For ordens skyld ble opplastingen startet til YouTube 14:01. Bloggposten kom etter at den ble lastet opp!
Category Archives: Point Taken Brixters
Clame for Dash It Out
Vi har laget en Power BI løsning med fokus på oversikt i en krisesituasjon for Lego City. Evil Mountain har en aktiv vulkan som må overvåkes og krisehåndtering må være lett tilgjengelig ved utbrudd. Borgemester Captain America og innbyggerne har høy tillit til hverandre og systemene som er satt i drift for byens sikkerhet.
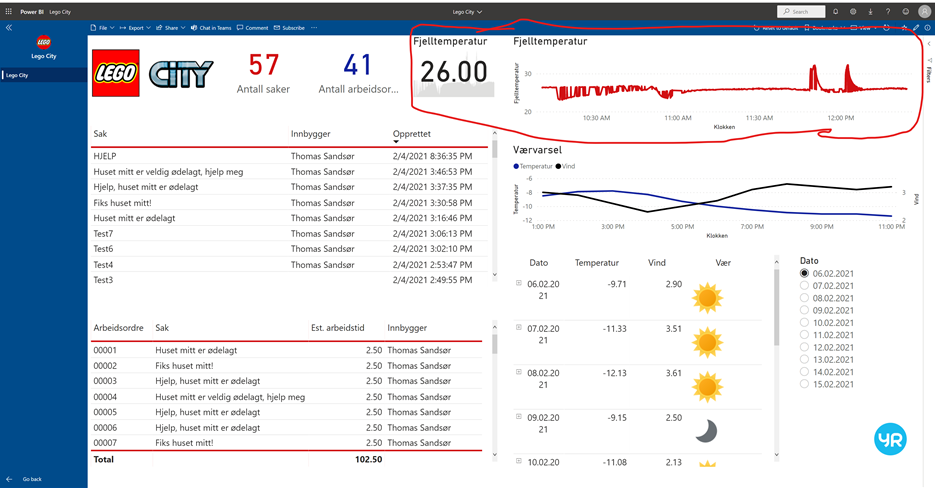
I oversiktsbilde ser vi live data fra sensorene som er plassert i fjellet og måler temperatur. Dersom temperaturen overstiger en kritisk grenseverdi bli rapportbrukerne varslet. Temperatursvingningene fra sensorene vises som KPI og historisk:

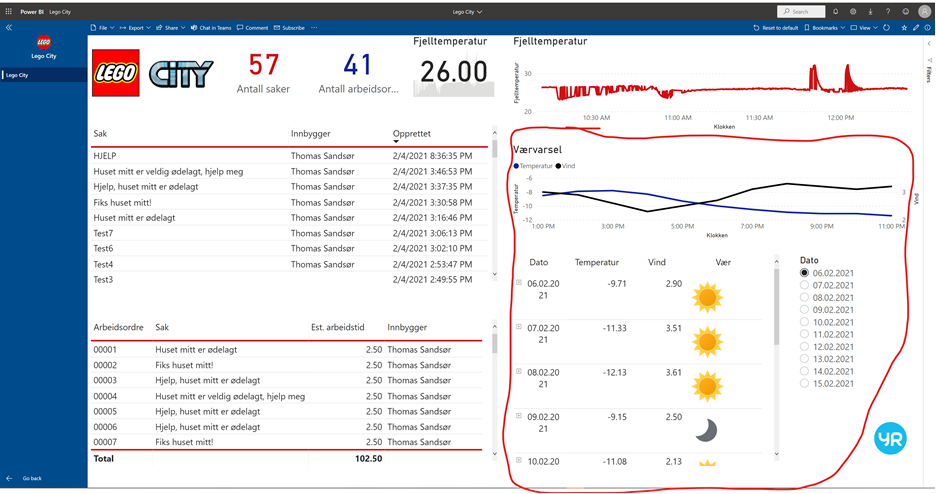
Ved vulkanutbrudd er værforholdene svært kritiske for å ha kontroll på situasjonen. Vind påvirker spredningen av brann og hastigheten denne spredningen skjer. Ved høy vind vil brannen flytte seg svært fort. Derfor er det integrert værdata i rapportpakken.

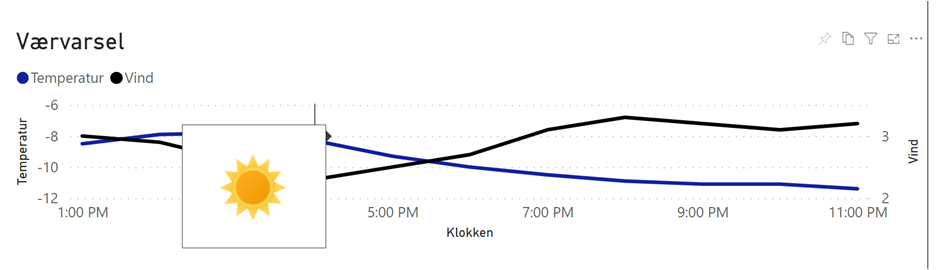
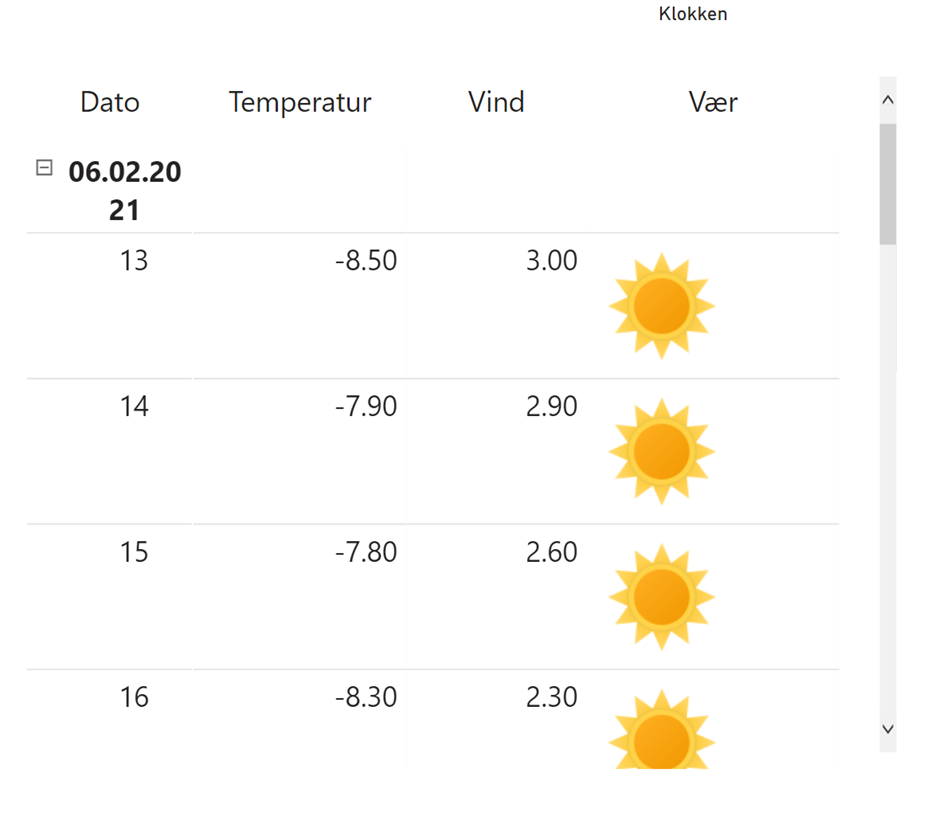
Øverst i værvarslet ser vi temperatur og vind for valgt dag. Hover gir kort oversikt over været.

For et dypdykk i værvarselet kan oversikten benyttes:

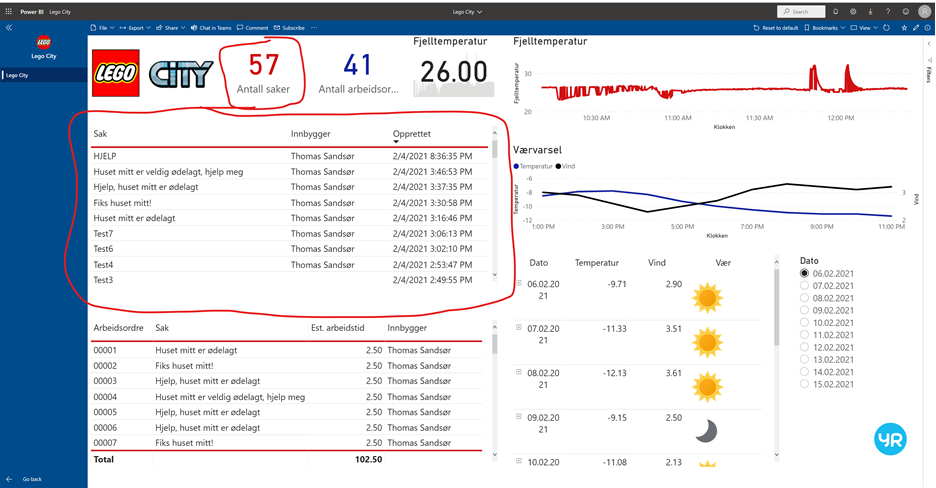
Under en krisesituasjon melder innbyggerne skade og behov for hjelp i innbyggerportalen.
Rapportpakken viser oversikt over antall saker og en oversikt over sakene som er meldt inn, når og av hvem.

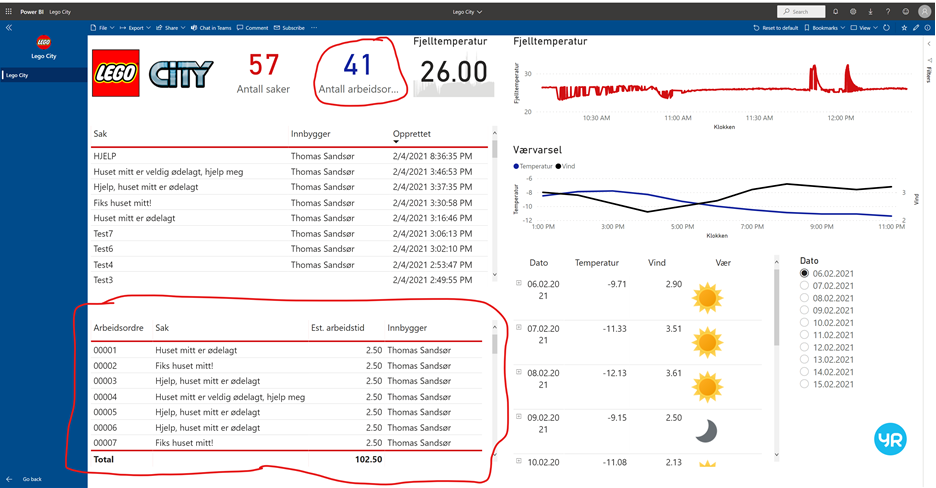
Når sakene blir meldt inn blir sakene prioritert og det blir opprettet arbeidsordre. Antall arbeidsordre og oversikt finnes her:

Rapporten er også optimalisert for mobil visning.
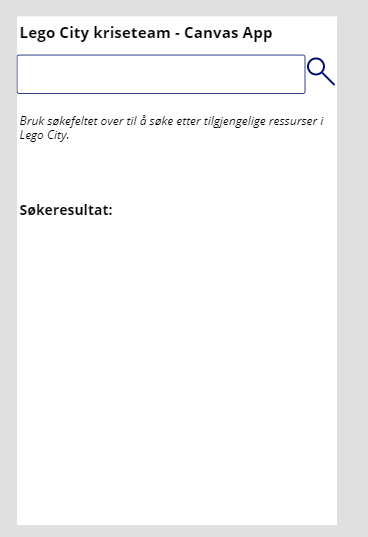
Lego City kriseteam har fått en canvas app med Relevance Search!
Claim for Crawler: Når vulkanutbruddet først er et faktum trenger myndighetene en måte å skaffe seg oversikt over tilgjengelige ressurser i samfunnet som kan bidra i gjenoppbyggingen. I Lego City sine myndigheters egen Dataverse har de lagret denne informasjonen på tvers av mange tabeller, som for eksempel Accounts, Contacts, Bookable Resources og Products.
For kjapt å få oversikt er det derfor nyttig å kunne søke enkelt på tvers av tabellene i Dataverse. Dette har vi løst ved å bruke Dynamics 365 sitt Relevance Search API.
Dette API’et tilgjengeliggjør Relevance Search-funksjonaliteten også utenfor Dynamics, slik at søket kan gjøres i den type applikasjon som er riktig for hver enkelt brukertype. Dette kan være i Sharepoint, i Teams, en Canvas app, eller noe helt annet. Man er altså ikke låst til å gjennomføre søket inne i Dynamics 365. Vi har laget en enkel Canvas app som alle på Lego City sitt eget kriseteam har tilgang til.

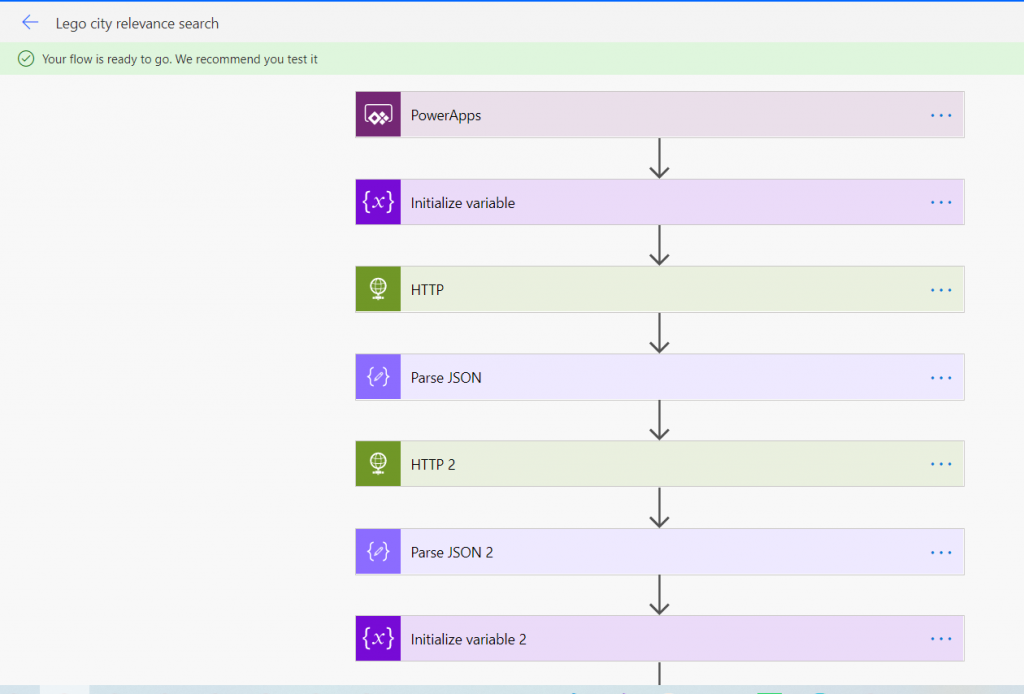
Et søk i denne appen trigger en Power Automate-flow som gjør søk ved hjelp av Relevance Search-API’et, og returnerer resultater på tvers av tabellene i Dataverse:

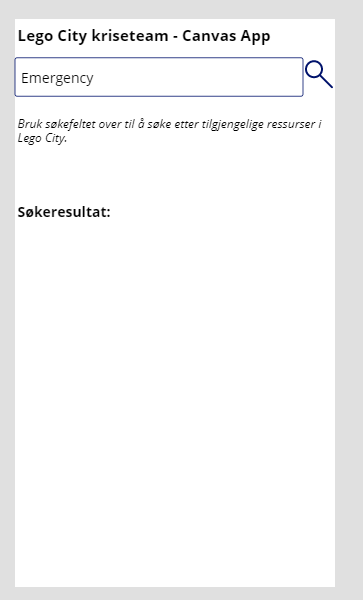
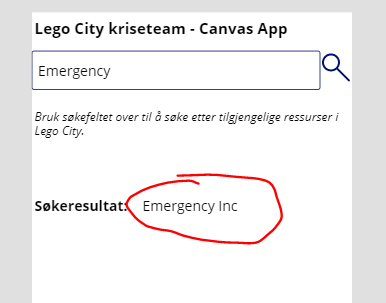
Ordføreren i Lego City er stressa etter vulkanutbruddet og søker simpelthen på “Emergency”:

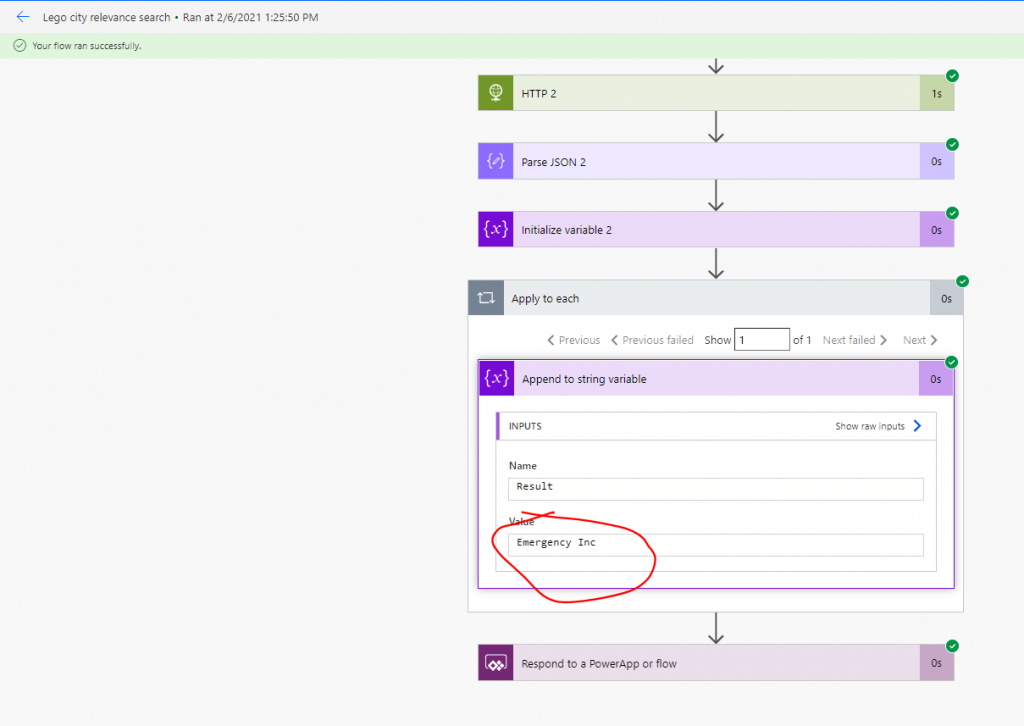
Flow’en kjører, og søker på tvers av tabellene. I Account-tabellen finner de et firma som spesialiserer seg på krisehåndtering, perfekt! Navnet på firmaet er “Emergency Inc”.

