THE NUMBER 1. BEST SELLING HOWLER
Our solution is a fix to all those award conversations you might have with friends, family or employees. The howler is a message delivery service sending what you wish to send, in the desired tone of voice straight to the physical howler on their desk.



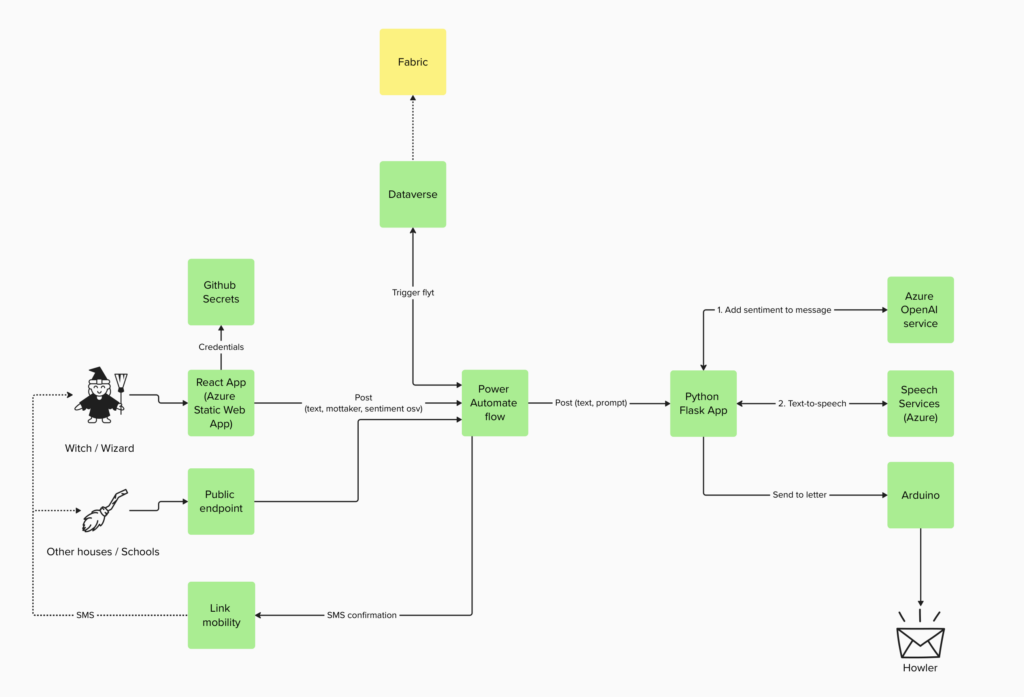
Technical Architecture

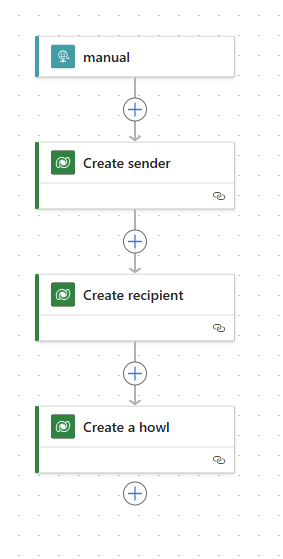
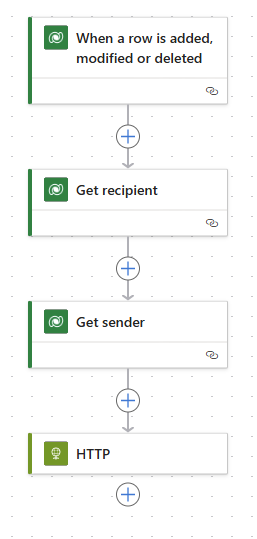
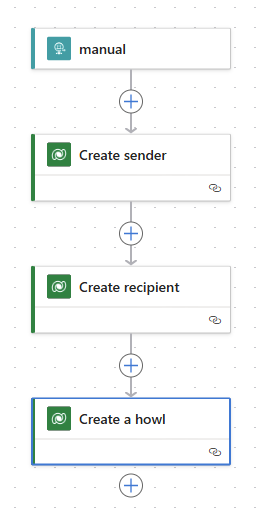
Our flow is pretty simple, yet elegant, if we might say so ourselves:
- Flow starts with the input from your chosen Wizard/Witch. Input whatever you want, to who you want, in the tone of voice you want. In one of two possible ways:
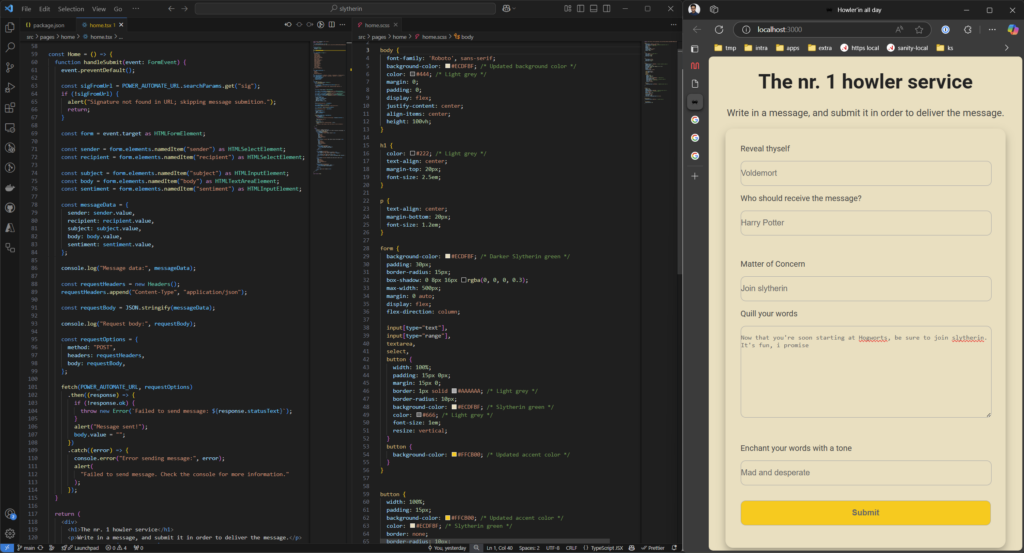
- Into our seamless React Static Web Application. The app fetches secrets from Github secrets to ensure that no messages get out of hand
- Use our public API directly if you are more of a hacker-witch
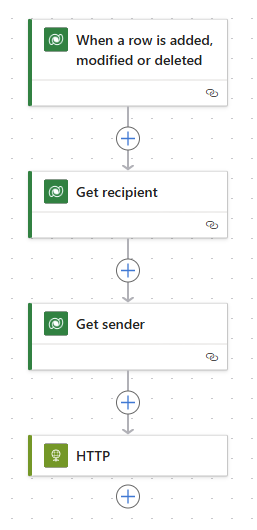
- The message is posted to our Power Automate flow and stored for archivation in Dataverse
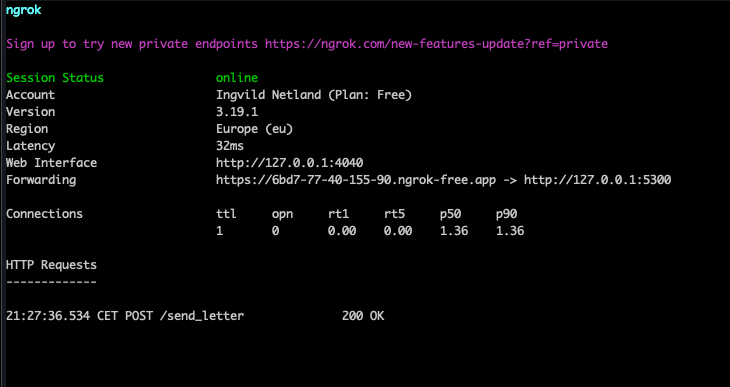
- A Python Flask app accepts the incoming letter. Processes it to add a magical touch tone of voice and transforms it to text-to-speech though Azure Speech Services and OpenAI APIs.
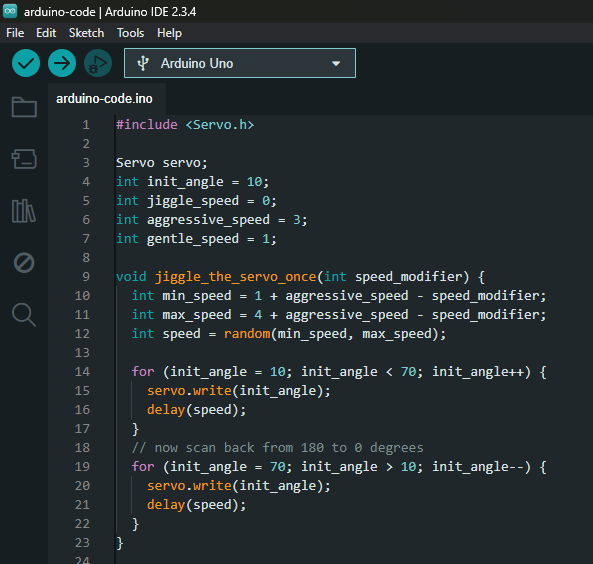
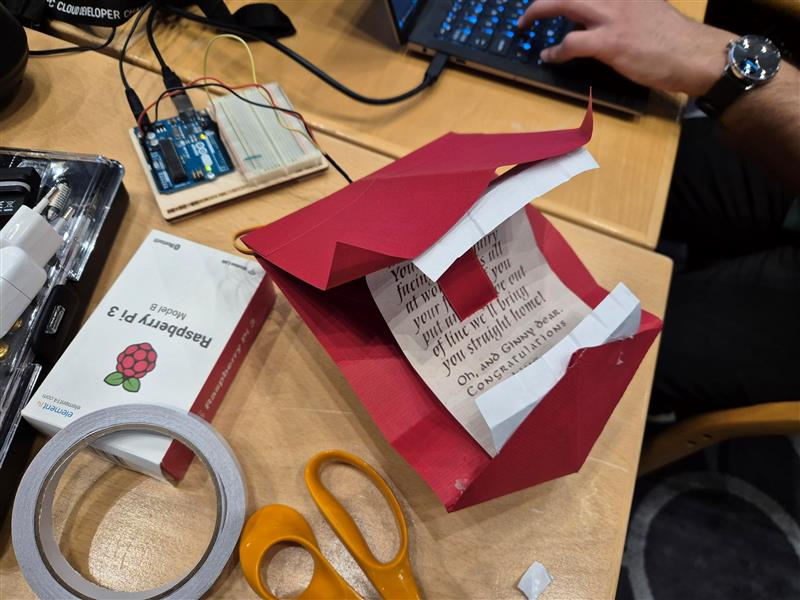
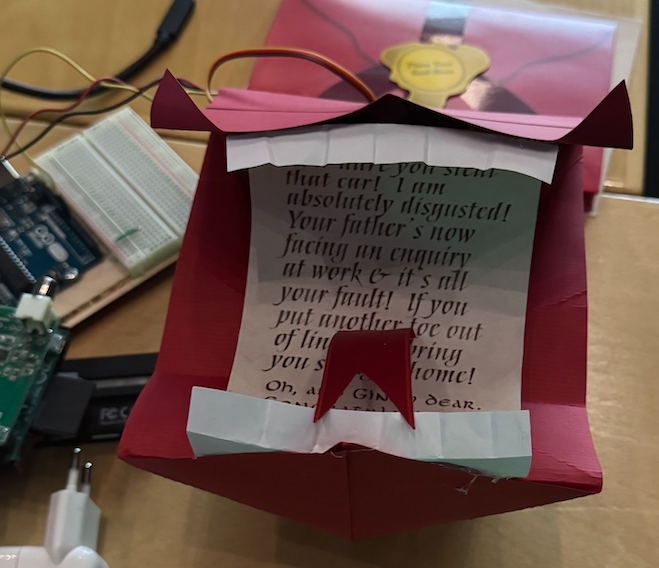
- Audio file is played on a Bluetooth speaker and the Arduino makes the letter physically move.
- Confirmation message is sent on SMS
Public API
Our solution is available through a public API as follows:
https://prod-28.northeurope.logic.azure.com:443/workflows/04b4f8ce0faa4298bcba5cba6bb86101/triggers/manual/paths/invoke?api-version=2016-06-01&sp=%2Ftriggers%2Fmanual%2Frun&sv=1.0&sig=qD6agazpaRT_AP1IMD2fJIIxQRfcmwgkn_gSJD-zK-w
Example of body:
{
“sender”: “Bellatrix”,
“recipient”: “Sirius”,
“sentiment”: “Angry but polite”,
“subject”: “The end”,
“body”: “You’re definitely fired.”
}
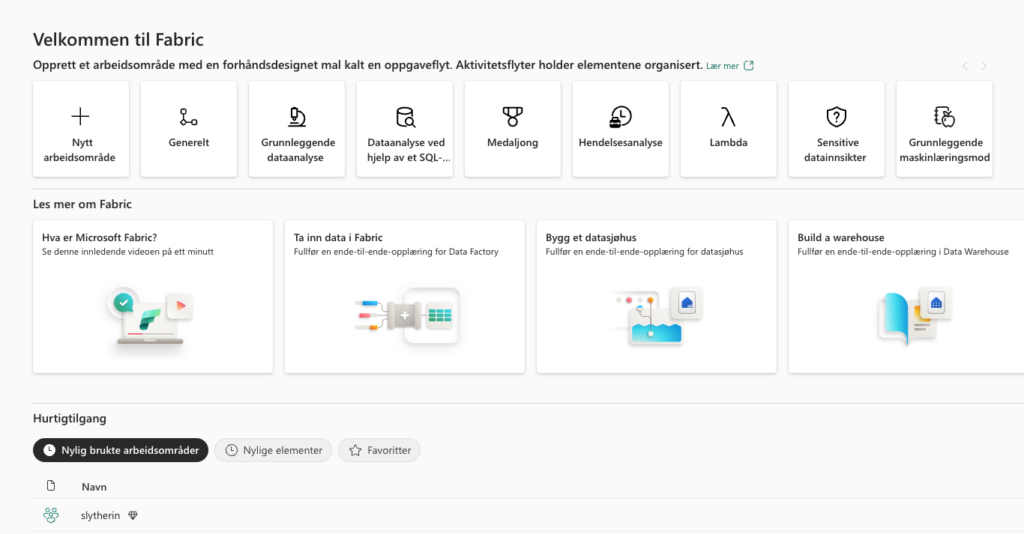
Fabric Fera Verto
- Set up of a Fabric instance, but sadly we ran into region problems
- For the future we would like to add the data from Dataverse through a Fabric Link to prepare our data for our analyst department
- The data platform team can use Howler data to gain valuable insights combining it with other business data

Low-Code Charms
Half of our solution is built on low-code.
- Power Automate is the skeleton of the solution, and Dataverse is the brain and blood. The rest of the body is made in Python and React.
- Without low-code, it would have been impossible to deliver such a good solution in such a short time. This helps us greatly to shorten the distance from design to finished product.
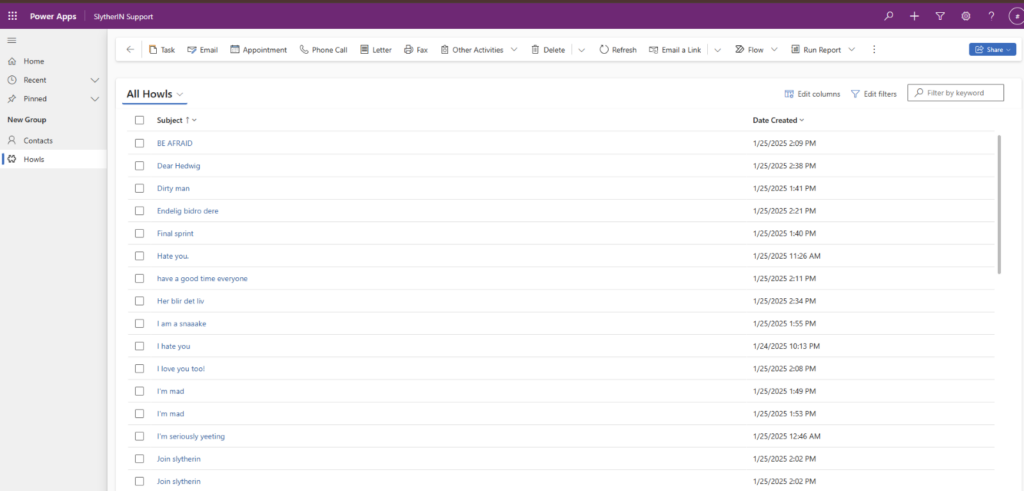
- We also have a Model-driven app for Howler support that helps our magical advisors if something goes wrong during message delivery



Pro-Code Potions
- For the frontend, we’ve created a React Router app, with hot-reloading for DX, sass for styling and react-scripts providing the necessary scripts for running, building, and testing the project
- For the backend, we are using Flask, written in Python (aka. Parselmouth). We’re doing the following:
- Use Azure Cognitive services to enchant the input message in the form of a letter appropriate for reading aloud, and adjusting the tone of voice etc.
- We use the same service to create a audio file with the enchanted-message
- Send commands to the Arduino in order to start and stop the physical motor in the howler-letter while the audio is playing.


Digital transformation
- Our solution provides value to any business that wants to shorten the time it takes for awkward conversations or long messages.
- We streamline everyday life by allowing users to enter a short message, which is read out to the recipient as a longer, more appropriate text. This will save everyone a lot of time and awkward moments.
ALM Magic
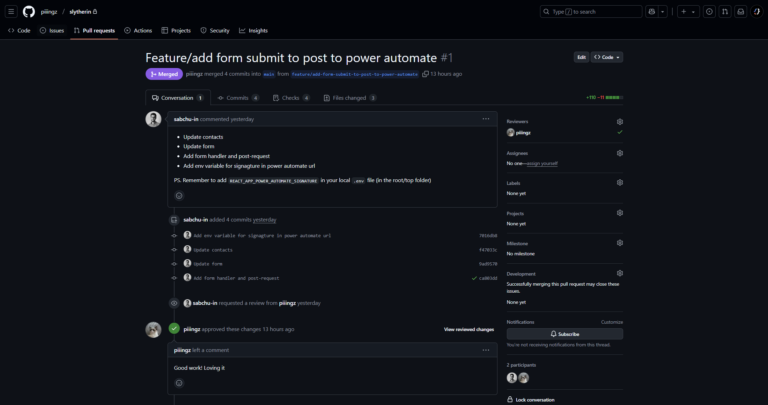
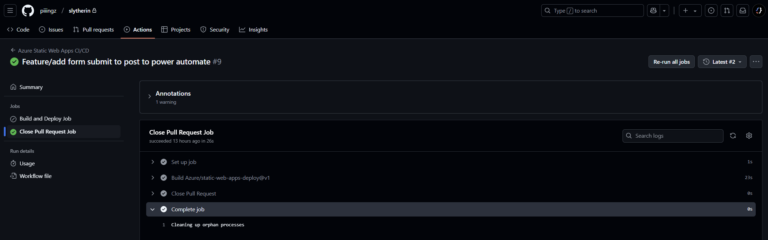
- Using GitHub actions for CI/CD; we are building the application, and then deploying the build/image to our Azure Static Web app.
- We were planning to set up Github security for code scanning and dependabot to ensure updated dependancies; but did’nt have the budget for GitHub Advanced Security.


Magic Matrix
- As this is primarily designed for the Hogwarts school, we also were planning to archive the messages and audio-files in Sharepoint, with proper access control and governance; done through Power Automate.
- As well as SMS notifications, we were planning to send teams notifications as an additional service.
We truly had a blast,
SlytherIN out