Best use of tools and technologies.

In a combination of the Pirate 365 Recruit and Pirate 365 Enhance applications we claim the ROCK SOLID GEEKNESS badge.
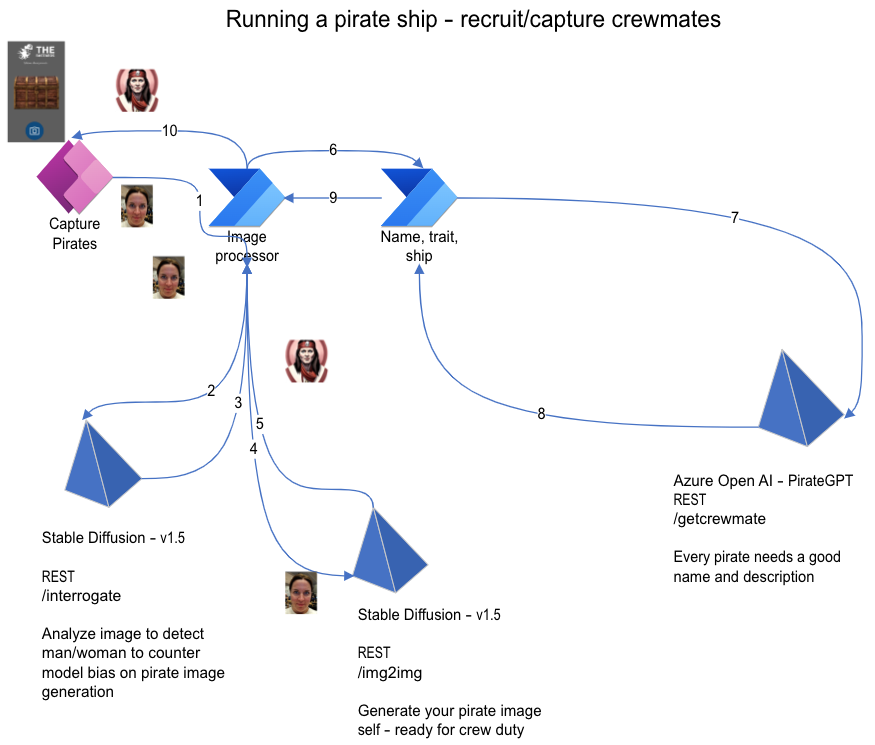
Pirates 365 Recruit – Recruitment of pirates
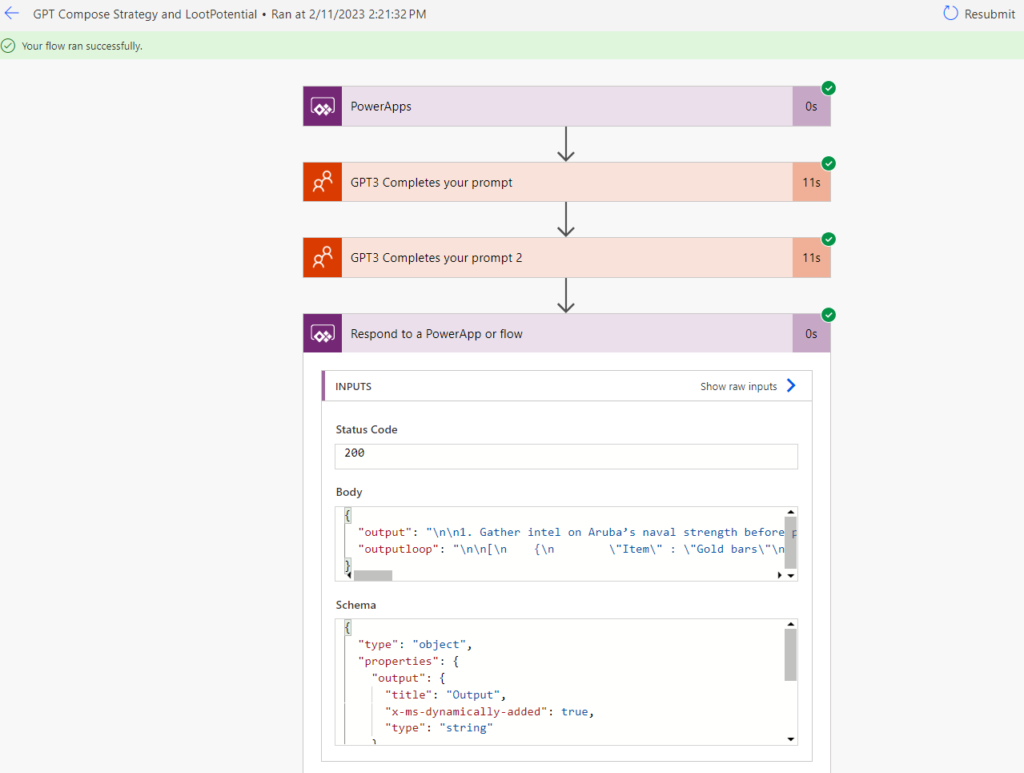
By using several AI components in Power Automate and leveraging vue.js, pinia, three, troisjs, tensorflow, and ChatGPT. The list goes on..
- The Existential Risk – using AI to detect potential recruits and giving them proper pirate names | Arctic Cloud Developer Challenge Submissions (acdc.blog)
- Using Power Automate to create Pirate Names using OpenAPIs Davinci model | Arctic Cloud Developer Challenge Submissions (acdc.blog)
The Pirate 365 Enhance app
What is the best use of tools to create a game? Canvas apps of course🤠🤓
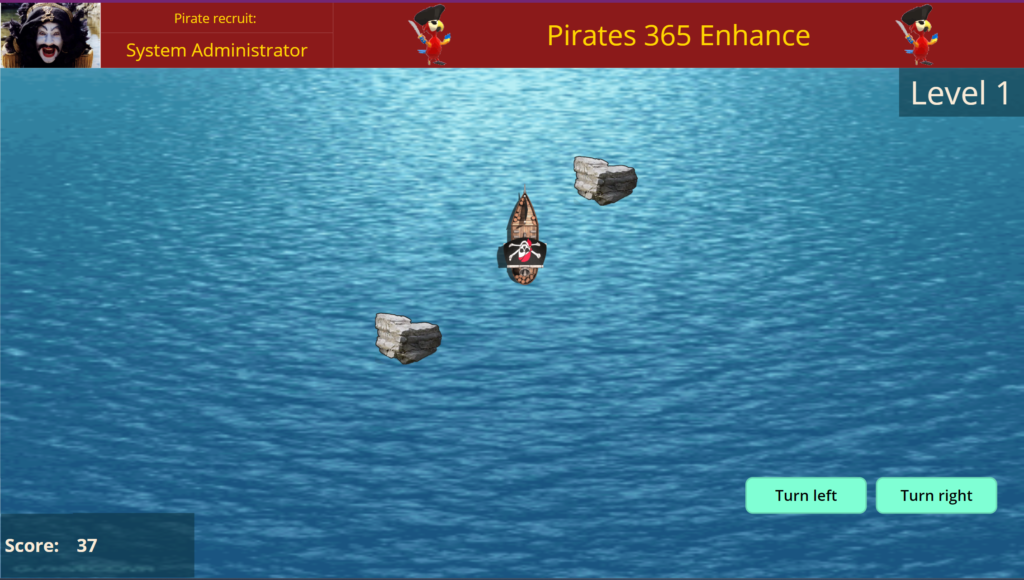
We have used Power Apps canvas app to create a game that allows new pirate recruits show their skills and prepare them for the sea.
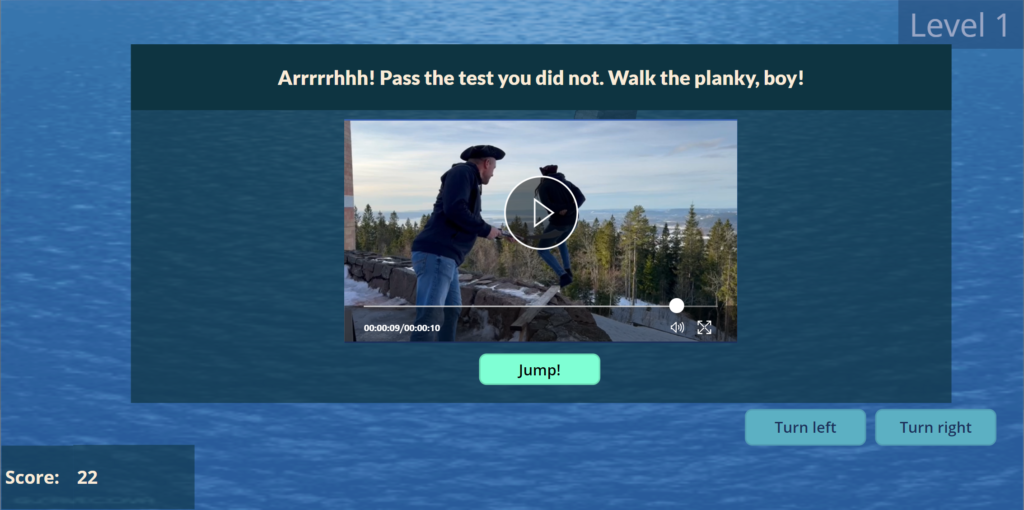
In short, the game uses a Timer that we use to move the ship forward. The timer repeats on short intervals and in the OnStart event we move the ship object on the Y axis and also calculate if the ship touches any of the different obstacles. If a collision is detected, the ship explodes (change the picture on the Picture object). If a crash is detected on the first level, a Game Over popup is displayed and the pirate is automatically offboarded (which technically means we call a Flow that deactivates the user in AAD…. and in real life the recruit is fed to the sharks).
We also check if the ship has reached to top of the screen. If it does, the level is complete and the next level will be shown.
We have a total of 4 levels.