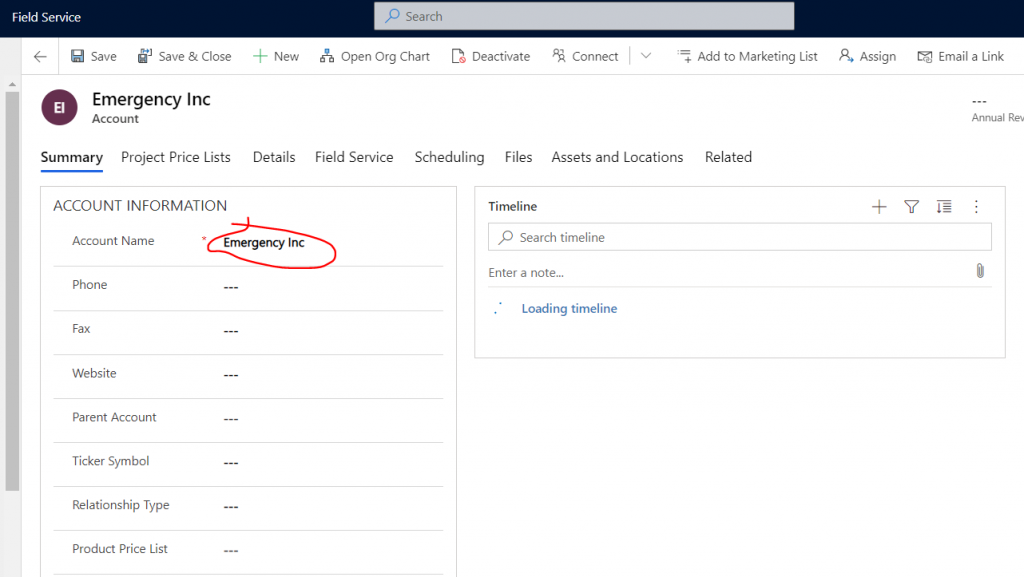
Her er firmaet slik det ser ut inne i Dynamics 365:

Flow’en returnerer søkeresultatet tilbake til app’en, som viser søkeresultatene. La gjenoppbyggingen starte!

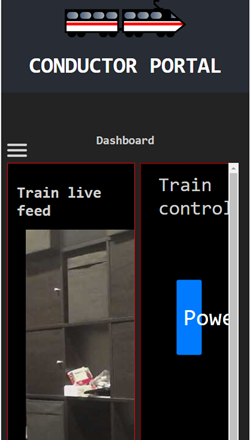
PT Brixters – Conductor Portal (Badge claims follows)
PT Brixters have made a conductor portal in react.js that is fully responsive and user friendly !
The Portal is made in React therefore we are claiming the “Client Side Salsa” badge for this.

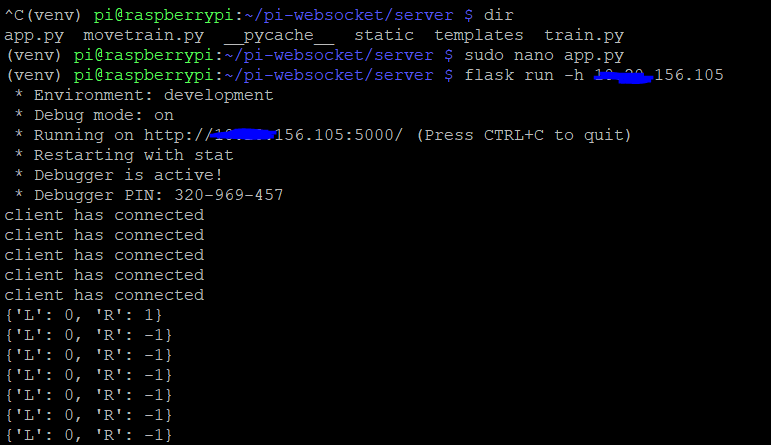
The Portal also uses 2 module apps to show the train live video feed and a train controller where the train controller uses socket.io to communicate from the frontend to the backend, therefore we are claiming the “Right Now Badge” for this.

We are also claiming the “Glossy Pixels Badge”

for the conductor portal because the portal looks shiny, is easy to read (big text, big buttons). And its responsive, works on mobile devices also, therefore we are also claiming the “Chameleon Badge”






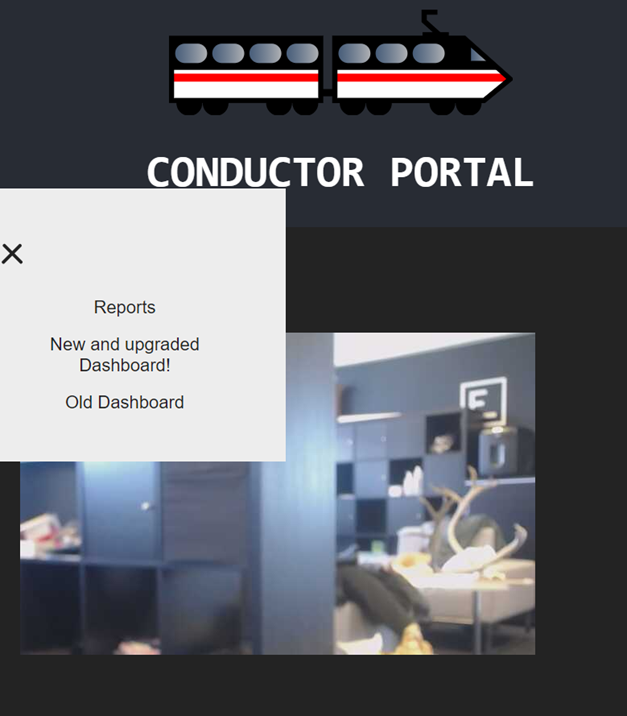
And we wanted to show of our old Dashboard that is now upgraded to the new one 😀

Some pictures of socket.io with flask in action for the “Right now badge”:

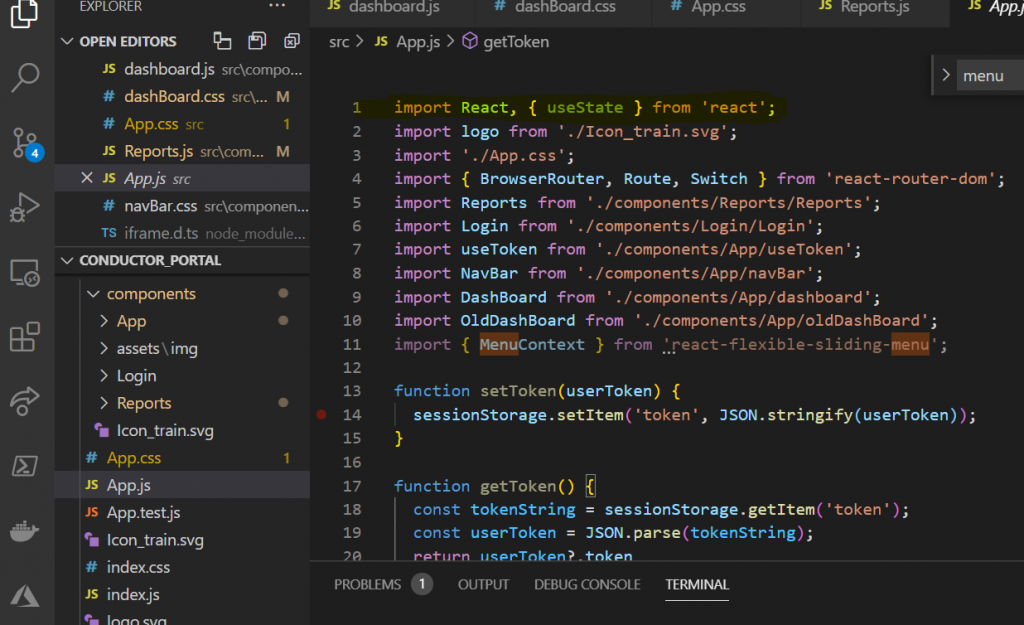
Picture of VS Code as proof that we are using React to build our app.

Badge – Chameleon
One platform that just doesn’t get enough love is the Model Driven Apps. You automatically know who is writing this because of this statement, but it is really the one true Low Code Platform.
Not only is it low code, but it is actually highly responsive as well.
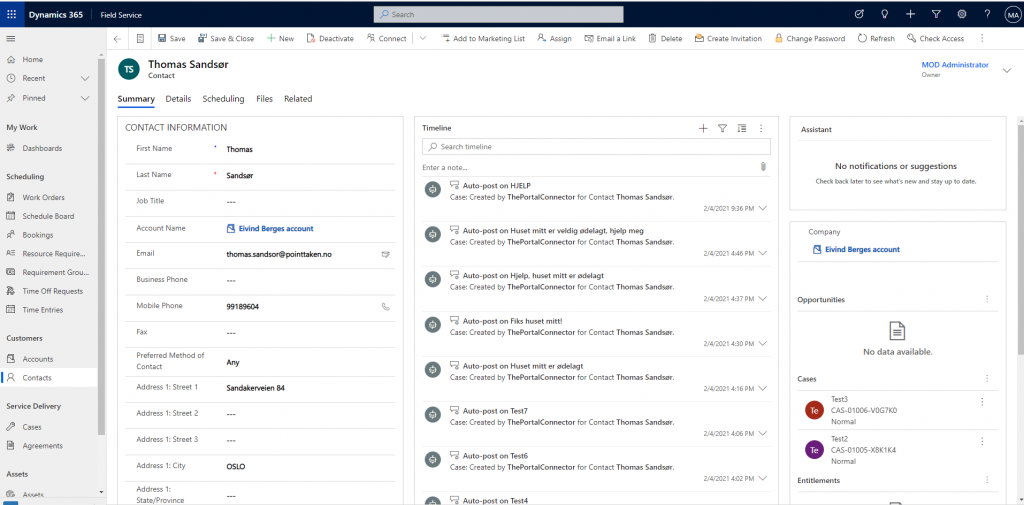
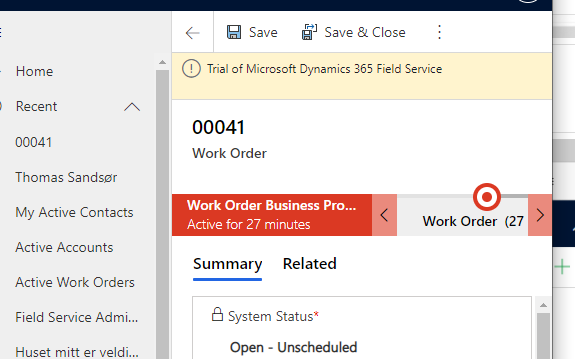
Take this Contact as example

The view is showing everything on contact with a 3 column view. The columns are responsive, and the subgrids are responsive.

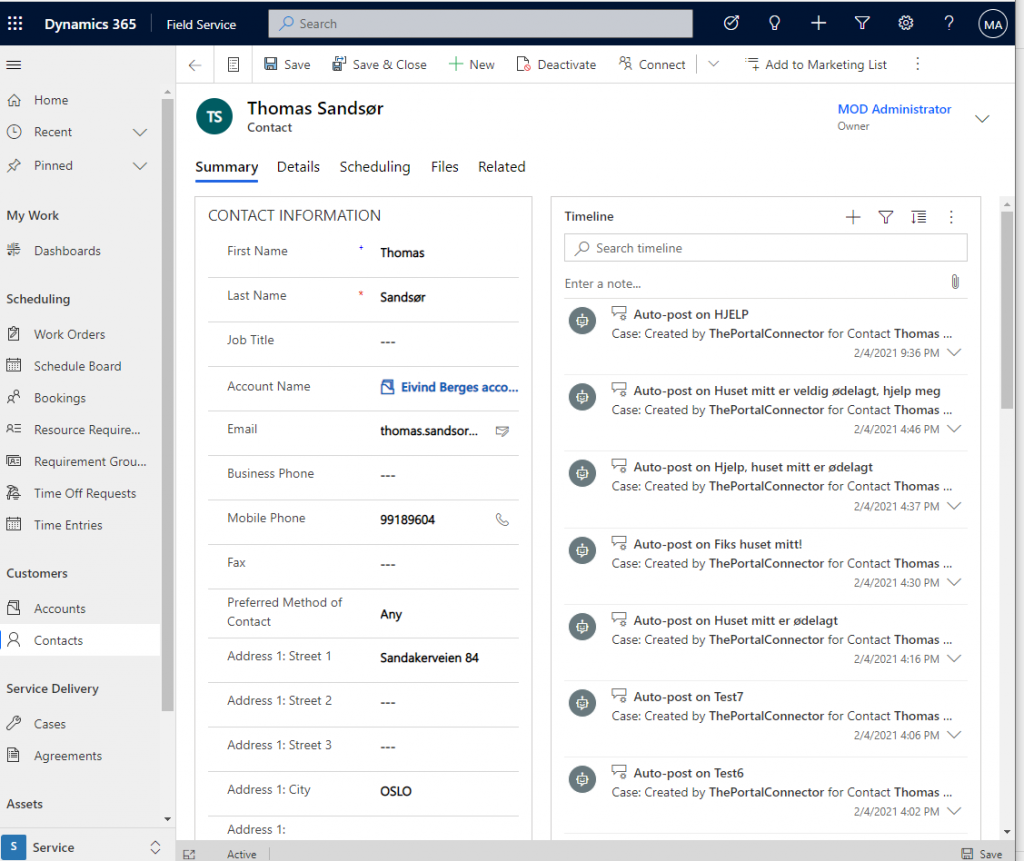
2 column. Using the length.

1 column using more of the length.
Even the BPF will automatically scale to the screen:

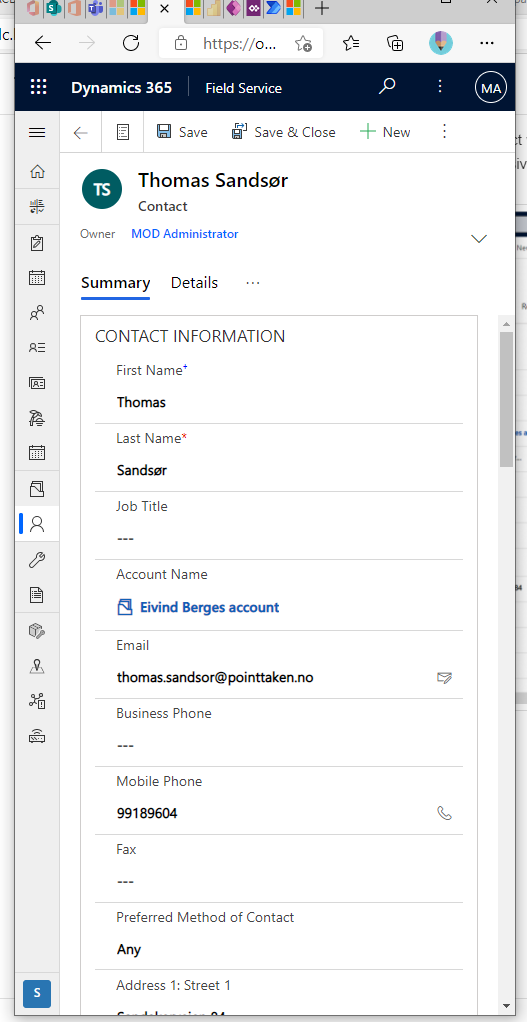
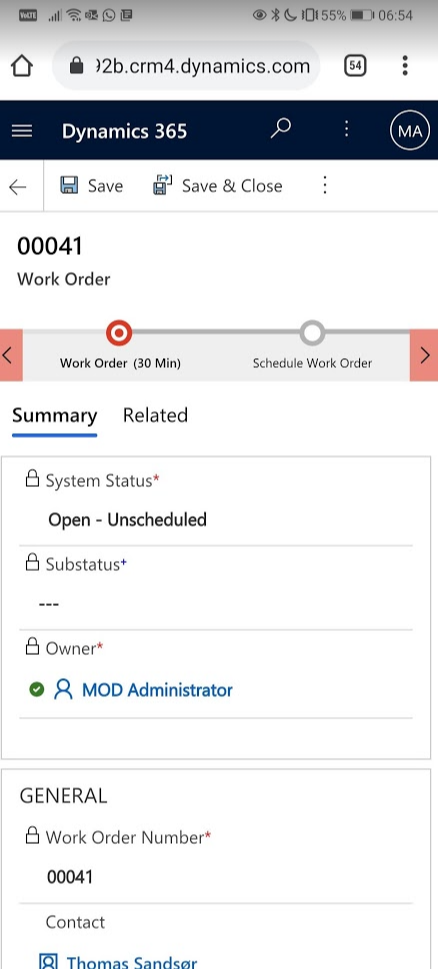
Even opening it on my Android in chrome

We personally feel that this app is rather quite amazing, and highly responsive. I could even open the app in Outlook and in native app, and it would function the same.
An app that truly deserves the Chameleon

Badge – Power User Love
Claiming the Power User Love for the app created for the technician to follow up on his tasks post disaster. A combination of PCF component in a Model Driven app to help the tech do his jobb faster, and while he is on the move!
This of course coupled together with a few Power Automates behind the scenes to move data through the DataVerse for better user flow.

Point Taken – Vipps technical approach
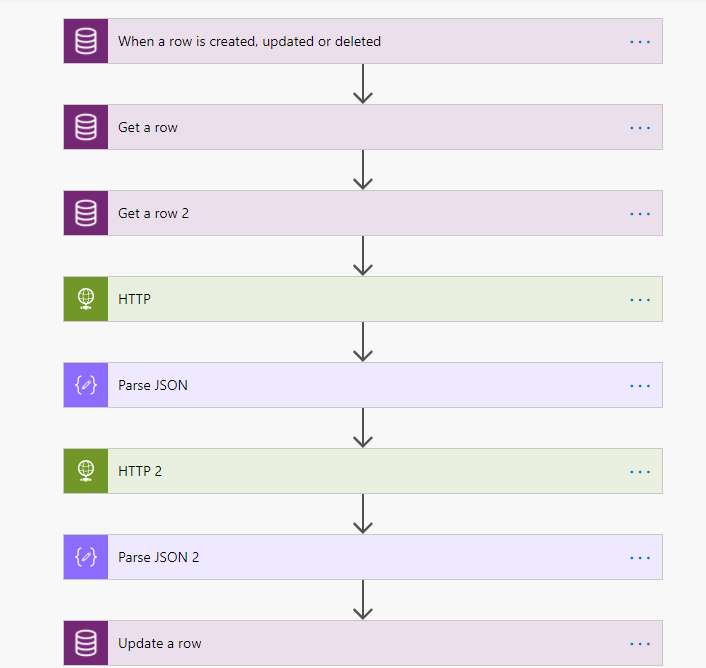
It was easy enough to connect to the Vipps API, but could we do it within technology that we use everyday in the Power Platform? We chose to have a look at Power Automate to see how this could be done.

