We have used beautiful and details pictures and characters generated by AI.
This lift the application to awesome new heights for apperance, and will be easy also for new game creators.
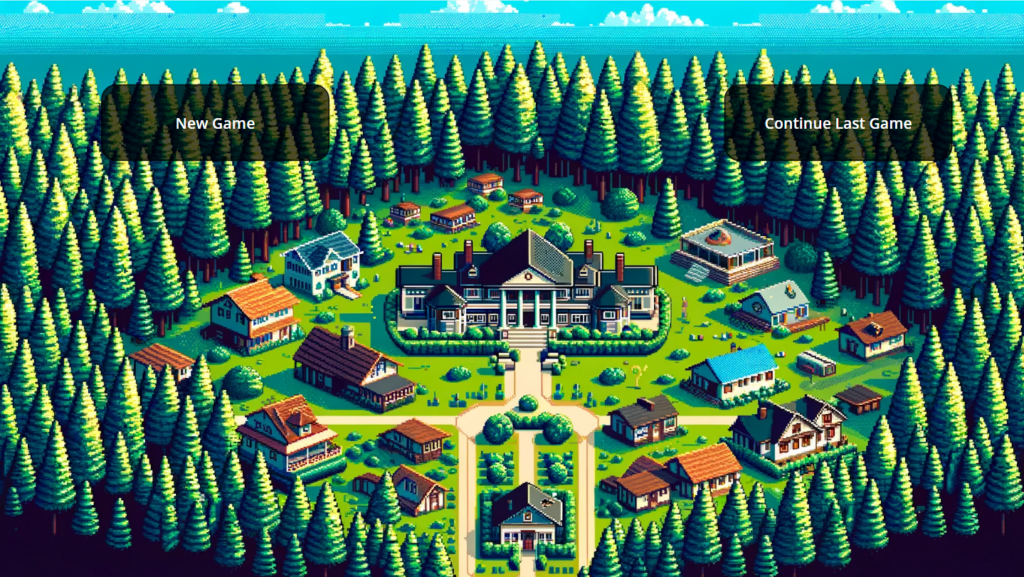
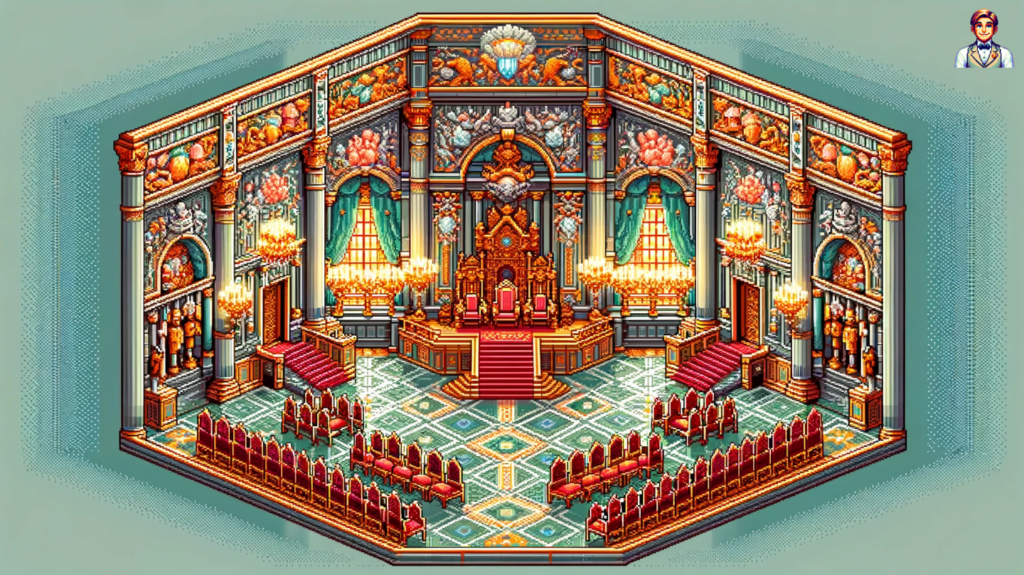
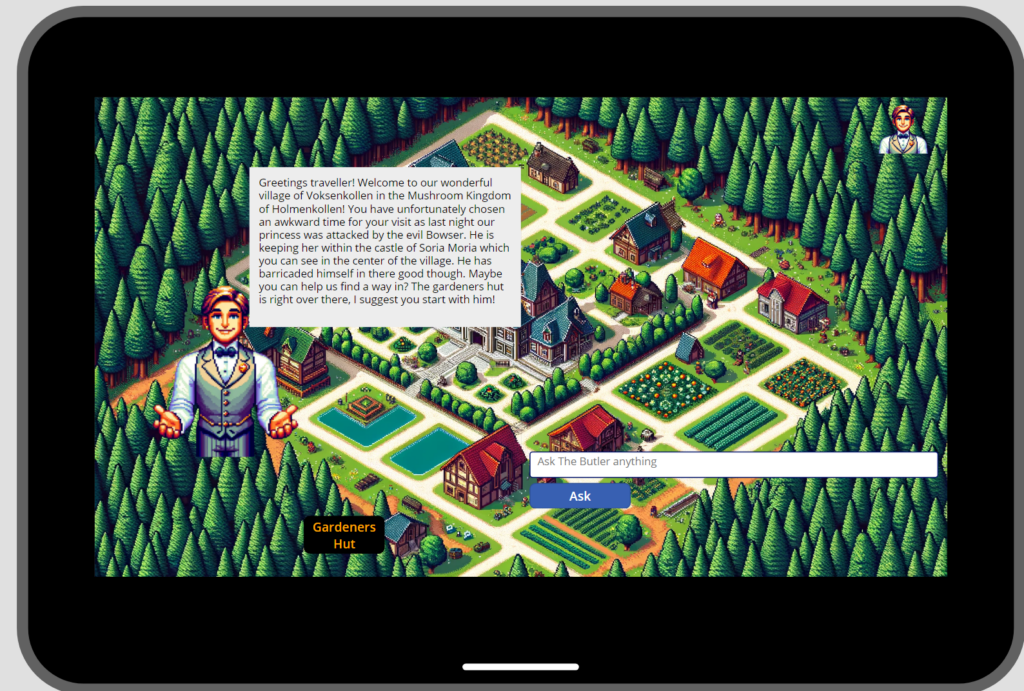
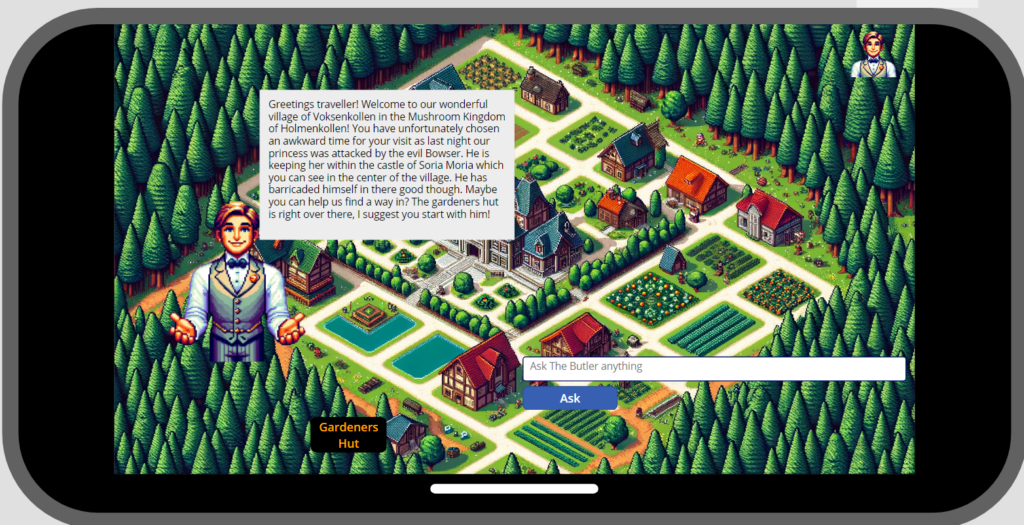
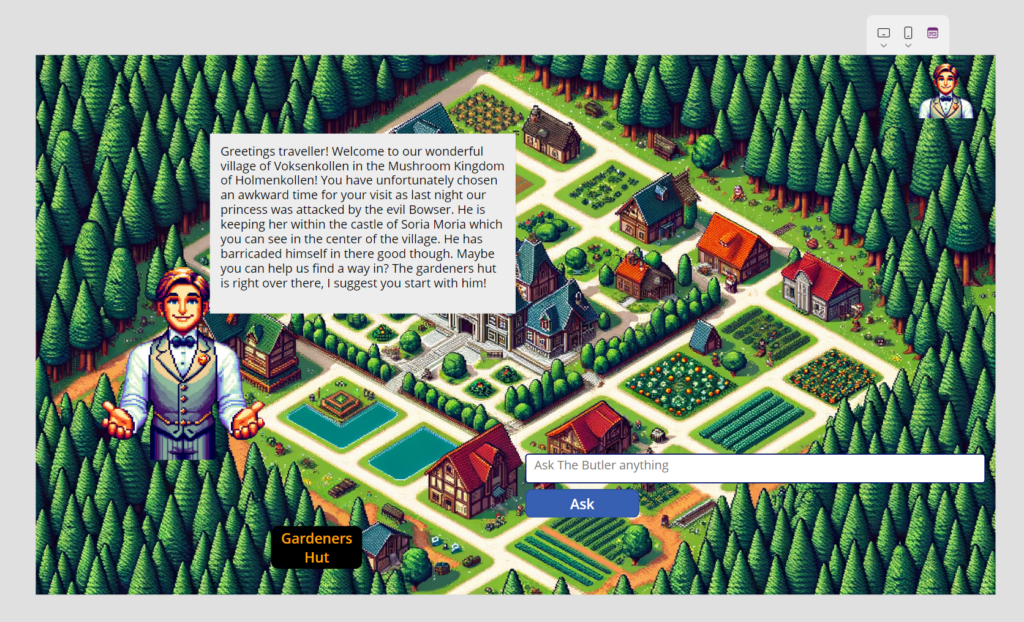
Here are screenshots from some screens









We have used beautiful and details pictures and characters generated by AI.
This lift the application to awesome new heights for apperance, and will be easy also for new game creators.
Here are screenshots from some screens








Introduction
Developing an interface that is both visually stunning and functionally robust is key in app design. This post explores our journey in creating a user-friendly, shiny, and glossy interface for a Power Apps Canvas application, focused on streamlining race enrollments.
Design Approach: Sleek and Responsive
Aiming for a visually appealing and intuitive interface, we emphasized:
Shiny and Glossy Aesthetics: A design that is immediately engaging and visually appealing.
Intuitive Navigation: Ensuring ease of use for all functionalities.
App Highlights
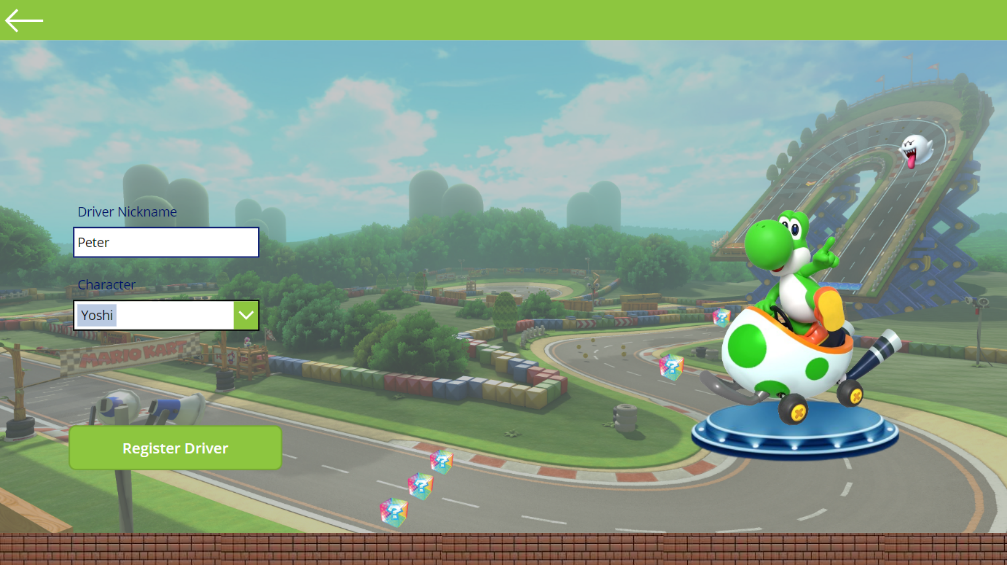
Streamlined Race Enrollments
Simplified Process: Making race sign-ups quick and hassle-free.
Interactive Elements: Engaging users with dynamic character selection features.
The application:




Conclusion
Our Power Apps Canvas project demonstrates how an attractive and responsive design can significantly enhance user interaction. By marrying a glossy aesthetic with responsive design principles, we’ve crafted an app that’s not only eye-catching but also highly functional on diverse devices.
Note: This concise draft outlines the creation of a user-friendly and responsive Power Apps Canvas application, ideal for expanding with specific technical insights or visual examples.
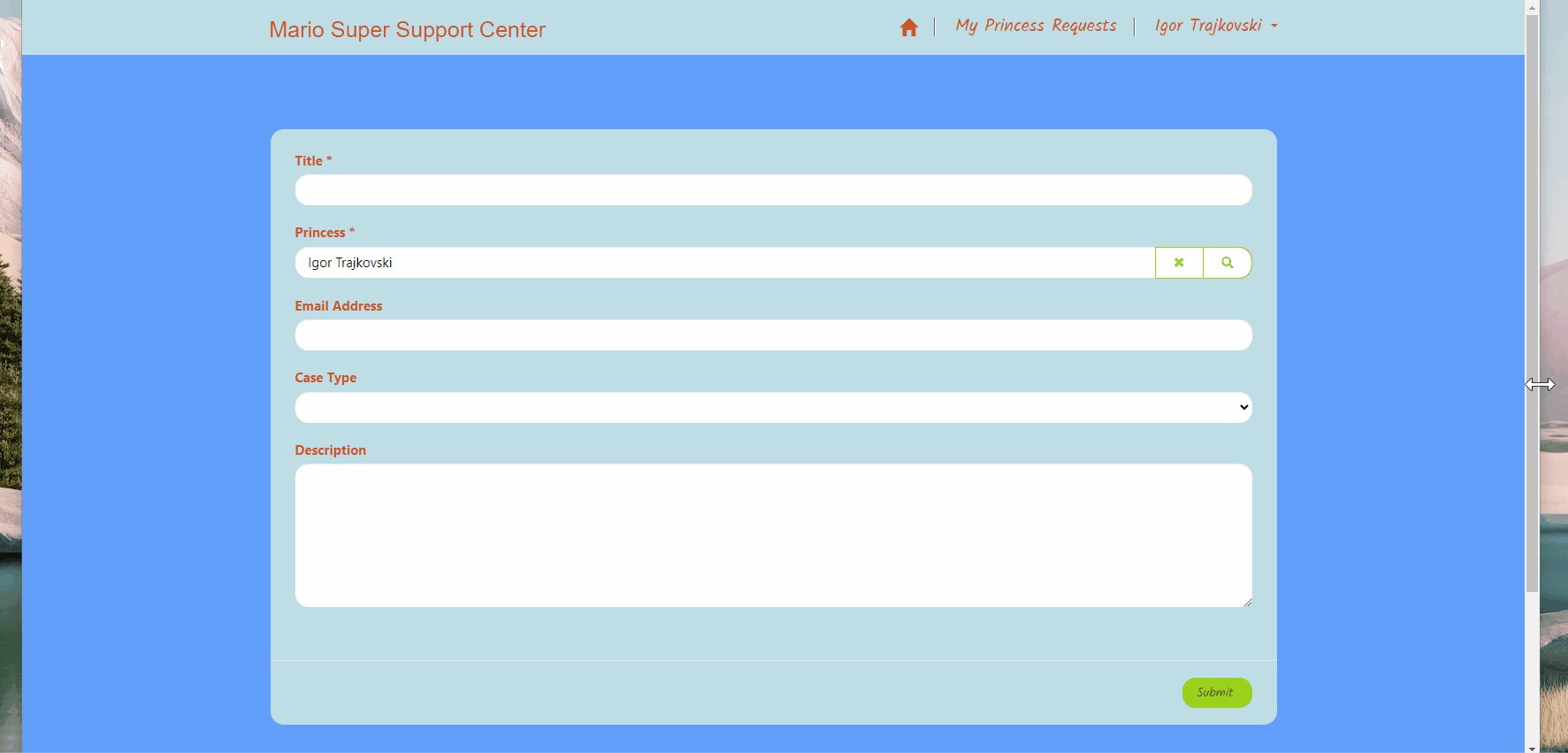
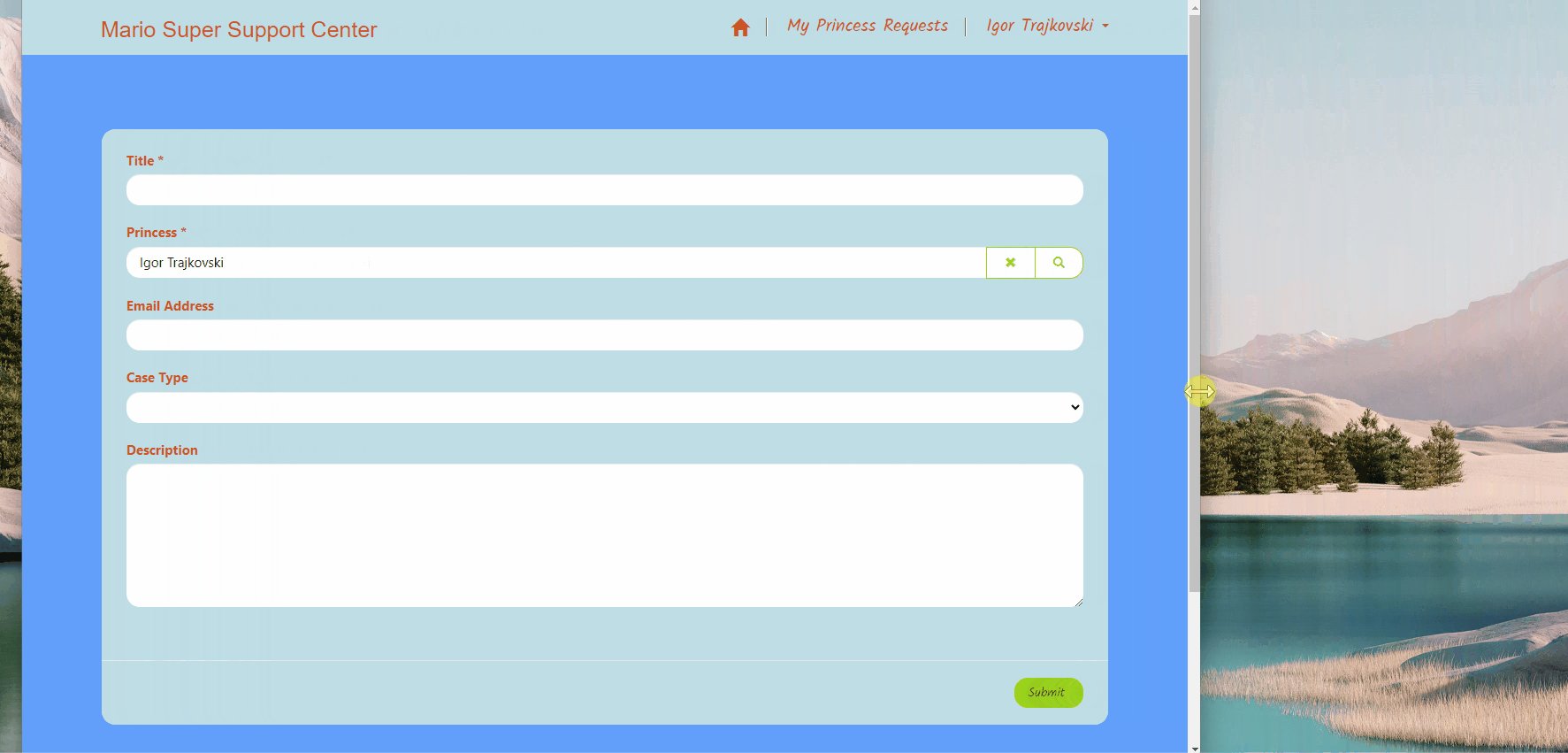
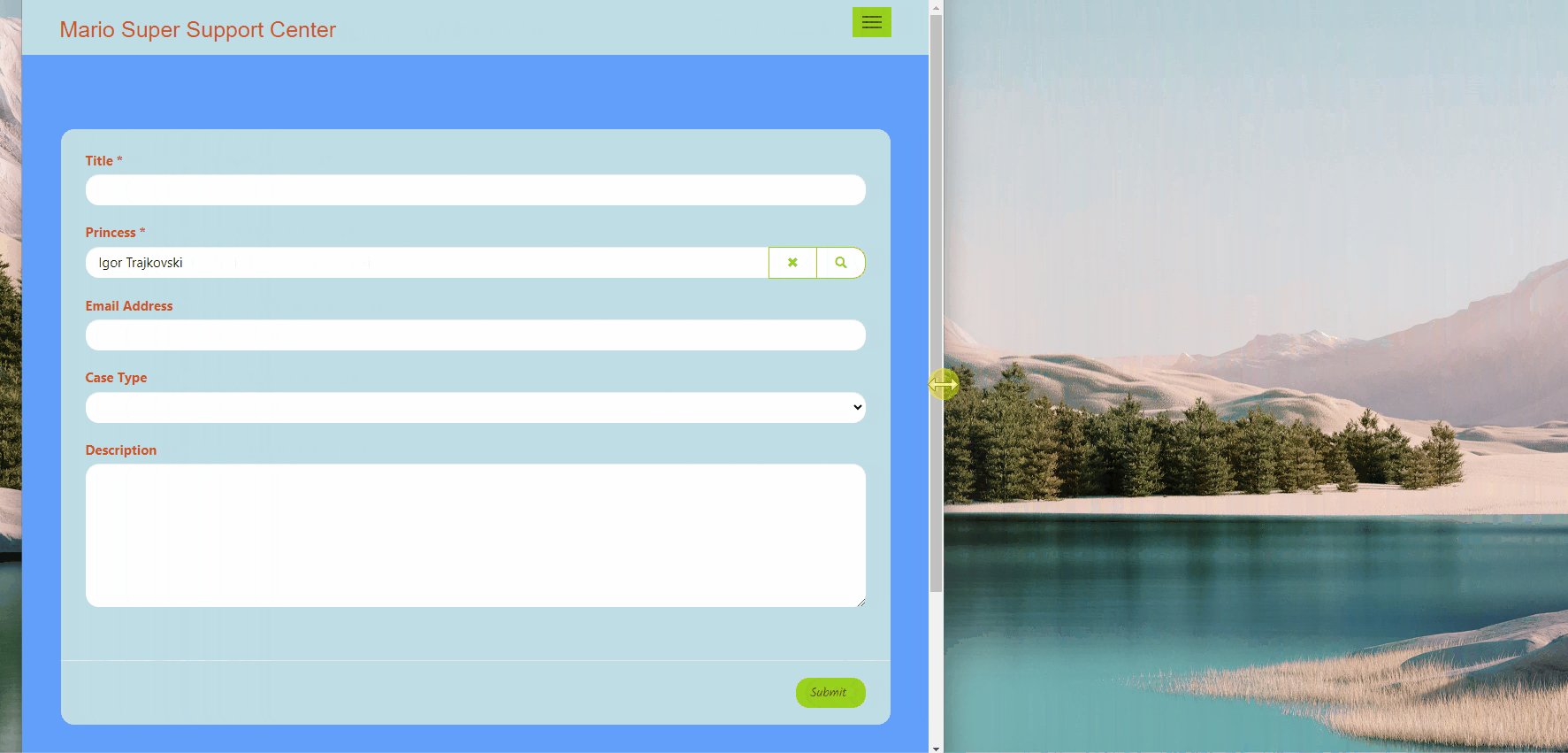
The Power App is repsonsive and can be used on all kinds off devices and screen resolutions.
We have use controls like the Containers that will adjust the content to the sizes on different parts of the screen.

We do recommend using the phones and pads in landscape mode to avoid white areas on the sides.
Here are some pictures of the app on different devices



Brand logo and brant theme


We have created a portal with user-friendly experience and a god and easy interface.
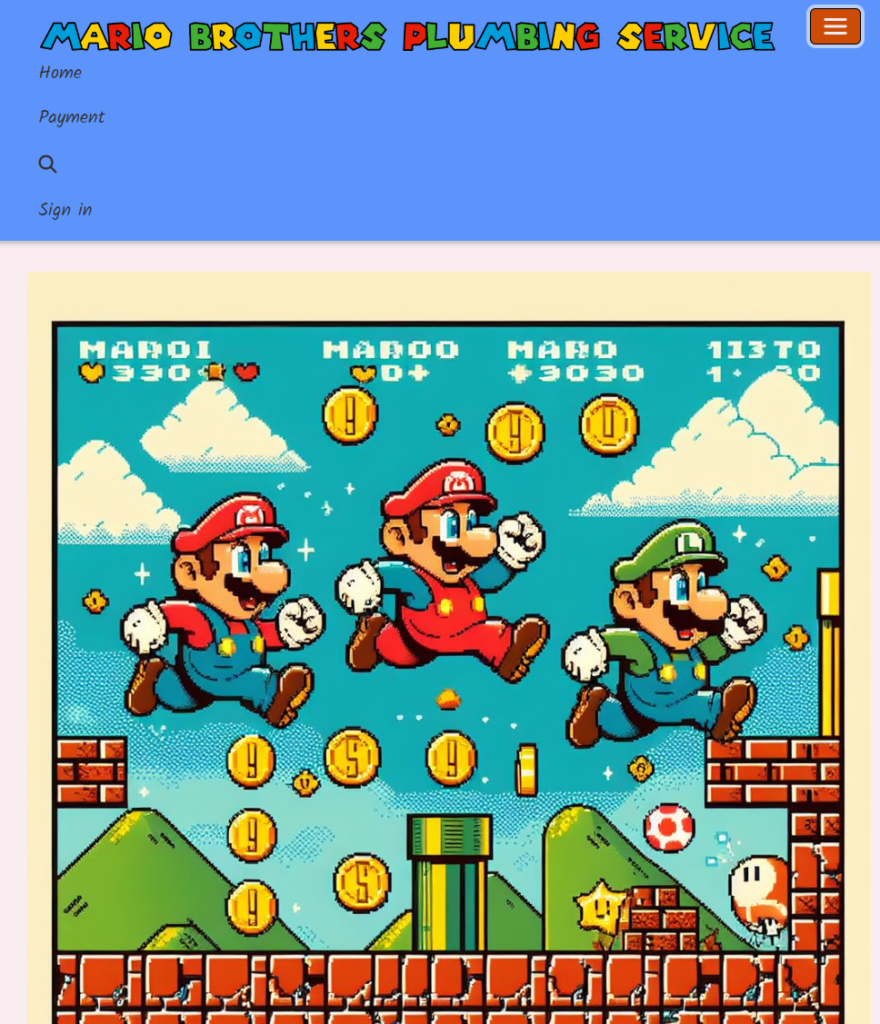
Used AI to generate picture and text to make the site fun.with a green mushroom as a favicon


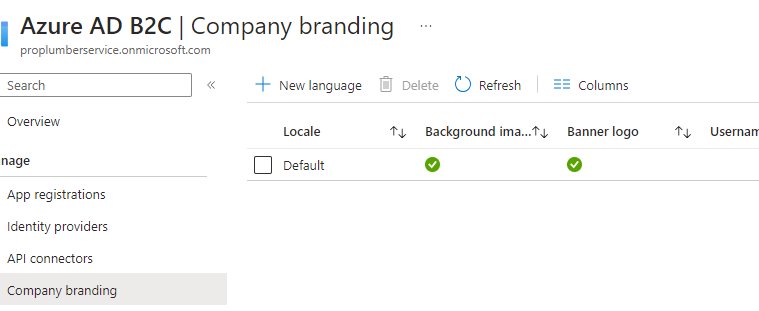
Easy azure B2C loggin for the new customer.

