Middle-age Mutable Ninja Tuples are taking a break from fighting crime and want to take care of the elders instead.
Imagine that your grandmother has had a fall, and can’t get up. She now has the difficult choice of whether to call for an ambulance or call family members for help. Both options are hard – having to wait a long time to get help, and feeling like a burden to society and family is a real struggle for senior citizens. A lot of elders don’t even have family to rely on. “Eldrebølgen” is going to hit hard and our society isn’t ready.
We aim to revolutionize senior citizen assistance. Using our app, it’s trivial and fast for senior citizens to get help, and for any people to provide that help. Finally, senior citizens can get the dignity they deserve.
Killer app
Our platform makes it trivial for senior citizens to call for help (e.g. when having a fall), and for any people to provide that help. Both senior citizens and helpers easily find each other on a map, using location tracking. The back-office is able to monitor both the senior citizens and the helpers, and collect data to improve how automatic dispatching of helpers is done.
Our app is senior citizen friendly, with a single large button to avoid misclicks and confusion. Getting help is fast and simple, and it’s easy to see when and how help arrives, using the map. This is a much better alternative than calling for help from a family member or calling for an ambulance, and senior citizens can keep their dignity. Feedback from test audiences is great – senior citizens are able to understand and use the service.
Our research shows that senior citizens assistance is an open market (at least in Norway), and that governments, senior citizens and investors are very interested in our platform. Since we are the first to market, we expect to get great PR in newspapers, TV news and social media, and be regarded as a killer app.
Our apps use state of the art technology (.NET MAUI and gRPC, among others), to provide an easy to use and seamless experience for all parties involved. Because of the technical advantage, the platform will be easy to maintain and cheap to run, which provides an advantage against other potential competitors in the senior citizens assistance area.
The platform contains all components needed to compete against the incumbents in the food delivery and transportation business areas and other similar business areas. You might say we have created a killer platform.
