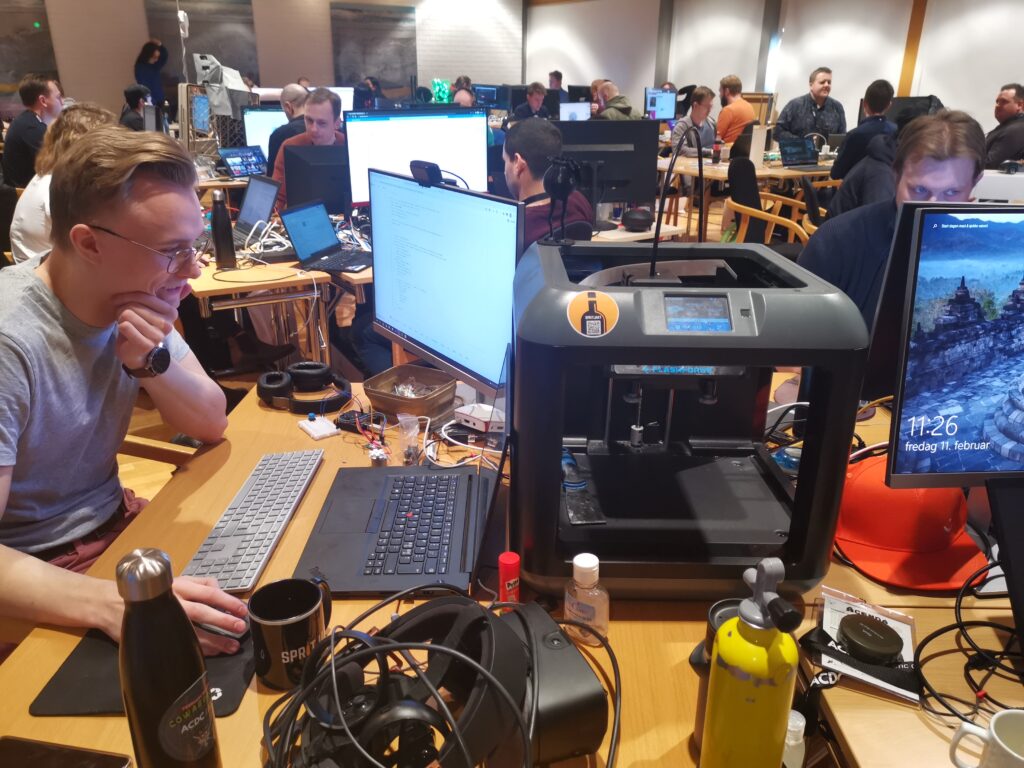
Yesterday another team were stuck trying to boot their Raspberry Pi from a micro-sd card. They didn’t have a card reader compatible with micro-sd cards and couldn’t format and burn the Raspberry Pi OS image onto it.
We stepped in and used some of our precious time to fully setup a brand spanking new image of Raspberry Pi OS on their micro sd card so they could continue their work! ☺️
Category Archives: ACDC2022
Community Champion
Burning the midnight oil is nothing new for IT consultants, and its all good vibes when you get to help old friends out.. Everyone know that Thomas loves Dataverse, and when someone has a question regarding Dataverse, he will do his outmost to lend a helping hand.

Michael Svenson also offered up his knowledge on stage for anyone wanting to learn more about search and PNP.
nINjas satser på grønn tech!
Før lunsj på dag to har hele nINjas gjennomgått kurs for bærekraftig utvikling, og lært en hel del.
Vi har fått en forståelse av de 8 prinsippene for bærekraftig programvareutvikling!
Vi har lært om hvordan vi skriver mer bærekraftig kode, som bruker mindre strøm. Hvordan servere kan spinnes opp og ned basert på strømmiks i nettet. Og mye mer.
Det har vært interessant læring for hele teamet, og noe vi kommer til å ta med oss videre etter denne konkurransen!
Vi er stolte av å være det første teamet hvor alle har fullført kurset!


Following the advice from our beloved judges, tried to get in touch with busy other teams’ members. Come in their bobles and had interesting discussions as well
Managed acctullay to help team @bouvet with IoT authentications stuff. I think it helped and they started to investigate more 🙂

Helped @steria2 with data factory. It was just a coincidence that we passed by there 🙂
Learned as well some stuff about Human Resources in Dynamics from @axdata. There are so few people that know about that stuff in Norway.

