Excellent User Experience
We have two solutions ready for use, PWA for public use (https://infoninjas-xt6rm.ondigitalocean.app/) and a powerapps portals for internal use (https://infoninjas.powerappsportals.com/dashboard/). Both are responsive and works well on all devices.
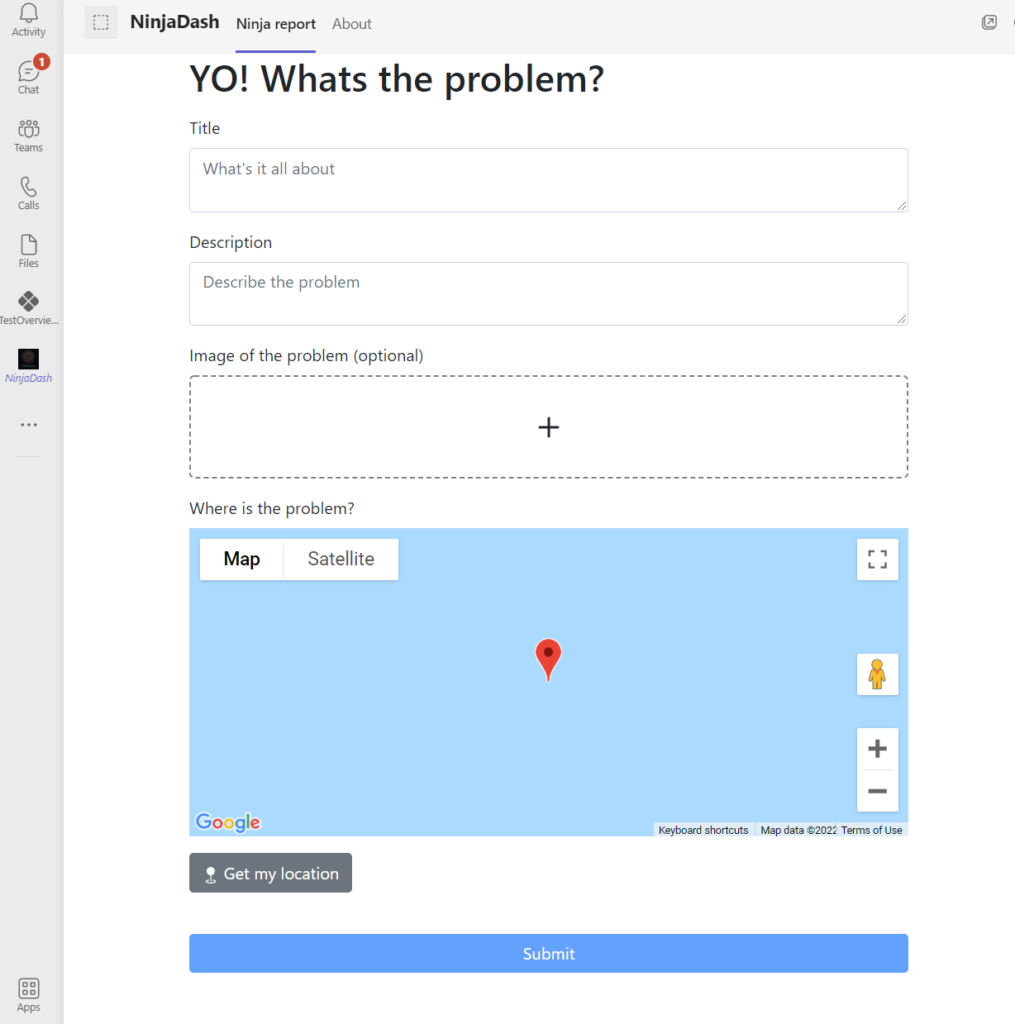
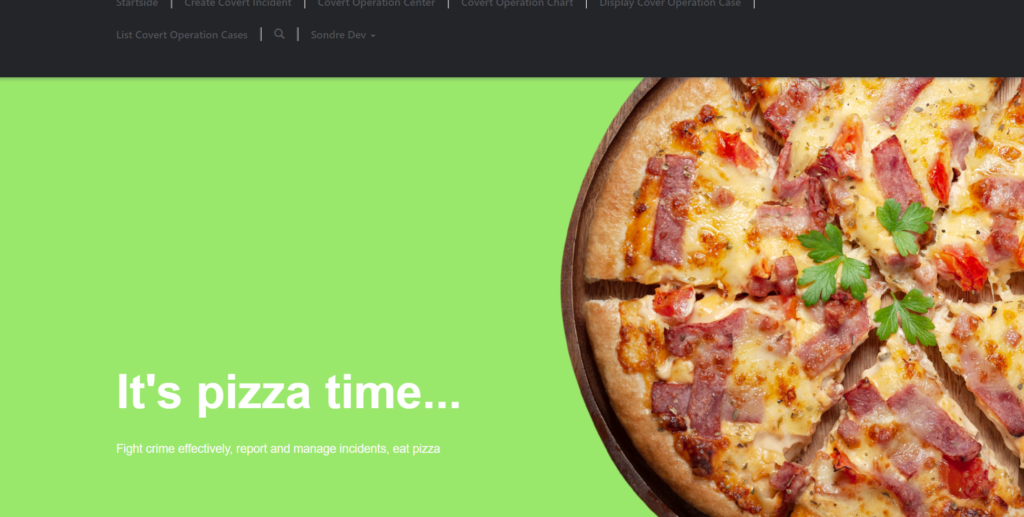
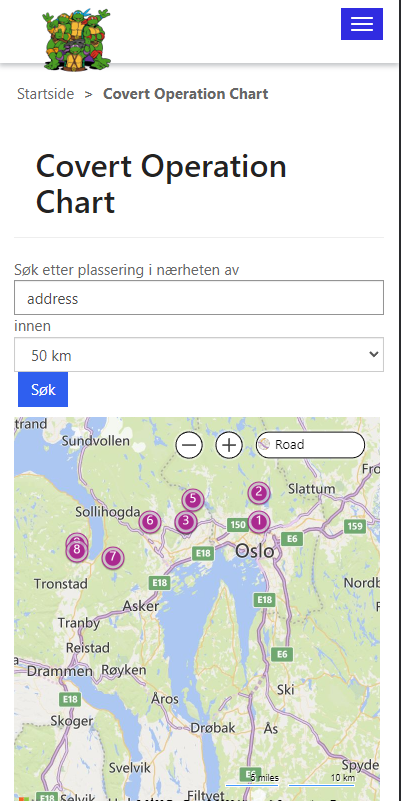
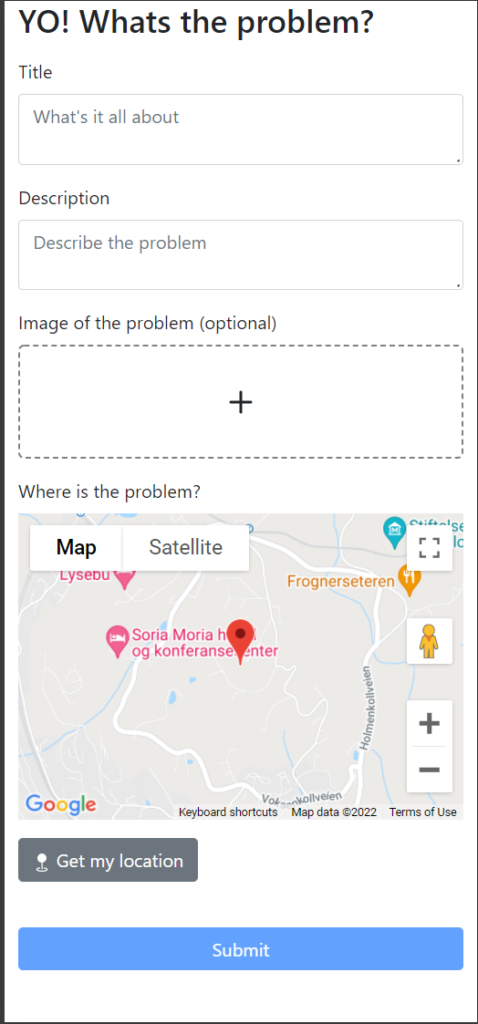
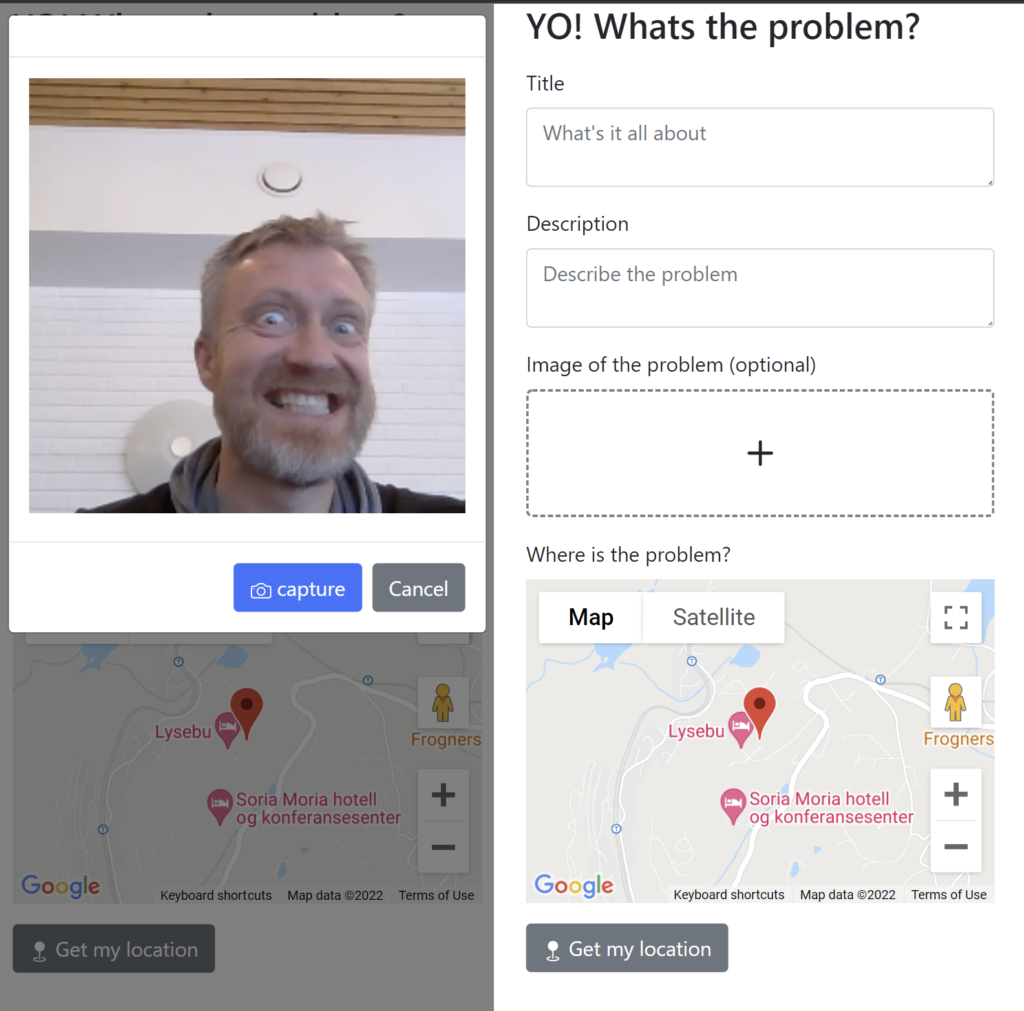
PWA in use:

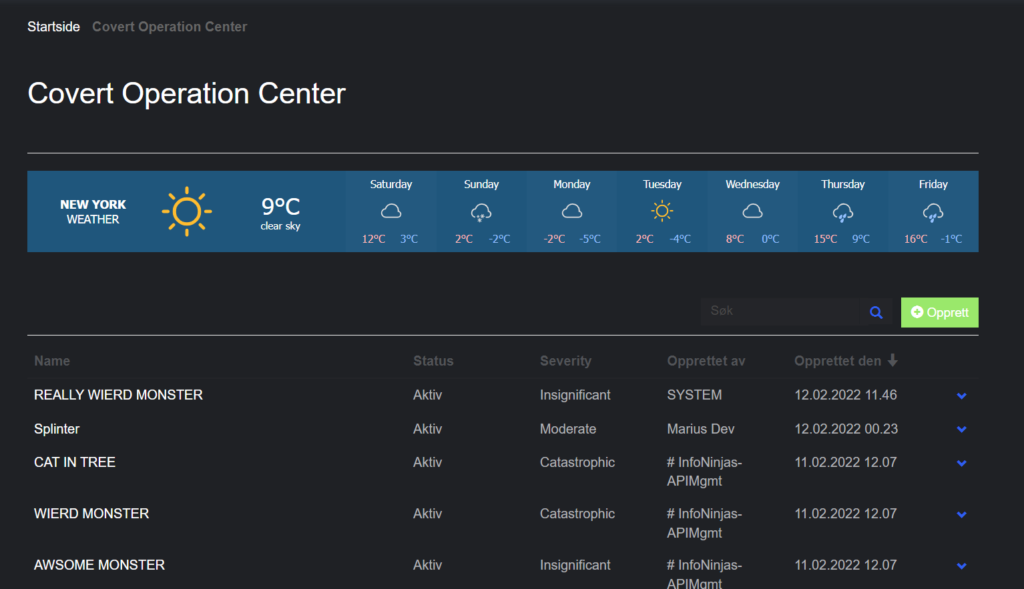
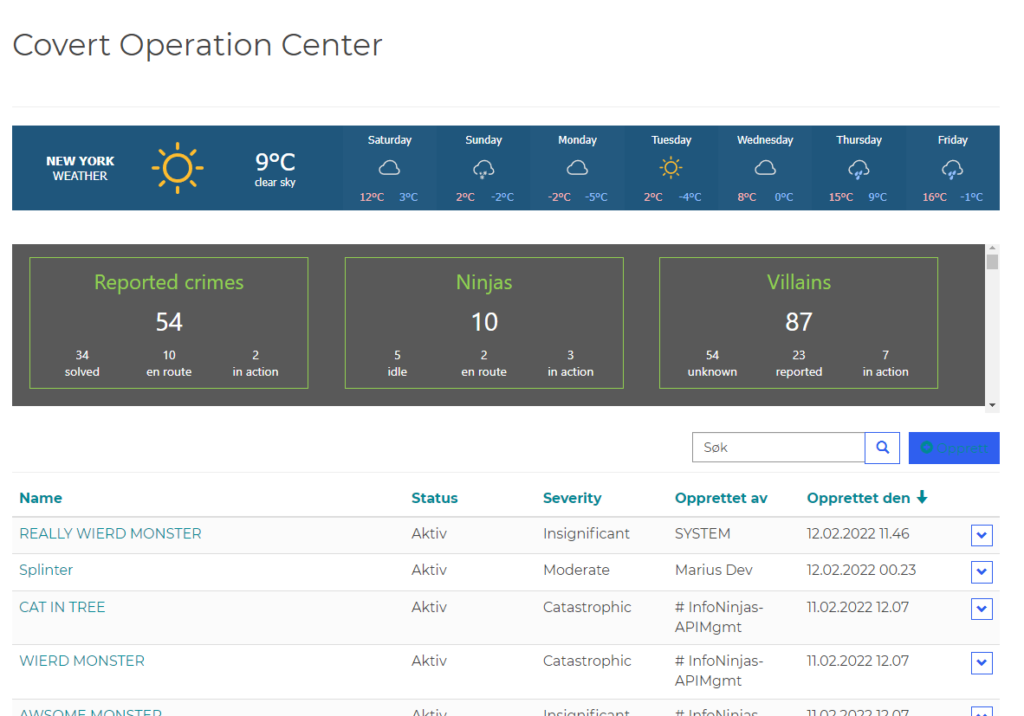
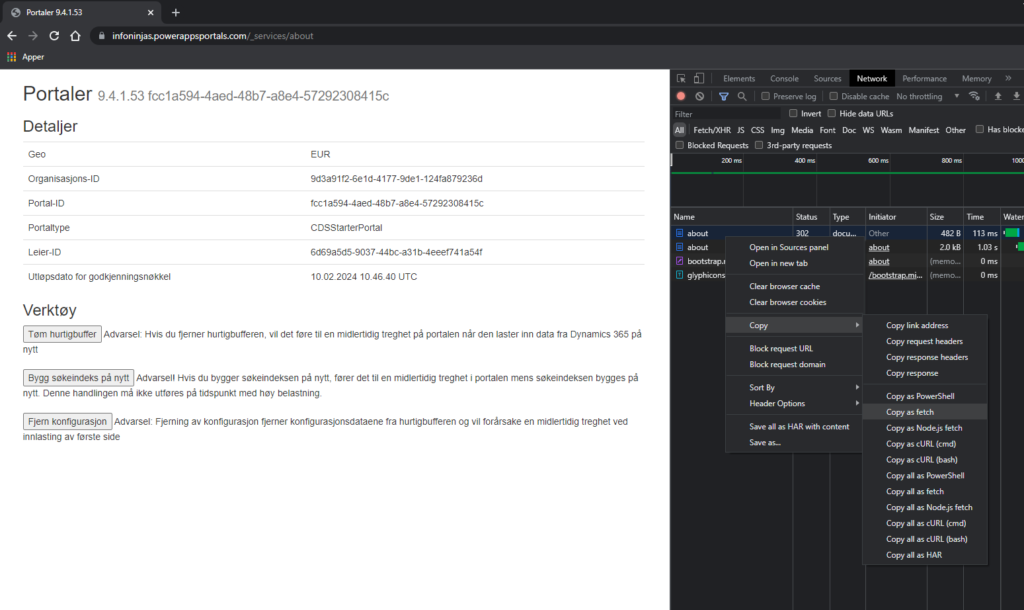
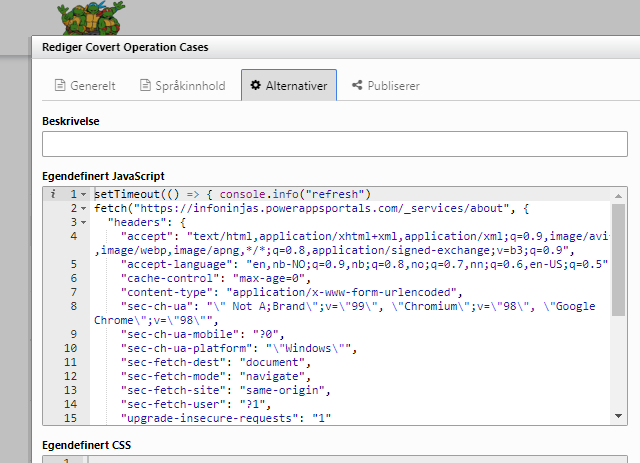
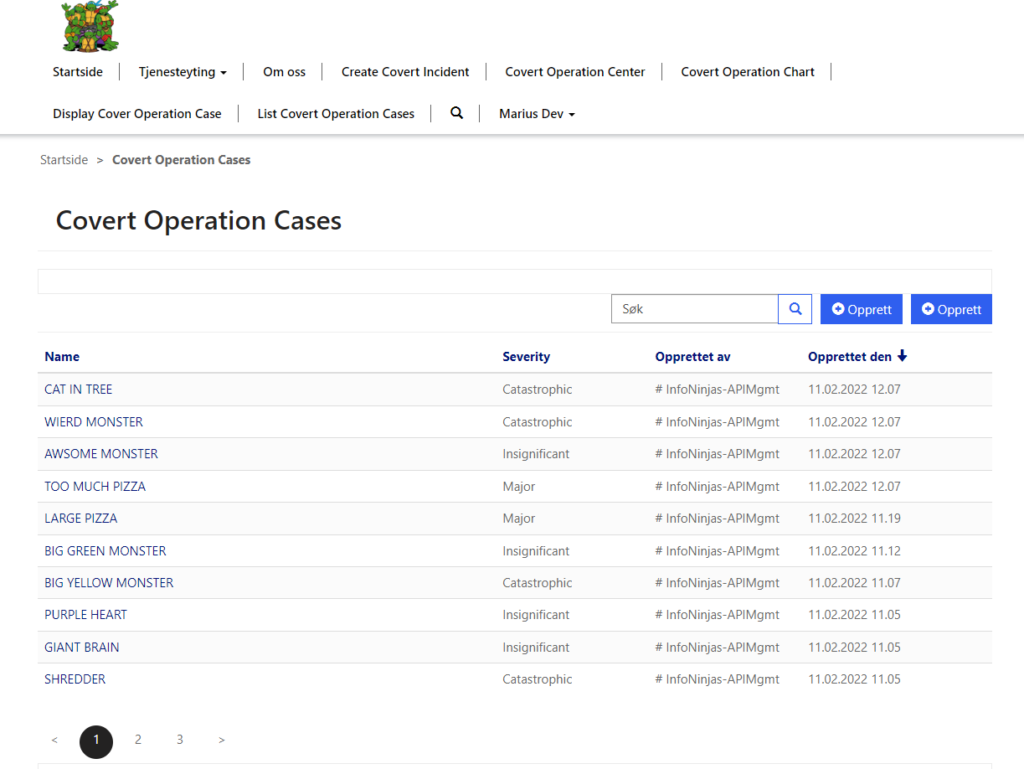
