Fremgang er stikkordet når Bombshells raser i gang med dag 2. Gjennom dagen har vi lagt inn mange claims for nye badges.
Excellent User Experience
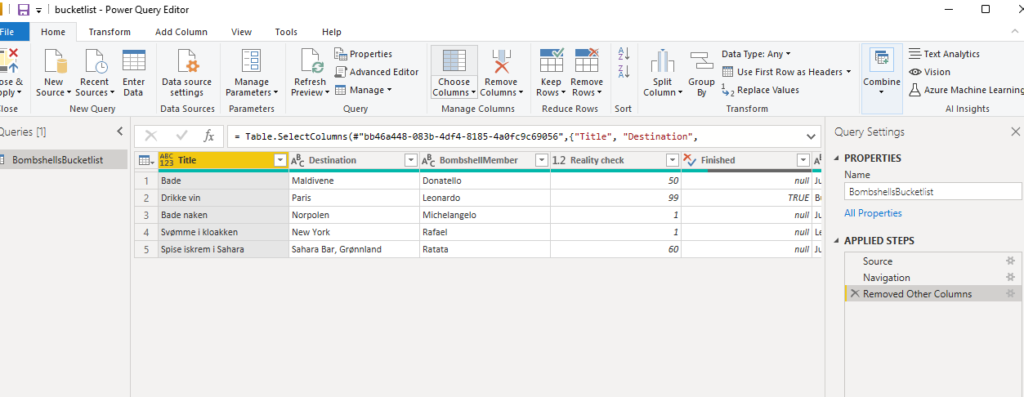
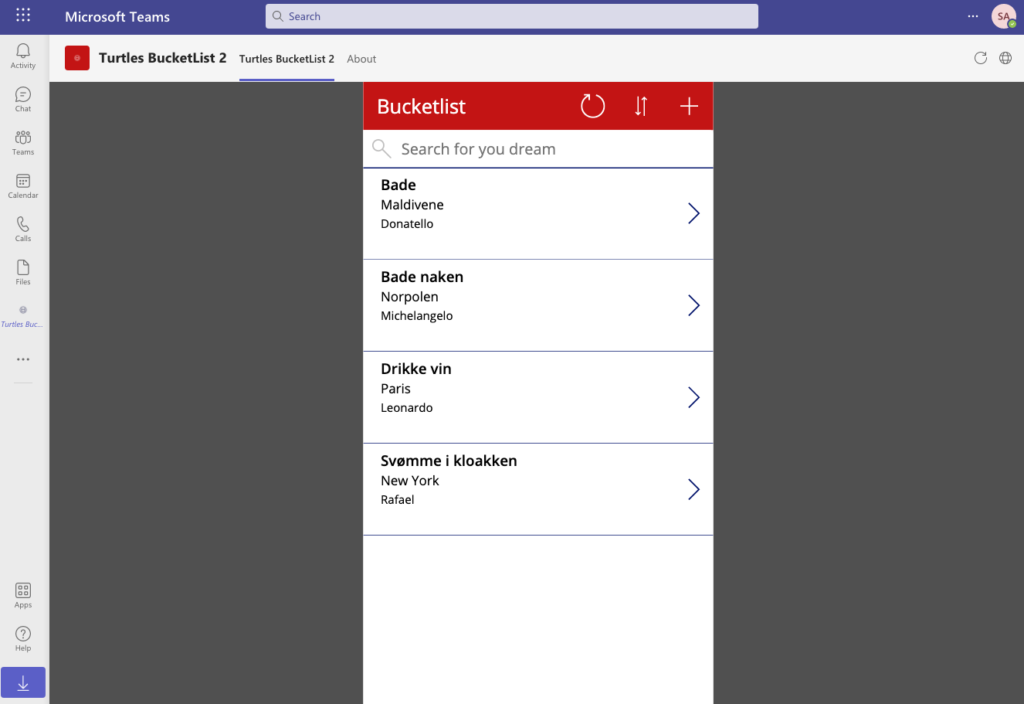
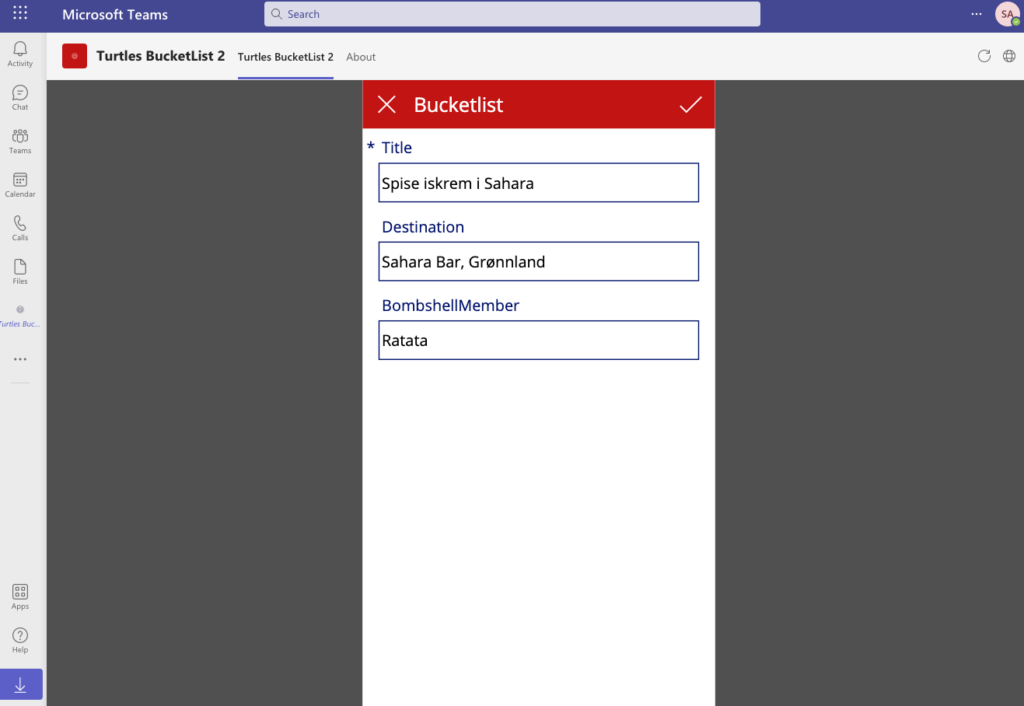
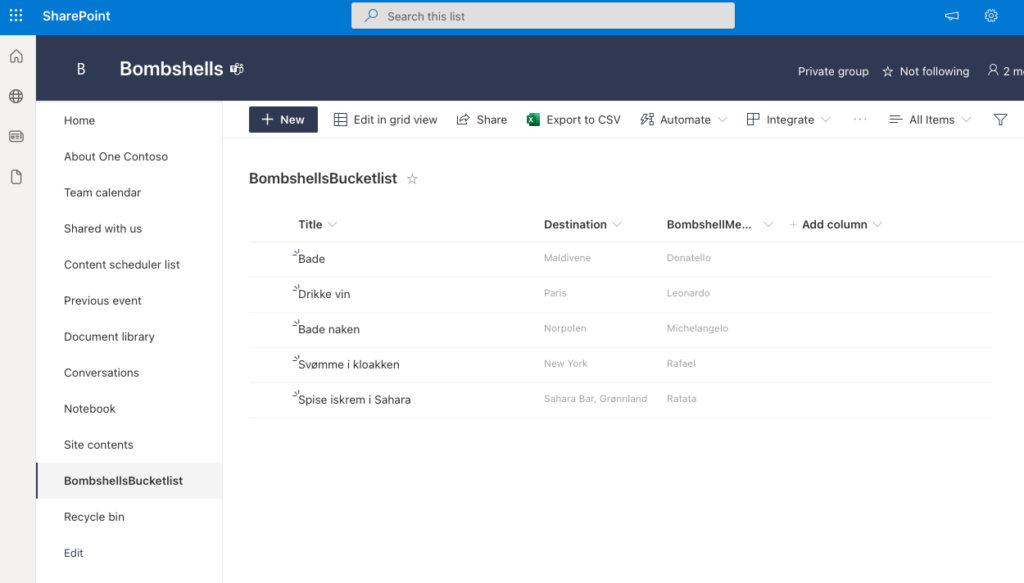
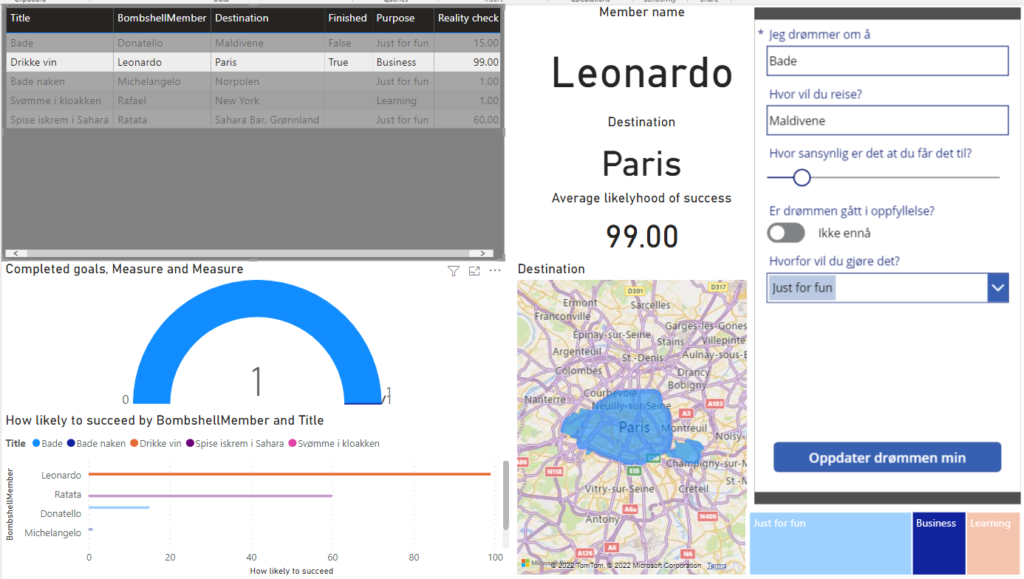