When the Work Order reaches a certain stage we create a sales order. During this process we create a payment in Vipps. First thing we do is find the Contact from the Work Order.
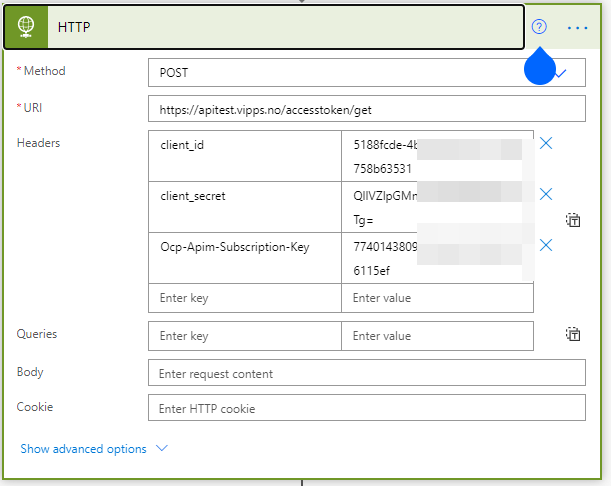
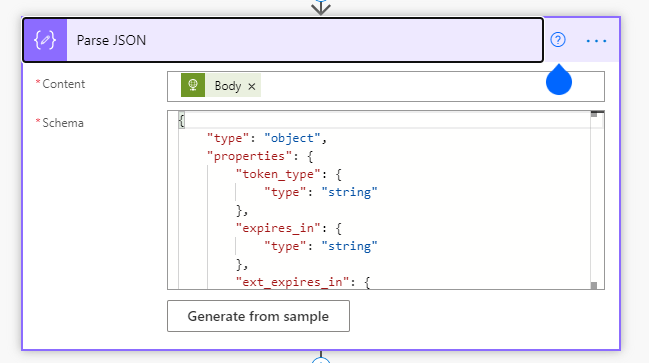
After that we send an HTTP call to the Vipps service to receive an Access Token. This token is extracted via the Parse Json.


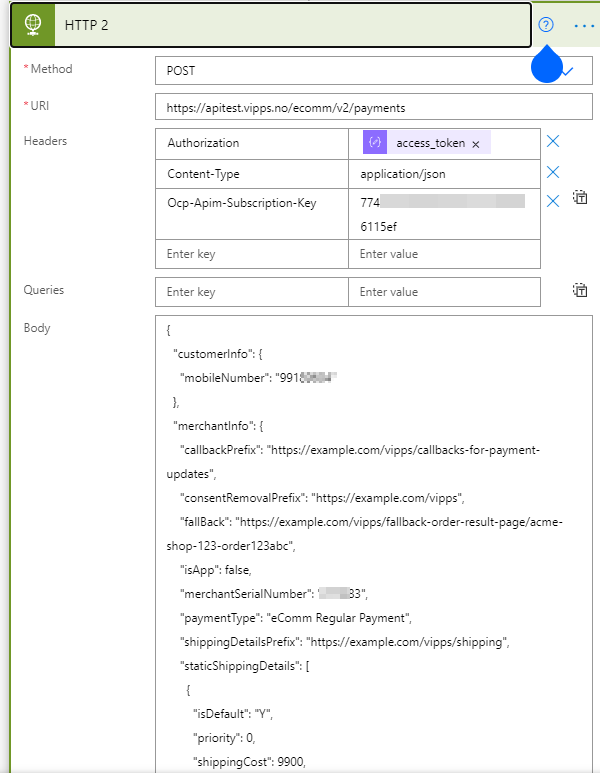
After parsing, we can now send the actual request to the Vipps API

We now have an active payment within Vipps that will send to a given user, and the user can continue to pay the sales order.

Point Taken – Vipps

A terrible disaster recently destroyed several houses in Lego City, leaving several citizens with destroyed houses 😥 The mountain of doom had a terrible outbreak and lava rocks flew many hundred meters onto the houses nearby.


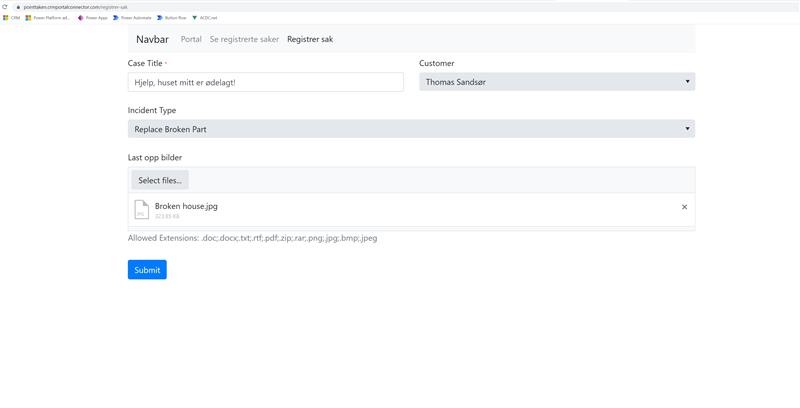
Citizen self service
After the smoke has settled the citizens can return to the houses to see the damage. They take pictures and send these pictures to the portal provided from the City of Lego.


