Snowy morning in Oslo.


Snowy morning in Oslo.
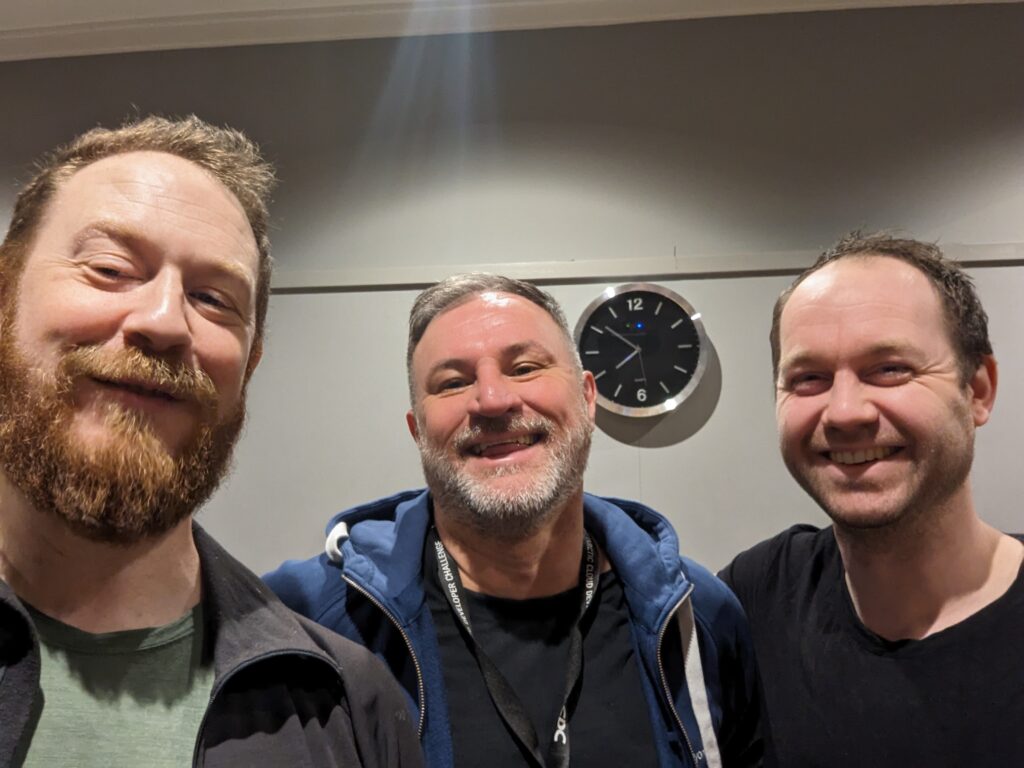
Team Power Platform Plumbers starts the day before the sun rises 😀



Early birds get the worm or whatever
Before the sun peeks over the horizon, here we are, synced with the clock’s earliest chime. While the world snoozes, our ideas bloom like morning glories – fresh, vibrant, and ready to conquer the challenge!

It’s 8 AM on a Friday and we have all slept a lot! Those are 2 statements and only 1 of them are true.. hehe..
We are super excited today as we claim the Morning Glory and hope for “Great Success” as Borat would put it.

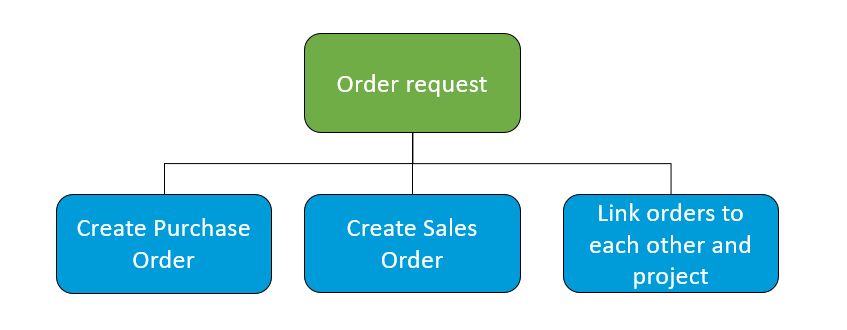
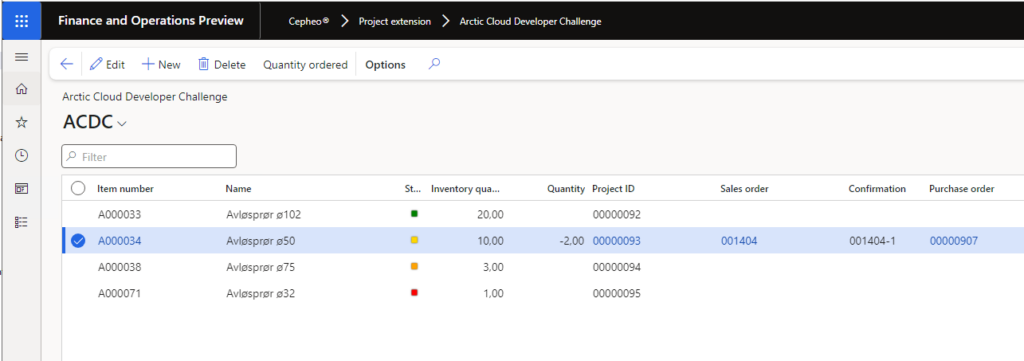
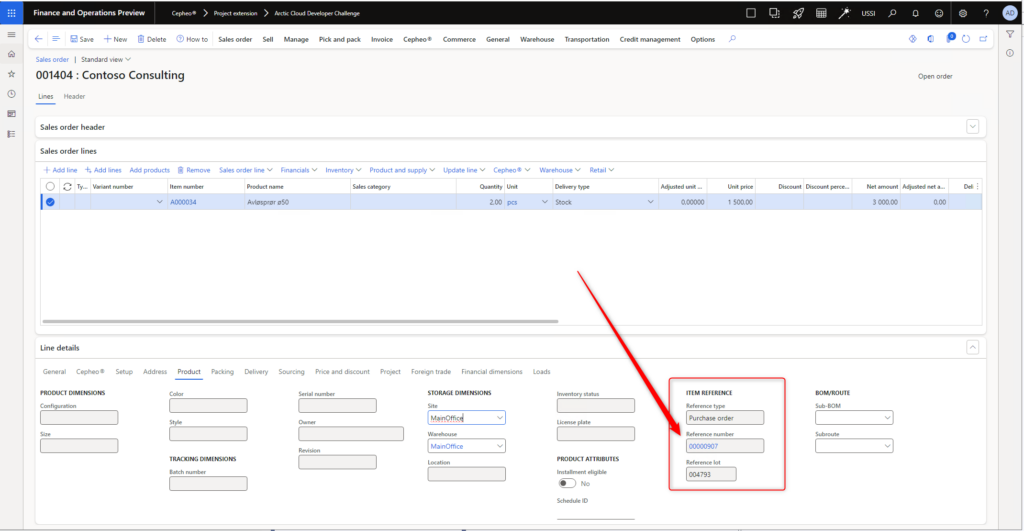
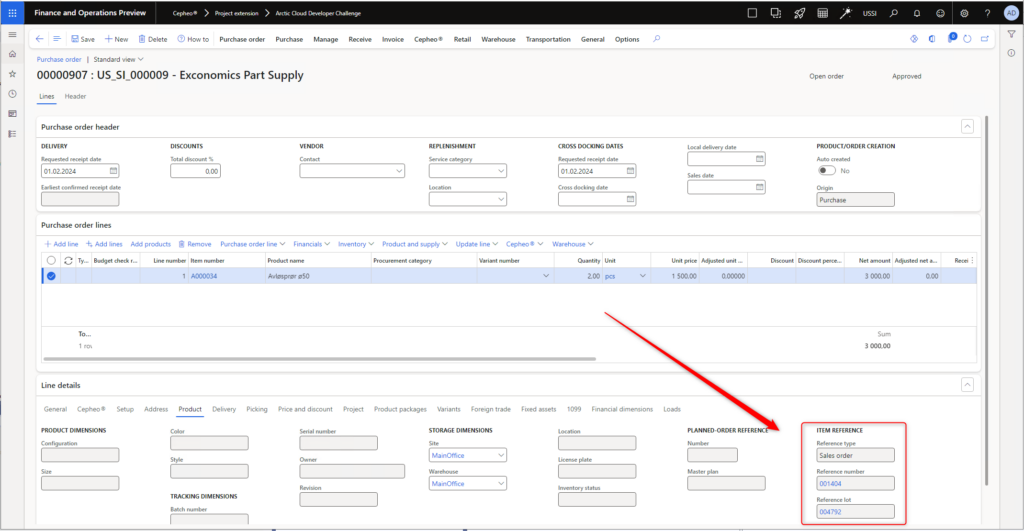
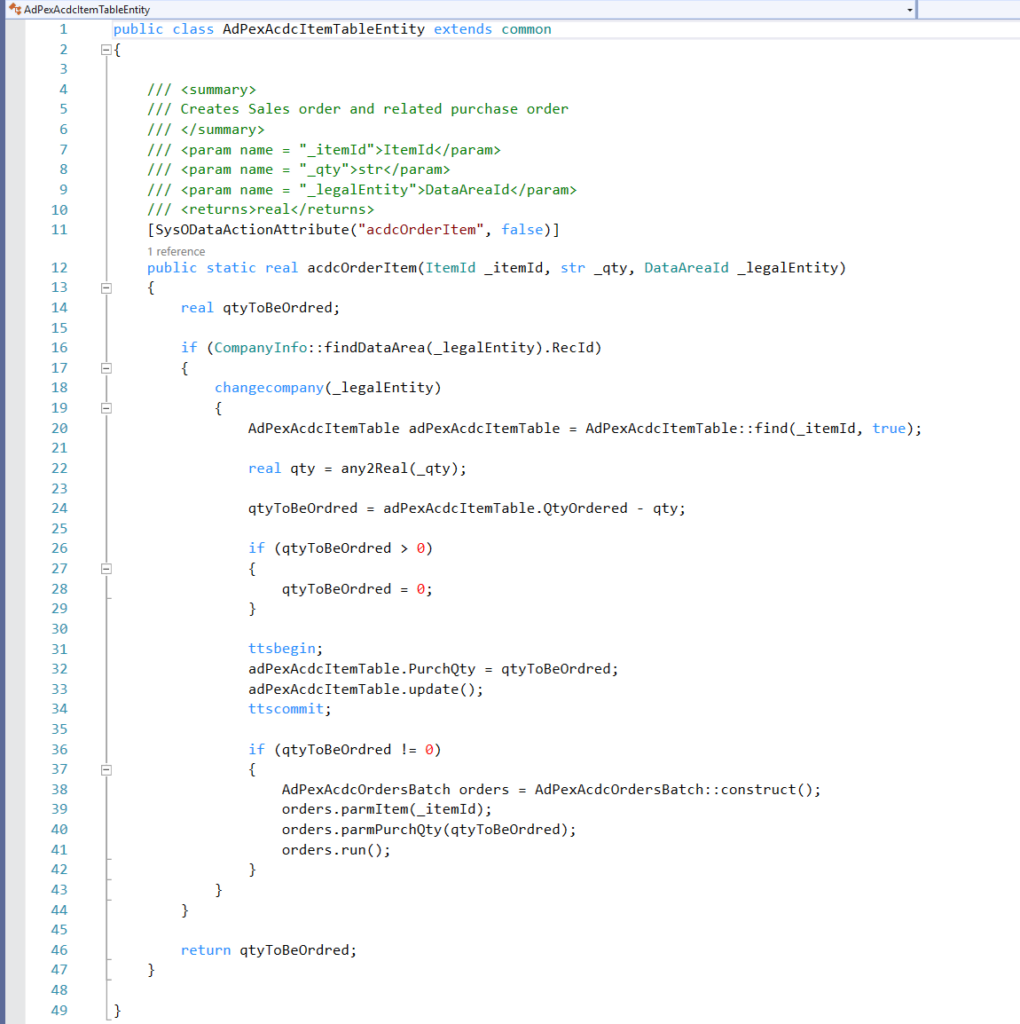
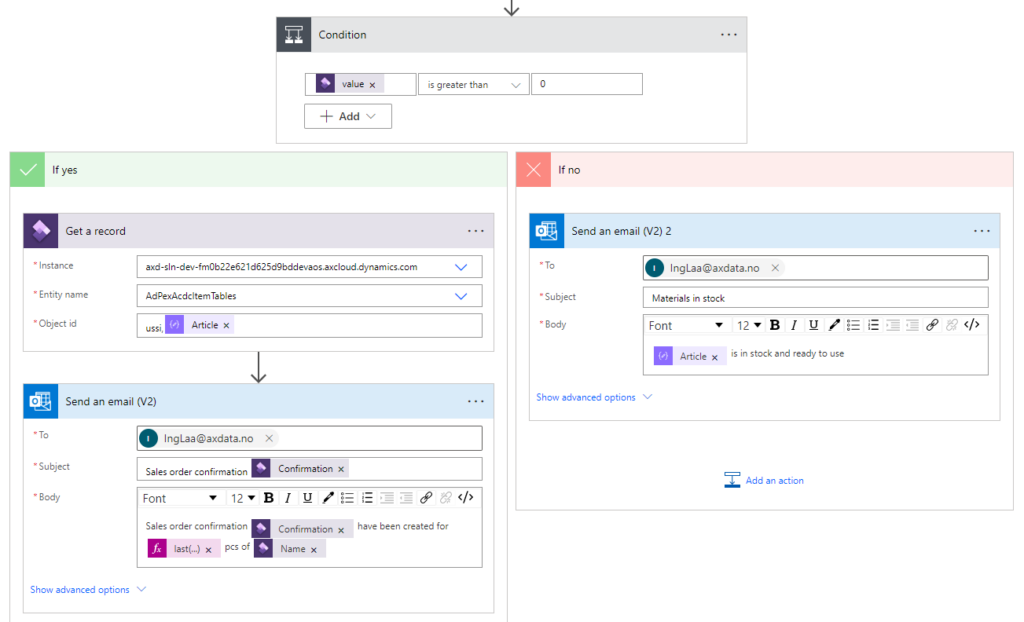
In the spirit of KoopaKonstruct, we leveraged Power Automate to streamline the order request process. When an order request is sent into FinOps, our Power Automate workflow springs into action, automatically triggering creation of both sales and purchase orders and linking to project. What makes this journey truly exciting is the dynamic linking of these orders based on material availability.