Data er oljen i vår løsning. Første dag gikk i stor grad til å samle inn data fra sensorene, behandle og flytte disse dataene inn i Dataverse. Siden prosessen med å få mengder av data har laget jobbet med å fremstille alternative data visuelt både gjennom rapporter, apper og andre flater. Bombshells har som et sosialt tiltak en bucketlist med drømmer som de ønsker skal bli virkelighet. Sammen med disse har de lagt til litt ekstra informasjon som kategoriserer punktene på listen, viser sannsynlighet for at de går i oppfyllelse osv.
Power BI
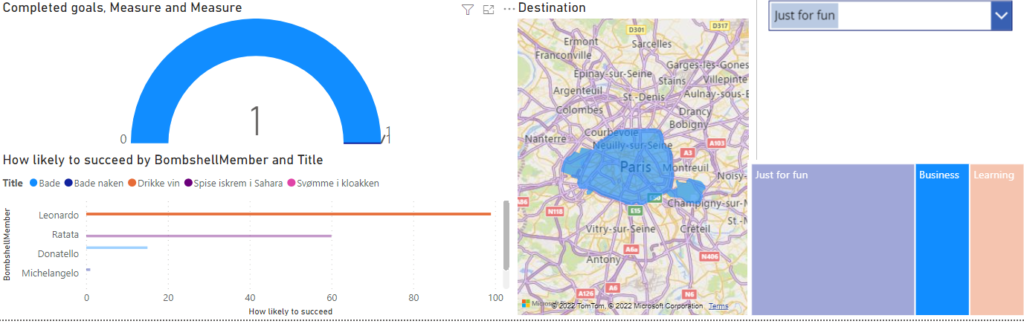
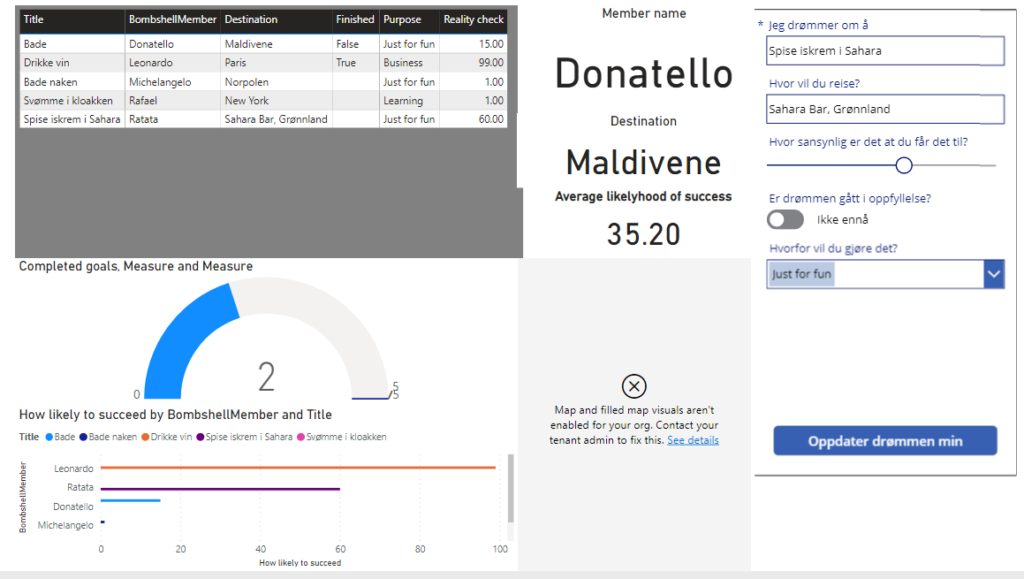
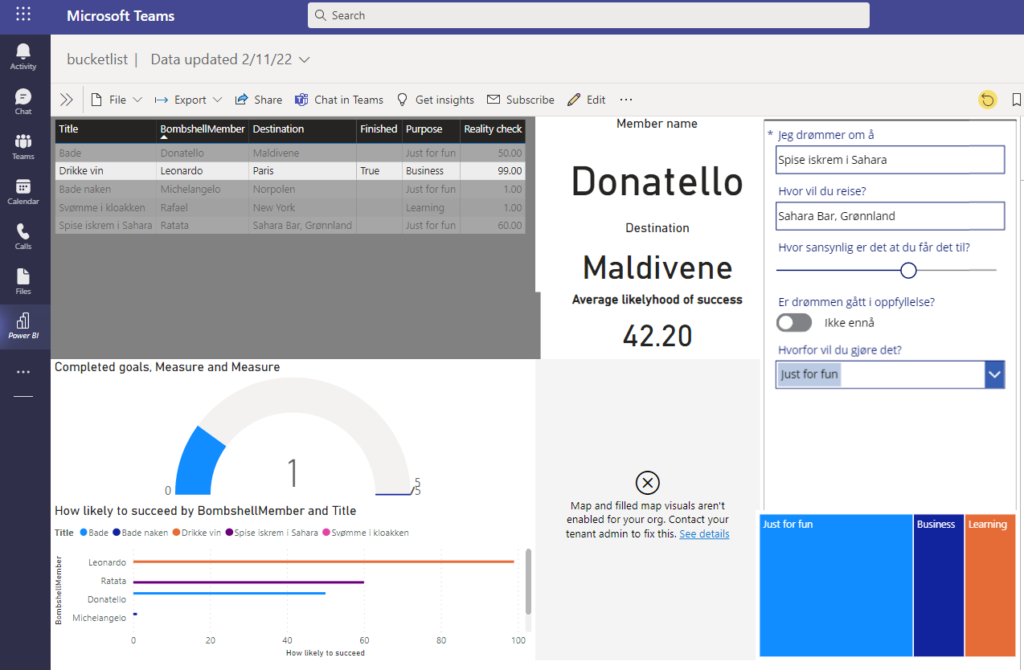
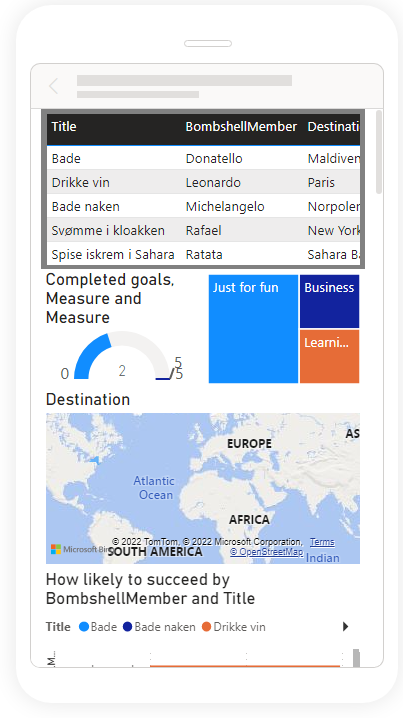
Med kanskje tidenes styggeste layout har Donatello fremstilt en rapport i PowerBI hvor han forsøker å vise detaljer rundt punktene på listen. Som del av denne rapporten har han lagt inn en enkel canvas-app som laster inn valgt rad fra tabellen og lar brukeren gjøre endringer i sin drøm.

Visually appealing and an engaging experience surpassing expectations of simplicity, attractiveness and a look that just speaks of blings.
Most Extreme Business Value in Real World Scenarios
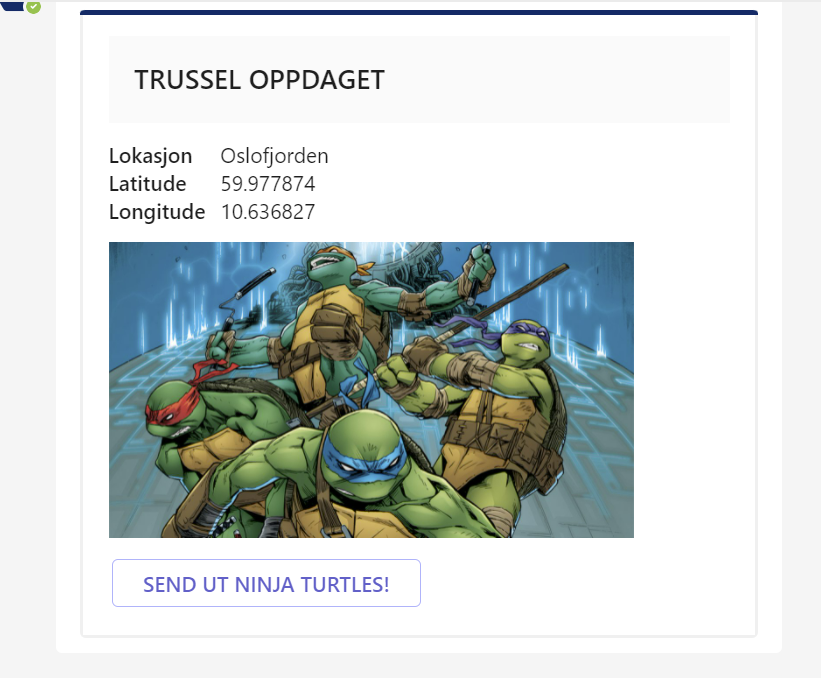
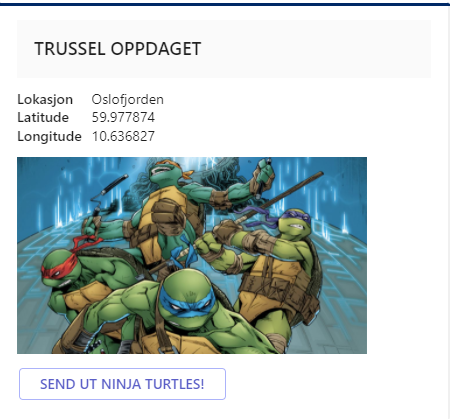
Vi ønsker med vår teknologi å “Tenke globalt, handle lokalt”. Slagordet stammer fra den gangen Gro Harlem Brundtland deltok i det store verdensmøtet om klima og miljø. Slagordet står den dag i dag. Sammen med 1.6 millioner mennesker bor alle på team Skill bombshell rundt Oslofjorden. Oslofjorden er i en elendig tilstand der alt liv snart er borte. Vi ønsker derfor i dette hackatonnet å å lage en prototyp som simmulerer miljøovervåking av Oslofjorden. Når det oppstår en hendelse av uønsket karakter skal innbyggere blir varslet via SMS mens de som kan komme å ordne opp blir varslet på flere kanaler som SMS og teams varsler.

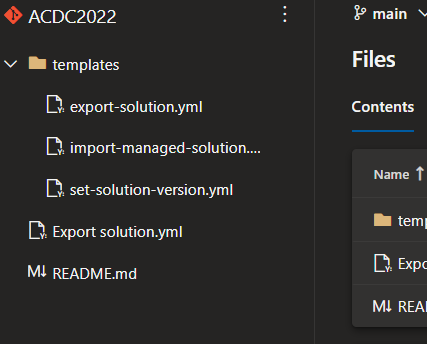
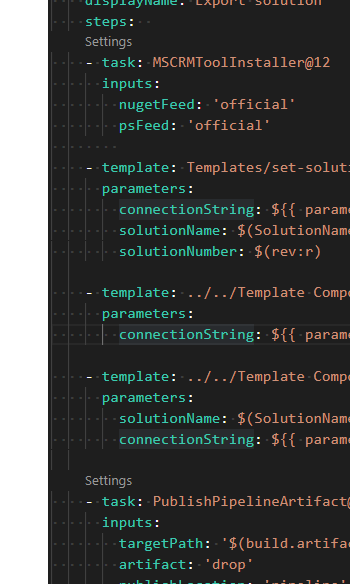
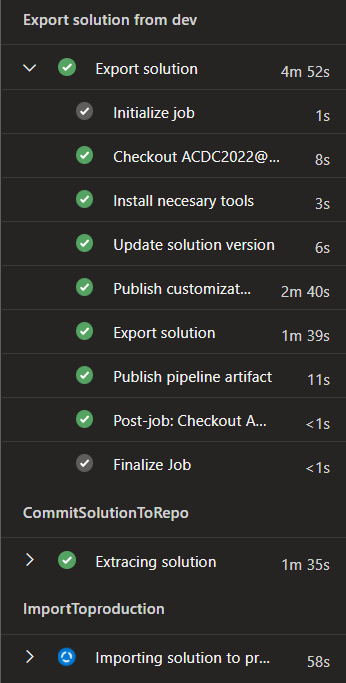
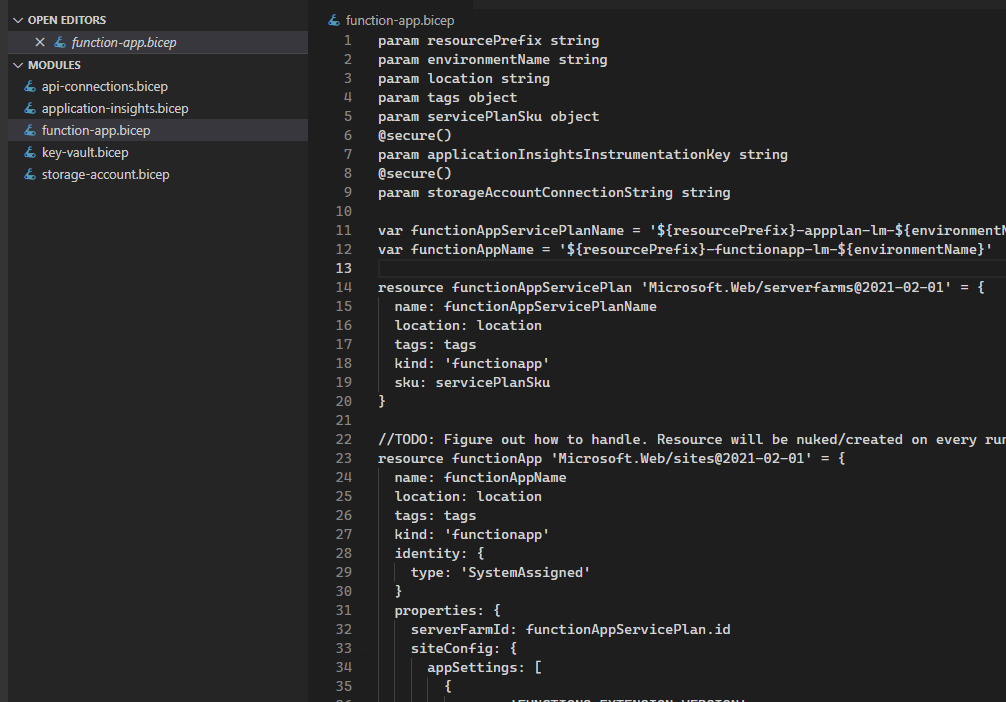
Vi benytter det siste innen teknologi som sensorer, maskinlæring. Vi henter i data fra eksterne kilder som høyvann og lavvann for å kunne utføre bedre predikeringer av hva utslipp kan medføre. Alle tjenester er i Microsoft azure og rulles automatisk via CI/CD av kode og infrastruktur. Prototyåen skal derfor kunne rulles ut enkelt til andre lokasjoner i verden.
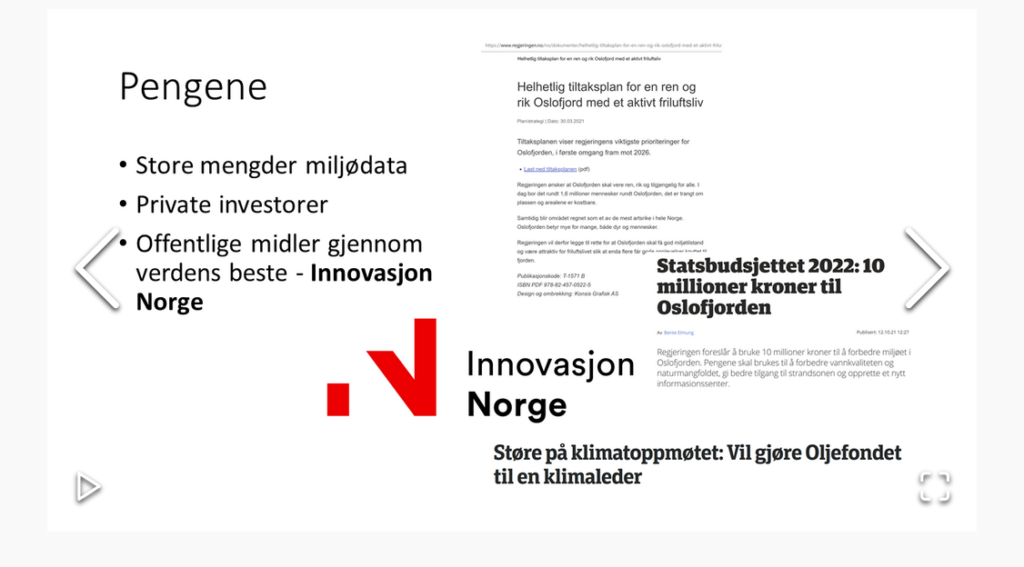
Vi mener derfor at vår løsning har en ekstrem forteningsverdi for samfunnet lokalt, men også på sikt globalt. Selv om det antagligvs finnes øknomiske modeller for hva liv i oslofjorden er verdt i kroner og øre, mener vi at dette er uerstattelig. Gjennom innovasjonnorge og private aktører vil vi påsta at det er det penger til å fortsette prosjektet etter endt hackaton.

Rock Solid Geeknes
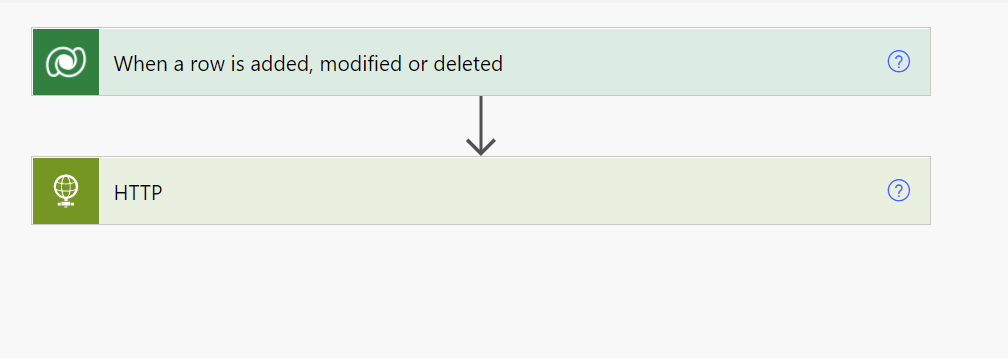
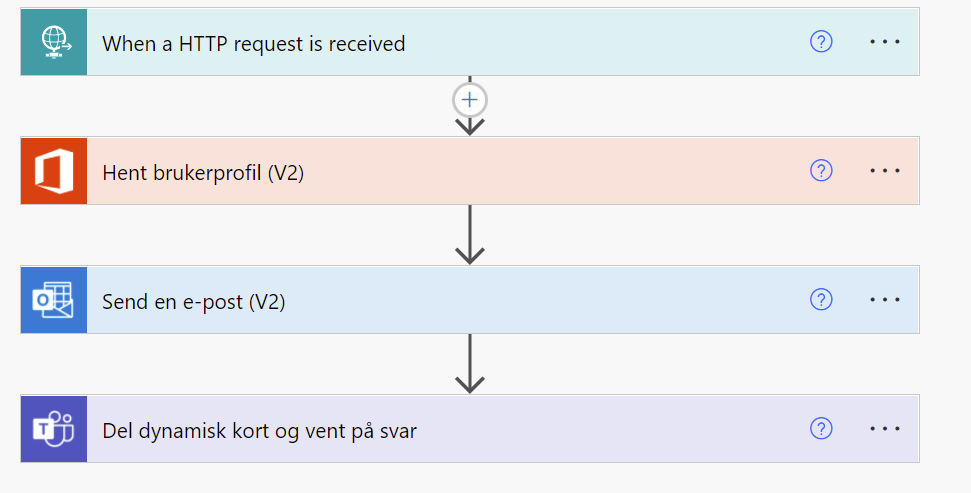
Sensorene vi benytter som en protyp skal kunne erstattes med real word sensorer som er beregnet for hav. Det vi her ønsker å teste er en flyt fra ende til ende. Det Rock Solid Geeknes vi holder på med er sensorene. Sensorene sender verdier til Azure Eventhub. Videre har vi satt opp maskinlæring som predikerer samt varsler om uønskede hendelser pr SMS (for befolkning) eller via SMS og Teams (for de som skal ut å redde Oslofjorden)
Vi har gått over fra noen ikke 100% vellykkede forsøk på å få sensorriggen opp på interwebz via wifi, til å sikre at vi kan bruke et mellomledd til å for at vi kan fange dataene over på en maskin som så fører dataene til sin endelige destinasjon. Der kan de bli håndtert som nødvendig.
Vi har i løpet dagen trent ai-modeller på både pizza og skilpadder. Den endelige konklusjonen er at de to ikke bør blandes (pizzaen blir litt ulækker).
Når vi populerte med data fikk også en liten utilsiktet bonus E2E test på flyten av data inn i eventhub og hele veien ut til varslingene i teams. Vi håper at ingen turtles fikk ødelagt lunsjen sin som følge av falske alarmer.
Monitorering av planten på pulten har avdekket at fuktinnholdet i jorden i potta synker med ca. 5% i løpet av en dag. Det er uklart hvor mye planten har inntatt og hvor mye som har fordampet.
Til slutt har vi geeket ut for å få flest mulig badges og jobber fortsatt med å skaffe det komplette settet (selv dooooh).


Killer App
Det er en tøff kamp å redde Oslofjorden. Det er derfor viktig at det sammles inn hva som motiverer den enkelte ansatt slik at de kan utføre en god jobb. Derfor har vi laget følgende killer-app
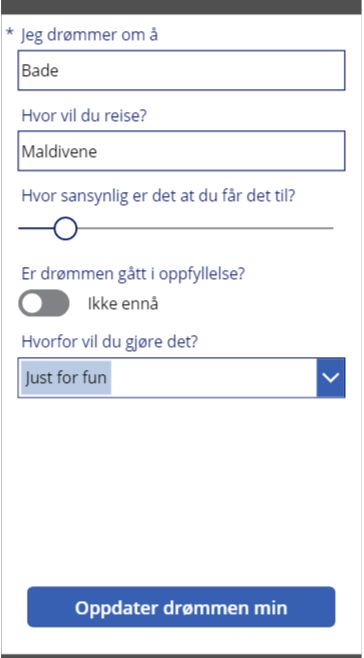
Som Rema 1000 sier; “Det enkle er ofte det beste!” Apper er ikke noe unntak. Donatello lever etter mottoet “if it doesn´t add any value, it doesn´t belong there. Derfor strippet han bort alle elementer som ikke hører hjemme i canvas-appen som er integrert i PowerBI. Alle elementene som skal spille inn mot appen lever i rapporten og det eneste brukeren trenger å gjøre er å endre noe og trykke “Oppdater drømmen min”. En så enkel app at den nesten tar livet av deg. Rett og slett en killer app.

Badges
Liste over badges vi har jobbet med fredag før kl 17.
- Tieving Bastards Thieving shellbombs | Arctic Cloud Developer Challenge Submissions (acdc.blog)
- Glossy pixels Glossy pixels – Bombshells rebranding | Arctic Cloud Developer Challenge Submissions (acdc.blog)
- Plug n play Bombshells plug it in | Arctic Cloud Developer Challenge Submissions (acdc.blog)
- Embedding numbuts Recent data suggests a mega-mutant-monster has appeared!!! | Arctic Cloud Developer Challenge Submissions (acdc.blog)
- Power Of The Shell Shell is power! | Arctic Cloud Developer Challenge Submissions (acdc.blog)
- Sharing is caring Sharing is caring | Arctic Cloud Developer Challenge Submissions (acdc.blog)
- Stairway To Heaven Straight up and away! | Arctic Cloud Developer Challenge Submissions (acdc.blog)
- Dash it out Dashes and numbers | Arctic Cloud Developer Challenge Submissions (acdc.blog)
- Feature bombing Dashes and numbers | Arctic Cloud Developer Challenge Submissions (acdc.blog)
- Chameleon Dashes and numbers | Arctic Cloud Developer Challenge Submissions (acdc.blog)