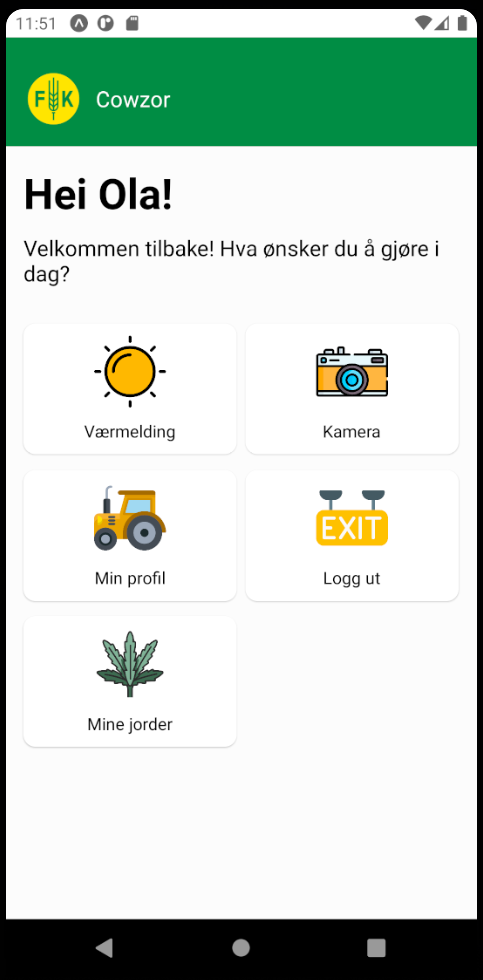
Cowders mobil app er utviklet på React Native for å kunne lage en app som kan distribueres gjennom App Store for iPhone/IPad og Google Play for Android telefoner. Vi bruker også Expo som gir oss en rekke vanlige funksjoner og tjenester en bruker i en App. Videre kan også Expo brukes til å deploye apper til App Store/Play Store. Vi sikter på å kunne gi dommerne tilgang til appen slik at de skal kunne installere den på sin egen telefon. Expo er også tatt i bruk for å nå kamera og til pålogging gjennom Vipps.
Link til bruk av Kamera gjennom React Native og Expo: https://github.com/Cowders2021/cowzor-native/blob/master/pages/Camera.tsx

Videre bruker vi React sit context API for State Management i appen, dette gjelder for en rekke av de ulike løsningene i appen, hittil værdata, notifikasjoner, men her vil sensordata og ikke minst den viktige Cownter funksjonen.
Link til vår bruk av React Context API: https://github.com/Cowders2021/cowzor-native/tree/master/contexts
Til denne posten claimer vi: