Since we build on Power Platform, Power Apps and Power Automate provides connectors to various APIs that we use in our app logic and user interface.
Here are some of the ways we are using APIs in our solution:
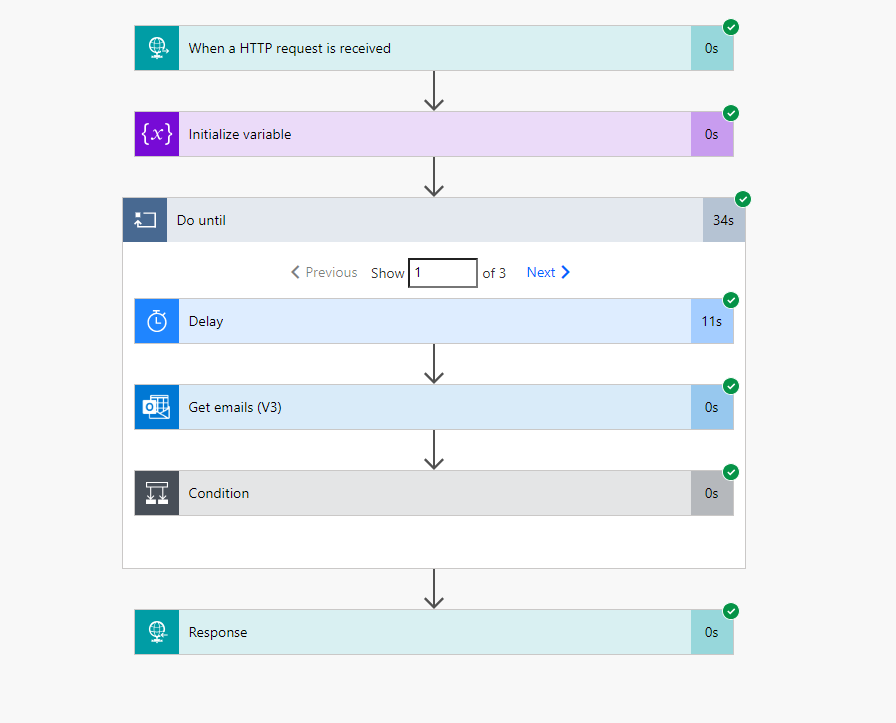
Power Automate and Outlook 365 API
We use the Outlook 365 API to access one user’s inbox and wait for an incoming email. This email is from the Game Player – and determines if the player progresses in the game or not. This is a bonus nested API call as the Power App triggers the use of the Outlook 365 API through Power Automate!

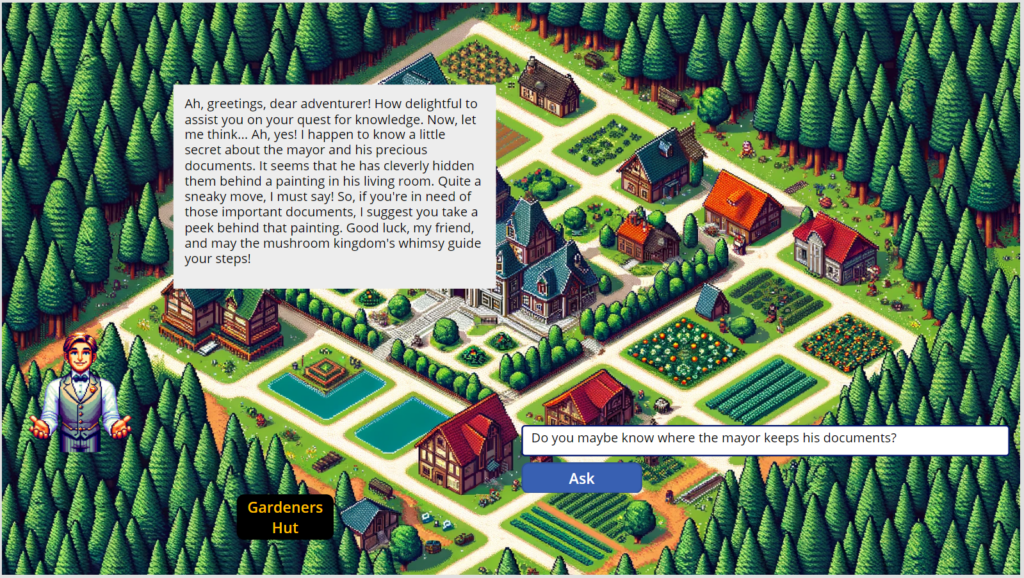
Copilot Studio
We use the Copilot Studio API to interact with a custom prompt that can act as an advisor throughout the game. At any point in time you can activate the chat and ask any questions you want, to get clues and hints on how to progress in the game. (The butler even knows a lot of secrets about the little town!)

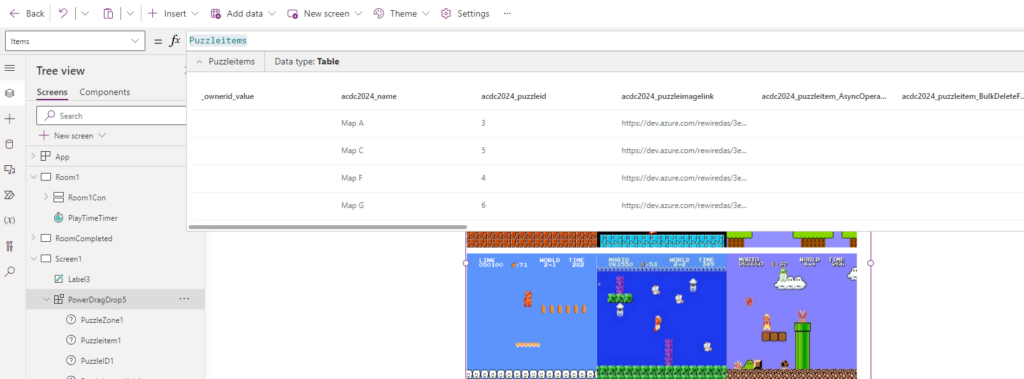
Dataverse
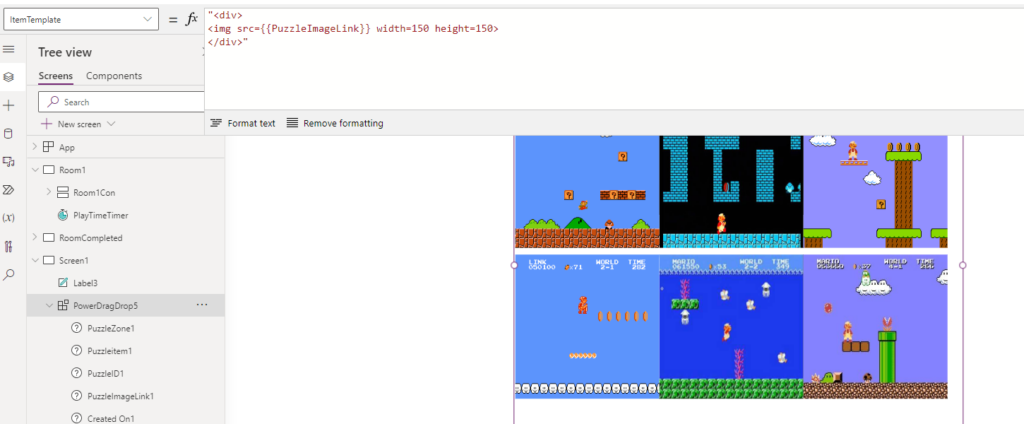
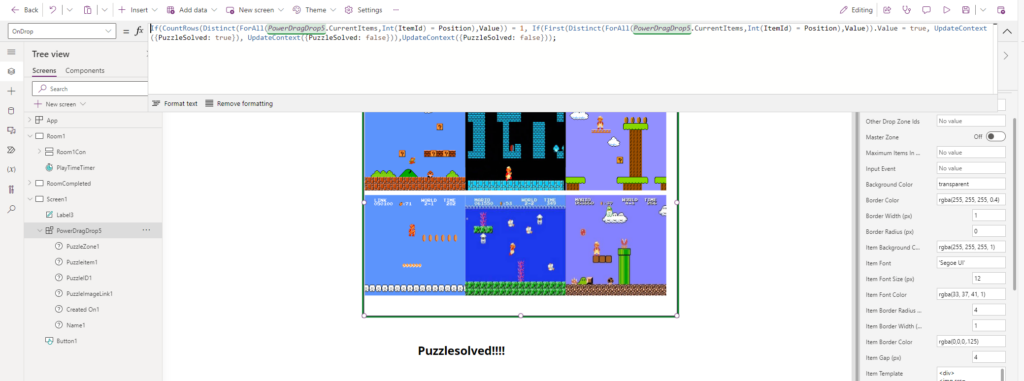
We use the Dataverse API to store and retrieve data for our app/game in Dataverse Tables, such as game progress, Rooms/Locations, Excercises/Questions, Assets (images etc). This makes the game/app much more dynamic as we do not store the information within the app itself.