Step into the Mushroom Kingdom 2.0, where Princess Peach is rewriting her story! Tired of the age-old cycle of rescue, she’s embracing empowerment in 2024. The team Boouvet present to you –> EMPEACHMENT – a groundbreaking app revolutionizing Peach’s quest for independence.
About the app
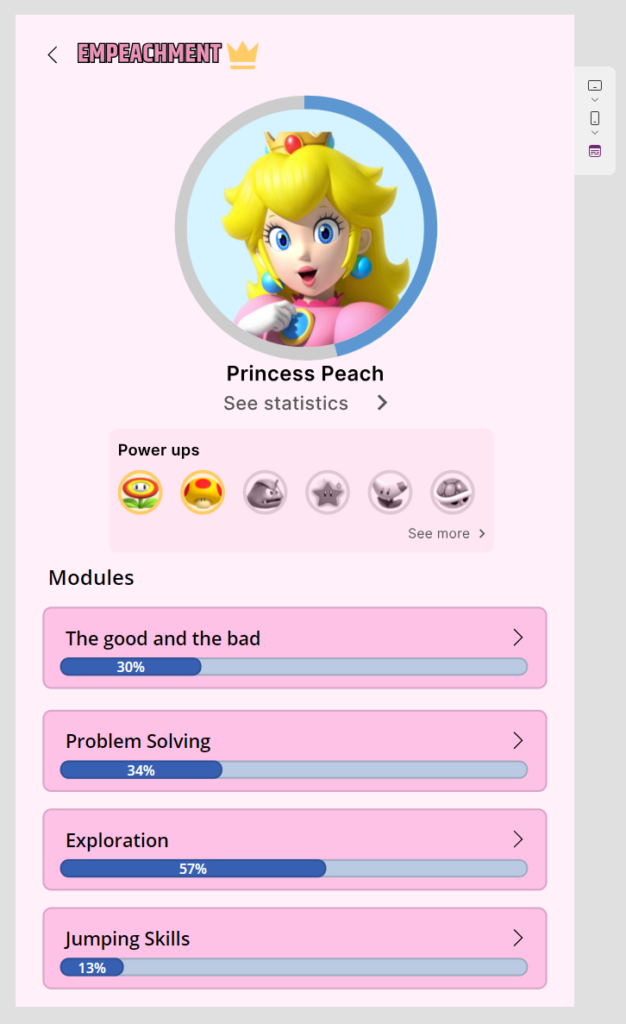
In order to achieve her ultimate goal in becoming independent, she must complete four modules. The modules are prepping and learning her skills to be her own master in Mushroom Kingdom. The modules are:
- the good and the bad
- Problem solving.
- Exploration
- Jumping Skills
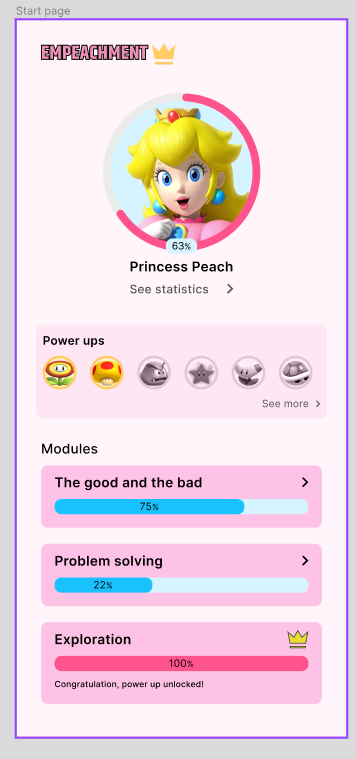
As she is learning these skills, she can unlock several power ups that she can use in the Mushroom kingdom. She can also check her progress in a statistic page, where see can her review her strong and weak sides. To complete each module, she must play and collect enough coins and unlock several power ups along the way.
