With great tools comes great responsibility to be productive. With the myriad of application surfaces today each individual has the option to use any app on any device to get the job done.
By providing functionality via native and PowerApps it’s super simple to provide entry points to needed functionality from most productivity tools in M365.
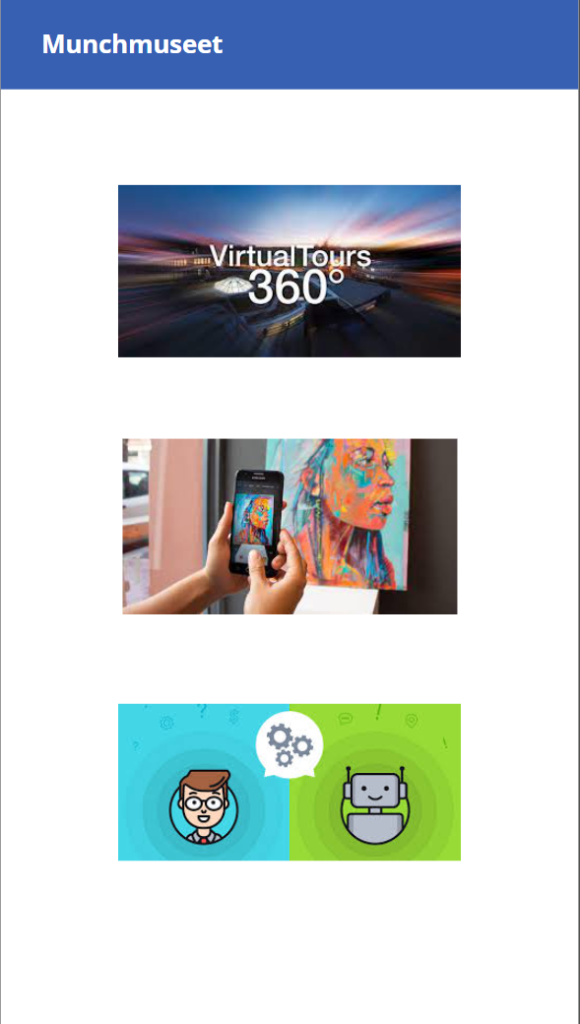
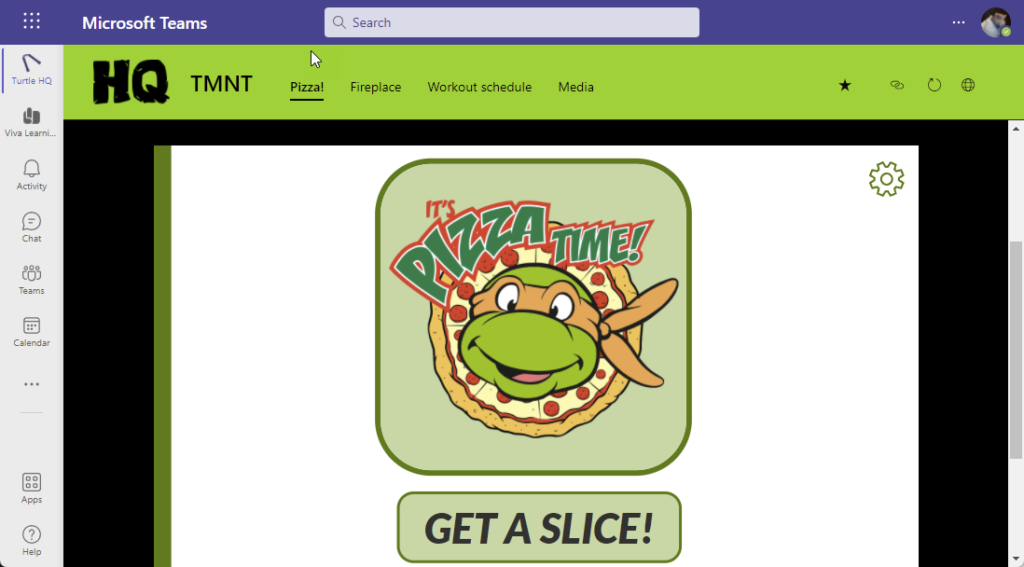
If you’re in a MetaOS Hub like SharePoint or Teams (more to come), Viva Connections with its Home Site functionality is fully integrated with a global entry point to the most useful apps. Develop ones, configure once, use all the time! Viva baby!


