
We have implemented semantic HTML5 tags for our React app




We have implemented semantic HTML5 tags for our React app


Following the advice from our beloved judges, tried to get in touch with busy other teams’ members. Come in their bobles and had interesting discussions as well
Managed acctullay to help team @bouvet with IoT authentications stuff. I think it helped and they started to investigate more 🙂

Helped @steria2 with data factory. It was just a coincidence that we passed by there 🙂
Learned as well some stuff about Human Resources in Dynamics from @axdata. There are so few people that know about that stuff in Norway.

All teams, please come over to ask us about anything. @pointtaken, @steria2, @skill, @skill2, @steria, @axdata, @axdata, @ninjas.
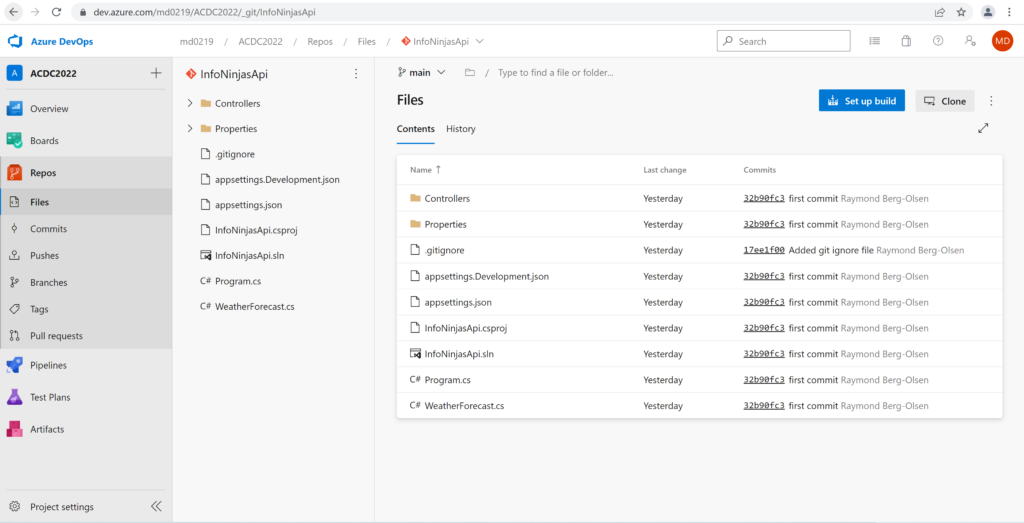
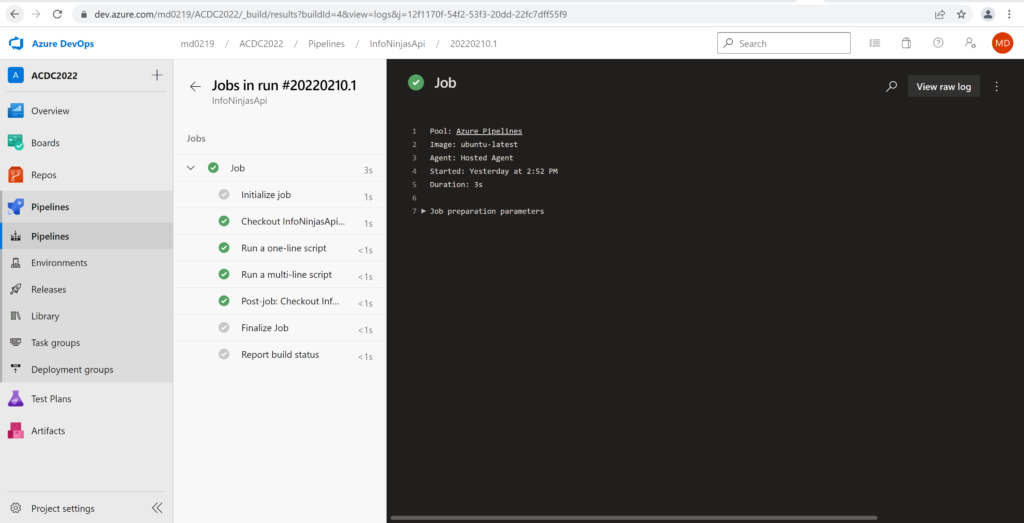
InfoNinjas developement is happening with Azure DevOps.
Repo are fetched from Github for continues integrations. What you see is a .Net API

