Cowders er selvsagt på fra daggry, vi er ferdig i fjøset, børstet snø av traktor. Klar for en ny fantastisk dag!









Cowders er selvsagt på fra daggry, vi er ferdig i fjøset, børstet snø av traktor. Klar for en ny fantastisk dag!








Ny dag, nye muligheter! Vi i The Merge Conflict er klar for en ny dag og nye utfordringer.


Til denne posten claimer vi:


When tasks are created in our nice little family the kids often doesn’t respond when their parents are sending out push notifications to their devices.
As a way to remind the kids on their tasks we have developed a system that reads out the tasks on the sonos speakers in the house
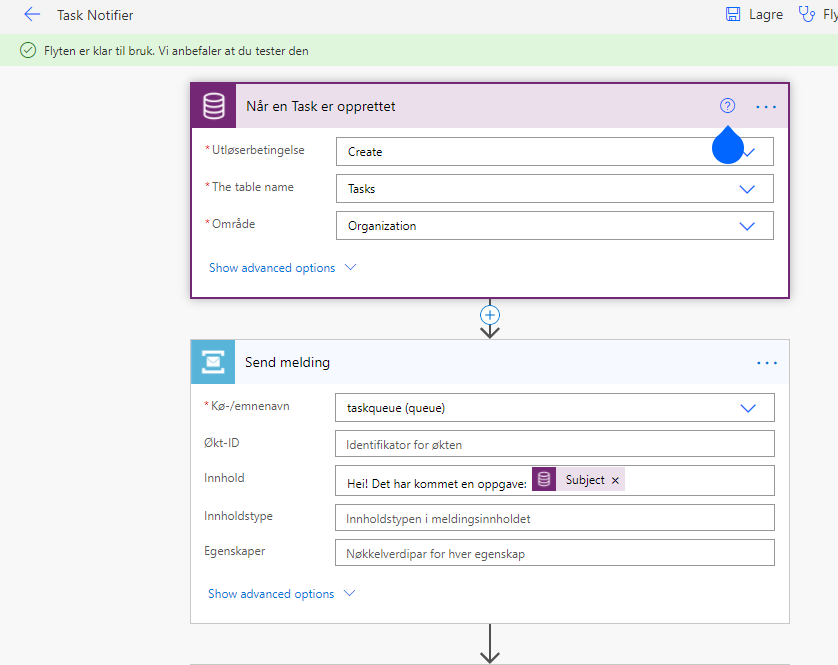
This setup requires the following components

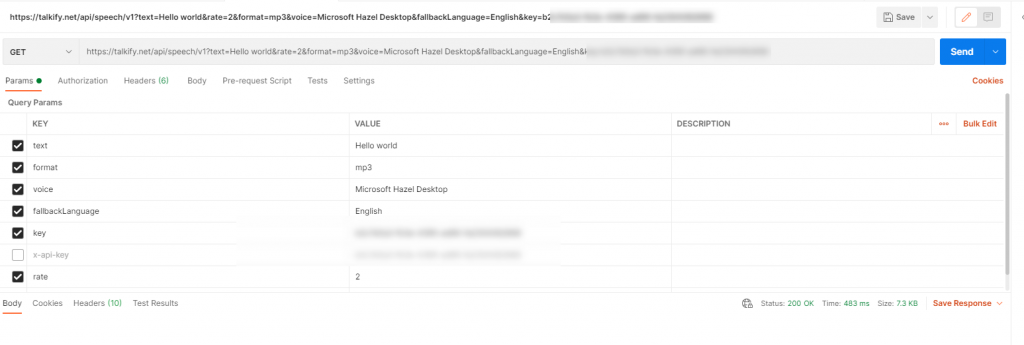
We have investigating several services for Text to Speech. Azure Cognitive Services have some, but we went the easy route and found one where it was possible to just compose a long url and post it directly and get a MP3 file with the speech back. https://talkify.com

The URL is on the format https://talkify.net/api/speech/v1?text=Clean your room&rate=2&format=mp3&voice=Microsoft Hazel Desktop&fallbackLanguage=English&key=xxxxxxx
The paid verison of Talkify also supports Norwegian, but as we are using the free version only English are supported
Our initial idea was to have a power automate flow step to do fetch the MP3 and upload the MP3 somewhere readable for Sonos (like Azure Blob Storage), but when it was as easy as calling an GET URL we can send that URL directly to Sonos.
So playing files on the Sonos isn’t THAT difficult – especially when the sound files are from publically available URLs
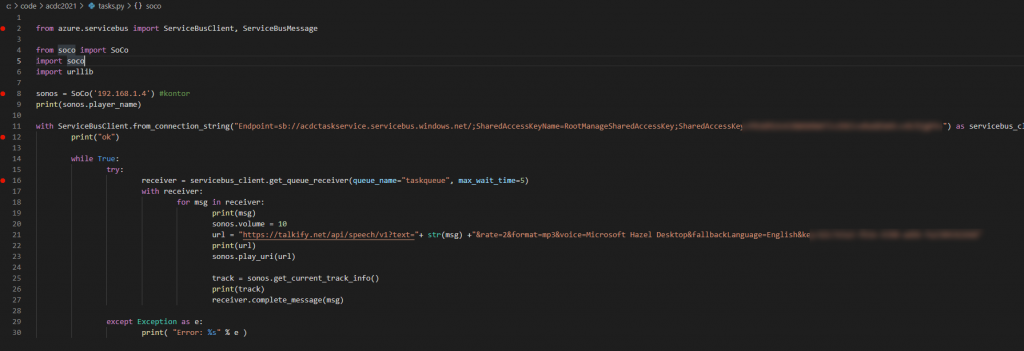
The following Python script is using the SoCo Sonos Library (https://soco.readthedocs.io/en/v0.21/releases/0.13.html) and Azure Sevice Bus SDK v7.
The python script is deployed to a local raspberry Pi that can works as a local controller of the Sonos System.
Note: as long as you are on the same network as a Sonos speaker you can control it without any authentication. Tip for practical jokes 👌👍

from azure.servicebus import ServiceBusClient, ServiceBusMessage
from soco import SoCo
import soco
import urllib
sonos = SoCo('192.168.x.x') #kontor
print(sonos.player_name)
with ServiceBusClient.from_connection_string("Endpoint=sb://acdctaskservice.servicebus.windows.net/;SharedAccessKeyName=RootManageSharedAccessKey;SharedAccessKey=xxx=") as servicebus_client:
print("ok")
while True:
try:
receiver = servicebus_client.get_queue_receiver(queue_name="taskqueue", max_wait_time=5)
with receiver:
for msg in receiver:
print(msg)
sonos.volume = 10
url = "https://talkify.net/api/speech/v1?text="+ str(msg) +"&rate=2&format=mp3&voice=Microsoft Hazel Desktop&fallbackLanguage=English&key=xxx"
print(url)
sonos.play_uri(url)
track = sonos.get_current_track_info()
print(track)
receiver.complete_message(msg)
except Exception as e:
print( "Error: %s" % e ) 
/cdn.vox-cdn.com/uploads/chorus_asset/file/19123665/dseifert_190826_3622_0009.jpg)
Hopes for (some of) the following badges:
Embedding Numbnut
Go with the flow
Right now (uses service bus to send events directly)
Thieving Bastards (uses 3rd party SoCo Sonos library and shady text to speech service)
Nasty hacker (sends in the composed text-to-speech url with subscription key and everything to sonos)
And maybe a point or two in the categories
Blow my Mindstorm
Lego Autobots
Lego Shark Thank
Going for the Glossy Pixels Badge because it looks good

The Retro Badge is also applicable because someone think it belong in the past:

And I use PowerShell, so

and points in the category for the awesome work that went into creating a graphical profile.

We created an Icon for our App called “D365 Family Engagement Hub”

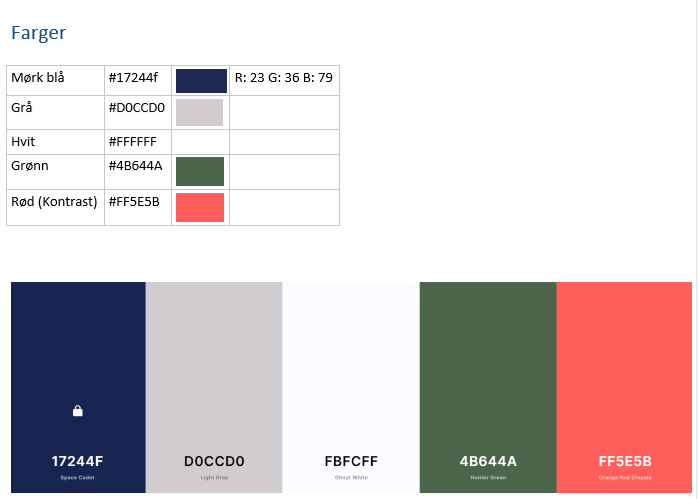
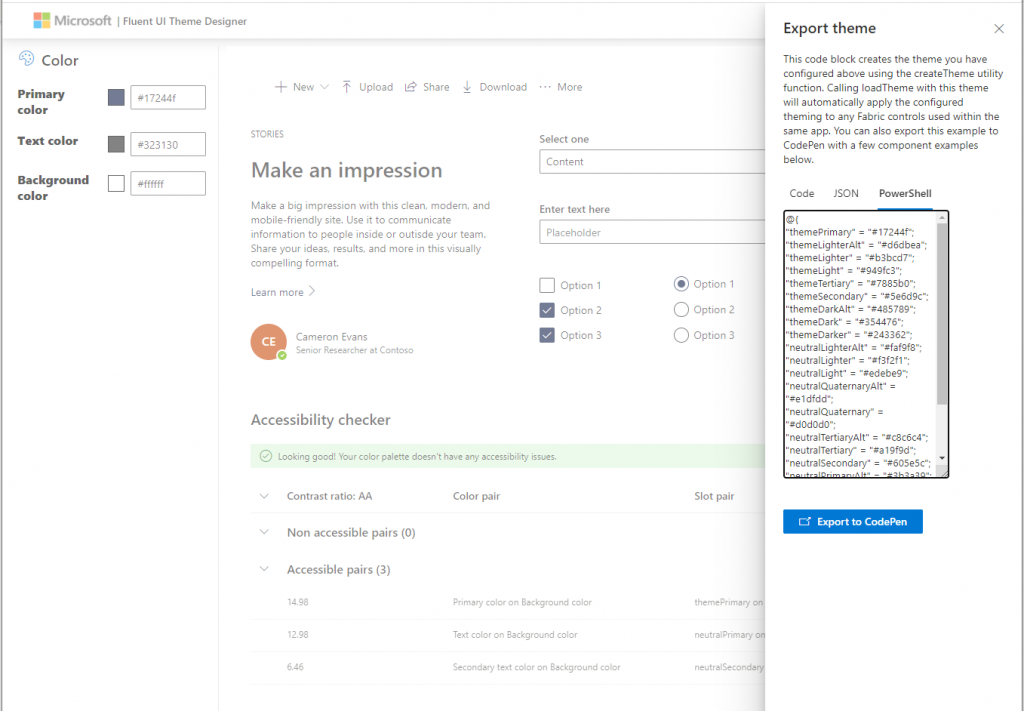
In addition we created a color theme that will be used across all our apps and services:

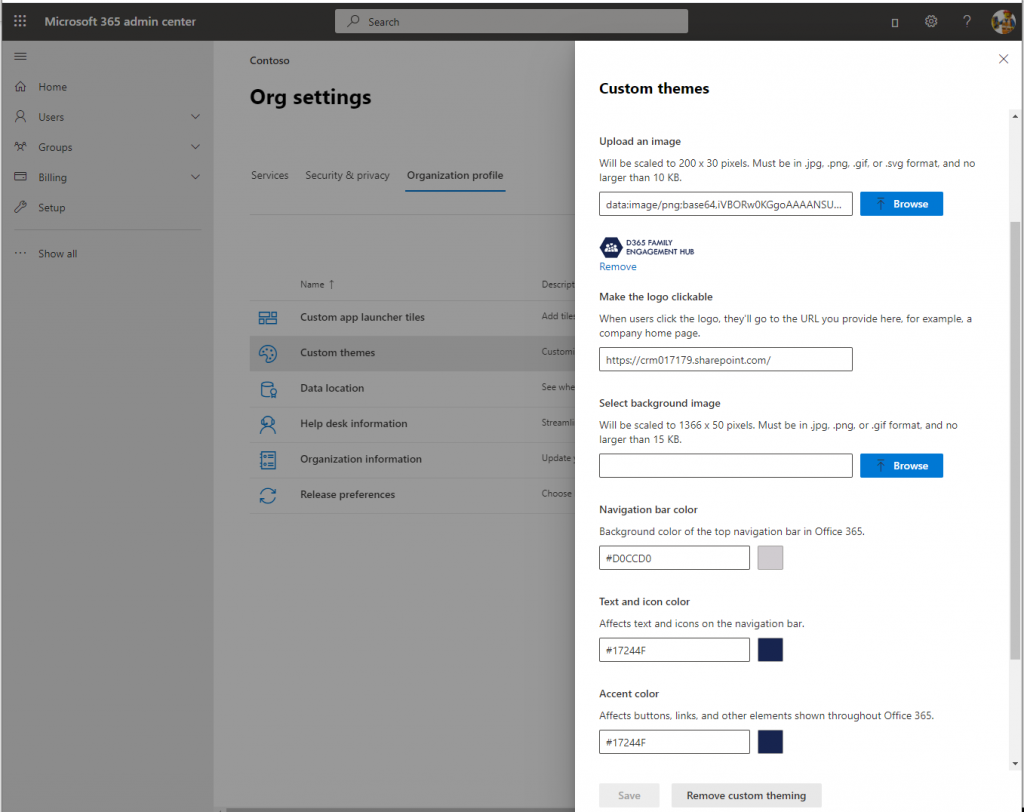
The first thing is Organisation theming in the Microsoft 365 Admin Center

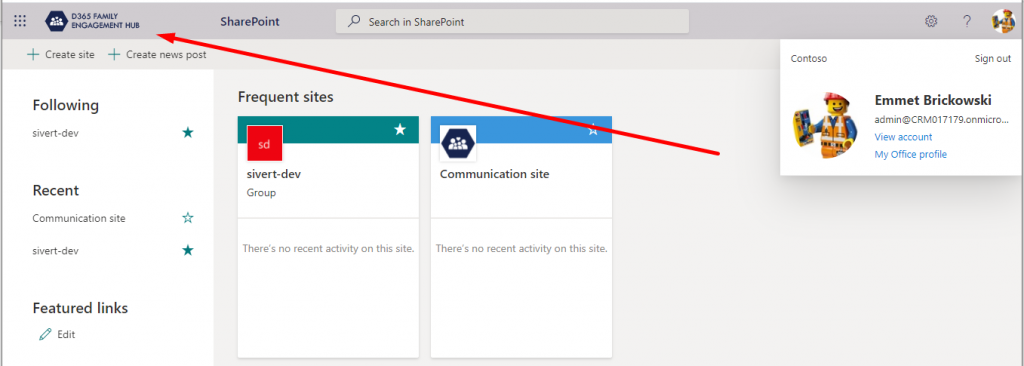
The result is a Tob Bar that look like this:

https://fabricweb.z5.web.core.windows.net/pr-deploy-site/refs/heads/7.0/theming-designer/index.html

@{
“themePrimary” = “#17244f”;
“themeLighterAlt” = “#d6dbea”;
“themeLighter” = “#b3bcd7”;
“themeLight” = “#949fc3”;
“themeTertiary” = “#7885b0”;
“themeSecondary” = “#5e6d9c”;
“themeDarkAlt” = “#485789”;
“themeDark” = “#354476”;
“themeDarker” = “#243362”;
“neutralLighterAlt” = “#faf9f8”;
“neutralLighter” = “#f3f2f1”;
“neutralLight” = “#edebe9”;
“neutralQuaternaryAlt” = “#e1dfdd”;
“neutralQuaternary” = “#d0d0d0”;
“neutralTertiaryAlt” = “#c8c6c4”;
“neutralTertiary” = “#a19f9d”;
“neutralSecondary” = “#605e5c”;
“neutralPrimaryAlt” = “#3b3a39”;
“neutralPrimary” = “#323130”;
“neutralDark” = “#201f1e”;
“black” = “#000000”;
“white” = “#ffffff”;
}
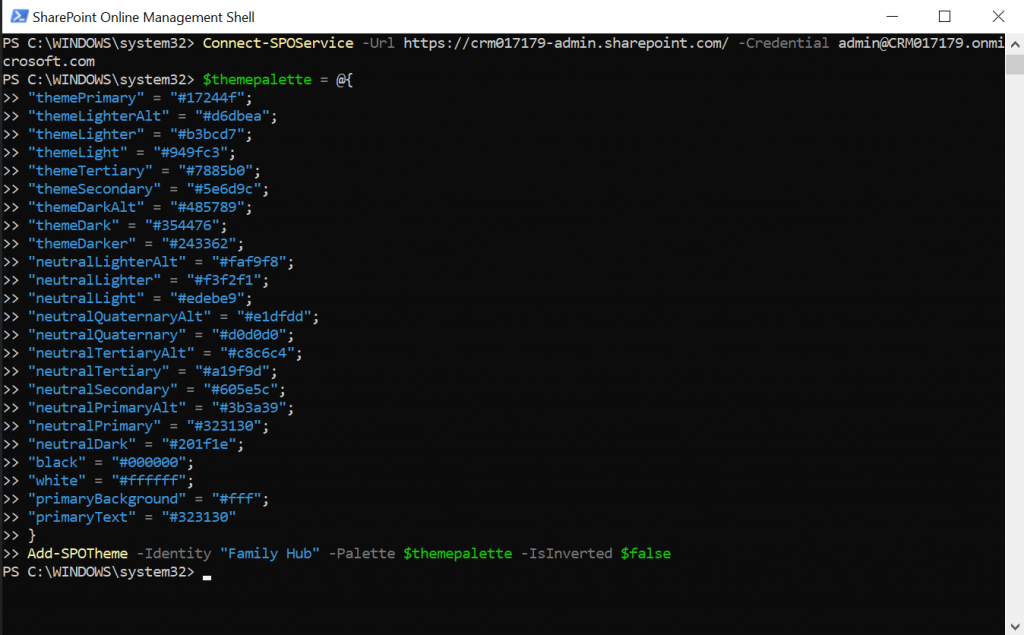
Apply theme with PowerShell based on the theme we generated.

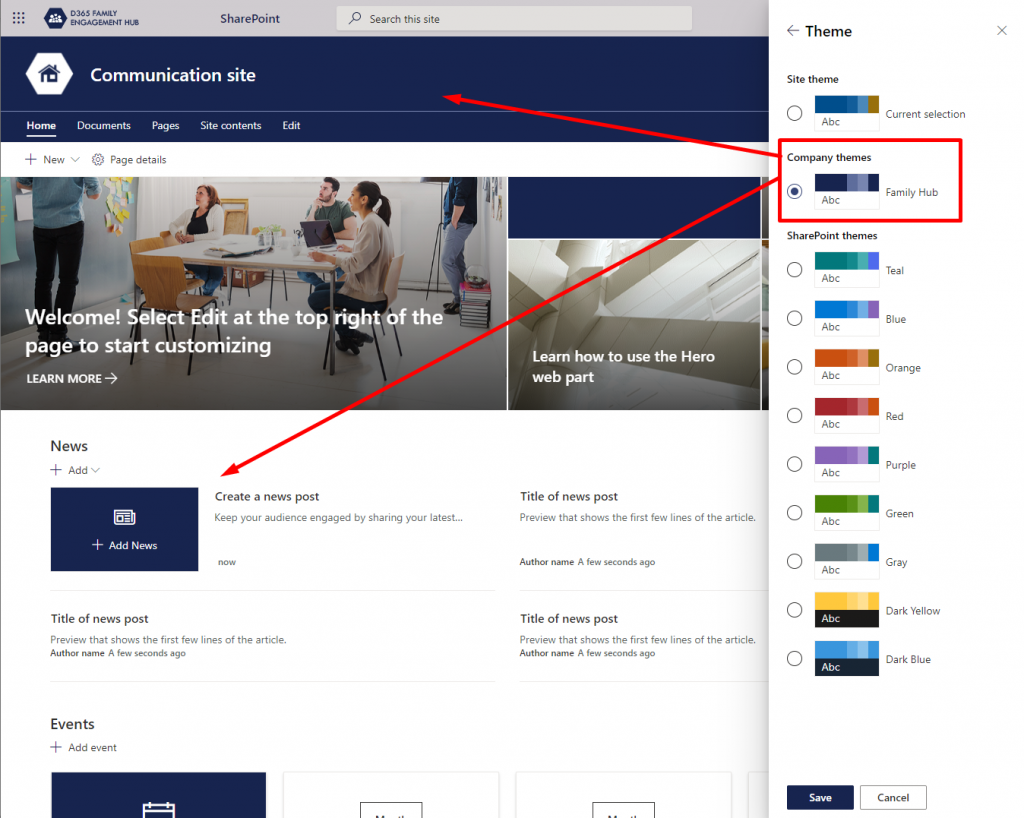
Moving into SharePoint Online and choose the new theme in the site setting “Change the look”.

The colors are applied across the site.
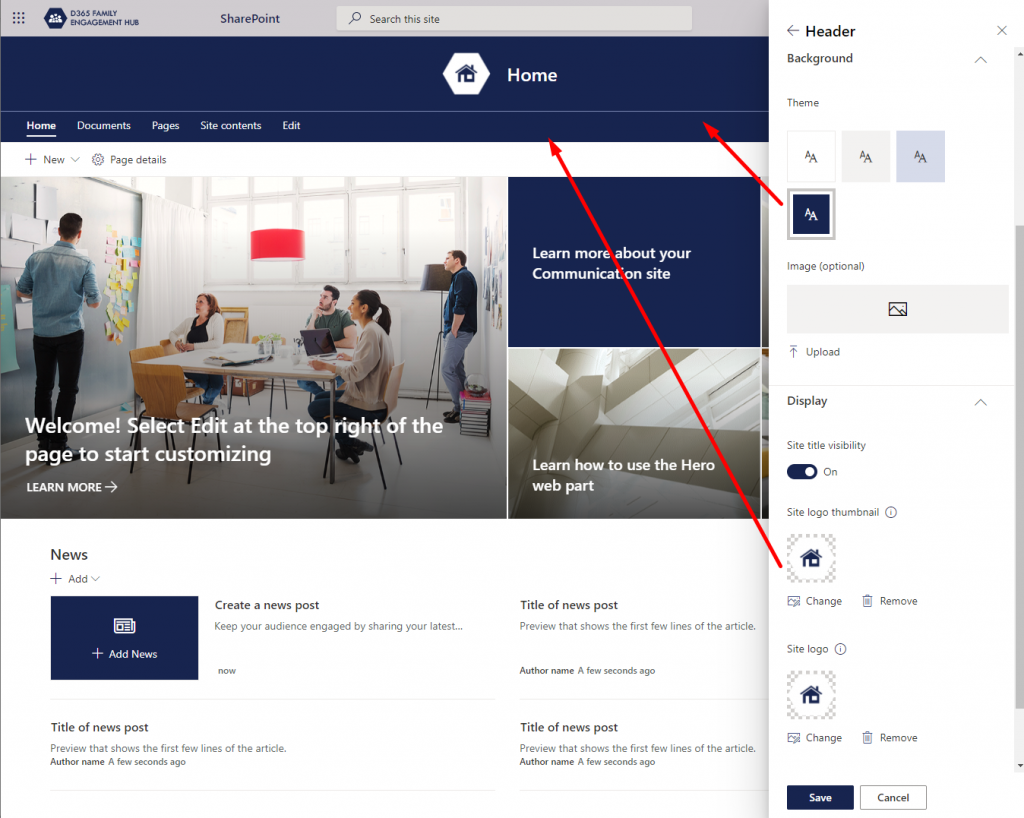
Uploading pictures as logo and thumbnail and setting the header according to the style guide.

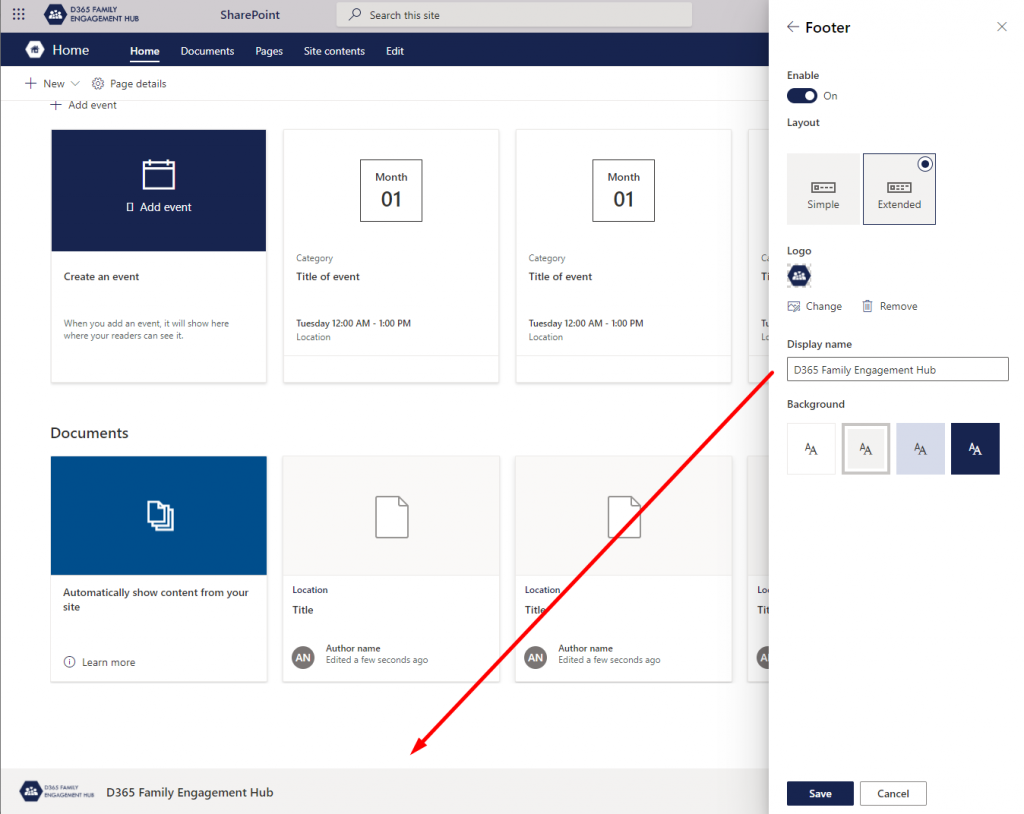
Fotter
Setting the footer is also important on a SharePoint site.

