We aim for
Feature Bombing
We can we to four games and a power bi report from the Power Pages site

Power User Love
The Power Pages site is showing that we can use pro code (the game) and low code together seamlessly

Client Side Salsa
All the games and the website is browser based and make up an extremely fluent and cohesive solution. It’s not a heavy monolith, but we have built each app individually.

Retro
We are using HTML and vanilla Javascript (ONLY) to make the interactive game on the website. No libraries, no dependencies, it’s sustainable to not load big libraries and only use a little bit of the code. This is very Retro! vanilla, baby!

Camelion
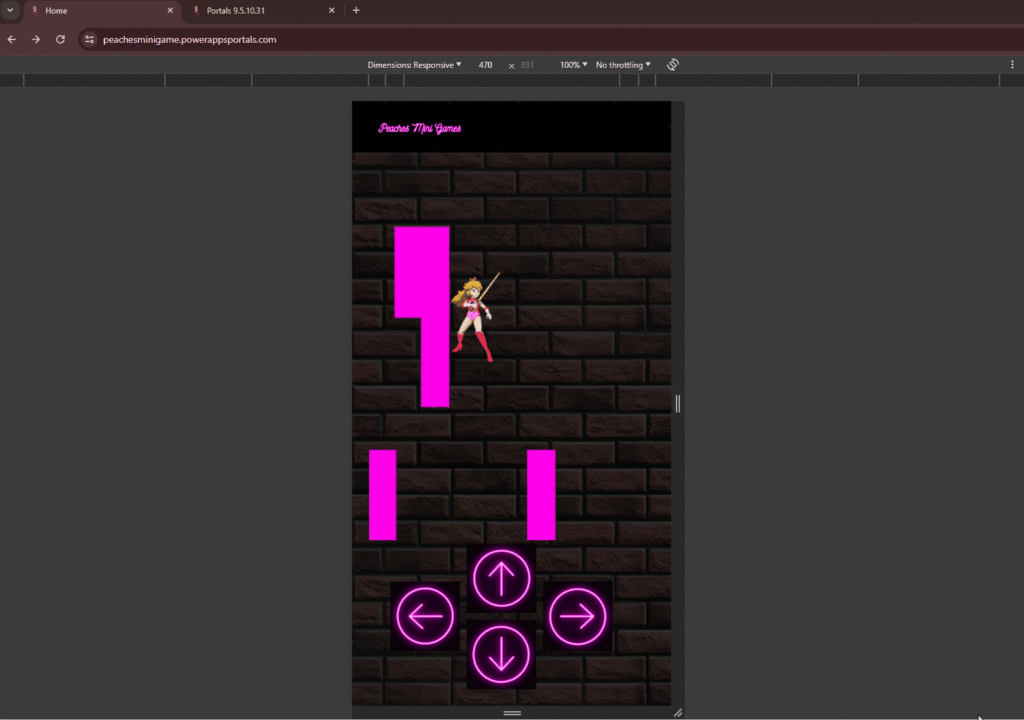
The website is fully responsive and work on mobile and desktop, enabling users on all devices to have fun with our game.

Styling Power Pages
Bringing it all together with a cohesive visual identity on the Power Pages site that will be the landing page for our game.
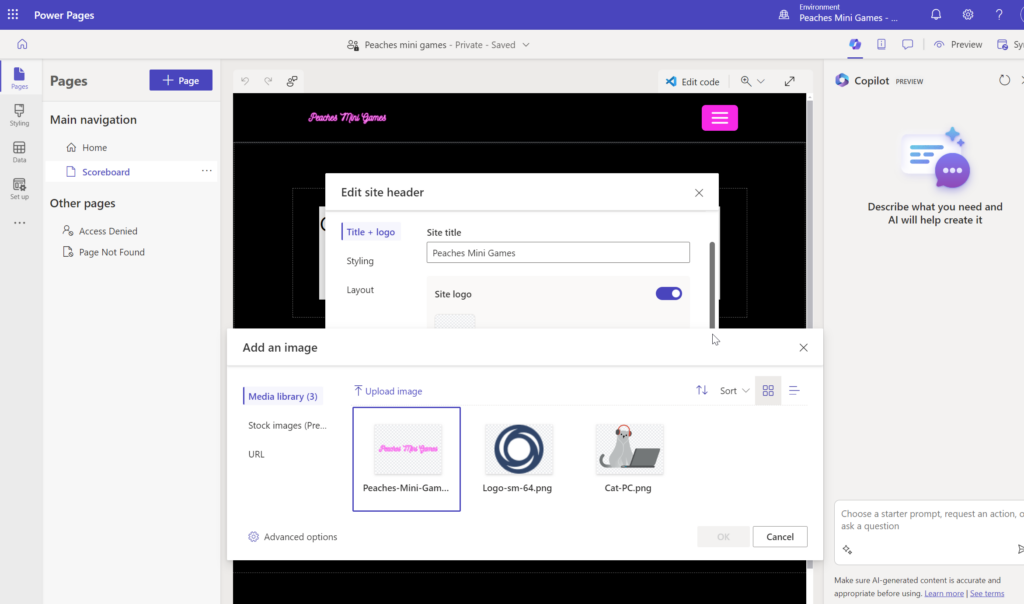
Setting the logo – no code style