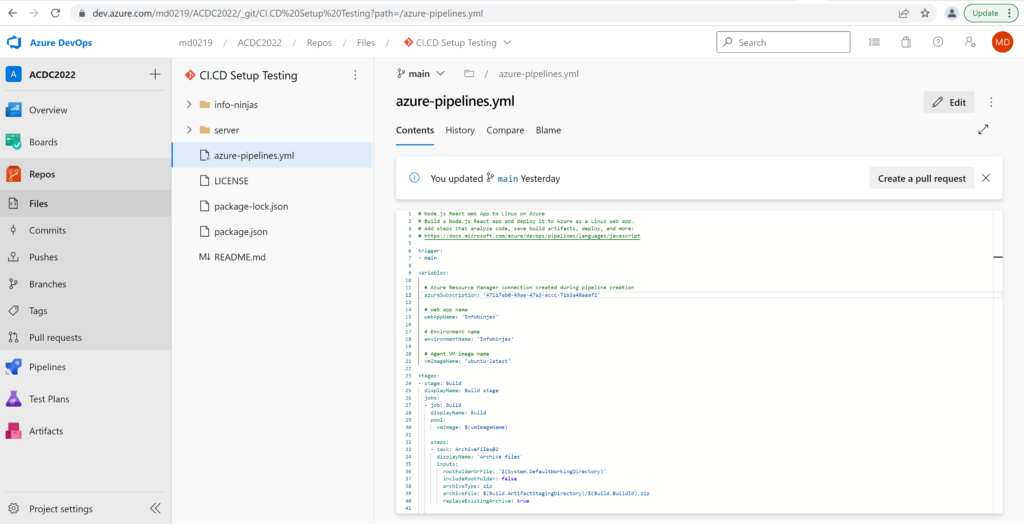
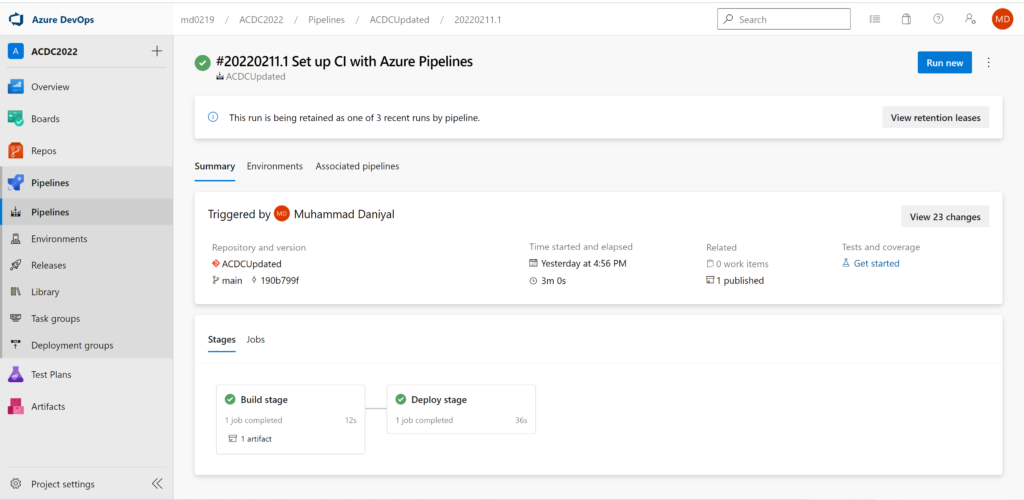
Next is setting up a CI Build Pipeline
When we save and run then it will show the pipeline