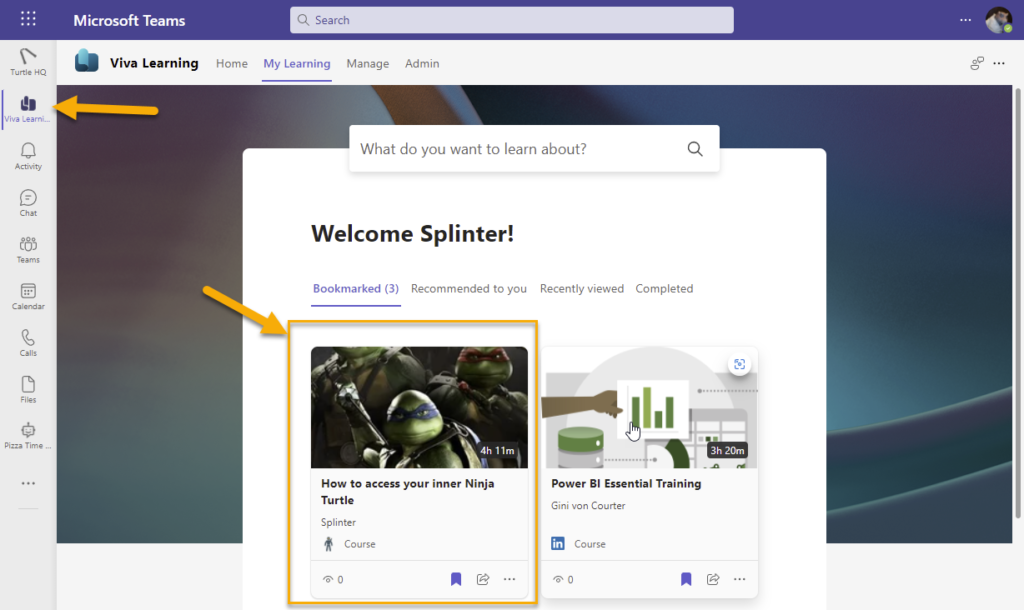
Throw in some Viva Learning, easily extendible with custom learning sources and you have learning at your fingertips as well.

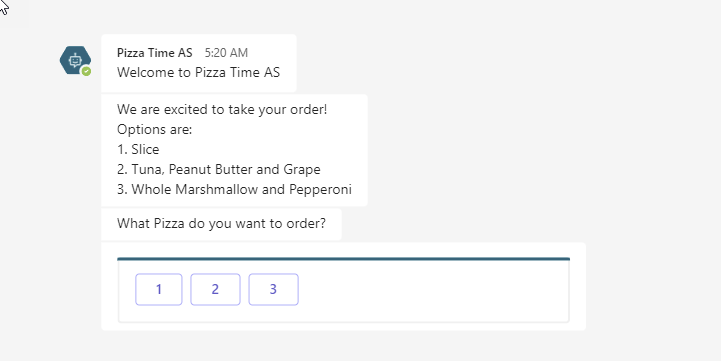
For those who fancy typing and chatting – which might be harder for turtle flippers, we provide pizza ordering via a virtual agent chat bot (ok, this is mostly used my TMNT IT to order overtime pizza).

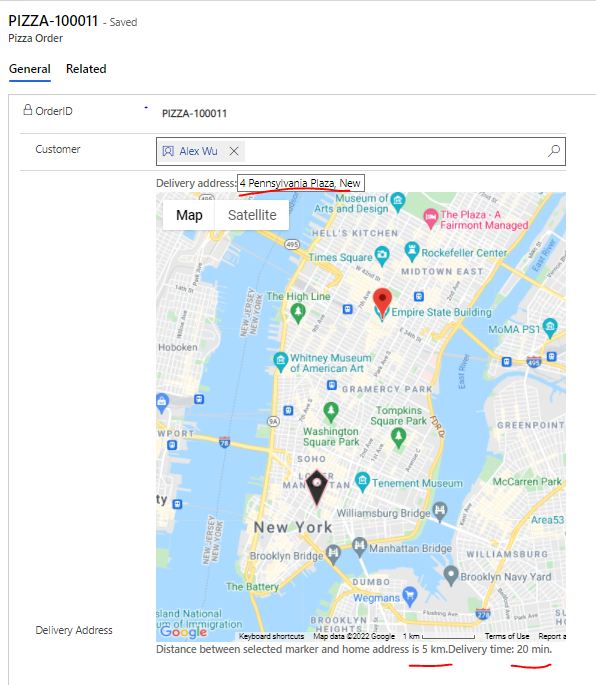
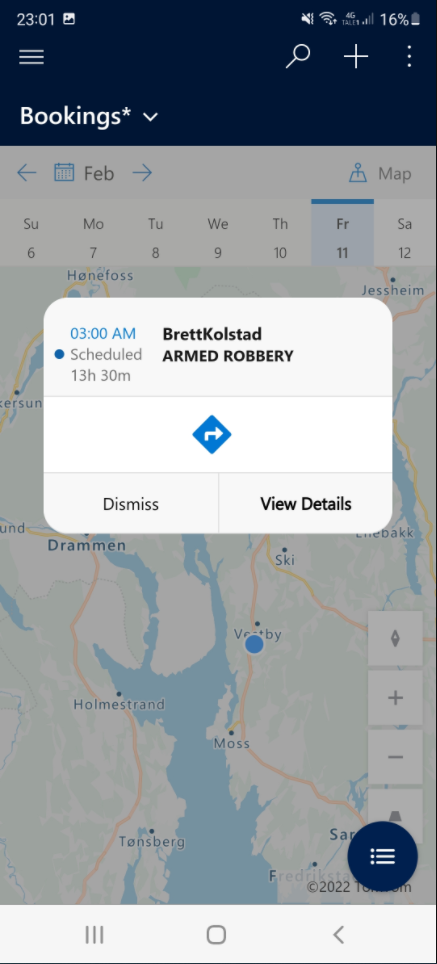
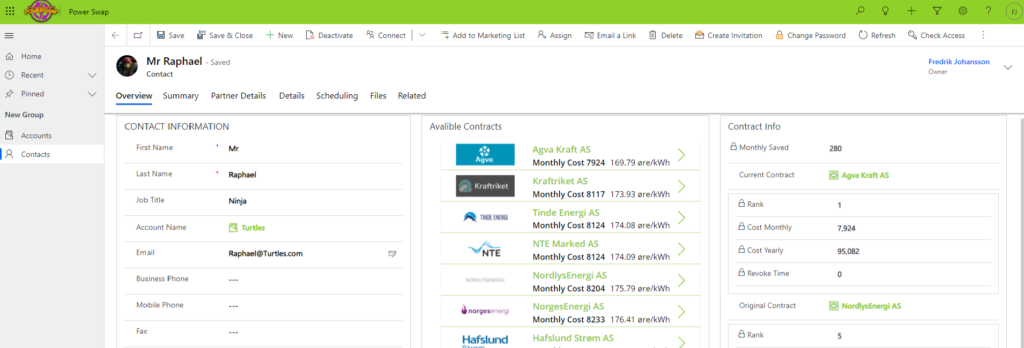
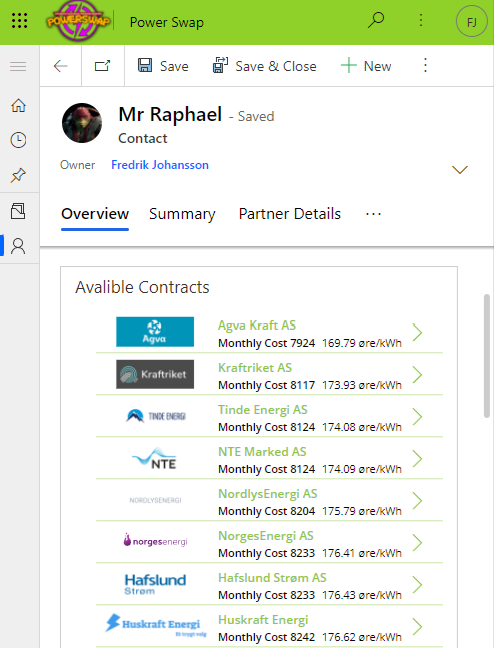
Ordering at your finger tips





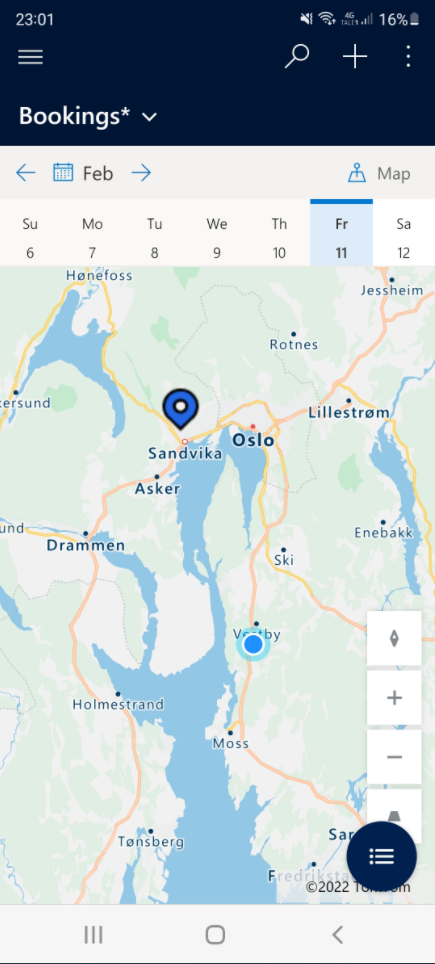
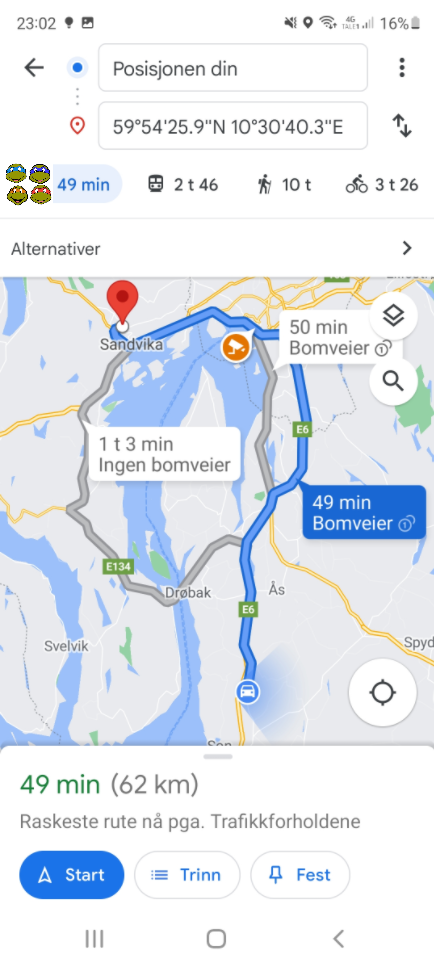
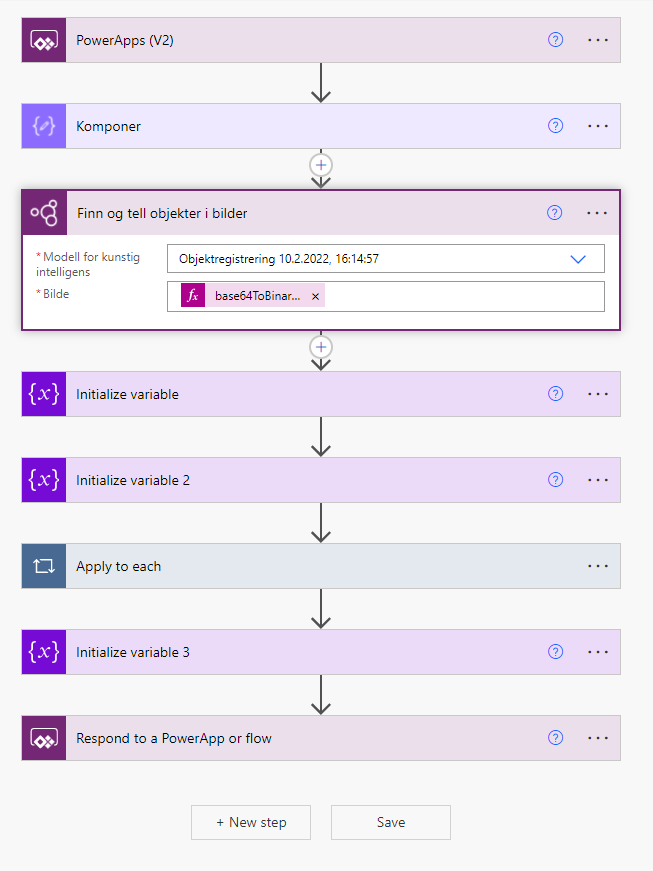
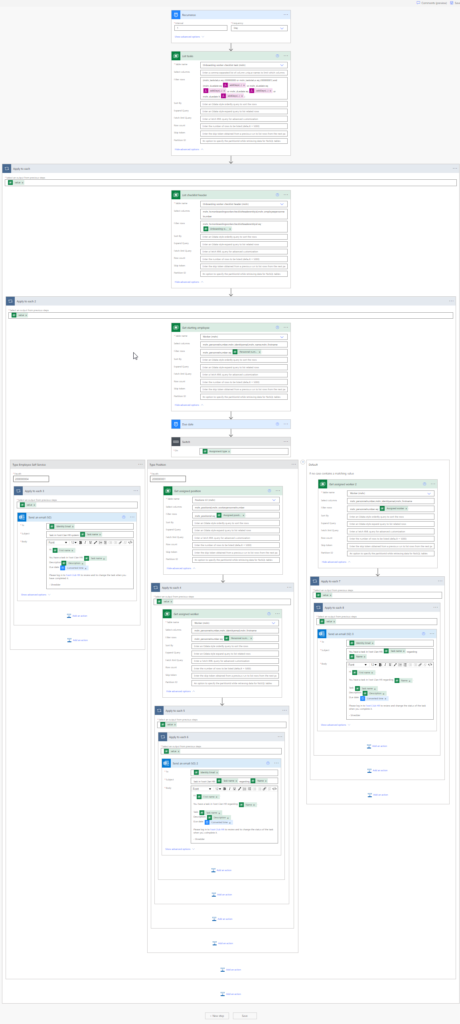
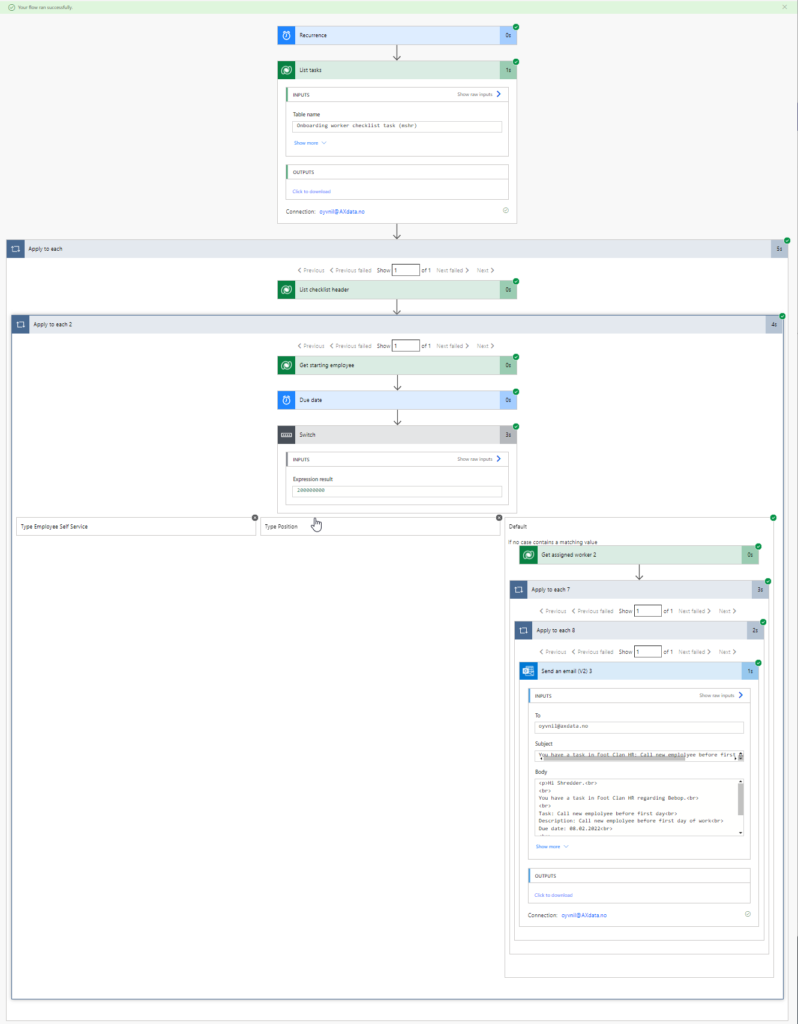
In the native pizza ordering app we have developed a custom component to calculate estimated delivery time of the pizza.