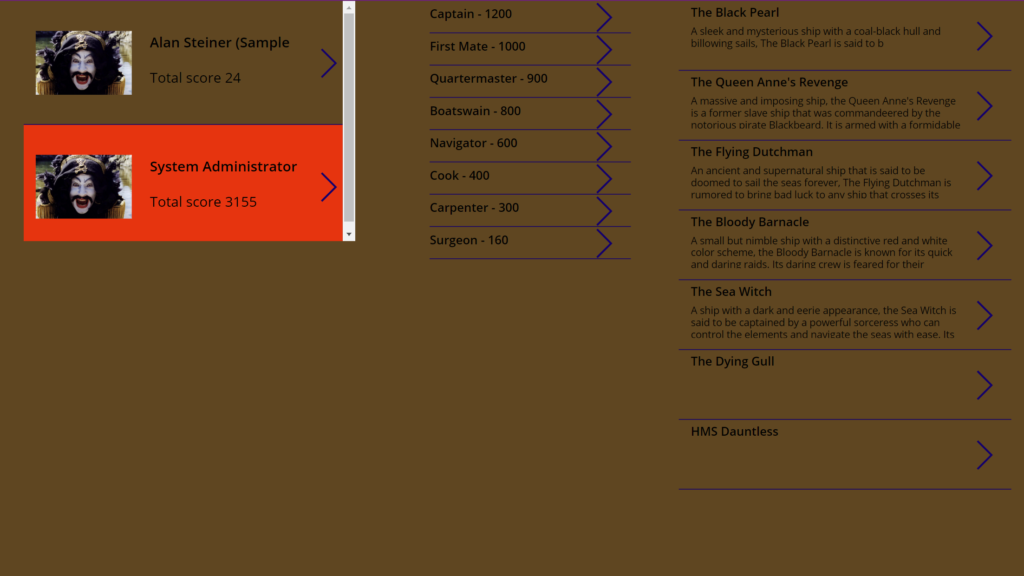
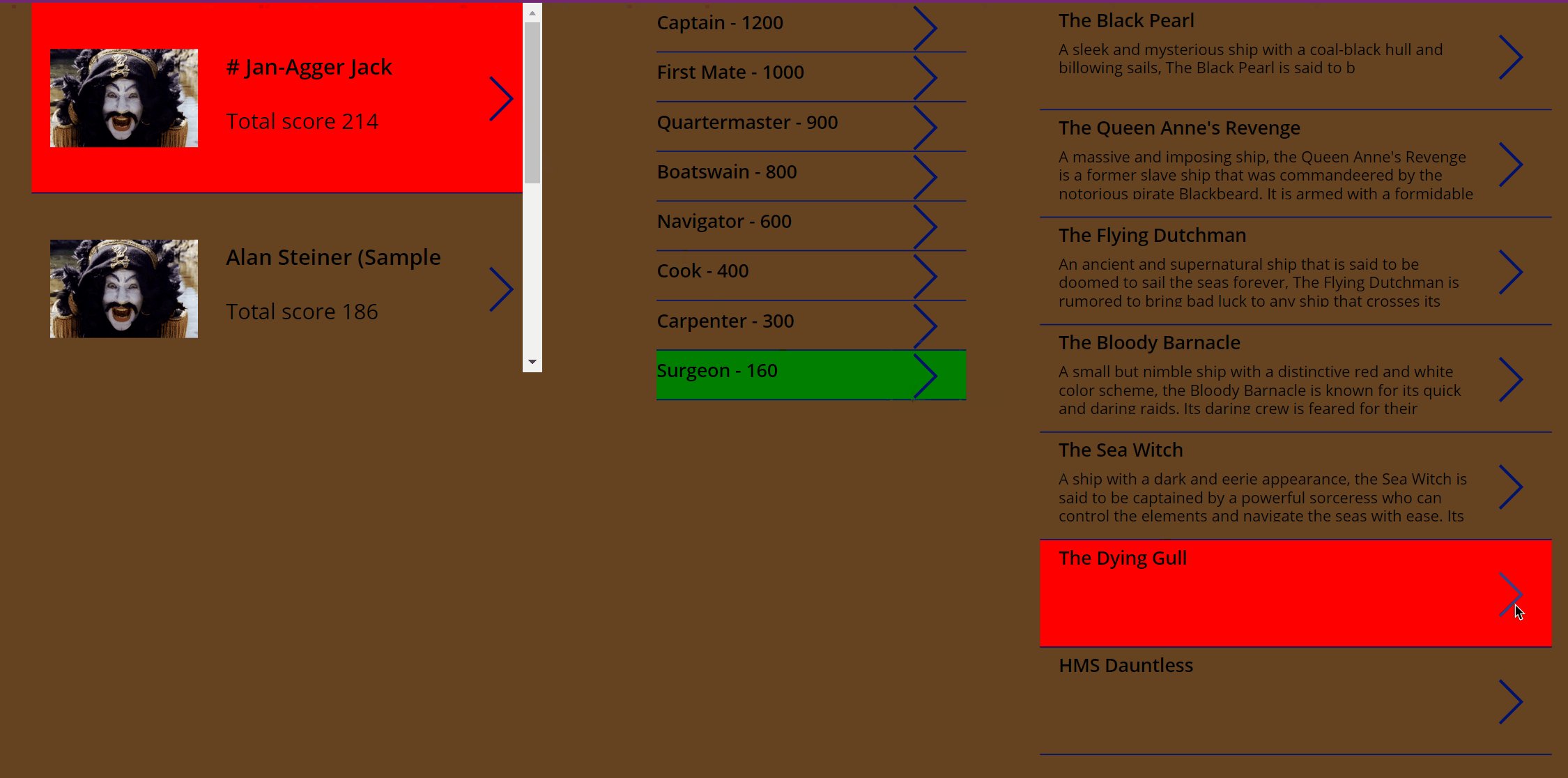
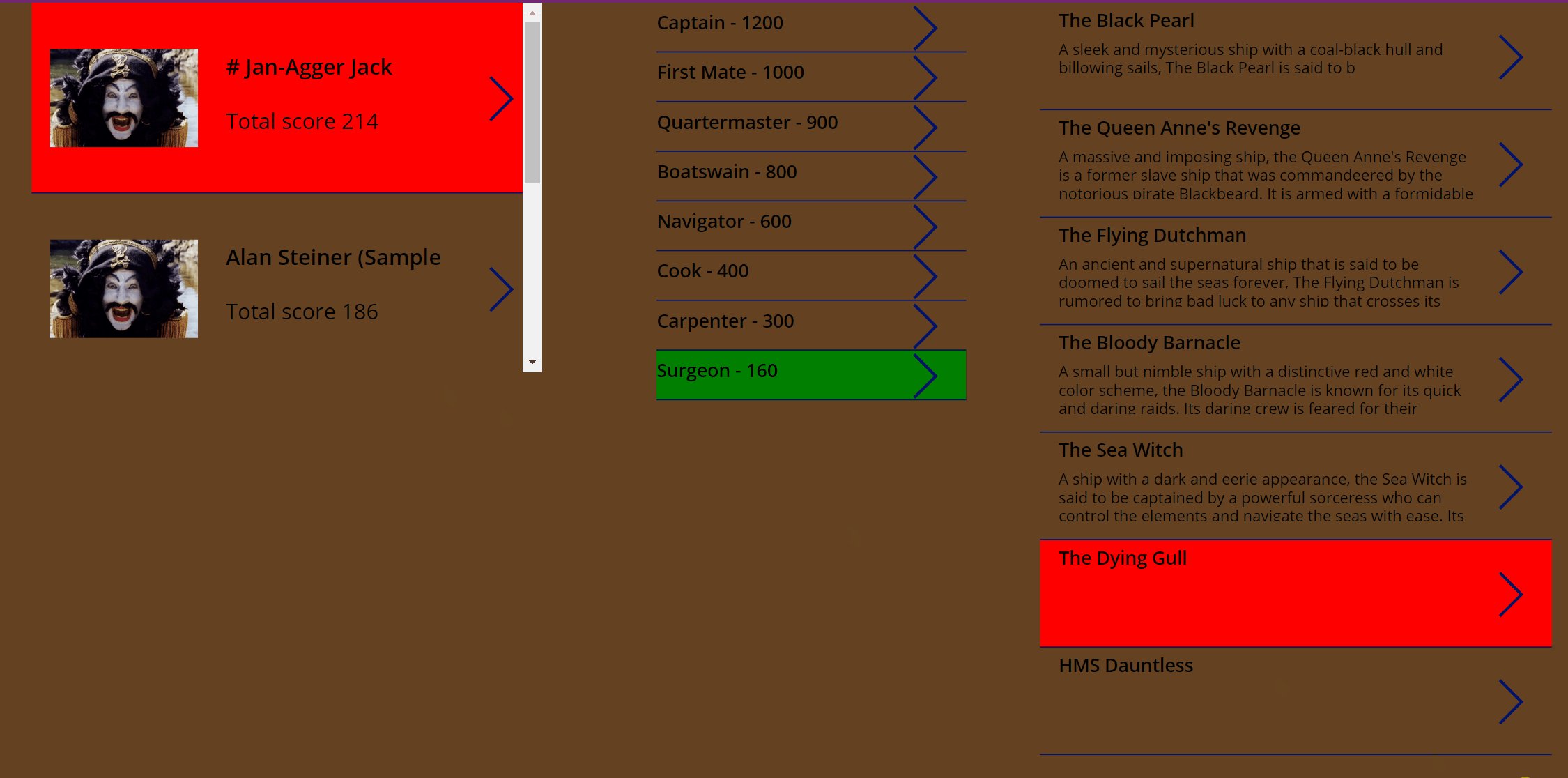
If the player reaches level 2 (or more), we navigate (no pun intended) to a ‘final’ screen where the total points achieved are displayed – IF a collision is detected OR if the user reaches the top of the screen on level 4 OR docks the island on level 4.
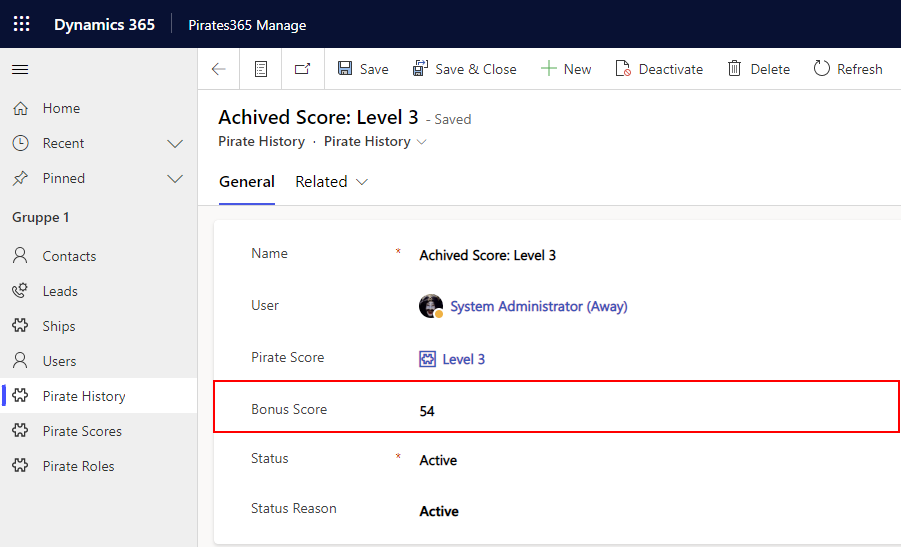
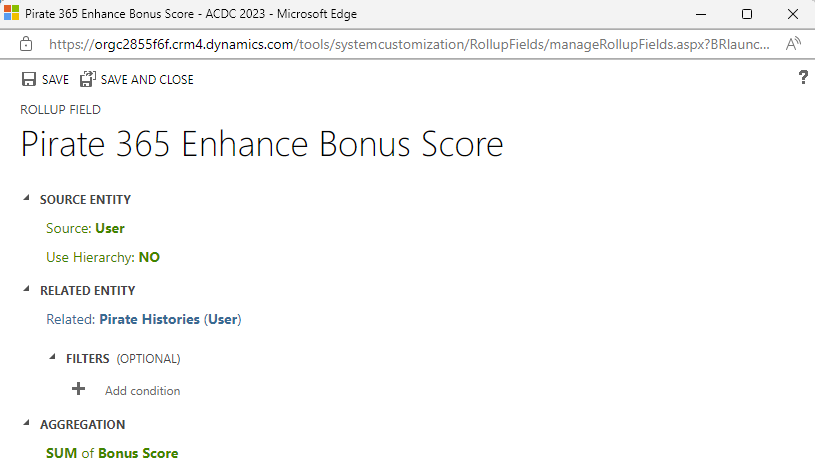
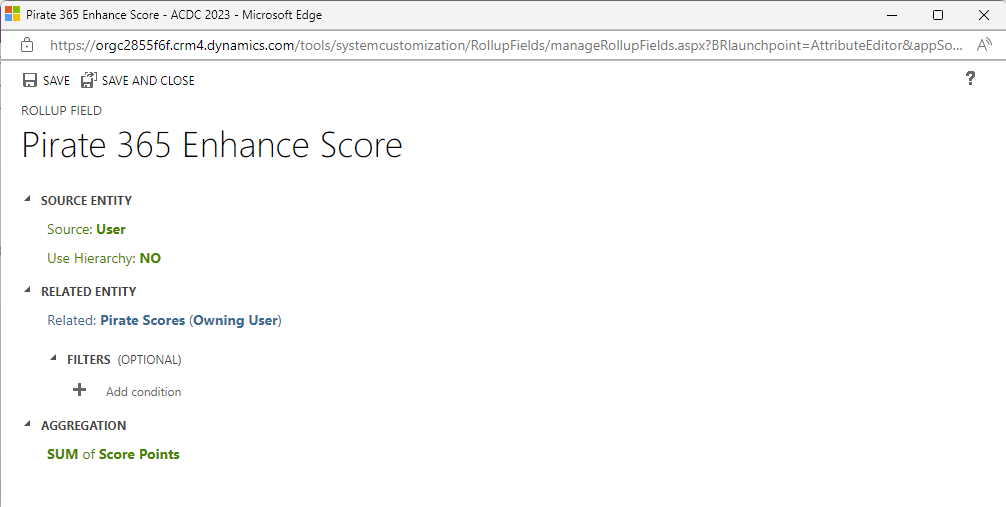
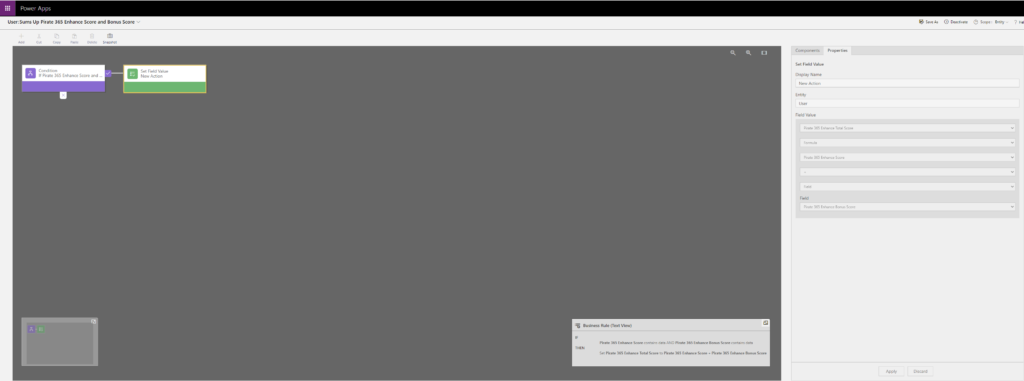
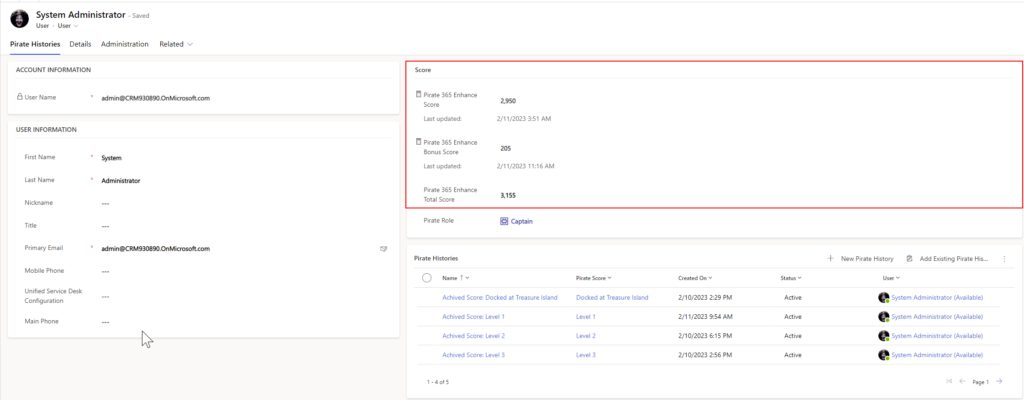
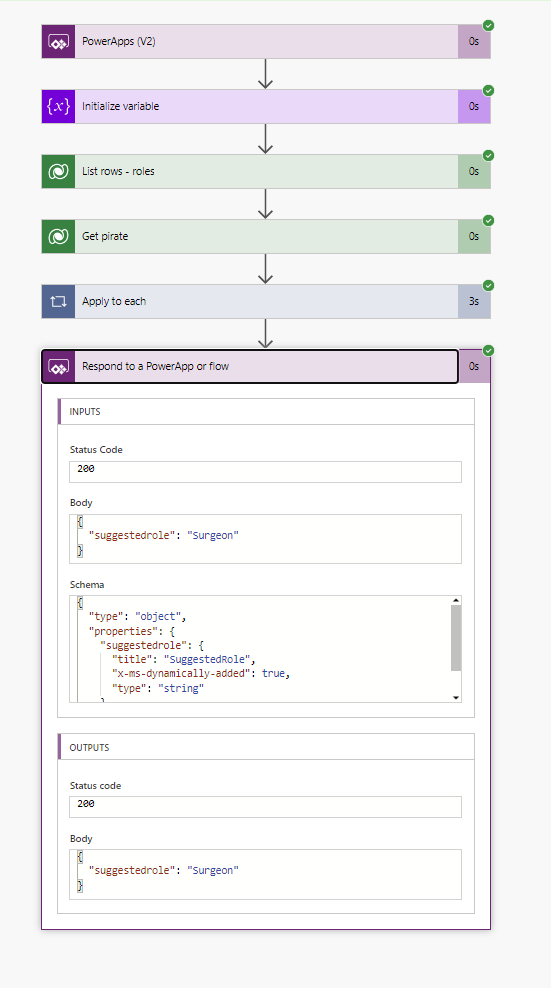
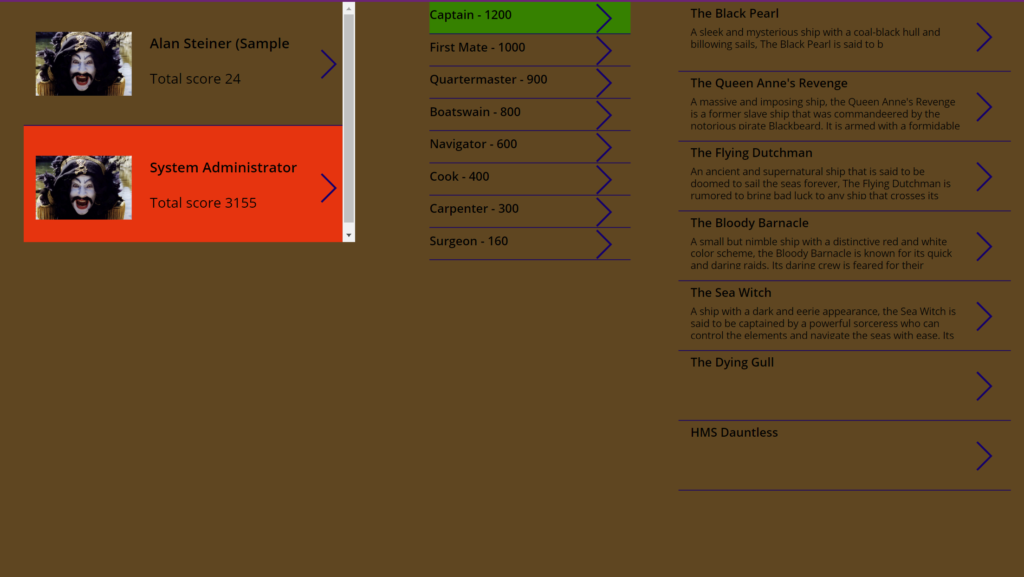
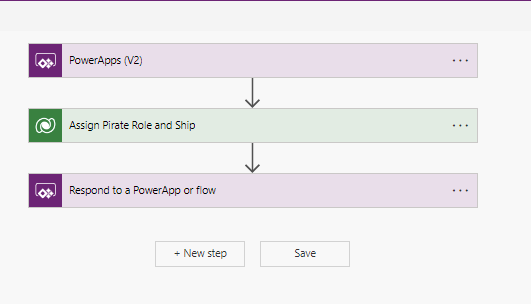
