With the rise of Citizen development, and low code/no code approach in Power Platform, organizations are facing new challenges regarding correct Application Lifecycle Management.
Citizen developers, often not having professional IT background, are often lacking needed knowledge to comfortably work with Power Platform solutions, not mentioning GIT source control.
In our team, we decided to implement Center of Excelence Application Lifecycle Management.
This allowed us, in a span of few hours, to have robust, controlable and reviewable history and version tracking for our solution.
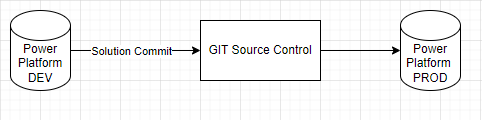
We have decided to implement simplified version, with only two environments, Development and Production.
Instalation of CoE ALM kit is quite well described on MS Learn platform – https://learn.microsoft.com/en-us/power-platform/guidance/coe/setup-almacceleratorpowerplatform-preview, however in few points the documentation was a little bit outdated. This is expected, as this solution is still in Preview.
Also, you need to pay special care to any manual changes you make in DEvOps repository / configuration, as this can lead to unexpected results when running the pipelines.
One limitation that we faced, is that MS assumes the Azure Build agents are to be used, and does not allow one-place customization of Agent Pool used.
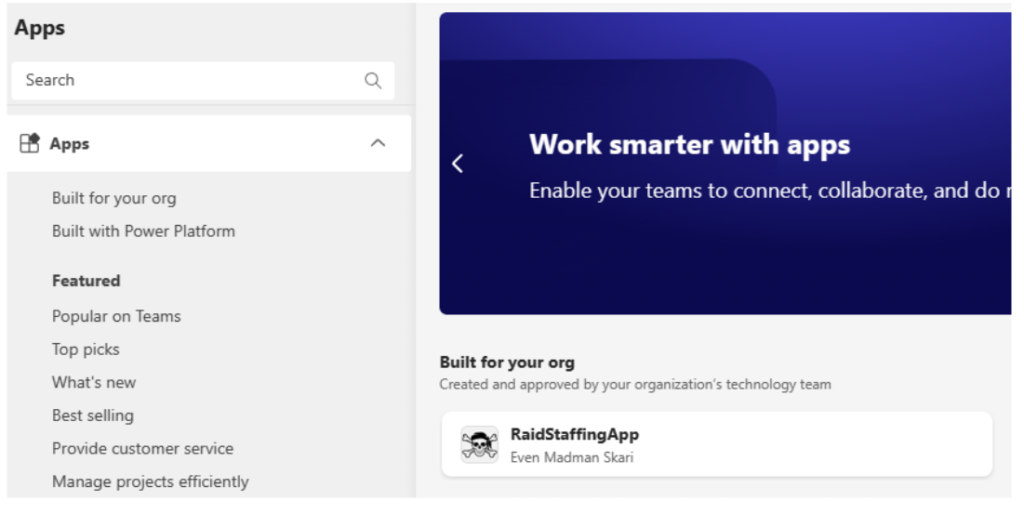
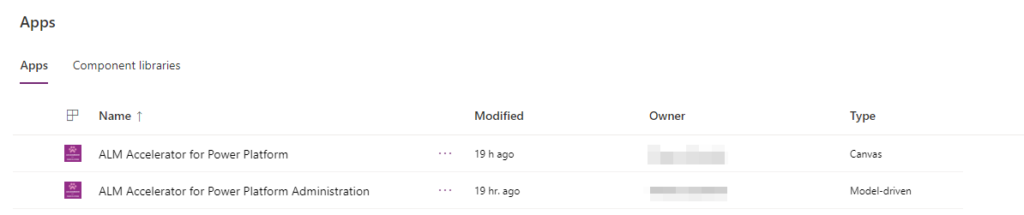
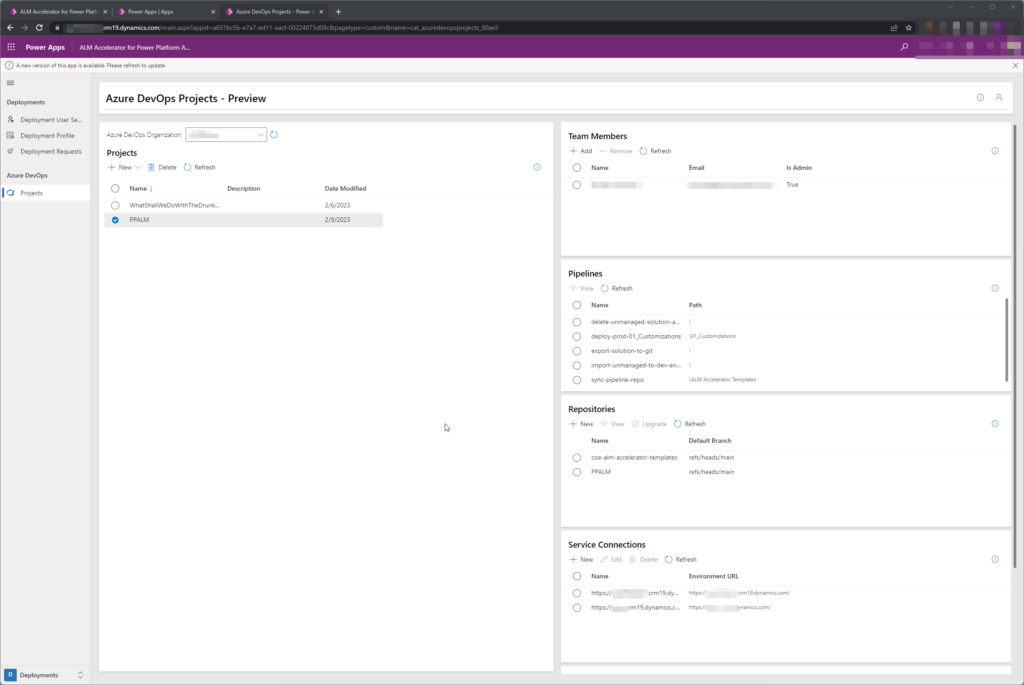
CoE ALM solutions installs two applications in Power Platform environment:

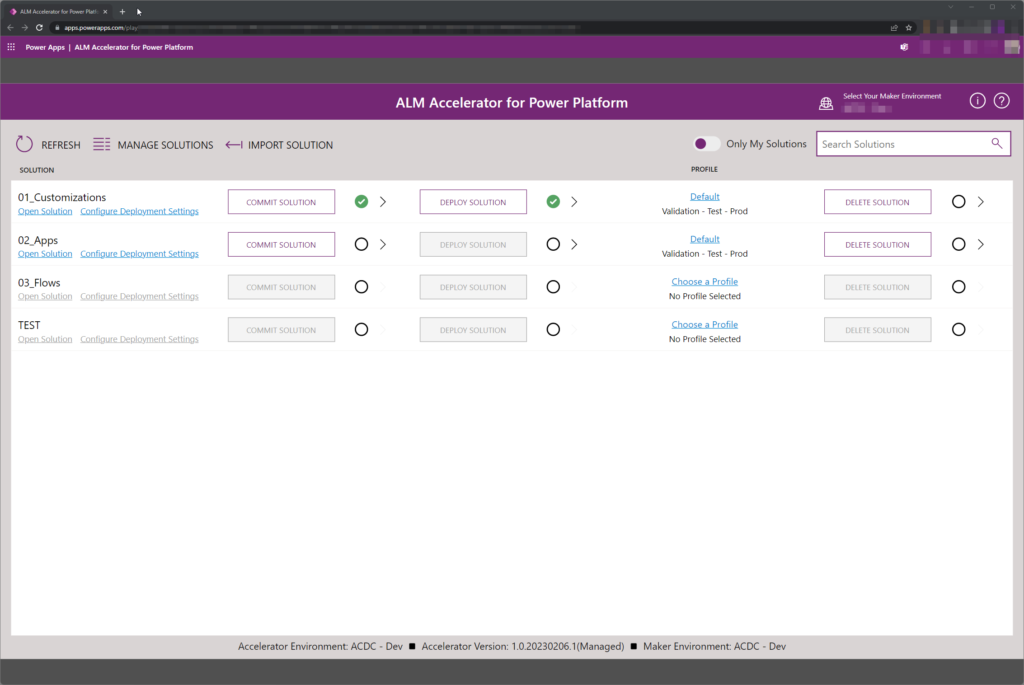
Second one is used for setting up the process and first one is used for managing the releases. Both of them offer user friendly visual interface to configure ALM process:

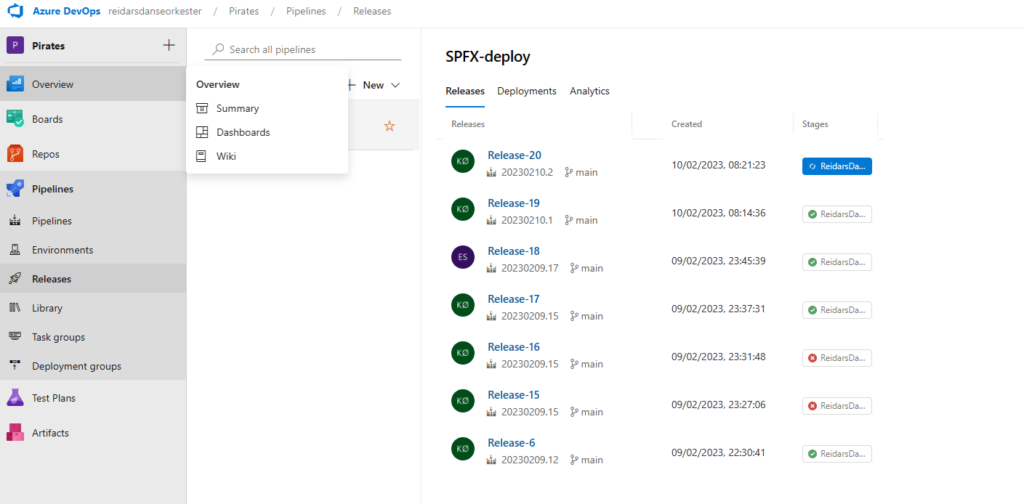
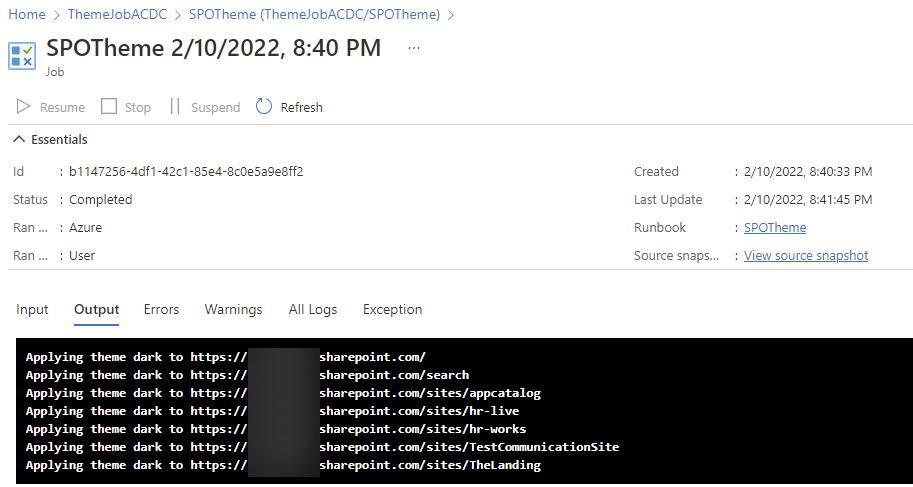
Triggering of solution deployment is as well user-friendly and hides the complexity of processes happening in the background:

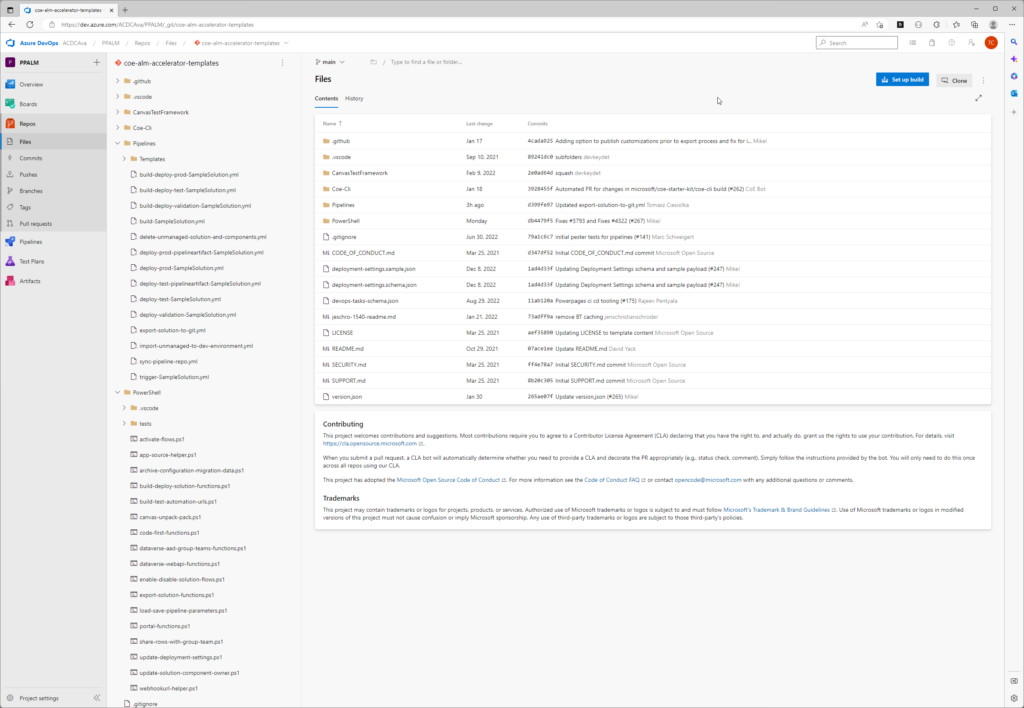
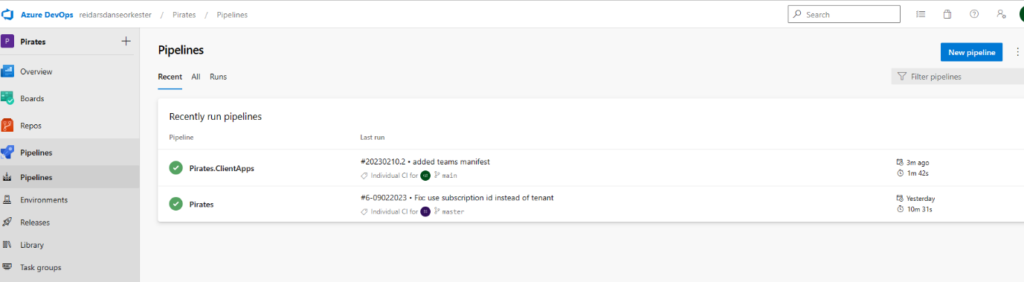
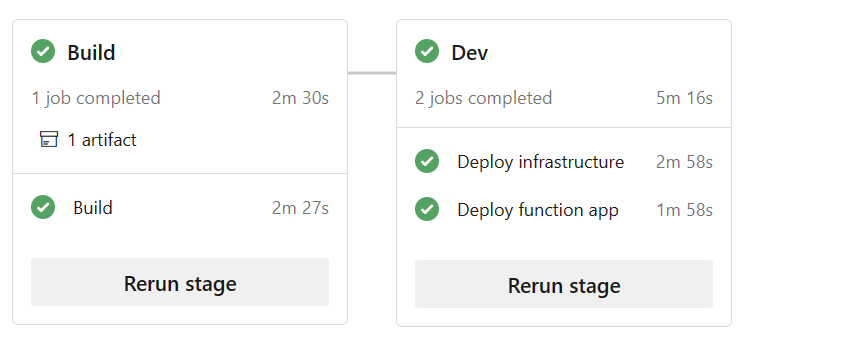
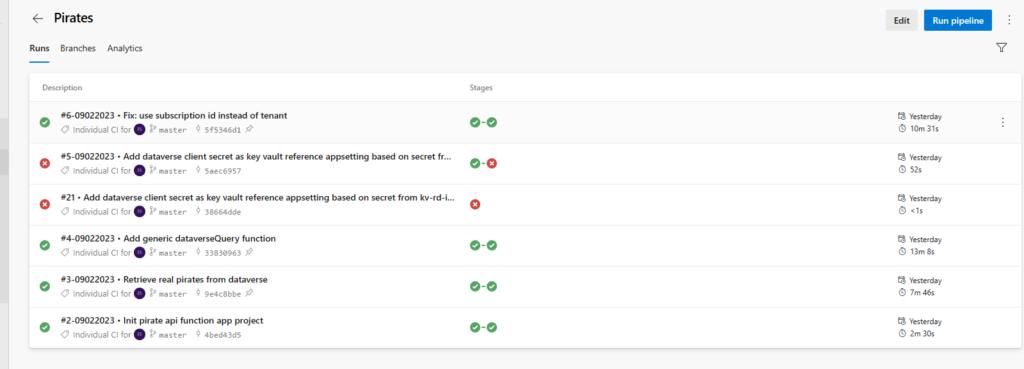
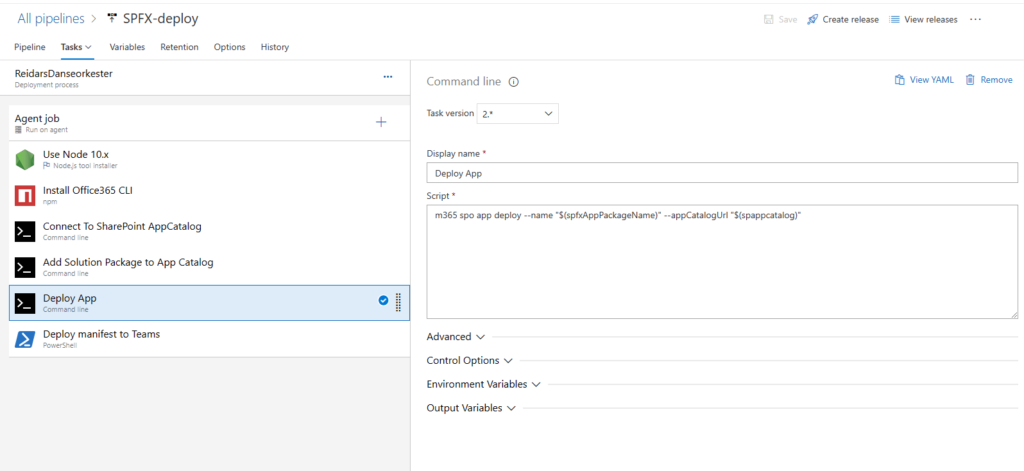
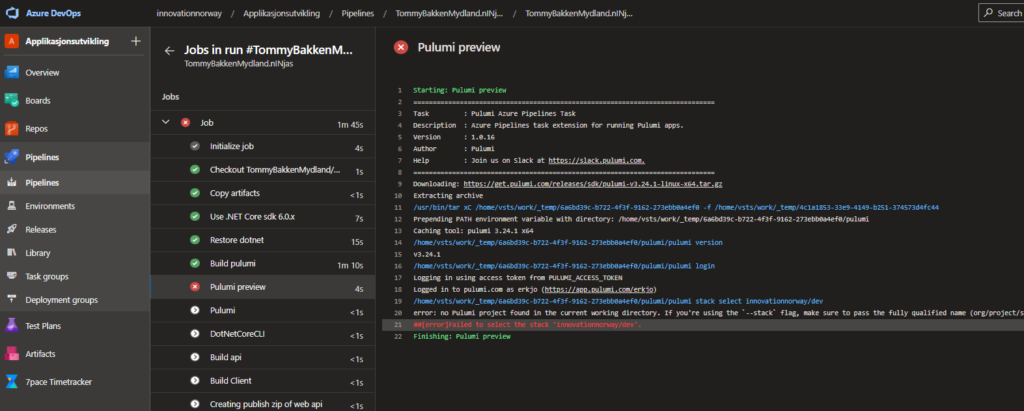
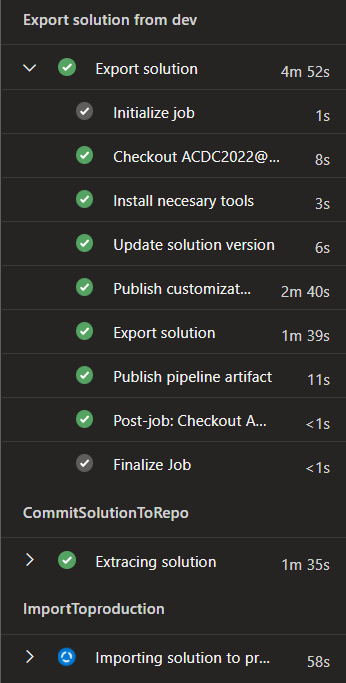
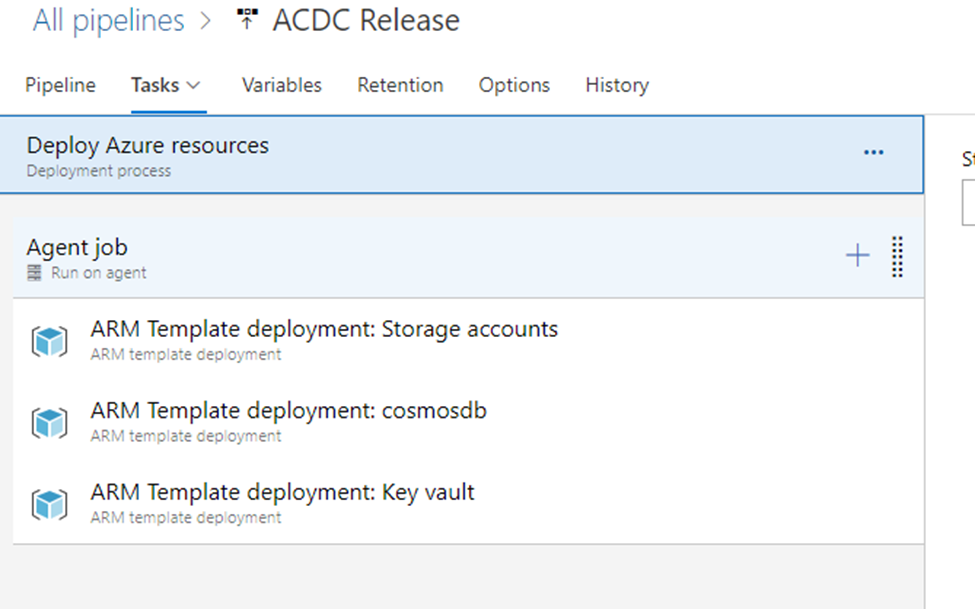
In the background, multiple DevOps Pipelines are created and flow of solution is following:

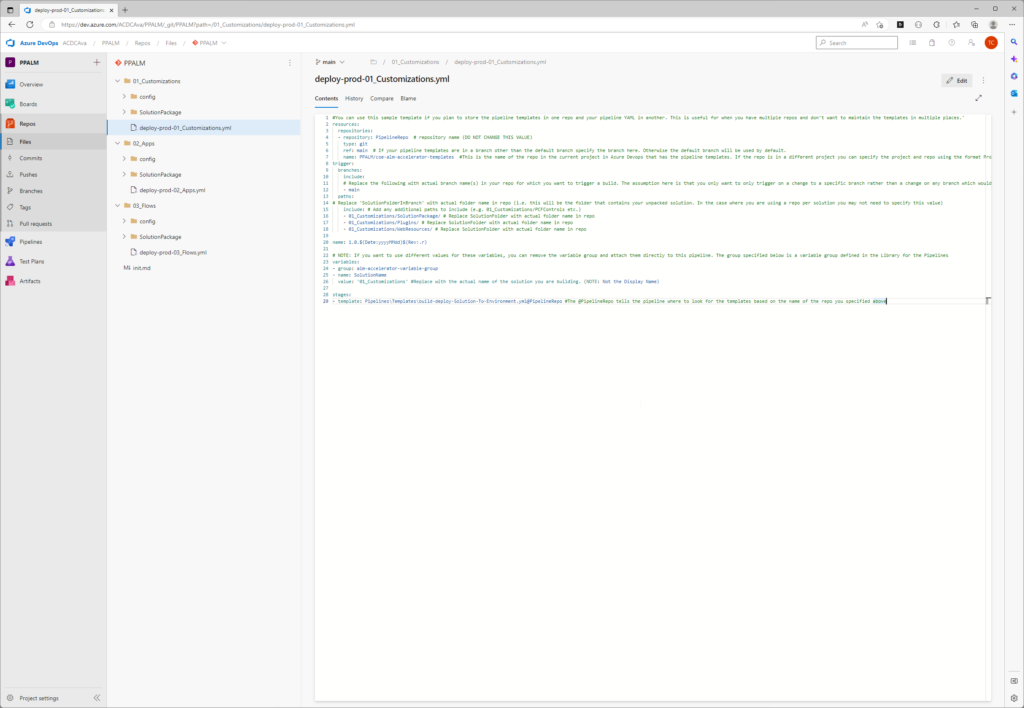
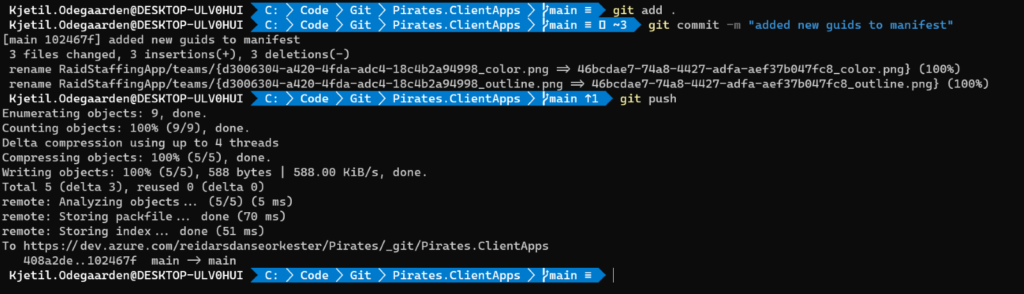
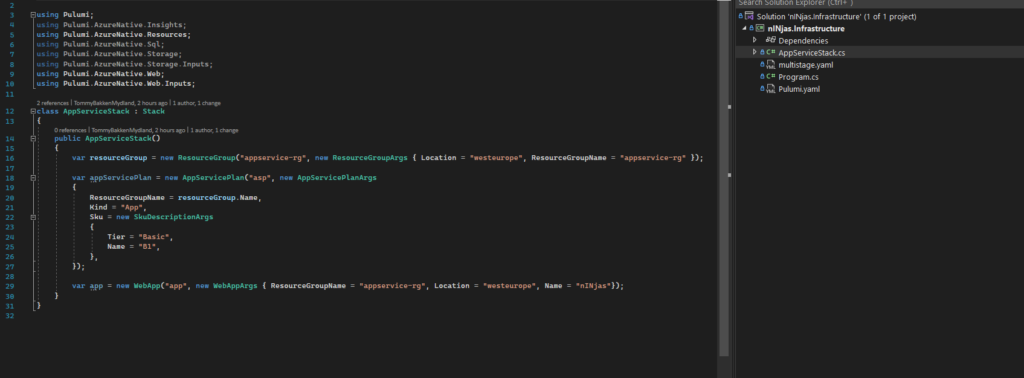
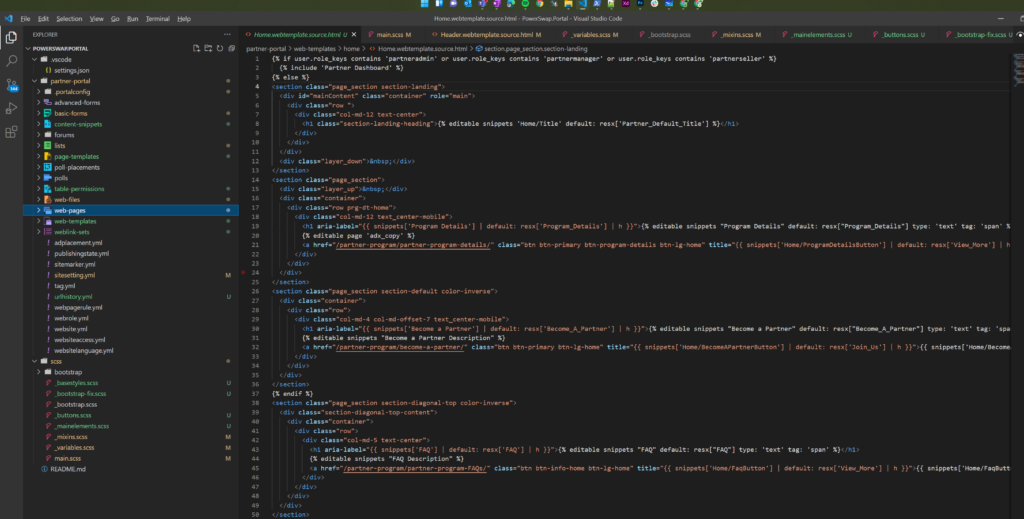
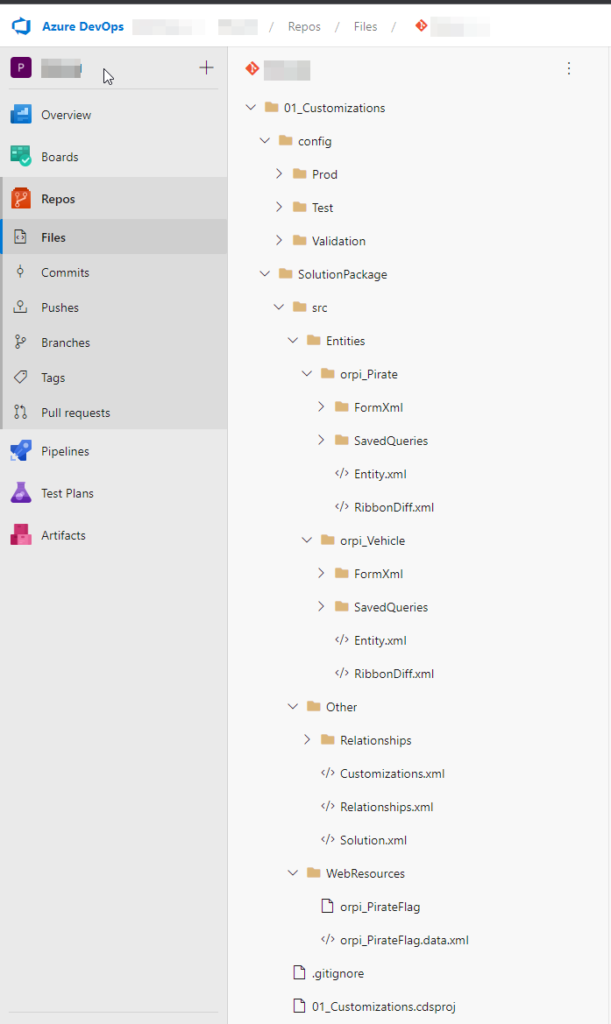
Unpacked solution is available and versioned in GIT source control:

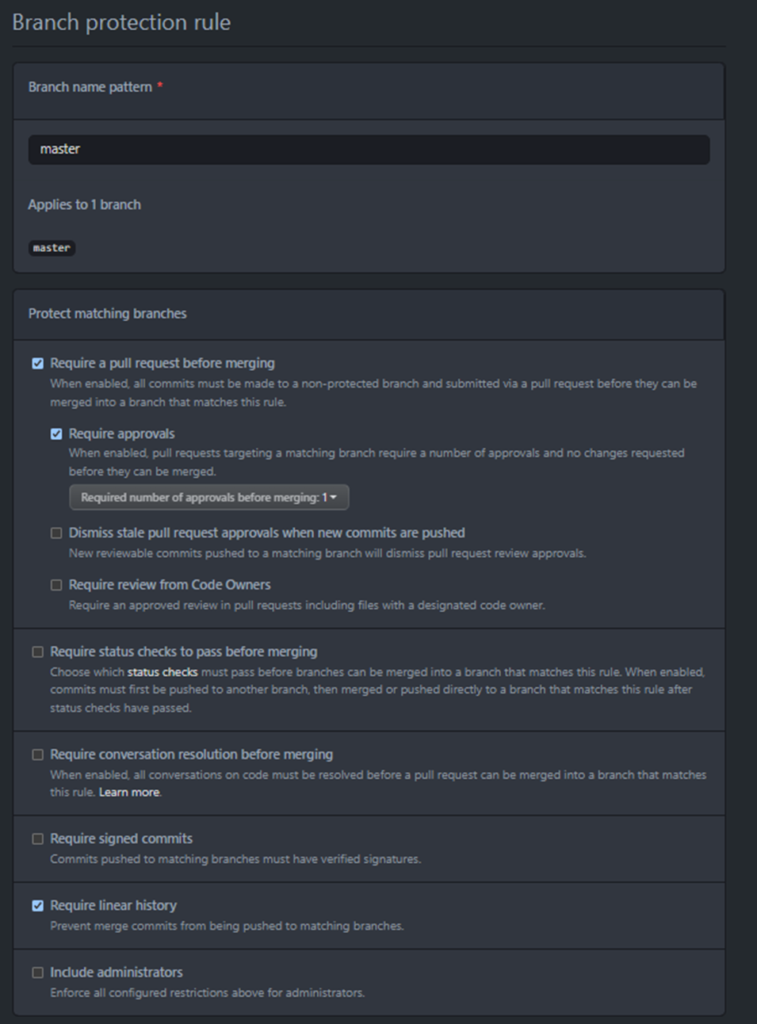
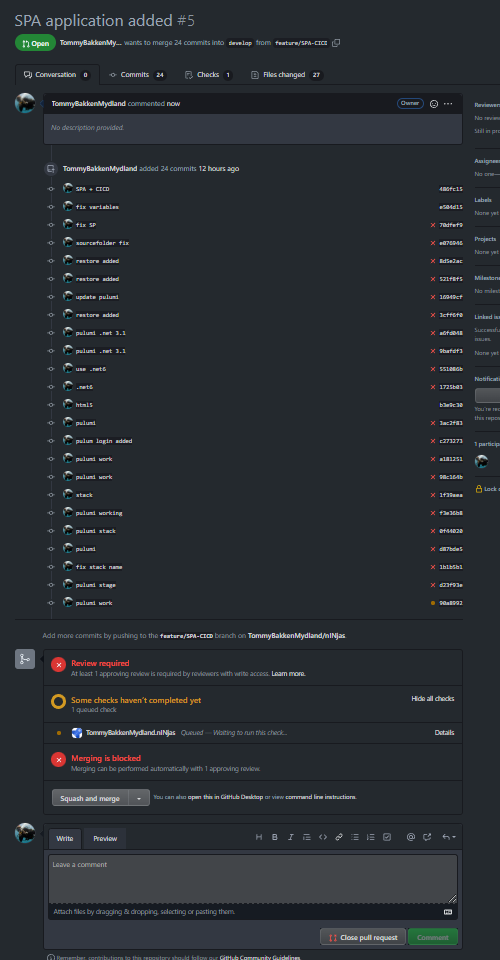
For each Solution Deployment Request, the PR is created and changes can be reviewed.