The backen have the same look and field ad the customer have

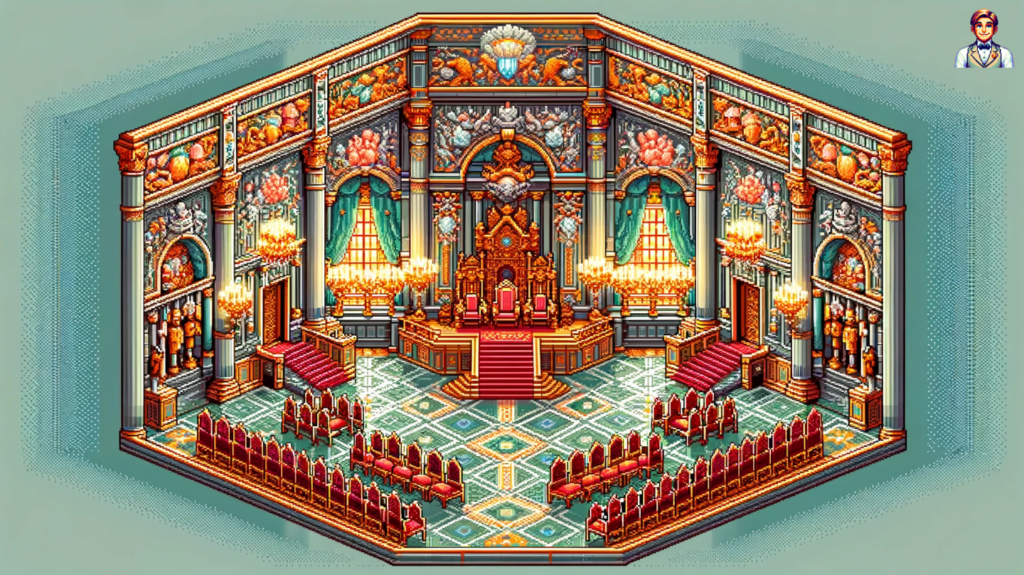
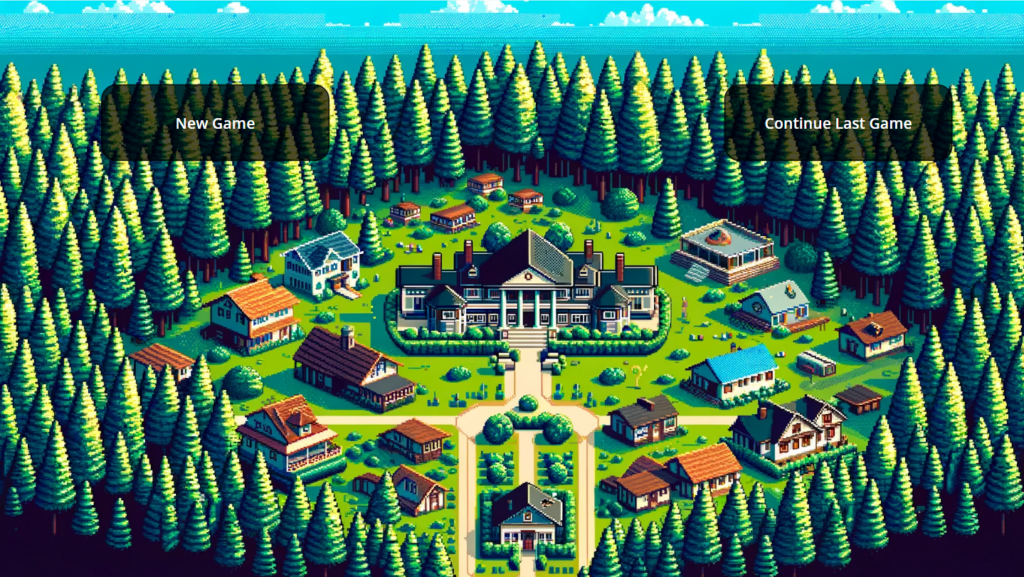
We also focus on some oldscool pixels for fun – inn the Canvas app

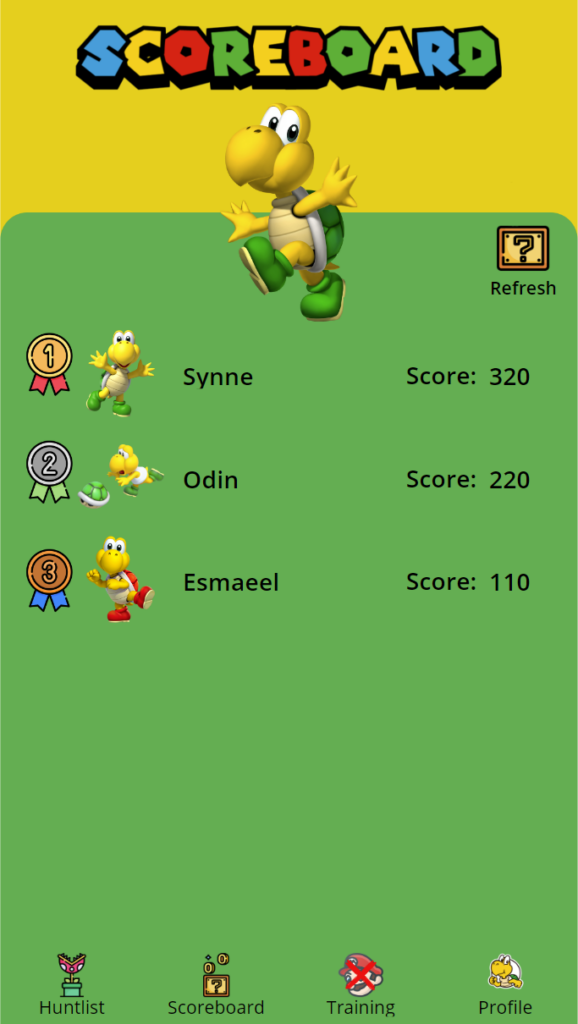
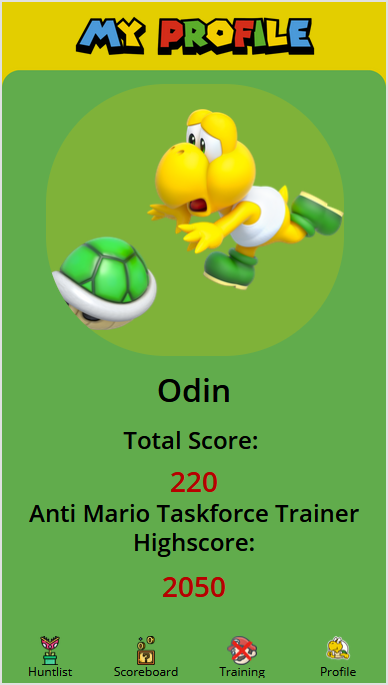
Glossy Pixels: For our app have we used Mario themed icons and Since we are Waken Koopa troopas have we choosen color-codes that represent Koopa Troopas colors. Green for their shell and yellow for their body.
Synne, being our lead designer, made sketches for our final design:

Our final design ended up quite close to the envisioned design:






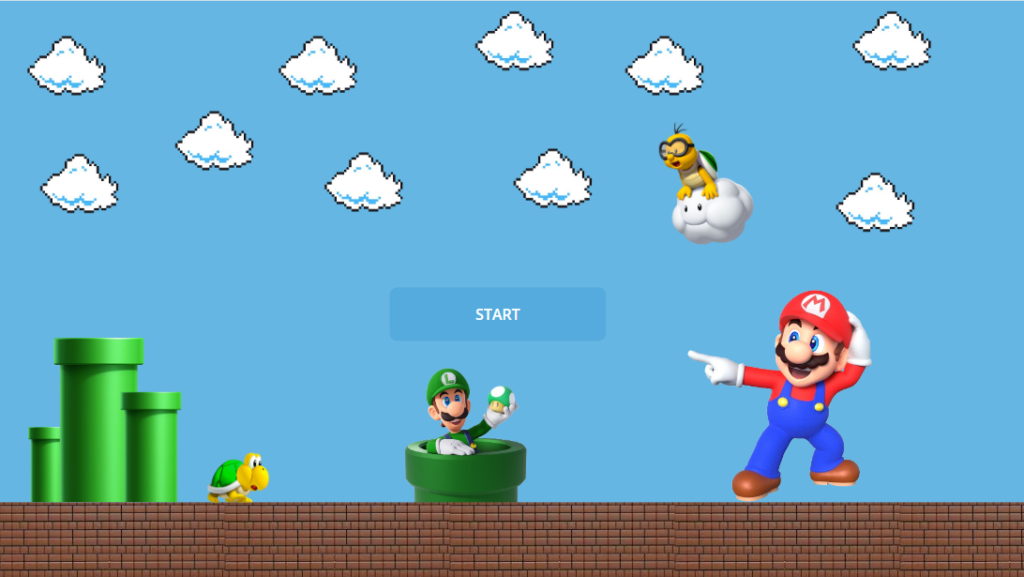
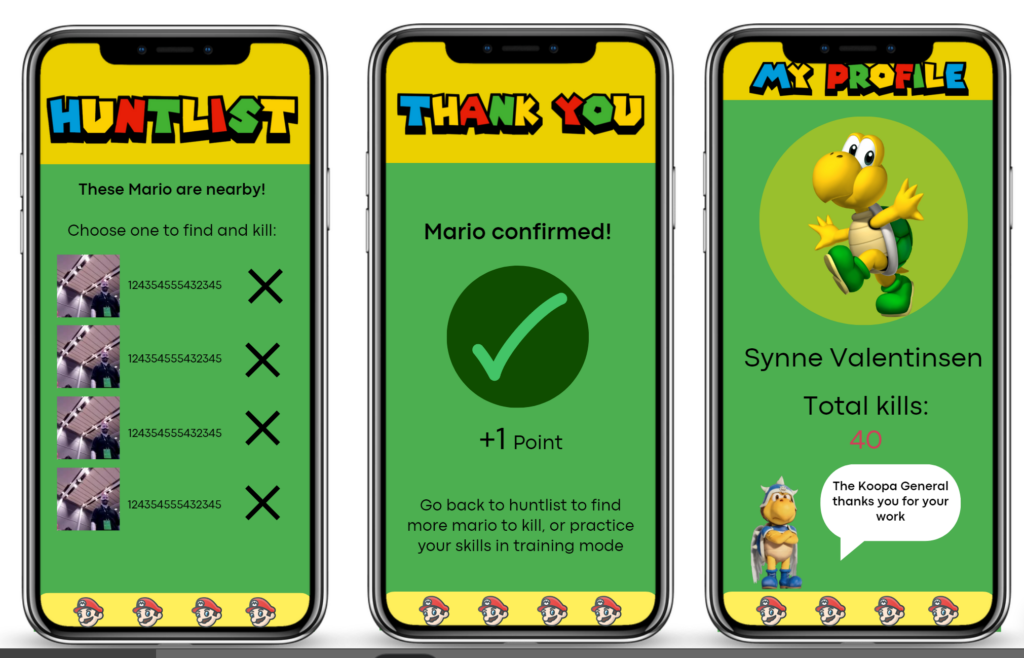
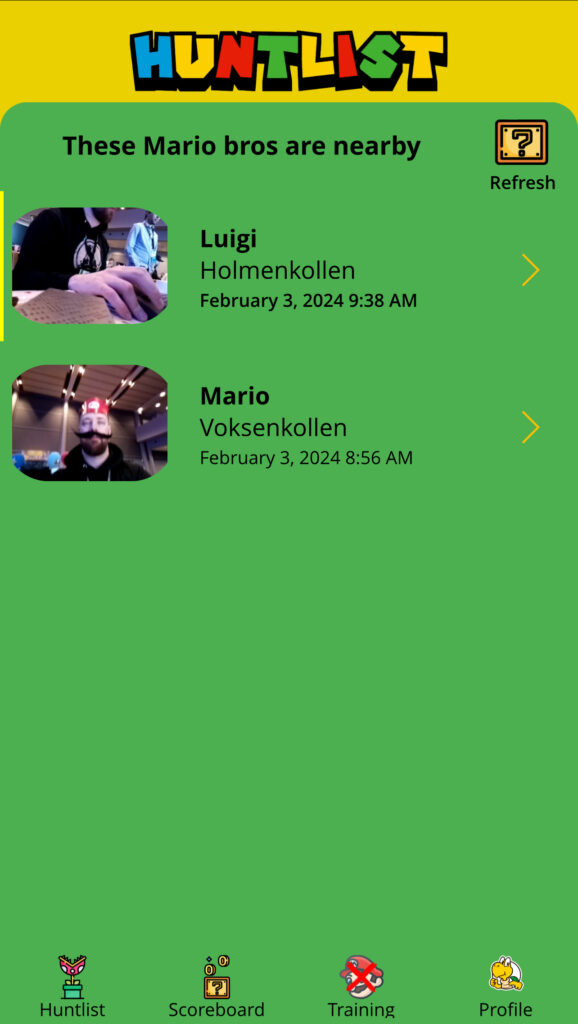
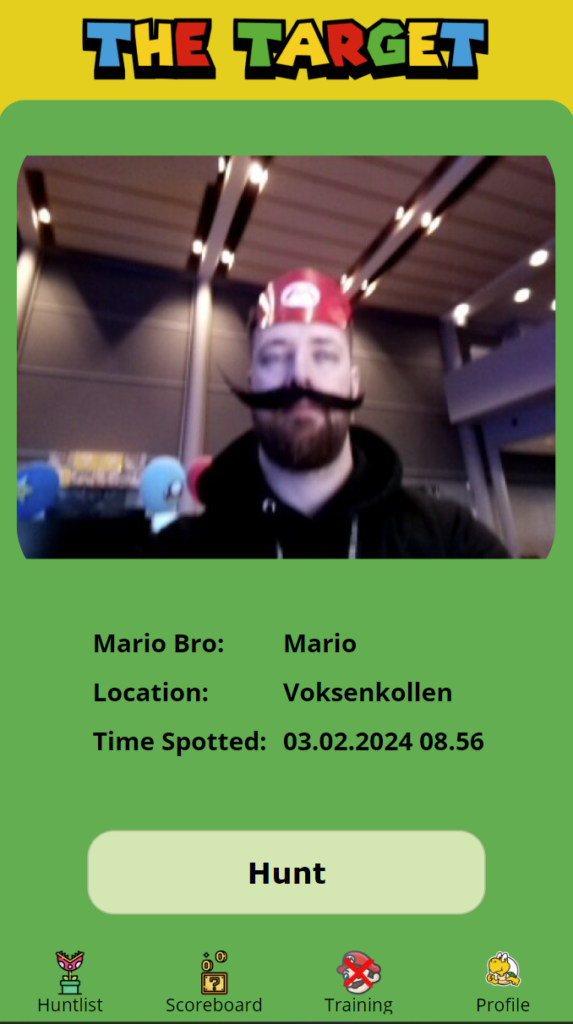
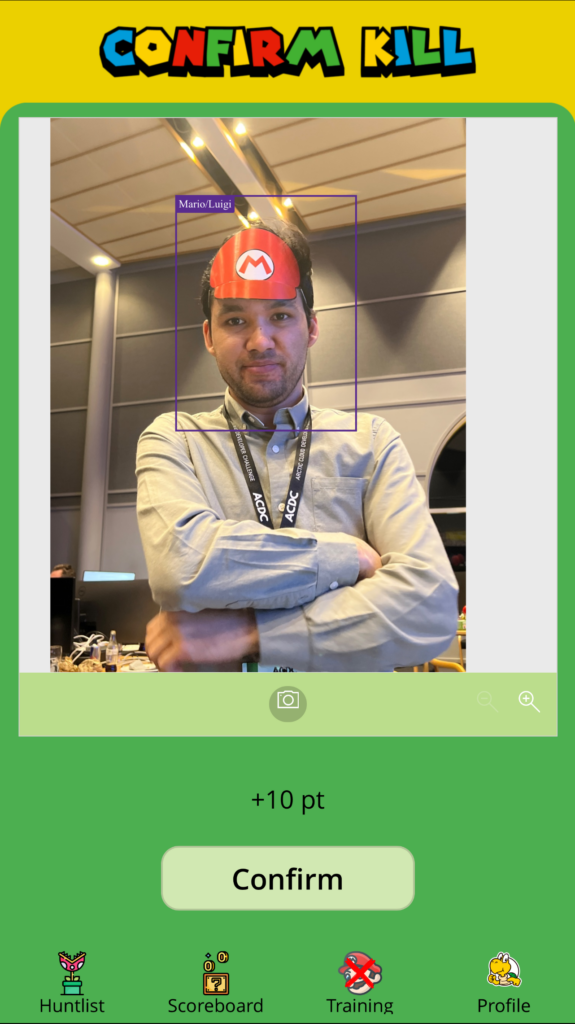
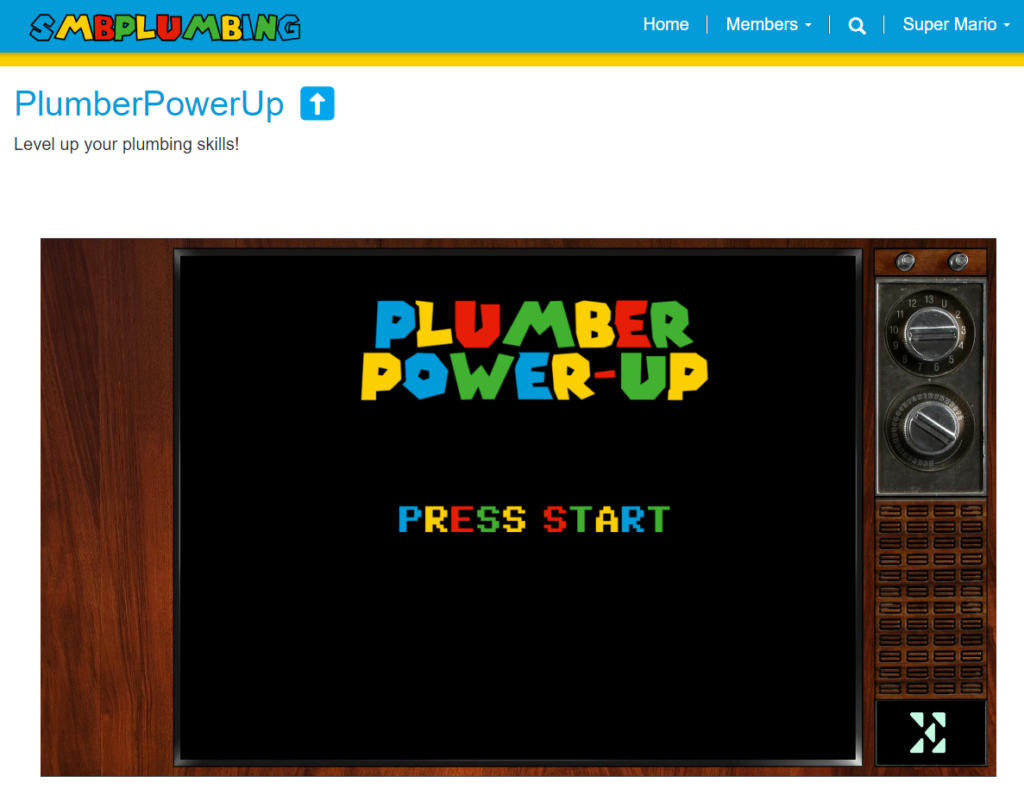
We also have a minigame where you get to hunt as many Mario can, where we liberally use Mario inspired design language.
Chameleon
Our app is available both for desktop and mobile users. We also have built a responsive canvas app, however the minigame is only available in portrait mode so no one gets an unfair advantage 🙂

Brand logo for Super Mario Bros. Plumbing

Brand colors to achieve a cohesive look
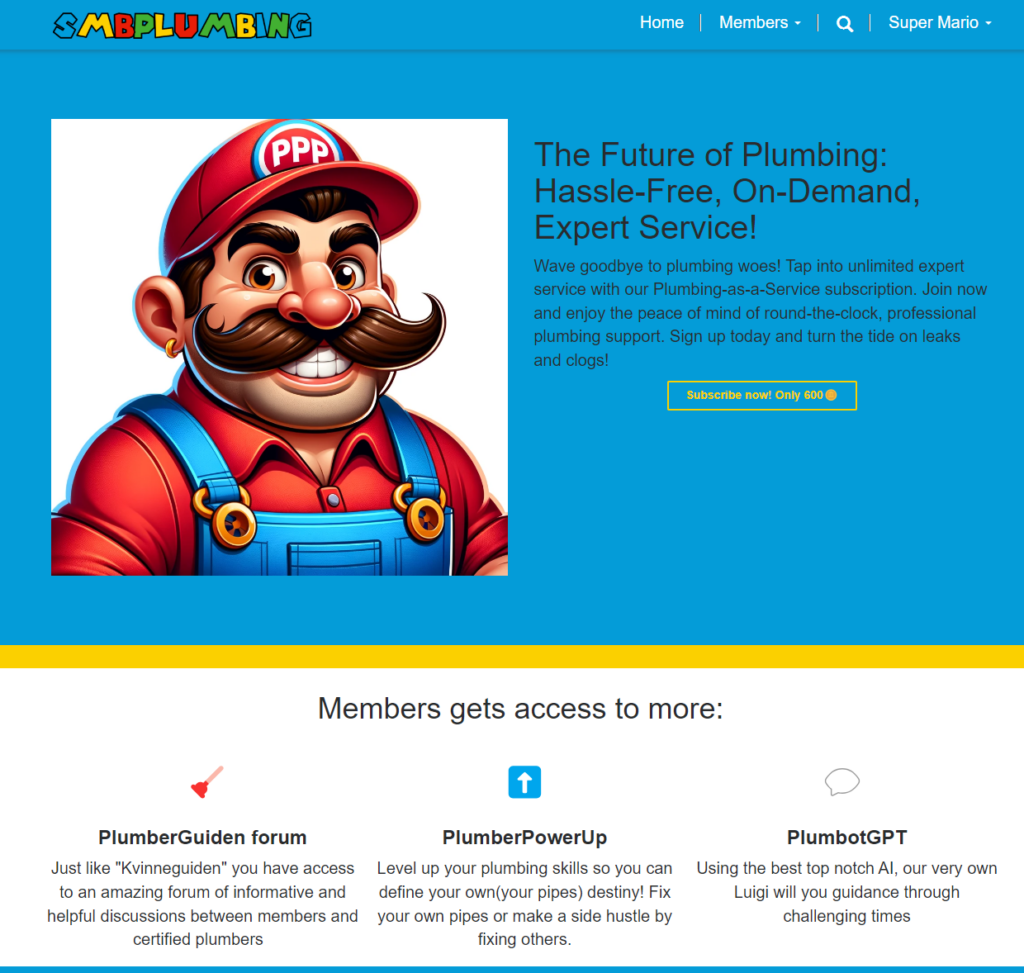
We have developed a portal that offers a seamless, user-friendly experience, complete with an aesthetically pleasing interface.
Pay attention to the brand colors, logo, and AI-generated images tailored specifically to match the context of the page.





The design of the internal UI is as vital as a perfect tomato sauce – it boosts the user experience, makes work efficient like a well-oiled machine, and cuts down the learning curve, making everything as smooth as a gondola ride! Capisce?
Super Mario
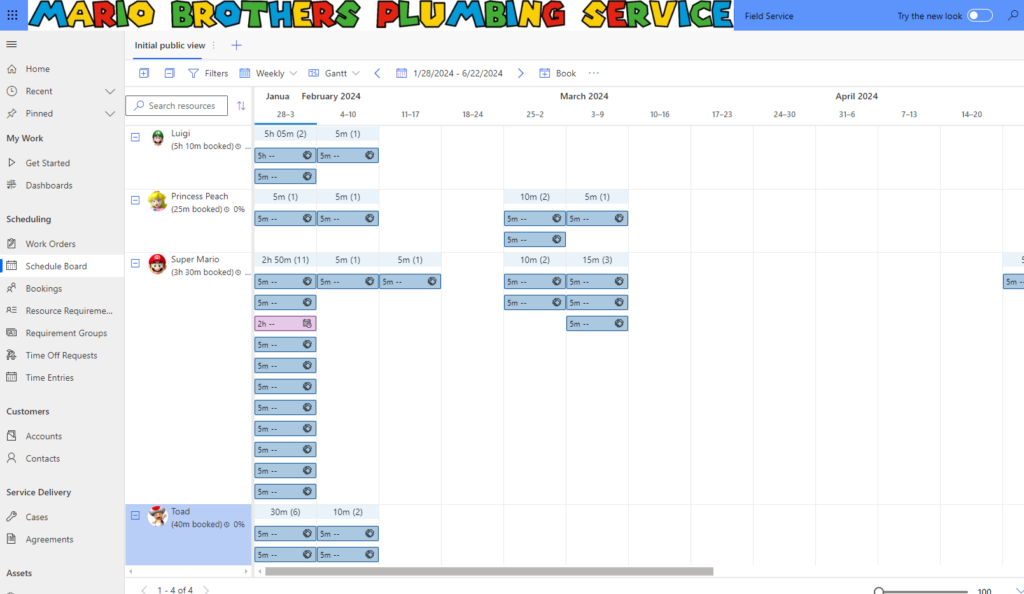
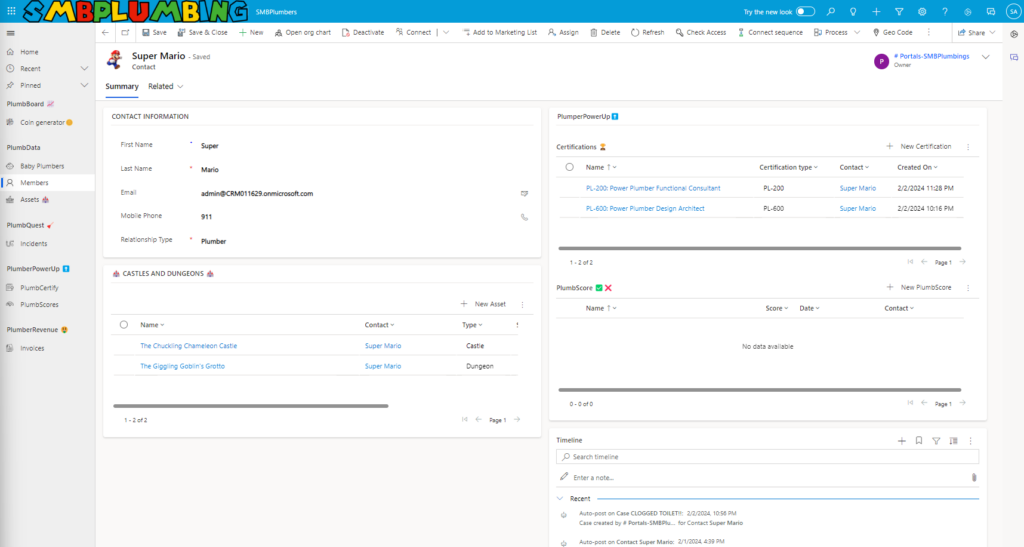
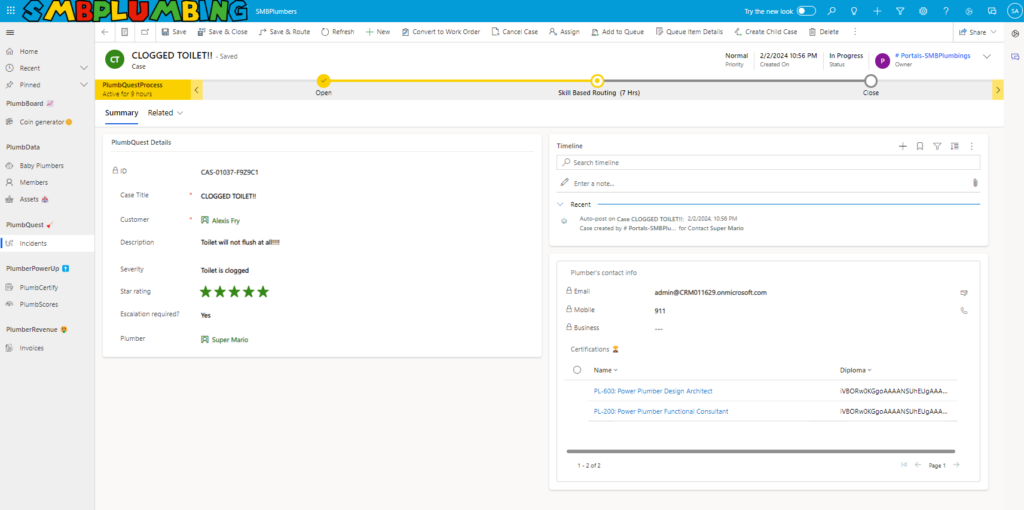
The theme in the model driven app “PlumbAdmin” is set to our brand colors and our logo is added to the header.
The menu items are named with brand lingo and engaging emojis.