Setting up CI Azure Pipeline


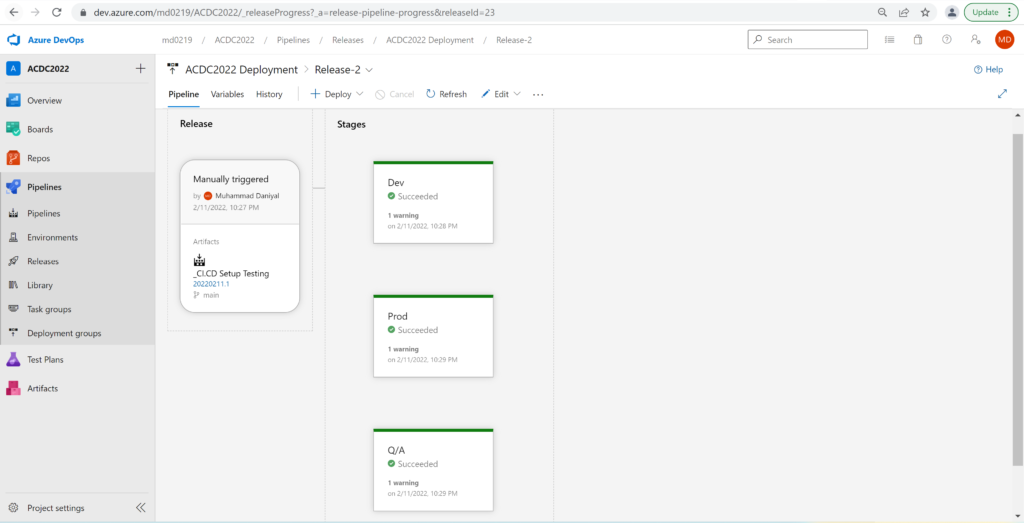
Deployment Multi Stage Pipeline for Dev, Q/A, Prod Environment

Let’s get started. Time is now 07:28 and we claim this badge:

Teamleder has also been to the gym for a morning run and maybe the most important thing, got Tore to get the coffee machines up and running to.
Thanks Tore!

How many extra points do we get for getting Tore to fix the coffee? Can’t find the badges for that, but then I guess you don’t drink coffee?!?
Hope to see you soon, some of us are getting started:

What a day it has been. Many good dicusions and many technologies to choose from. We were not prepared enough! Bold! Yeah! Working through the day so we have landed some of the things that will shape our solution.
Marius worked with Power Apps Portal and Dataverse
Sondre worked with React Apps
Daniyal worked with DevSecOps
Raymond worked with API
Hussain worked will, well, posting something. Yeah he helped with the technologi talks.
Tomorrow new day, new possibilites. Lets hope the solution will make sense when connected to each other. Stay tooned. Good night, sleep well.

Really recommend all of the teams to take a look at that. You will learn some stuff about what you are developing could save a little bit of the planet.


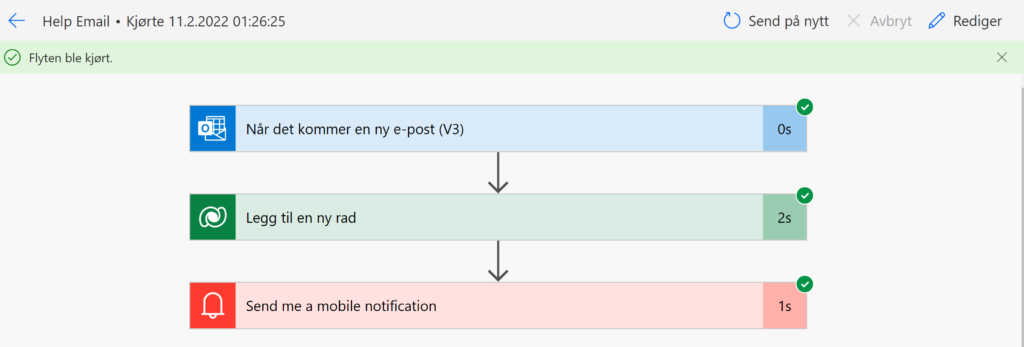
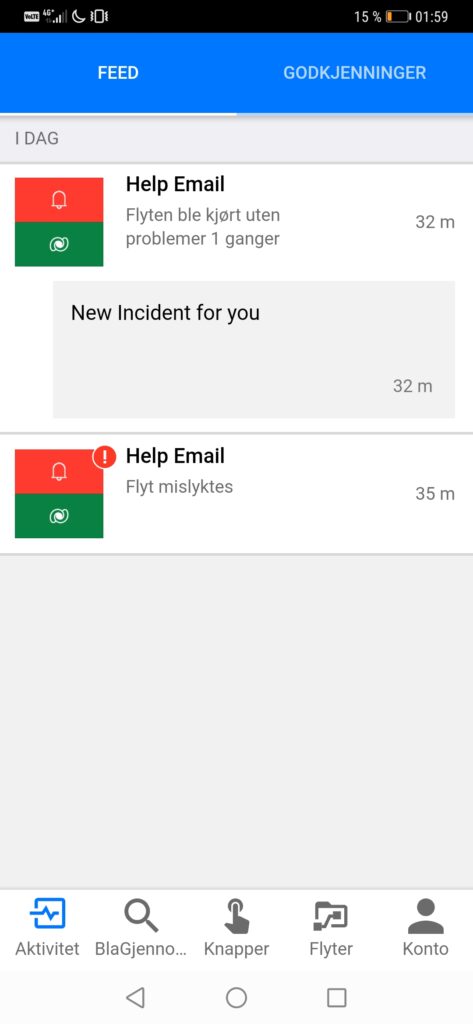
Well one of the things that people still do is sending emails. Emails still hot.
Now we have configured a flow that will take emails and insert it in Dataverse and then notify the master about it. It is very simple but nessasary.


