Going for the Glossy Pixels Badge because it looks good

The Retro Badge is also applicable because someone think it belong in the past:

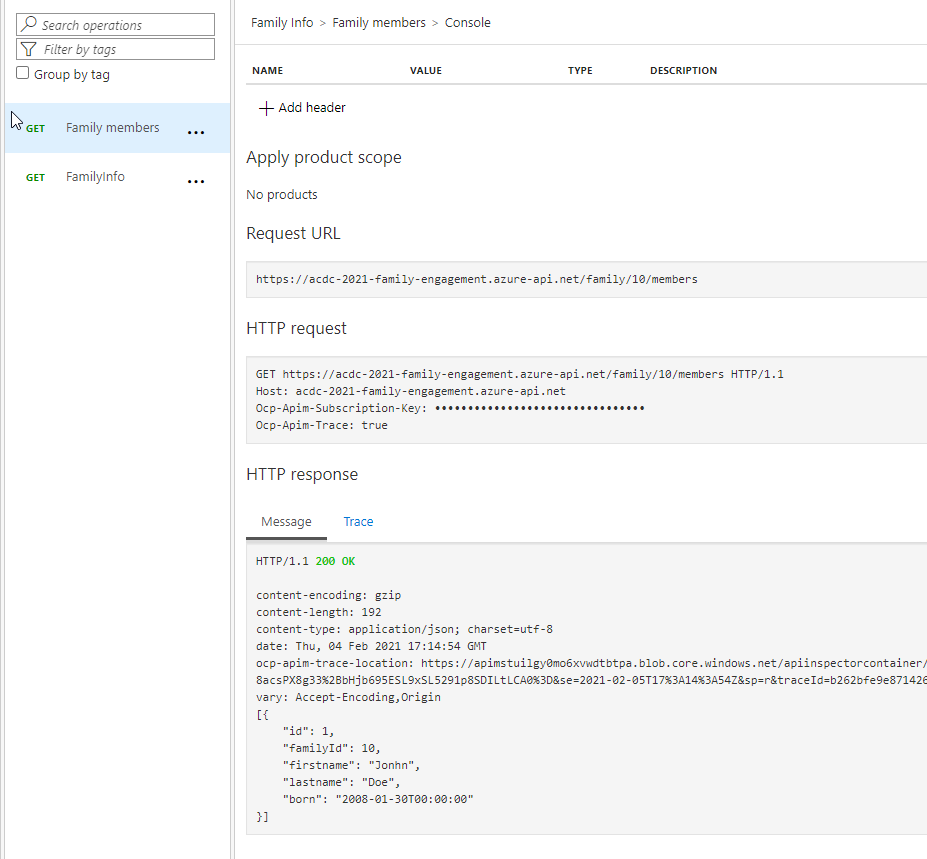
And I use PowerShell, so

and points in the category for the awesome work that went into creating a graphical profile.

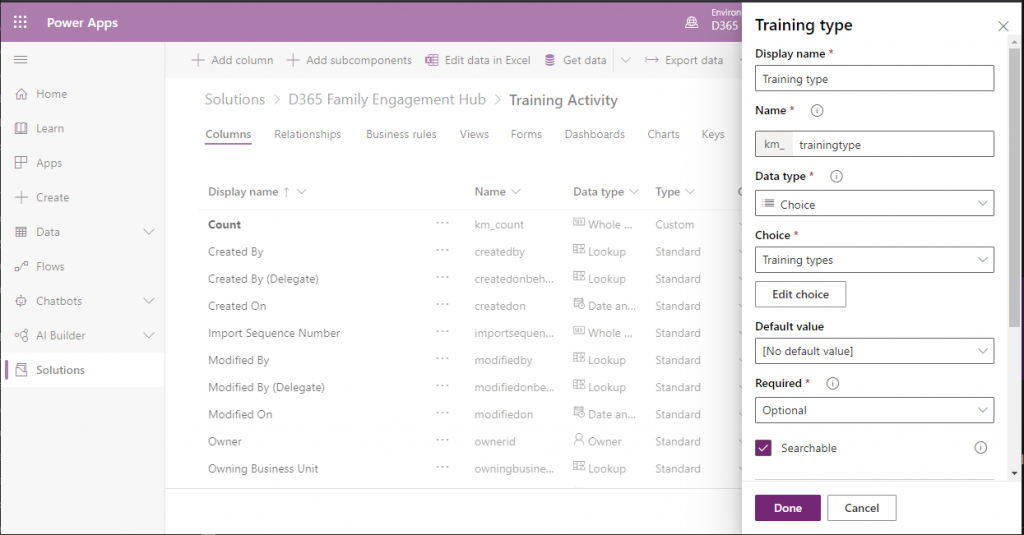
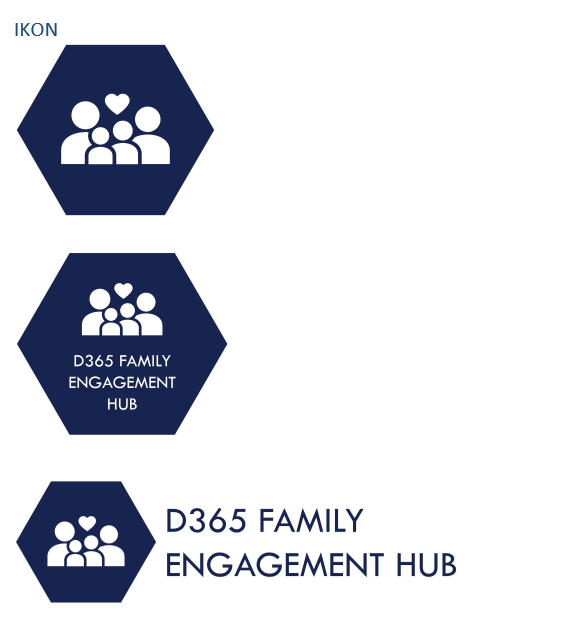
Graphical Profile
We created an Icon for our App called “D365 Family Engagement Hub”

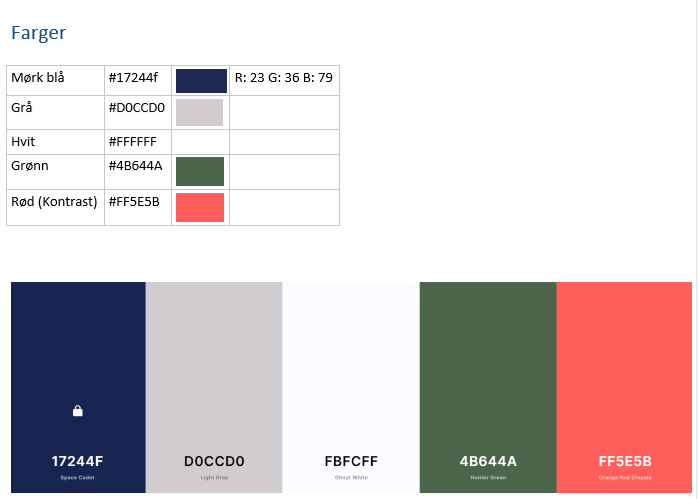
Color Theme
In addition we created a color theme that will be used across all our apps and services:

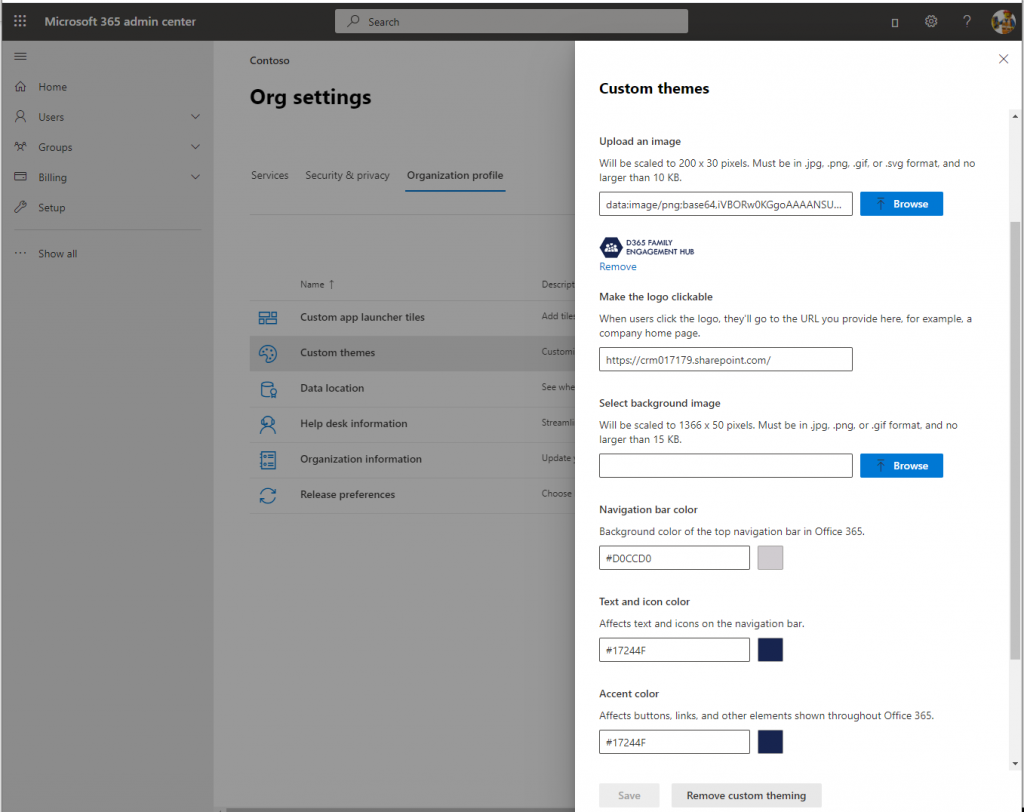
Microsoft 365 Admin Branding
The first thing is Organisation theming in the Microsoft 365 Admin Center

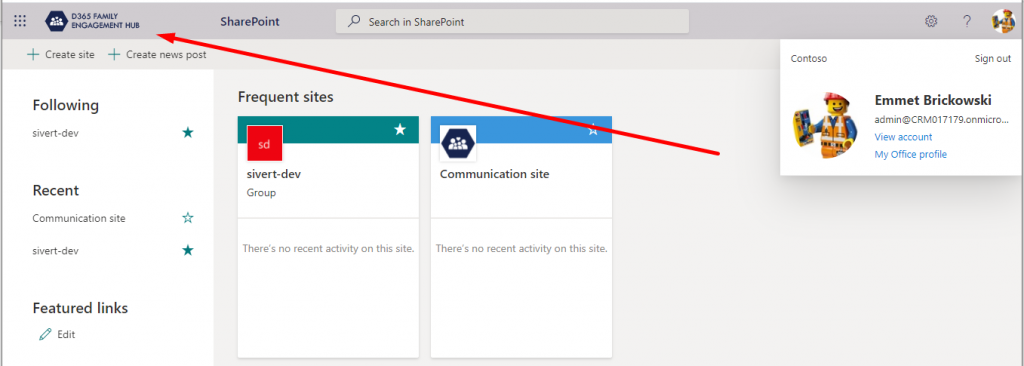
The result is a Tob Bar that look like this:

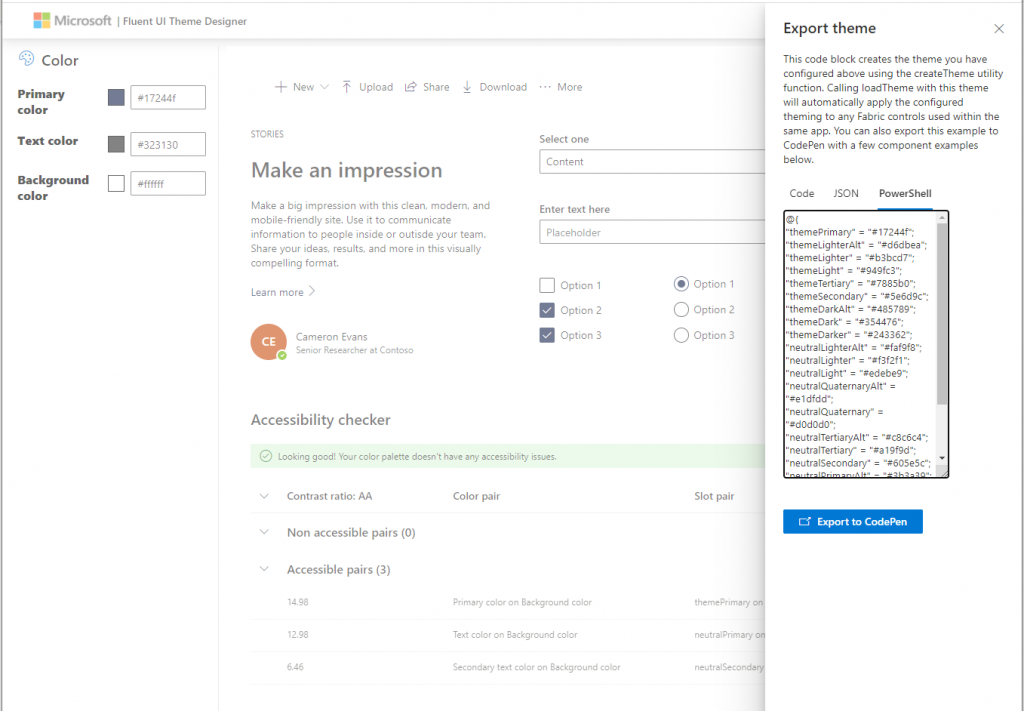
SharePoint Site Theme
https://fabricweb.z5.web.core.windows.net/pr-deploy-site/refs/heads/7.0/theming-designer/index.html

The generated Theme
@{
“themePrimary” = “#17244f”;
“themeLighterAlt” = “#d6dbea”;
“themeLighter” = “#b3bcd7”;
“themeLight” = “#949fc3”;
“themeTertiary” = “#7885b0”;
“themeSecondary” = “#5e6d9c”;
“themeDarkAlt” = “#485789”;
“themeDark” = “#354476”;
“themeDarker” = “#243362”;
“neutralLighterAlt” = “#faf9f8”;
“neutralLighter” = “#f3f2f1”;
“neutralLight” = “#edebe9”;
“neutralQuaternaryAlt” = “#e1dfdd”;
“neutralQuaternary” = “#d0d0d0”;
“neutralTertiaryAlt” = “#c8c6c4”;
“neutralTertiary” = “#a19f9d”;
“neutralSecondary” = “#605e5c”;
“neutralPrimaryAlt” = “#3b3a39”;
“neutralPrimary” = “#323130”;
“neutralDark” = “#201f1e”;
“black” = “#000000”;
“white” = “#ffffff”;
}
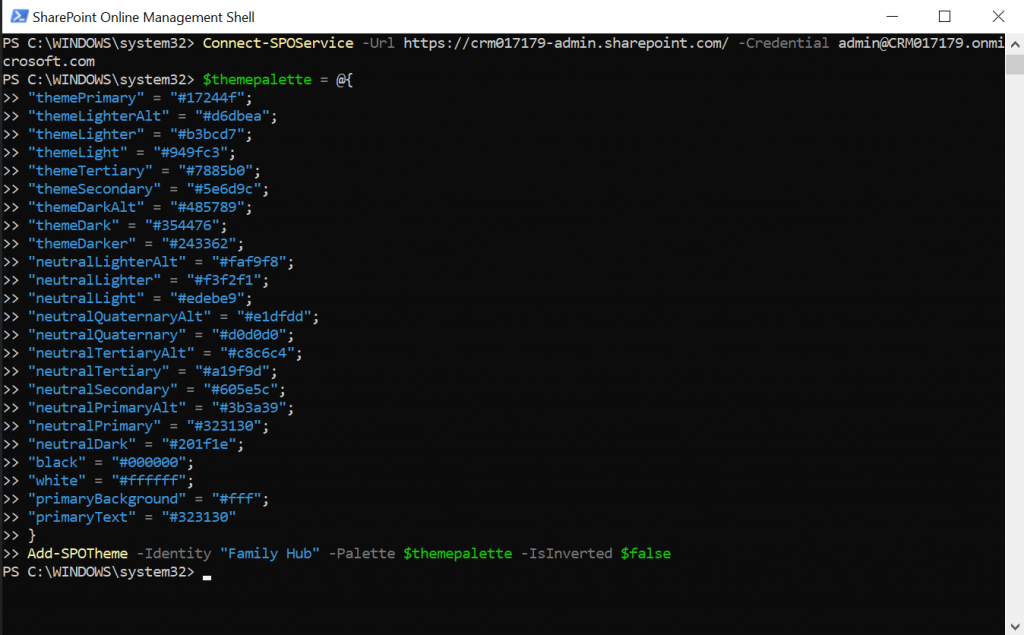
SharePoint Online Management Shell
Apply theme with PowerShell based on the theme we generated.

Apply theme
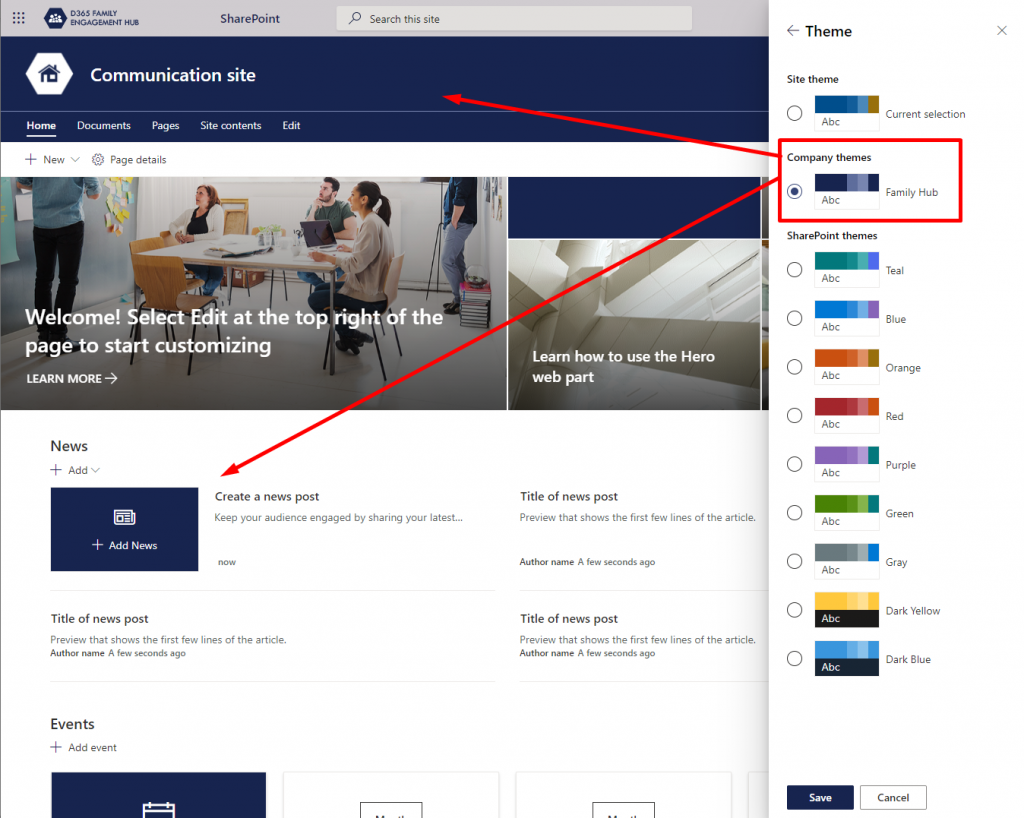
Moving into SharePoint Online and choose the new theme in the site setting “Change the look”.

The colors are applied across the site.
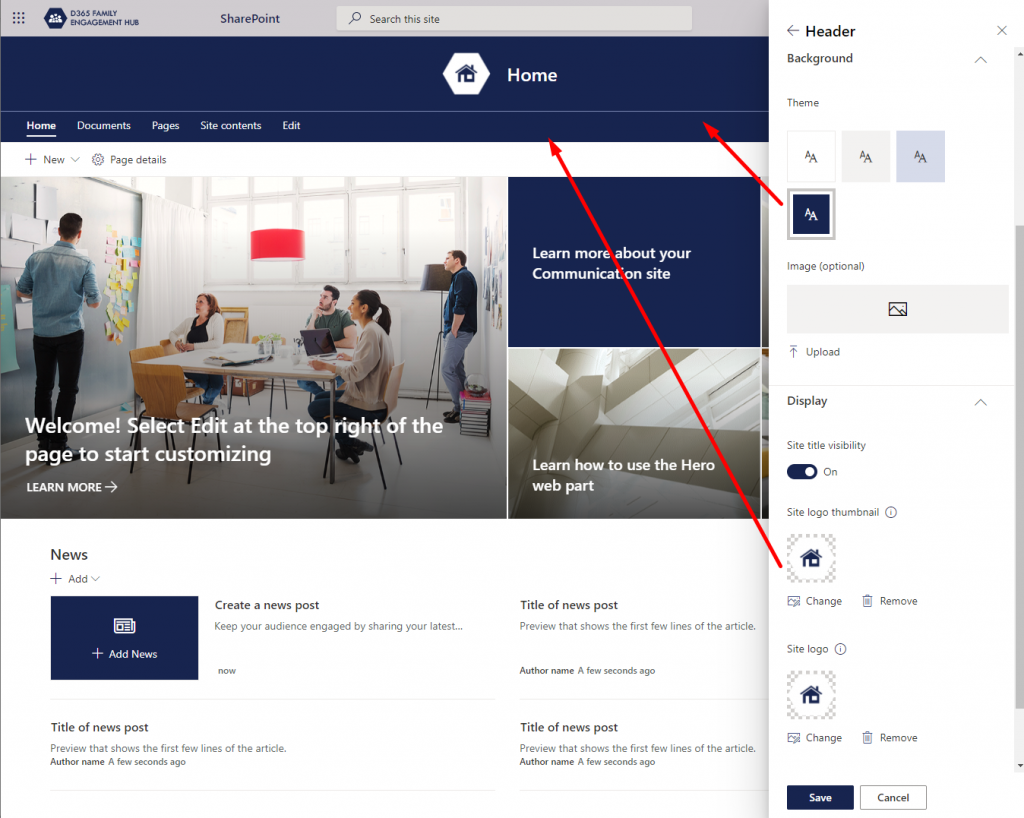
Setting the header
Uploading pictures as logo and thumbnail and setting the header according to the style guide.

