Greetings, fellow wizards and witches of the digital realm!
This afternoon, we are thrilled to announce that our magical journey through the enchanted forest of user interfaces has led us to claim two prestigious badges: Glossy Pixels and Chameleon. 🪄✨
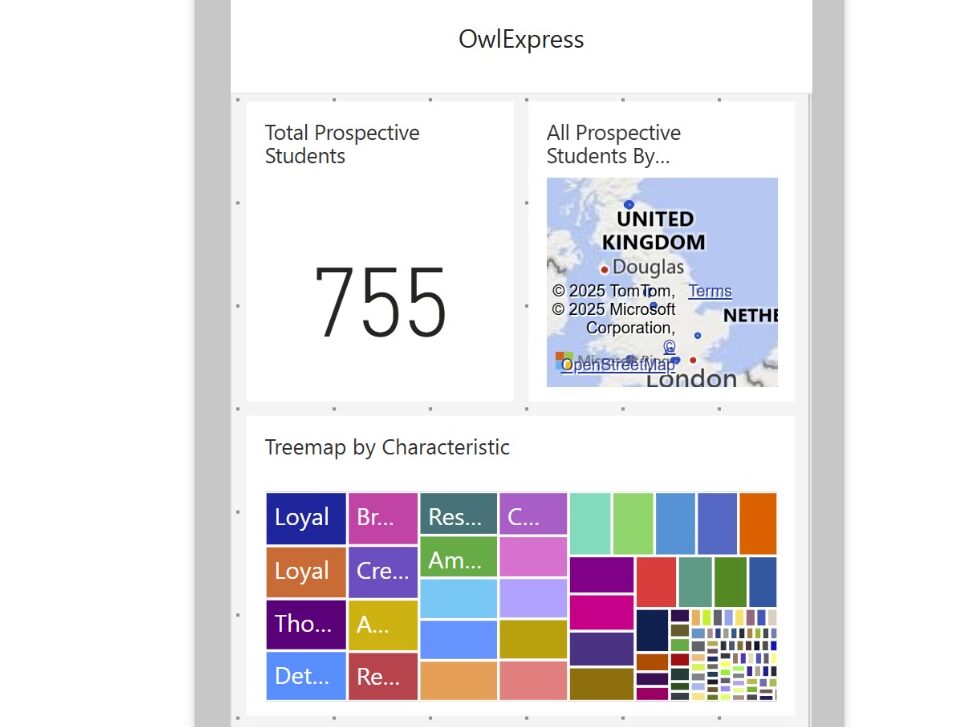
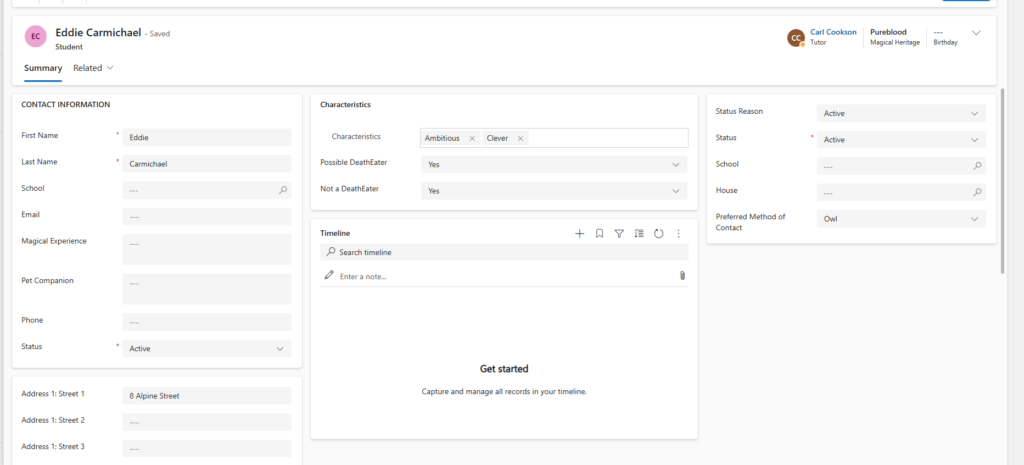
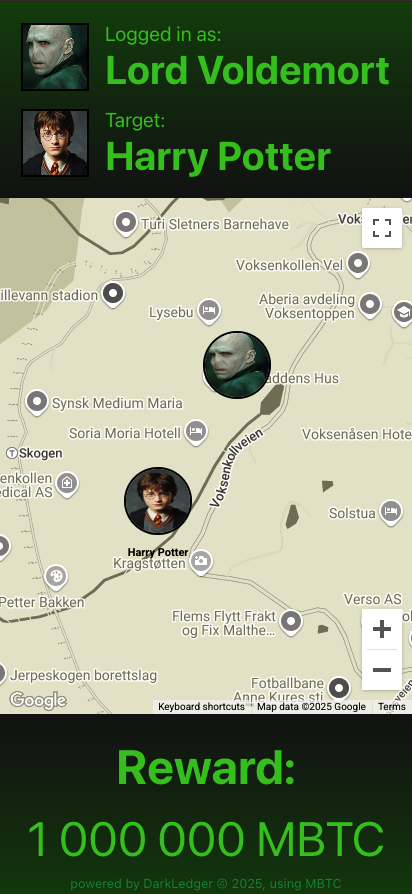
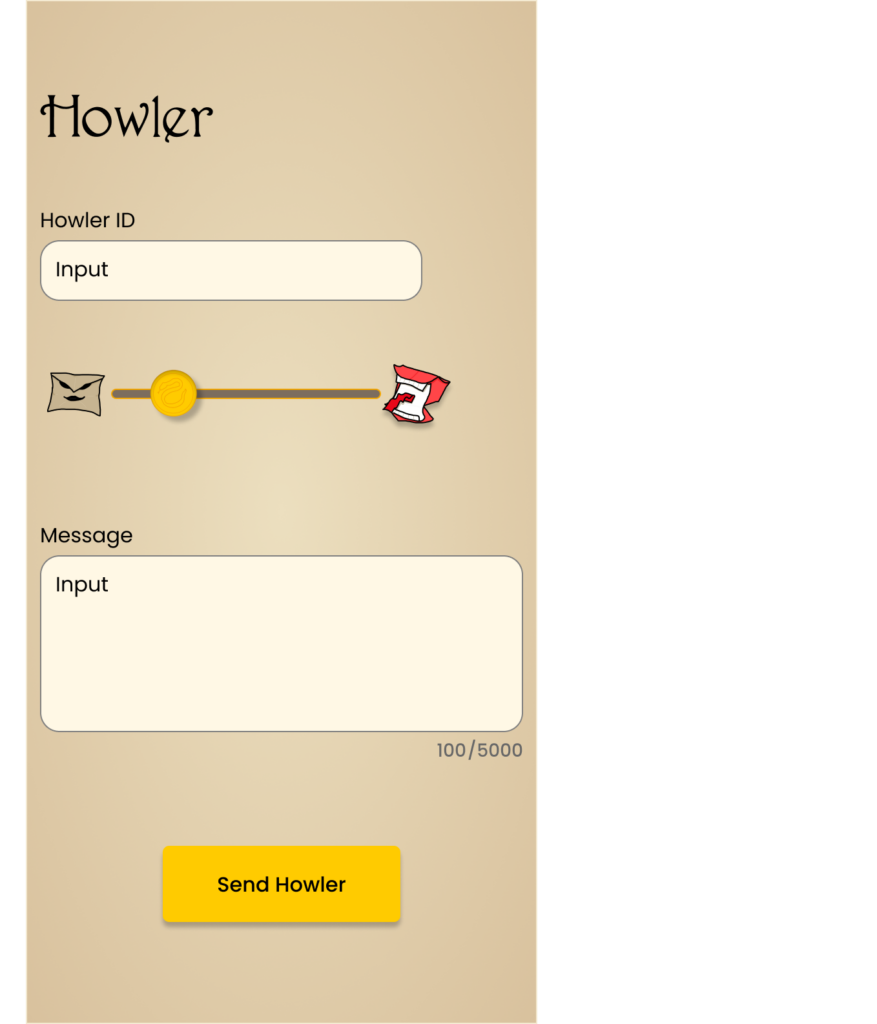
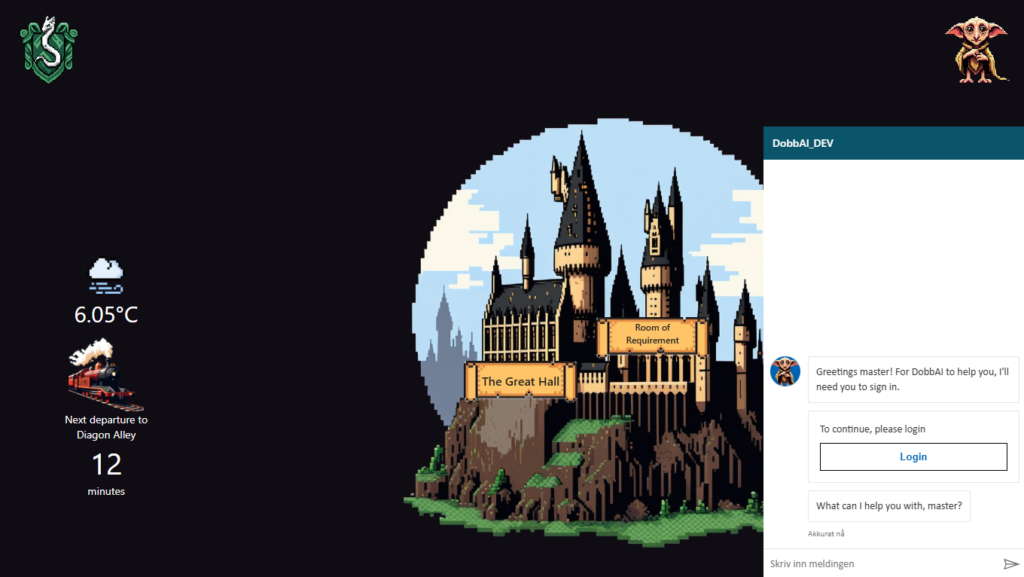
Glossy Pixels: Just like the shimmering surface of the Mirror of Erised, our Power App user interfaces are crafted with a spellbinding glossiness that captivates the eye. These interfaces are not only visually stunning but also resilient, ensuring they won’t shatter like fragile glass on smaller screens. Whether you’re viewing them on a Muggle’s smartphone or a wizard’s enchanted tablet, the glossy charm remains unbroken.




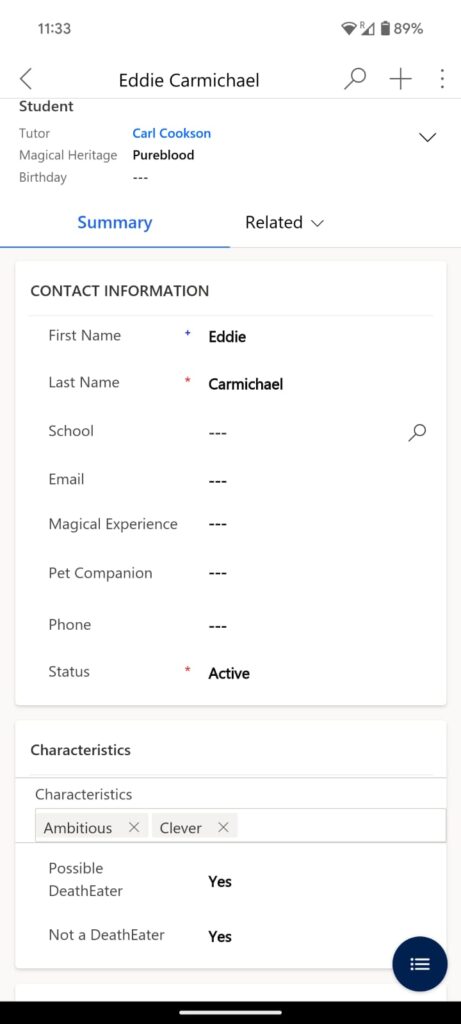
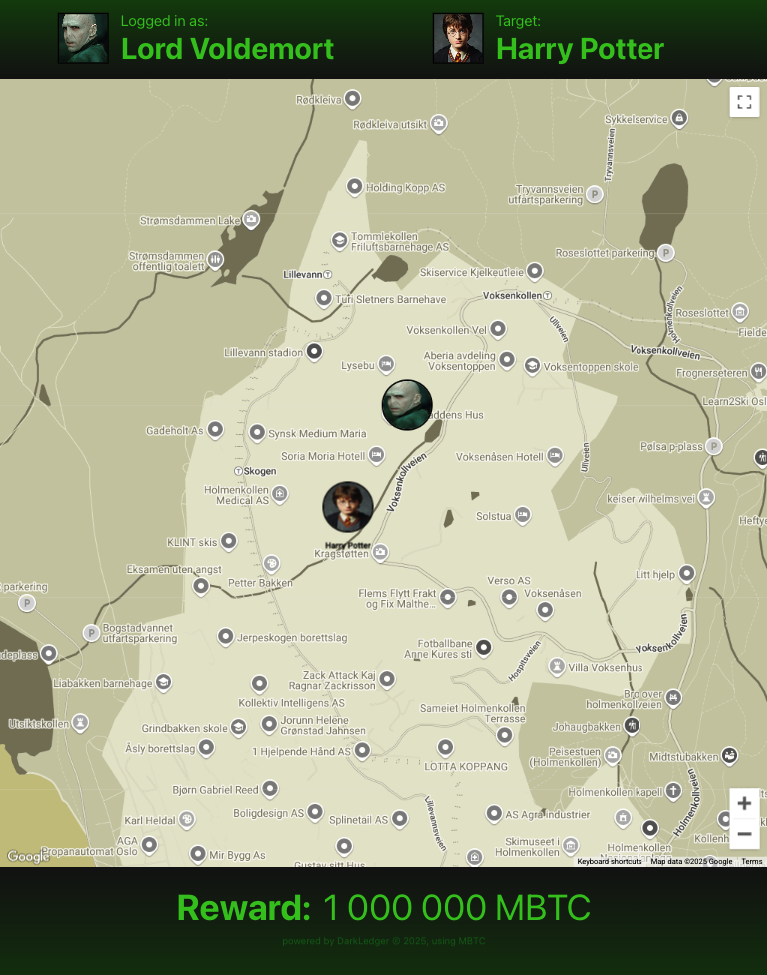
Chameleon: Much like the Animagus who can transform at will, our solutions are incredibly responsive. They adapt seamlessly to all devices and screen sizes, from the smallest of handheld devices to the grandest of desktop monitors. This badge signifies our commitment to creating interfaces that are as versatile as a Polyjuice Potion, ensuring a smooth and consistent experience for all users, regardless of their device.
With these badges, we continue to push the boundaries of digital enchantment, creating user experiences that are as magical as a Patronus charm. Stay tuned for more spellbinding updates as we continue our quest to bring a touch of magic to the world of technology.
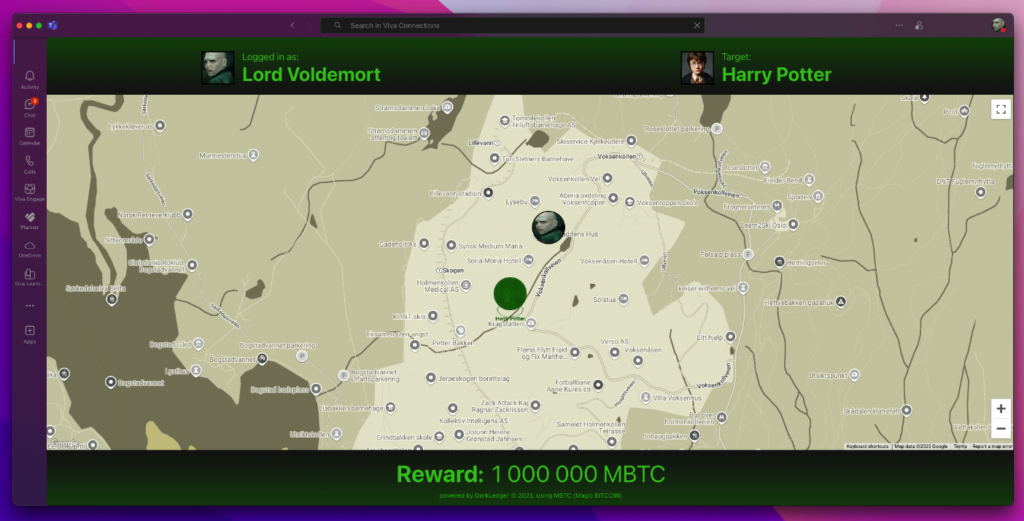
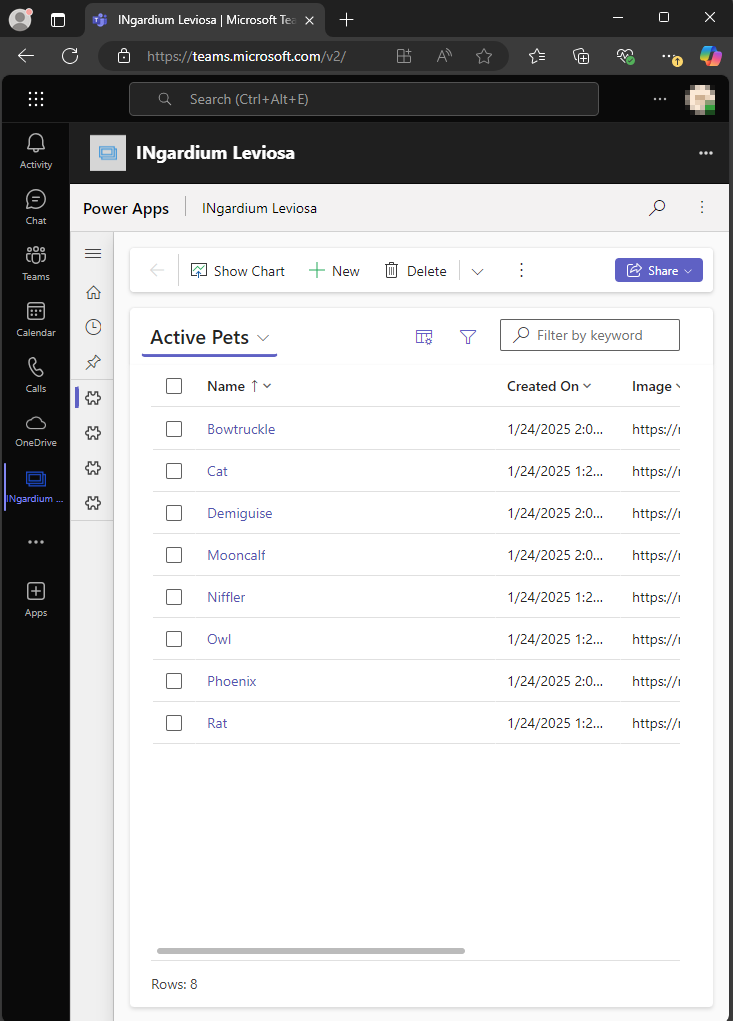
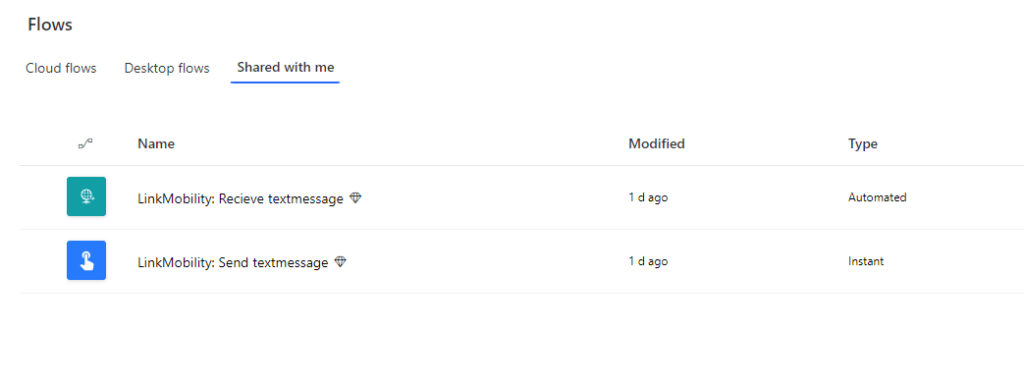
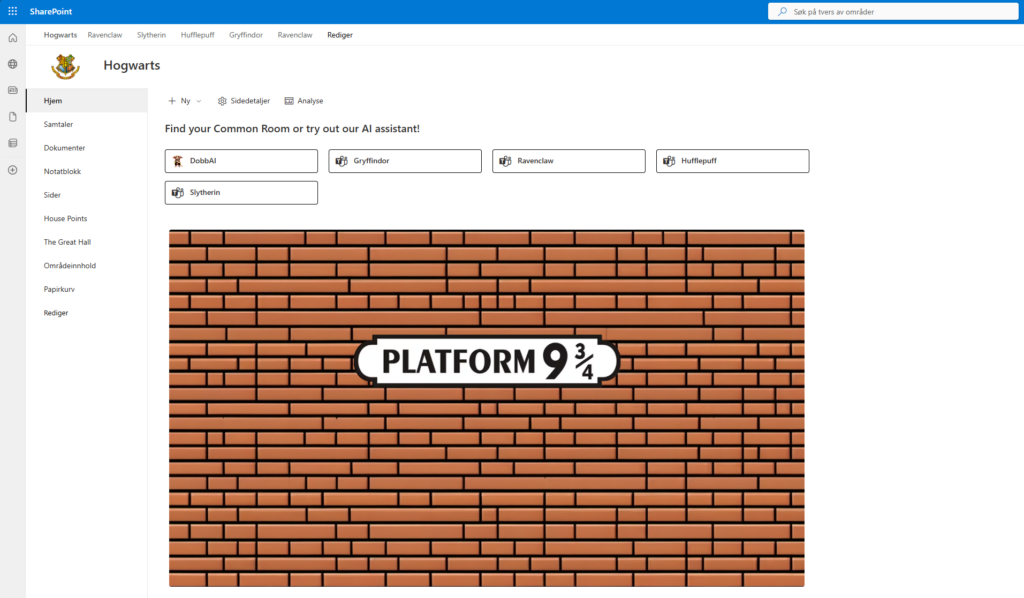
Plug N’ Play: In the spirit of the Weasleys’ Wizard Wheezes, we have conjured an app that seamlessly integrates with both Microsoft Teams and SharePoint, bringing a touch of magic to our daily business operations. This app is not just a mere spell; it is a powerful tool designed to solve a crucial business need, ensuring our workflows are as smooth as a well-brewed potion.
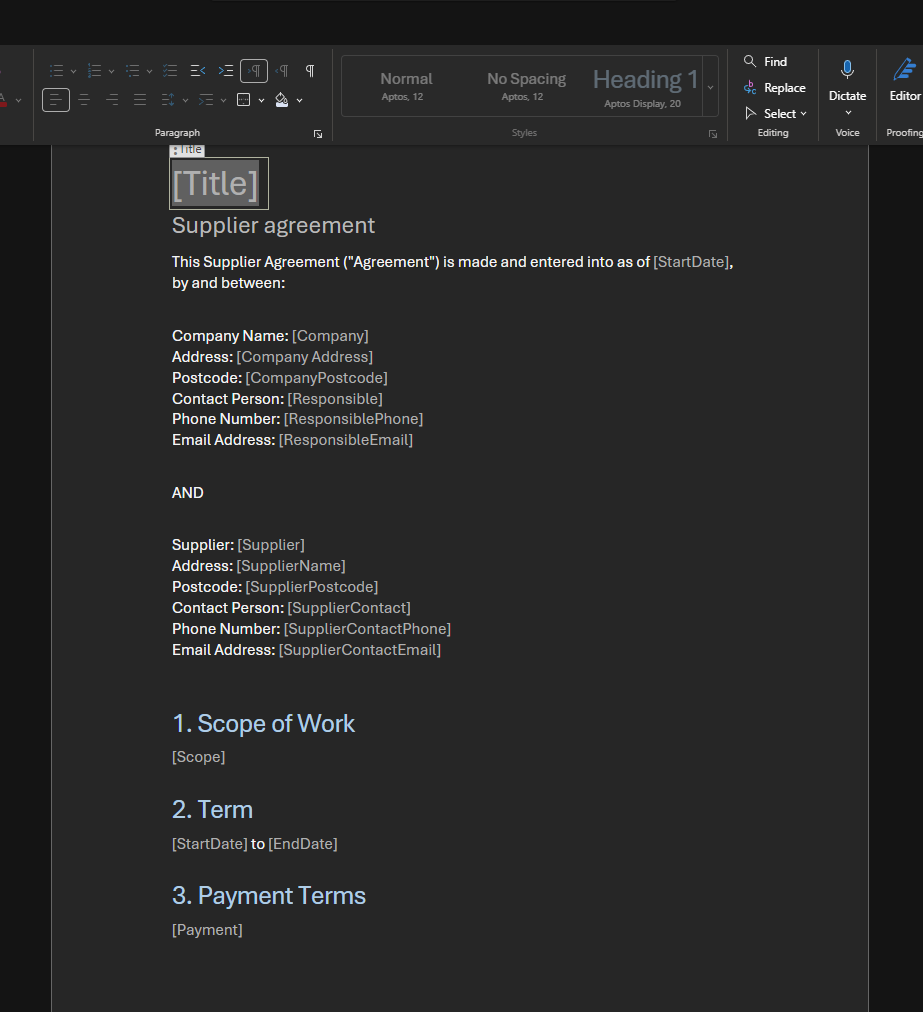
Our app, much like the Room of Requirement, adapts to the needs of its users. It enhances collaboration and communication within Teams, allowing us to pull information from various systems, have meaningful conversations about it, and take action—all within the enchanted walls of Teams. Additionally, we have woven our magic into SharePoint, creating a unified experience that ensures seamless access to documents, data, and collaboration tools.



Mischief managed! 🧙♂️✨