Interessen rundt sjakk har eksplodert det siste året, blant annet The New York Times melder om rekordsalg og en økning på over 1000% på salg av fysiske sjakkbrett. Økningen i salget er hovedsakelig påvirket av den populære serien the Queen’s Gambit, og streaming programmet PogChamp. Men det er et problem, vi er midt i en pandemi og ingen kan spille fysisk sjakk mot hverandre.
Heldigvis sitter vi på løsningen: Power Chess!
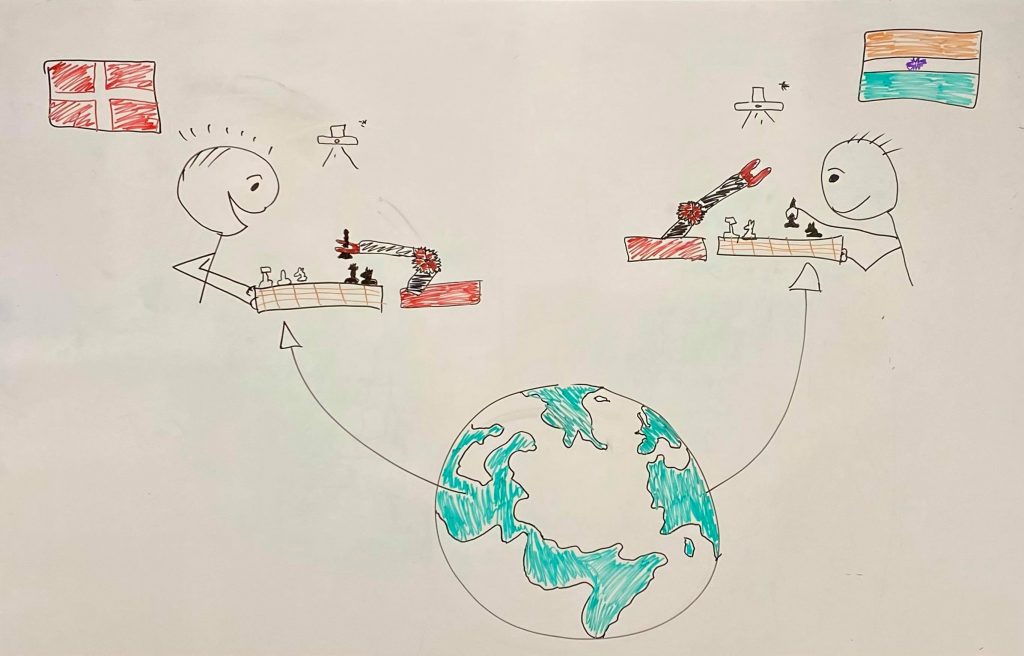
Ved å bruke Power Chess kan du spille et fysisk sjakkparti mot hvem du vil uansett hvor i verden motstanderen befinner seg.

Slik fungerer det:
Hver spiller har hvert sitt sjakkbrett som er koblet på internett og bruker AI som identifiserer hvilke trekk som er utført. Når et sjakktrekk er identifisert vil sjakkbrettet til motstanderen utføre det samme sjakktrekket.
Under ser dere den automatiske lego-armen i Action. Filmen viser først et sjakktrekk på sjakkbrett 1, deretter ser vi lego-armen på sjakkbrett 2 på motstanderen sitt sjakkbrett.
Teknologien bak Power Chess
API og Azure Cognitive Services
Gjennom å integrere oss mot SharePoint, function app og ACS (Azure Cognitive Services)
I den tekniske løsningen vår benytter vi en integrasjon mot SharePoint, for å detektere at en ny fil har blitt lagt til, samt uthenting av denne filens innhold.
Videre har vi en integrasjon mot Function App som vi kjører et POST-kall mot tjenesten som gir oss 64 objekter tilbake.
Disse 64 objektene sendes til Azure Cognitive Services for analysering av innholdet.
Deretter blir dataen(Sjakkbrettet) prosessert og sendt til DataVerse ved en create.

Flow:
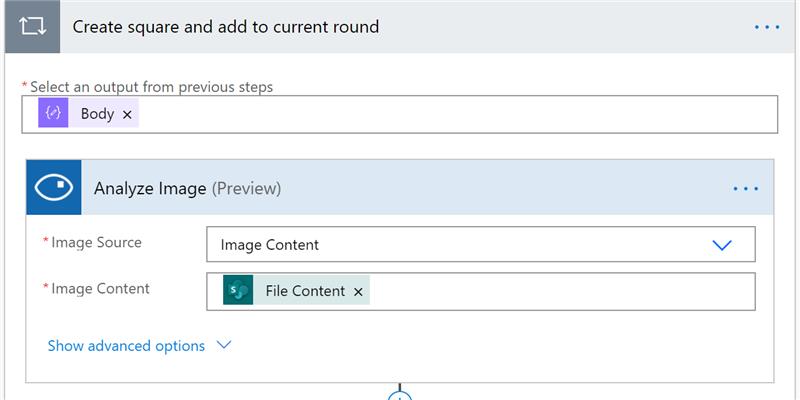
Ved å bruke Power Automate sin Cloud Flow har vi opprettet en Flow som trigges ved opprettelse av en ny fil i SharePoint i en mappe vi har kalt “Moves”. Ved å bruke en standard funksjon i Flow som henter innholdet i filen, får vi en string som vi kan sende til function app.

Function-app
Function appen mottar en string gjennom HTTP protokollen og deretter kutter opp bildet/Sjakkbrettet i 64 objekter, samt legger metadata på hver enkelt objekt for å identifisere hvor plasseringen er. Deretter blir disse sendt tilbake til flowen gjennom HTTP.
CRM / Dataverse
All dataen vi prosesserer illustrerer vi i en Model Driven app. Her kan vi se oversikt over alle rundene i enhvert spill, og posisjonene på alle brikkene. Ved hjelp av plattformen, og litt fancy HTML-kode, har vi fått denne skalerbar i forhold til enheter og skjermstørrelser.
Er man «on-the-run», kan man enkelt åpne applikasjonen via telefonen, og få en tilsvarende opplevelse.




Rasberry PI + Lego Boost
For å kontrollere Boost motoren til Lego har vi benyttet en Raspberry PI med Python script som kan sende signaler til boost motoren via BLE (Bluetooth Low Energy).


Badger vi clamer med denne posten:
#Glossy Pixels
#High 5
#Go With the Flow
#Chameleon
#Plug N’ Play
#Power User Love