FIGMA:

EMPEACHMENT (APP):

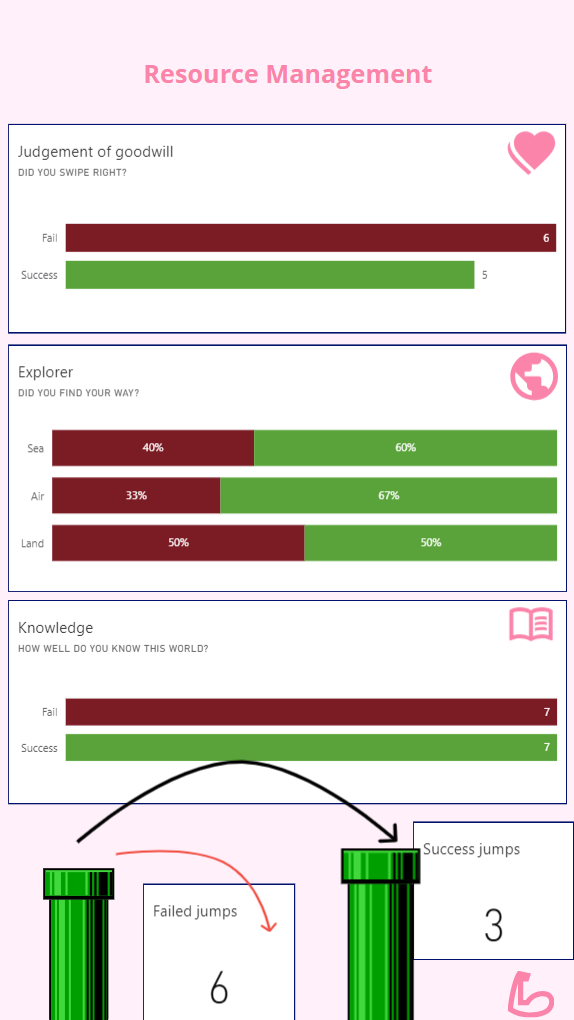
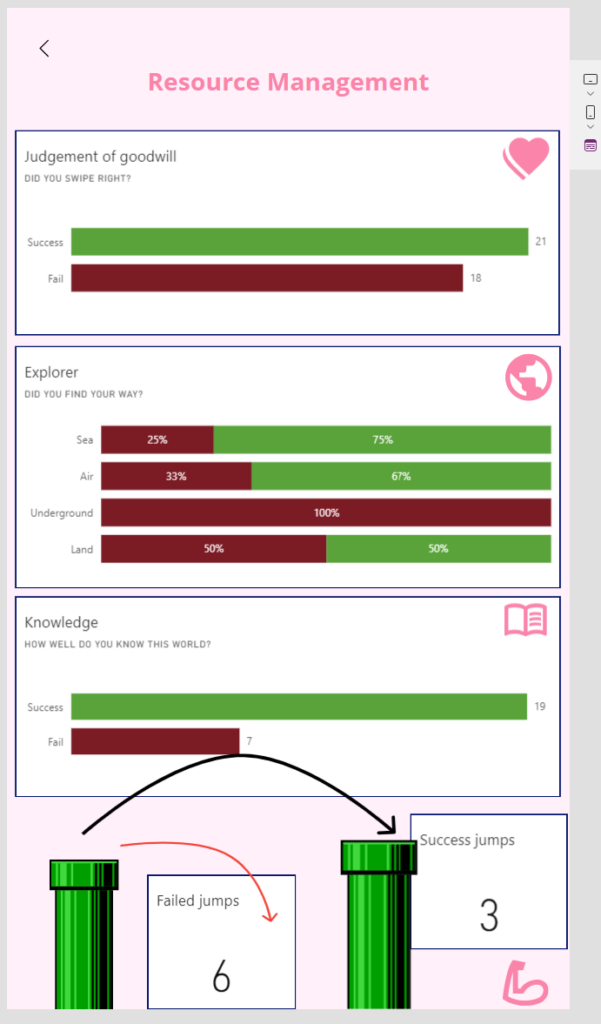
Resource management
To enhance her skills, Peach can track her progress in the app’s Statistics page. Through Power BI-generated charts, she gains insights into her strengths, weaknesses, and overall progress. This visual data helps her identify areas that require further improvement, guiding her towards achieving the ultimate goal of independence.
