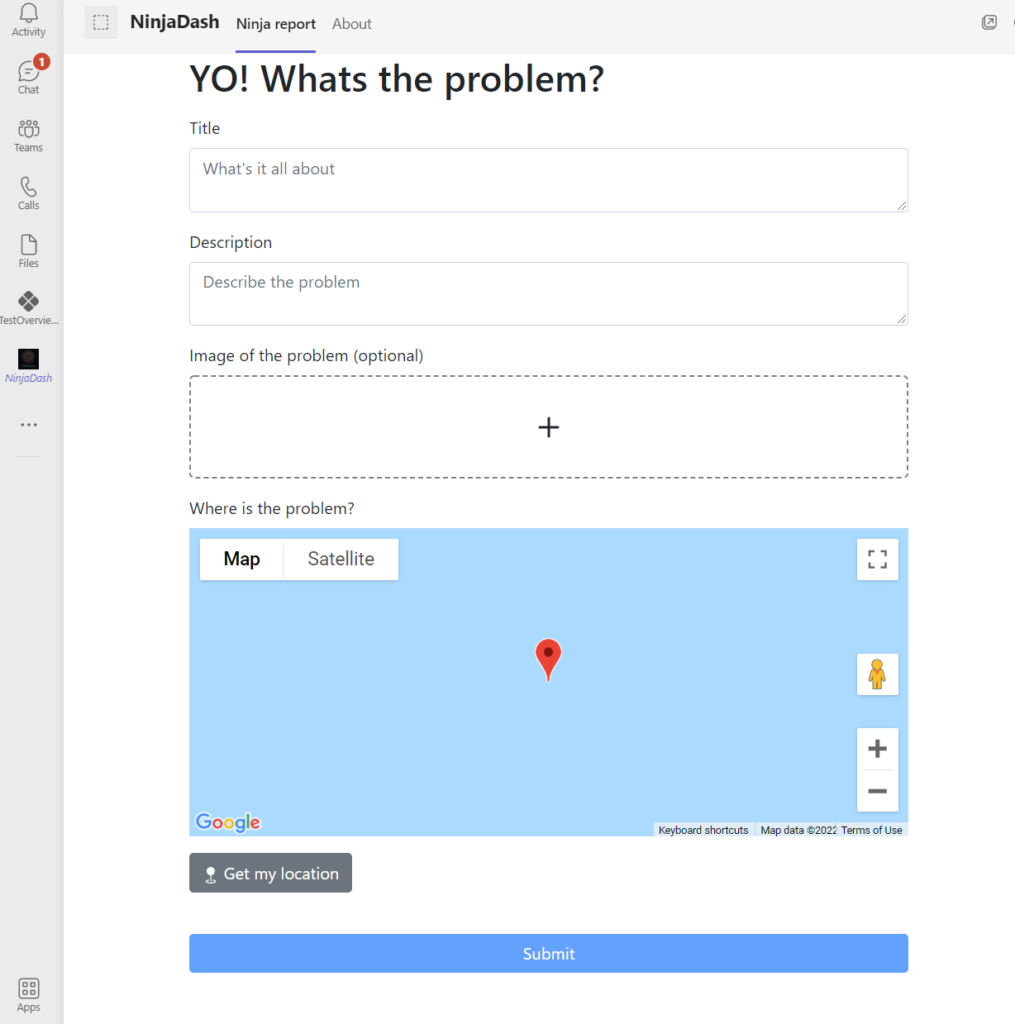
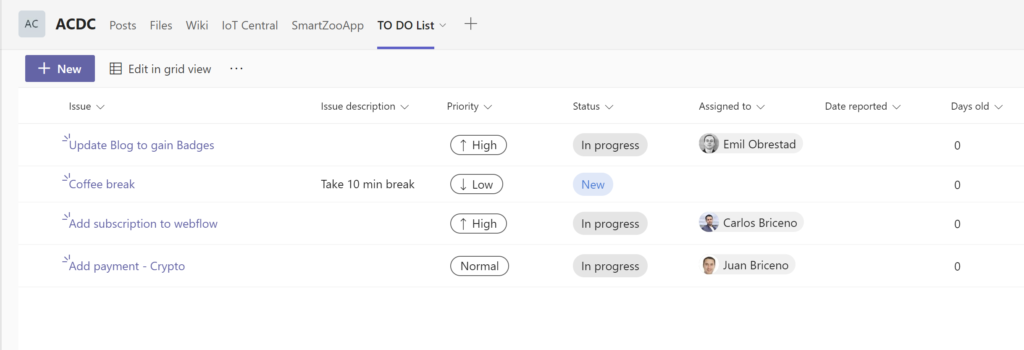
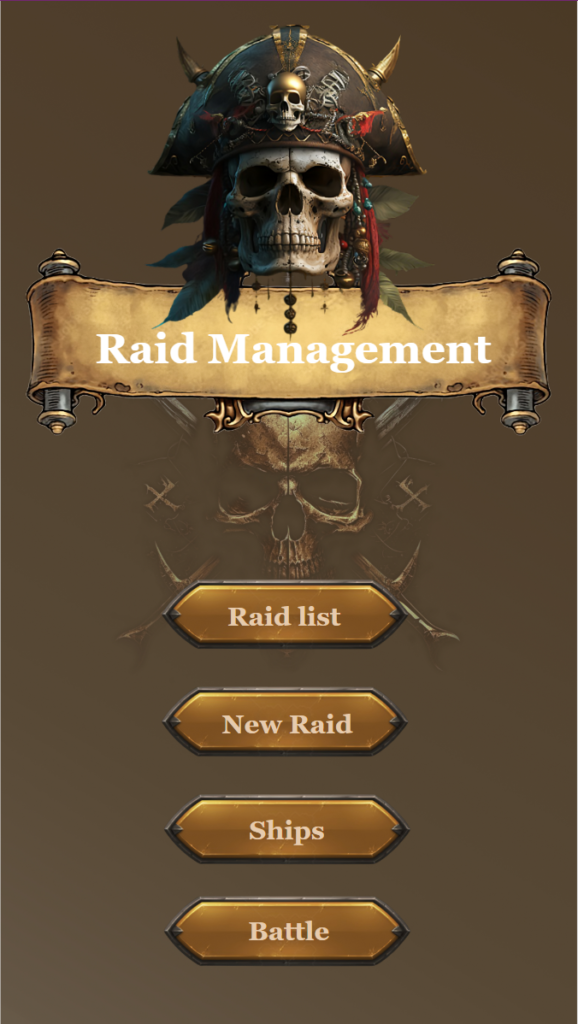
Pirates are met with a friendly user interface where they can manage all aspects of pillaging.
Creating a Raid
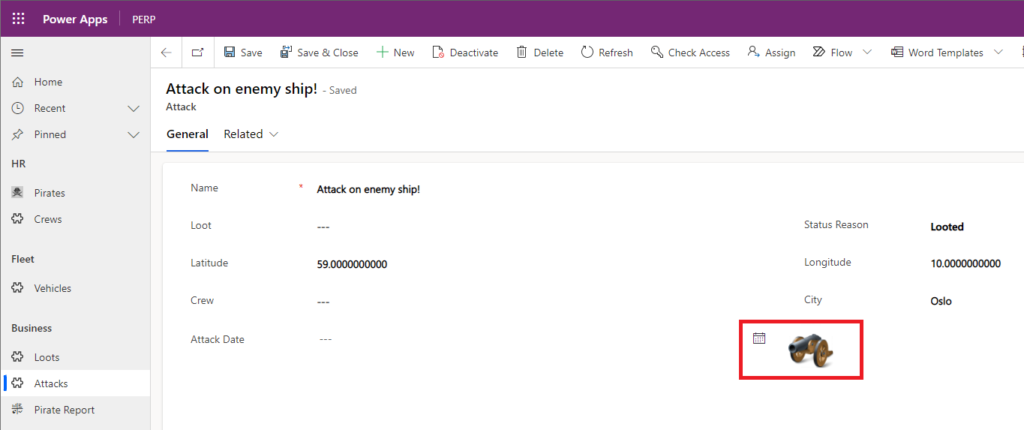
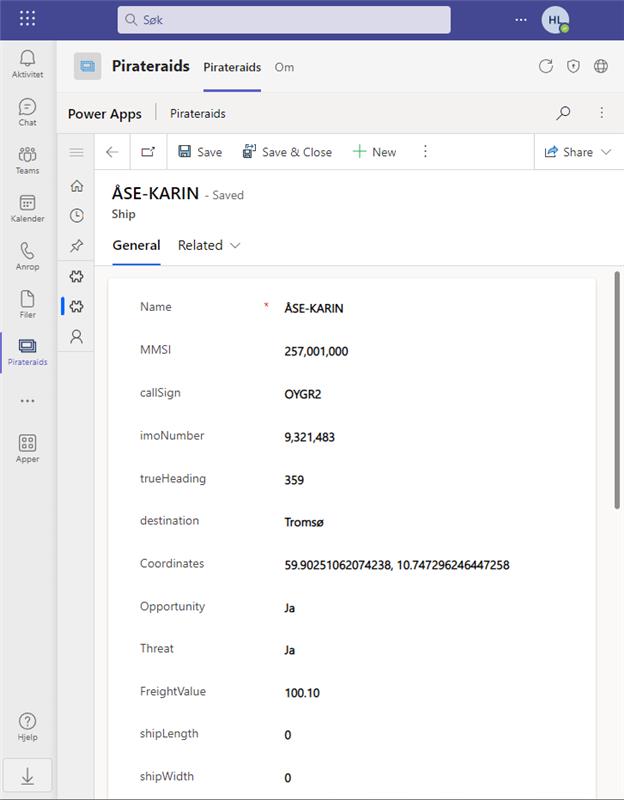
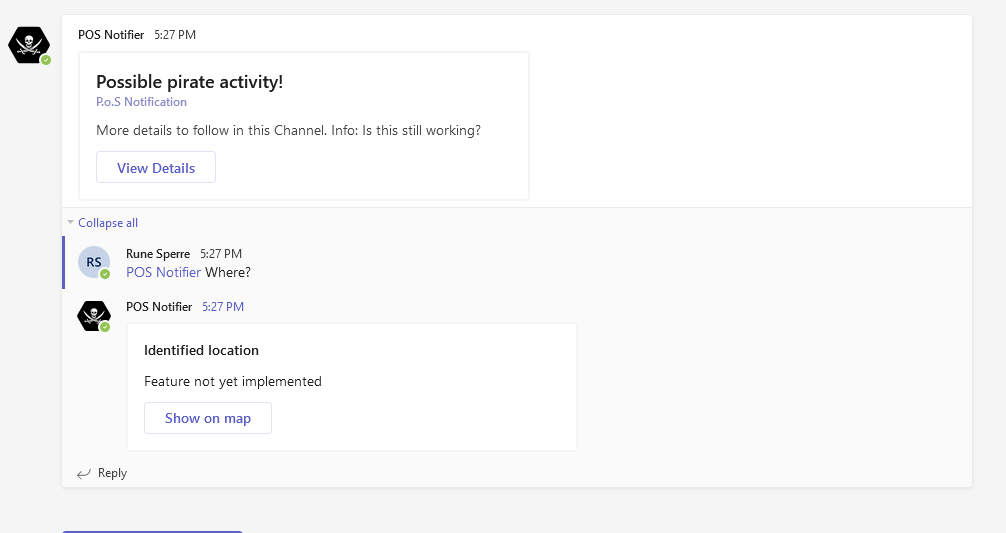
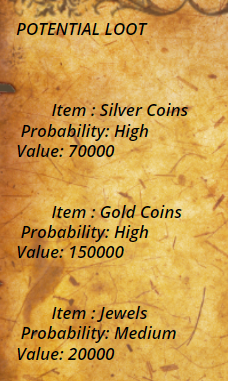
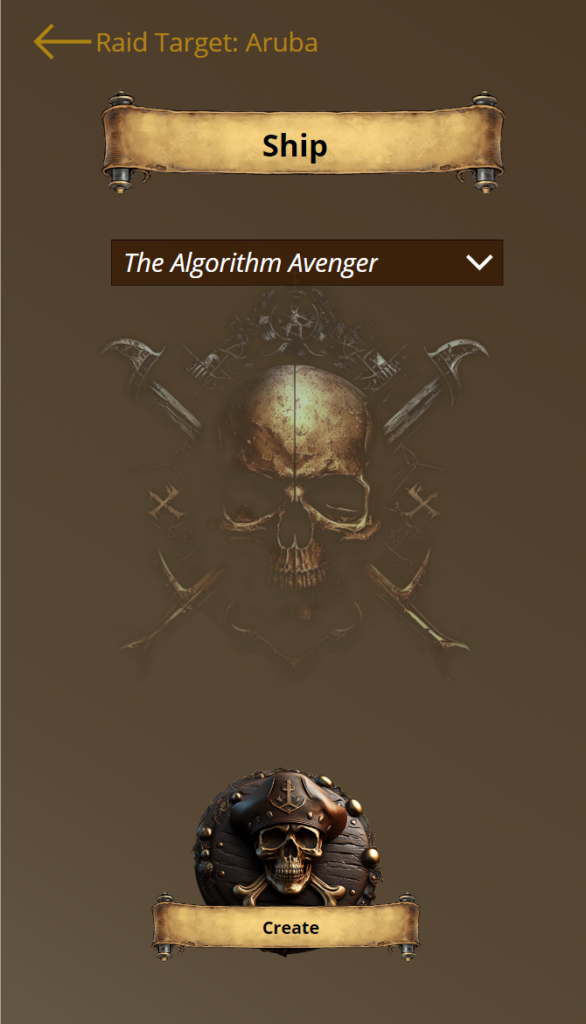
Under the “New Raid” menu, pirates with the rank of Captain can take a look at possible raid prospects and get an overview of the best possible strategy and also an estimation of the loot potential in the selected location.


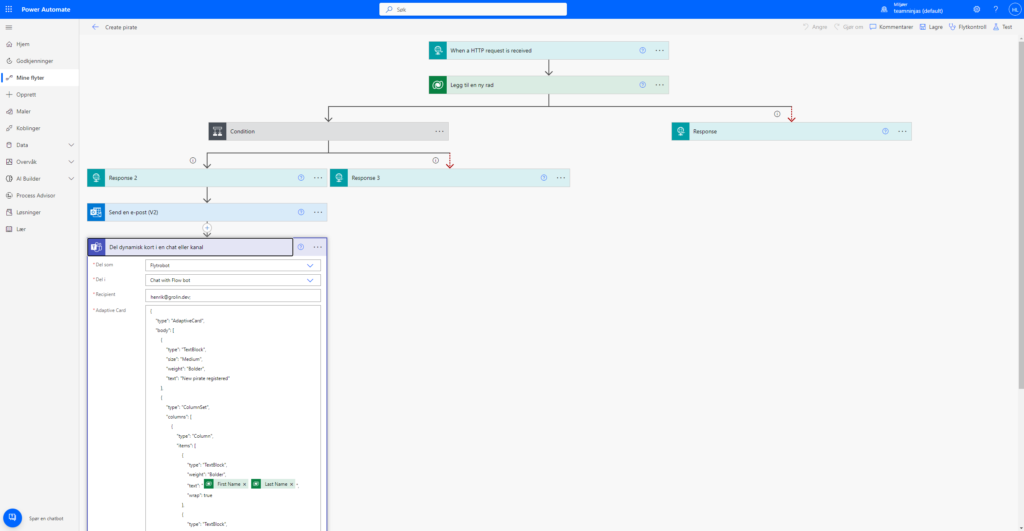
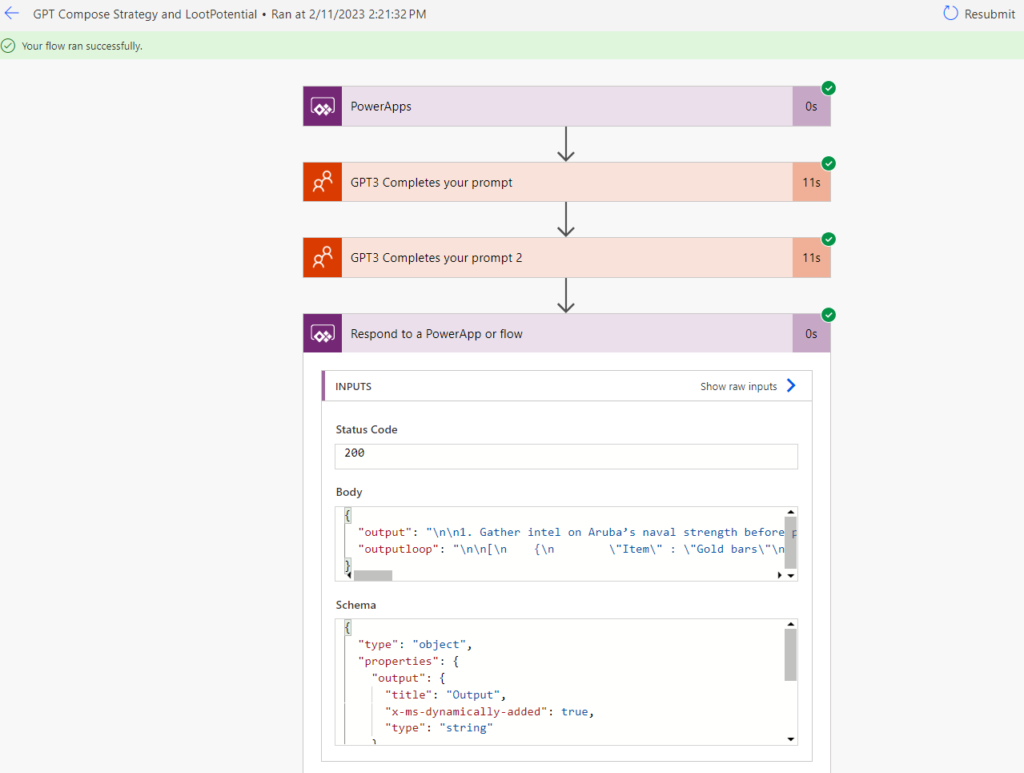
The results we are seeing above comes from a query against the ChatGPT API with the use of Power Automate.

Being satisified with the current target, the Captain selects the vessel for the raid, choose to create it and the raid enters planning mode.

Raid planning
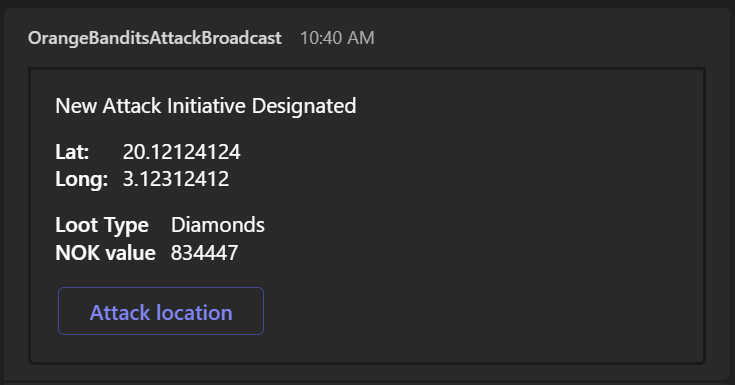
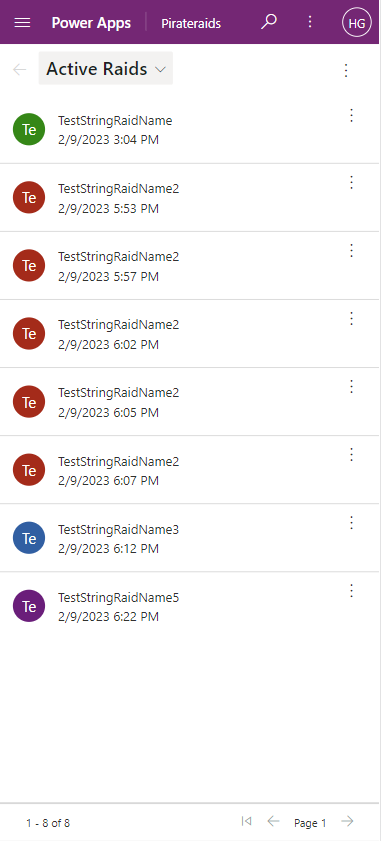
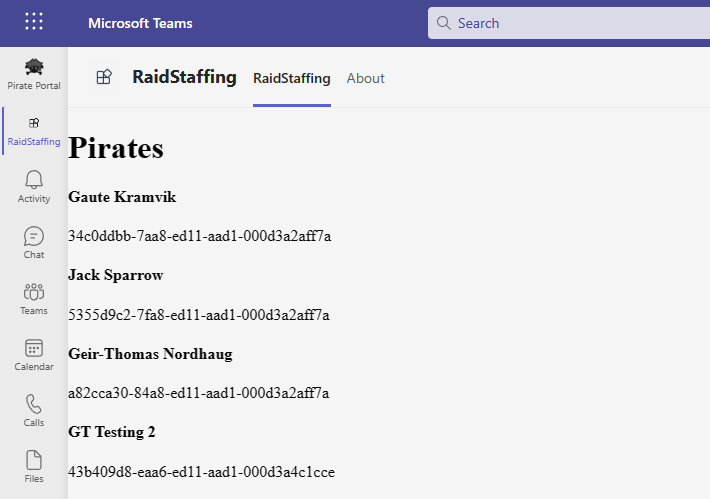
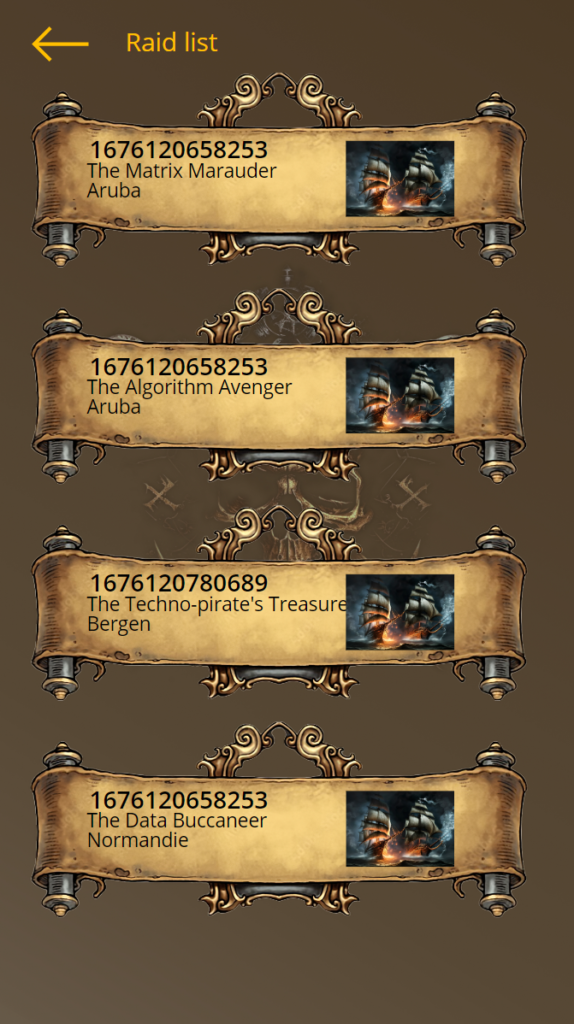
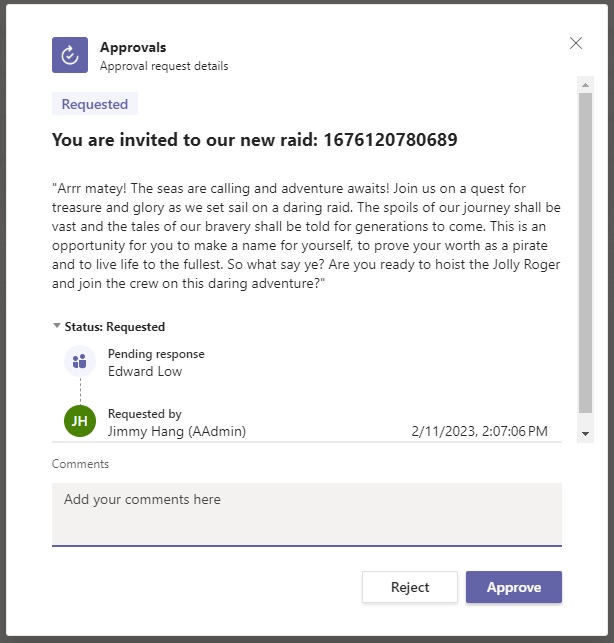
From the raid list, piratescan view raids in the planning stage. Simple pirates can choose to join a raid if they want to, but Captains can also choose to invite his best men. Pirates receiving an invitation will have to accept/reject the invitation through their Teams account.


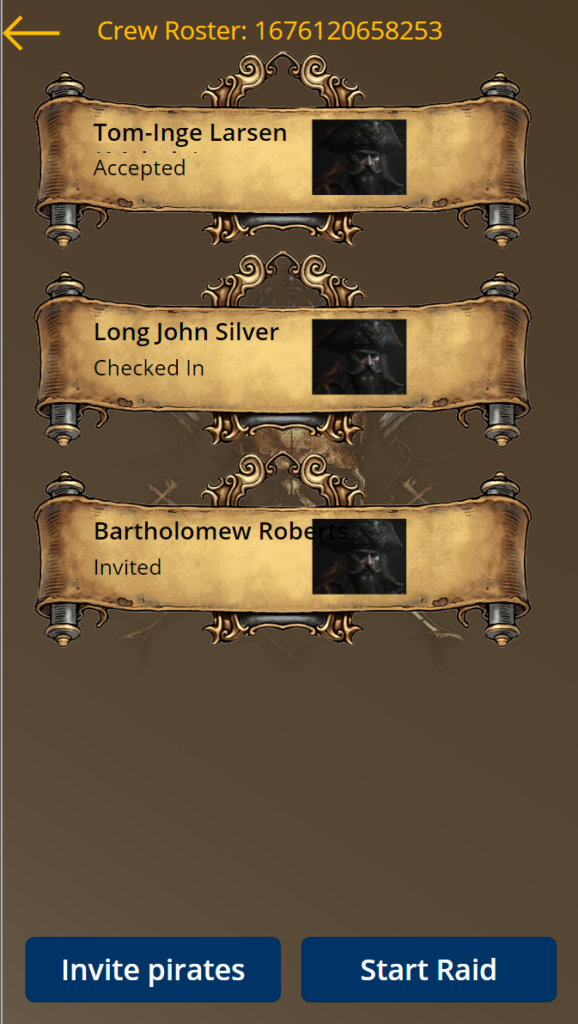
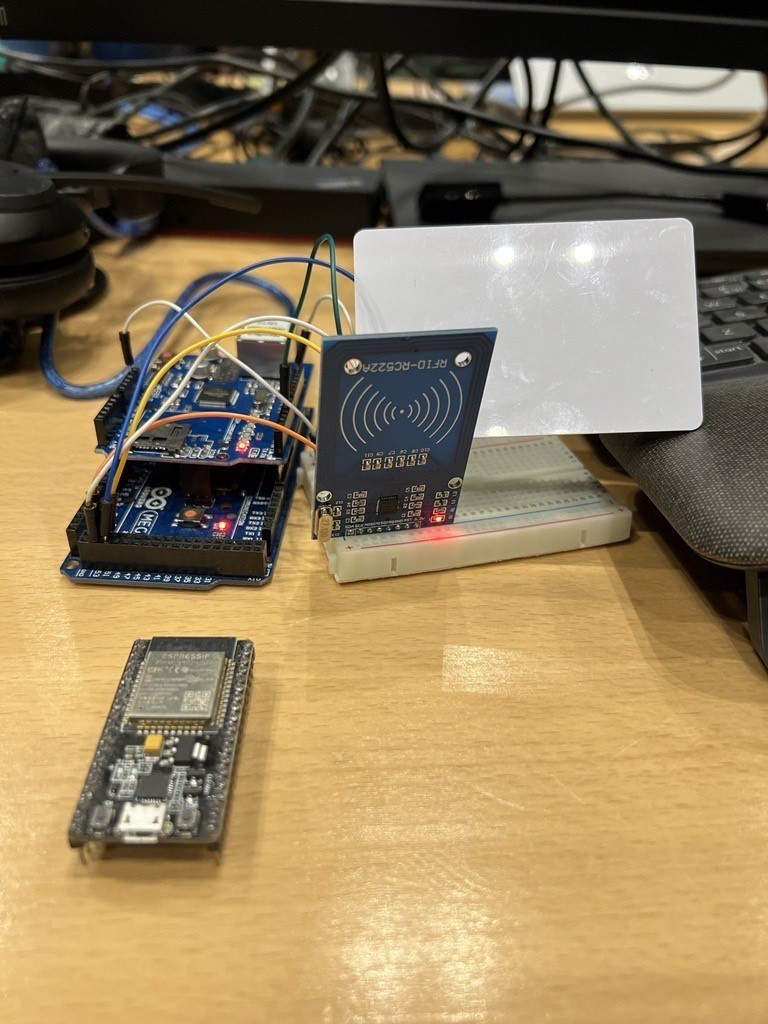
Once the pirate has received and accepted an invitation, they have to scan their provided RFID card when they board the ship. They will then enter the status of Checked in.


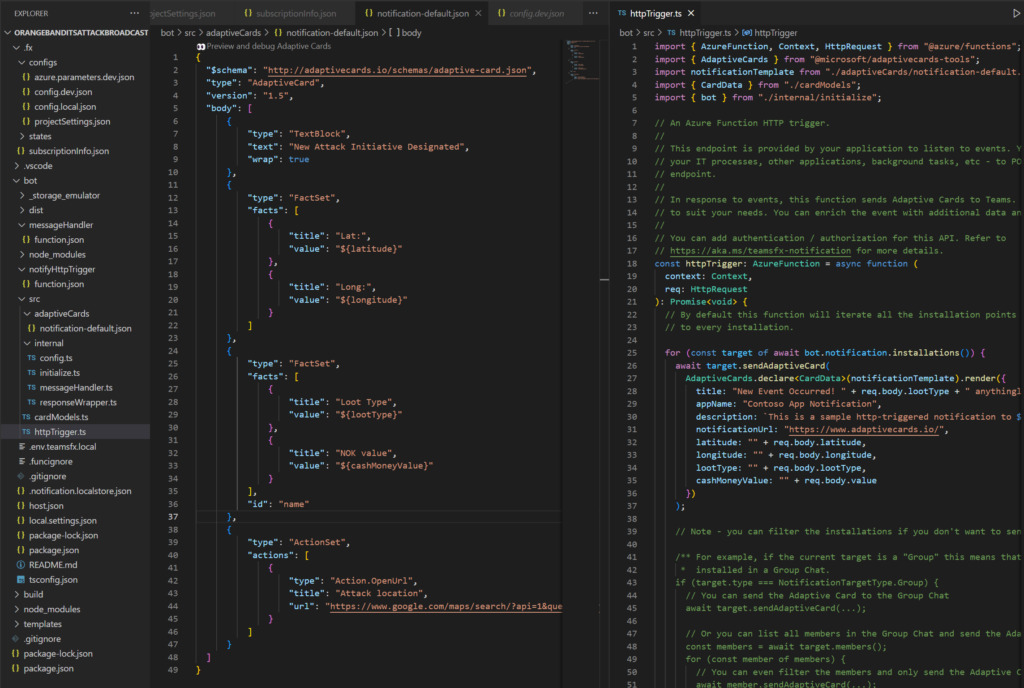
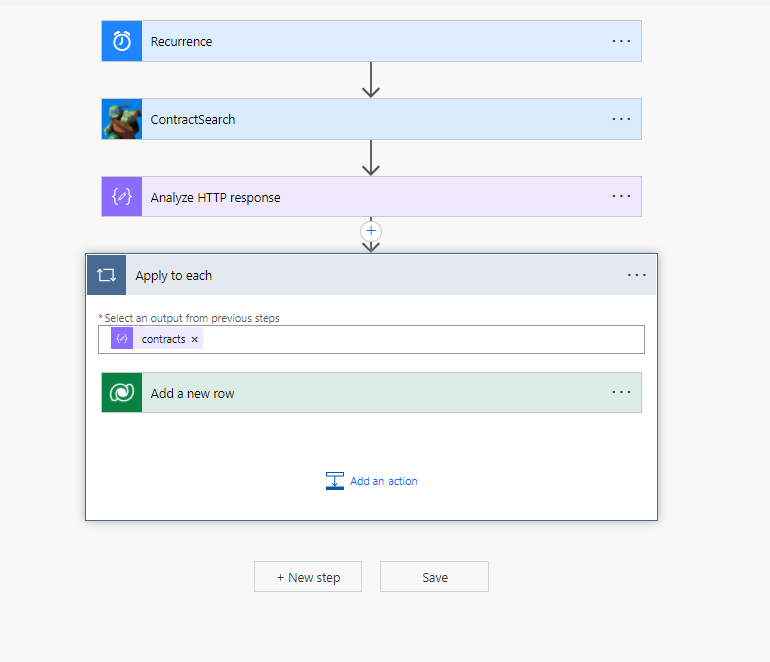
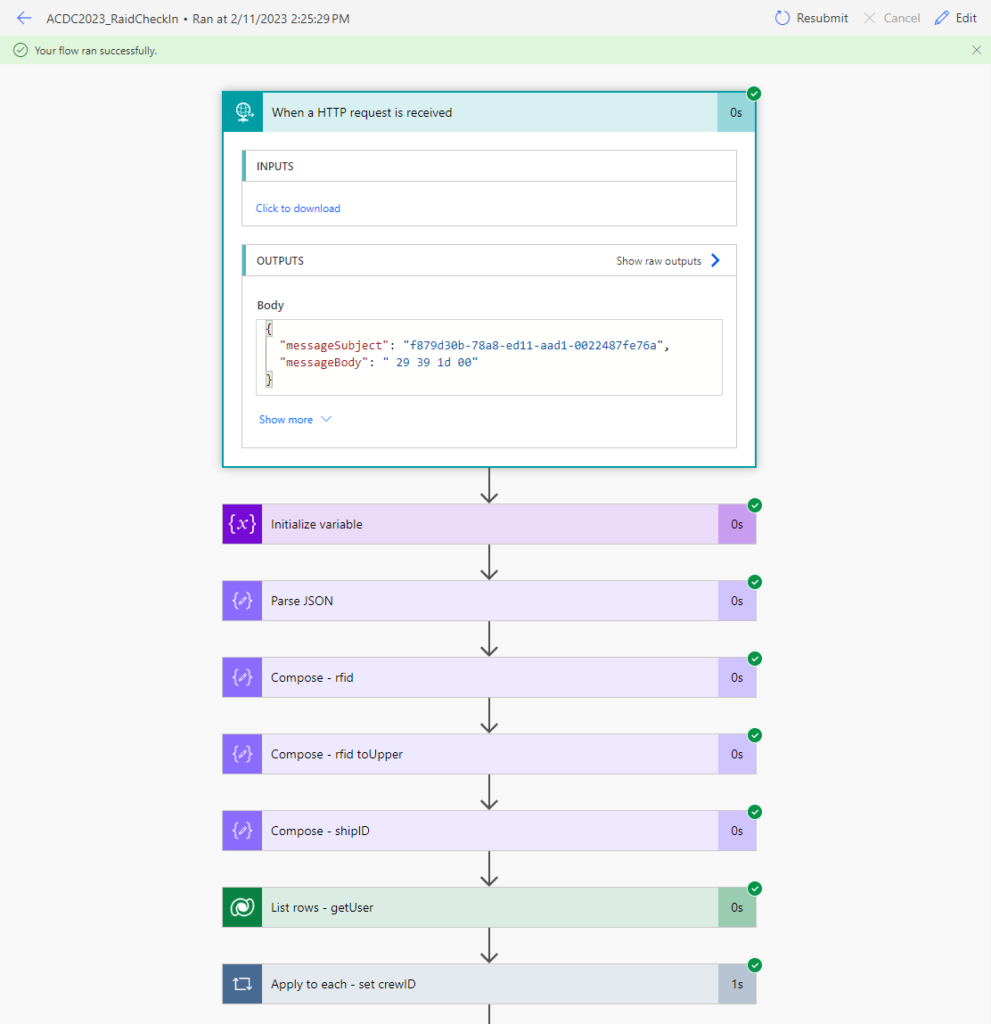
Once the RFID card is scanned at the ship, a HTTP request is sent to the raid check-in flow, the flow will update the crew status.

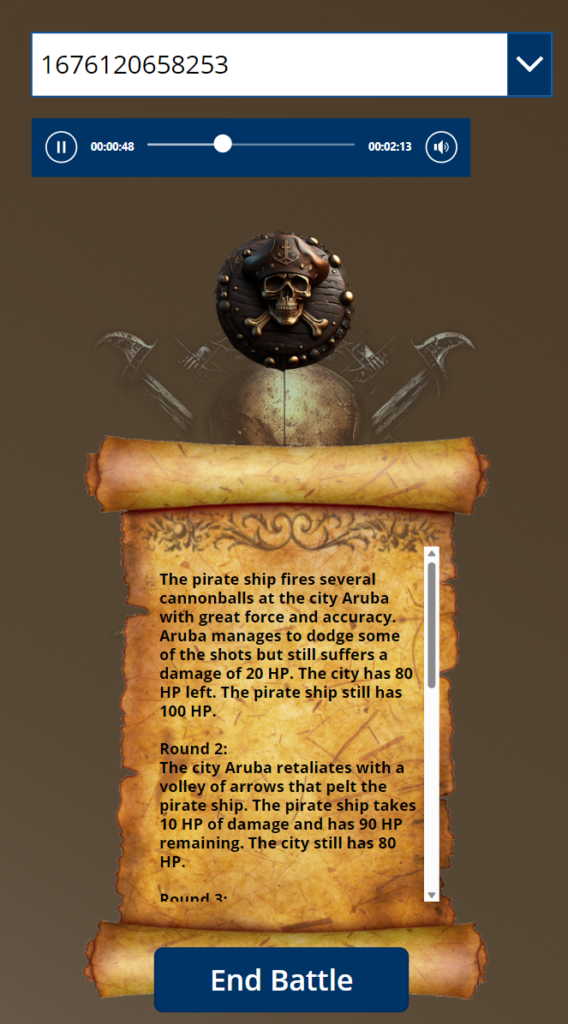
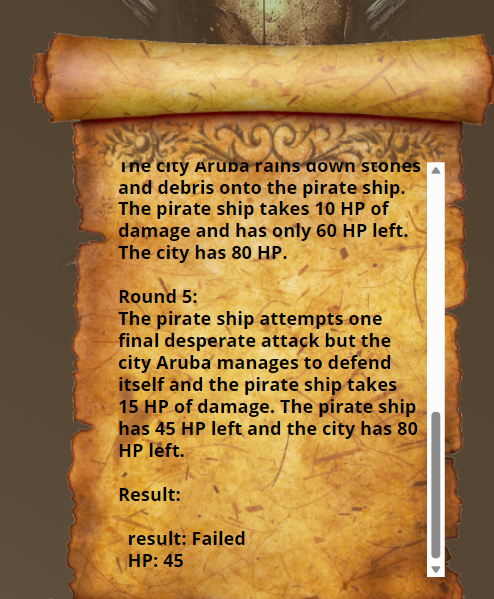
When the Captain is happy with his band of criminals, he chooses to start the raid. The app conveniently simulates the battle as well, together with some nifty battle music. This is of course to save the hassle of actually raiding a place.


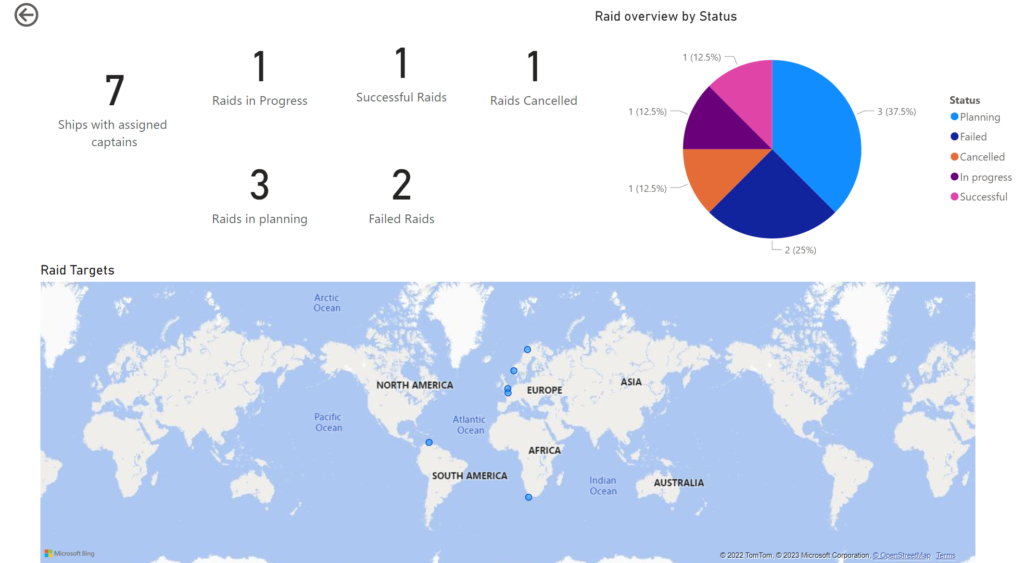
Reporting
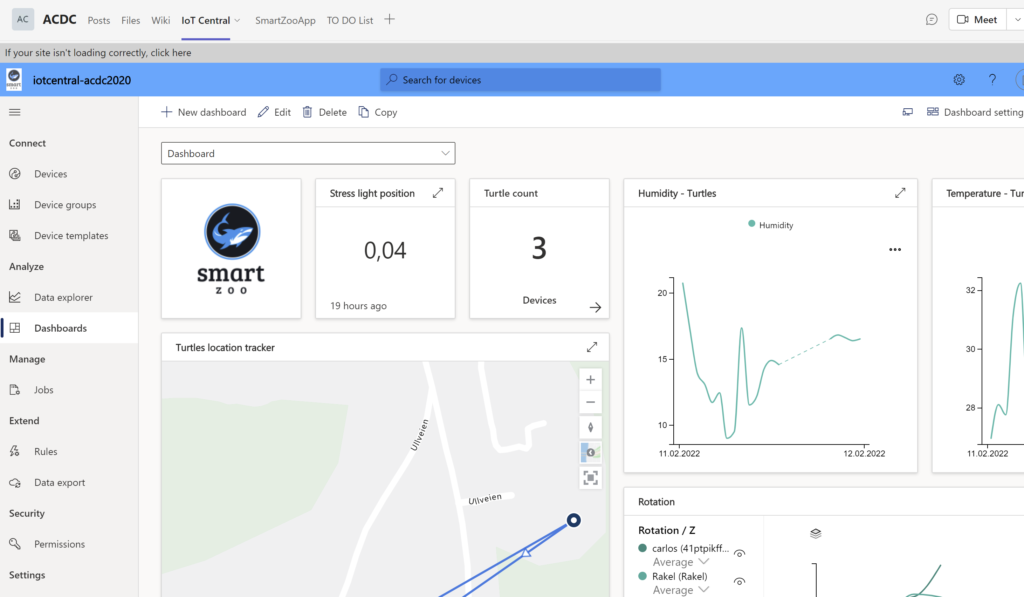
The pirate management team of course also have access to beautiful numbers of the entire operation