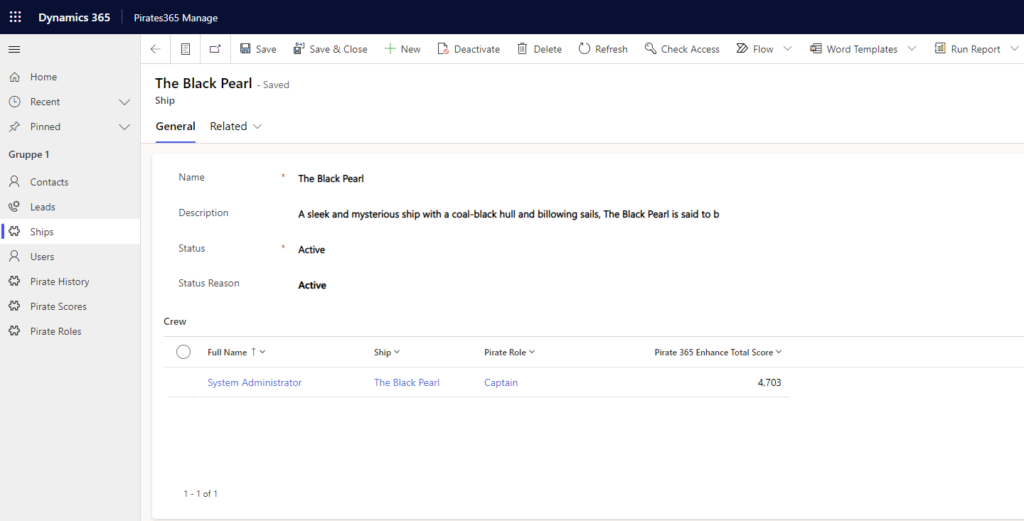
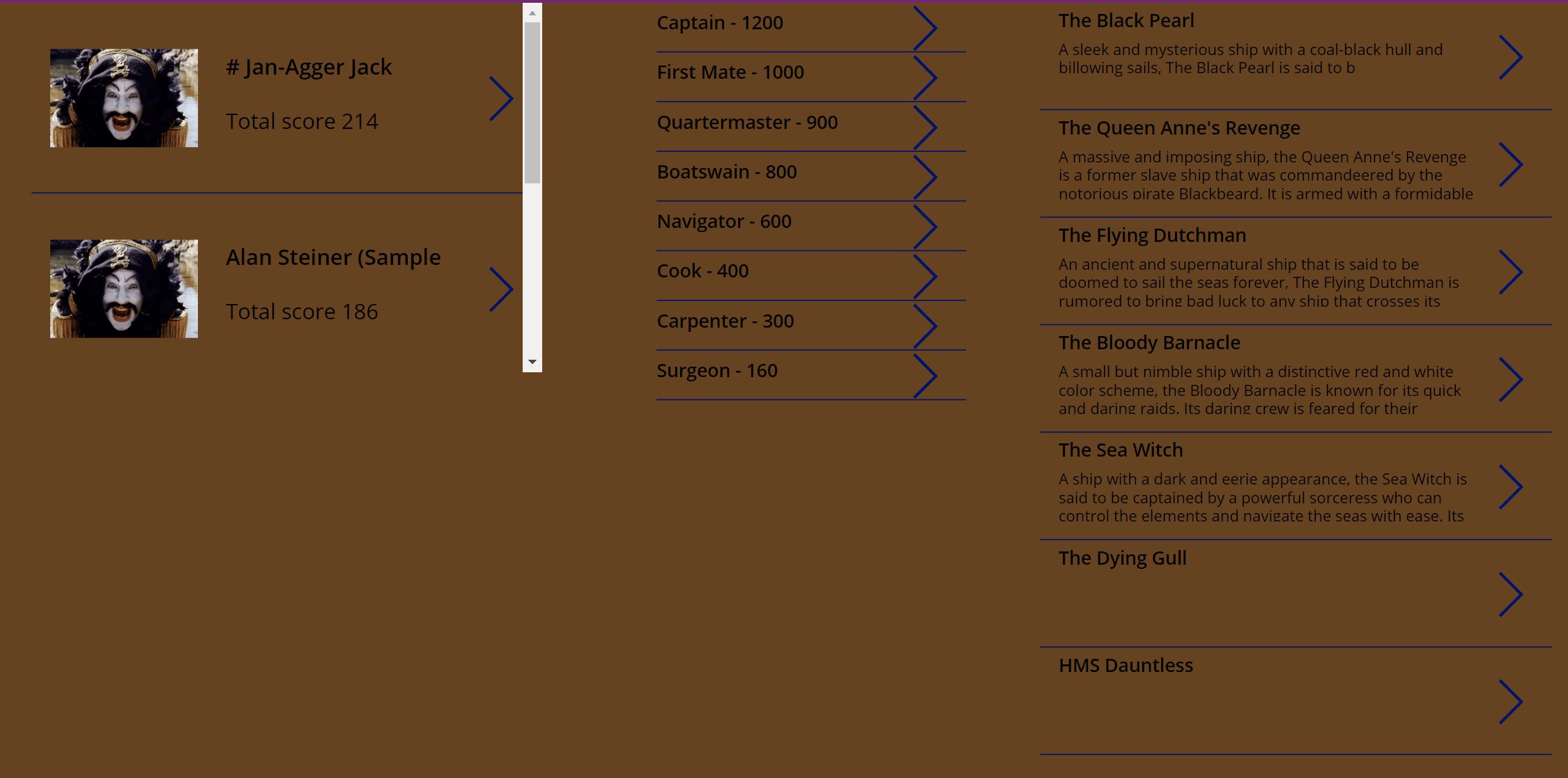
We calculate ‘running scores’ as the ship moves forward and every time a new level is reached, points are added to the total score (these points we query from Dataverse). For each ‘event’ (e.g. reach new level) we log this to Dataverse (System User table). These events are used to calculate the total score for the user and is used in our other app to suggest a role for the recruit/pirate.
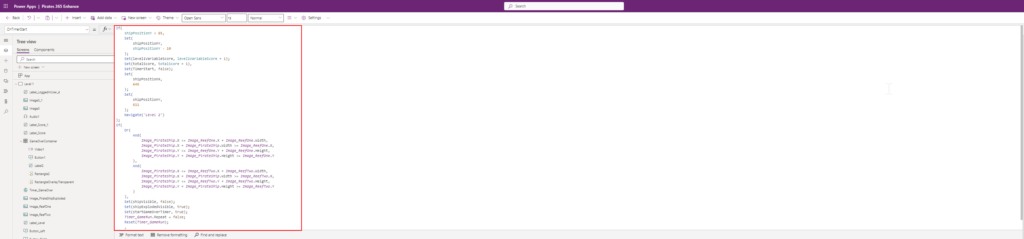
The crash detection and level completion require extremely complex expressions😉

If(
shipPositionY > 85,
Set(
shipPositionY,
shipPositionY - 10
);
Set(level1VariableScore, level1VariableScore + 1);
Set(totalScore, totalScore + 1),
Set(TimerStart, false);
Set(
shipPositionX,
645
);
Set(
shipPositionY,
611
);
Navigate('Level 2')
);
If(
Or(
And(
Image_PirateShip.X <= Image_ReefOne.X + Image_ReefOne.Width,
Image_PirateShip.X + Image_PirateShip.Width >= Image_ReefOne.X,
Image_PirateShip.Y <= Image_ReefOne.Y + Image_ReefOne.Height,
Image_PirateShip.Y + Image_PirateShip.Height >= Image_ReefOne.Y
),
And(
Image_PirateShip.X <= Image_ReefTwo.X + Image_ReefTwo.Width,
Image_PirateShip.X + Image_PirateShip.Width >= Image_ReefTwo.X,
Image_PirateShip.Y <= Image_ReefTwo.Y + Image_ReefTwo.Height,
Image_PirateShip.Y + Image_PirateShip.Height >= Image_ReefTwo.Y
)
),
Set(shipVisible, false);
Set(shipExplodedVisible, true);
Set(startGameOverTimer, true);
Timer_GameRun.Repeat = false;
Reset(Timer_GameRun);
,
false
)The game consists of four levels:
Level 1:
Easy level obviously. Must be passed to continue with the onboarding process. Only two obstacles in the water.
Tip: You don’t really need to do ANYTHING to pass this level 😉

Level 2:
Some more obstacles and you WILL have to move the boat (using one of the two buttons on the bottom right side of the screen).

Level 3:
Even more obstacles and much rougher sea.
Caution: you might get sea sick here – for real!

Level 4:
Still rough sea and many obstacles. You can pass this level in two ways. Either you dock on the island on top of the screen (this will give you some bonus points) or you can just reach the top of the screen.

If you fail level 1:

Please take note of the sharks as obstacles. We listened to the judges!
Badges
arrgghh, we claim to be awarded the “Rock Solid Geekness” because…..
- A game in canvas app 🙌, great playability and great graphics.
- Because we have a digital 3D parrot that moves, talks, and onboards recruits with on a really creative way.
- We got face recognition and object recognition
- Error handling for to many pirates or object during the photo process.
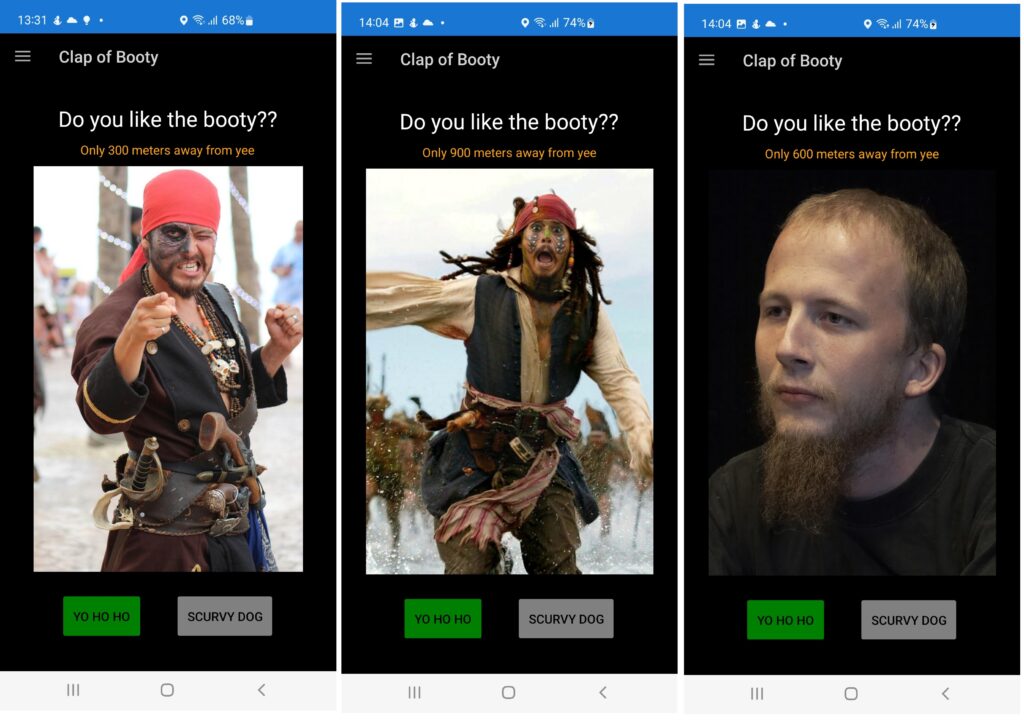
- Feature to scare the hell out of the judges
- No server side code, all in the browser.