Custom favicon

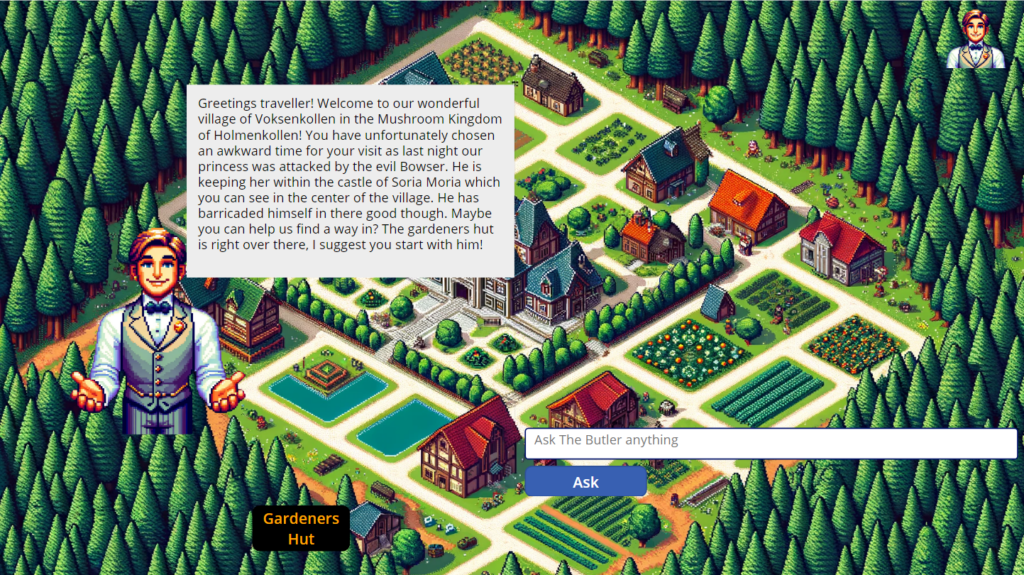
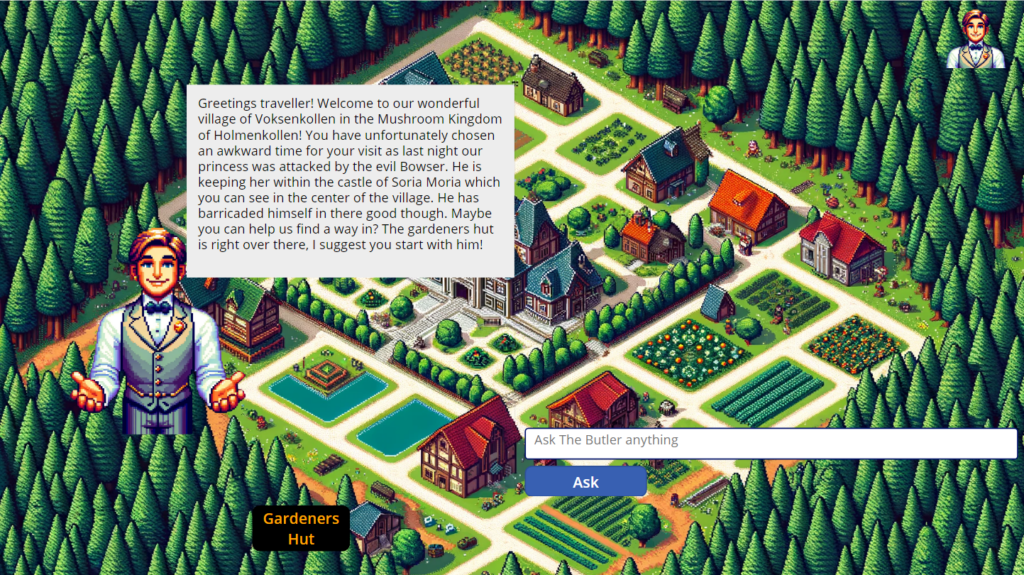
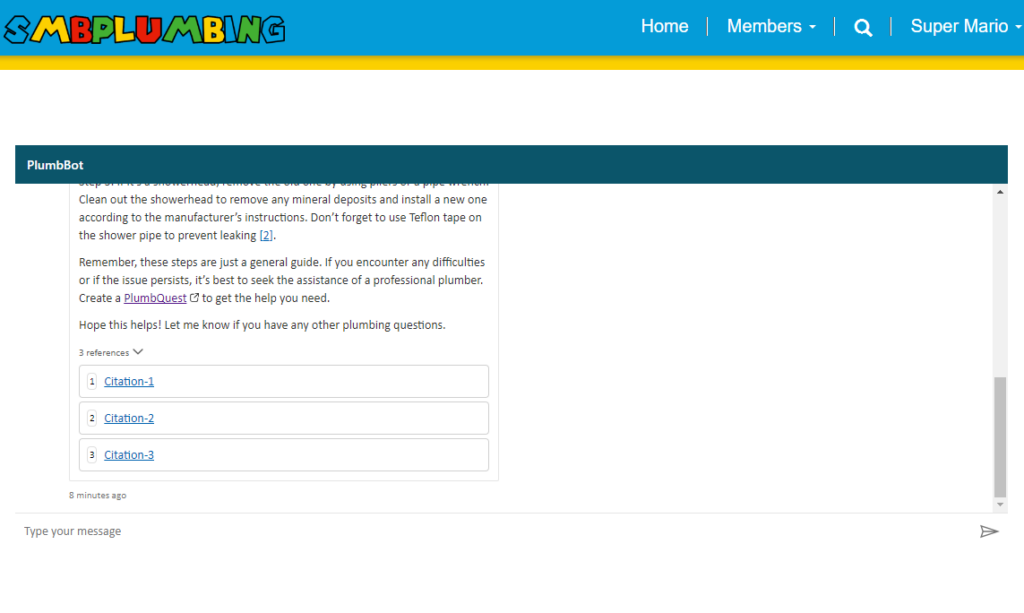
Luigi’s profile picture in PlumBot and his italian sassy accent gives an extra touch
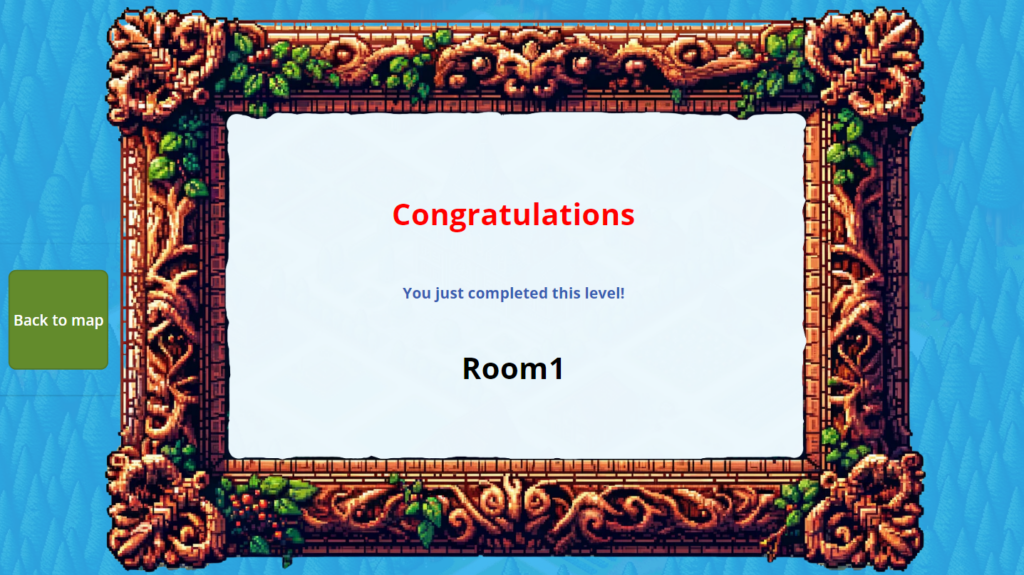
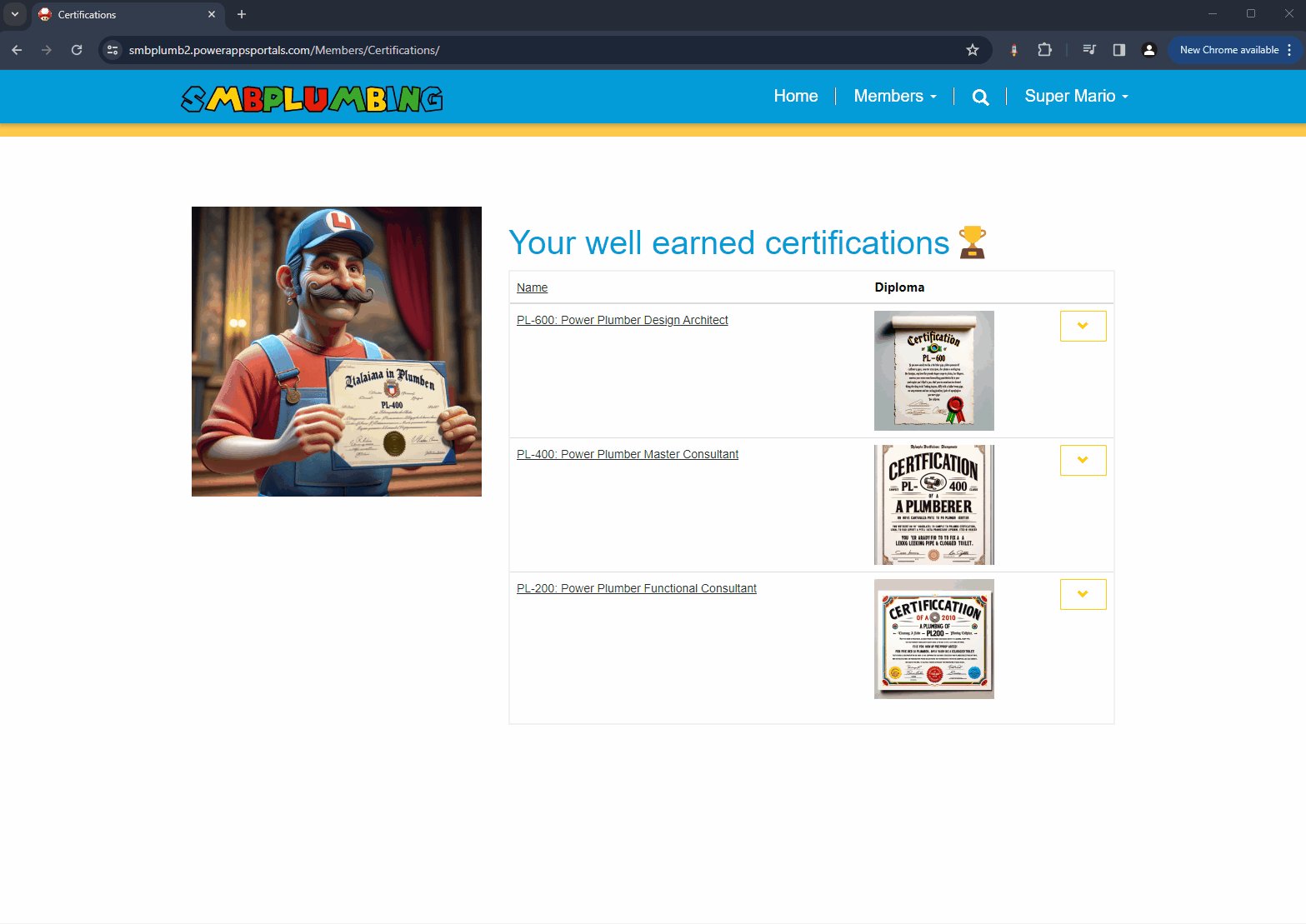
You can open your personalized diploma in wide screen:

We claim the badge Glossy Pixels because our designs not only shine with clarity and vibrancy, but also bring every pixel to life with a touch of sophistication and engaging visuals.
We strive to achieve high scores in the excellent user experience category because our platform is meticulously crafted to be intuitive, responsive, and tailored to meet internal AND external user needs, ensuring a seamless and satisfying interaction at every touchpoint.
We aim to showcase our skill in the Killer AI category, highlighting our use of customized AI-generated images tailored specifically for the websites page’s context.
Moreover, our approach goes beyond just having a chatbot. We’ve intricately designed it to embody the spirited personality of Luigi, complete with charming Italian sass. Offering users a dynamic and personalized interaction experience
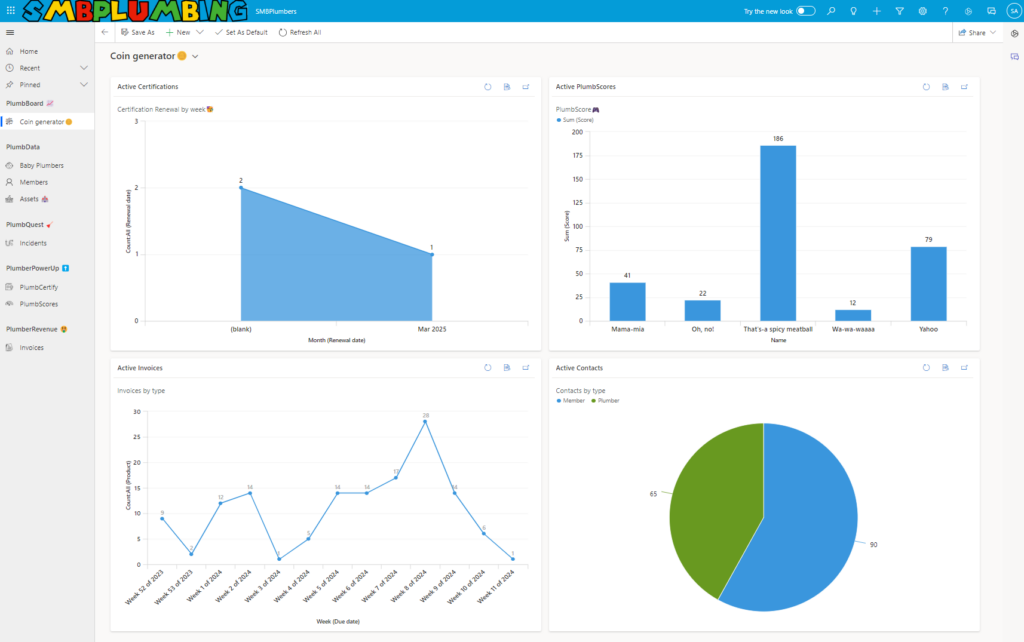
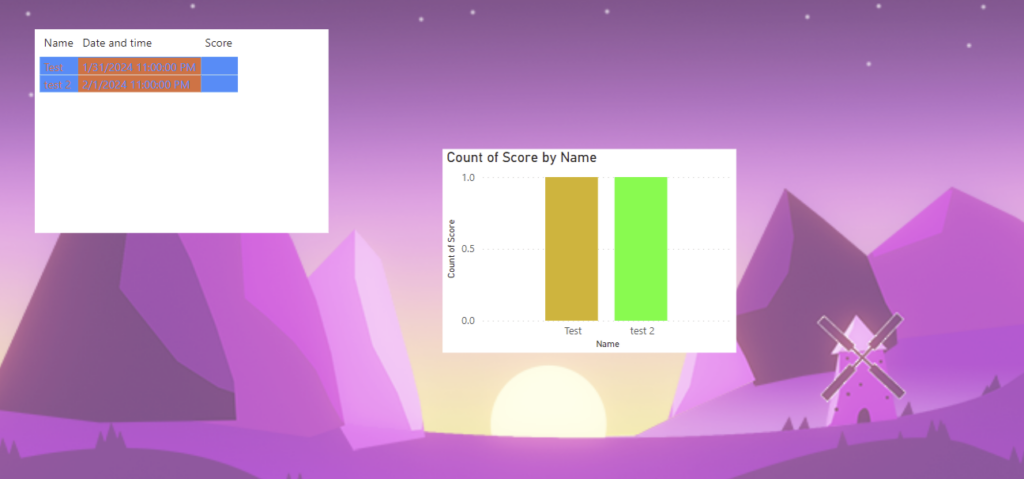
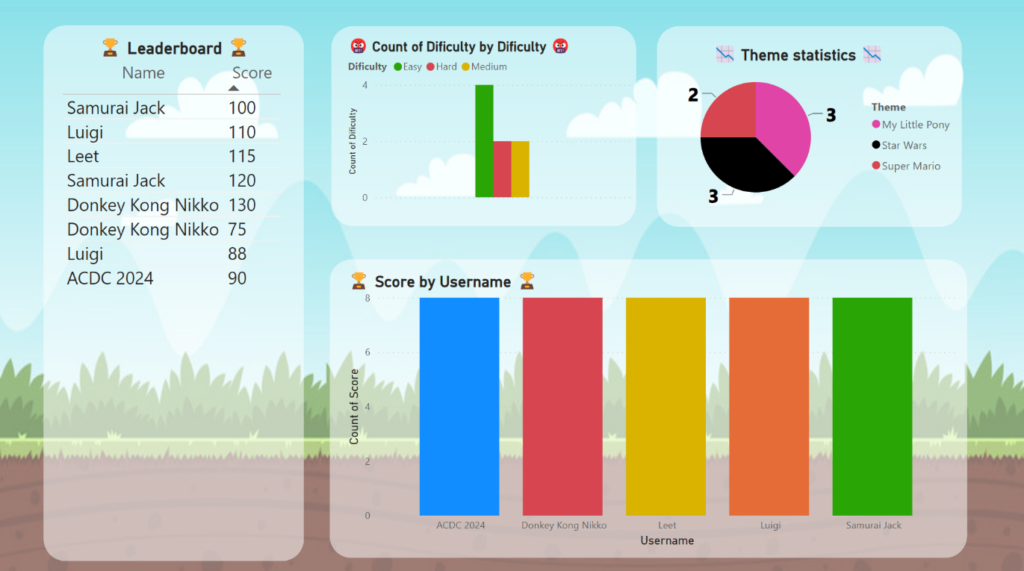
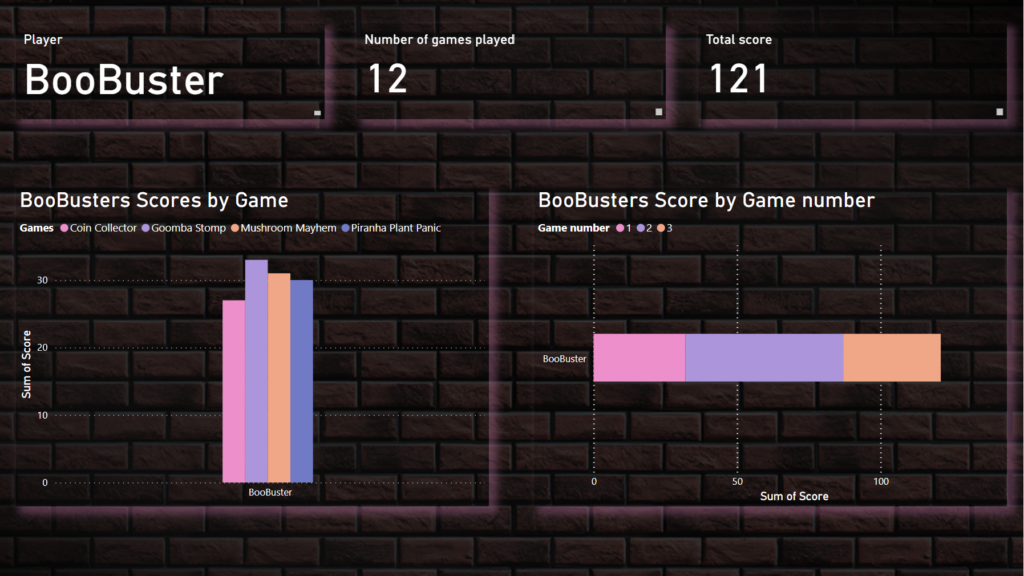
Our game produces data on game configuration, high score and completed games. This is visual data that we love to look at so we better understand the users.
We have had quite the journey in learning on this badge. Consultant had never used Power BI before and created this as their first post.

Eventually after receiving help from community members and judges the graph matured and materialized itself to something more presentable.

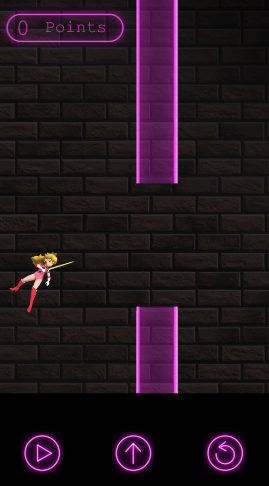
With this blog post we are aiming for the Glossy Pixels badge

We will also argue that to have a consistent visual identity across all the games will create a good user experience, so this blog post should also be considered to count towards the Excellent User Experience category.

We created the logo first, to set the tone, find the colors and use this as a baseline in the visual identity.


We use a website to generate this glowing effect
https://www.textstudio.com/logo/3d-neon-pink-text-27
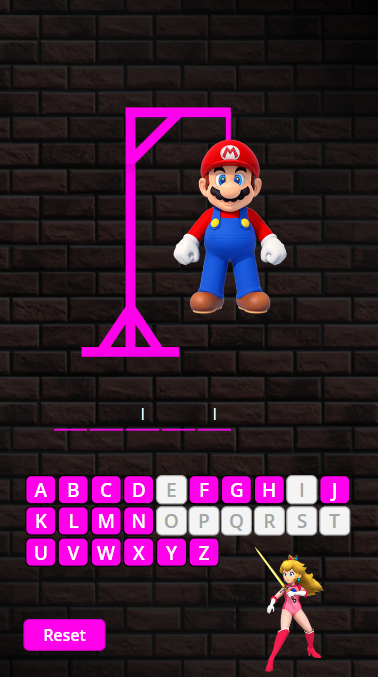
To get the same look and feel across the apps we also use the same background.
This is created from scratch with a picture of a brick wall and effects created in Photoshop

The buttons on the bottom and other geometrical elements used in the apps are created in Photoshop from scratch with the help of this tutorial:
https://www.youtube.com/watch?v=3JxCbwn-6bQ
Why do we bother creating this from scratch? Because it’s fun! 😀 And a bit retro to not use AI to generate everything?

We found a good picture of Princess Peach where she is in her battle gear. In our “Peaches Mini Games” world she is saving Mario – so we wanted her to look badass..

The Power BI Scoreboard

The Hangman Game

Peaches Flight App

We will also make sure to implement this visual identity across the other websites and apps that we make as the solution progresses to make sure that the user feels that they are playing games in the same universe.
Badges to be claimed:

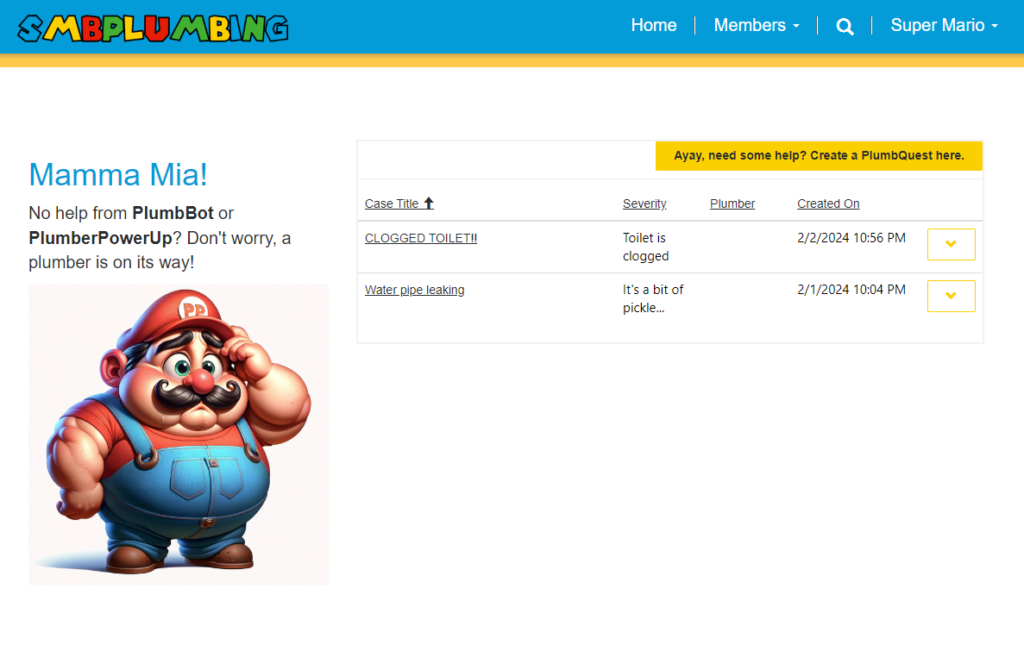
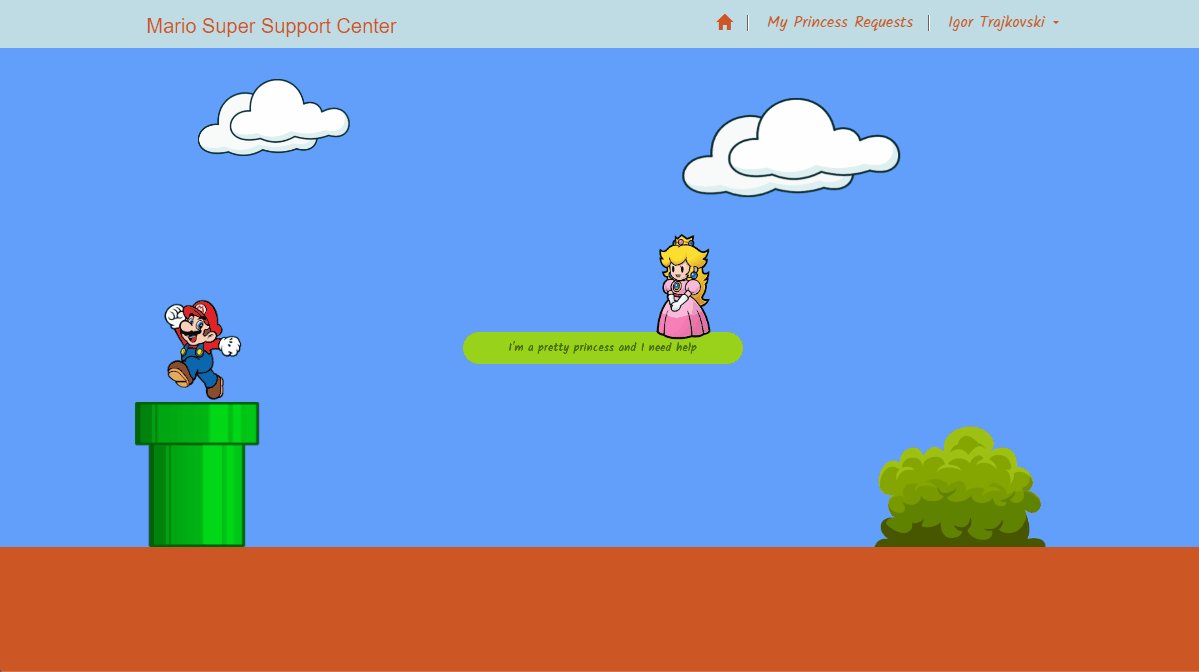
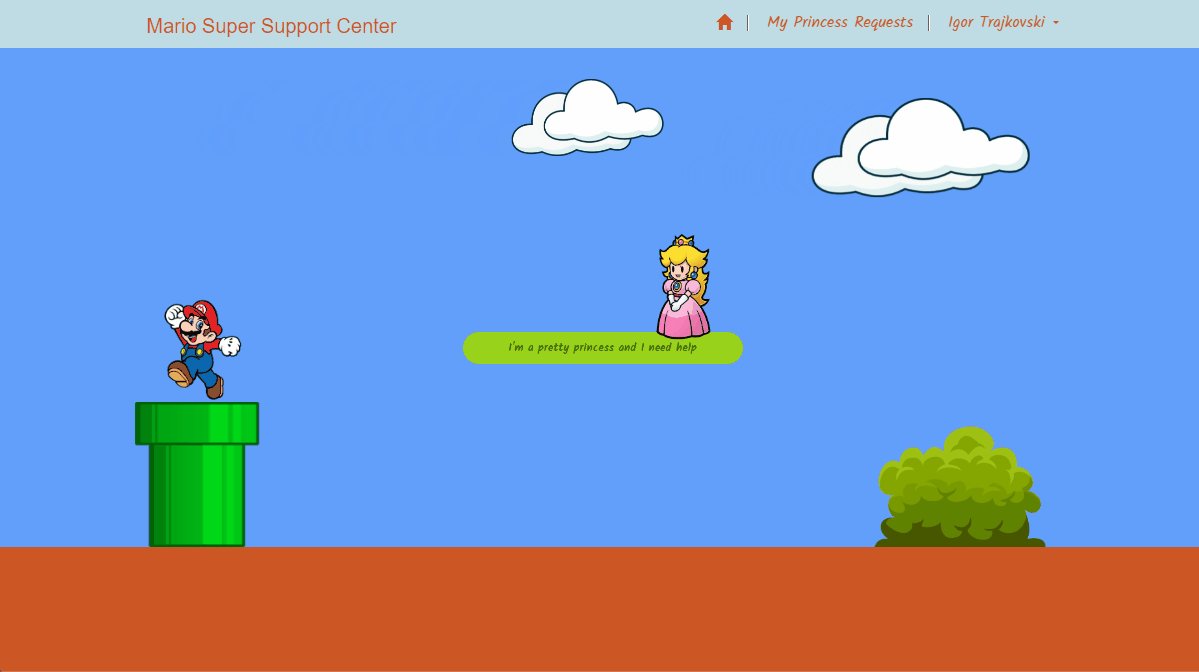
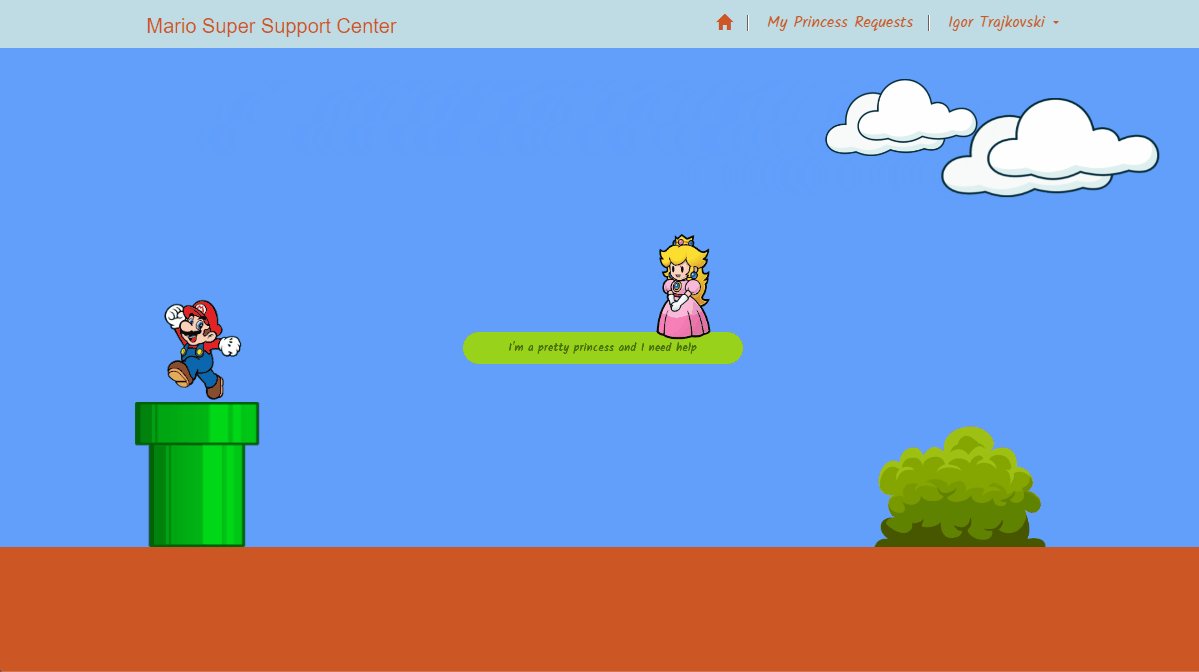
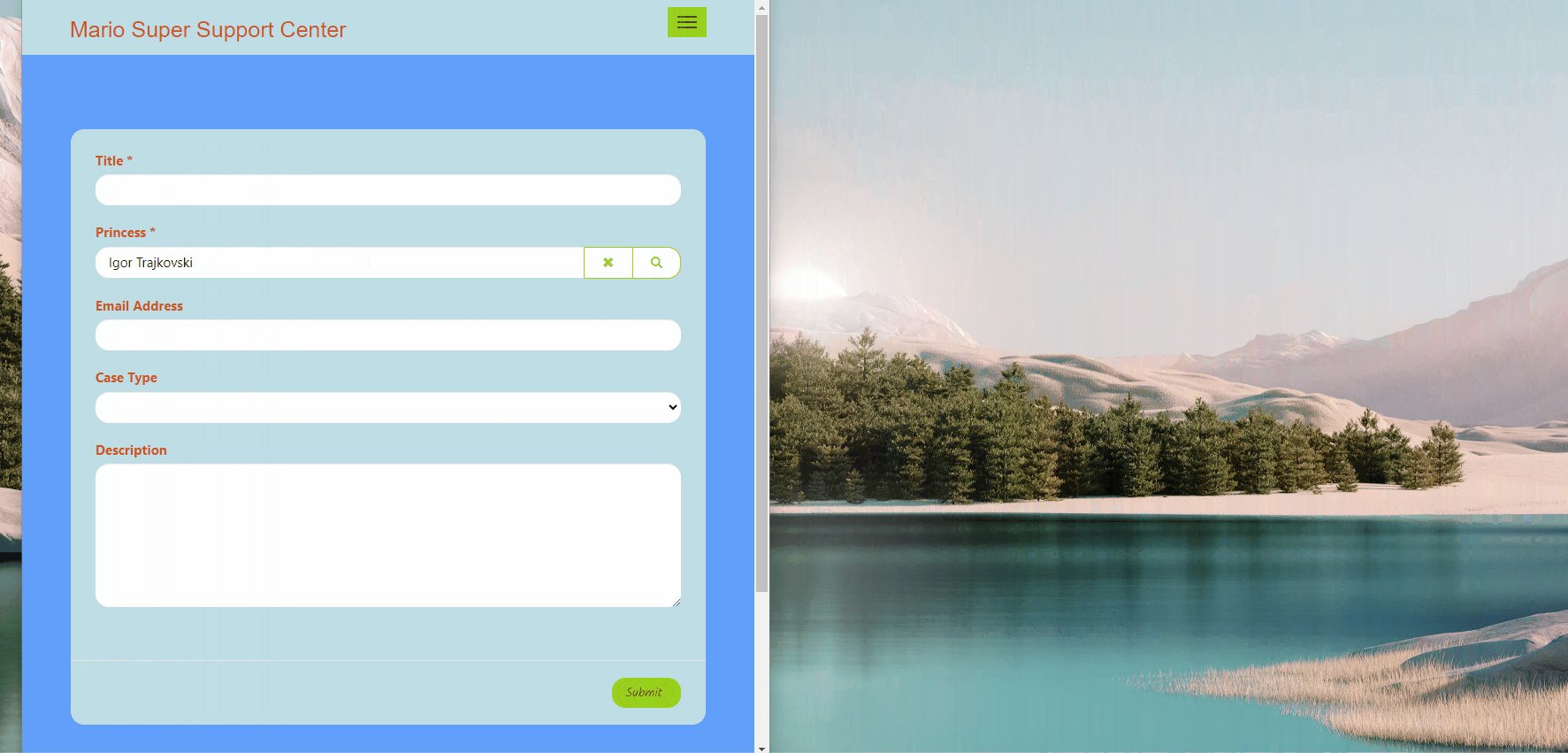
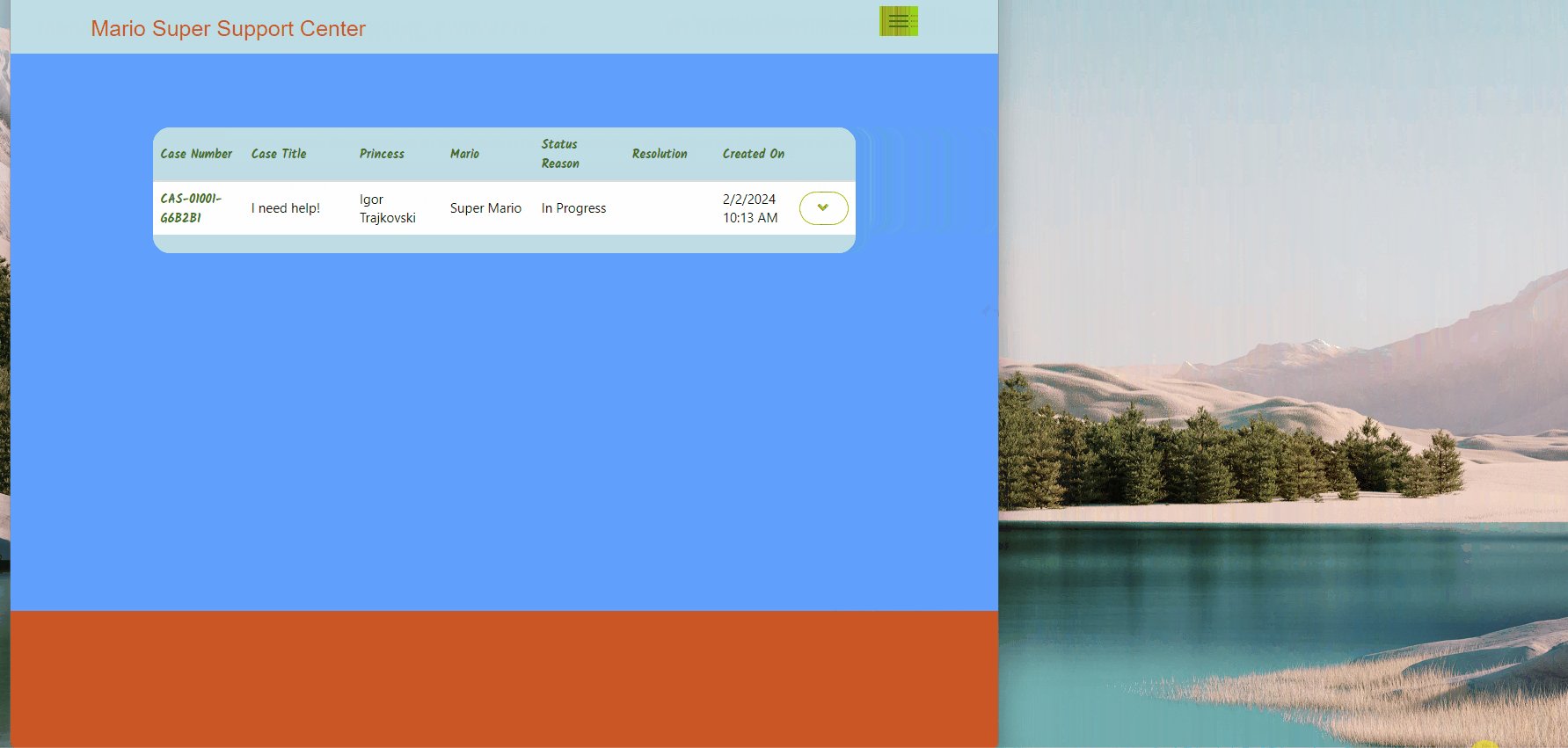
The backbone of our system is supporting whatever requests our princesses may have. With that in mind, one of the main objectives while planning for the princess-facing side of the system, we opted for simplicity and a fun user experience before all.
Our home page has only one button, so there is no confusion in their time of need. We went with the opposite logiq than the people that post recipes online.
Once the button is clicked, and the princess creates their profile, the next step is a simple form to gather the important information.

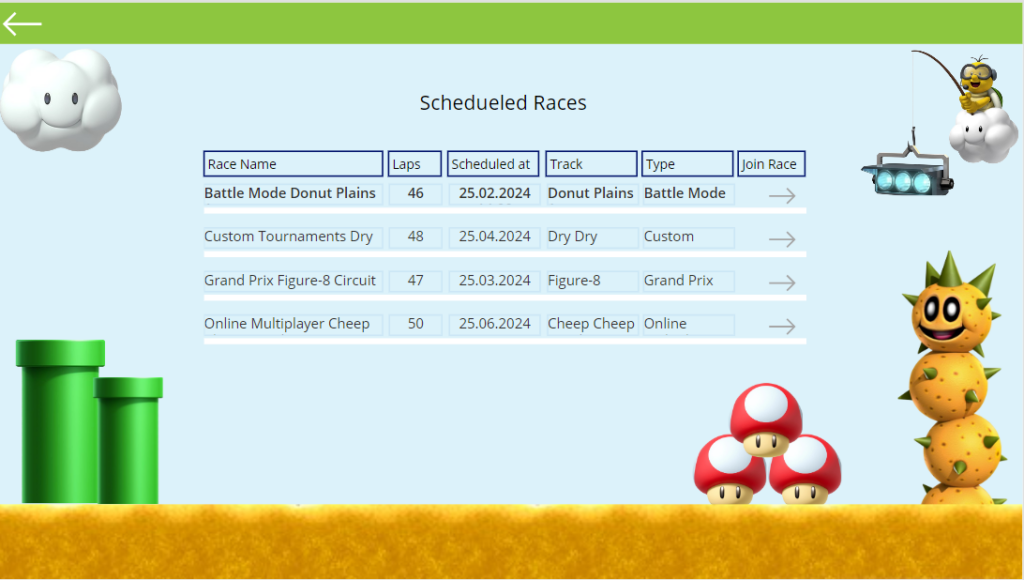
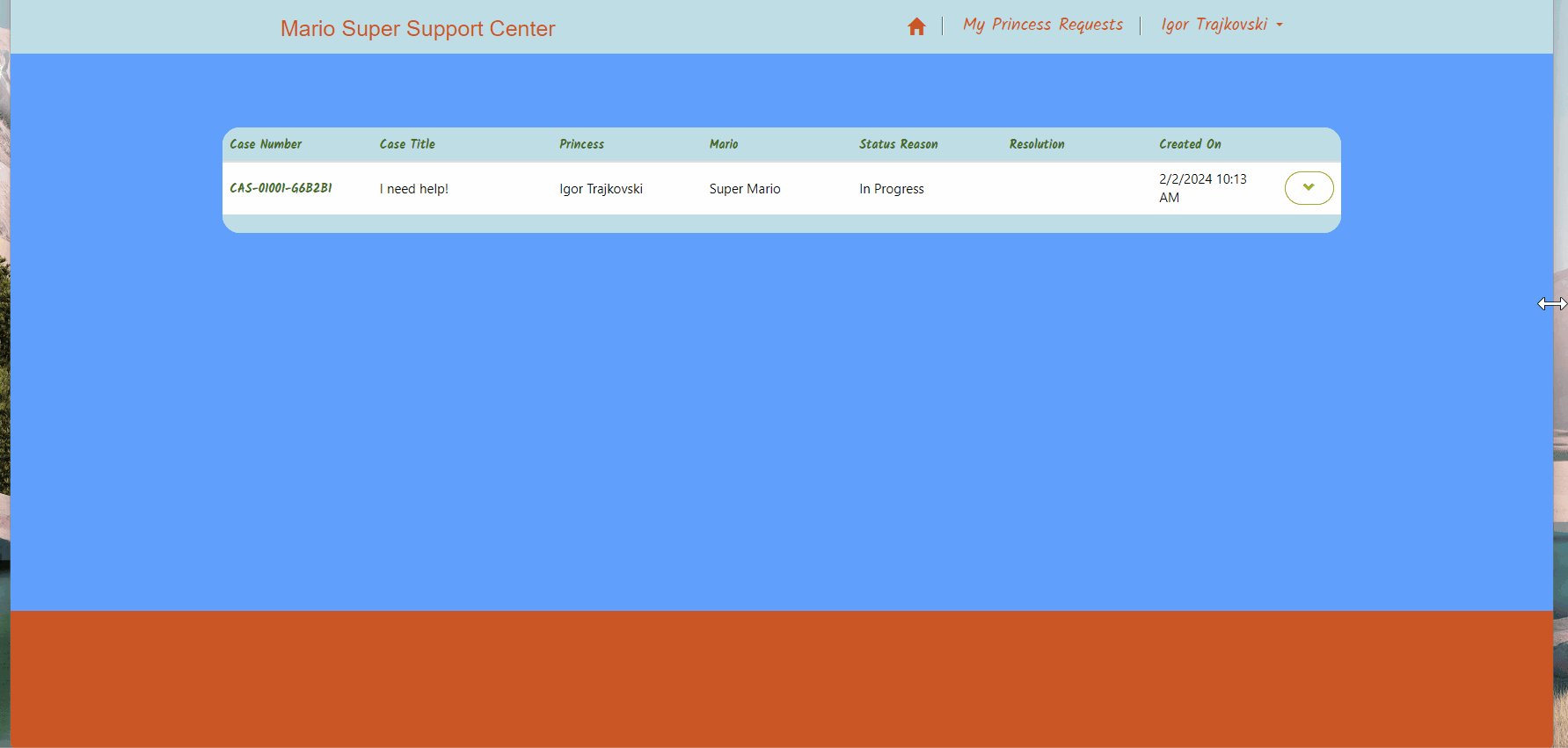
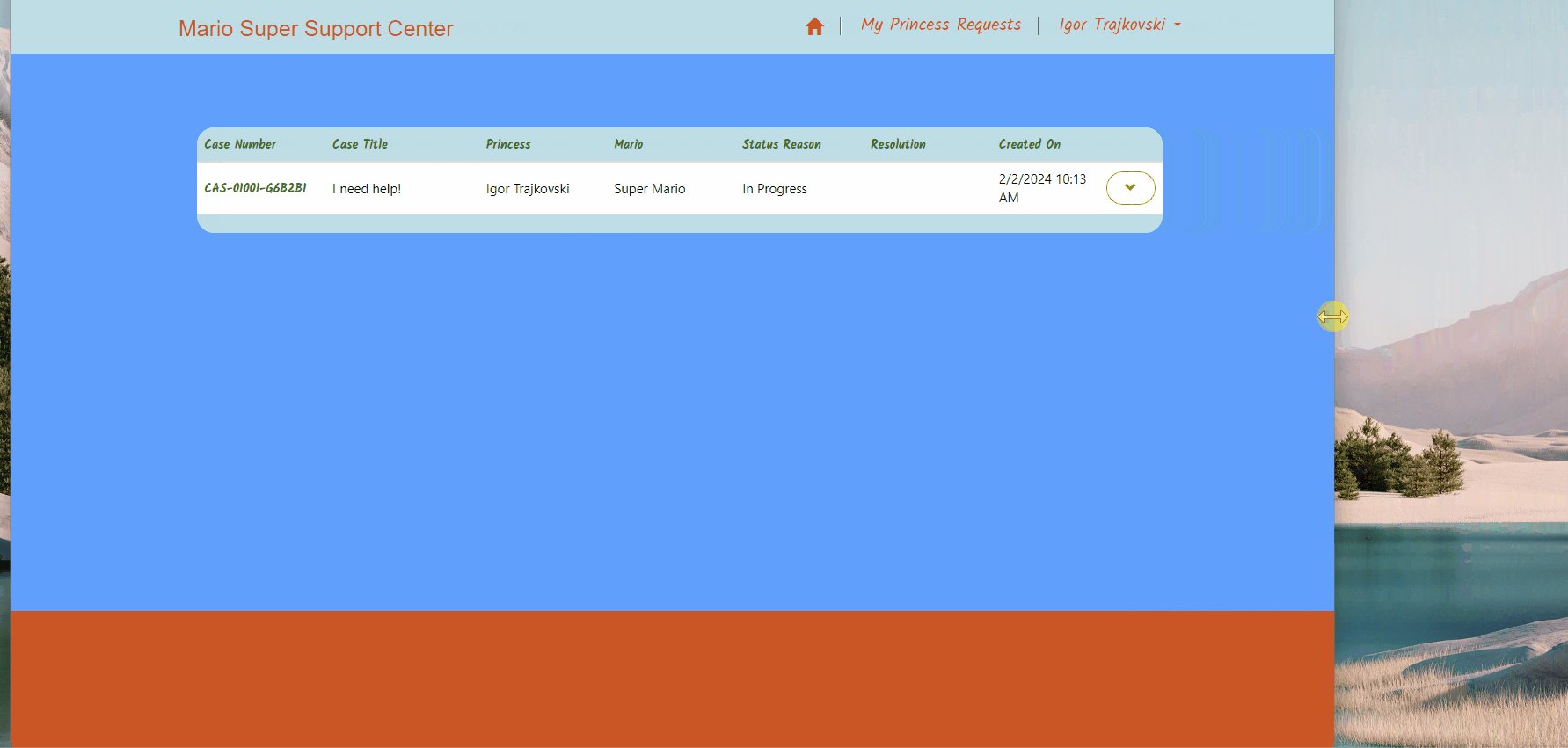
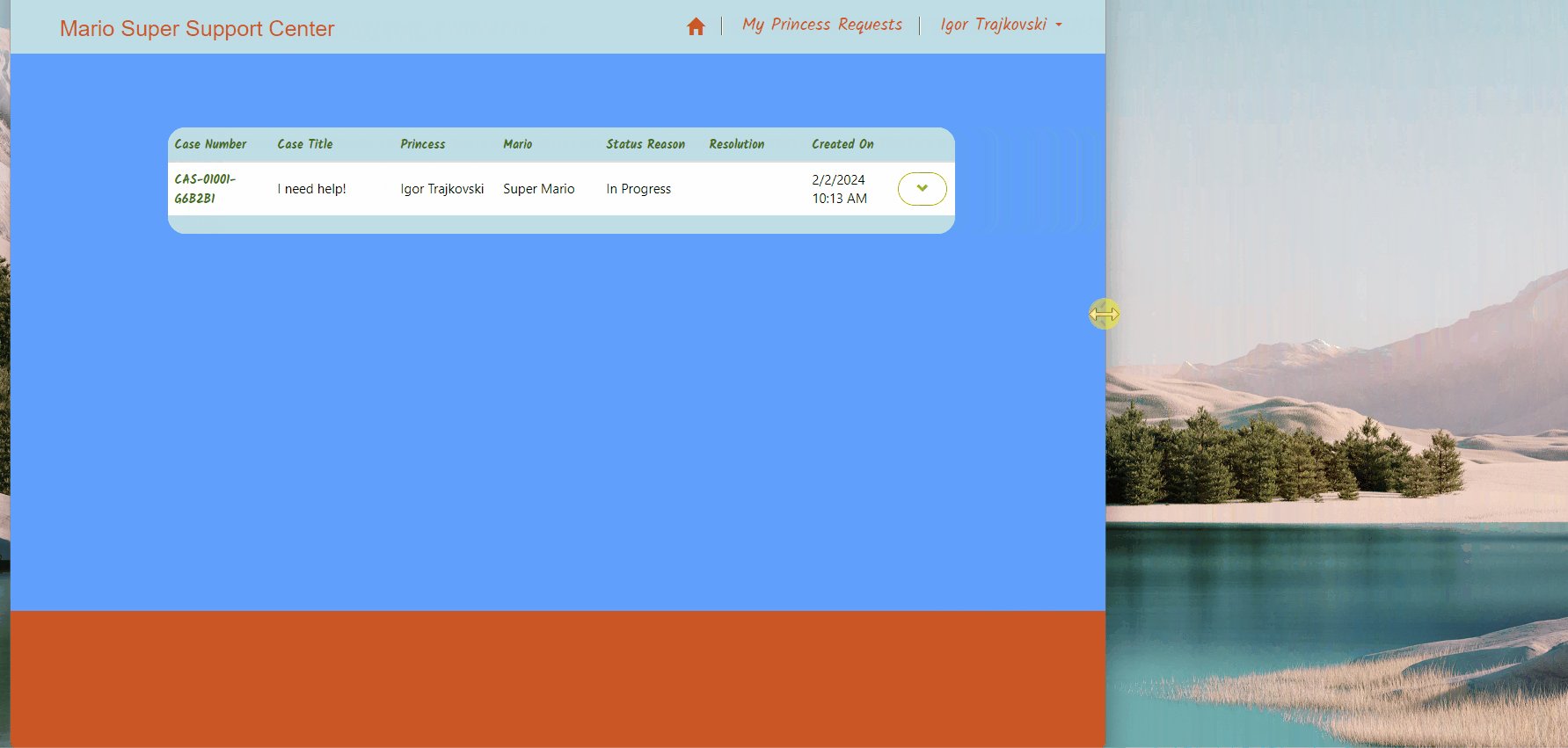
Once they are happy with their request details, and submit, they get redirected to a page listing all of their current and historical request.

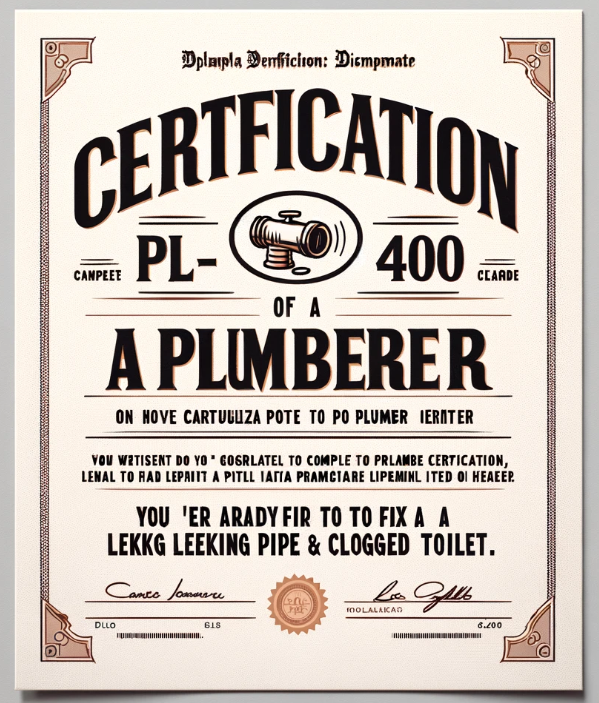
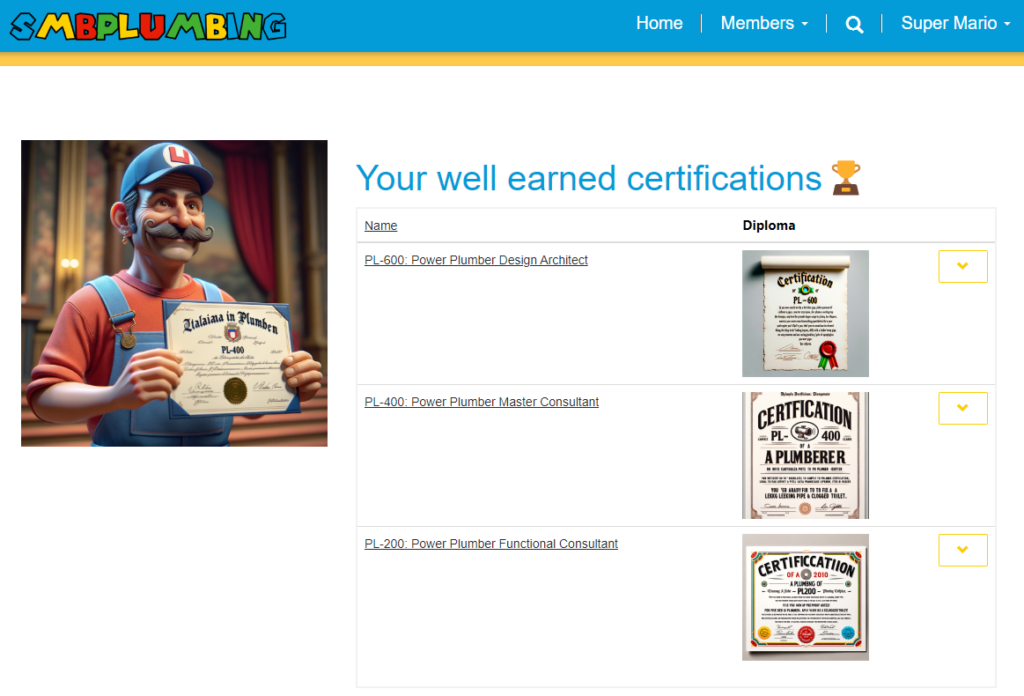
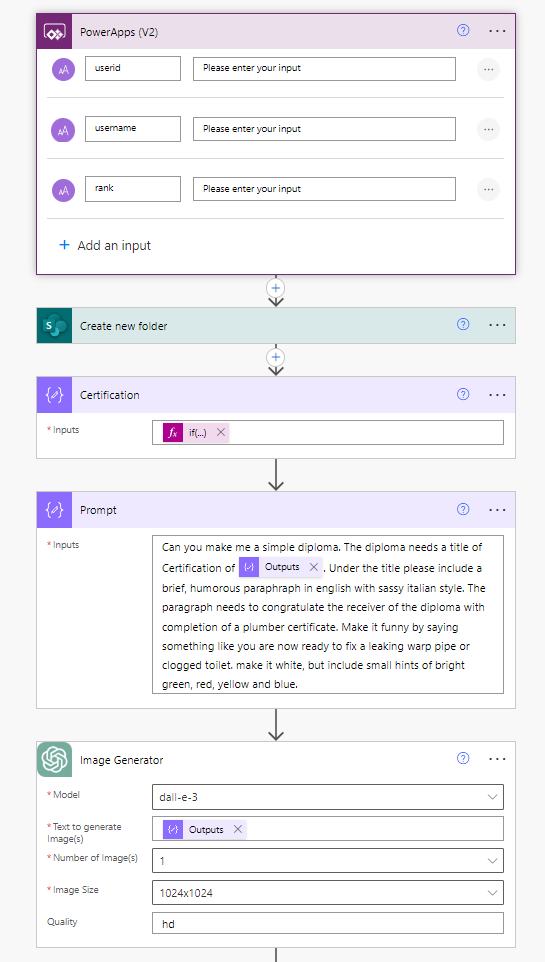
We are already building a certification app where aspiring plumbers can complete levels to achieve the PLumber Certifications; PL-200, PL-400 and PL-600. As described in the linked blog post, a flow to create a badge in sharepoint is triggered when the level is completed. That flow has been modified by adding an action to create a diploma with ChatGPT.
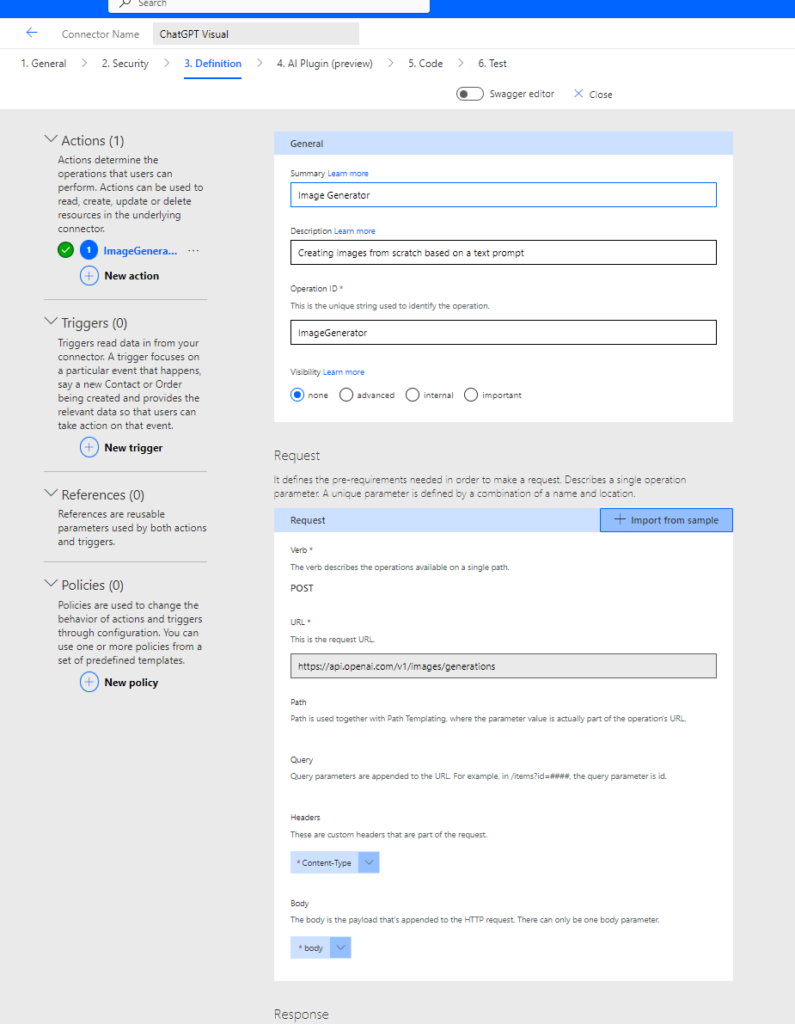
We created a Custom Connector for OpenAI API i Power Automate to be able to access image generator.

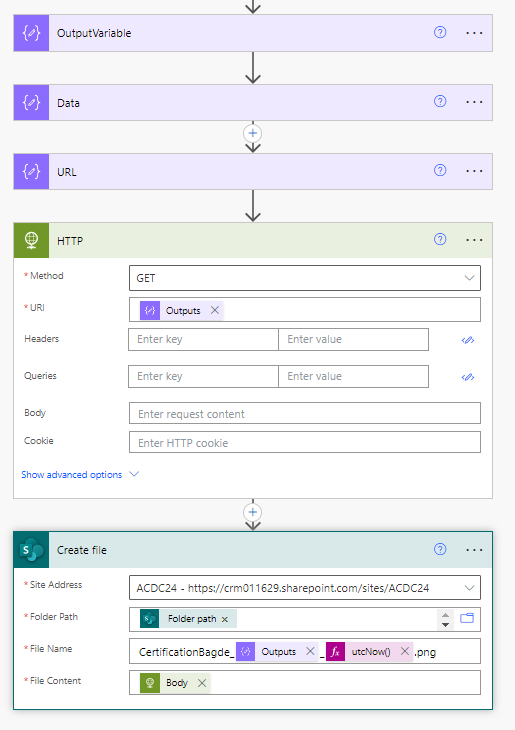
The custom connector is added as an action in the flow. By getting the rank input from the trigger, we set the certification (rank 1 = PL-200). A prompt is added to the Image Generator-action, as well as other inputs (notice the quality input is set to “HD”). When the inputs are added, you can just Go With the Flow…

The URL of the Image Generator-action is added as file content to the new sharepoint file.

Each diploma is different every time it’s generated, making it impossible to replicate. This adds an element of exclusivity and value to the certifications earned through our app. You never know what to expect, much like something you might unearth from Pandora’s Box. The Excellent User Experience and Killer AI is impossible to overlook.
Take a look at two extraordinary certifications examples down below. Are your eyes just as blinded by The Glossy Pixels as ours?? Just look at the HD quality… And isn’t the italian typos a charming effect?