One platform that just doesn’t get enough love is the Model Driven Apps. You automatically know who is writing this because of this statement, but it is really the one true Low Code Platform.
Not only is it low code, but it is actually highly responsive as well.
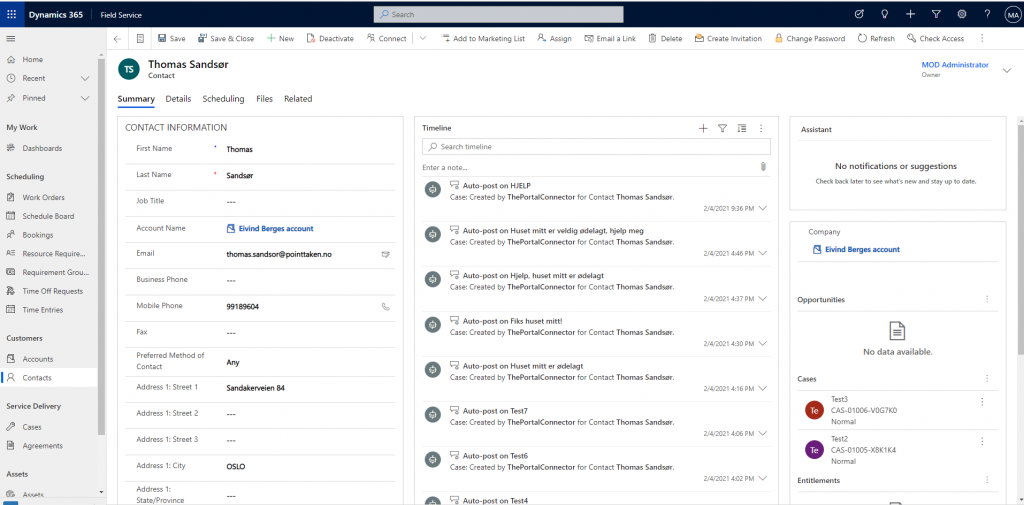
Take this Contact as example

The view is showing everything on contact with a 3 column view. The columns are responsive, and the subgrids are responsive.

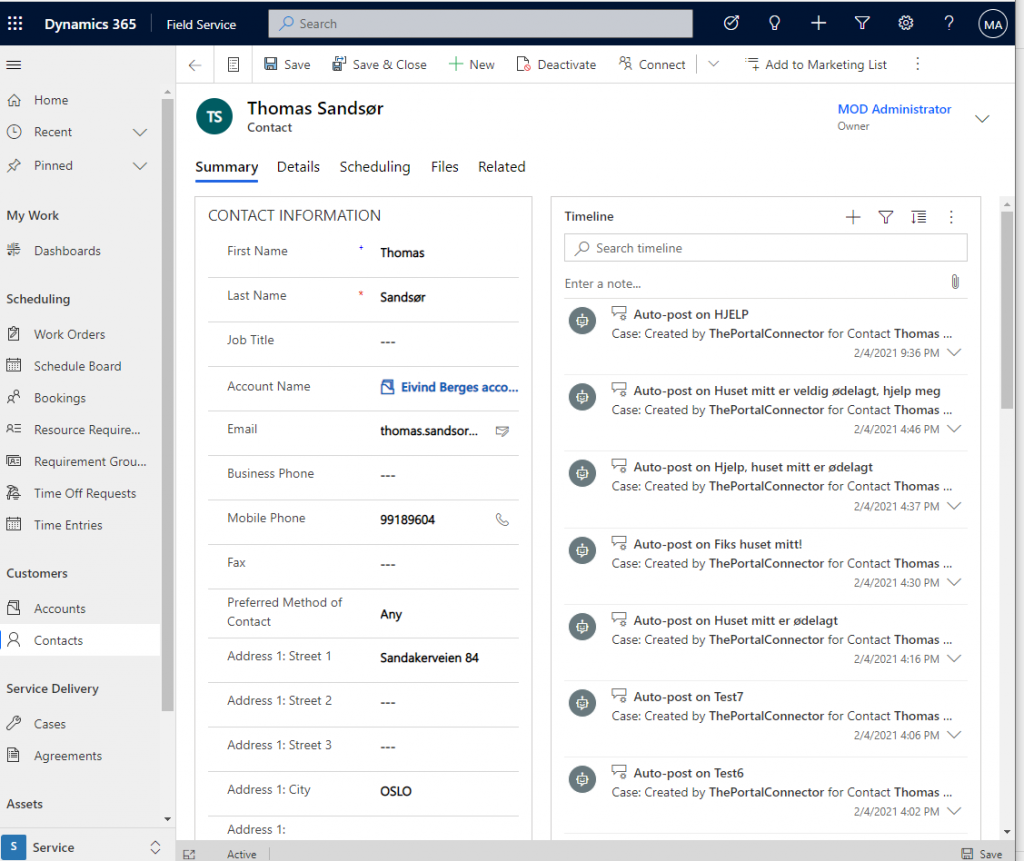
2 column. Using the length.

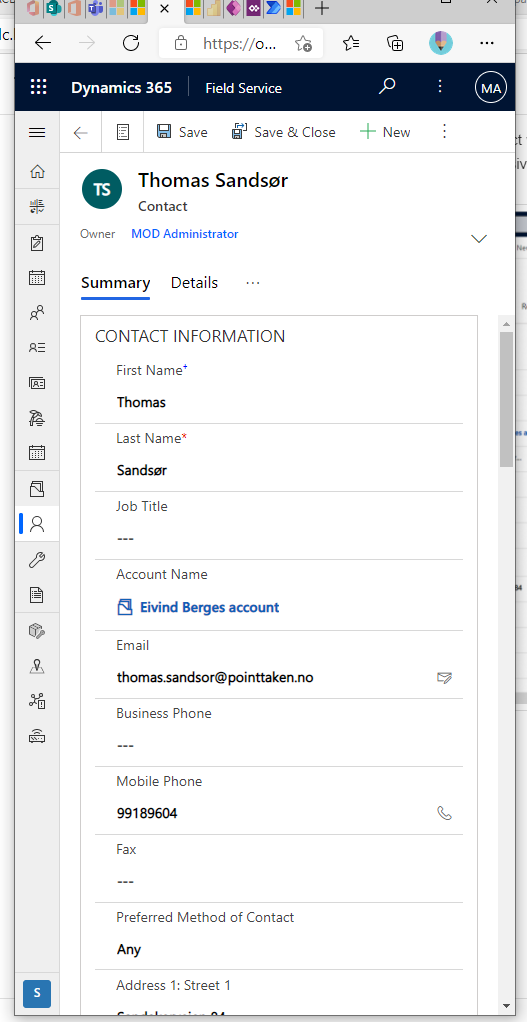
1 column using more of the length.
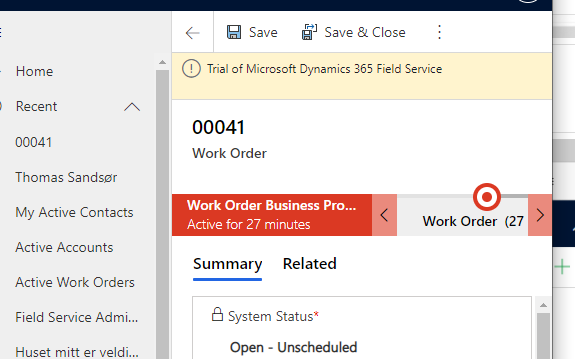
Even the BPF will automatically scale to the screen:

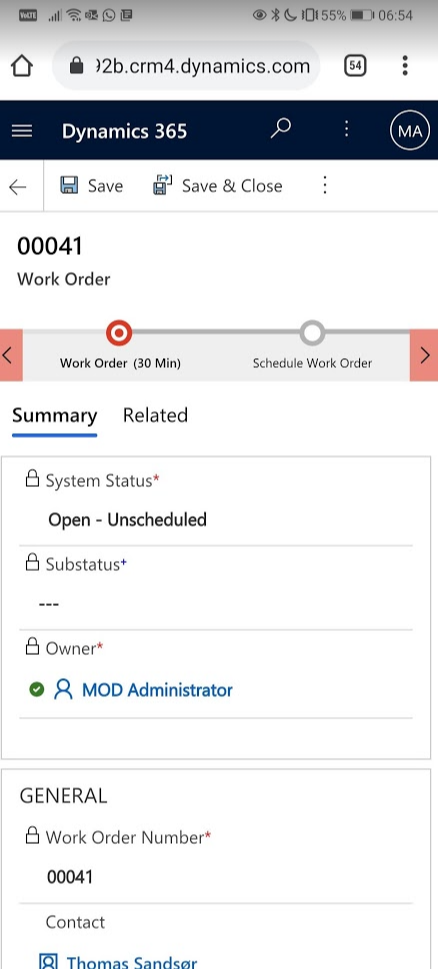
Even opening it on my Android in chrome

We personally feel that this app is rather quite amazing, and highly responsive. I could even open the app in Outlook and in native app, and it would function the same.
An app that truly deserves the Chameleon