HOW IT WORKS
Modules
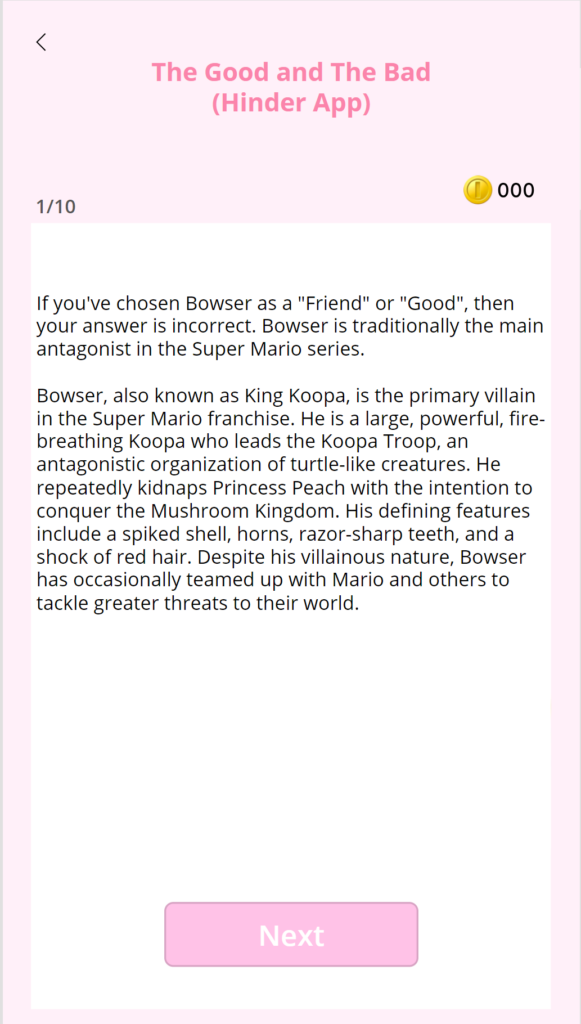
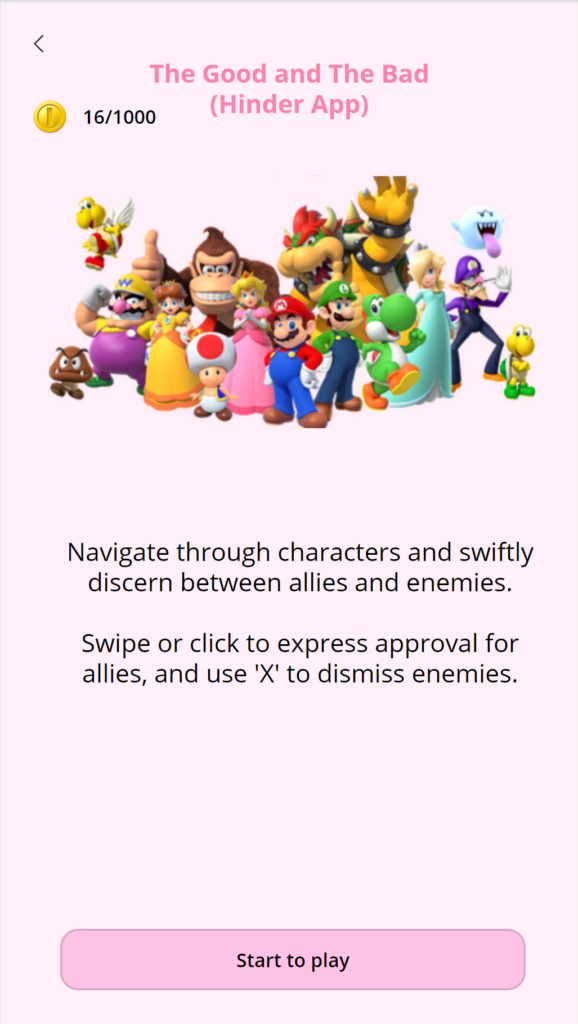
The good and the Bad
After enduring prolonged captivity and countless kidnappings by the notorious Bowser, Peach is determined to distinguish friend from enemies.
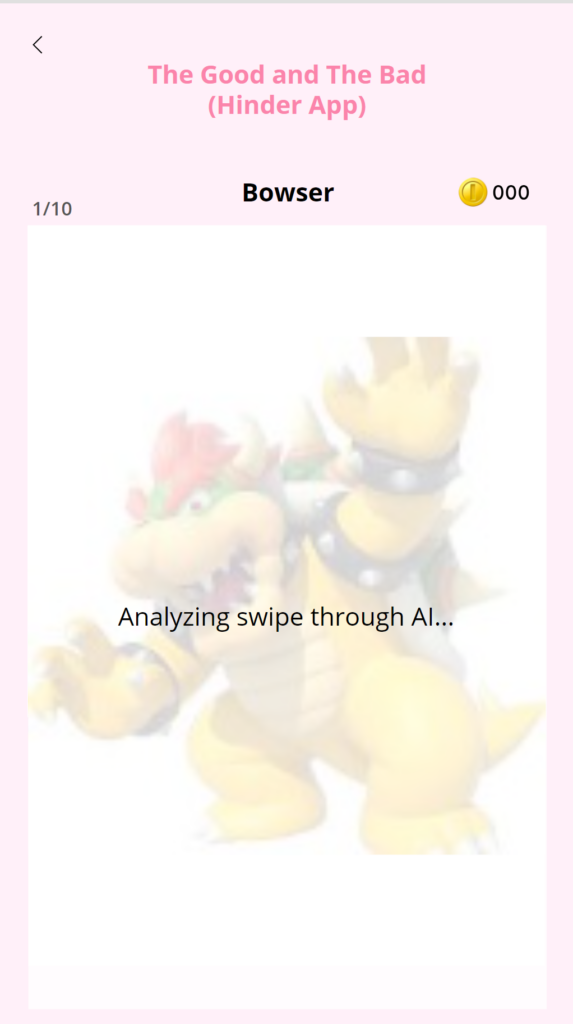
In this revolutionary app, Peach is presented with profiles of Mushroom Kingdom characters. Using a Tinder-like interface, she can swiftly make decisions – swiping right or clicking the heart for allies, and swiping left or hitting the ‘X’ button for potential enemies. It’s a modern twist on the age-old struggle for independence, and can be called PeachyConnections.