This is simple branding in SharePoint Online Modern sites. To take it one step further you can also create Site Designs that will allow users to add sites to SharePoint fully branded with a set of default features and content available from the get go.
That will be another blog post..
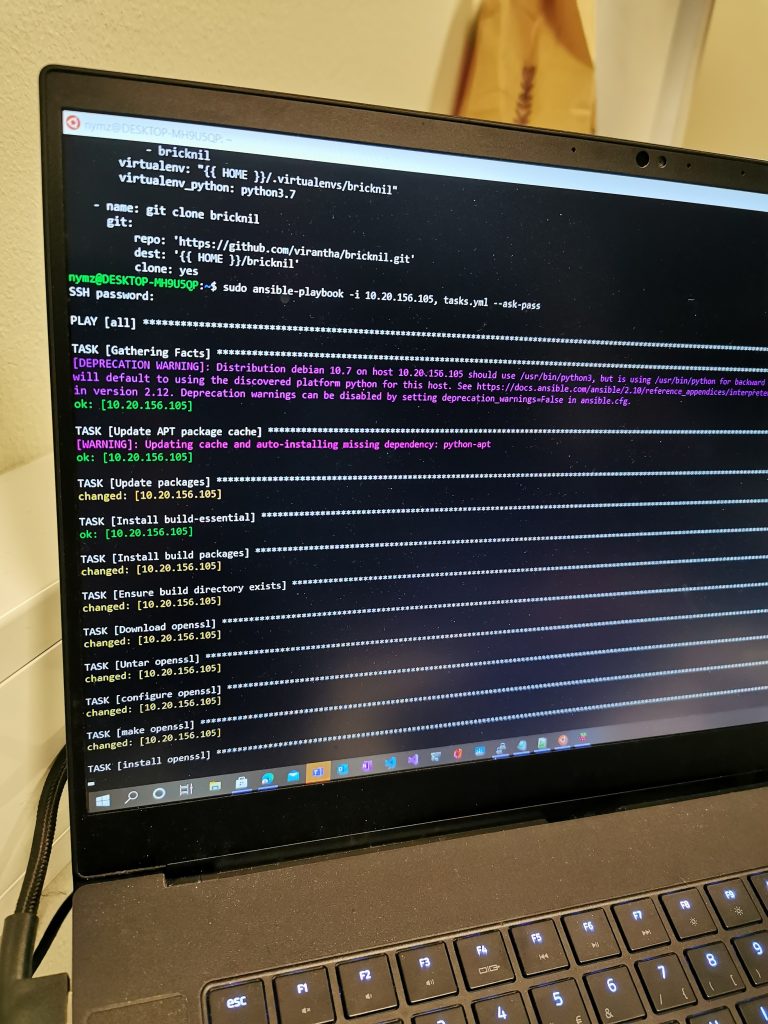
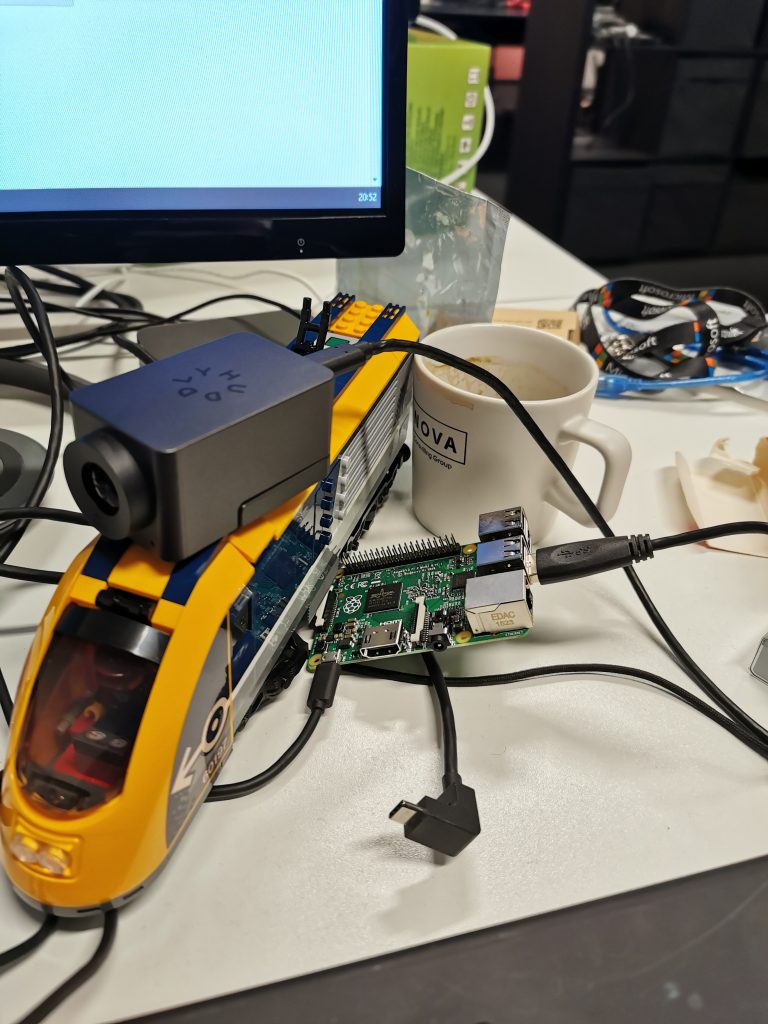
Superdirty hack to acheive awesomeness.
First we installed Ubuntu SUB System on windows 10.

This was so we could install ansible runbook on this Rasberry PI.

Only so we could install a camera on the Train streaming live content to a webserver!!

Quite the workaround to complete a pretty awesome function!!

With this blog post we are reaching for points in


Showing people who you are and what you look like is important. Especially when onboarding new people into the company – or including a new family member into the mix. The newcomer will be easier to get to know when they have a good profile picture, and it will be easier to remember lots of new names when they come with faces.
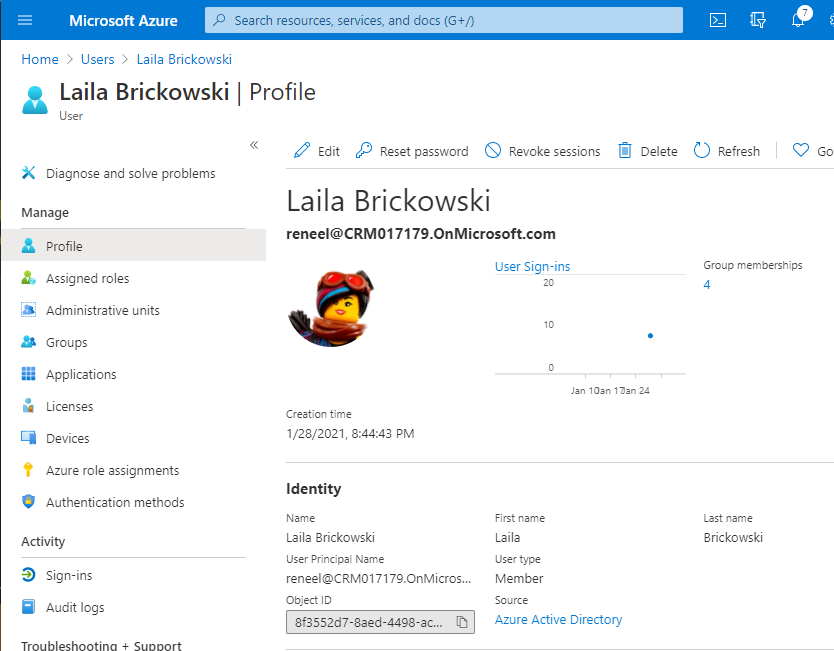
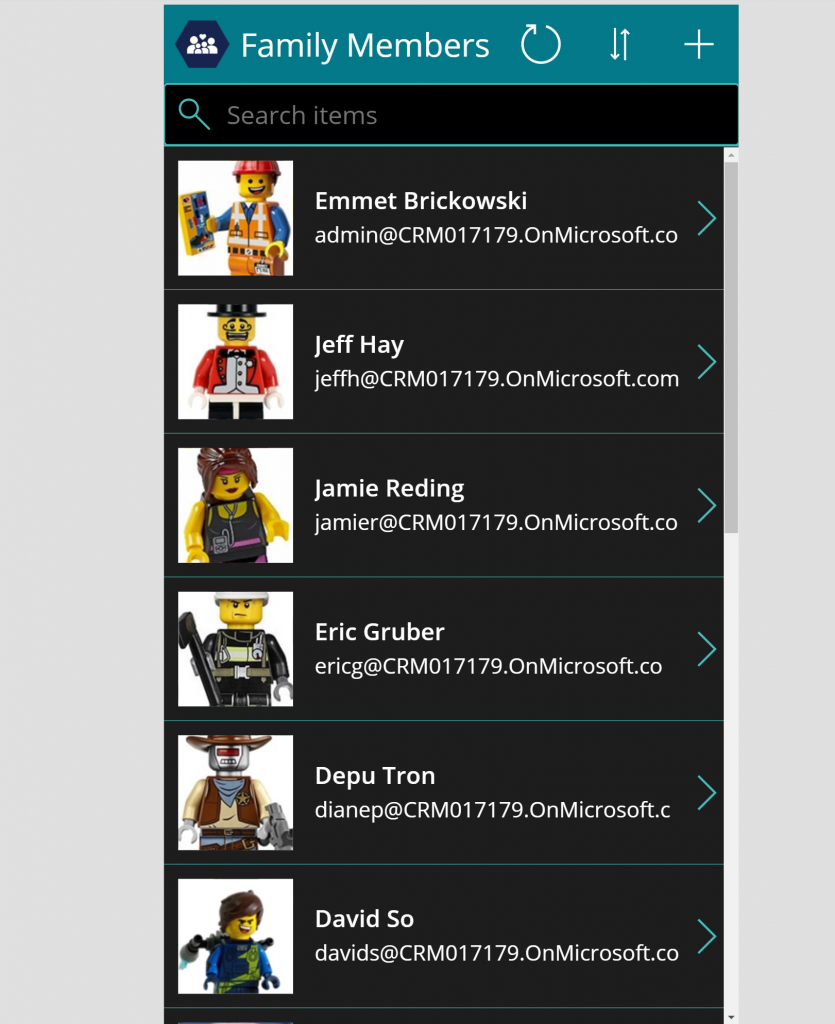
That’s why it was important for us to do some work on the users in our solution and update all the users with proper names and profile pictures. Keeping with the theme they all have names and pictures from the Lego Movie.

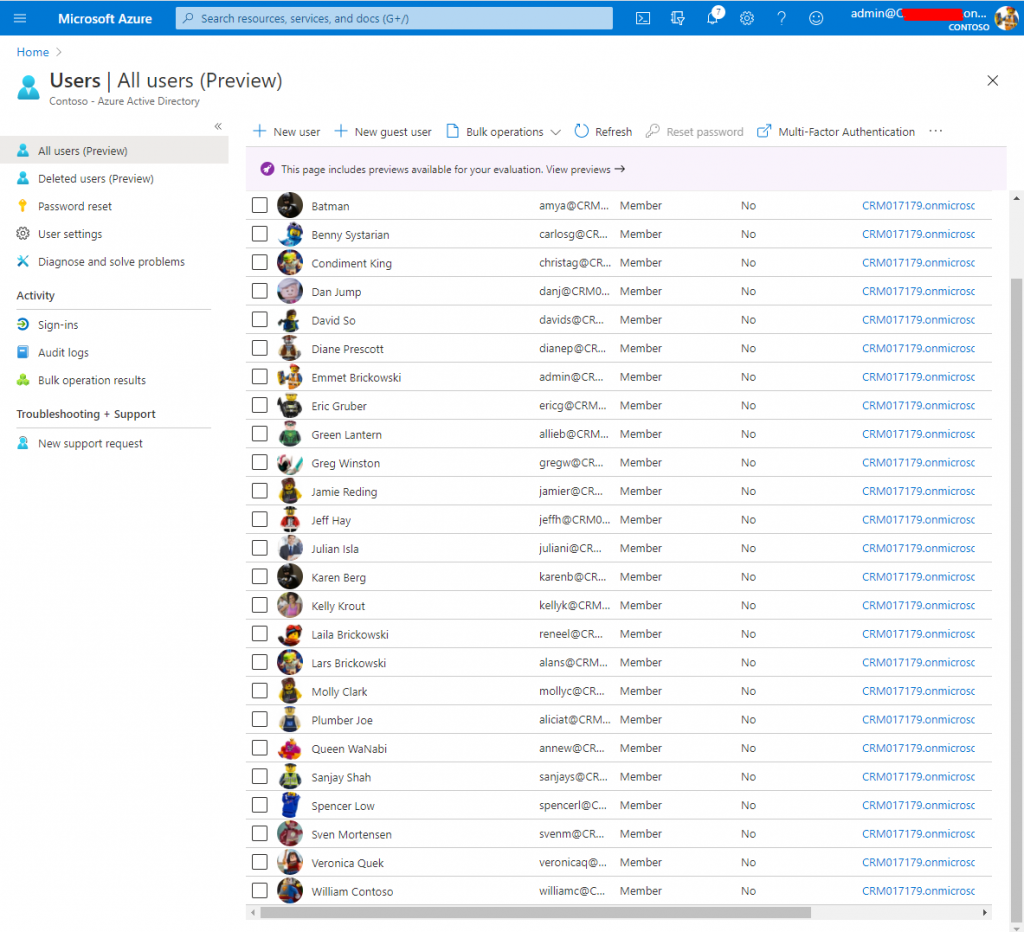
For each user we updated their name from their default Contoso default name and gave them a name from a character on the Lego Movie

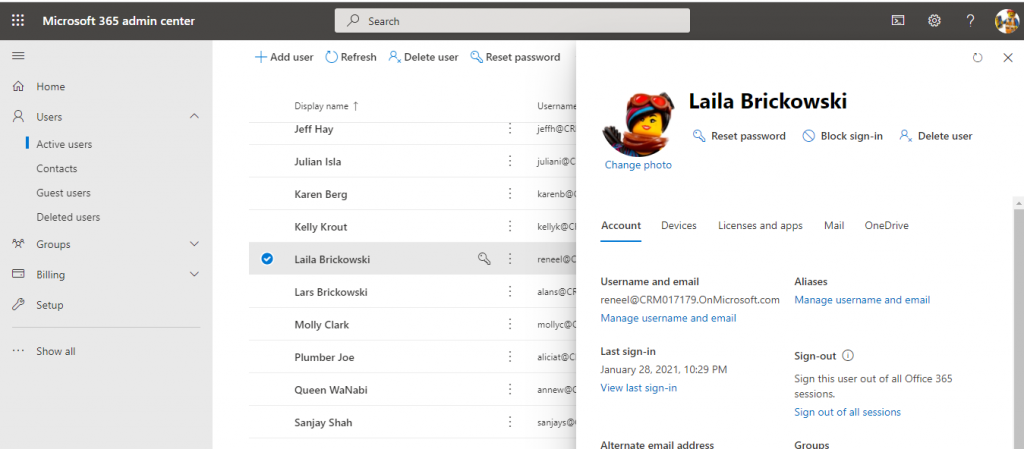
This translates into the view of the users in Microsoft 365 Admin Center

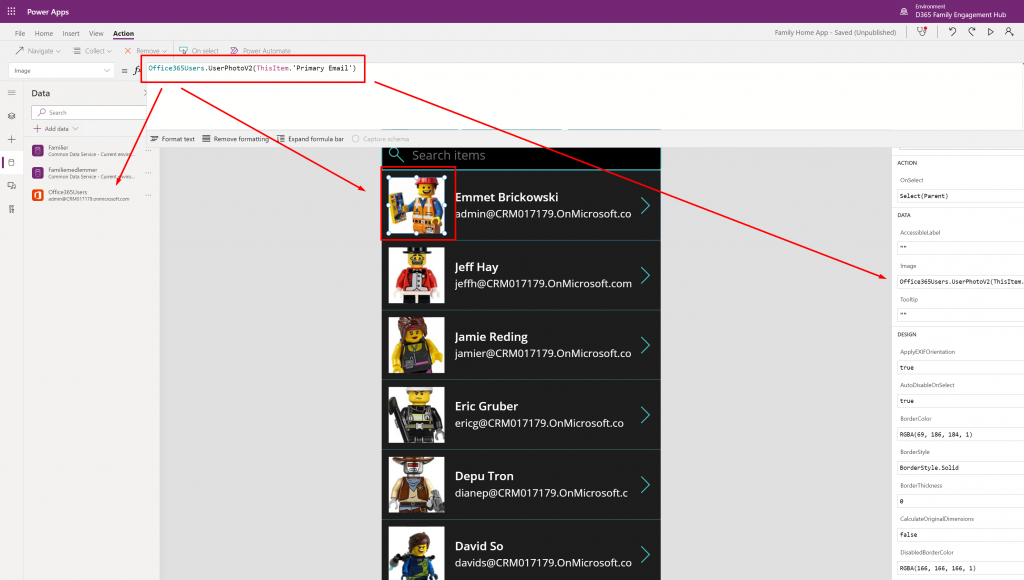
It’s much easier for the family to recognize each other in the app by profile images then with names alone. That’s why it’s important that these pictures also is displayed in the Canvas App.
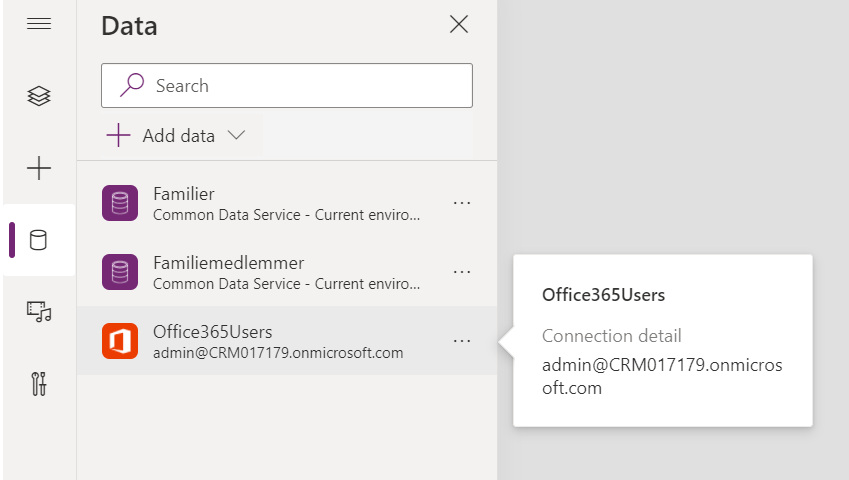
Setting it up we need the “Office 365 Users” Connection

Once the connection is in place we can access the images stored in the Office user by the expression “Office365Users.UserPhotoV2(ThisItem.’Primary Email’)”

Found the correct expression here: https://powerusers.microsoft.com/t5/News-Announcements/Display-User-Photo-in-Gallery-on-All-device-type/ba-p/208810#

This badge is awarded when using code that you “borrow” or 3.rd party addons. For our solution we have used a bit of each.
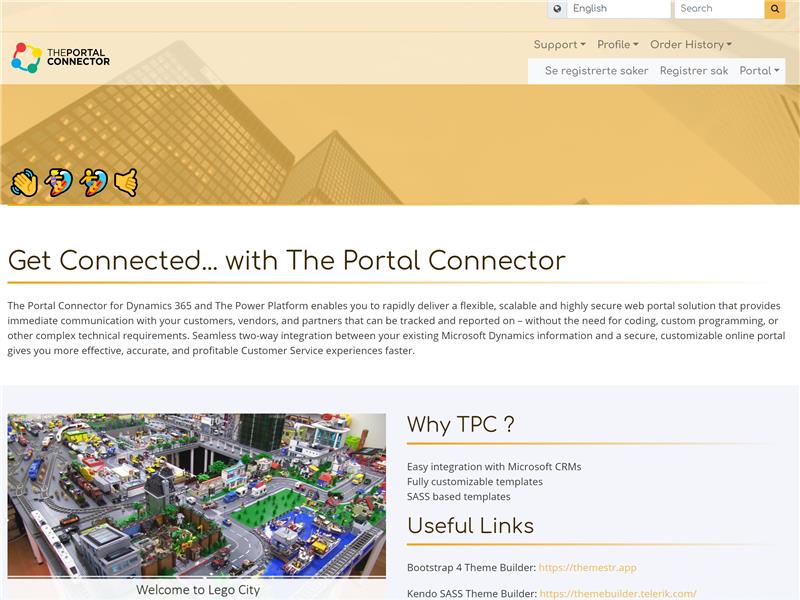
First off we have a Portal from The Portal Connector. A professional service from The Portal Connector for Dynamics and the Power Platform (crmportalconnector.com) . This portal is used for our Citizen self service portal.


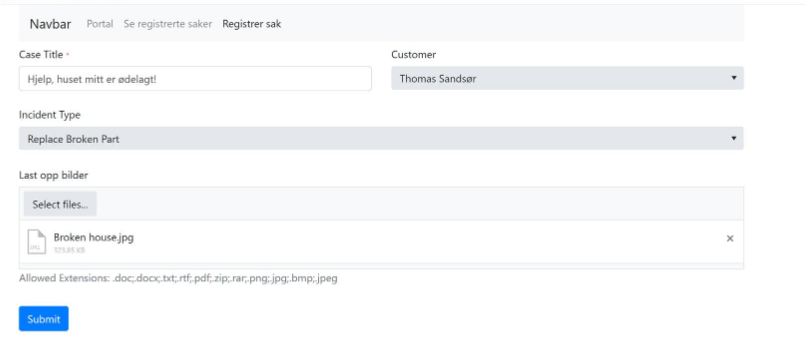
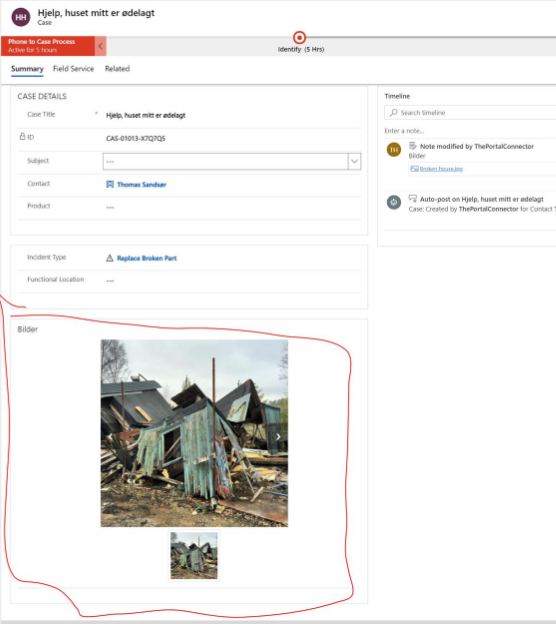
We also have used a few PCF components within dynamics to make it look prettier. PCF components downloaded from Github found on pcf.gallery . This specific component renders images in the notification field to the form.

Lastly we have a GitHub solution connecting our Rasbery PI to our Lego Train. A solution coded by a Lego enthusiast and reused in our hackathon.
https://virantha.github.io/bricknil


Nå er det det full action i editorene og kun få minutter igjen til vinneren avgjøres!
https://www.youtube.com/watch?v=xvuzgS2DVNs
Deltakerne sloss om å lage dette designet uten noen form for preview underveis.


Resultat:



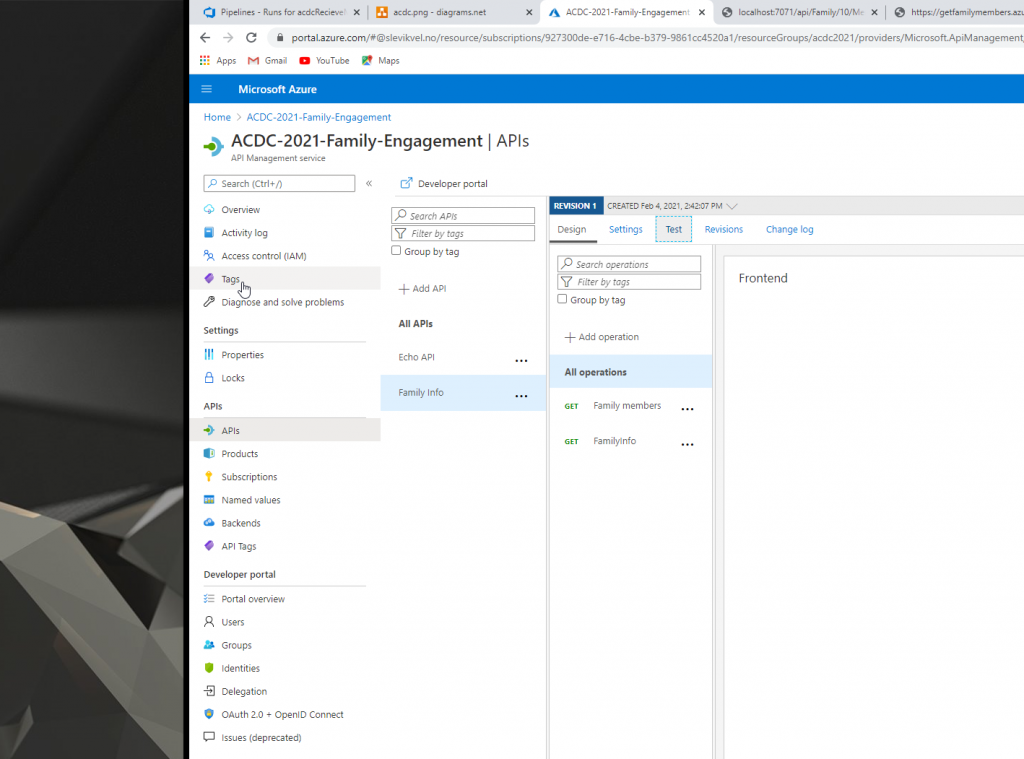
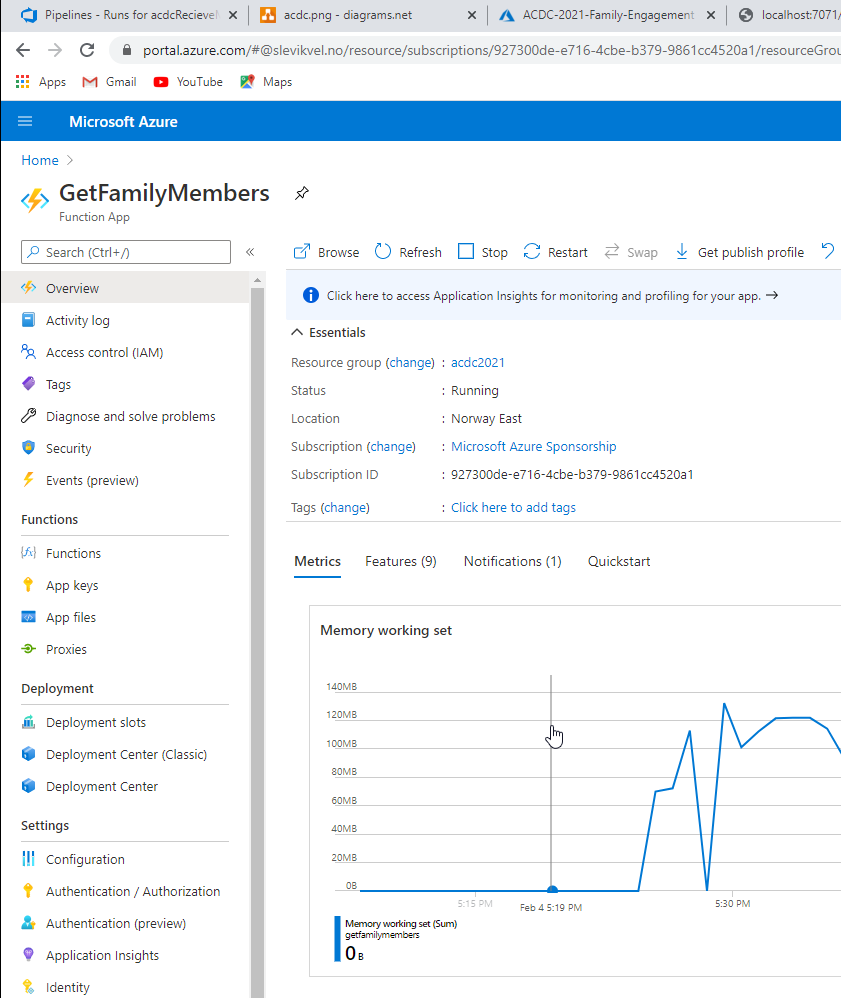
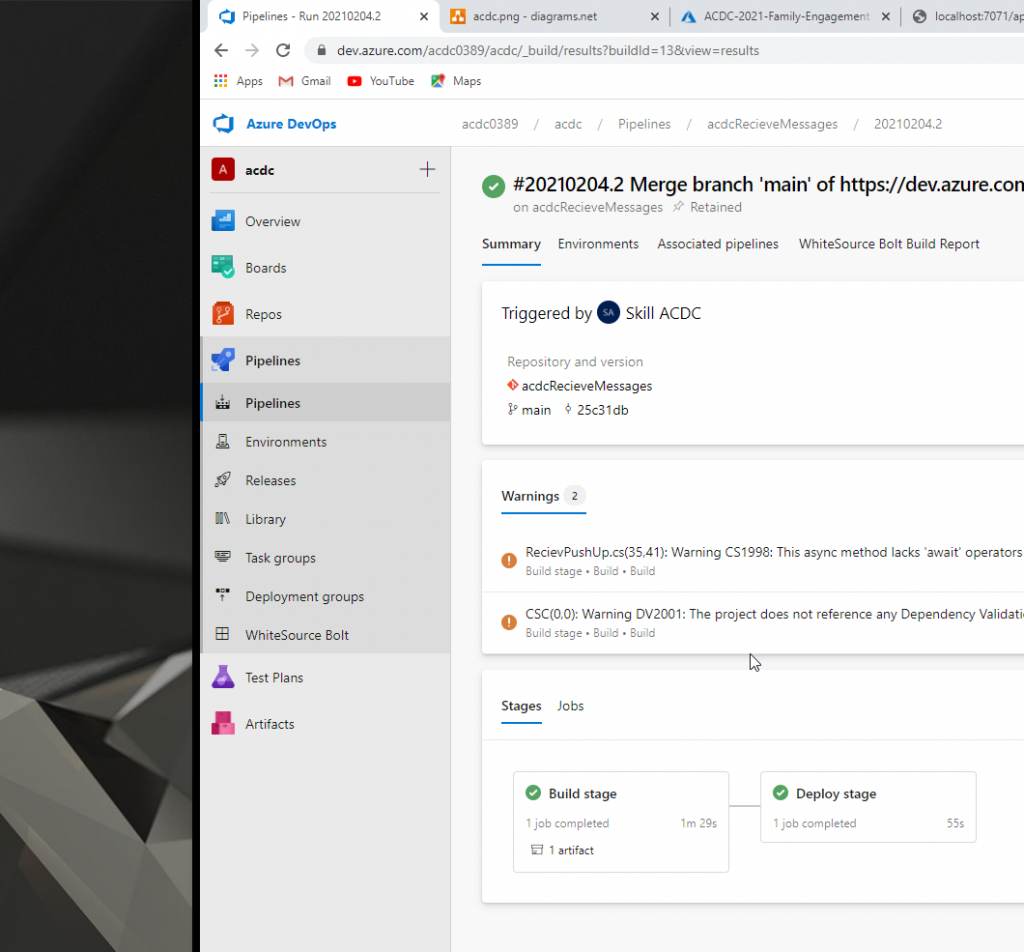
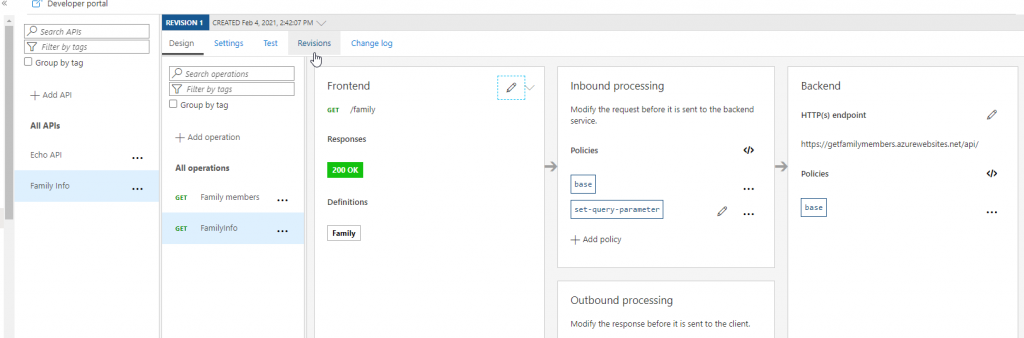
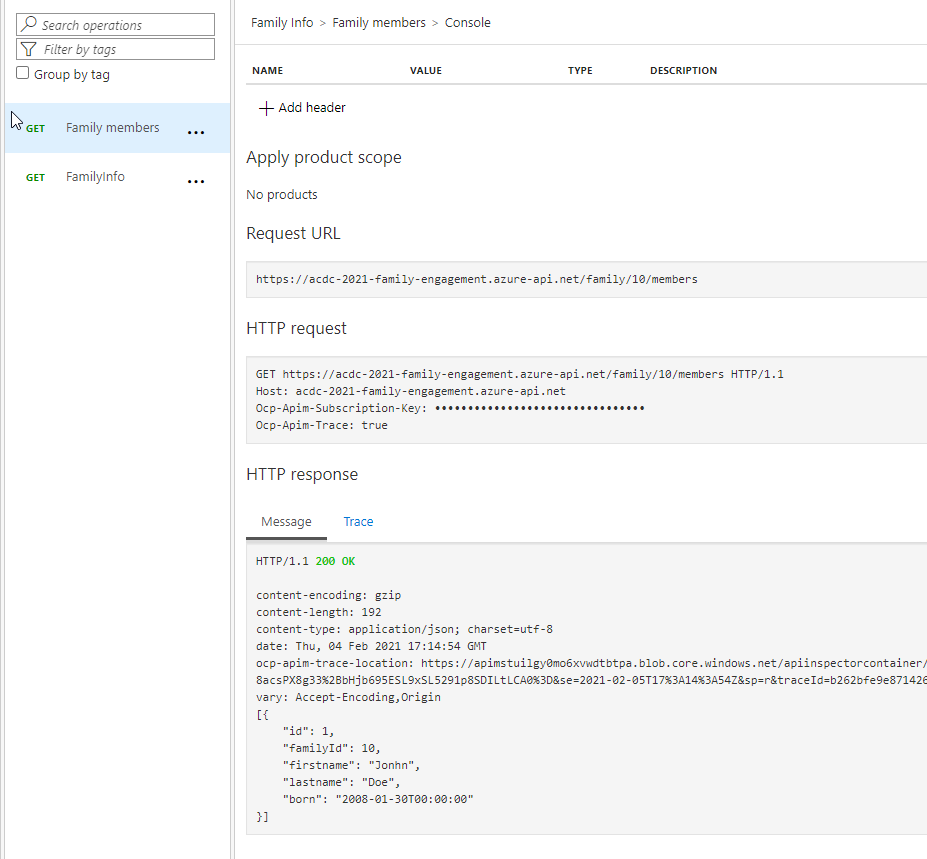
We use Azure API Managment to support external developers to query our data.

The 2 endpoints for the Family Engagement Platform is not to complex yet, but it is a start. For now it is not protected by username/password either.. But it is only serving mock data so that should not be big problem for now..





Next is to add the API to a product and then protect them in APIM.
The backend services is supposed to run on an “internal” vlan, so they are not accessible from the outside.
Cloud Developer Craftsman
Blow my Mindstorm
Lego autobots


Du, ja! Du ja! 🙂 Du har et treningsstudio i lomma, sammen skal vi være både Personlig trener og entusiast.
Du som bruker kan f.eks. trigges til å åpne appen fra et (daglig) push varsel, enten fordi mor i huset ønsker en aktiv familie eller fordi bedriften din har en “ukas pushup’er”-konkurranse, eller fordi det er “head to head” mellom to eller flere utøvere. Dette kan vises live ved å sende kalle et API for hver eneste pushup, gitt at vi også får en nedtellingsklokke som starter alle appene på likt: da har hele familien/bedriften svært god underholdning 🙂
Teknologi: Vi benytter sensorer i mobilen for å holde track på treningen da de fleste har med seg denne selv når de trener. Data fra disse sensorene håndteres i et komponent som kobles til en Power App for å ha et grensesnitt ut mot brukeren. Data som genereres igjennom komponenten blir ved avslutning av aktiviteten lagret i en tabell i Dataverse sammen med data som brukt tid og en rating på hvor hard aktiviteten var.
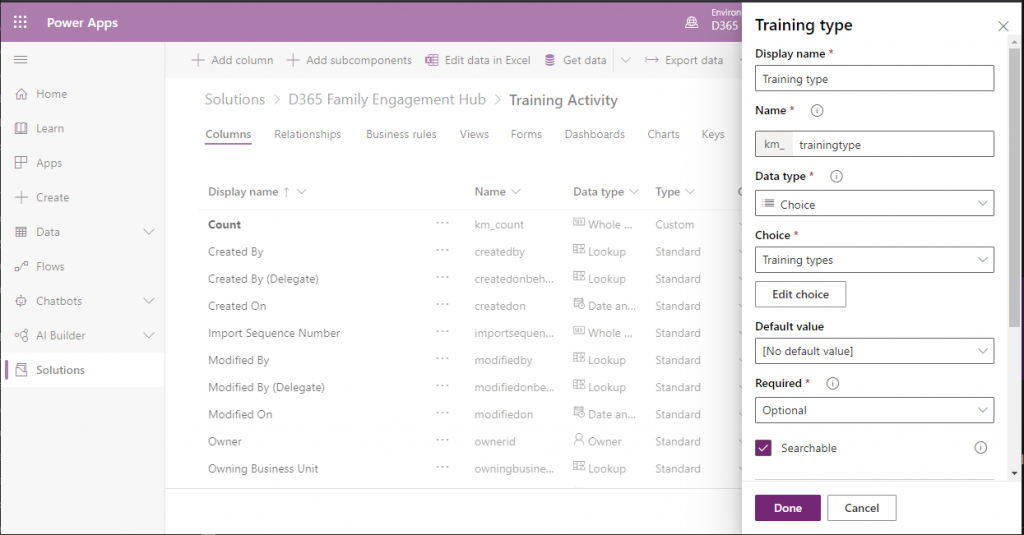
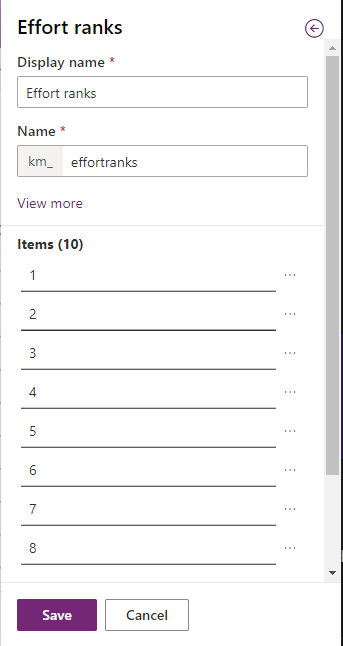
Det første vi begynte med var å lage tabellen vi trengte i Dataverse, noe dere kan se bilder av nedenfor;


Siden det både er mer effektivt å jobbe hver for seg, samt at det er en begrensning i Power Apps som hindrer samarbeid i samme Power App, ble det bestemt å bygge grensesnitt ut mot bruker uavhengig av komponenten og deretter koble disse sammen når begge var ferdigstilt. Den som jobbet med komponenten lagde derfor sin egen app for å kunne debuge og finjustere komponenten.
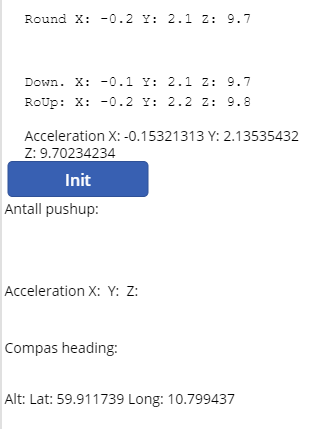
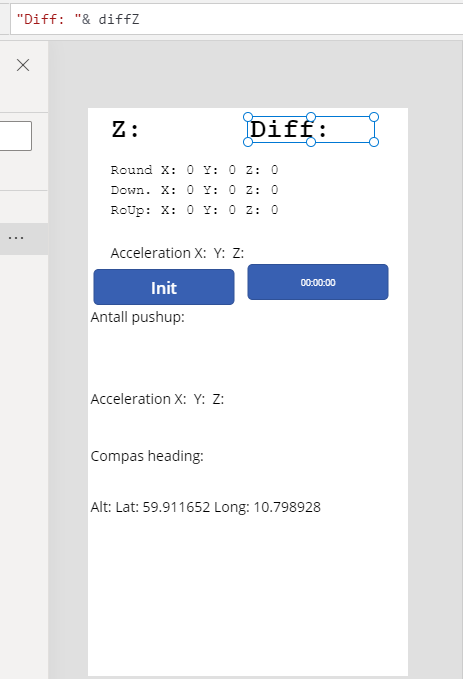
Nedenfor ser dere denne appen “in progress” som viser koordinater og debug data for å om mulig analysere oss frem til når en faktisk push-up er utført. Plasseringen av mobiltelefonen på kroppen vil ha mye å si for hvordan utregningen gjøres.
Ved hjelp av en “Timer” sjekker vi gjevnlig koordinatene og sammenligner dem med forrige verdi.

Her tror vi at Z-koordinaten er viktigst (noe den kanskje ikke er), diff er her forskjellen fra “nå” til forrige måling. (foreløpig leses det hvert 180 millisekund).

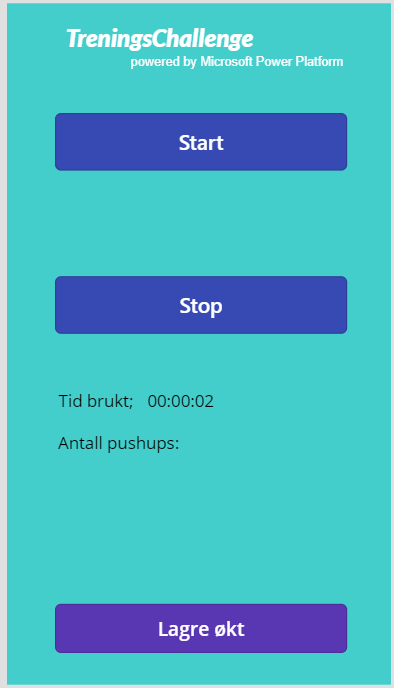
Dette skal som sagt kobles sammen med det grafiske grensesnittet ut mot bruker, hvor denne appen også er “in progress”;

Her er det foreløpig blitt fokusert på det funksjonelle, men designet skal endres etter hvert. Her er tanken at brukeren trykker på “start”, utfører aktiviteten og trykker på “stopp” hvor “tid brukt” oppdateres med den faktiske tiden aktiviteten tok sammen med hvor mange pushups du utførte på den gitte tiden. Brukeren kan deretter velge å trykke på “Lagre økt” for å lagre dataene i Dataverse.