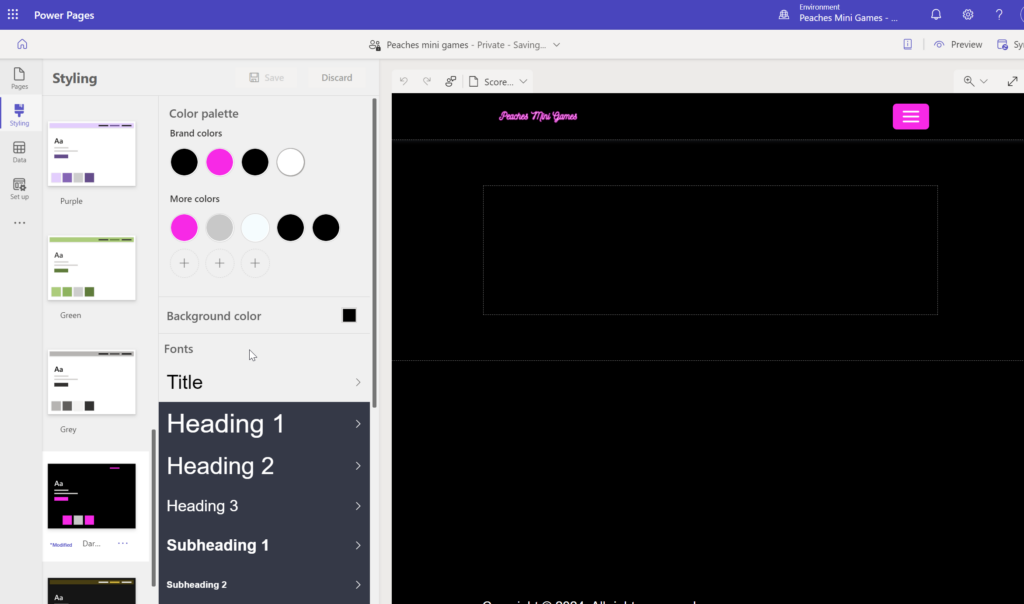
Setting a theme – no code

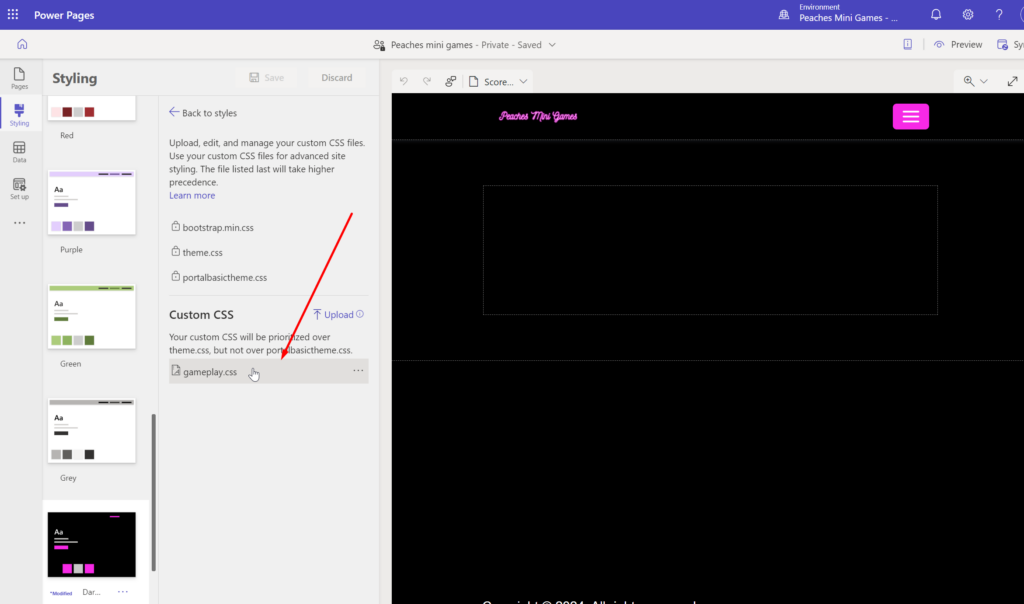
Adding Pro Code with custom CSS

Game Play Pro Code in a Low Code solution
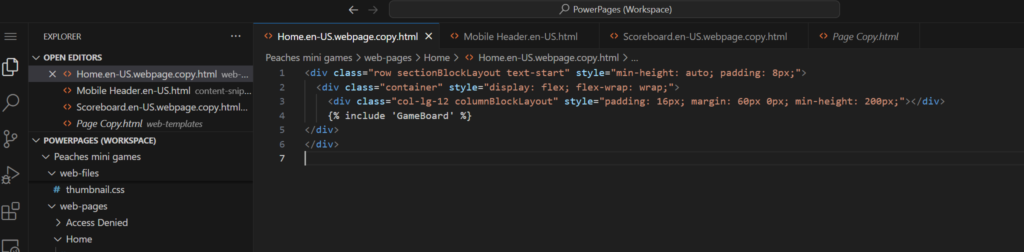
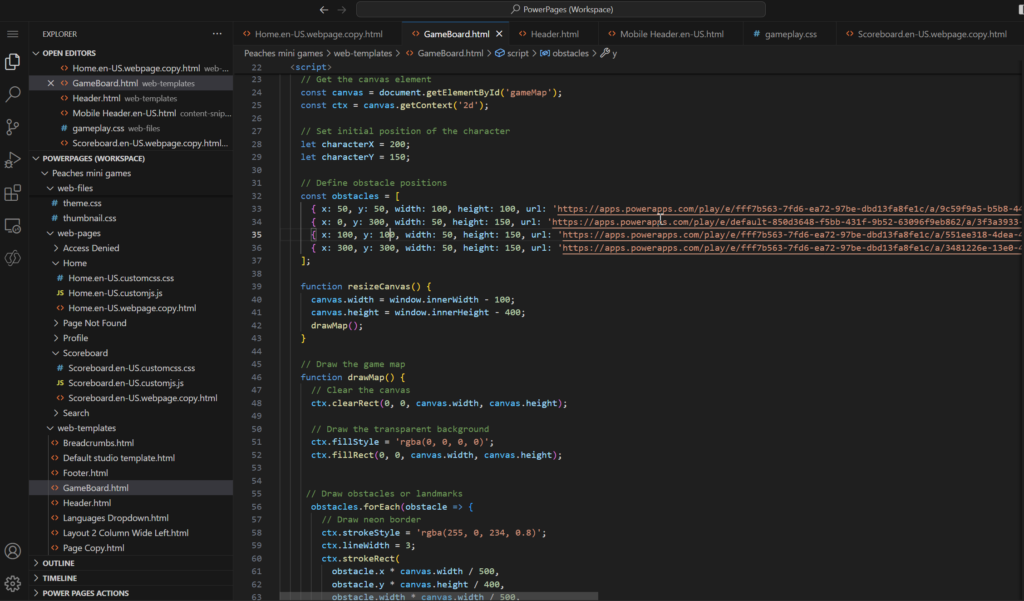
Adding the game code in a Web template and including it on the home page

The web template has HTML and vanilla Javascript.

You can find all the code of this web template in this open repository:
https://github.com/peachesofitera/PeachesMiniGamesMap/blob/main/index.html
Responsiveness
Of course the web page is responsive so that players can play from their desktop or phone. Some kids are not able to run outside and we want to be inclusive.

When Peaches hit one of the boxes, the game will be launched in a new tab for the user to play! How’s that for feature bombing!
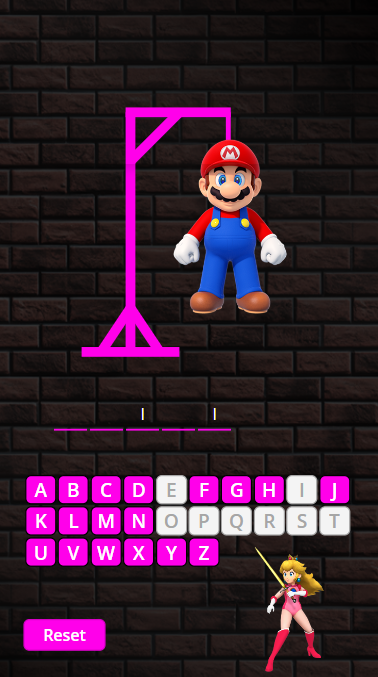
Hangman