All teams, please come over to ask us about anything. @pointtaken, @steria2, @skill, @skill2, @steria, @axdata, @axdata, @ninjas.
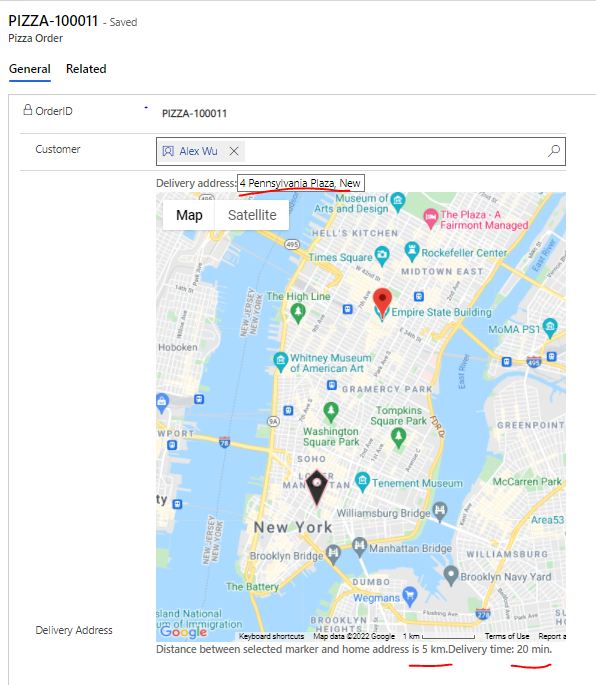
PCF + React + Pizza = Great user experience
When ordering pizza, you want to know how long it’ll take before a turtle is at your door with that delicious pizza pie! This PCF plugin lets the customer input their delivery address, and uses Google Map APIs to show a map with a marker showing the turtle pizza HQ (sewers below Empire State Building) and another marker showing the delivery address. It also calculates the distance and delivery time based on the address and shows it to the user. The PCF is written using TypeScript and uses React to achieve instant updates of the map and calculated time/distance as the customer is interacting with the app.

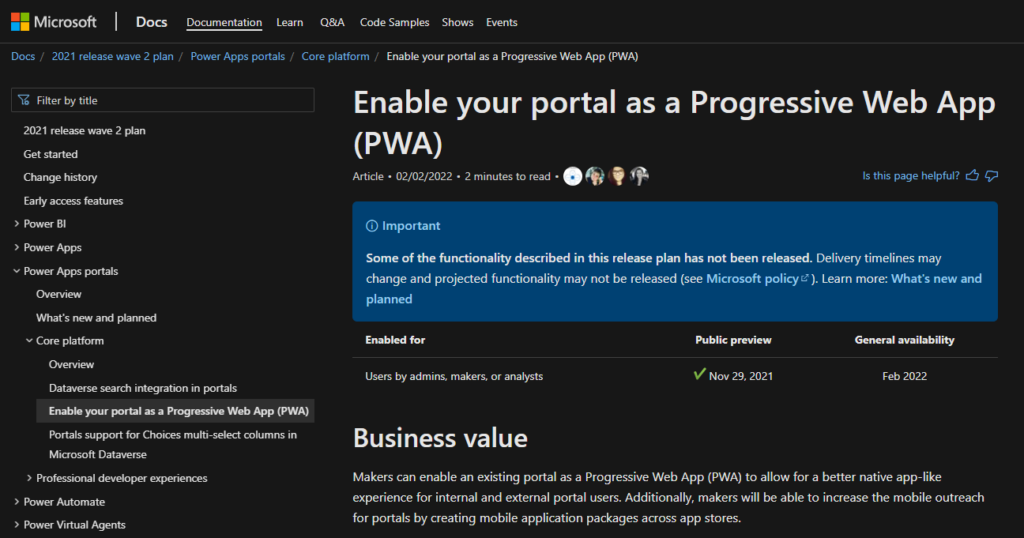
Portal as Progressive WebApp
“Enable your portal as a Progressive WebApp (PWA)” is a preview feature that will go GA in February 2022. This is pretty hipster.

When Portal is enabled as a PWA it can be published to Google Play and Microsoft Store and be used as a native app on mobile devices


Enabling the portal as a progressive webapp means that users will experience it as a mobile app on their phone. It can also be packaged and uploaded to Microsoft Store and Android Google Play.
We want the end user to have a mobile app on their phone where they can see what kind of agreement they currently have, look at reports on their agreement history and see forecast on what their price will be in the future.
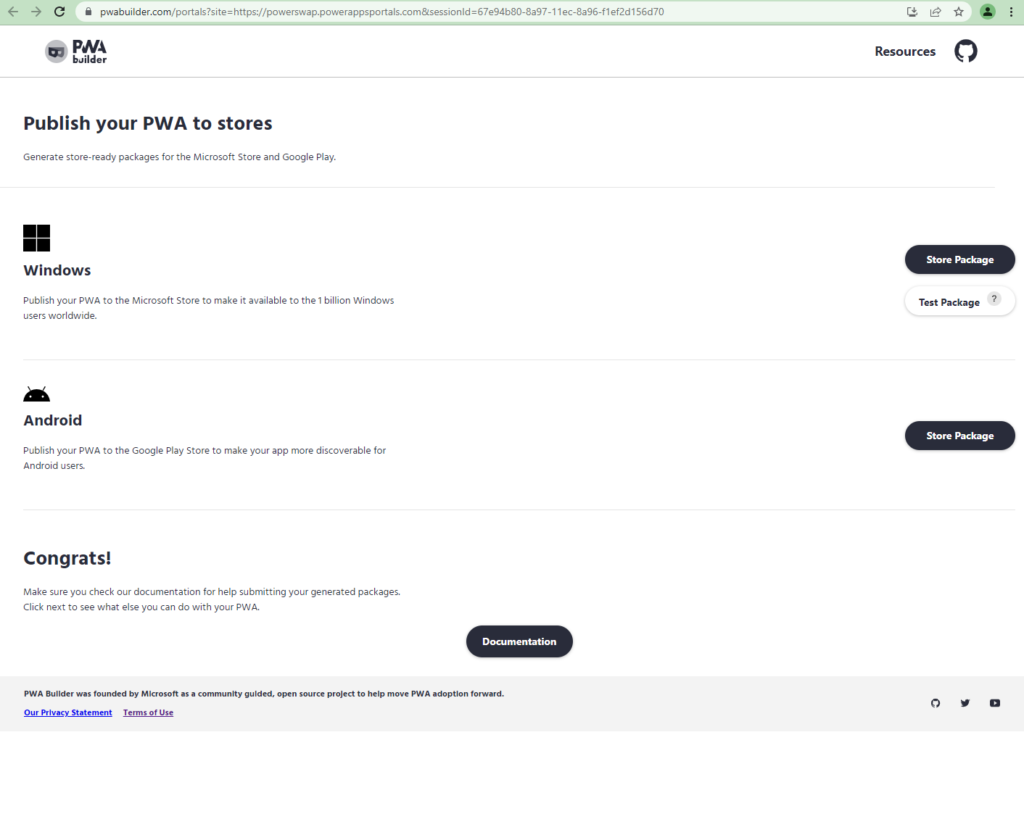
Enabling PWA
Microsoft documentation here: https://docs.microsoft.com/en-us/powerapps/maker/portals/build-progressive-web-apps
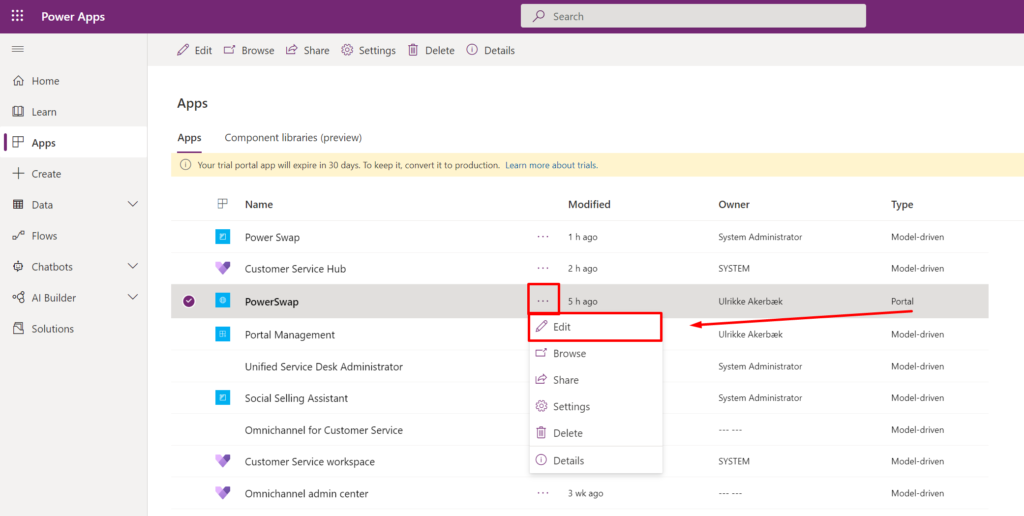
Open make.preview.powerapps.com
Identity the portal and click the element menu. Click “Edit”

This will open up Power Apps Portals Design Studio.
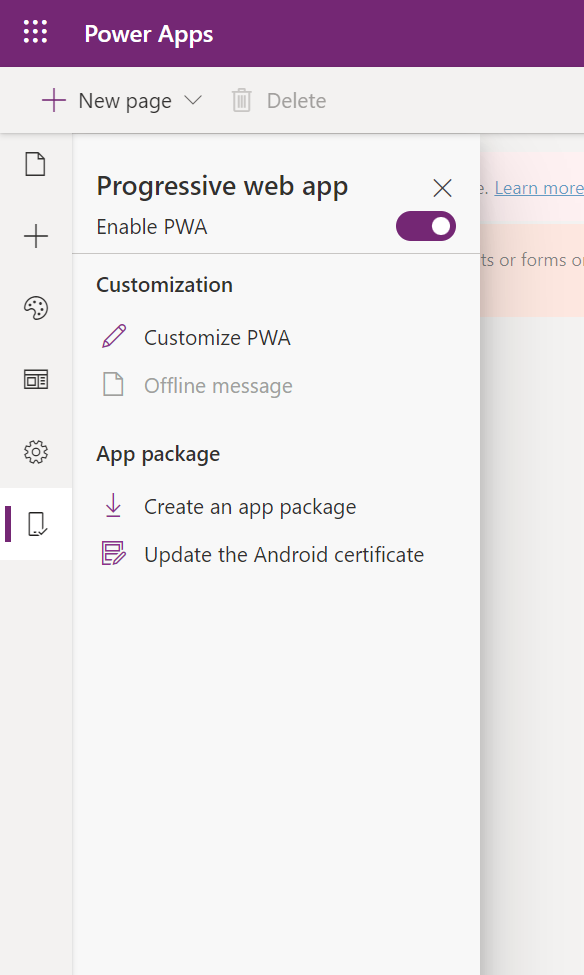
When it has worked a little while it’s good to go.

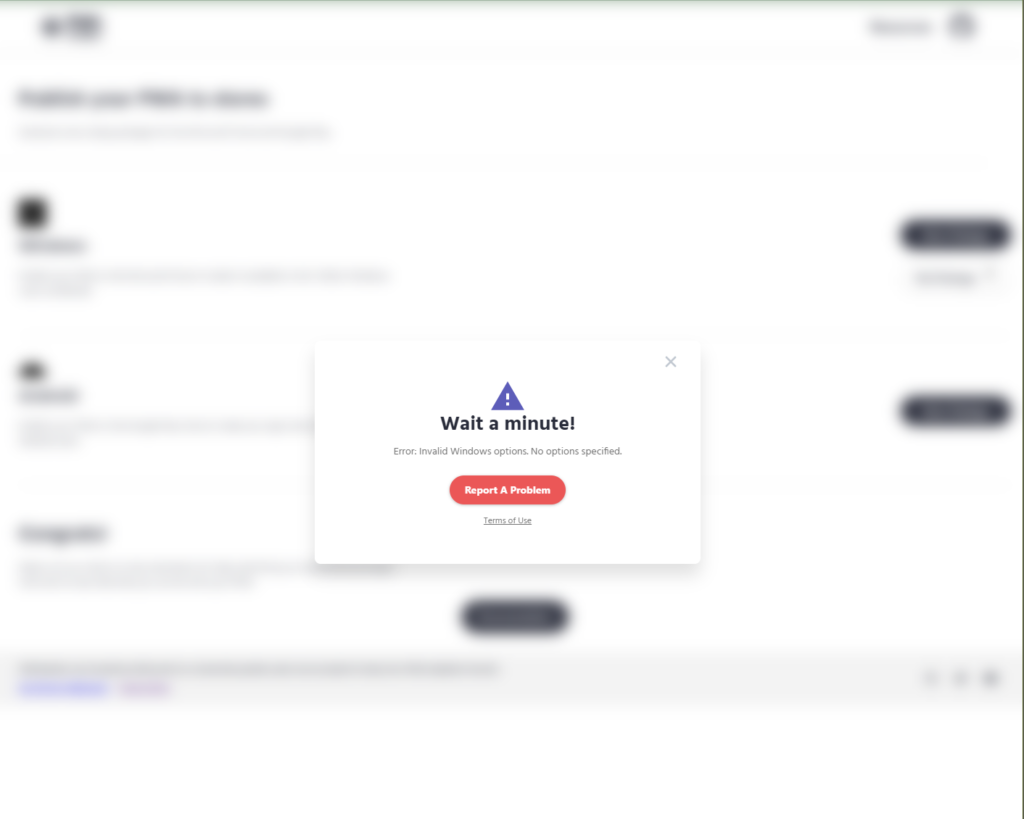
So “preview” that it doesn’t work..
We wanted to upload the app to Microsoft Store and Google Play so users can have it as a native app on their mobile device. This is proving difficult, and it’s apparent when working in the PWA Builder that things are not quite ready..


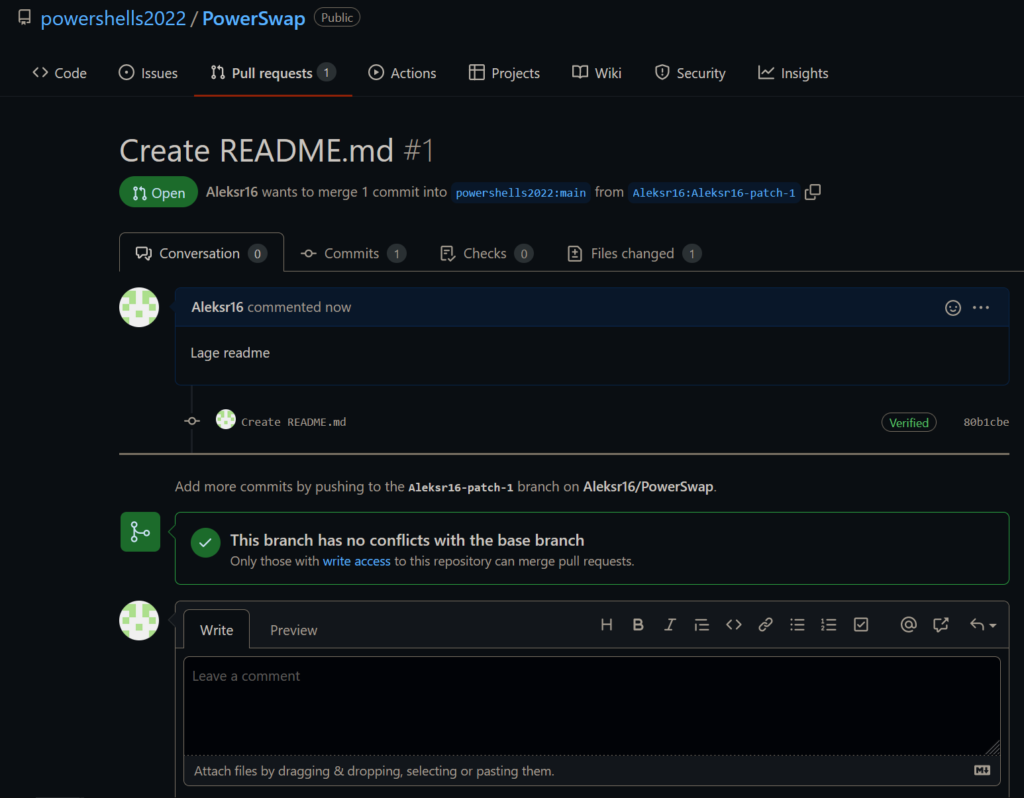
Sharing is caring
Kult å kunne få og gi input på kode på tvers av lag, input fra andre som ikke er relatert til prosjektet kan gi bra innsikt på hvordan problemer kan løses!

Viktig å dokumentere prosjektet slik at andre kan sette seg inn og bidra, kanskje starte med en readme?

Submitted!

Tips from an ACDC veteran!
Hello everyone! It has been a very interesting event this year, we got a new room, new participants and a lot of new challenges and ideas.
We were impressed with the sustainability challenge that we got yesterday and wanted to contribute a little bit with some ideas around it.
Some of us have been in this event many times and learned some tips that might suit everyone and in addition contribute a little bit with some of the the Principles of Sustainable Software Engineering.
Try not to go to bed so late, it’s not good for your mind and body to work under stress, you are less productive and creative. Try instead waking up early after a good sleep and you will think clearly and ideas will just start flowing.
Remember of course to shutdown your Azure services during the night and start them again during the day (Take a look at https://aka.ms/learn-green) to learn more about what we mean.
Happy coding!
Setting up the projects backbone
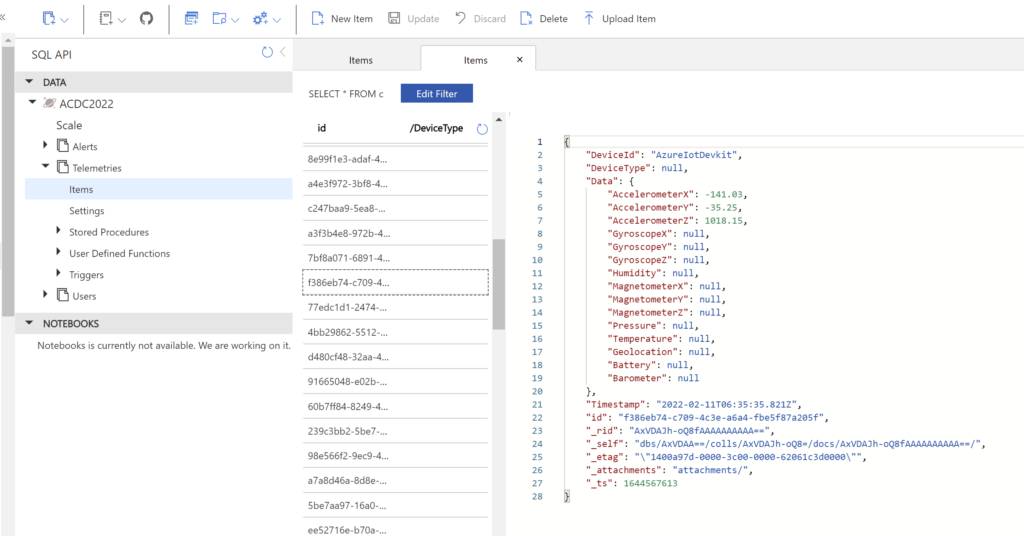
Azure Cosmos DB
The solution is using CosmosDB to store Users and Telemetry coming from the different devices/assets
CosmosDB is fast and easy to maintain for noncomplex solutions. The main use here is for very simple data structure and for mass data allocation. Since we are getting data from this DB in real time, so we need to send a lot of requests in very short time ranges. Since CosmodDB is DocumentDB based so it handles these kinds of situations smoothly.

Azure WebApplication
We have created a web application as the user interface to keep track on the assets. The web applications is based on .Net Core 6 with React/TypeScript. We have implemented some of the main .net core features as:
– Entity Framework: To connect in a simple way to CosmosDB
– Controllers: As API endpoints
– Azure KeyVault Provider: As a provider, the same as an appsettings file. This protects all of the secret variables like codes, keys, connection strings and so on.
– Session: To create an encrypted cookie (Https, SameSite) to keep the session alive
– Cors: to prevent other origins to send requests to the BackEnd
– Dependency Injection: To inject all different services to the solution, including custom services and custom repositories.
– Hub: To connect to the SignarlR applcation
Azure Maps
Azure maps is used to track the geo location for all different assets. It will show the position of all assets in real time with the help of Signal R.
We have given a little bit of extra styling to the pointers and added some of the out of the box controls.
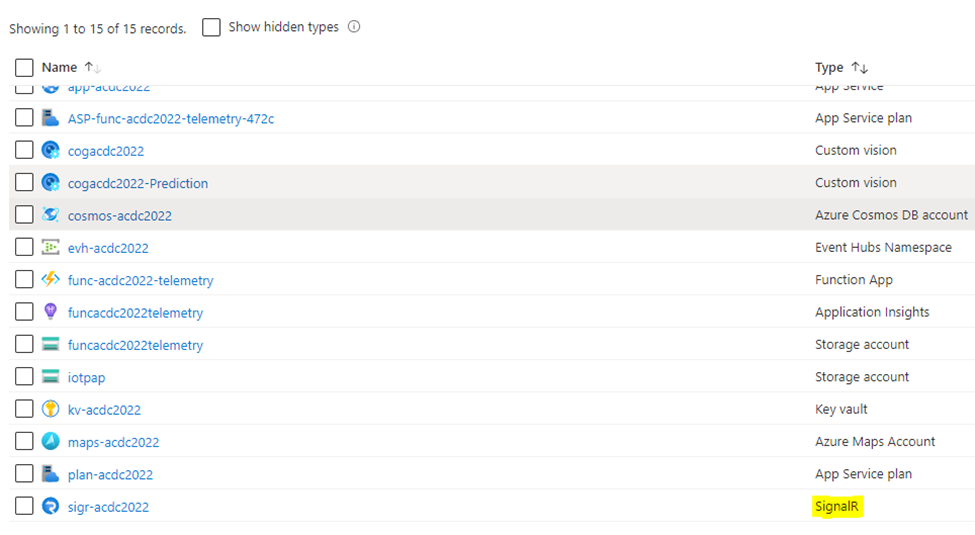
Azure Signal R
We have implemented Signal R to open a websocket for real time communication. The main idea was to avoid so many common http requests to the backend which is not so good when it comes to performance and security.
The front end sends requests to the Hub and it immediately gets a response so the data is always fresh and new. This is the way we keep track on the assets by getting all the telemetry/data needed from the Cosmos DB.

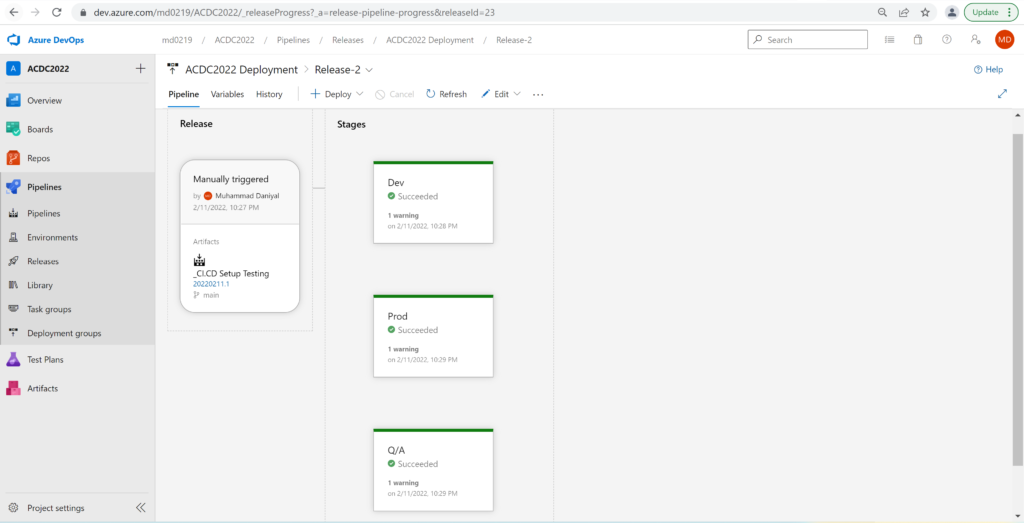
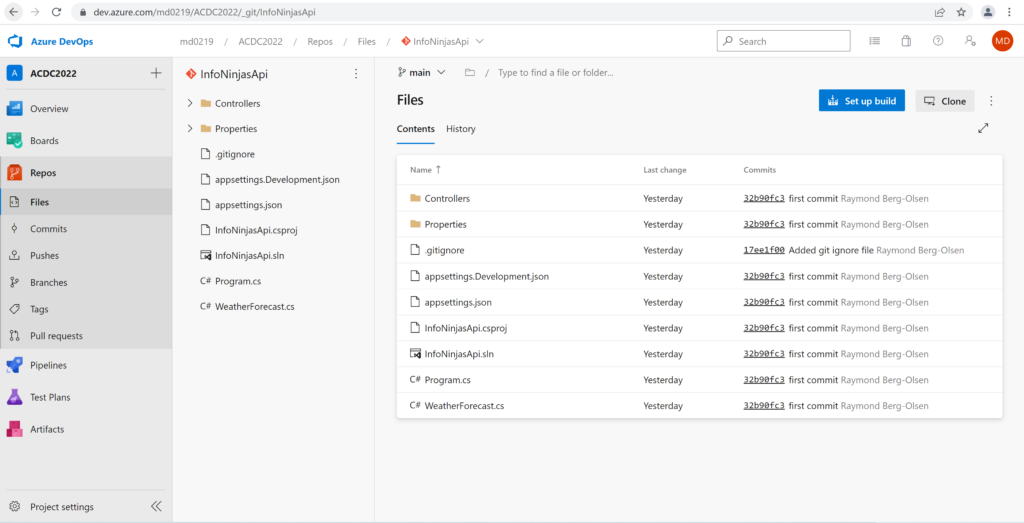
How we deploy our solution
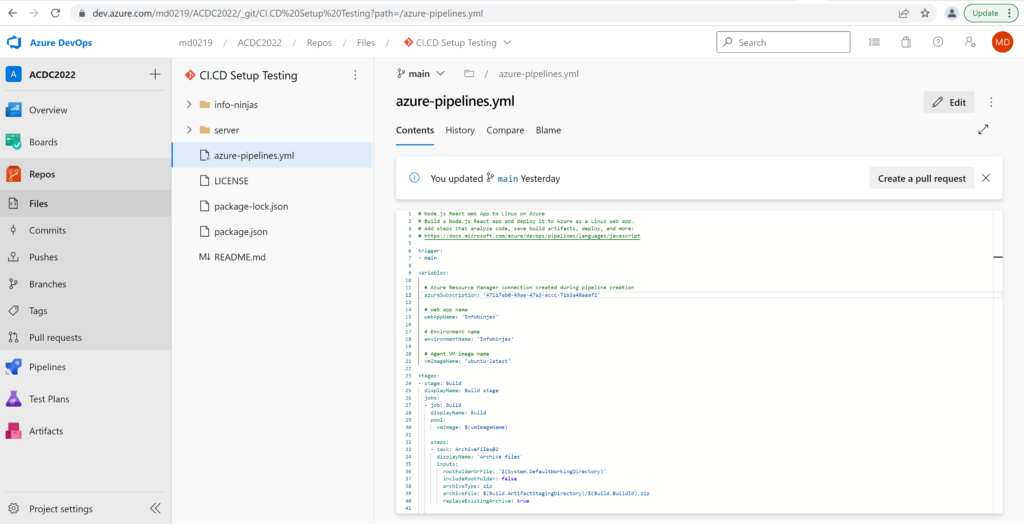
InfoNinjas developement is happening with Azure DevOps.
Repo are fetched from Github for continues integrations. What you see is a .Net API

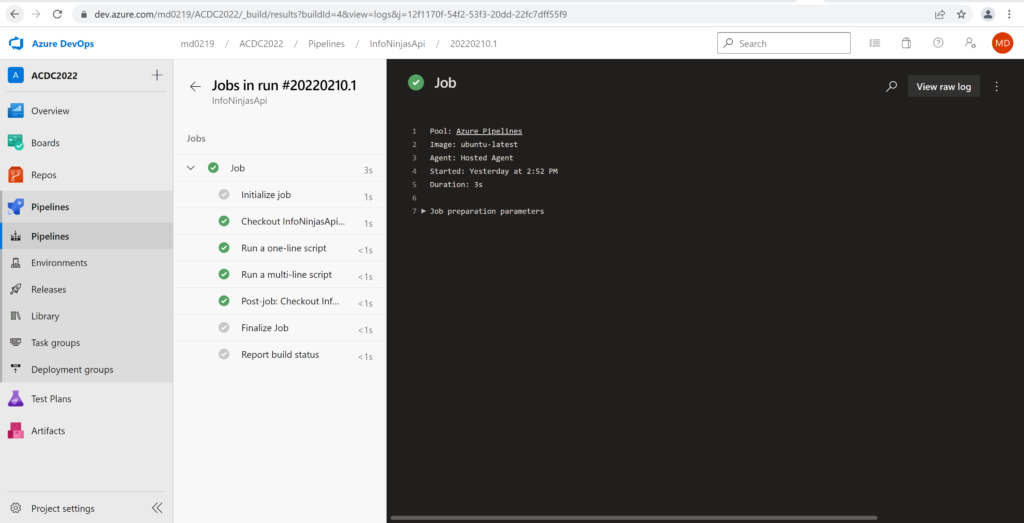
Next is setting up a CI Build Pipeline
When we save and run then it will show the pipeline

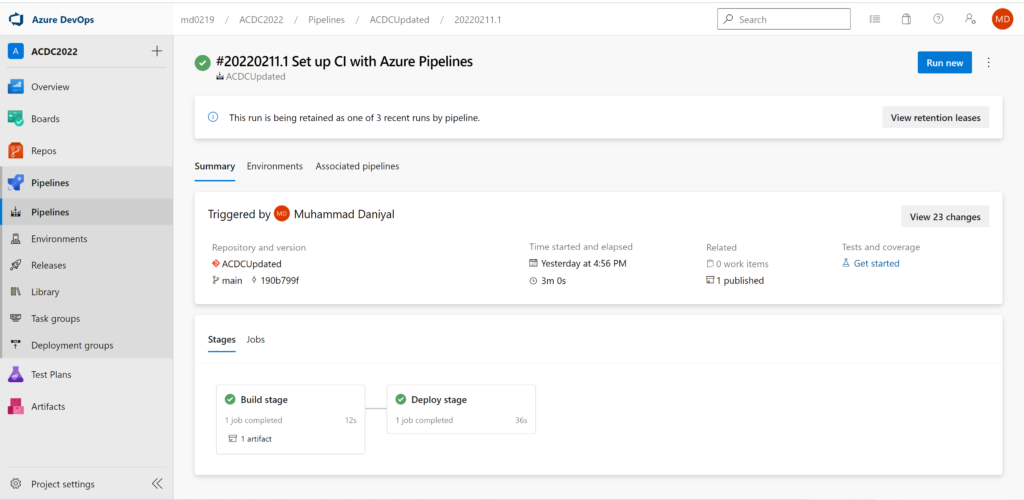
Setting up CI Azure Pipeline


Deployment Multi Stage Pipeline for Dev, Q/A, Prod Environment