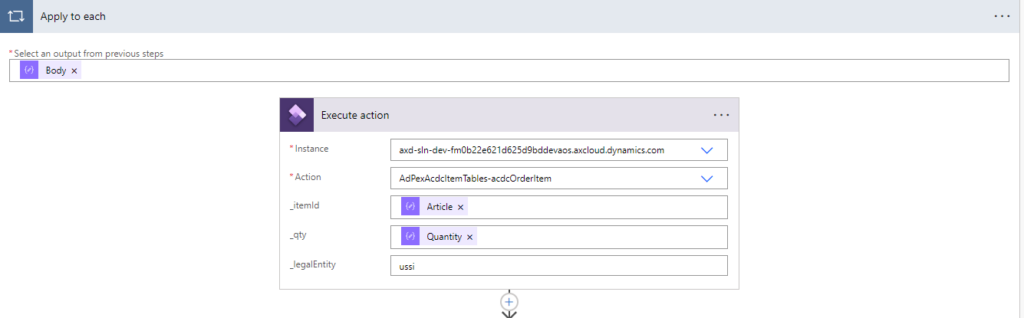
Using Execute action we send and retrieve critical information about items and order quantity with FinOps:

Konstructing the Perfect Order
Here’s how it works: If materials are not available, a sales order is crafted alongside a corresponding purchase order. The two are linked together, creating a seamless flow that ensures efficiency and accuracy.



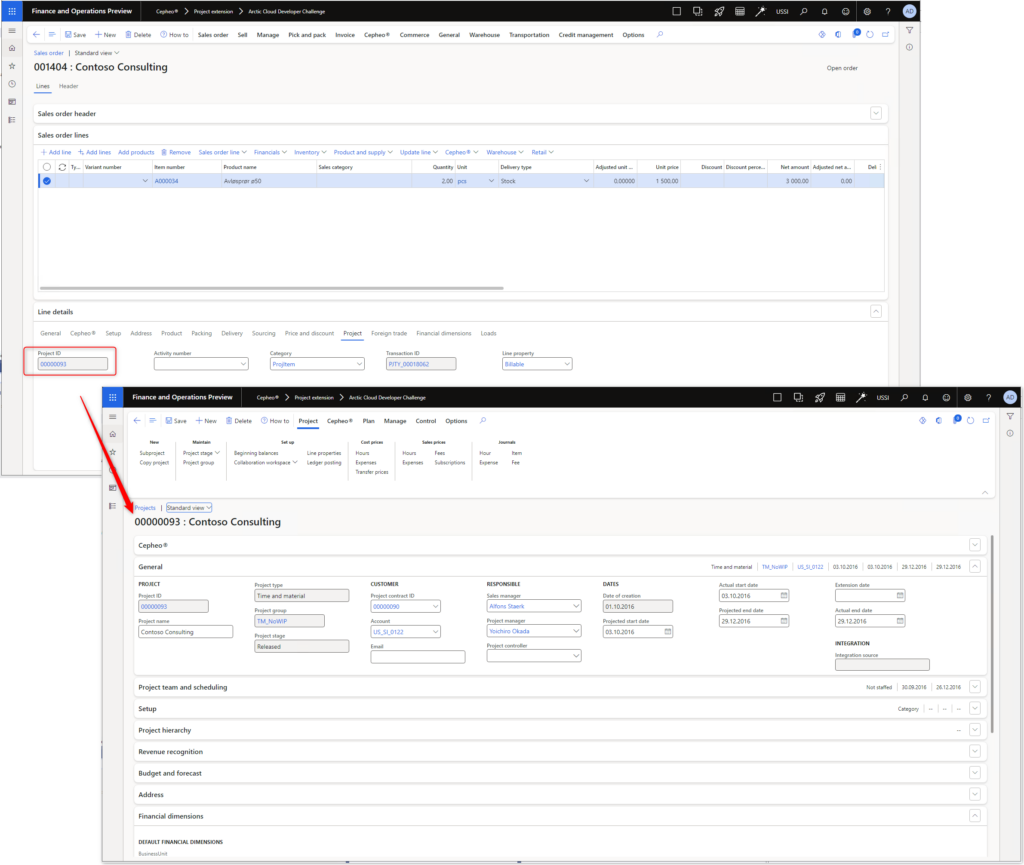
The Power of Projects
But that’s not all! In the Mushroom Kingdom of business productivity, projects play a crucial role. Our solution goes beyond order creation – both sales and purchase orders are intelligently linked to projects. This feature provides enhanced visibility and control over every aspect of the workflow, ensuring that each adventure contributes to the success of the larger project quest.

Behind Her Majesty, the FinOps itself, we can find all the Koopa-magic (read: pro code customization):

Power-up Delivery!
As soon as your orders emerged victorious from the crafting chamber – or FinOps if you may – Our speedy Toad couriers, equipped with red hats and jumping prowess, are on a mission to deliver your Order Confirmation straight to your inbox! They dodge Goombas, leap over pipes, and ensure your confirmation reaches you in warp speed!

Conclusion: Leveling up with Power Automate!
In the world of business operations, automating workflows is like discovering a hidden 1-Up mushroom. With KoopaKonstruct Manager, our team has not only embraced the challenge but emerged victorious, proving that the right automation can turn any business quest into a successful adventure #Go with the flow #Power User Love
As the clock strikes 11:30 PM at the ACDC Hackathon, most would expect energy levels to dwindle and motivation to fade. Yet, within the confines of our workspace, the ambiance tells a different story—a tale of unwavering determination and remarkable team spirit that defies the late hour. This post is a testament to our journey, not just towards developing an innovative solution, but in pursuit of two distinct badges: “Remarkable Team Spirit” and “Thieving Bastards,” each emblematic of our ethos and strategy.
In the shadowy hours of the hackathon, when most are battling the weight of exhaustion, our team’s spirit only seems to amplify. It’s 11:30 PM, yet the air is electric with enthusiasm, a clear contender for the “Remarkable Team Spirit” badge. This extraordinary energy isn’t accidental but the result of our collective resolve to support, motivate, and inspire each other relentlessly.
How do we keep this spirit alive? It begins with recognizing each member’s contributions, celebrating small victories, and maintaining a culture of positivity and resilience. Music, laughter, and occasional breaks rejuvenate our minds, ensuring we stay motivated and focused. Our secret sauce? A shared vision that transcends individual goals, binding us in the pursuit of excellence.

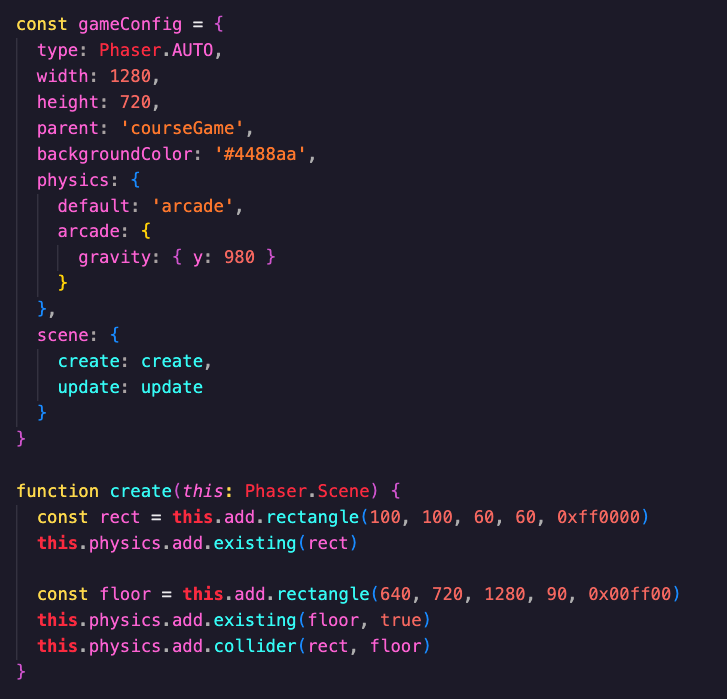
Transitioning from the vibrancy of our team dynamics, our journey also embraces the essence of the “Thieving Bastards” badge—our strategic decision to integrate third-party solutions into our project. Tasked with creating a game reminiscent of the iconic Super Mario, we initially grappled with the complexity of game logic and mechanics. The breakthrough came when we decided to not reinvent the wheel but to stand on the shoulders of giants.
Enter Phaser—a third-party library for React that became our game-changer. Phaser offered us a treasure trove of pre-defined game mechanics that we could employ out of the box, significantly accelerating our development process. This strategic move underscored the importance of leveraging existing tools and APIs, allowing us to focus on innovation and creativity rather than getting bogged down by the nitty-gritty of game development mechanics.

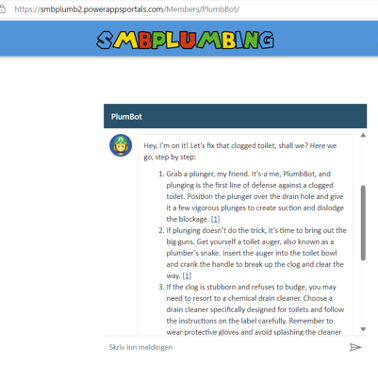
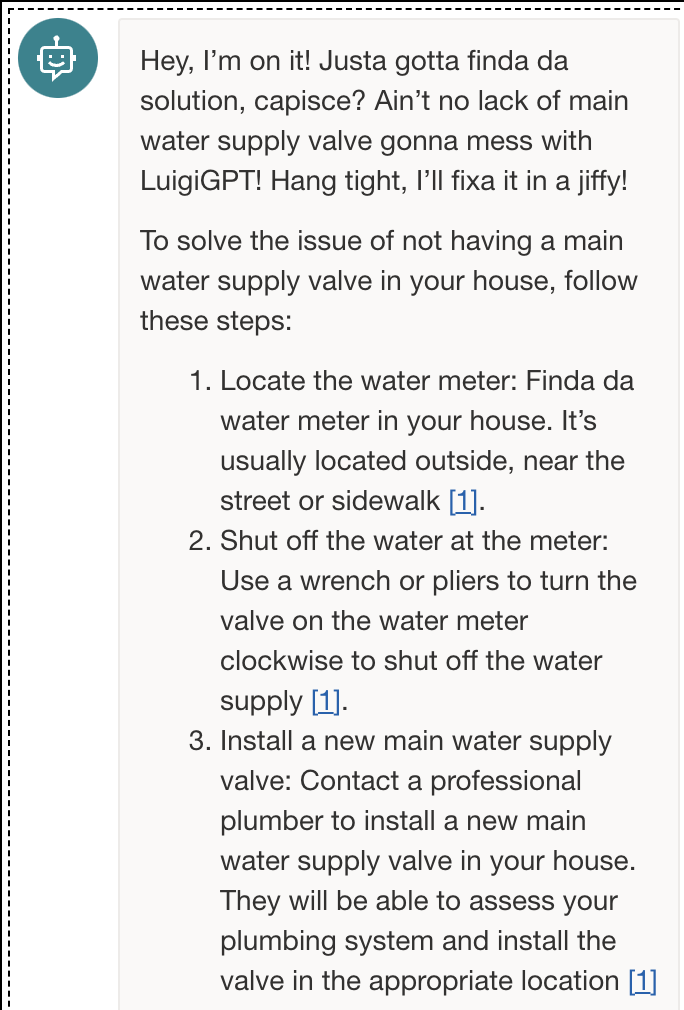
We built a web-based platform that lets you chat with a custom Copilot that knows everything about plumbing – PlumbBot. The Copilot is created with Copilot Studio and integrated in our Power Pages app as a part of our Plumber as a Service (PLaaS), and it rocks two of the hackathon badges: Crawler and Hipster.
The Copilot has a huge knowledge base on plumbing. By providing domain knowledge of plumbing and practical plumbing solutions through files like PDFs or other text documents (as well as authenticated, private resources). By embedding the documents, Copilot uses vector search to find relevant paragraphs for grounding the Copilot, as well as providing helpful references for more in-depth details.

Dataminer: strategic use of external data to enrich our solution’s business value
By enhancing our knowledge base with specialized PDF documents on plumbing, we’ve not just enriched our repository—we’ve transformed it. This approach not only solves practical business problems by making specialized knowledge readily accessible but also adds significant value to our existing data.
Moreover, the trainee can iteratively ask for details for each step for more detailed explanations and specifics regarding plumbing tools or plumbing terminology, directly on the Member’s homepage.

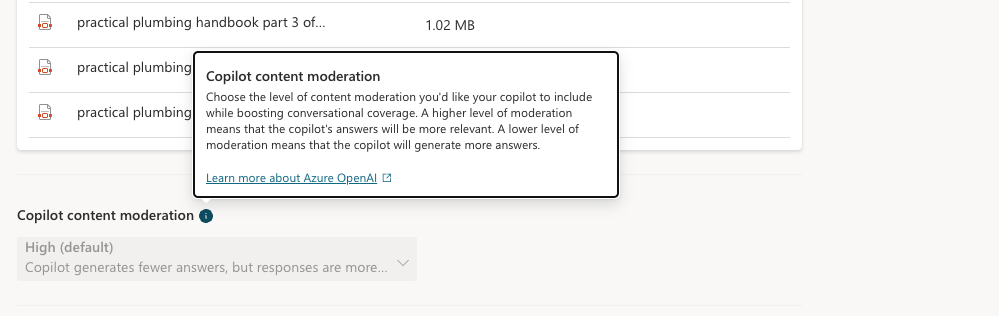
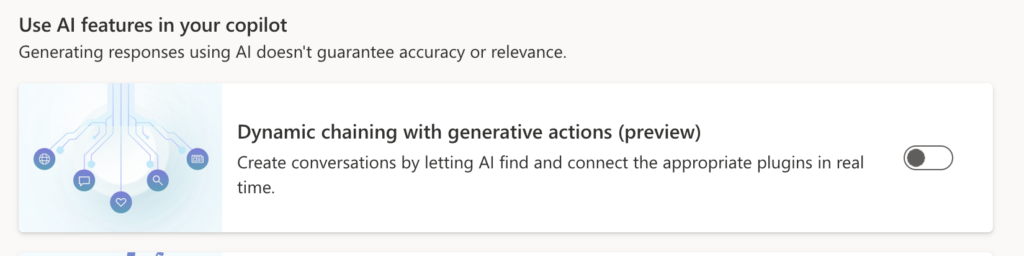
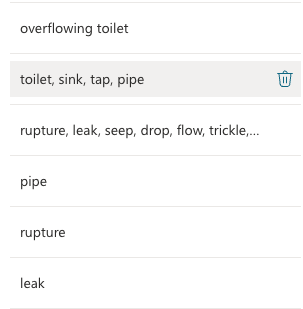
To make sure we could trust the advice given by our PlumbBot, we only allow it to use Generative AI when triggered with highly specific plumbing terminology or words related to plumbing issues. Moreover dynamic chaining is disabled to limit any misleading information from other, unverified connections:




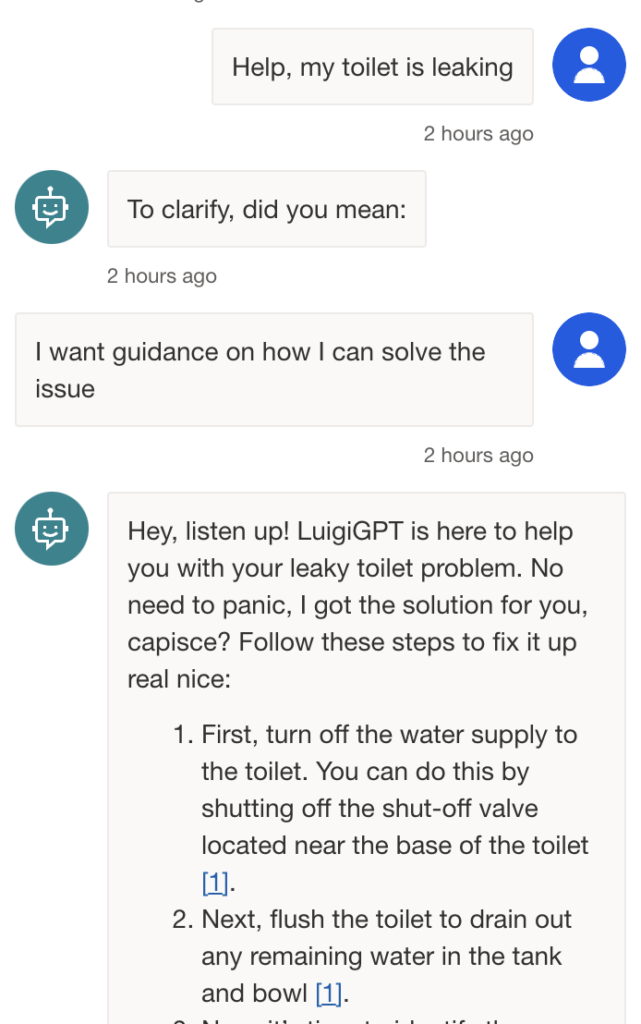
But most importantly, by default, Copilot locks high content moderation to uploaded files as shown above. This makes sure the Copilot is grounded when prompted and will not answer to request out of its scope and knowledge domain.
Moreover, when attempting to force the PlumbBot to give misleading answers or create unrealistic scenarios (e.g. not having a main water valve to the building) for plumbing issues, it continues to only use the grounding, domain specific documents provided for the PlumbBot. While iteratively attempting to mislead it, it remains true to the knowledge base due to the scoping of the bot.
As this is super hip tech, the MS Doc is slightly misleading.

It says you can create add a Custom Copilot in the new Power Pages studio, while the link refers to the legacy studio, as the new studio doesn’t properly support it:

But that doesn’t stop us from using bleeding edge technology for providing customer and business value, with user privacy!
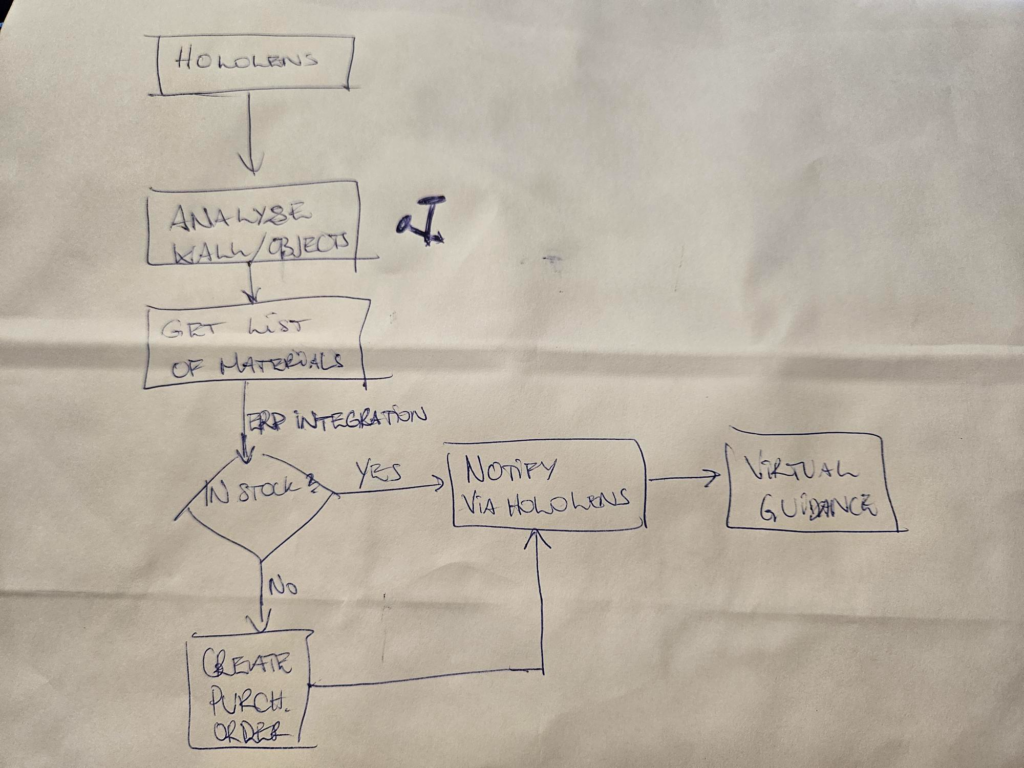
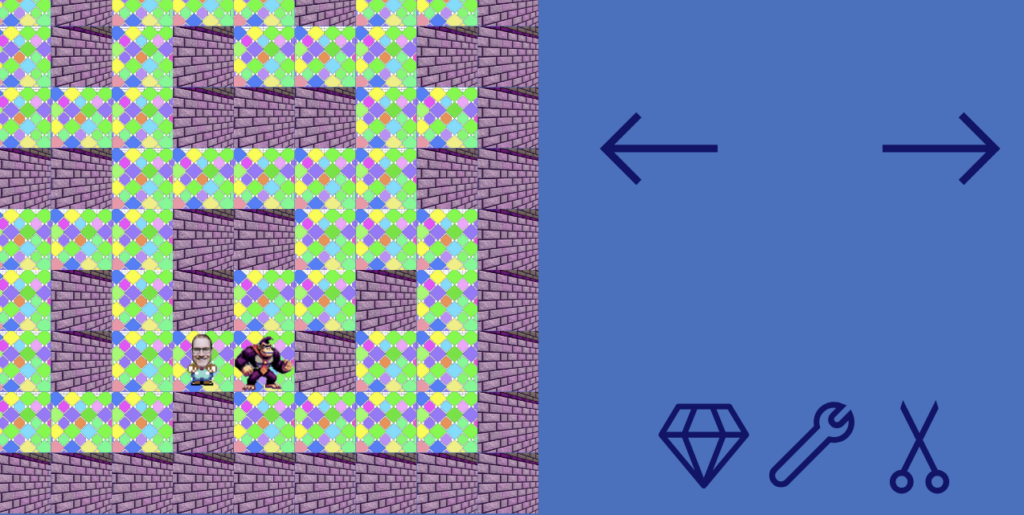
Not every journey has to end, and why should Jan’s?
This raw sketch is just the beginning – what more to come? Stay tuned.

The game that we have created is based of ideas and the work of Chris Kent. He had created a 2D game with movement that we have copied lots of our thoughts from. He has provided his game as an open source (GITHUB) where we have been able to use some of his components to make it all come together.
Chris Kent’s Game Below
Making a Game in PowerApps – PowerPush: Dungeon Explorer 3000! | The Chris Kent

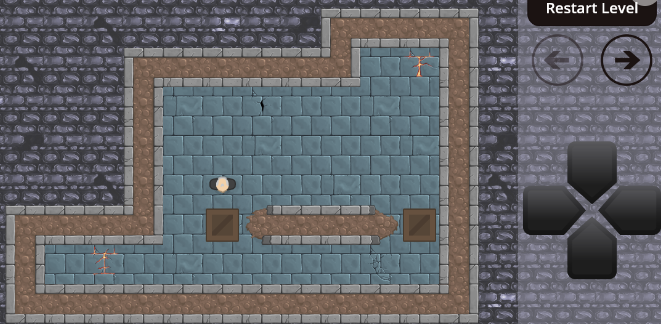
Donkey Kongs Amazing Adventure (Our game)

We downloaded the project off Chris website (listed above) and reused the structural buildup of a gameboard:

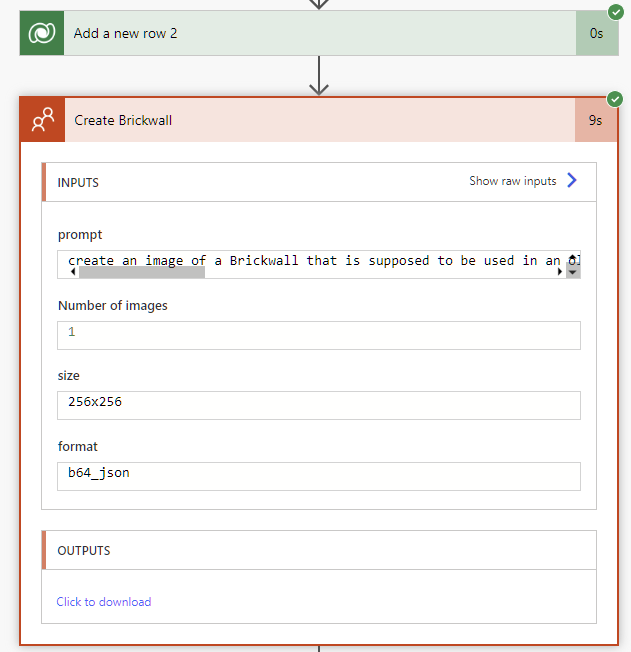
To get this data needed for game board and visuals we are connecting to Dall-E and OpenAI Chat.
The below is a custom connector to the promt engine

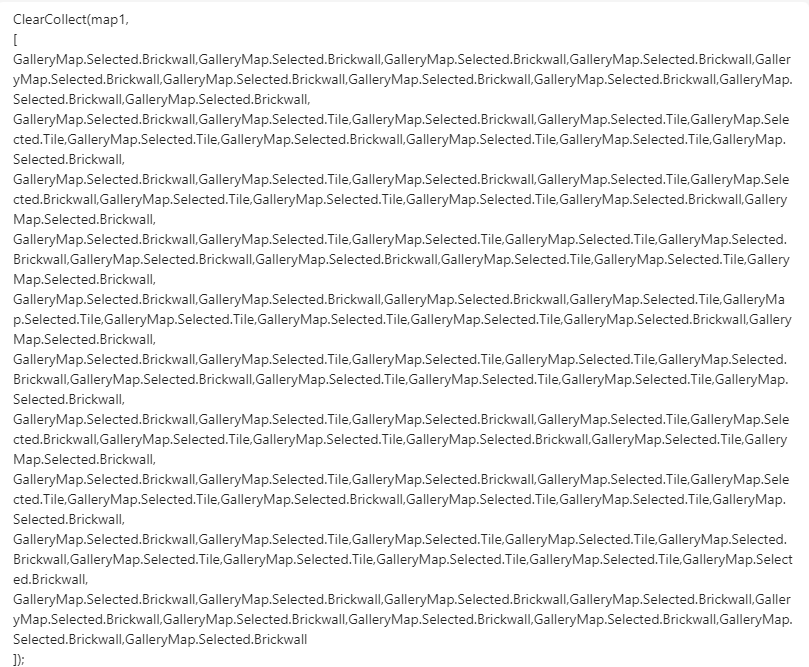
This following payload is then used to create a board that we have in the game.