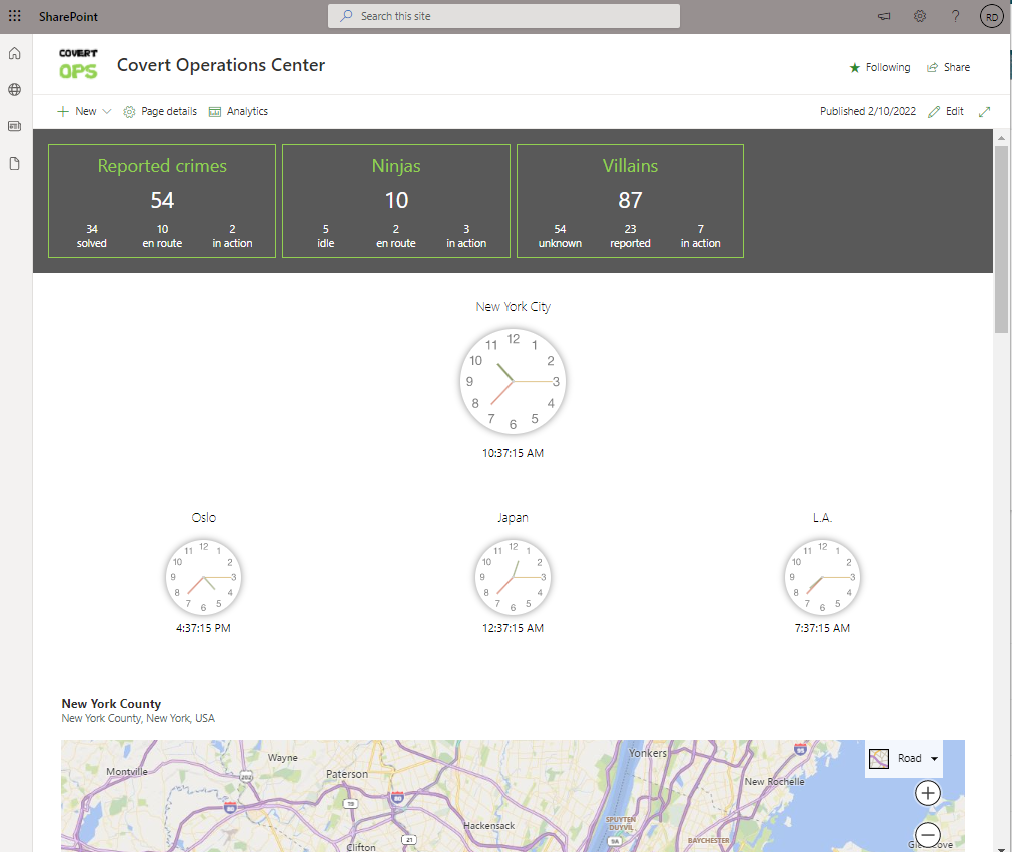
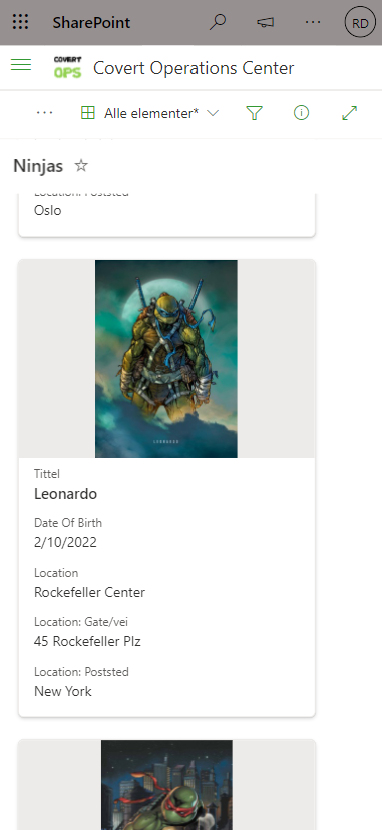
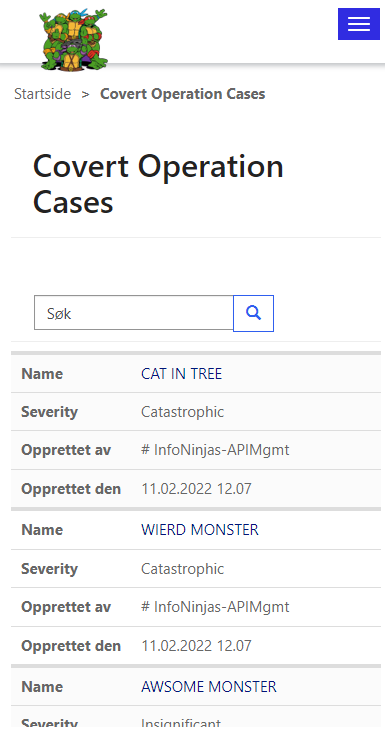
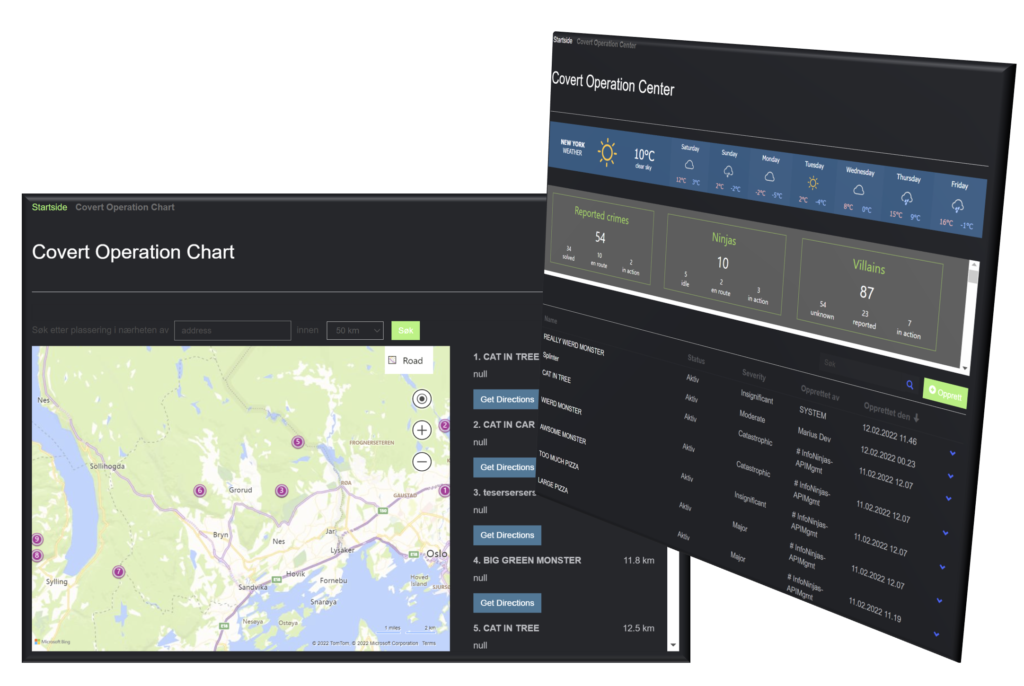
PowerApps portal in use:

Most Extreme Business Value
A small but very useful application stack that can have a multitude of business related implementations.
ACDC 2022 us:
InfoNinjas and Teenage Mutant Ninja Turtles works together solving crimes around New York and Oslo. A PWA app that allows public to report crimes with camera and GPS input together with text. , and a PowerApps Portal that the team uses to gather these reports and dispatch the ninjas and turtles out to help.
Public service:
For real life applications you can use these for example as a public reporting tool towards public services. F.eks. infrastructure like roads that need to be fixed, power outage, water supply and other problems and feedback that needs to be handled.
Law enforcement:
Or it could be used for law enforcement to be gathering intel from citizens that are aware, and by that collecting intel that can help in their public services.
As long as something need to be reported, and someone need to know and should act on it, use InfoNinjas Covert Ops Center application stack!

Rock Solid Geeknes
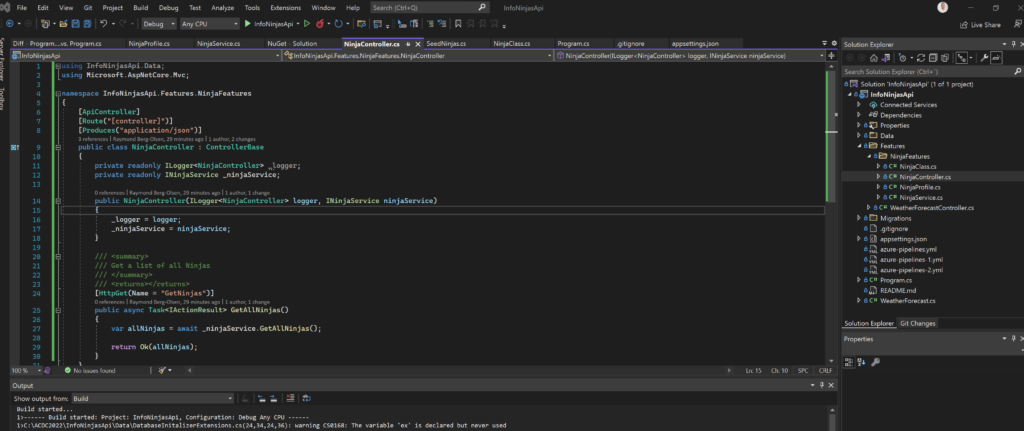
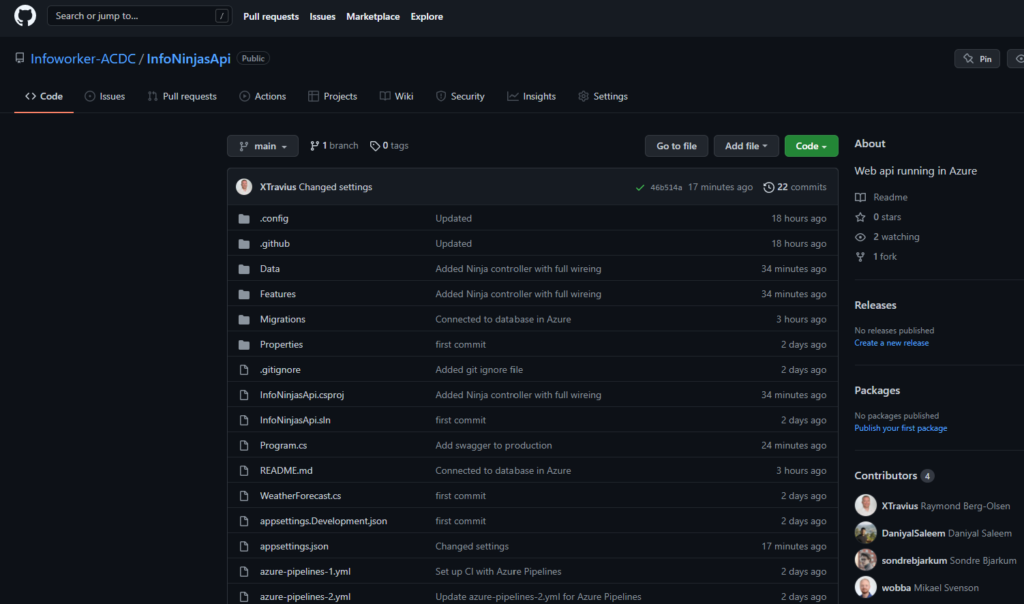
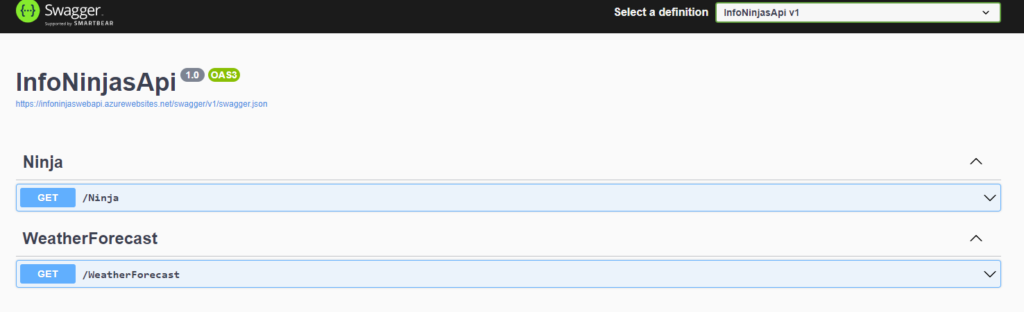
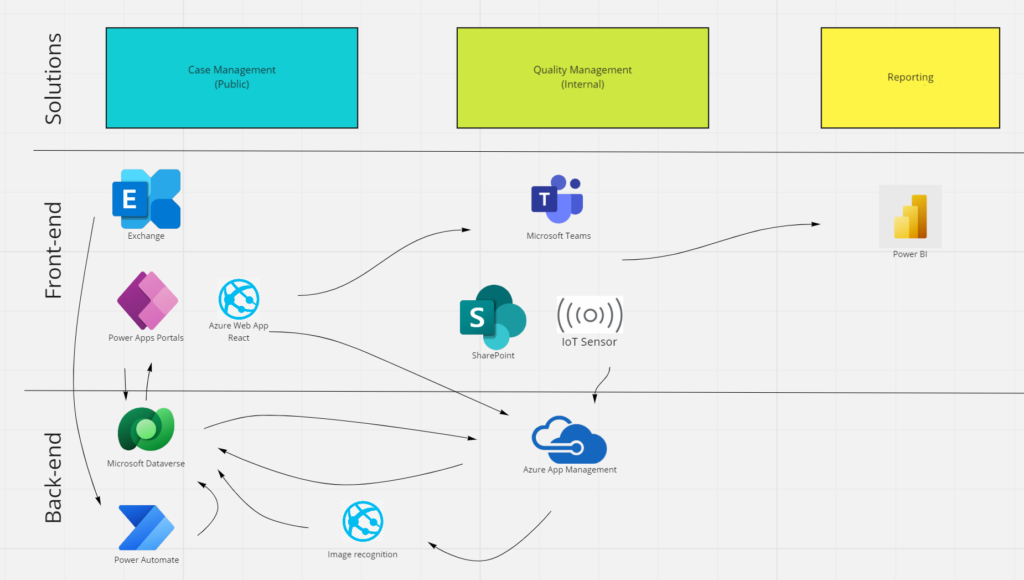
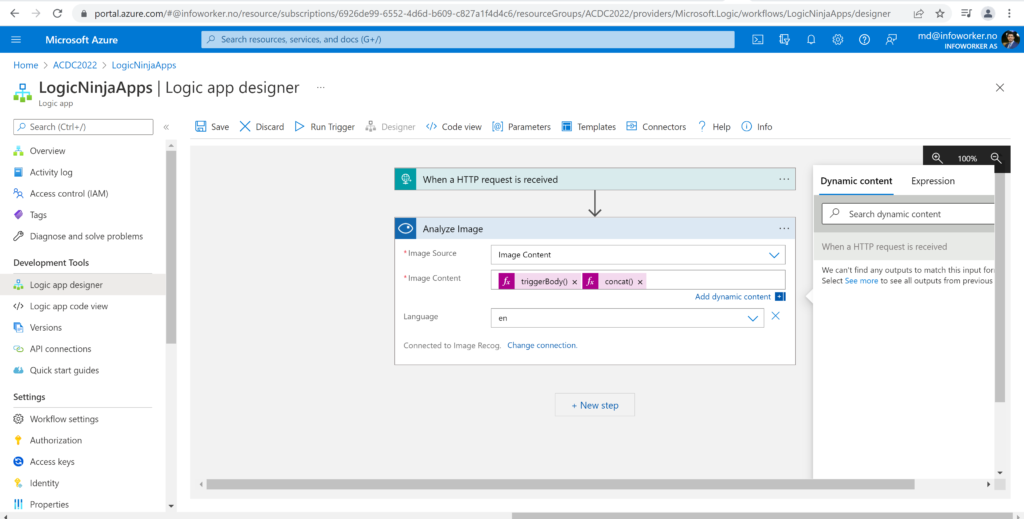
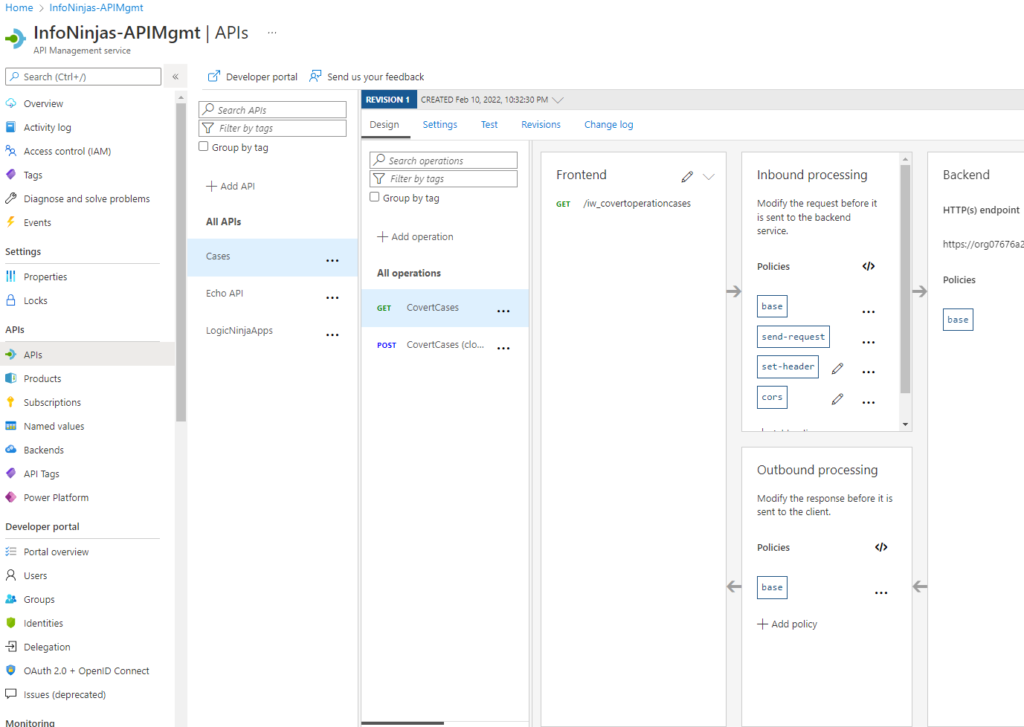
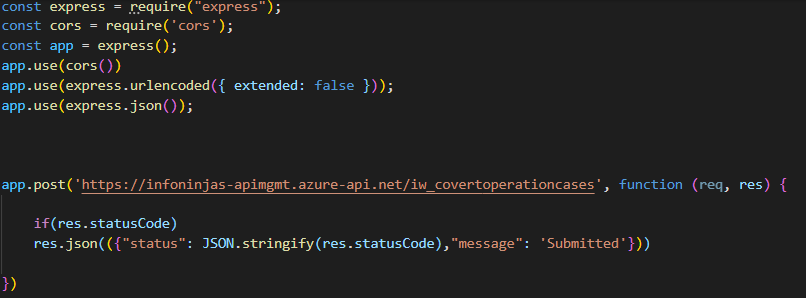
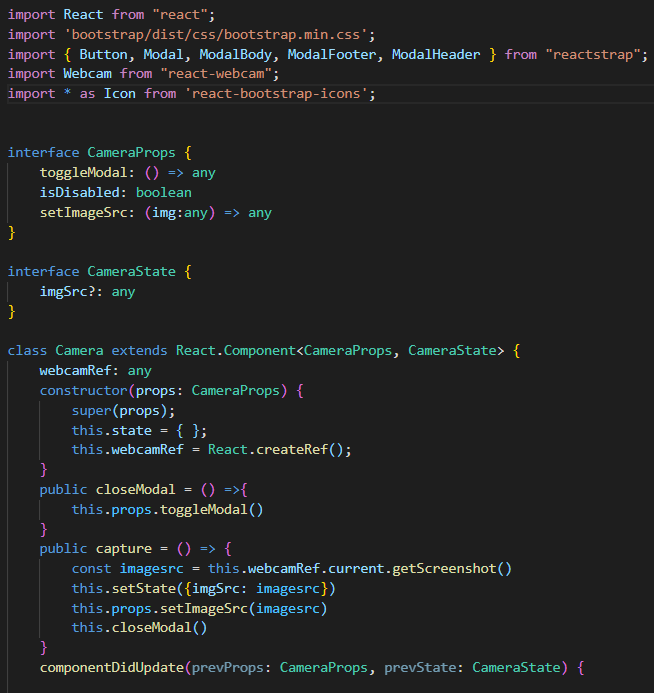
We are using PowerApps, Azure DevOps and GitHub for full deployment pipeline towards Azure hosted applications. We are using digital ocean for hosting the web app (PWA). PWA integrates with local hardware (GPS tracking and camera).
Also started on our IoT-project, but didn’t have time to complete:

Killer App
Take up your phone and navigate to https://infoninjas-xt6rm.ondigitalocean.app/, you can also store it as “HomePage” and your set – that’s a killer app for you: