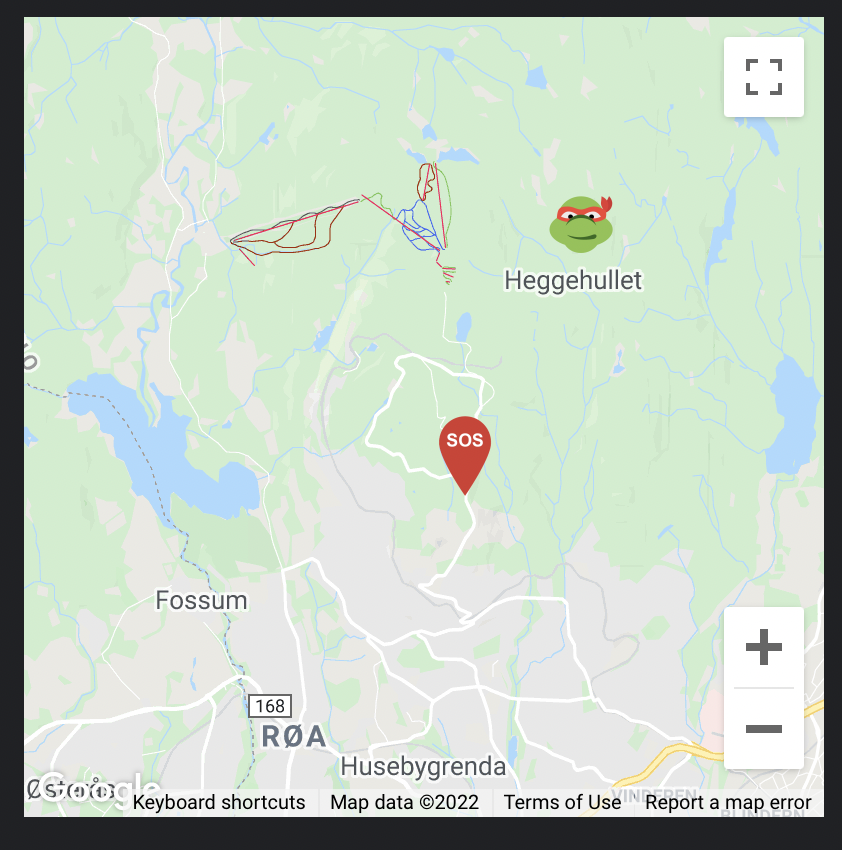
We made a React app that we consume within our .NET MUI app. The MAUI app uses the native browser to display the web page that host our React app. It’s what we use to show the position of our Ninja Turtle and the person using our app, as described in our previous blog post.
Since it’s supposed to be used inside another app it’s quite minimal and just one component that shows the map and the relevant pins and locations.

You can try it out yourself in a development version here: http://sosmap.vercel.app. We use CI/CD to upload a new version on every push/merge to master.
If you want custom placement of tags you can format your url like this:https://sosmap.vercel.app/?&userLat=59.94910991681978&userLng=11.060075171654933&turtleLat=59.952150495318335&turtleLng=11.07015018459058
You have to pass in userLat, userLng, turtleLat, turtleLng. They should be the gps coordinates in a number format.
Hope you like it!
