When creating an app to fight crime and aid in emergencies, do you exclude every iOS user? Do you manually port your app and work hard to make the visual profile and functionality work in different operating systems?
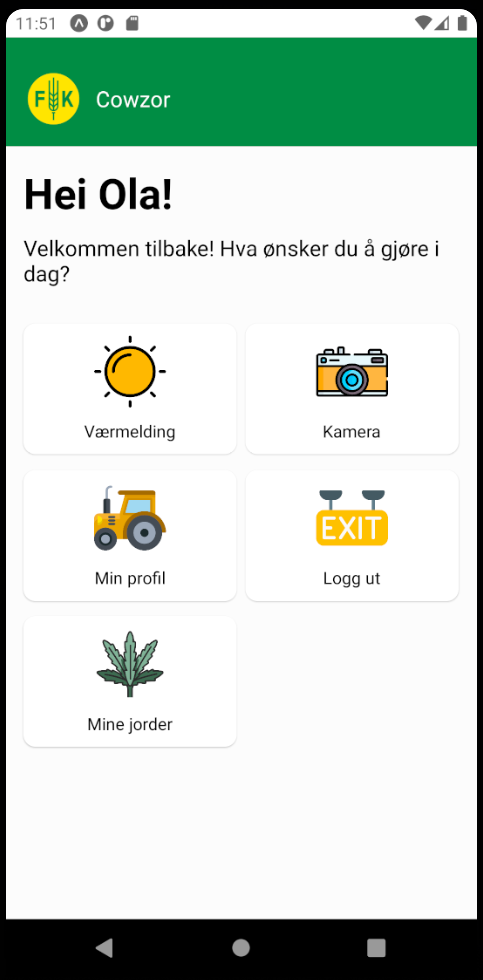
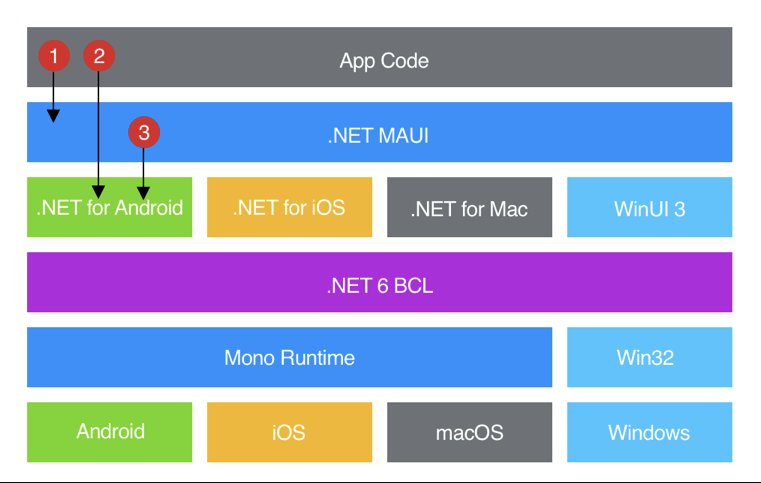
Discriminating against user groups goes against the very essence of MaMNT’s platform, so of course we had no choice but to build the entire app in .NET MAUI! This cutting edge iteration of Xamarin is currently in preview, and allows cross-platform development of native apps. In short, it’s Microsoft’s newest and hippest cross-platform mobile tech.


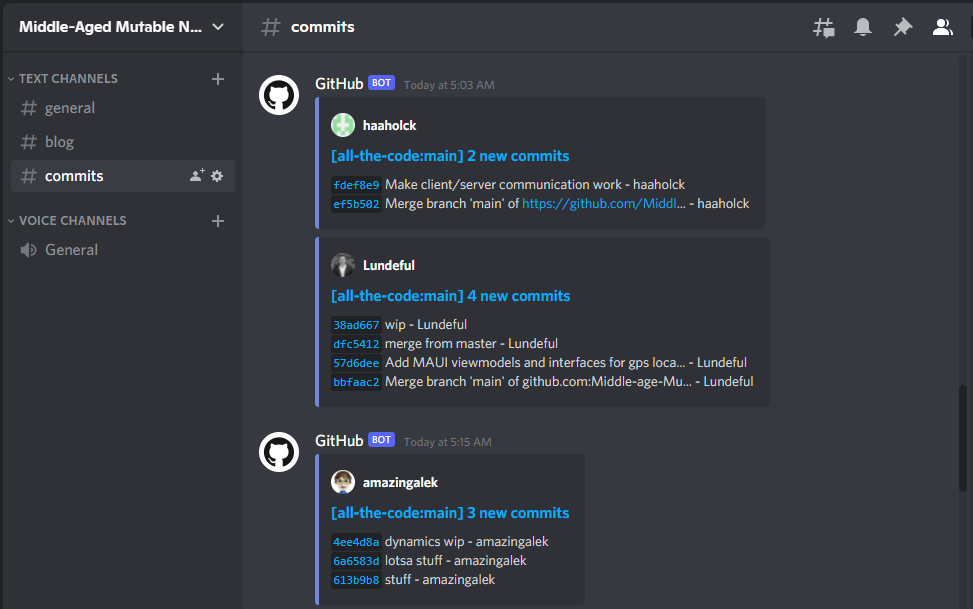
The MAUI app communicates with the backend using gRPC, the coolest way to do APIs. Using gRPC, the app has a two-way connection to the server, which enables the server to push updates to the app. The gRPC server communicates with Dynamics using the new Dataverse ServiceClient for .NET 6, only available as preview.
It’s like a peanut butter and clam pizza; it may not work flawlessly immediately, but when it does you’ll never regret the time you spent acquiring the taste!

Badges claimed: