Our vision
We have our focus on sustainability and optimization of process in our B2B solution for Zoos, but in addition we have also the intention of promoting animal care and support from normal people out there that wants to help with the time and money consuming task of taking care of animals in controlled and artificial environments.
Proof of concept
Our solution is basically divided in 2 platforms:
B2B solution (SmartZoo admin)
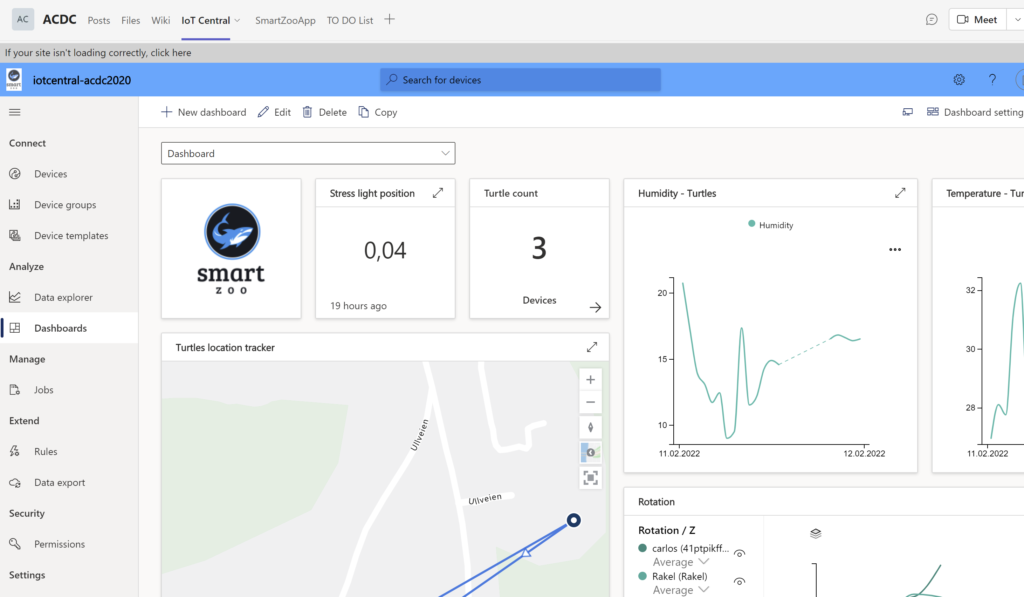
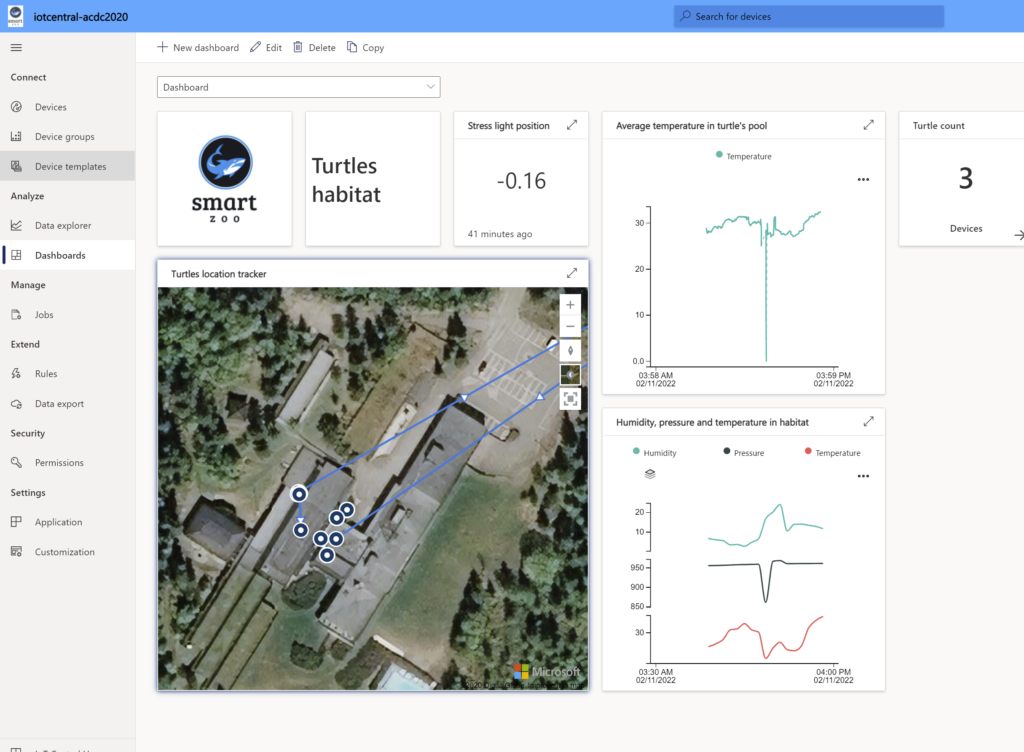
It is based on Azure IoT central implemented in 1 or more Zoo’s; the platform collects data from different devices grouped by species of animals living in different artificial environments inside the facilities.
By collecting data and getting insights, the Zoo’s can share data to optimize their processes, resource consumption and animal quality of life.
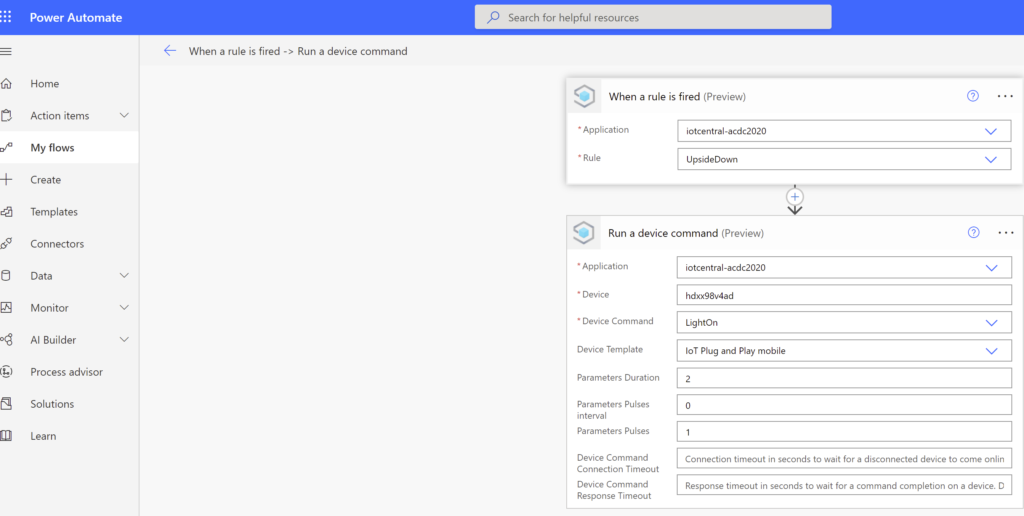
We tested several devices sending telemetry from temperature, humidity, pressure, location, and many other sources. We managed to send commands back to the IoT devices, allowing us to define business rules that can simplify procedures and tasks for the zookeepers.
B2C solution (SmartZoo app)
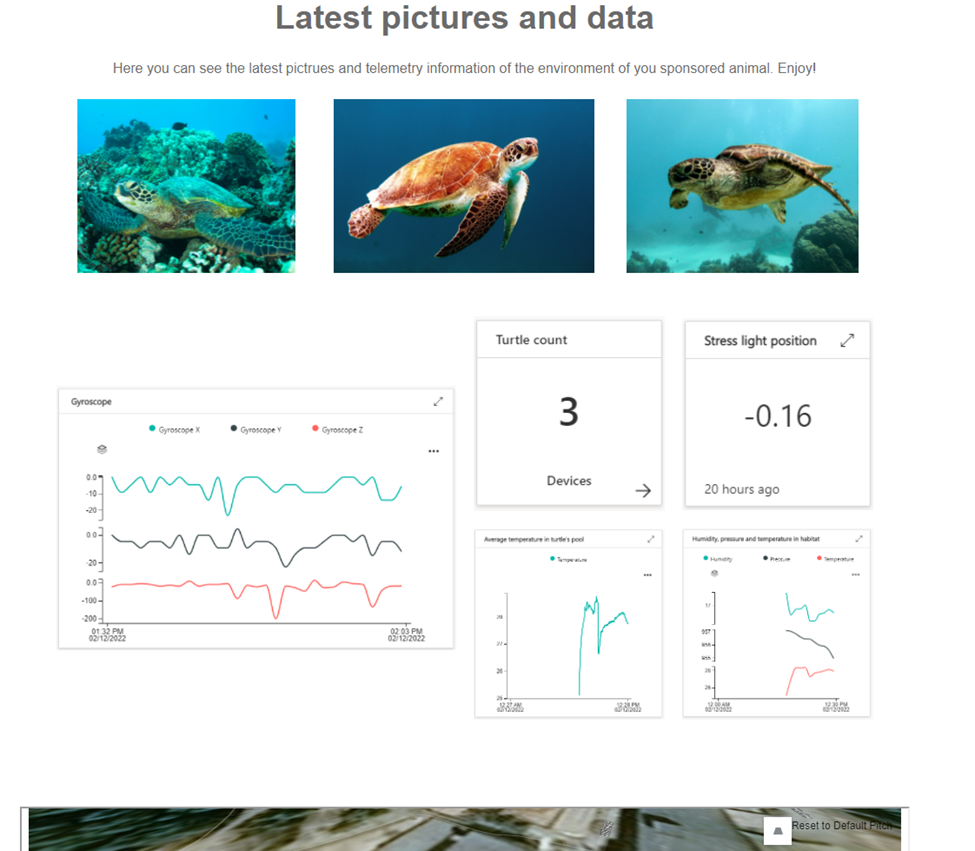
The SmartZoo app is an innovative proof of concept that we implemented during the last day. The idea is to share some of the telemetry and data generated by SmartZoo admin with normal people outside the business. They will be able to Sponsor animals living in the ZOO and then get shared data from the Zoo’s as reward for their support. People will then feel closer to the animals they like and help, encouraging them to share the stories with other people and empower the community.
We are making use of the blockchain technology to manage the transactions of sponsoring animals, by doing this, we implement transparency and decentralization to the system, allowing everyone to track how the money is moving and how it is assigned to the different Zoos.
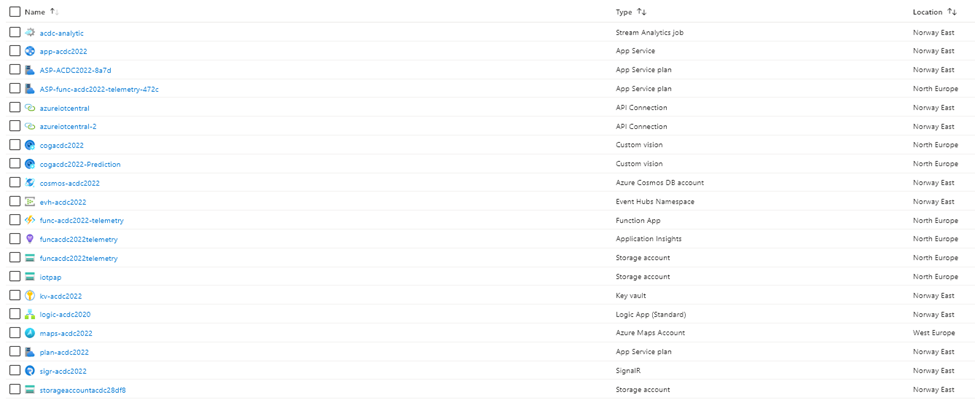
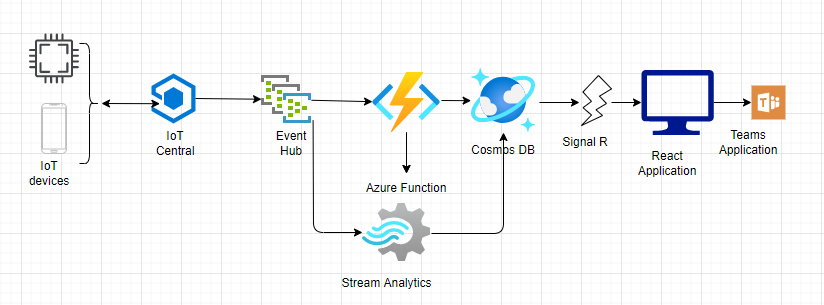
System architecture

Iot Devices
Everything starts here, IoT devices are constantly producing data that is sent to the IoT central which is the main point of processing. We used a wide variety of sensors to make some tests, but the most common ones were the Azure IoT development kit and the Azure IoT PnP app for mobile phones.

IoT central
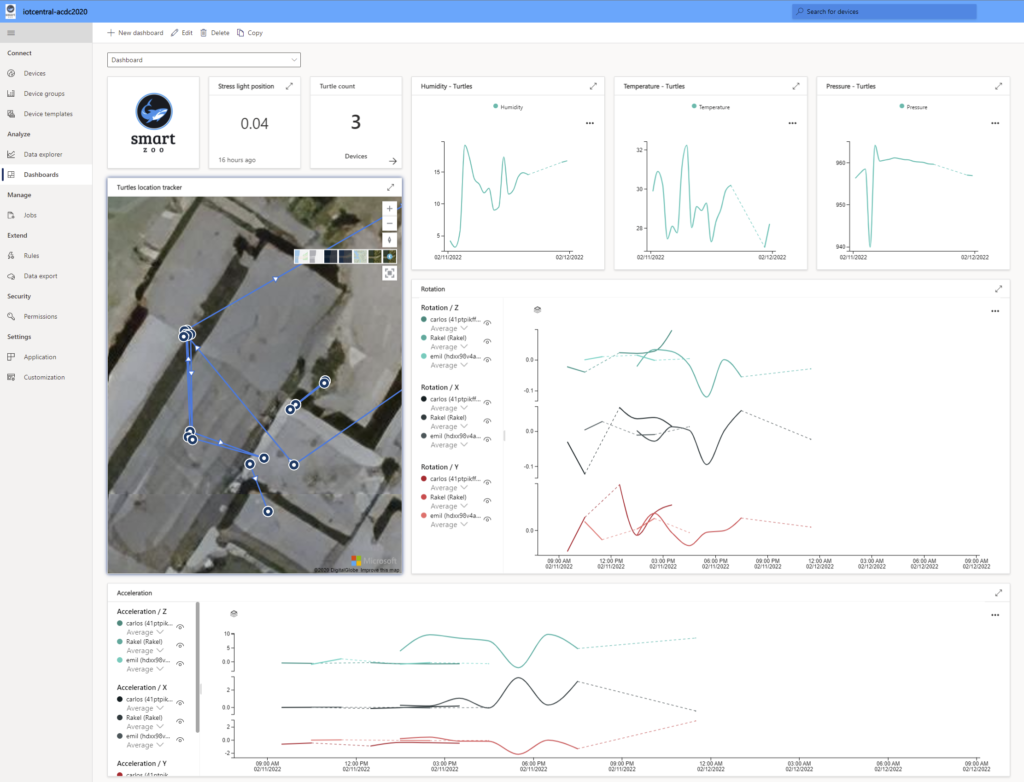
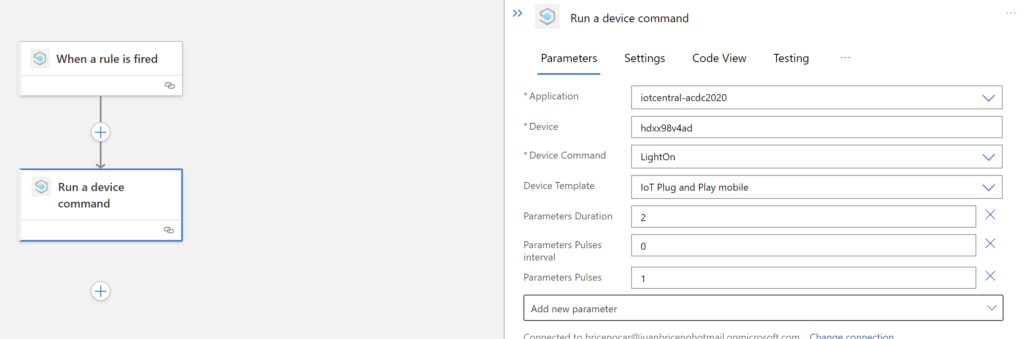
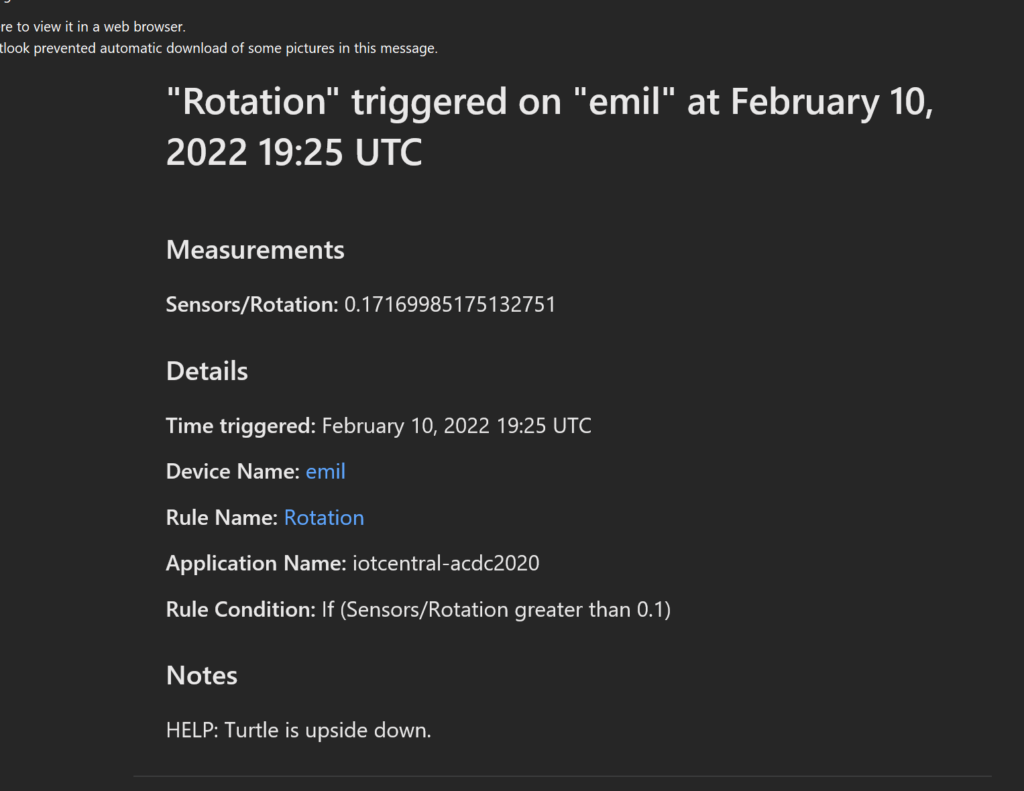
It is in charge of receiving and manage the inputs from the devices and allow operators to define dashboards, business rules, commands, and data export to external repositories. Azure logic apps offer connectors to be able to send commands, or other actions back to the IoT devices.

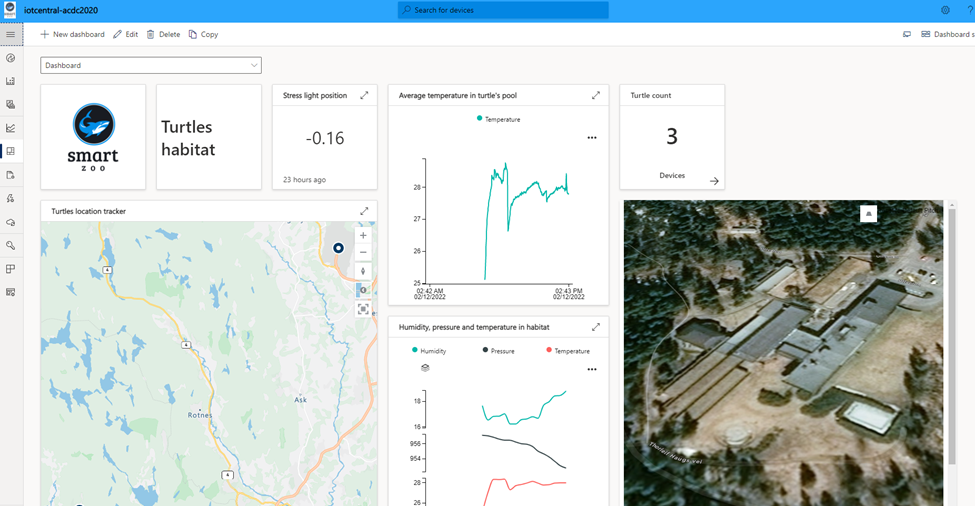
Frontend
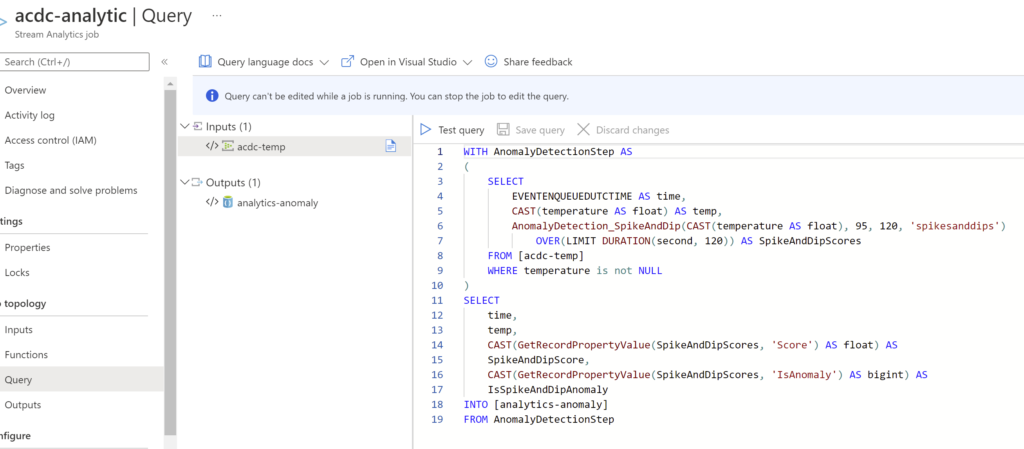
IoT central provides a very good user experience, easy to navigate and manage, but data is not flowing in real time in the dashboards. That is why we needed to implement an improved solution using front-end technologies to optimize this.
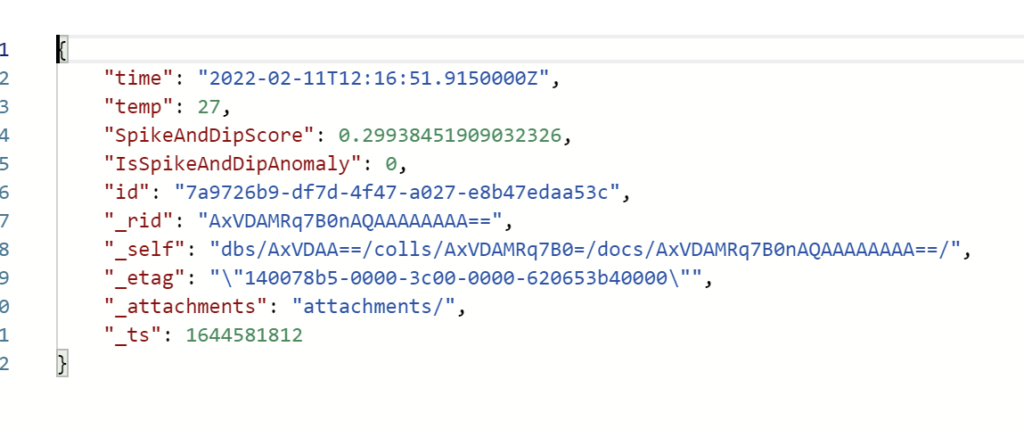
The front-end system gets real time data exported from IoT central to a cosmos db database that works perfectly to process and query data in short time.
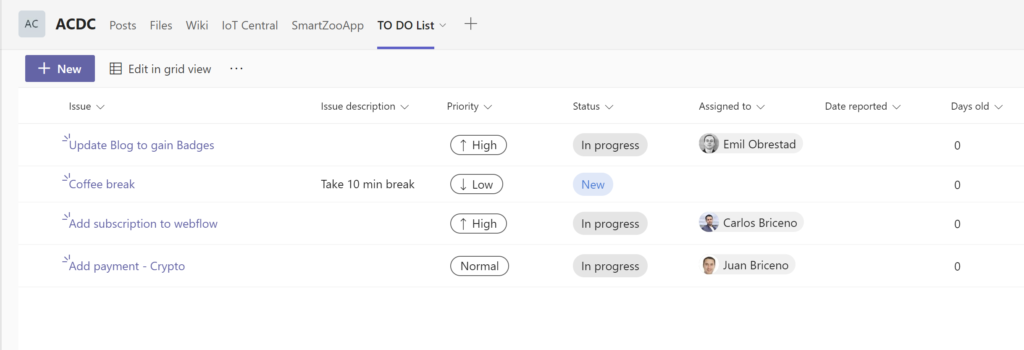
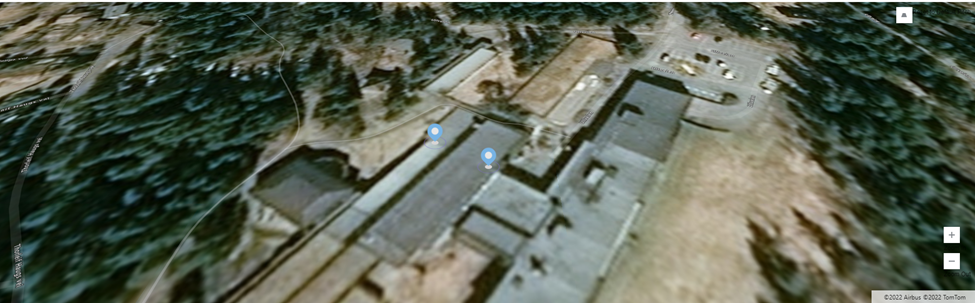
The interesting part of this front-end solution is that is adaptable to many user interfaces, so we implemented it in a Teams tab (for collaboration teams to see dashboards and make desicions), IoT central to have real time visors, and in the B2C solution to show to end users telemetry, images and location of the sponsored animals.
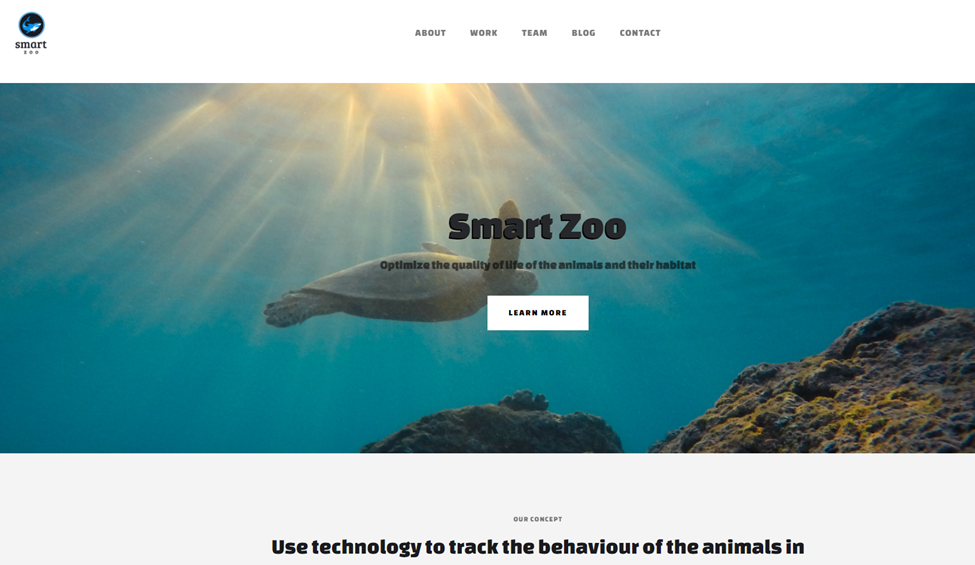
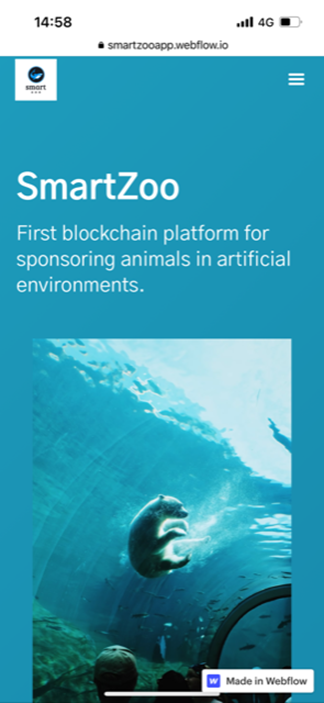
SmartZoo
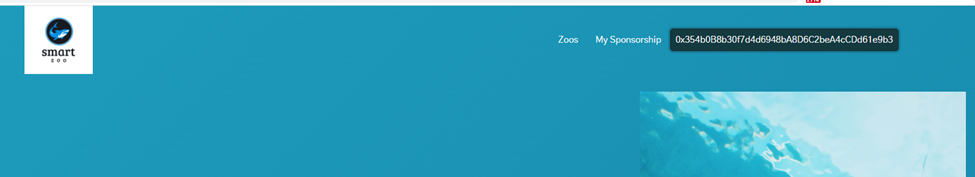
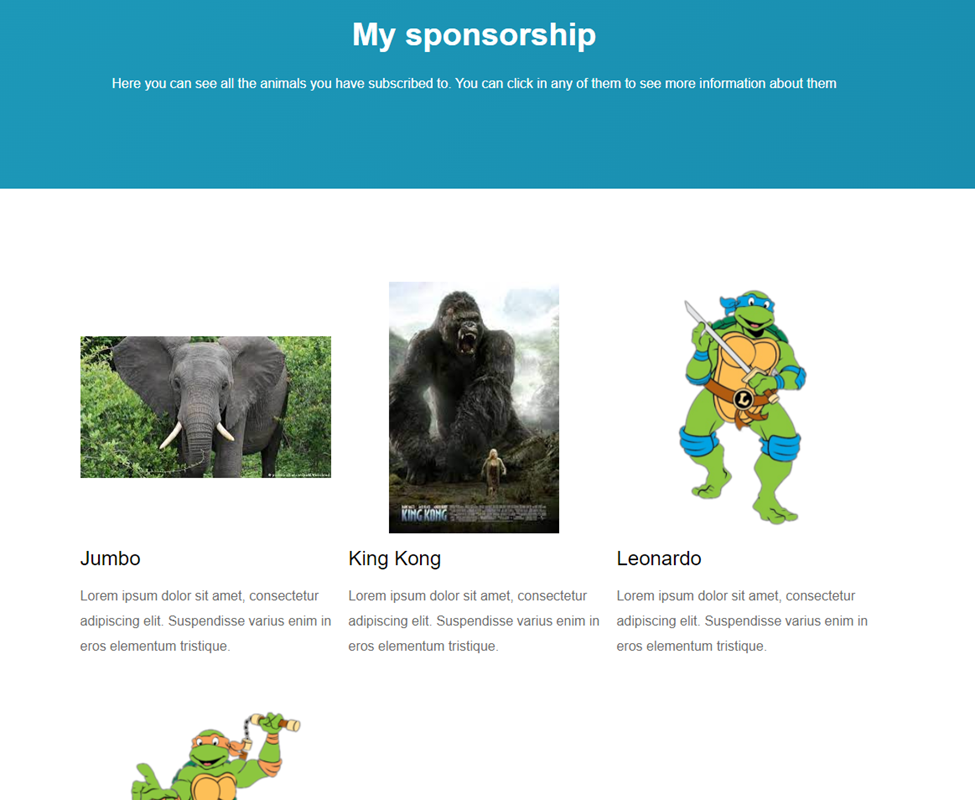
Our app allows users to browse between all subscribed Zoo’s and their species. So, people can then sponsor the different animals available.

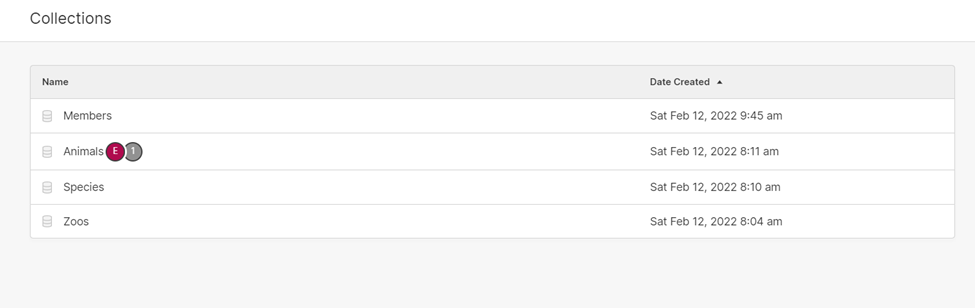
SmartZoo uses a database to store information about Zoos, species, animals and members (sponsors).

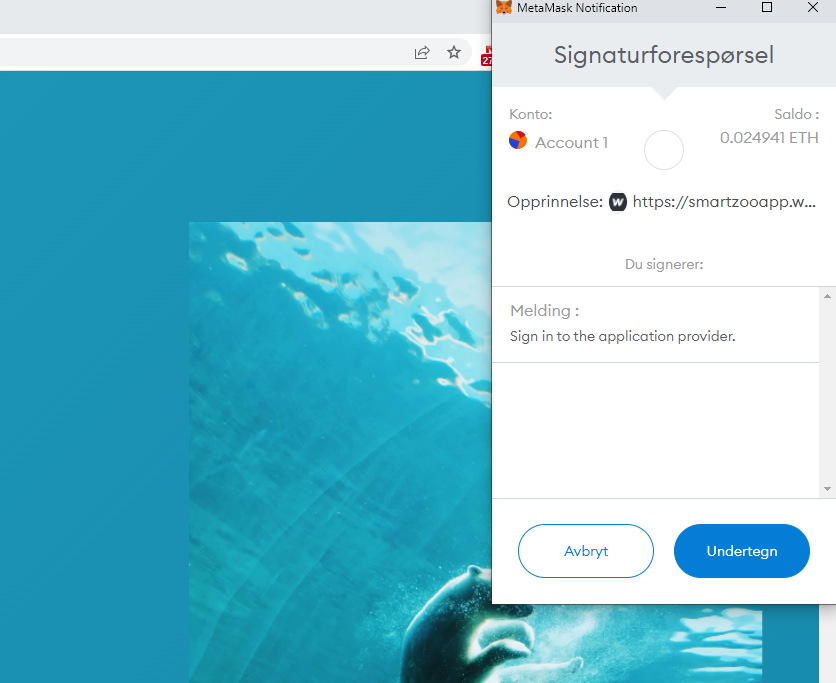
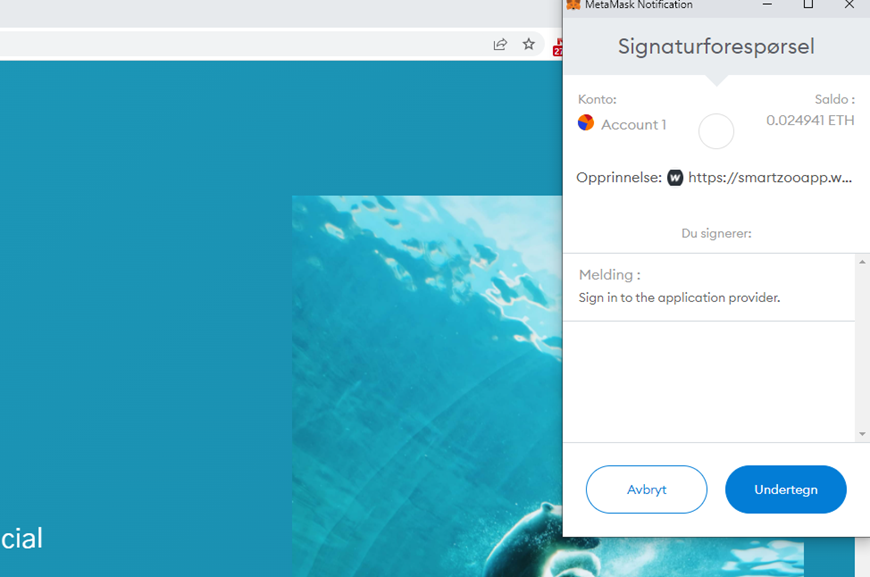
The data is displayed in a nice and response web application that is easy to navigate. Users can see animals and click on “sponsor” to process payment. Once completed, the user has the possibility to Login with their metamask wallet (Web3 login) and then see their sponsorships.




Video of the solution
Attached you can find a video explaining how the app works:
Conclusion
After 3 days of stress, geeks, and a lot of thinking, we managed to put a solution in place that we think can actually be interesting both for businesses, day to day people and environment activists. We are basing our solution in the word “sustainability” and try as much as possible to add value to the zookeepers and the marvelous job they do.