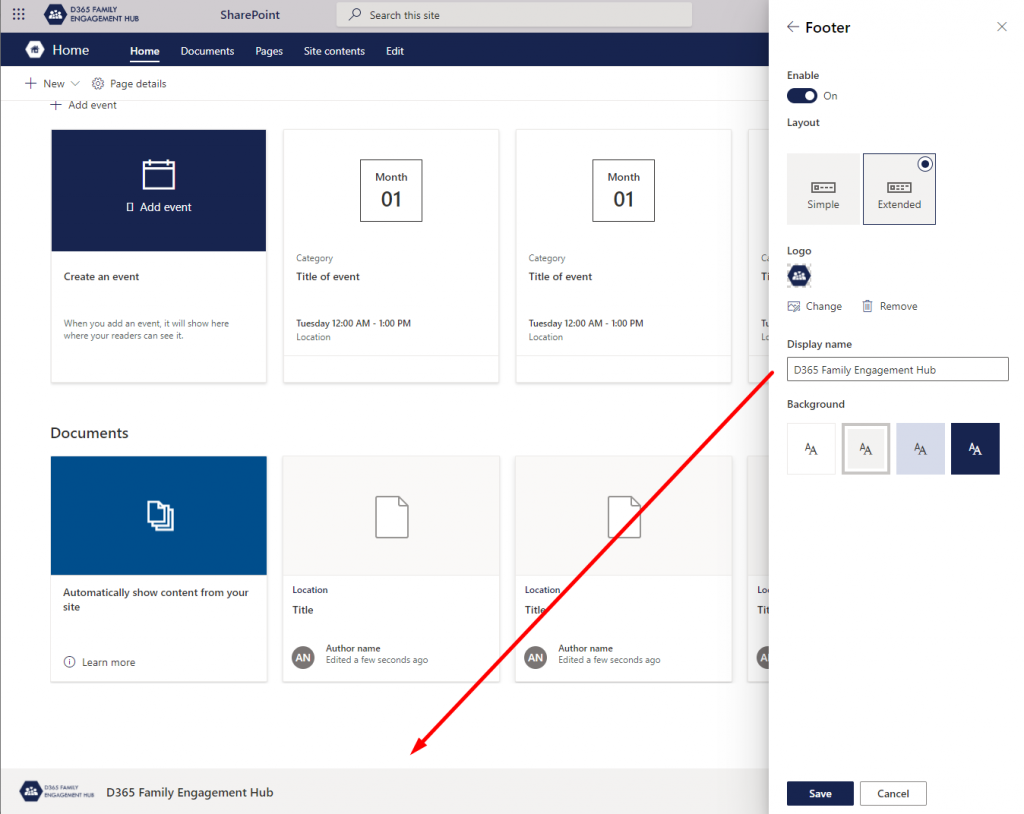
Fotter
Setting the footer is also important on a SharePoint site.

This is simple branding in SharePoint Online Modern sites. To take it one step further you can also create Site Designs that will allow users to add sites to SharePoint fully branded with a set of default features and content available from the get go.
That will be another blog post..