So far so Good 😊, we have done some modifications to our solution and have now established a more attractive business value and some better user interfaces and data integrations.
First of all the new idea is to reduce the monitoring space and range, so we came up with changing the scope and customer type to: ZOOs. Our new brand is: SmartZoo.
In each ZOO we can find different species of animals living together in controlled habitats, they have very different needs and behaviors, that is why we needed an adaptable system that could receive information from different IoT devices measuring different types of data.
Our platform is “device ready”, it means that we can include new devices in an easy way by using the concept of “device groups” which allows us to differentiate animals by grouping IoT devices based on species.
Our final goal is to implement Smart ZOO in multiple locations around the world in different ZOOs and get Insights from all of them so we can identify anomalies, improve facilities and procedures and last but not least increase sustainability by optimizing the use of resources like electricity, food and water.
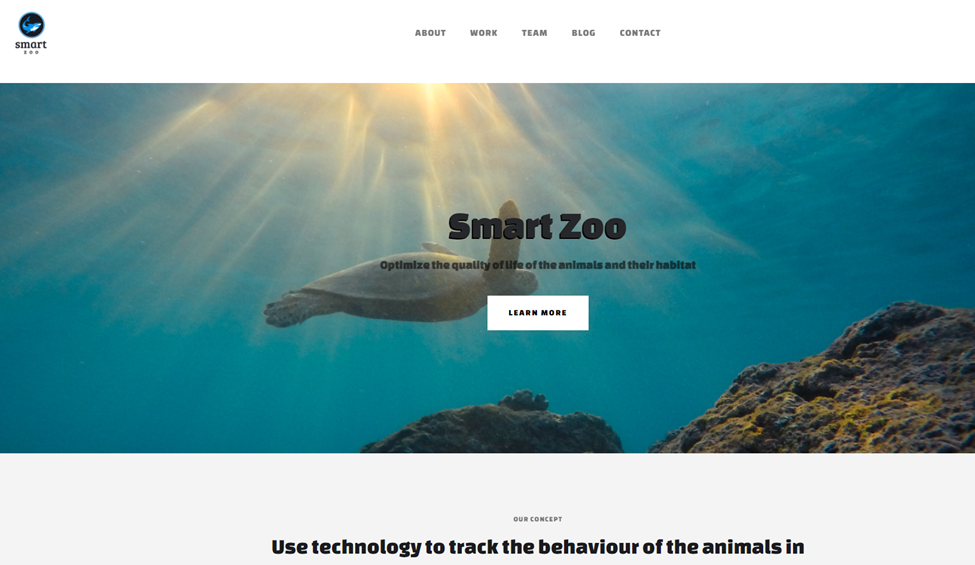
We created a web page to be presented to possible customers, it is responding very well to different screens and devices and it is a good entry point to get in touch with us. The URL is: https://smartzoo.webflow.io/

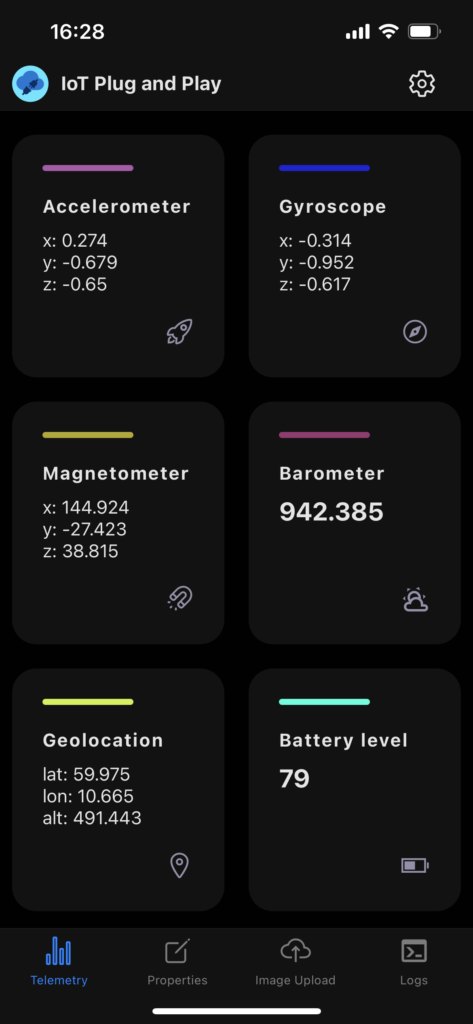
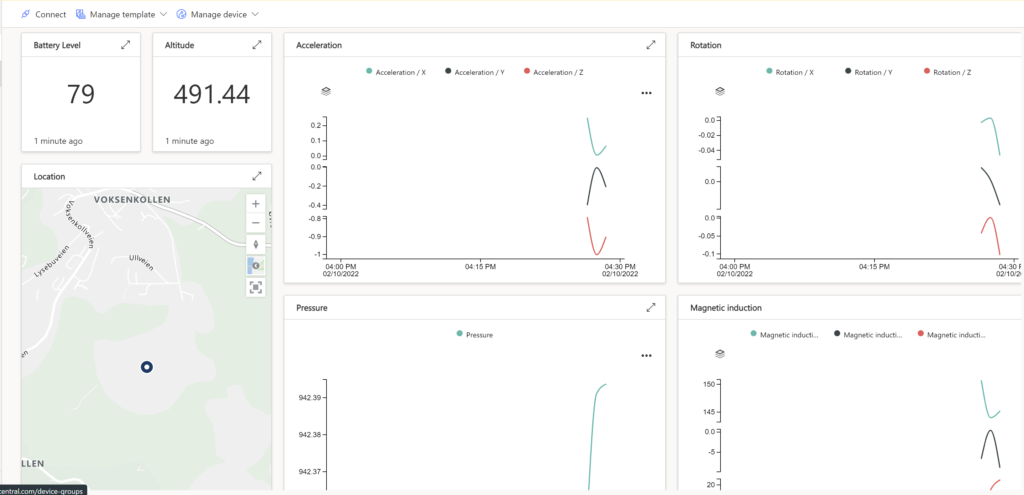
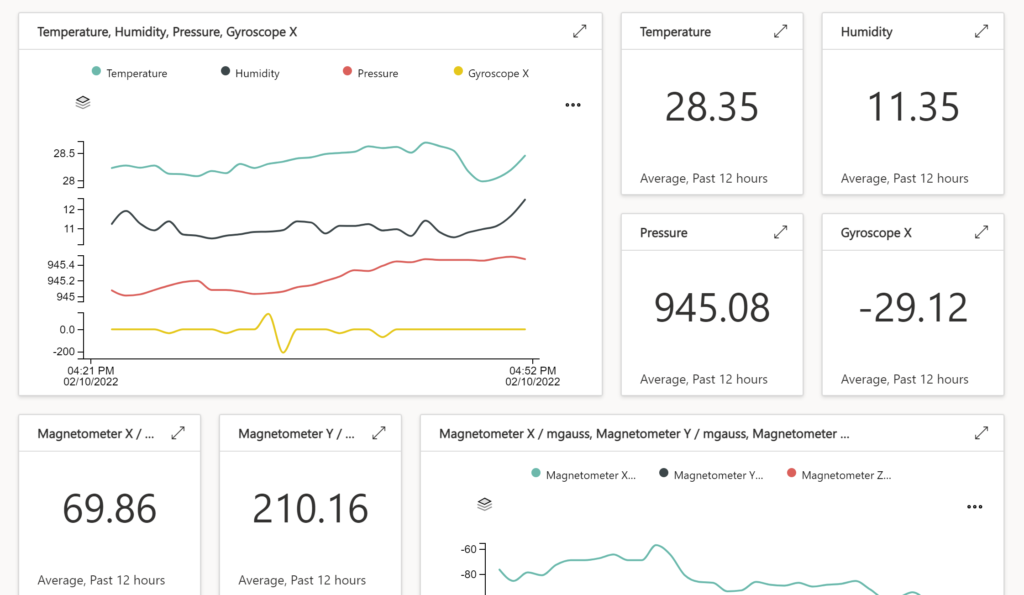
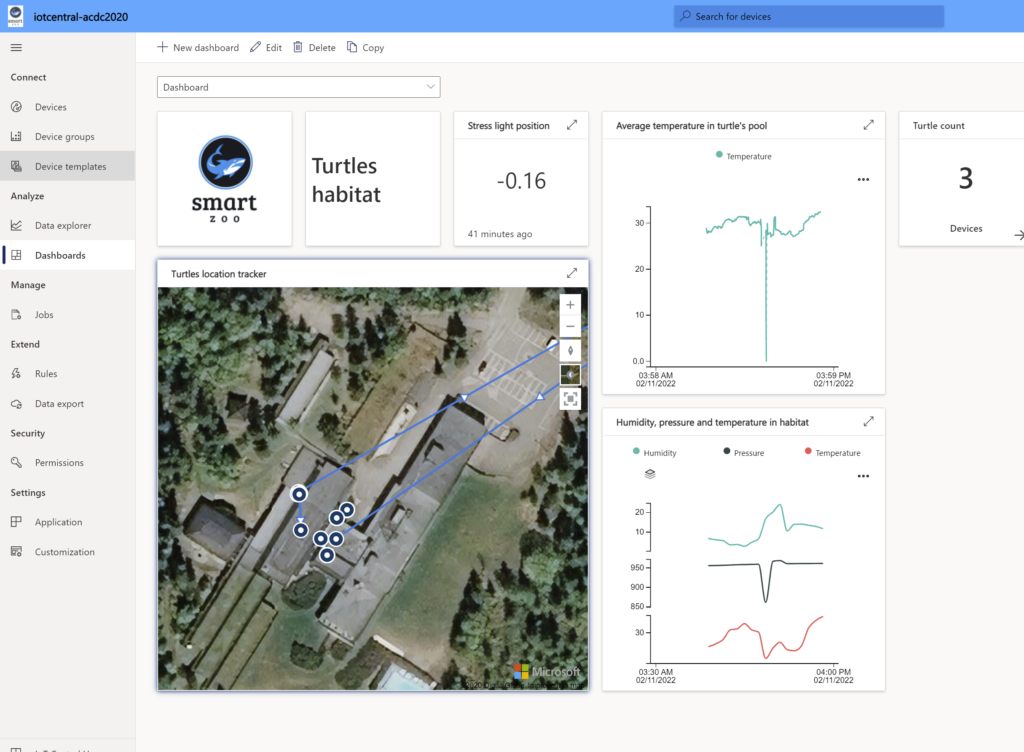
We have created a dashboard, in IoT Central, with data from the IoT devices (smarthphones + IoT DevKit). IoT DevKit provides data of temperature, pressure and humidity.
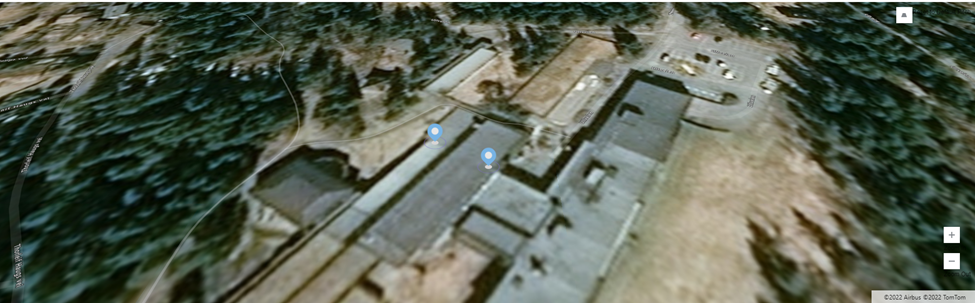
We are tracking the turtles locations in and showing it in a map. We want to use this information to send alerts if turtles escape their cage. We also want to generally gather information about their movement, which can be used to tell if a turtle is sick or hurt.

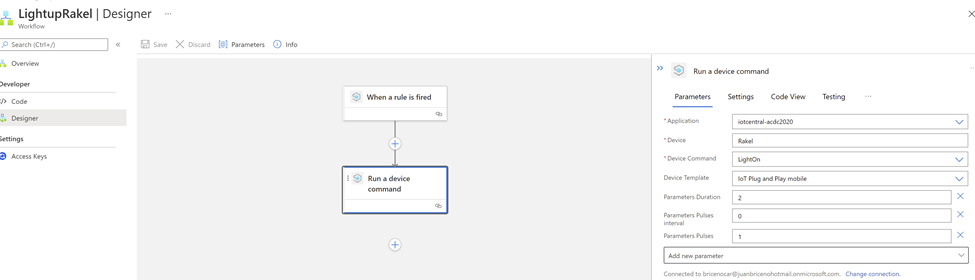
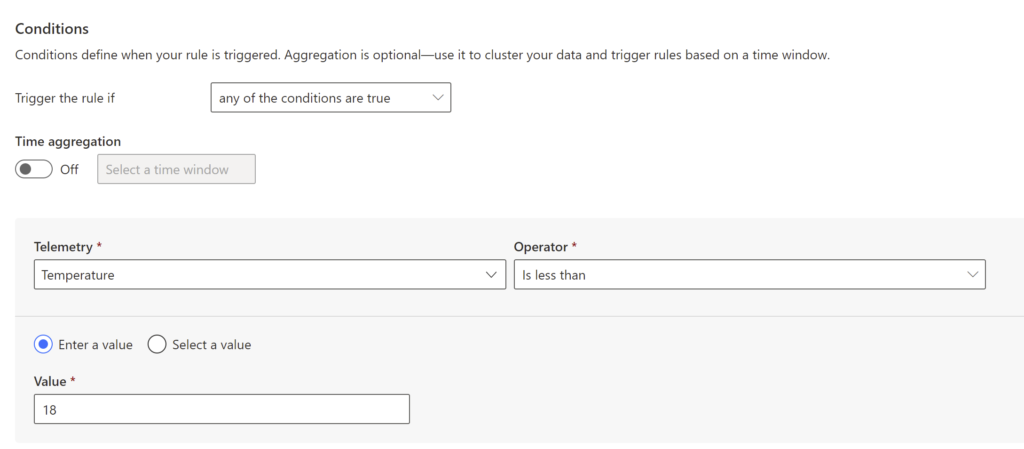
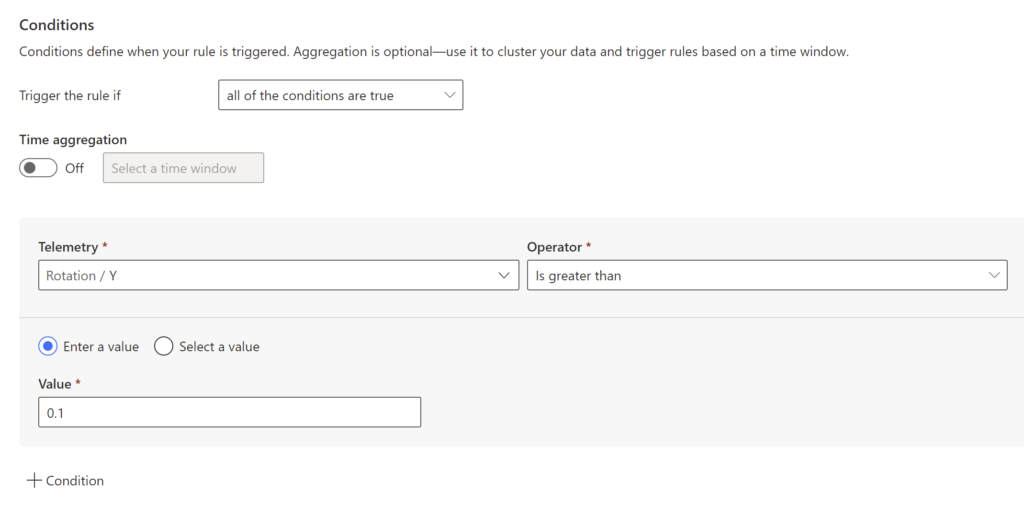
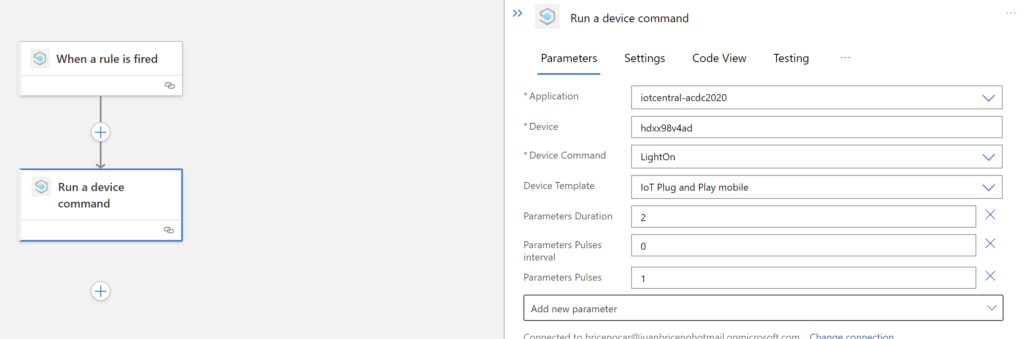
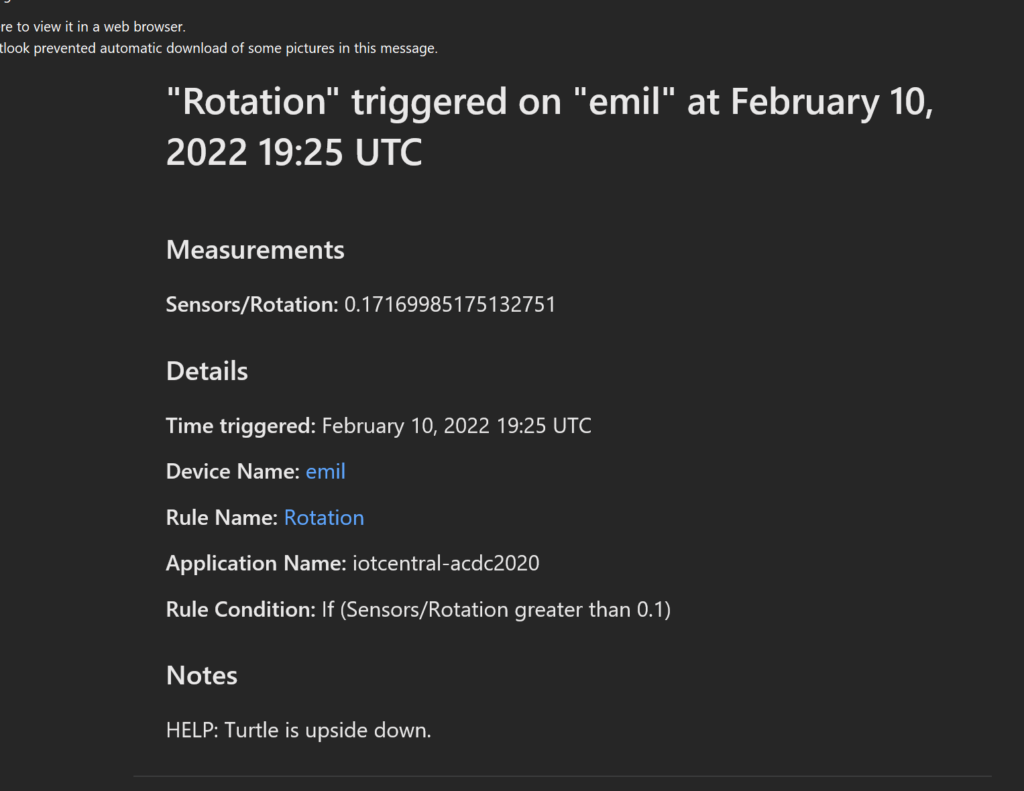
Smartphone (turtle) devices provides gyroscope (x,y,z) which tell how the rotation is for the smartphone (turtle). We are using this to provide information if the turtle is turned upside down (the worst thing that can happen to a turtle…). If the turtle (smarphone in our case) is upside down a rule is trigged and an email is sent to the zoo keeper and the light on the smarphone is turned on.
Logic app:

Email:

Light turned on the smartphone:
Machine Learning
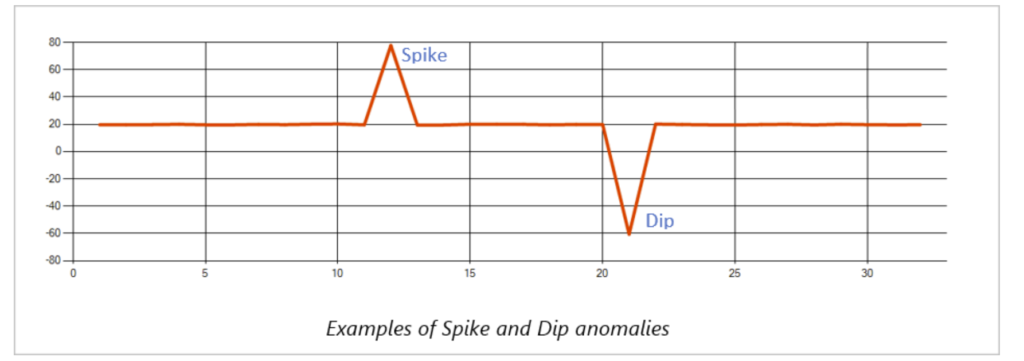
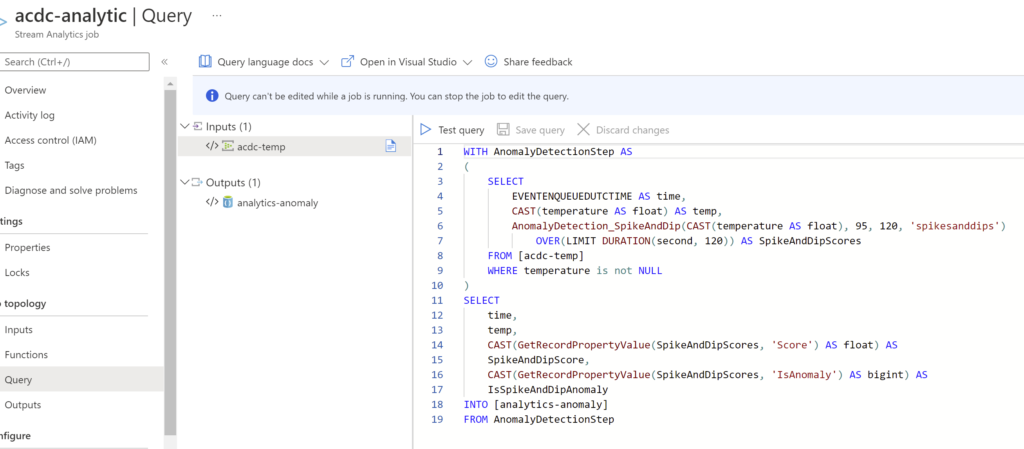
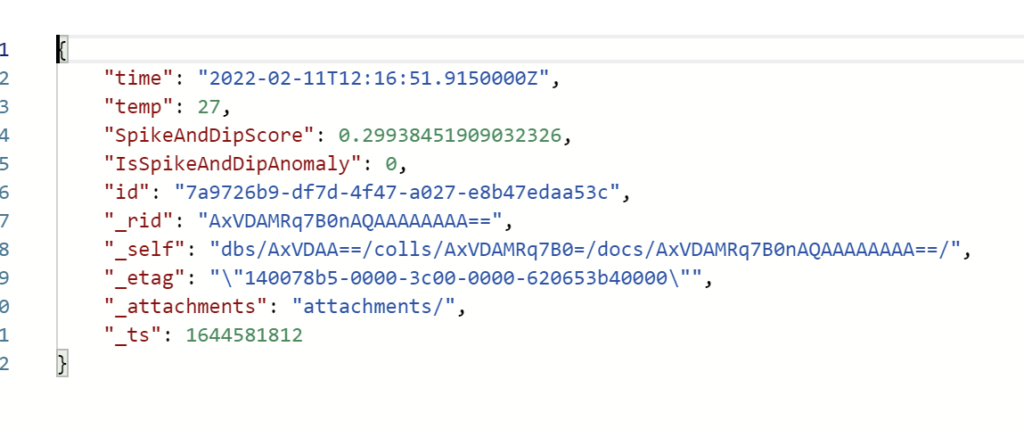
We are currently working on implementing machine learning such as anomaly detection. If there is any spikes or dibs in the temperature value want to store this information in CosmosDB and send an alert message. This can detect any abnormal behavior in any of data we are collecting, and automate the job of alerting relevant people of what is happening.

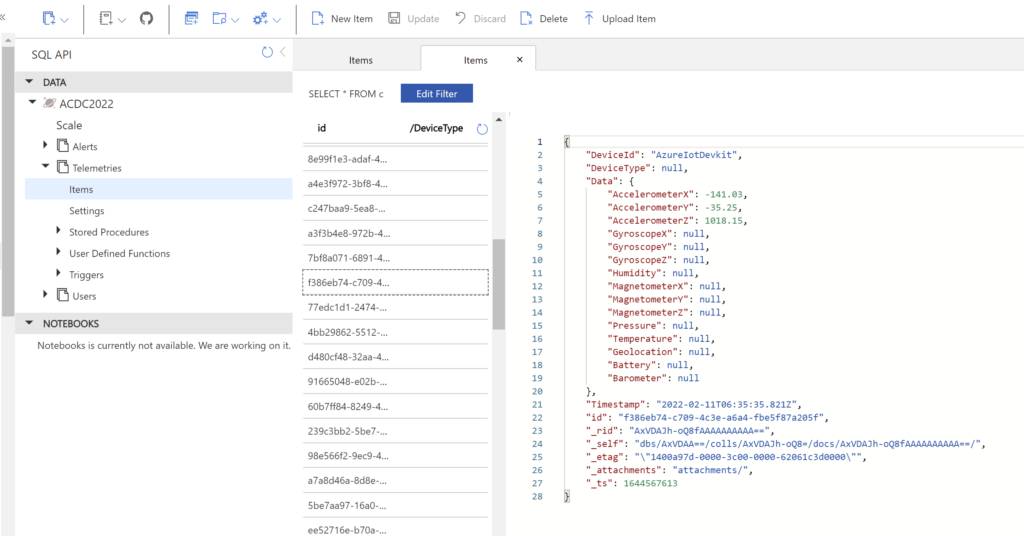
We are gathering temperature information from the Event hub, sending it to Stream Analytics Jobs to detect anomaly and sending output result to Cosmos DB:

CosmosDB:

WebApplication
We have implemented Geolocation with SignalR so the markers are shown in the map in real time. When the devices are in motion the markers will move at the same time.
The front end calls the Hub so it does not need to call the controllers each time with a common Http call.

Excellent user experience
Here we can include all changes to our branding and webpage. IoT central got also a new brand and it is much easier to identify the different habitats per species in the dashboards.
We have also improved the responsiveness of some of the visuals in the IoT central by implementing signalr and React.
Most extreme business Value
We tried to explain it in the overview of this POST, but as we mentioned before, the real business values comes when getting data from different Zoos and produce Insights and make decisions based on it.
Rock Solid Geekness
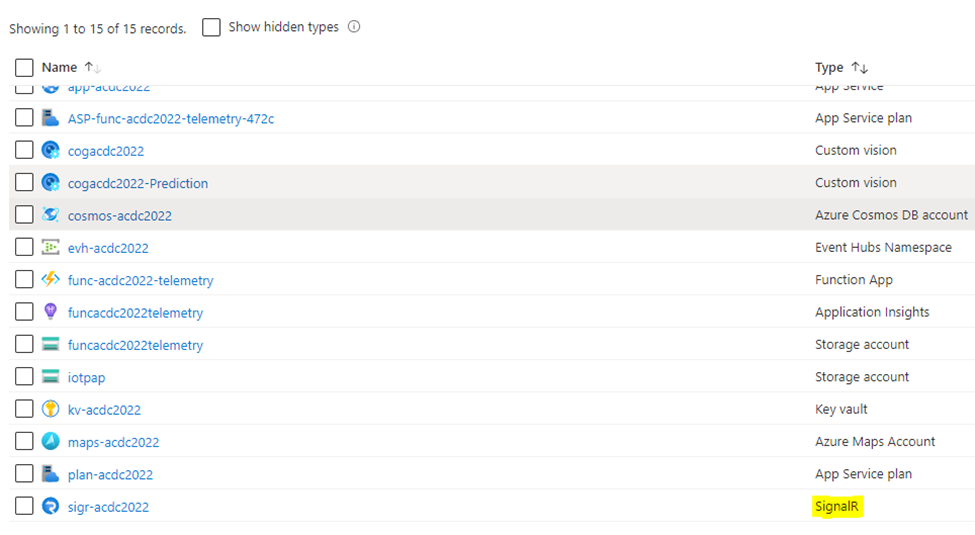
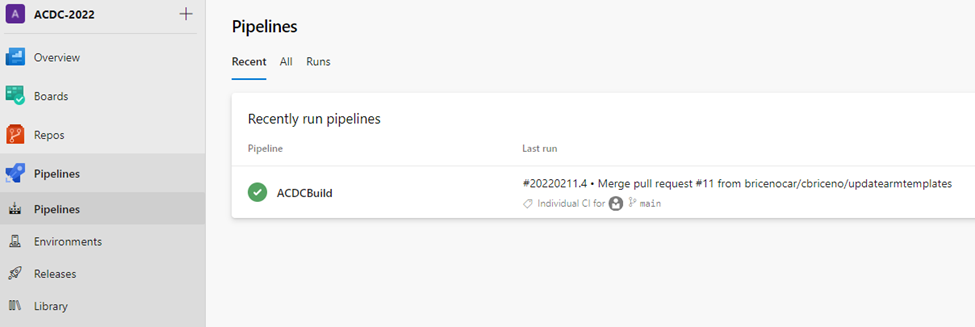
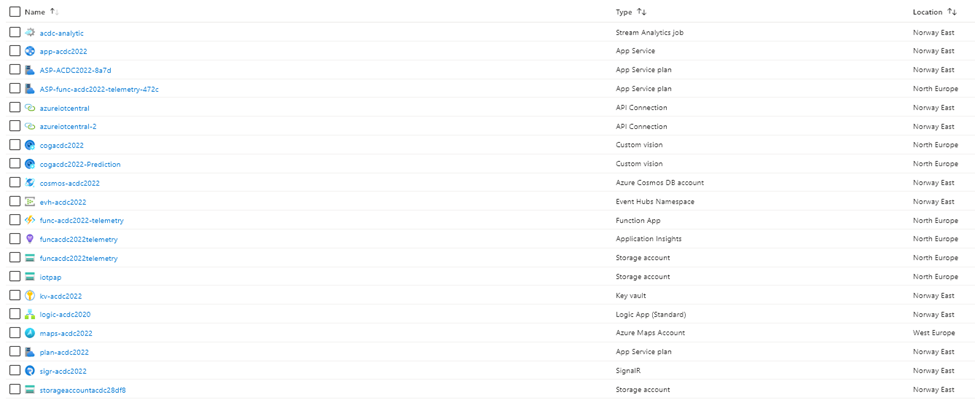
Here is an overview of technology used:

Killer App We find it difficult to explain how it is a killer app, but we hope it is enough with all the previous text 😊