Peaches Flight

Glossary Test

Bowser Kill Quiz

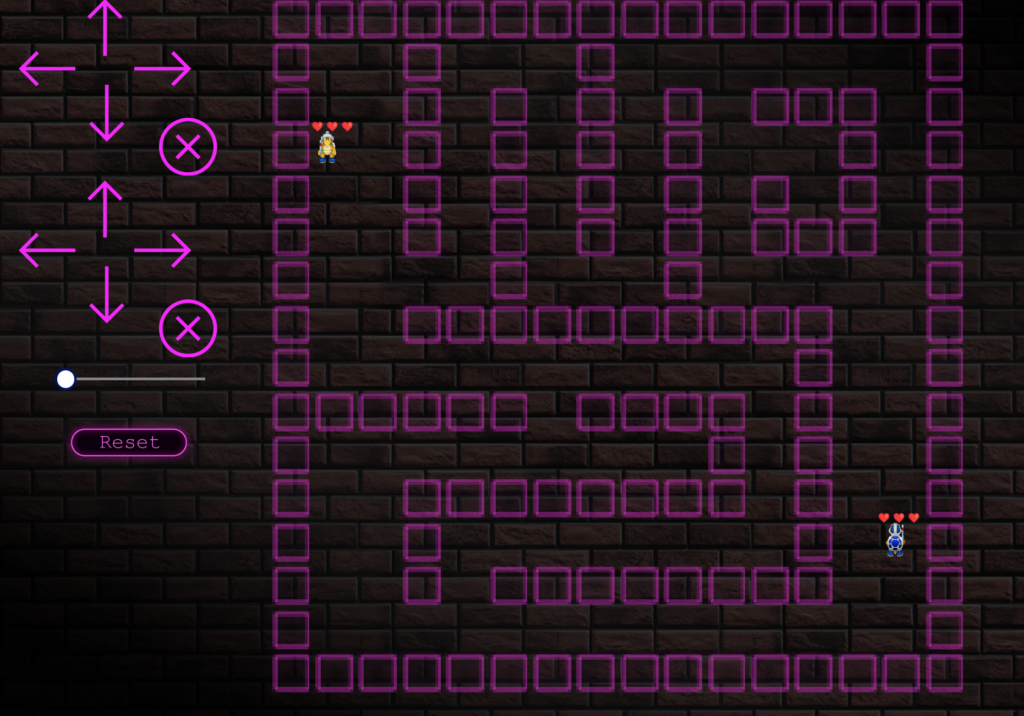
Hammer Bro Head 2Head

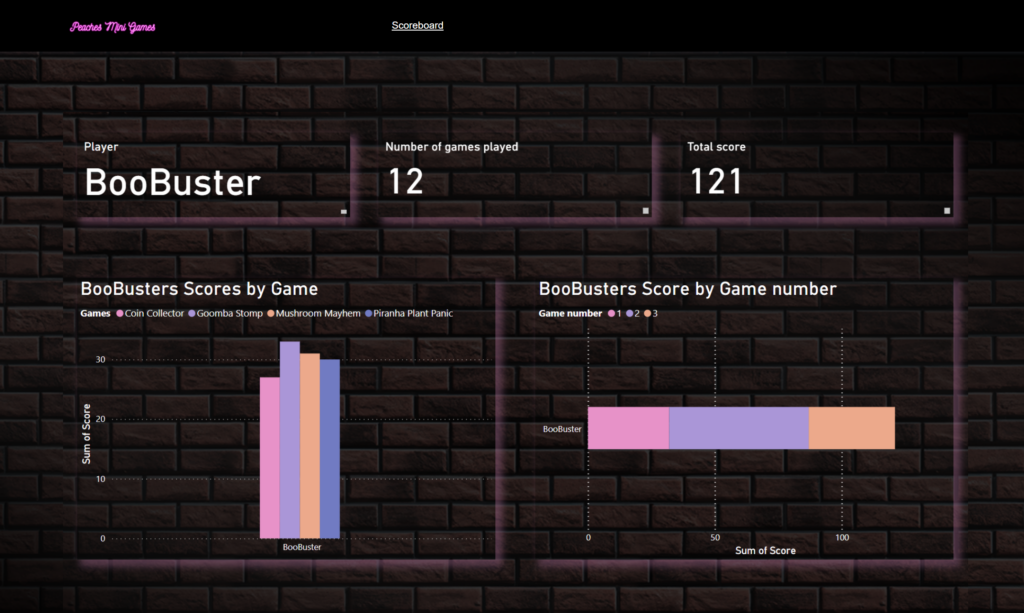
PowerBI report
We embedded the Power BI report in the Power Pages site to give the logged in user the ability to see where on the Scoreboard they are.