Business Value
Foodora revolutionized food delivery, and Uber revolutionized transportation. Wolt copied Foodoras idea and is thriving, and the same applies to Lyft, which is competing with Uber. These types of platforms are a part of the Gig economy, the economy/business of the future. Now is the time for senior citizen assistance (SCA) to enter the Gig economy.
We will market our solution towards the Norwegian government, counties and municipalities. The first business plan is to get paid by the public sector each time an elderly citizen has received assistance.
We expect a few municipalities to want to test our services, and other municipalities and counties to jump onboard after we start getting positive press.
To scale the service, we allow anyone to register as a helper. Helpers will get a cut of the money. This will allow us to scale up to assist elders in many countries across the world.
We expect to get positive press and be noticed by investors. We can collaborate with investors to expand into other markets as well. The platform we have created is already capable of pivoting to other markets and compete with the likes of Lyft/Uber and Foodora/Wolt. This makes us agile and can take advantage of new market openings.
Our technical platform is state of the art, meaning we can compete with Foodora and Uber with lower prices. The sky’s the limit for this amazing platform.
User Experience
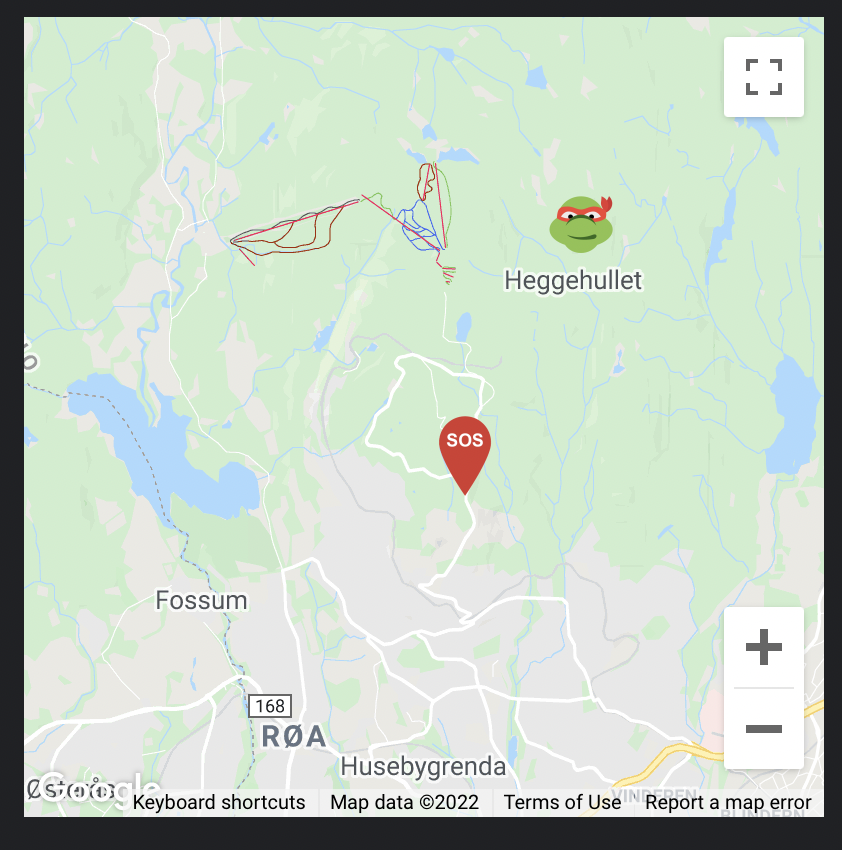
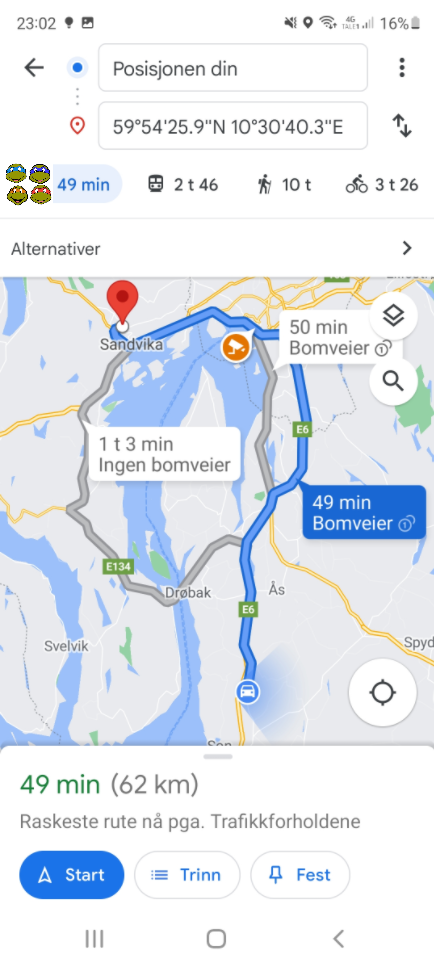
We have studied UX for senior citizens and have tailored the UX accordingly. The .NET MAUI app is senior citizen friendly, with an easy to use interface. The buttons are large and there are very few features, to avoid misclicks and confusion. It’s very intuitive to call for help (just press the large button). When help is on the way it’s easy to see where the assigned Turtle is currently located and to see when help arrives.
Feedback from senior citizens is very positive, most say it’s very easy to call for help and understand when and how it arrives.
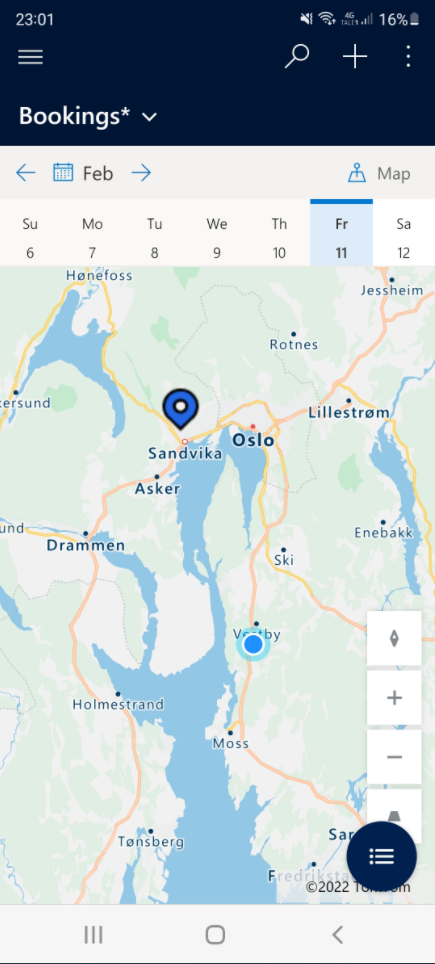
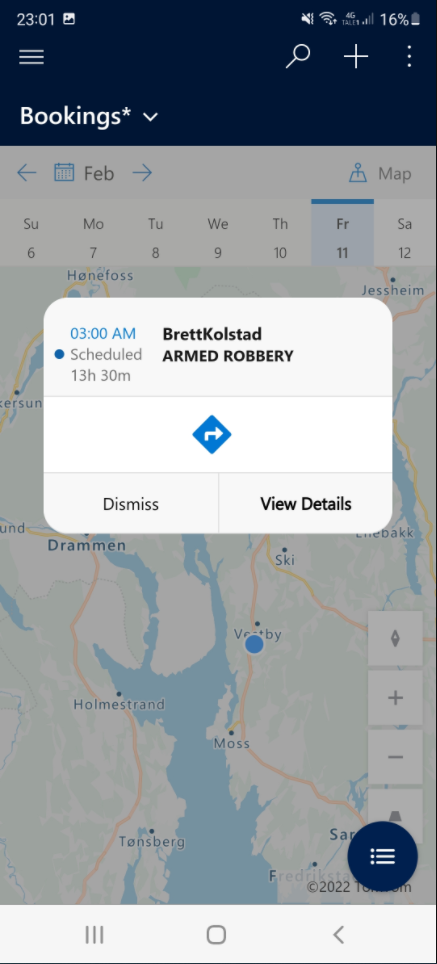
The Turtles and extra helpers use the Dynamics mobile app which we have customized to aid in finding nearby senior citizens in need of assistance on a map. The Dynamics mobile app is created by Microsoft, and uses industry UX standards.
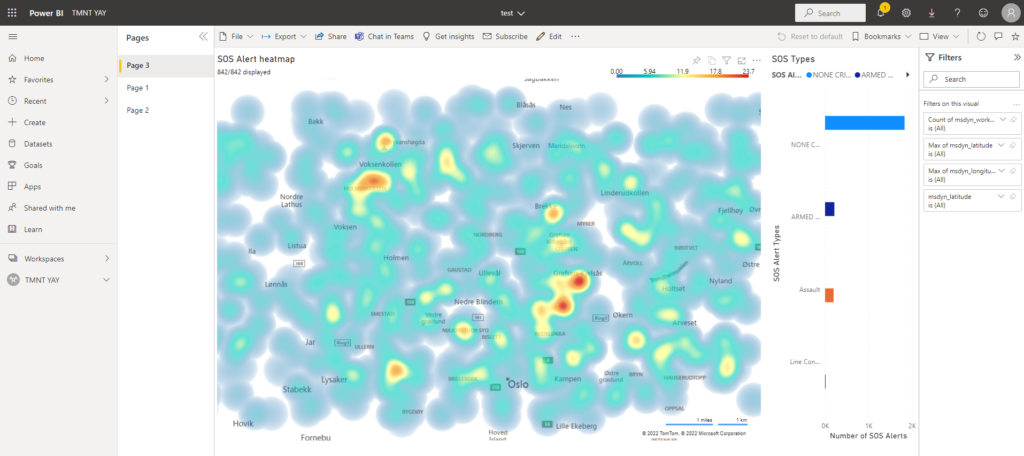
The back-office uses Dynamics Field Service which is customized to aid Turtles and helpers in the field. Back-office workers can track Turtles, helpers and senior citizens are shown on a map, and see a heat-map showing where there is more need of assistance.
The app for registering as helpers is streamlined, using the most popular UI component library for Blazor (Radzen).
Rock Solid Geekness
Note: everything mentioned here is already working together properly, no rubber band and paper clips required.
The app for senior citizens is made with .NET MAUI (preview) and React components in MAUI. We have not used MAUI before, and had to struggle immensely with bugs. There is no easy way to show a map in MAUI, to circumvent this we embed a react app hosted elsewhere, containing the map.
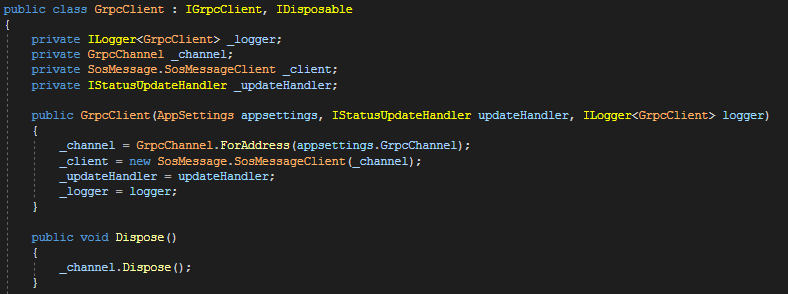
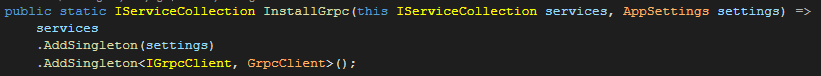
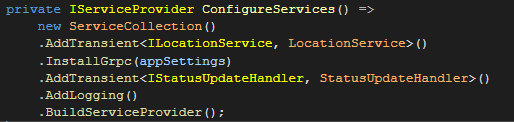
The backend for the MAUI app is a gRPC service which is able to stream location updates back to the app.
It integrates with Dynamics using .NET Core Dynamics SDK (preview), to create SOS alerts and query for updates. We have not used gRPC or this Dynamics SDK before. The gRPC service is not supported in Azure App Service, which caused us a lot of struggle.
The app for registering as a Turtle is made with Blazor Server.
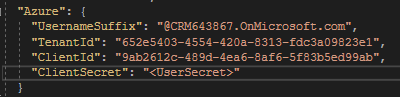
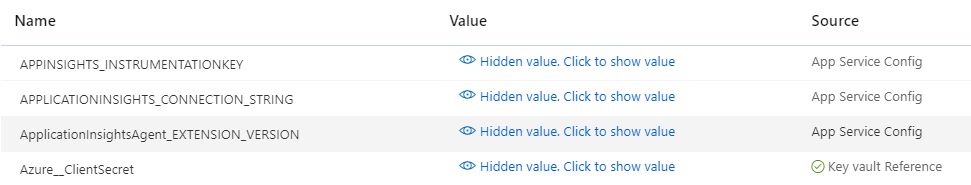
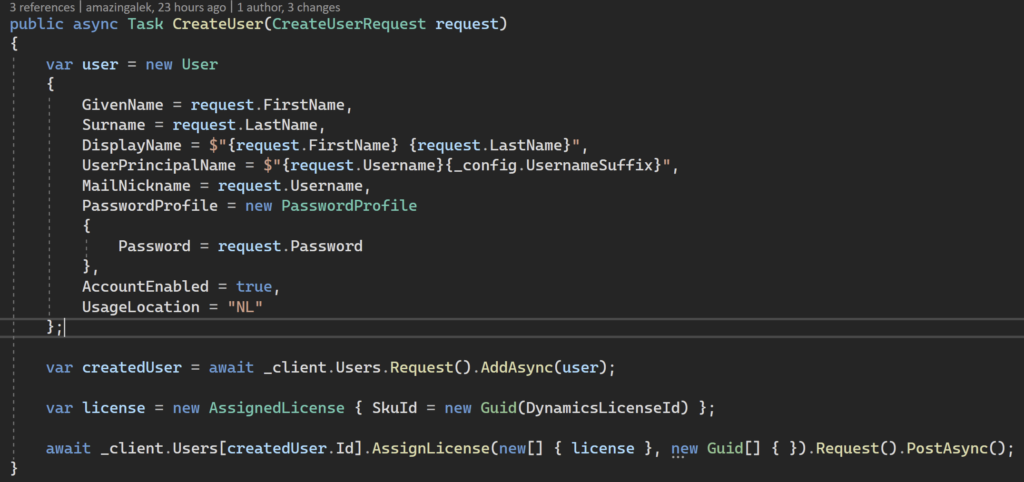
It integrates with Azure using Azure APIs, to automatically create users and assign licenses. We have not used this API before.
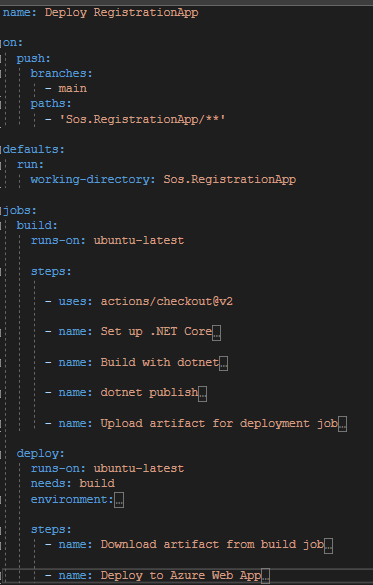
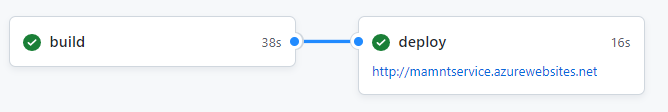
The gRPC service and Blazor app are automatically deployed to Azure using GitHub Actions. We have not used GitHub Actions before.
The back-office is Dynamics with Field Service. We have not used Field Service before.
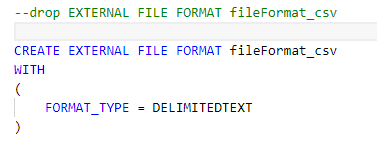
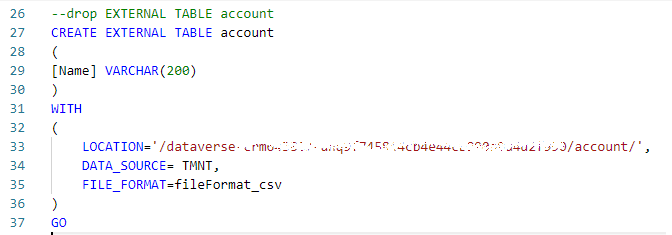
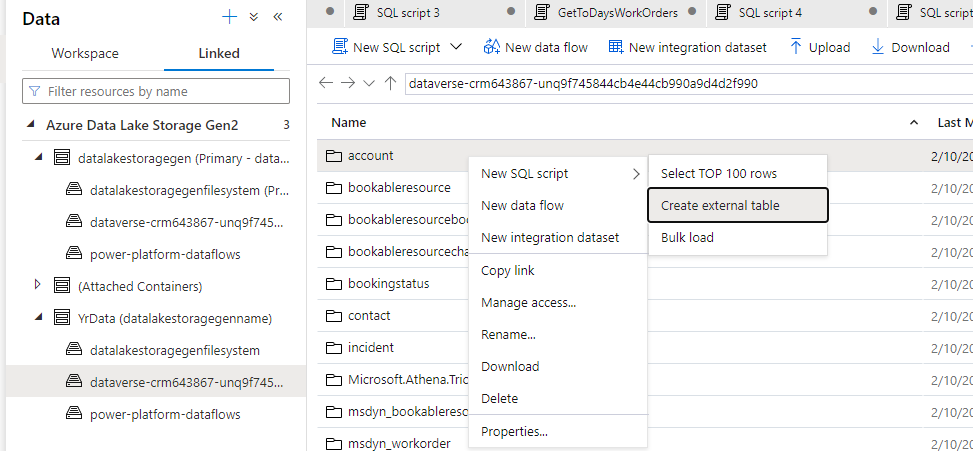
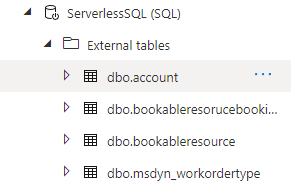
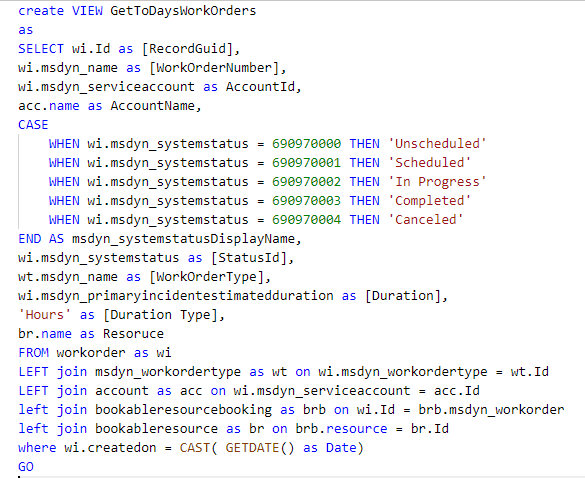
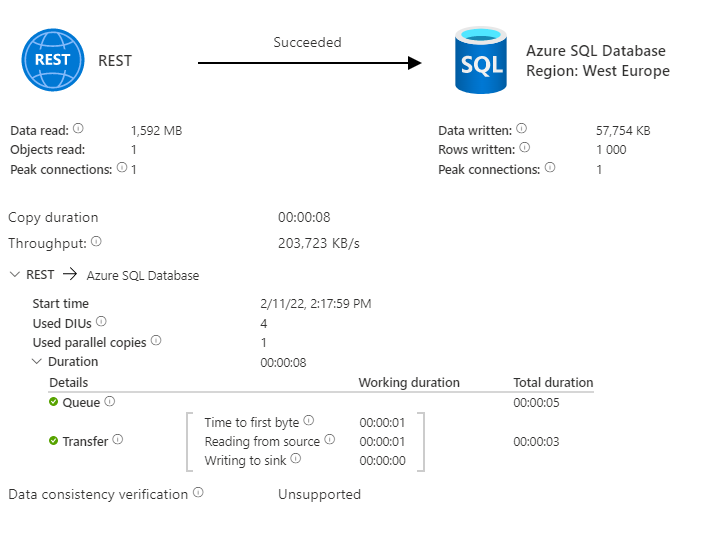
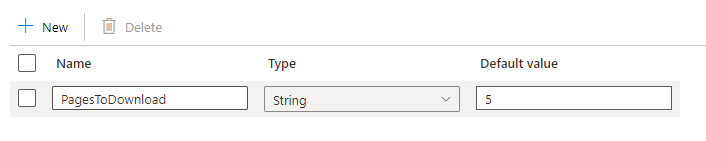
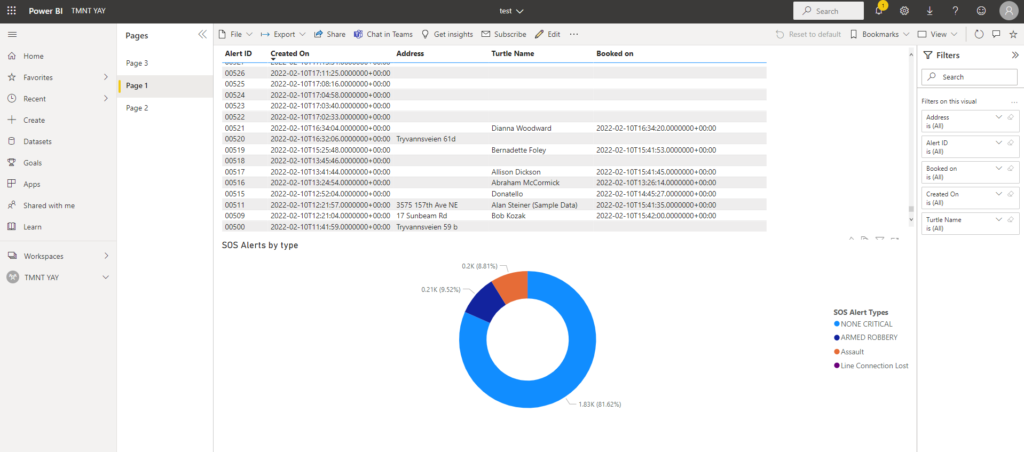
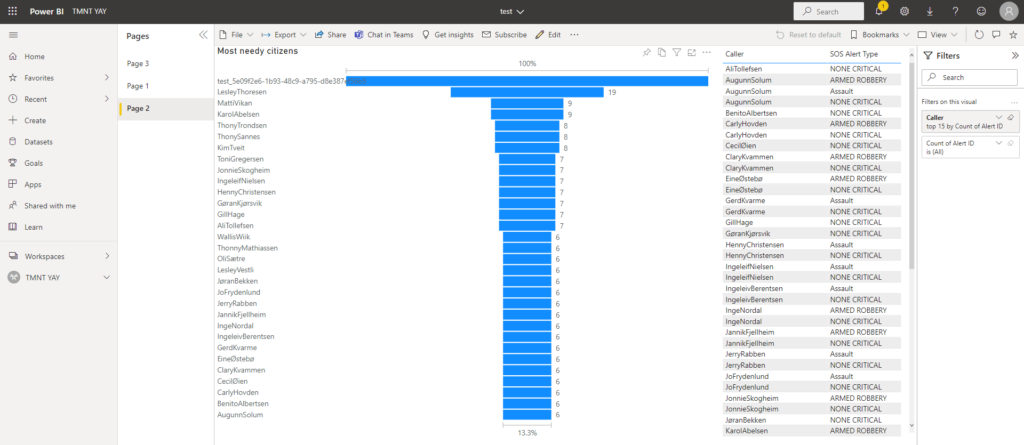
Reports are made in Power BI using data via (Synapse/Dataverse)? We have not used this before.
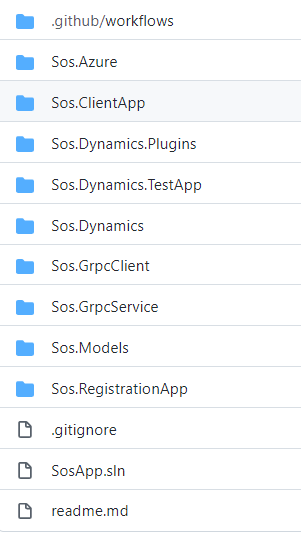
Reports, customizations, workflows, plugins, etc…
Since we are working with multiple state of the art technologies, including several that are only available as preview, and that contains critical bugs which we have overcome, we suspect we might be the greatest nerds ACDC has ever seen.