No one is here except for me 01:46. What! Lets see who sleeps last tomorrow 🙂

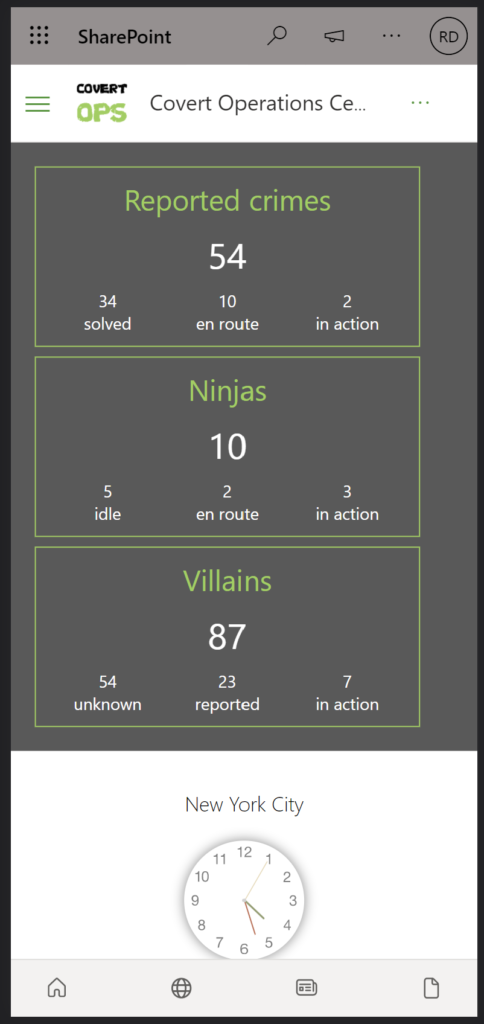
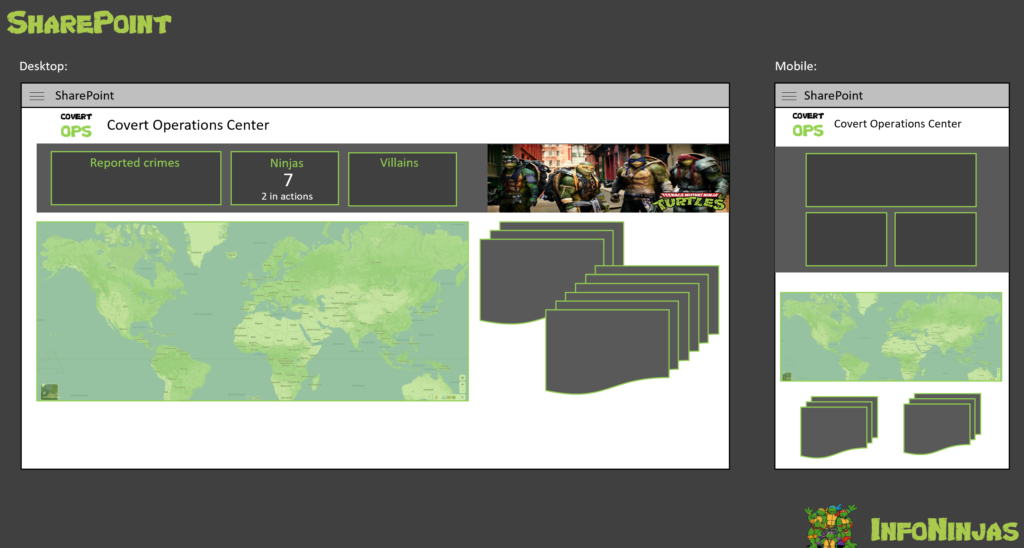
Mobile first! We make sure that our SharePoint site remains responsive, and that our own SPFx web part follows responsiveness.

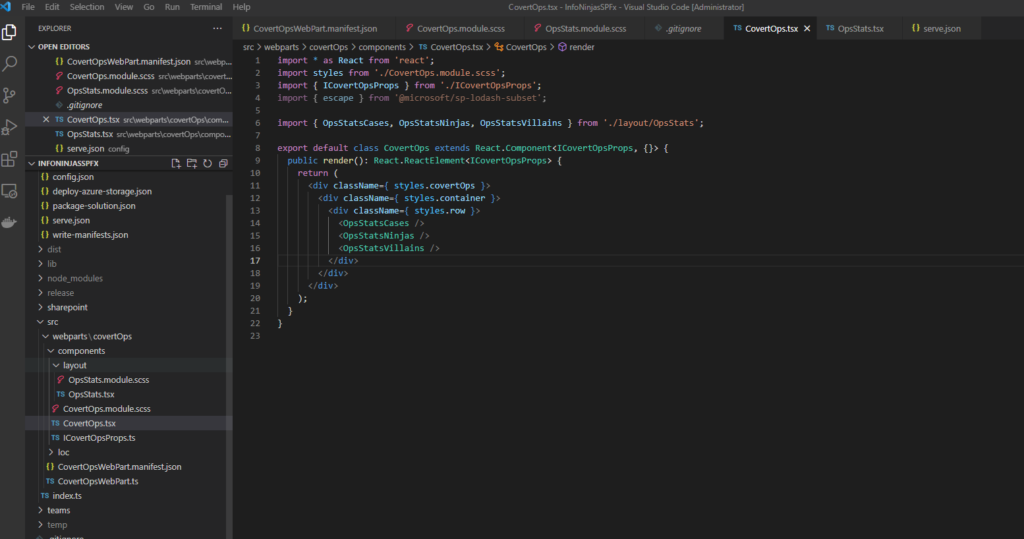
We have started our SPFx project to enable more than modern has out-of-the-box. We build this by using React/NodeJS with TypeScript. Repository for the SPFx can be seen here: https://github.com/Infoworker-ACDC/InfoNinjasSPFx

It’s using underlaying data for crimes reported (cases), with crime fighting ninjas (employees) taking on the villains (problems). It’s plan to make good overview of each of these resources and map these to geolocation on maps (plan to integrate google maps to the SPFx view – that should be fun).
And this should all be wrapped into a nice design and be responsive. Then build some Power Apps and Power BI around this again.

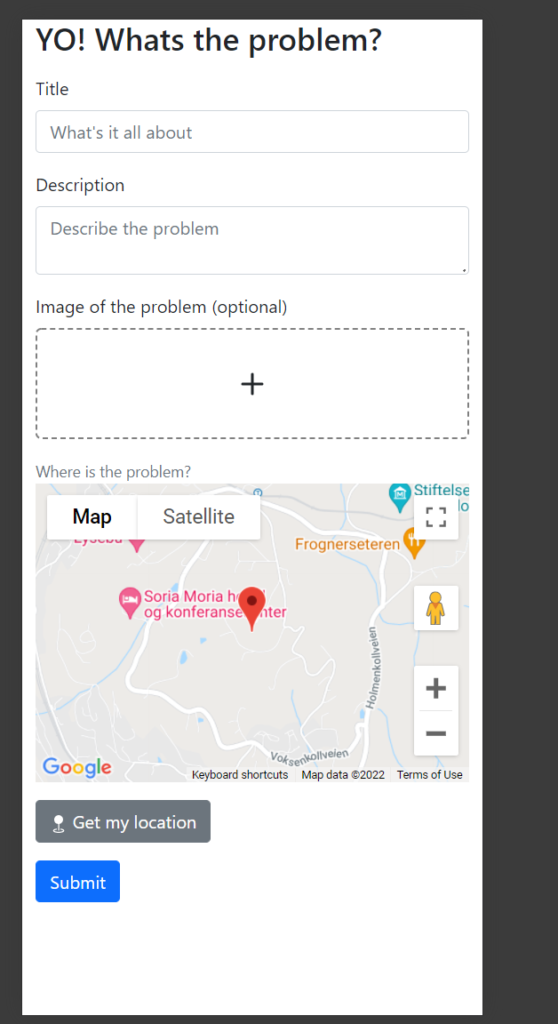
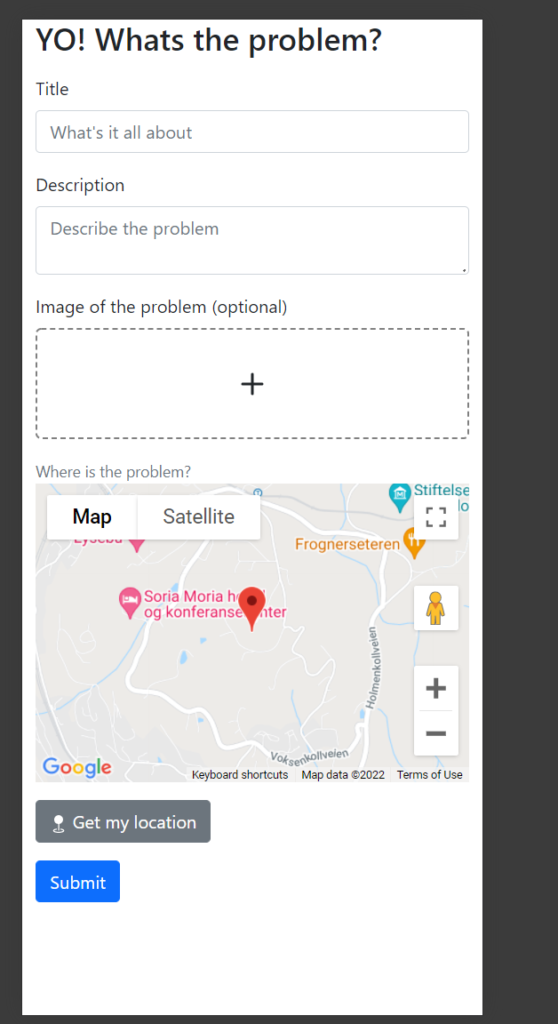
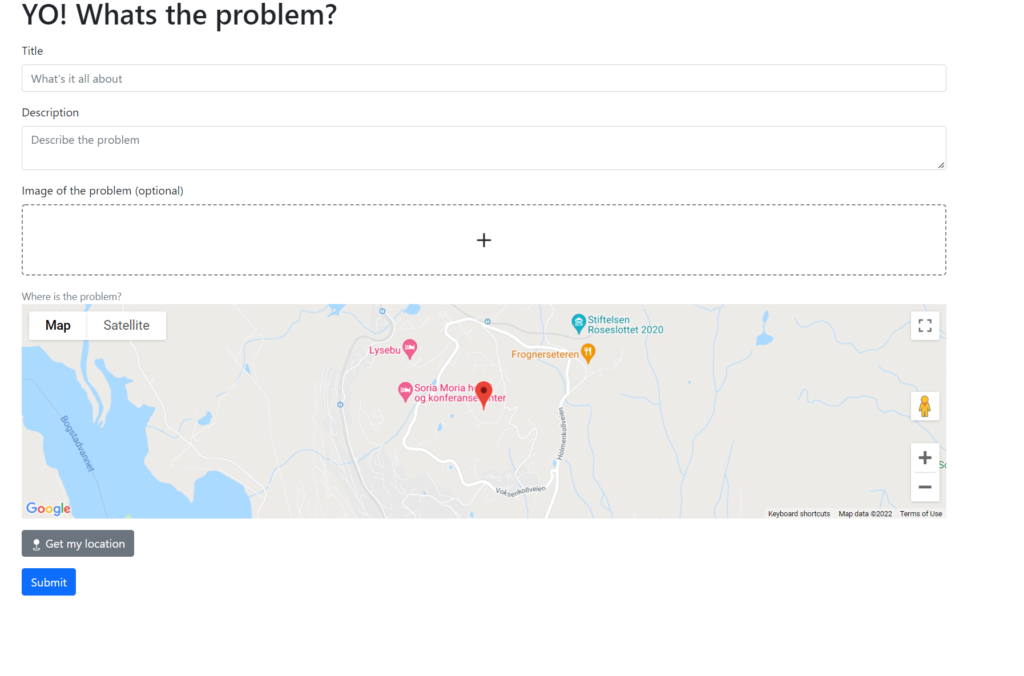
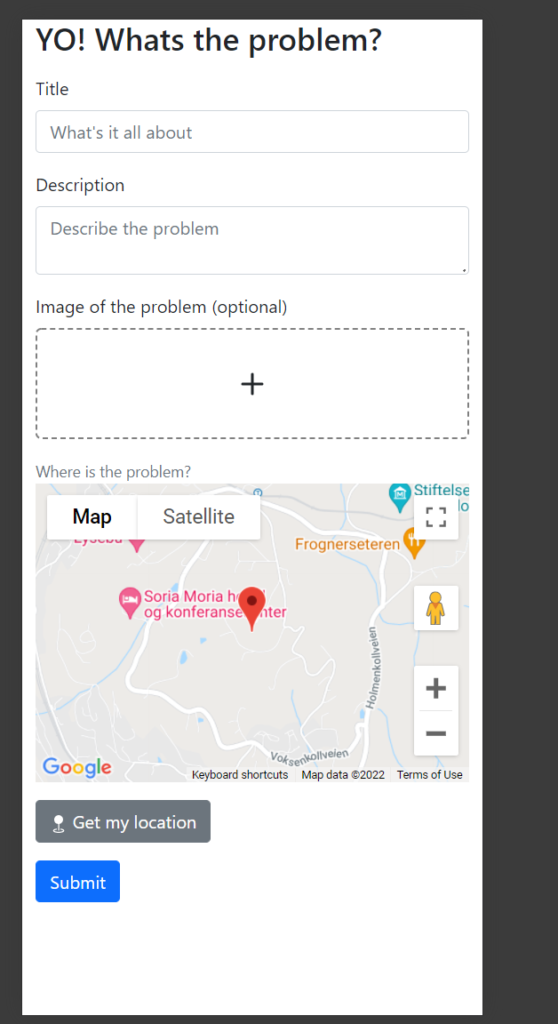
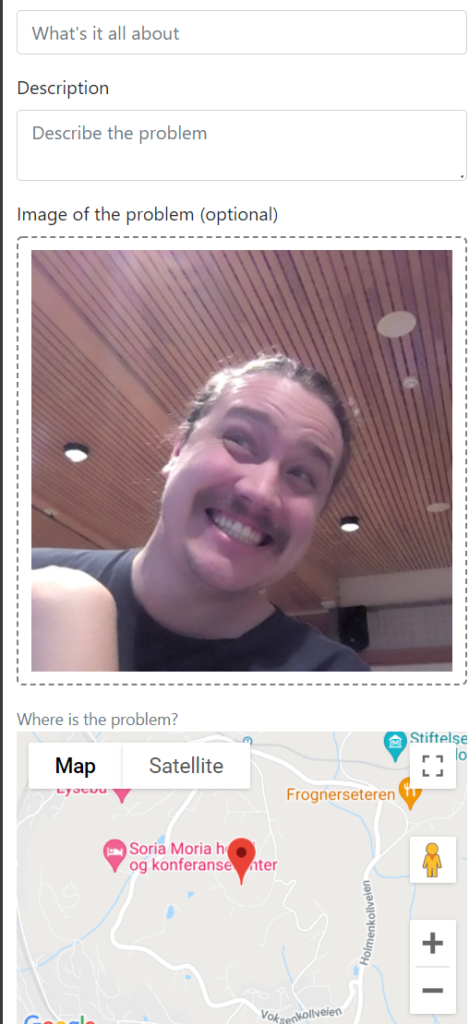
This is a form that you can report an issue from anywhere. Its responsive, works on both desktop and mobile screens.
It could be hosted any way. It is a progressive web app build with react, node.js
Citizens can report the issue by specifing title, description, take a photo of what the see and tag a location to help the turtles resolving the issue faster.



We gonna contnuie build this to add administration functionalities and gather new batched. Update will come 🙂