If this topic seems to be interesting for you, feel free to stop by our table for a chat! 🙂
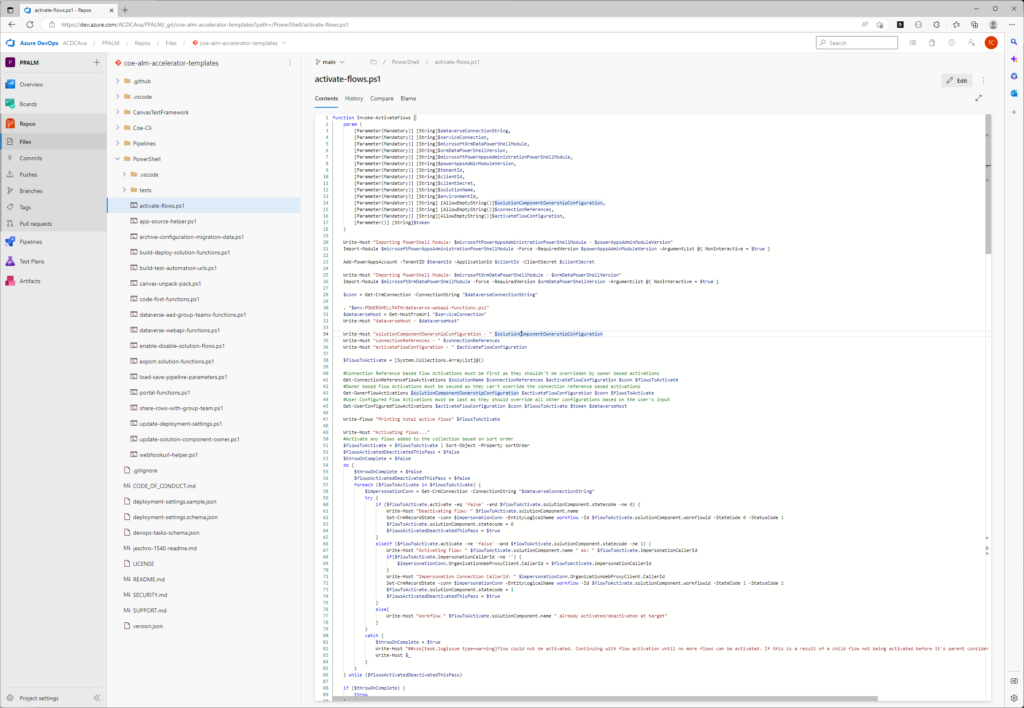
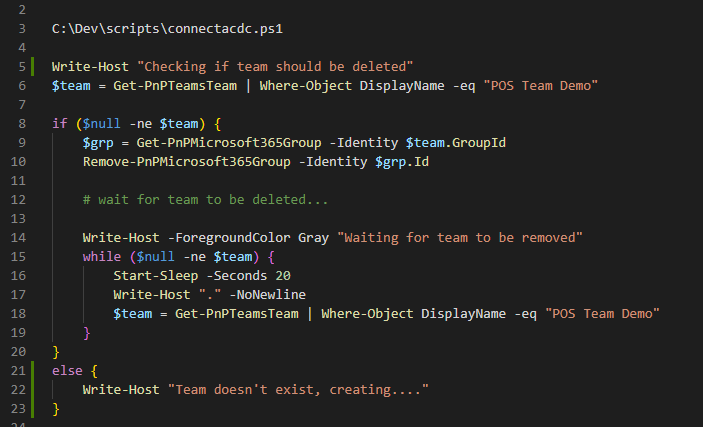
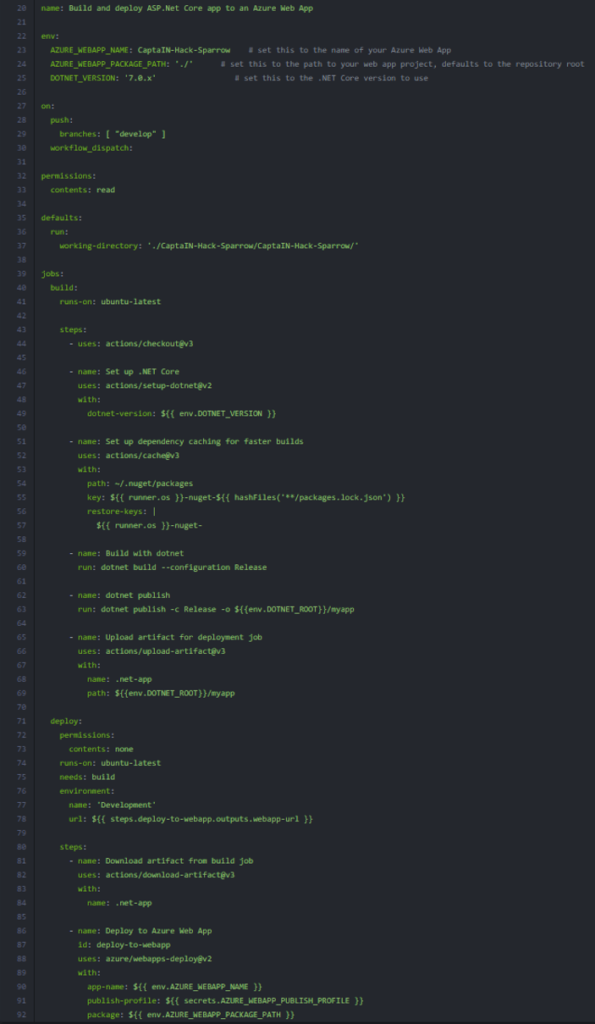
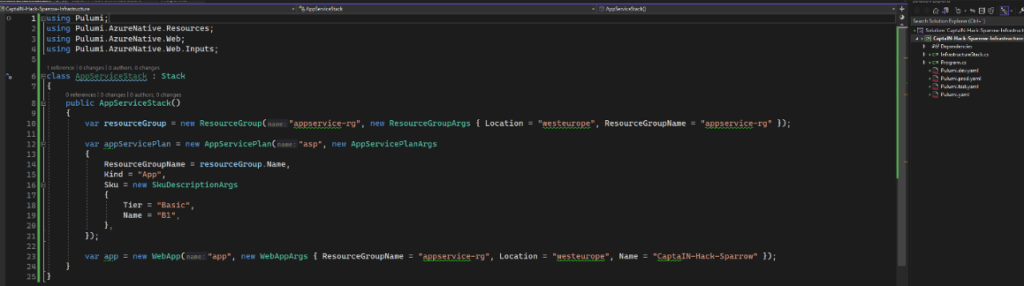
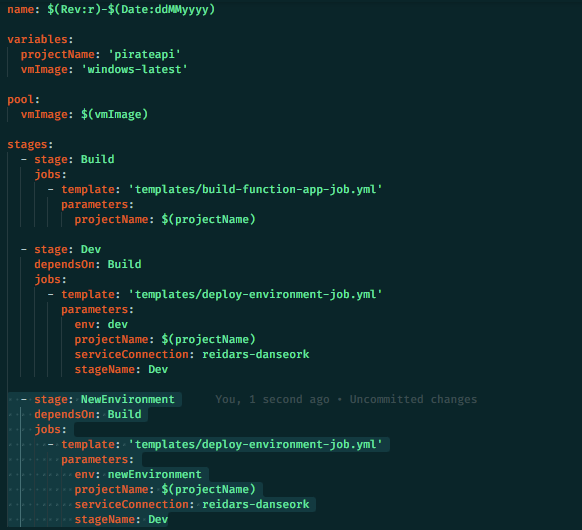
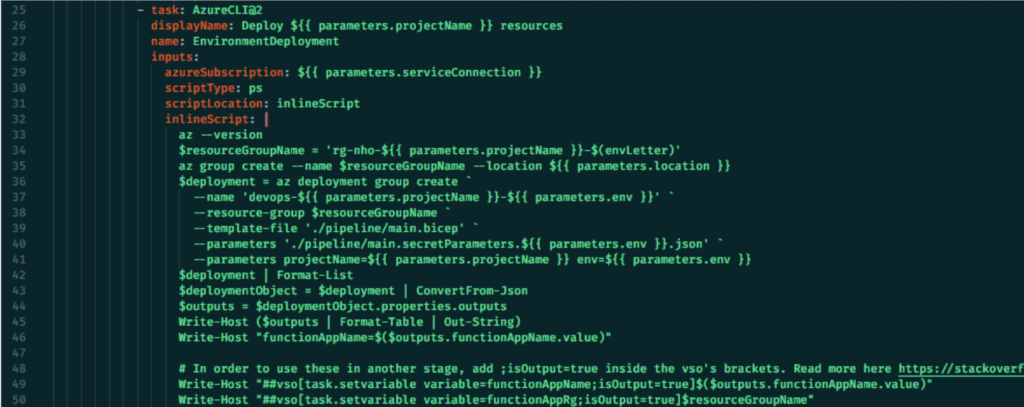
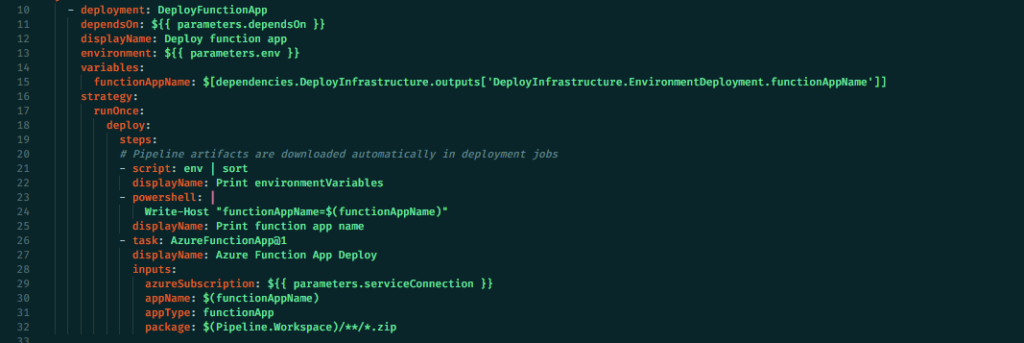
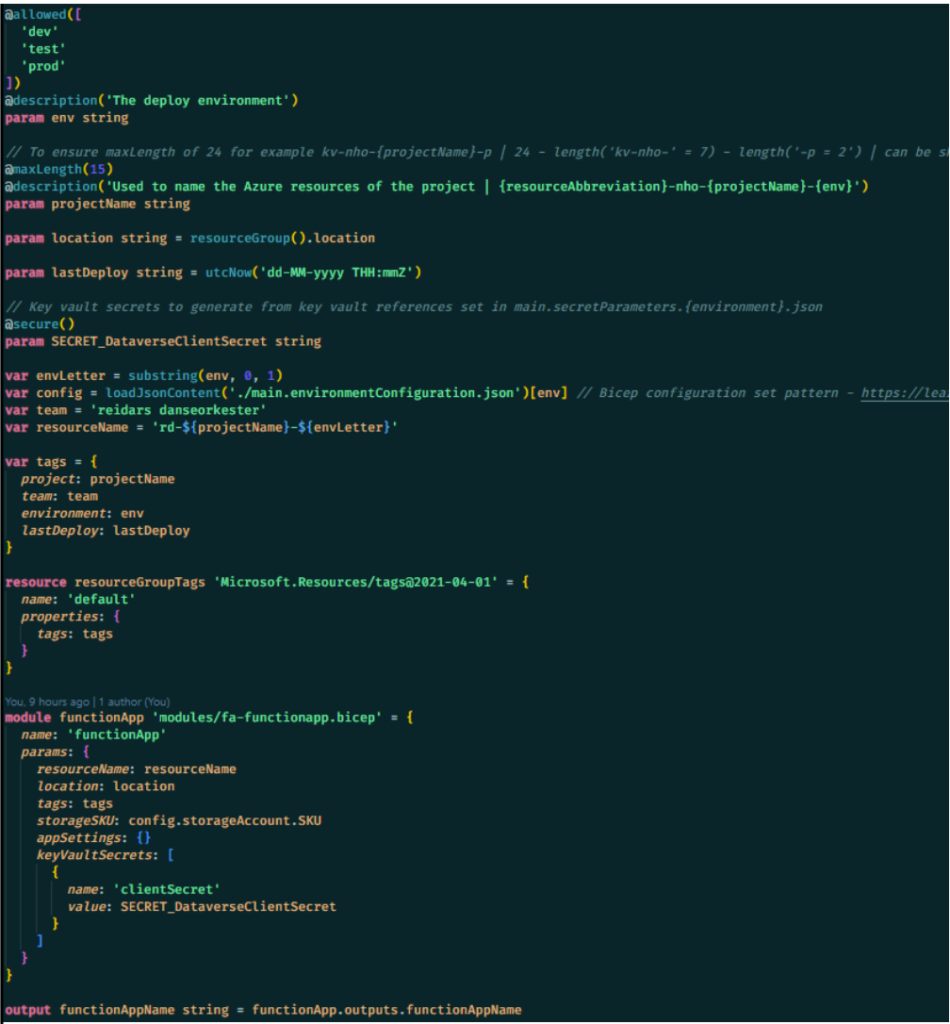
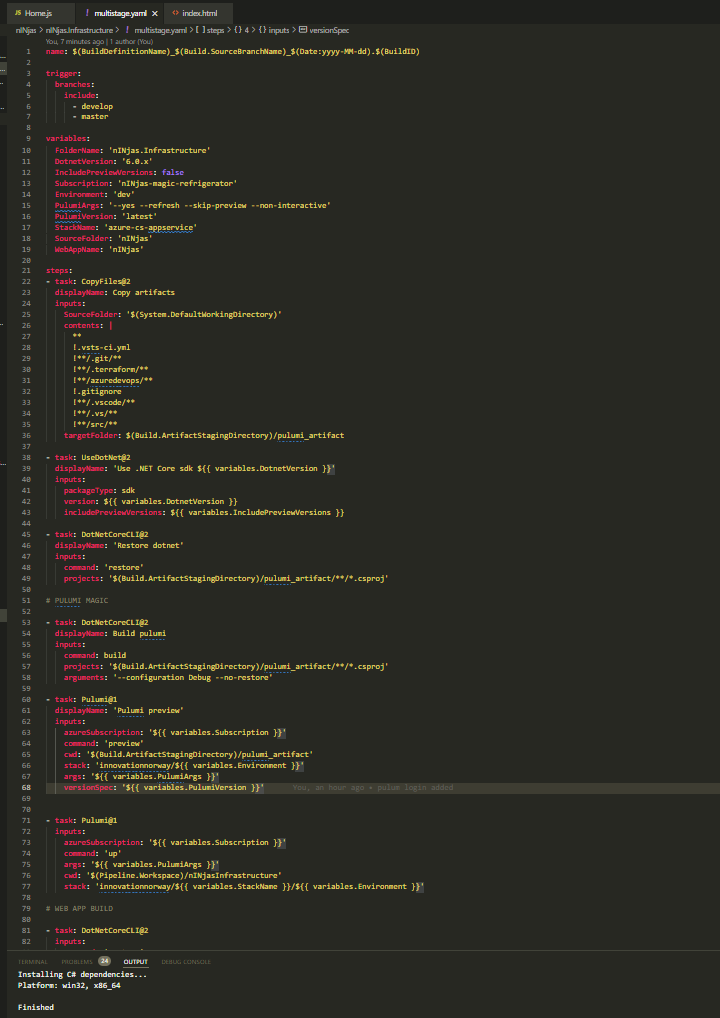
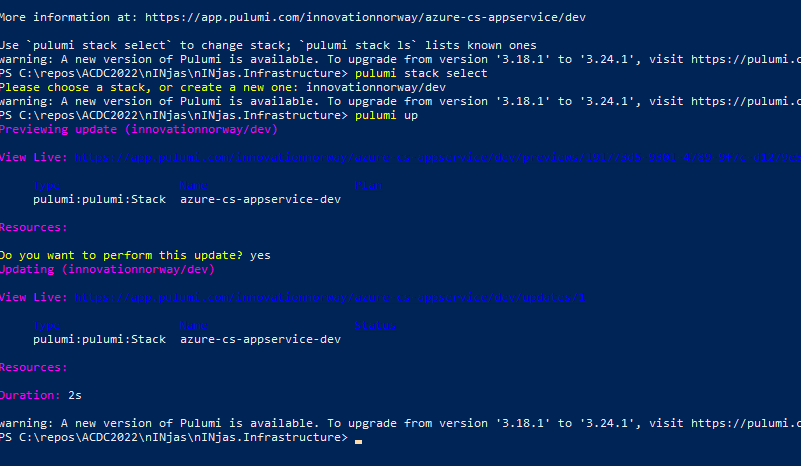
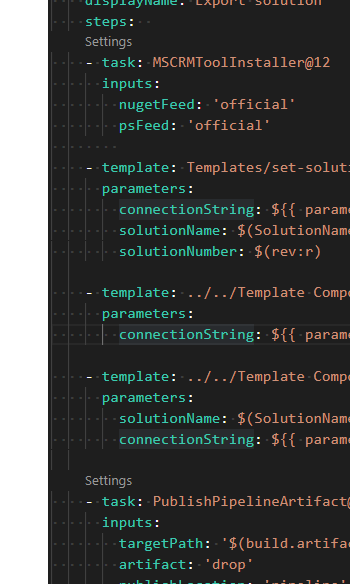
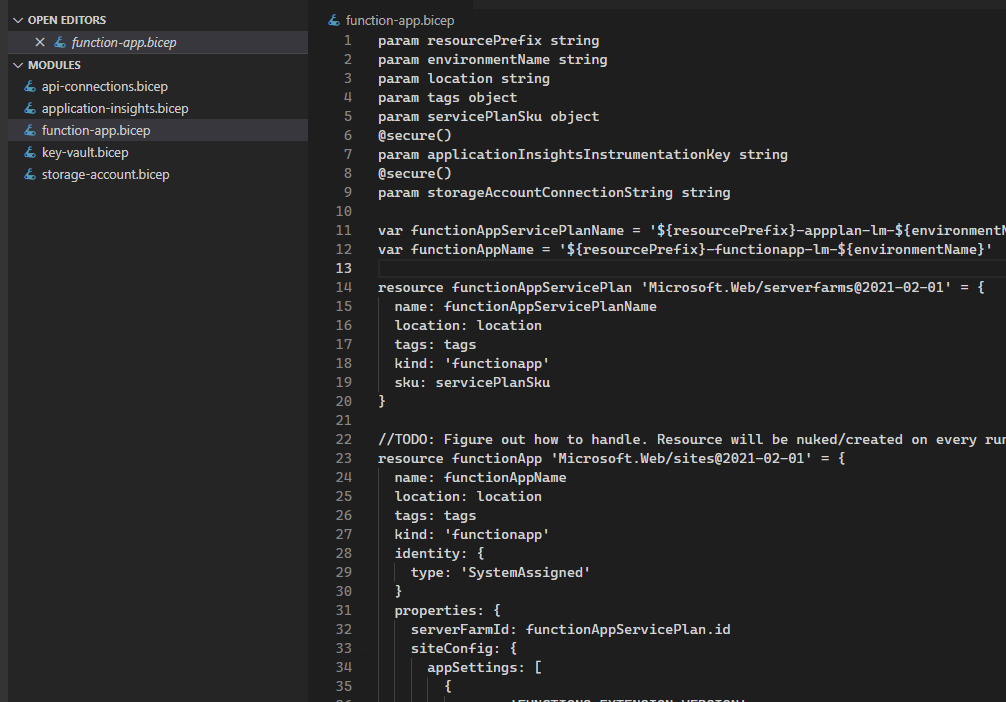
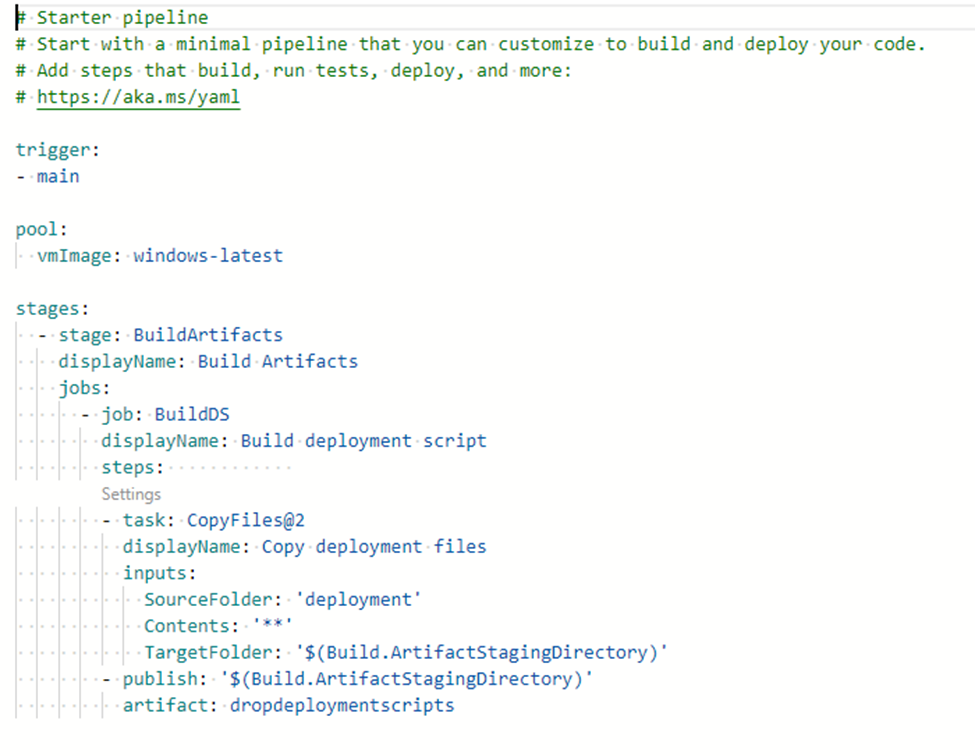
Our deployment solution uses YAML and PowerShell scripts to ensure CI/CD