Repair
In Lego City they are lucky, because they have repairmen that have trained for this exact scenario

He will work on service cases from his mobile phone
Before fix
After fix
Payment
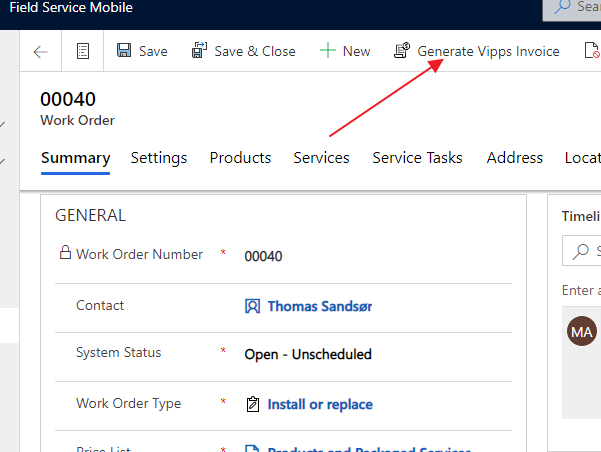
Once the Work Order is complete, we have to receive payment for the parts that have been mended. Luckily this system has an integration with Vipps, so the payment can be done over the phone instantly.
Simply open the work order and click on the button to invoice the customer

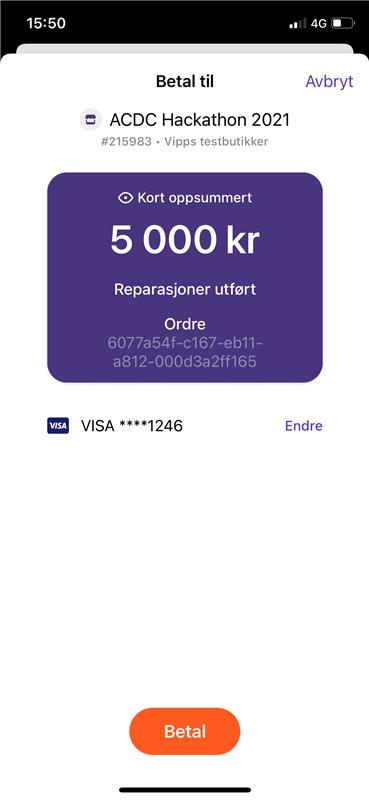
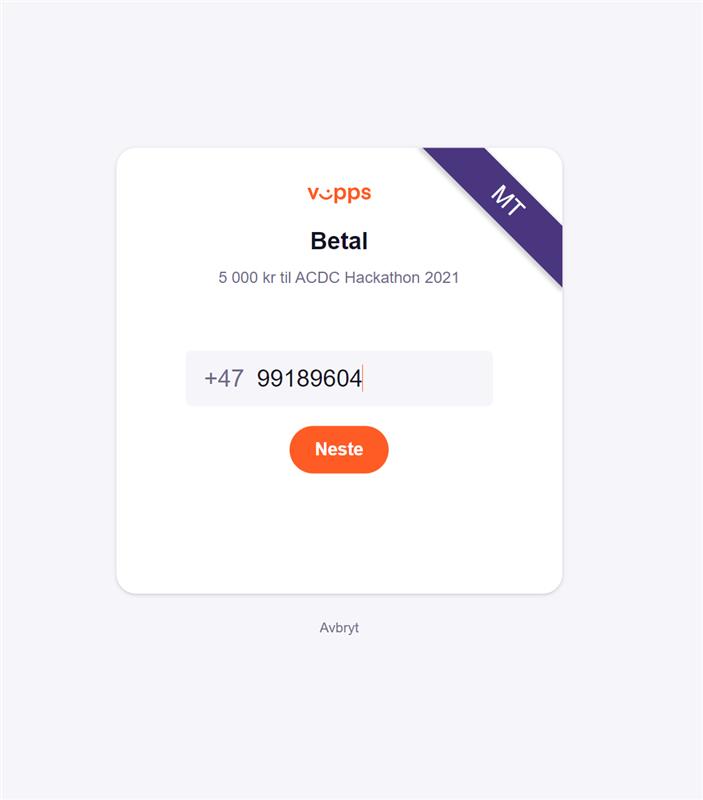
This generates a payment confirmation box


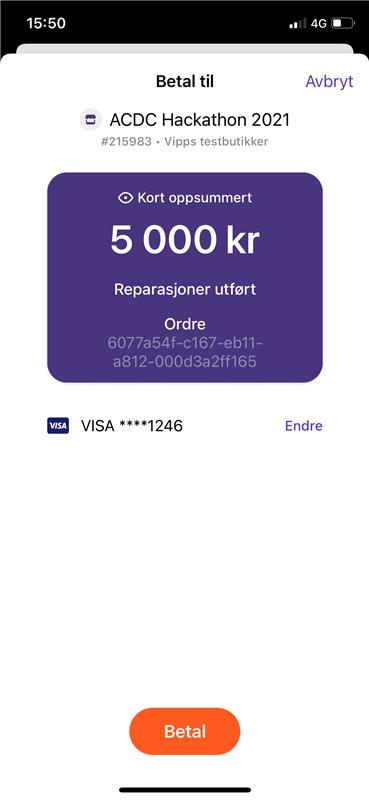
And then eventually a payment request for the end user.. It’s as simple as that!
Point Taken – CI/CD
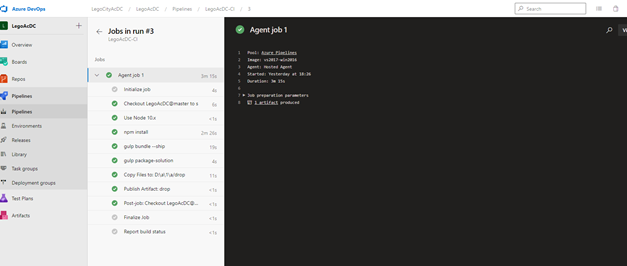
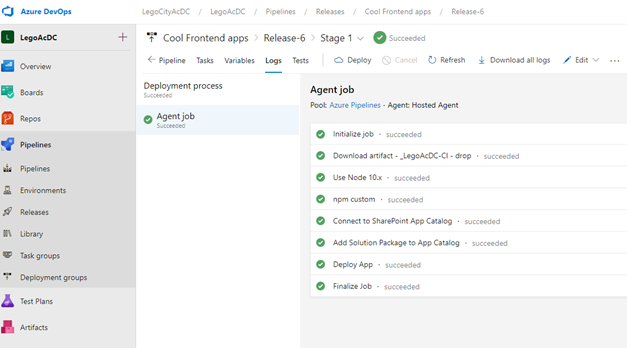
We built CI/CD pipelines for our SPFx webparts through Azure Dev Ops.
BUILD Pipeline:

RELEASE Pipeline

Badge – Glossy Pixels
Glossy pixels badge, we think that we deserve the Glossy pixels badge for our nice conductor portal.

It runs React, and works both on browser and mobile devices.

We have also made a RETRO version of det conductor portal: