In the colorful and adventurous Mushroom Kingdom, Princess Peach has been trapped for years in the classic cycle of being kidnapped by the malicious turtle Bowser, only to be rescued by the courageous plumber Mario. However, now, in the exciting year 2024, Princess Peach is starting to feel a bit impatient with being the “damsel in distress.” Instead of waiting for Mario to show up, she has taken destiny into her own hands by embracing the latest technology. Welcome to Mushroom Kingdom 2.0, where Peach has adopted EMPACHMENT – a revolutionary app that provides her with everything a modern princess needs to become independent and break free from the role of Bowser’s eternal captive.
To achieve complete independence in the Mushroom Kingdom, she must learn these skills:
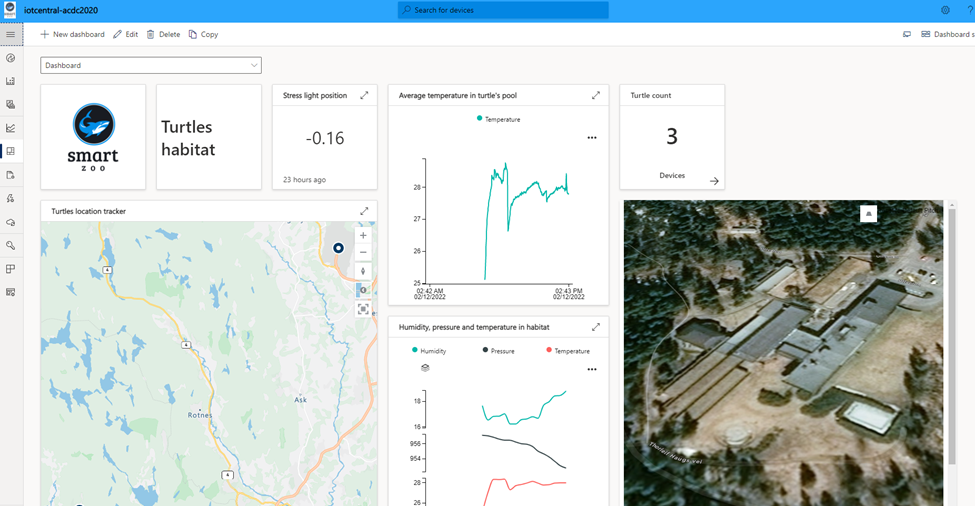
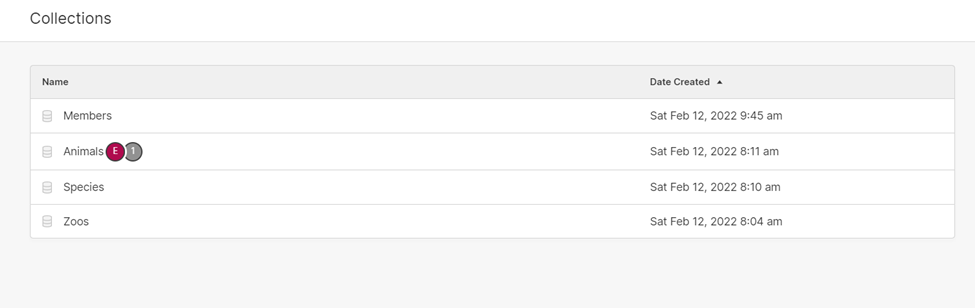
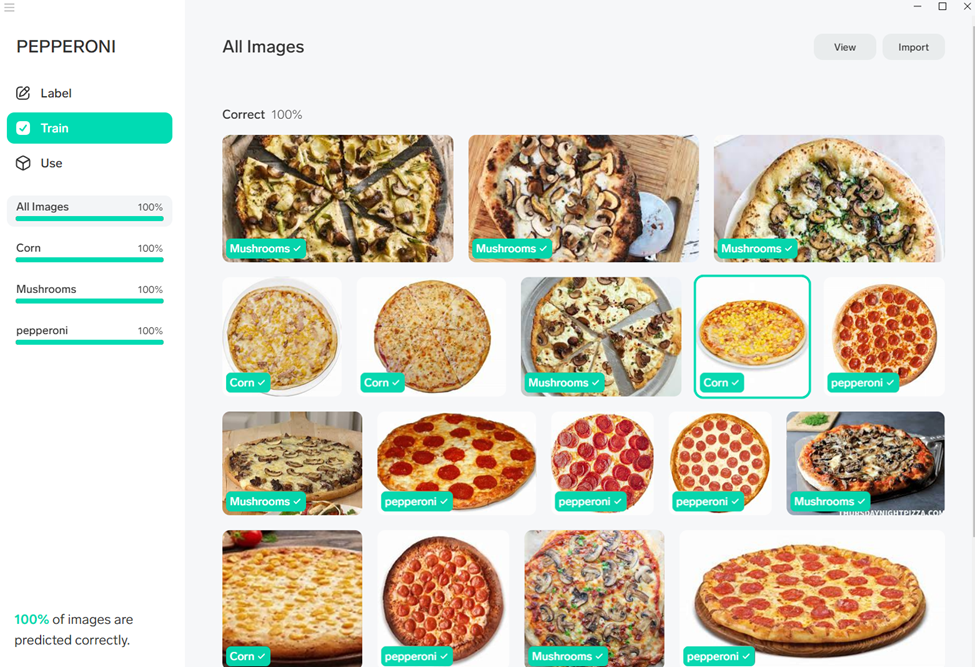
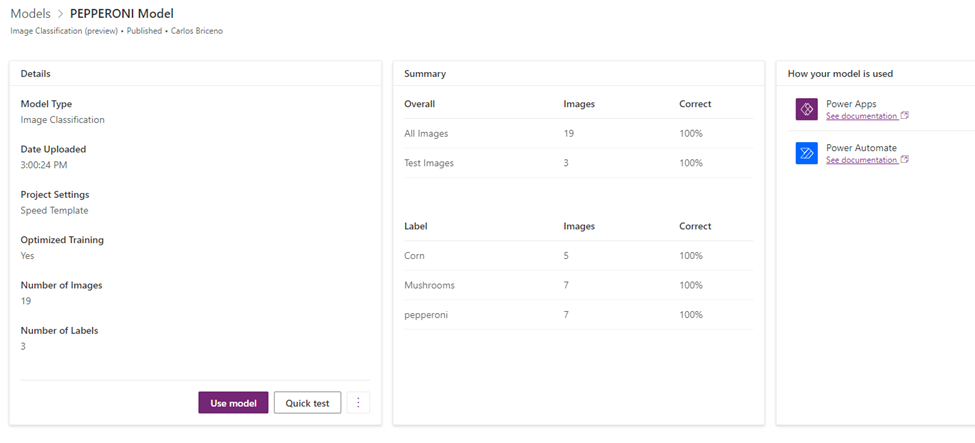
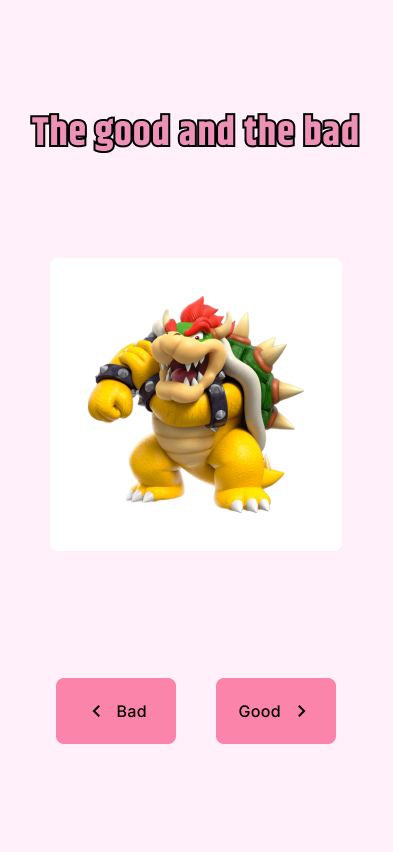
- Categorizing what’s good/bad in everything she encounters in the Mushroom Kingdom. Here, we will build a training module based on a database of all Super Mario characters, and an Out of The Box Swipe component that Peach can use to guess. She earns points, and data is stored in Dataverse so she can later review her progress in a Power BI Dashboard.
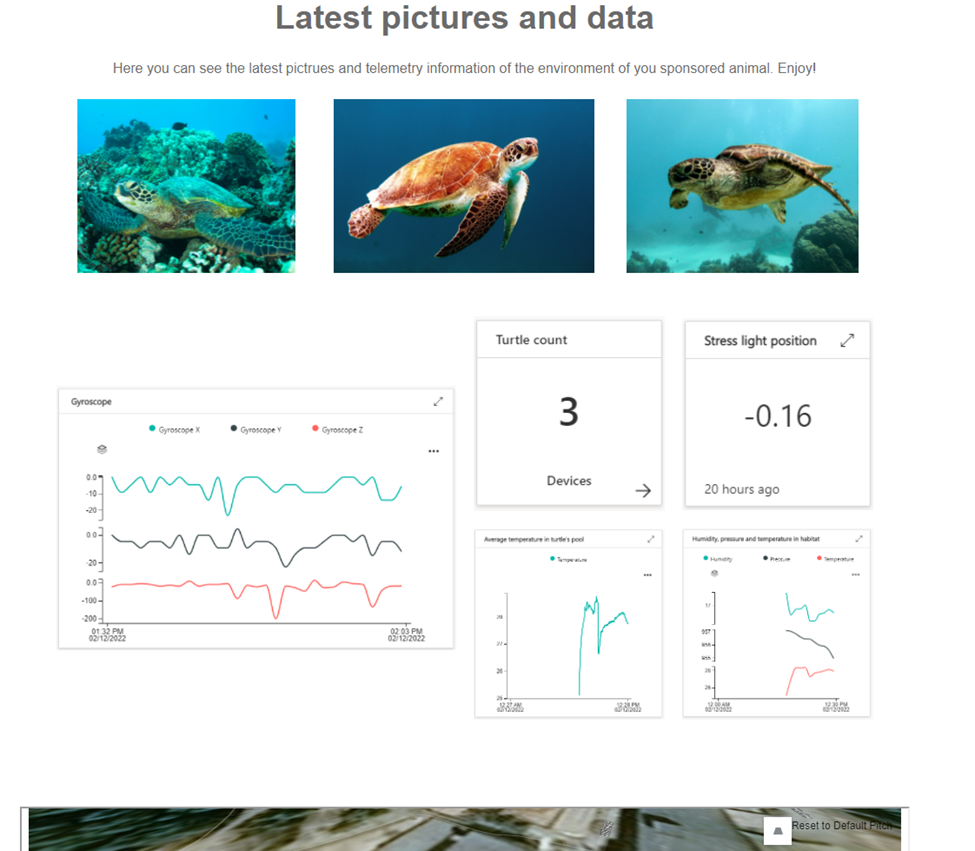
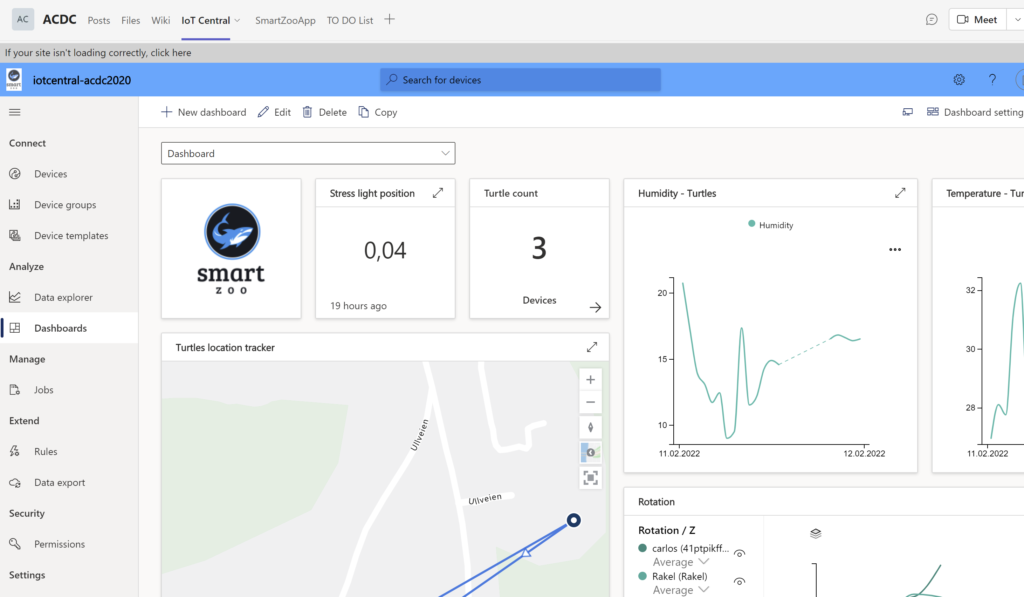
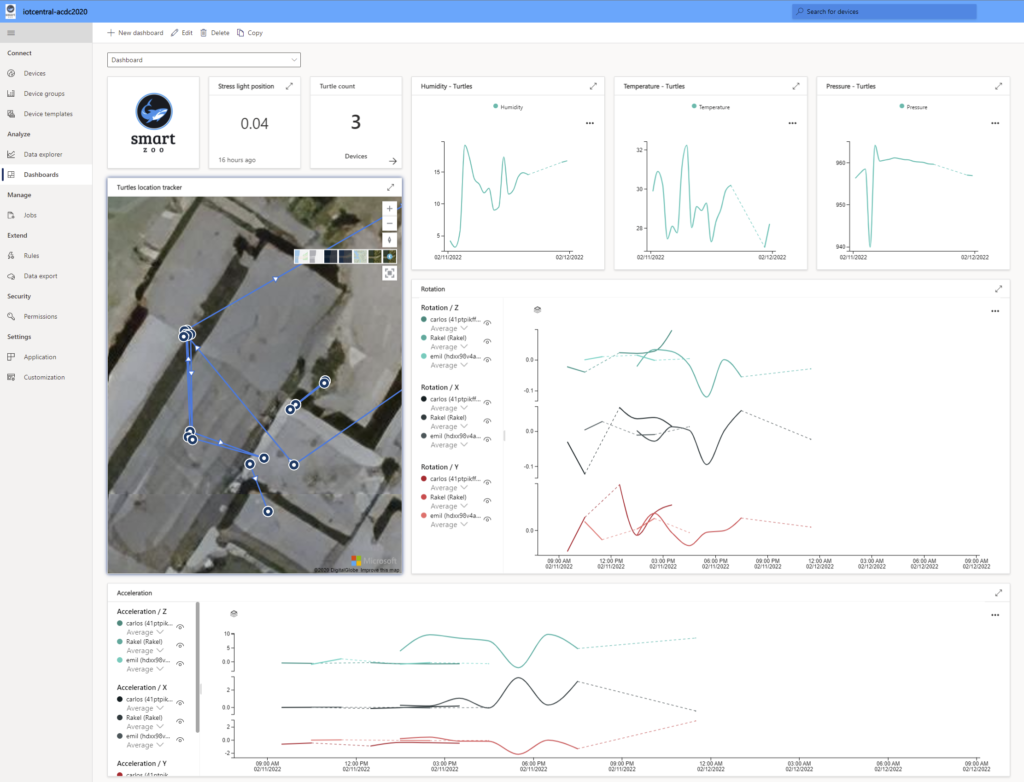
- Resource Management: Peach can check her progress in a Power BI Dashboard.
- Problem Solving: Answering general questions from the Mario world and must respond correctly. We use a Chatbot against MarioWiki to both generate and find answers to Mario-related questions.
- Exploration: Using navigation and control of what happens with taps and touches on images of Super Mario landscapes, Peach can practice how to navigate through the worlds and choose the right solution to progress. We provide her the opportunity to train in both land, water, castles, etc.
- Jumping Skills: JumpSkill is crucial in Mario, using mixed reality components in Power Apps to answer if the distance is safe or not.
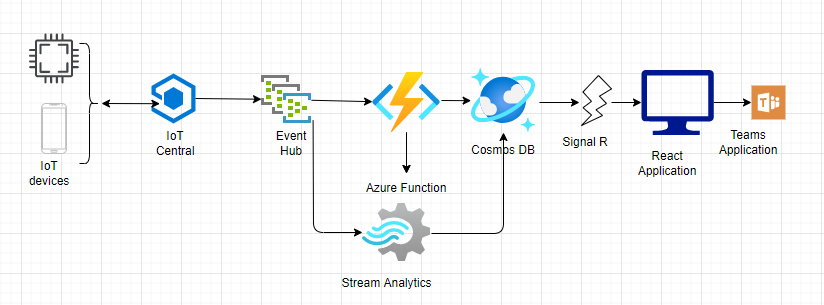
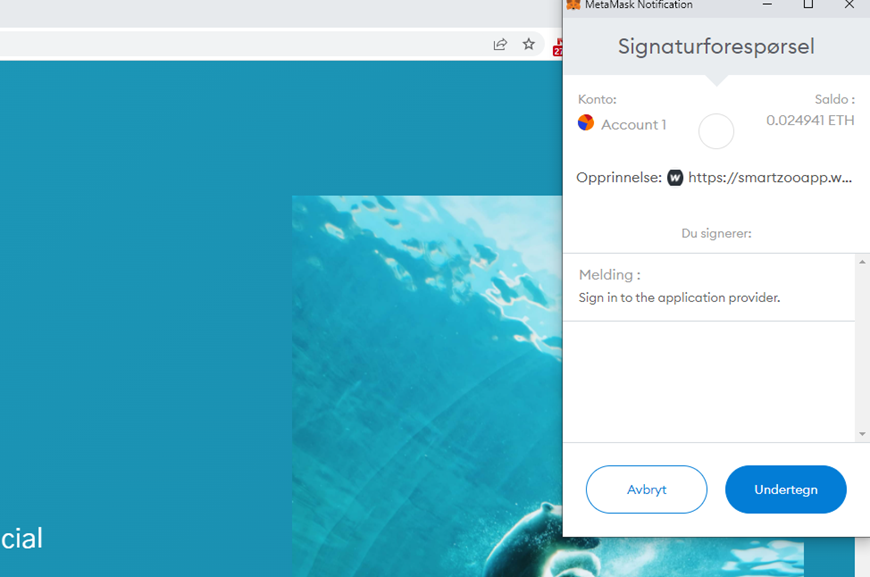
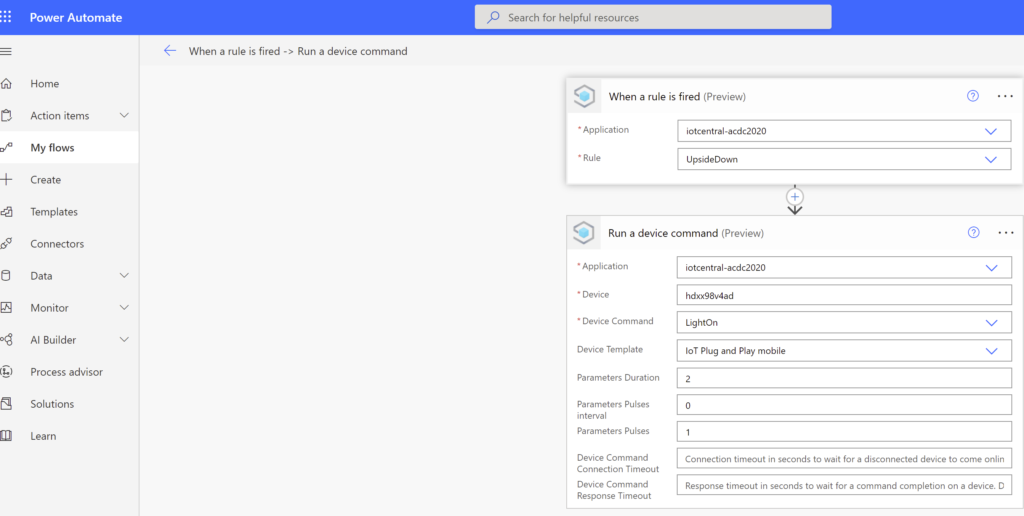
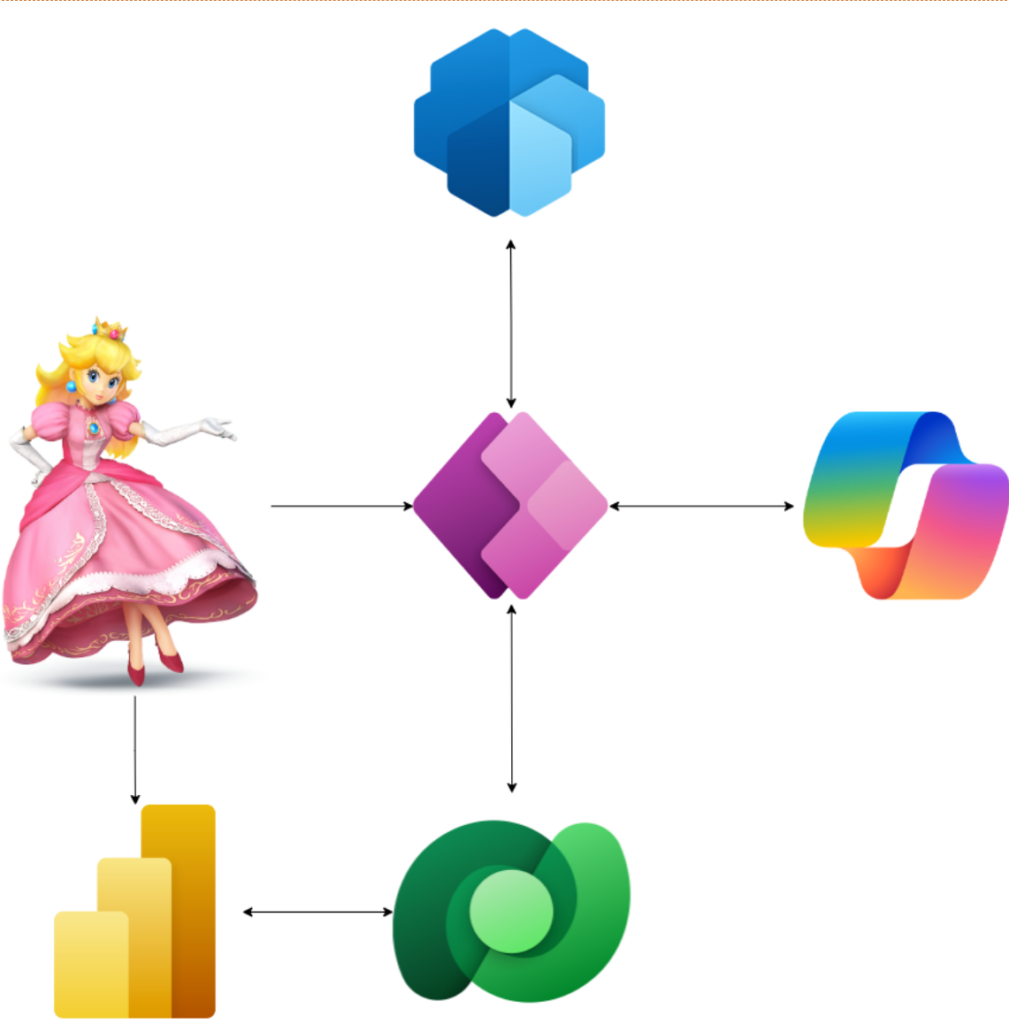
Technology that we are using:

The power app Empechment contains several gamified power pages and a Power BI Dashboard.
Sketches of the app



The team has set up camp in the Mushroom Kingdom, surrounded by colorful mushroom fields and giant pipes. Gadgets and costumes adorn the camp, ranging from high-tech Mushroom Communicators to innovative Power-Up Mushrooms. There’s an electric excitement in the air, as if an adventure is about to unfold.
Amidst laughter and smiling mushroom characters, whispers of tales from days of old fill the air. Rumors about an NES from the Stone Age have spread like wildfire, and Mario enthusiasts from all over the Mushroom Kingdom gather to witness the nostalgic treasure. The vintage console has the honor of carrying the timeless Mario games, and nostalgia flourishes among adventurous souls.
Princess Peach, adorned in her latest EMPACHMENT gear, glides through the camp with a smile. The independent princess has found a new way to embrace the adventure while participating in the community. The team, led by Mario, has never seen her so radiant and self-assured. It seems like the Mushroom Kingdom has become a place where the adventure never ends, and even princesses take destiny into their own hands.