However, PeachyConnections isn’t about finding love; it’s about staying safe. By engaging with this innovative app, Princess Peach trains her ability to discern who stands by her side and who poses a threat. It’s her proactive approach to navigating the challenges of her kingdom and breaking free from the cycle of perpetual captivity.
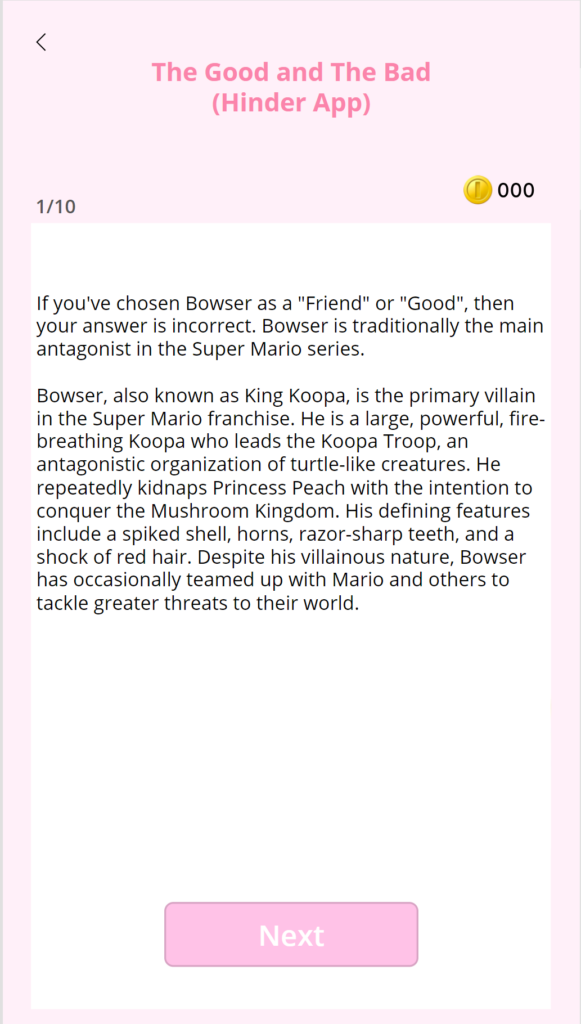
Following each gameplay session, Princess Peach can track her performance with a clear breakdown of right and wrong decisions. To successfully complete the module, she aims to accumulate enough coins in her overall score. The Statistics page provides a detailed view of her progress, offering insights into her evolving abilities and achievements. It’s a dynamic way for Princess Peach to measure her advancement towards independence in Mushroom Kingdom 2.0
HOW IT WORKS
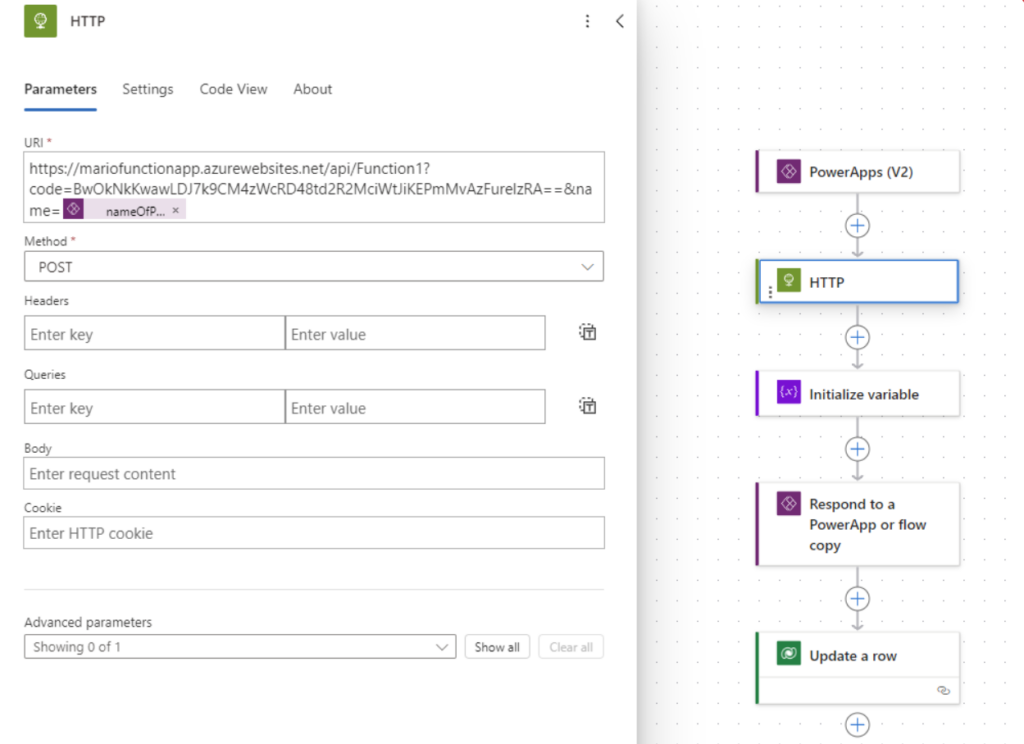
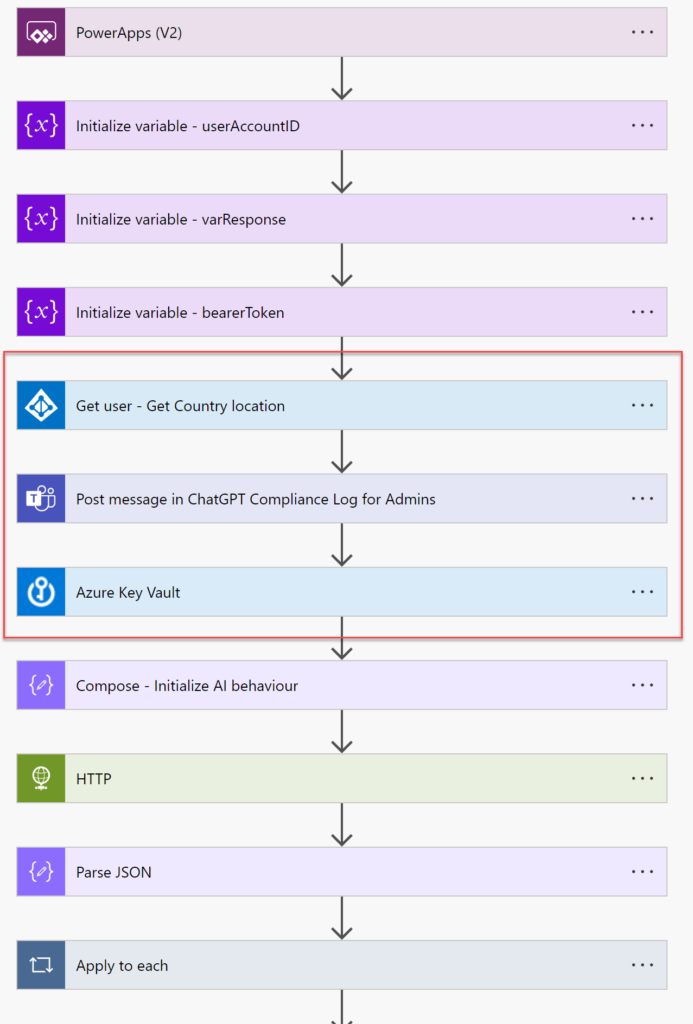
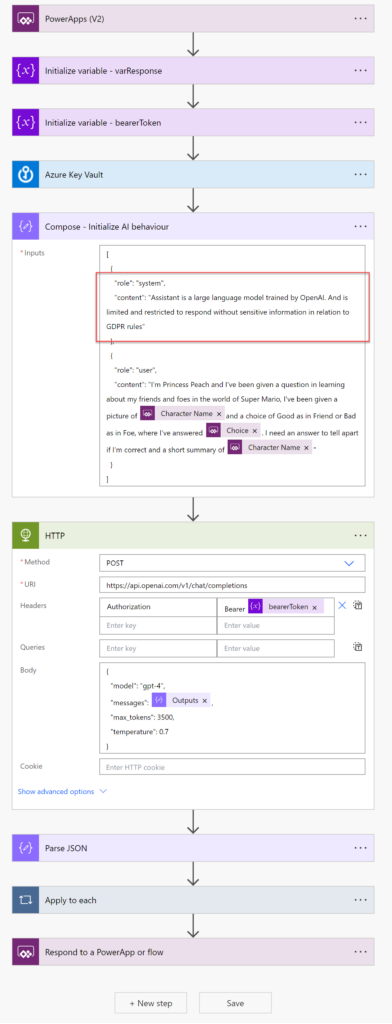
This part of the application has been taking use of a custom PCF-component taken from PCF Gallery called Swipe. When swiping through characters the custom PCF acts as a layer which registers whether you’ve swiped left or right. This then triggers a process which includes a Power Automate flow where the Power Apps trigger passes two parameters Character description if Princess Peach (User) and if she has swiped correctly. The Power Automate uses these two parameters and leveraging an HTTP action to pass the information with a prompt through OpenAI’s Web API. Power Automate then gives the resulted answer back to the Power App and the user can use the full summary to learn about the details of the swiped character and the choice done by her. A great platform to learn and giving context of the reason it is correct or wrong answer.
Problem Solving
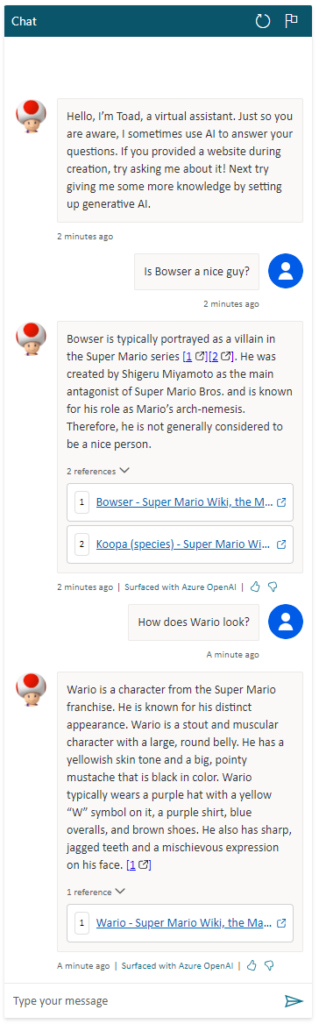
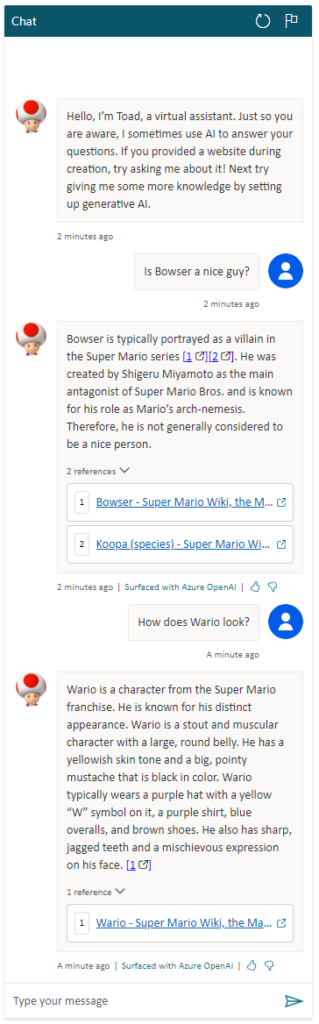
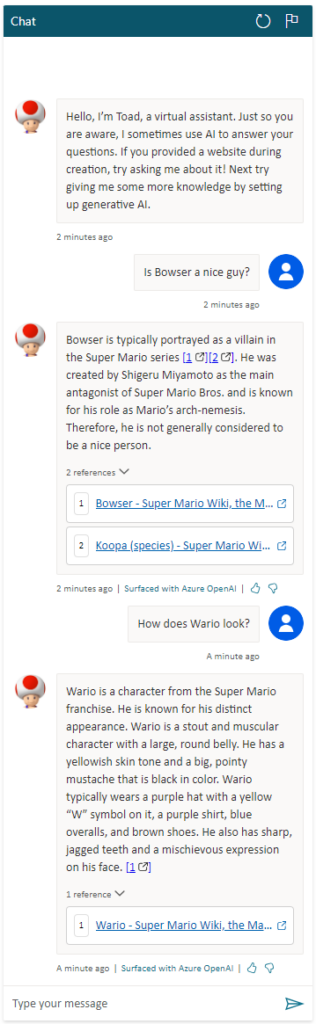
In this module, Princess Peach’s problem-solving skills are put to the test, focusing on her knowledge of the Mushroom Kingdom. The challenge involves answering multiple-choice questions accurately. Should she encounter a particularly tricky question, she can turn to “Ask Toad” for assistance. Toad, being Mario’s trusty helper, naturally extends a helping hand to Princess Peach in her moments of “damsel in distress.” The “Ask Toad” feature serves as a supportive chatbot, ensuring that Princess Peach can overcome any difficults situation with ease.
HOW IT WORKS
There is a database full of questions created with Bing AI. These questions and answers are displayed in a gallery. When Peach clicks an answer, one point is added if she clicked the correct answer, and one point is deducted if it’s incorrect. The gallery buttons also change color to indicate which is the correct answer.
Toad, an AI bot powered by Copilot Studio, learns from the web and adapts to new data. It uses advanced machine learning algorithms to understand and interpret information. This continuous learning makes Toad a versatile tool for tasks like data analysis, content creation, and problem-solving. It represents the next generation of AI, ready to assist with its ever-growing knowledge.
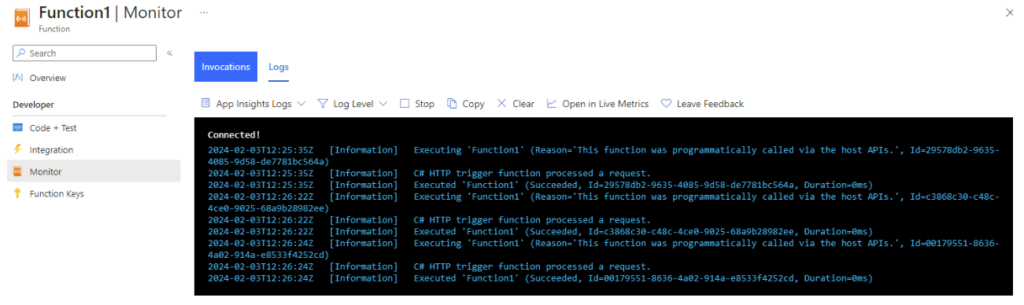
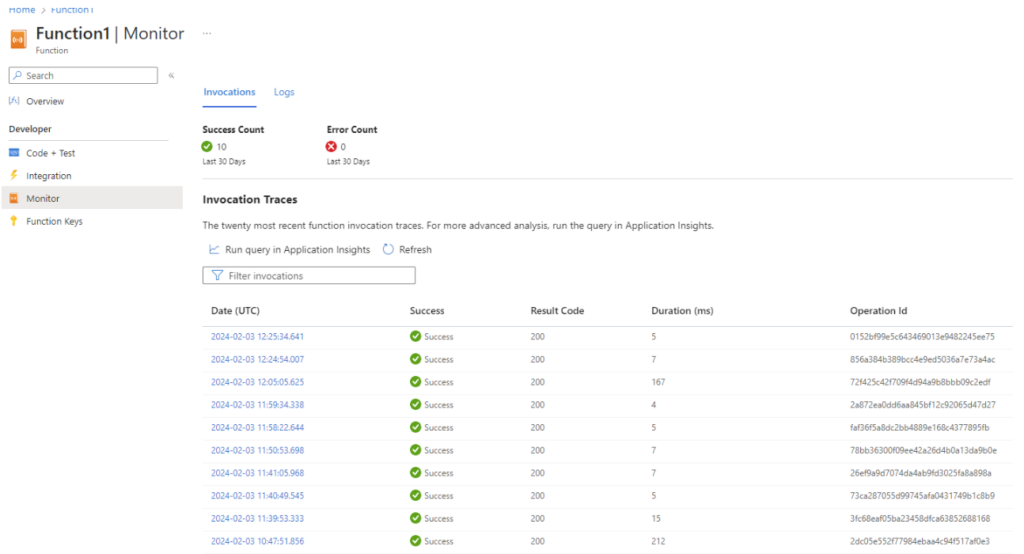
When Peach uses Toad for help, it triggers a power automate that again triggers a C# Azure function app so that we are able to track how often Peach uses AI for help. The idea here is to add to the KPI’s in Power BI so we have more useful data about how difficult the questions are, how often the user has to seek help and so.
Exploration
The Exploration module immerses Princess Peach in the art of navigating the intricate landscapes of the Mushroom Kingdom. A perilous realm filled with unexpected dangers – from clouds ejecting pig shells to sentient flowers with an appetite for mischief. While unconventional, it’s a survival-of-the-fittest scenario for Princess Peach.
Within this module, Princess Peach encounters diverse worlds, each harboring both kind and hazardous elements. By interacting with these elements, she gains insights into what aids or threatens her survival. With four distinct worlds to explore – sea, land, desert, and sky – Princess Peach must choose wisely. Selecting favorable elements earns her coins, while interacting with perilous one’s results in point deductions.
To triumph in this module, Princess Peach must accumulate enough points by making strategic choices and mastering the art of distinguishing between the Kingdom’s treasures and its potential pitfalls. It’s a test of survival instincts and strategic decision-making in the fantastical realms of Mushroom Kingdom.
How it works
The screen displays a picture with buttons in front of a landscape. Some people/items are predefined as good and some are bad. Peach earns one point if she clicks on an item or person that is considered good, and loses one point if it is bad.
Jumping skills
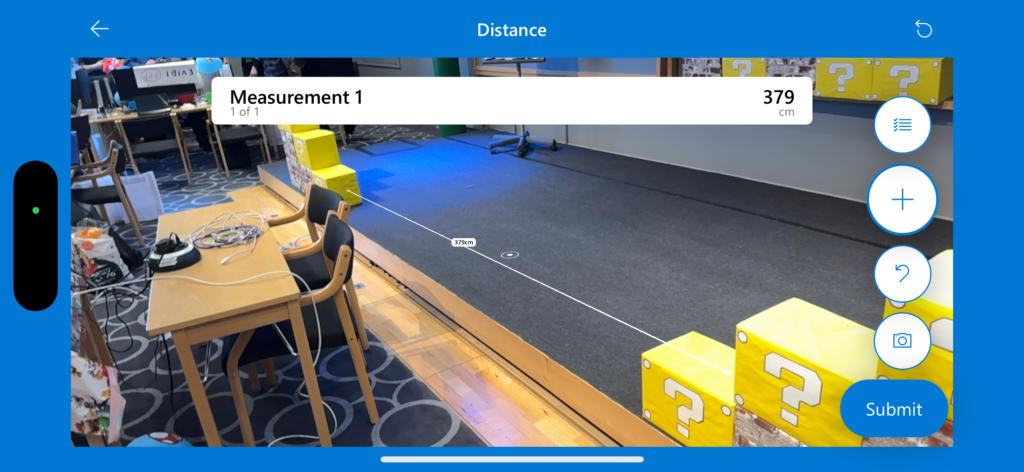
Mastering jumping skills is crucial in the Mushroom Kingdom. This module focuses on Princess Peach ability to judge how far she can jump safely. Using the app, she can measure distances and receive instant feedback on the feasibility of each jump. Repeating this process allows her to learn and make informed decisions about her jumping capabilities, ensuring she doesn’t attempt jumps that are beyond her reach. It’s all about enhancing her judgment for safer navigation through the kingdom. To successfully finish the modules, Princess Peach needs to accurately measure multiple safe jumping distances, gathering the necessary coins in the jumping skill module.
How it works:
We have implemented a out of the box solution called mixed reality and customized it to our needs. Especially the measuring feature, so Peach herself can point between two real life objects that she thinks she can make the jump between and get instant feedback about how it would go.
There is a threshold for her built in that increases as she levels up. So she (hopefully) gracefully increases her jumping abilities as she plays the game.
Power Ups
As Princess Peach learn different skills in the modules, she will gain power ups as she starts to collect coins. Power-ups are crucial for Princess Peach’s journey to independence. They enhance her abilities, mitigate risks, and provide versatility in problem-solving. By unlocking new areas and boosting her confidence, power-ups symbolize her empowerment in the Mushroom Kingdom, aligning with her ultimate goal of breaking free from the traditional damsel-in-distress role. To unlock a power up, Princess Peach must collect coins. Unlocked power ups are shown with a unlocked icon, while locked powers ups are shown with a lock. This will potentially motivate Princess Peach to unlock more power ups as she learns new skills.

DESIGN
In our development process, we prioritized the user experience, ensuring the best possible interaction. The color palette was picked from Princess Peach’s dress, jewels, and crown, aiming to evoke a sense of familiarity and safety for the user. Every page was designed in Figma before the actual development phase.


We employed clear and concise language, explicitly outlining the goals for each module to ensure Princess Peach’s understanding and engagement. Additionally, we conducted contrast checks across the entire design, considering the possibility of any vision disabilities Princess Peach might have. We also included several elements from the Mushroom Kingsom or Mario universe, like the coins, power ups and Toad, to endorse the sense for familiarity even further for Princess Peach. Buttons are placed within thumb reach at the bottom, to make sure easy access to navigation.
Join her on this tech-driven journey as she breaks free from the clutches of Bowser. It’s time for a new era, where Princess Peach takes control of her destiny!
Upgrade to Mushroom Kingdom 2.0 – Empowerment awaits!.