Greetings, fellow wizards of innovation and technology! 🧙♂️✨ Today, we’re excited to unveil the mystical workings of our project, aptly named the “Potion Production Platform.” It’s a spellbinding fusion of IoT, Microsoft Power Platform, and Dynamics 365 Finance and Operations (D365FO) that brings real-world potion brewing into the digital realm.
With the Early Delivery Badge deadline looming over us like a Dementor, we’ve worked our wands (and keyboards) tirelessly to conjure an end-to-end solution. Grab your butterbeer and prepare to be enchanted!
🧪 The Magic Behind the Brew
Our solution centers on a Raspberry Pi-powered IoT setup that combines sensors, Python code, and cloud-based automation to brew potions (or, in the Muggle world, trigger production processes). Here’s how the magic unfolds:
- Ingredients Added to the Cauldron
We use a liquid-level sensor attached to a Raspberry Pi to measure ingredient levels as they are poured into the cauldron. Data flows seamlessly via a REST POST to a custom SensorDataTable in D365FO. - Voice Commands to Cast Spells
A microphone captures spell-like commands (e.g., “Start production!”). These are processed through Azure Speech Services, triggering specific workflows in Power Automate. Want to brew a Pepperup Potion? Just say it! - Potion Brewing Status and Progress
The elixir’s brewing progress is visualized using Power BI dashboards, displaying real-time updates like ingredient levels, potion type, and time to completion. For those who prefer a hands-on approach, Power Apps provides a UI for manual overrides. - Workflows & Notifications
Our Power Automate workflows orchestrate the magical flow, linking sensor data and voice commands to create production orders, log material consumption, and notify wizards (and Muggle stakeholders) via email or Teams.
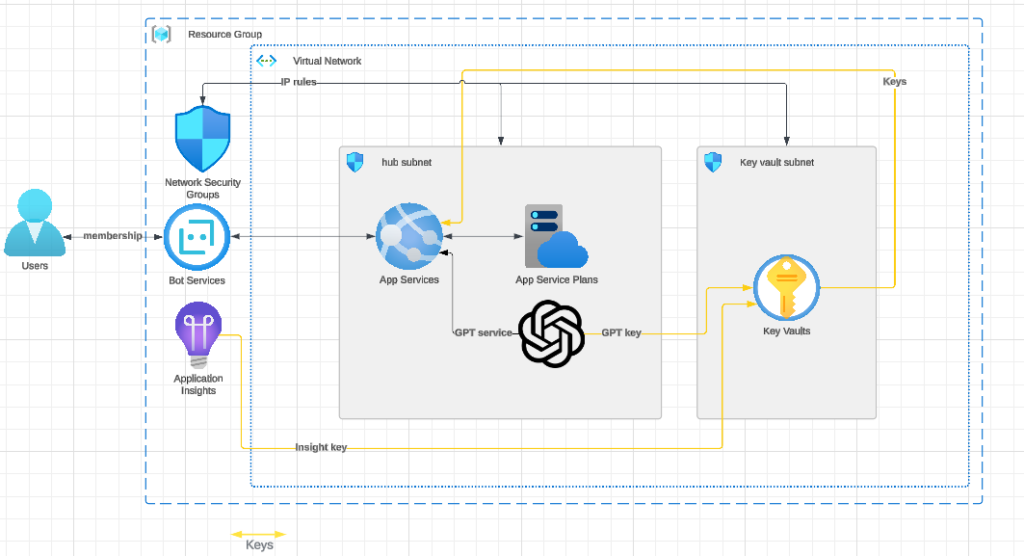
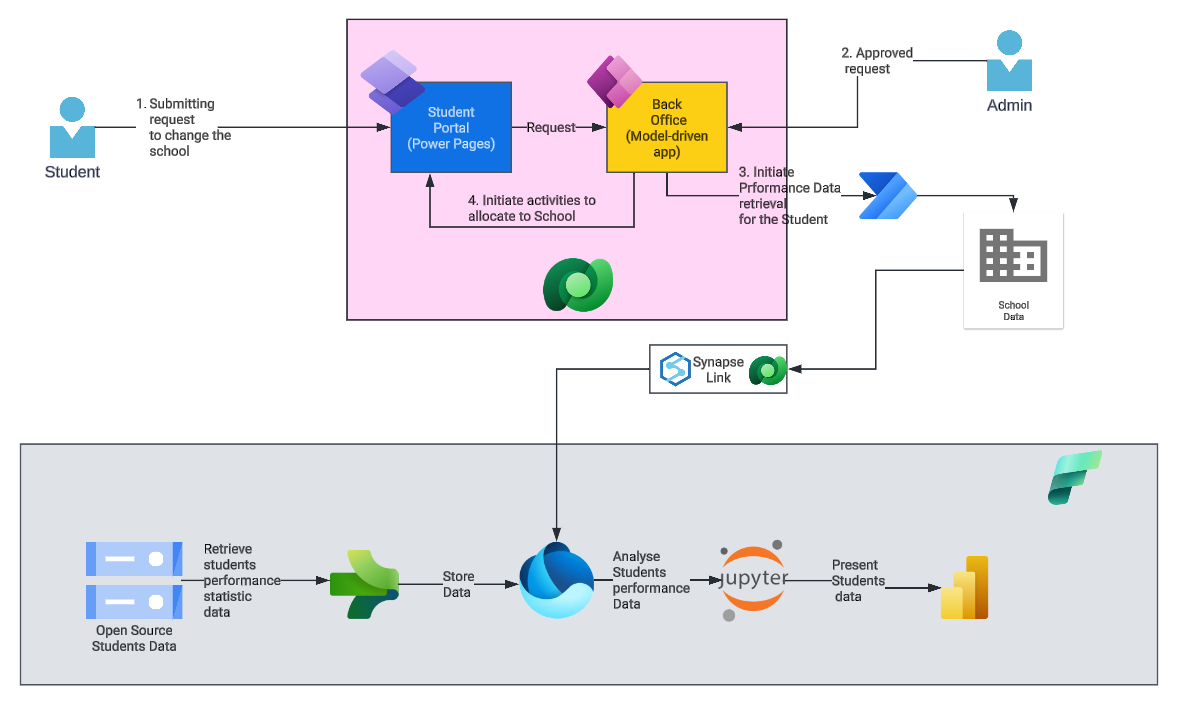
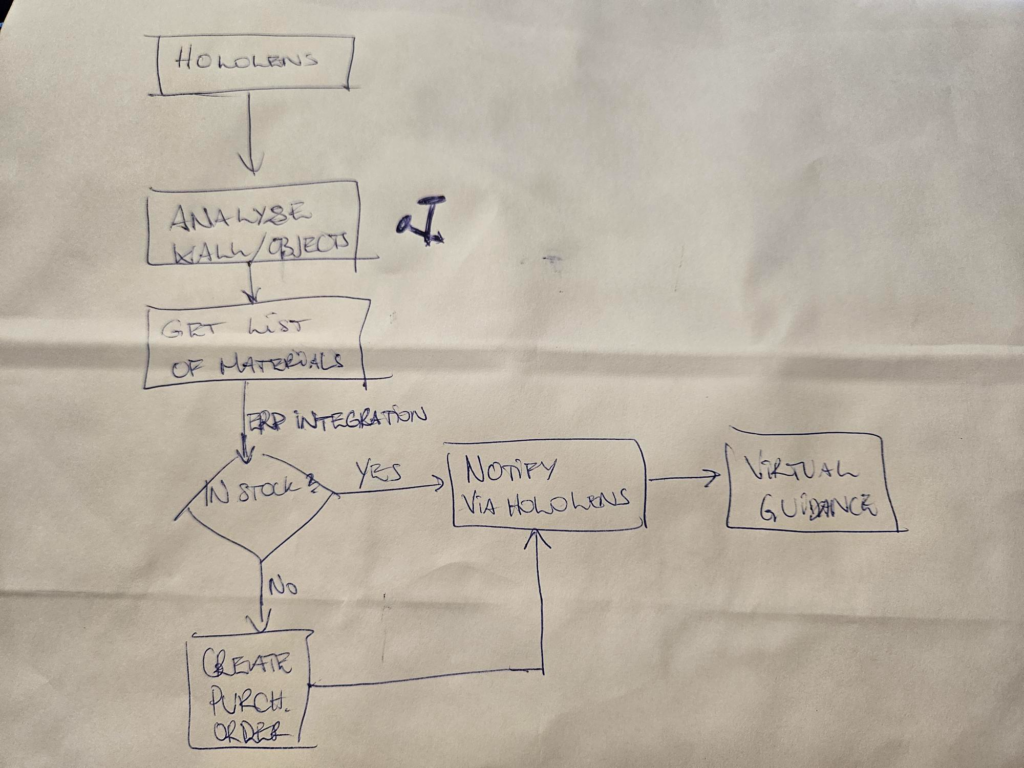
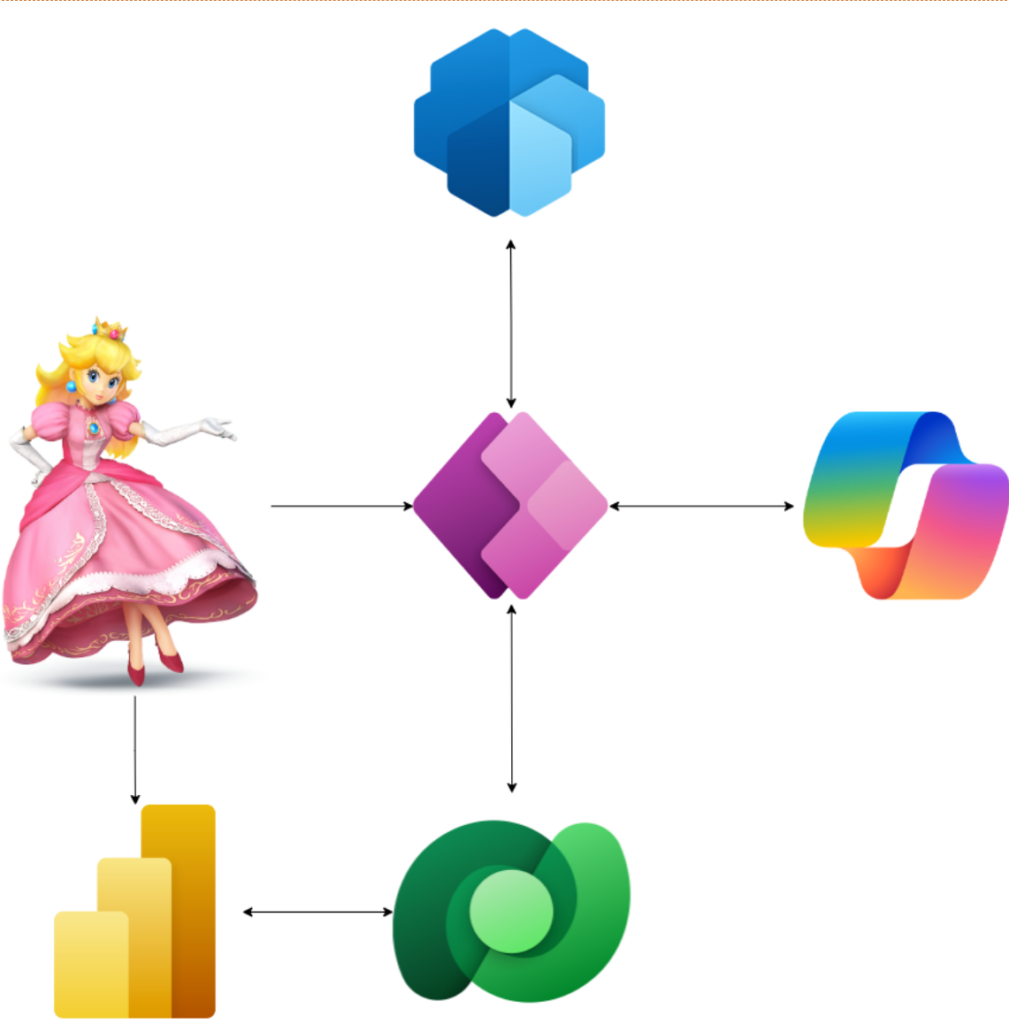
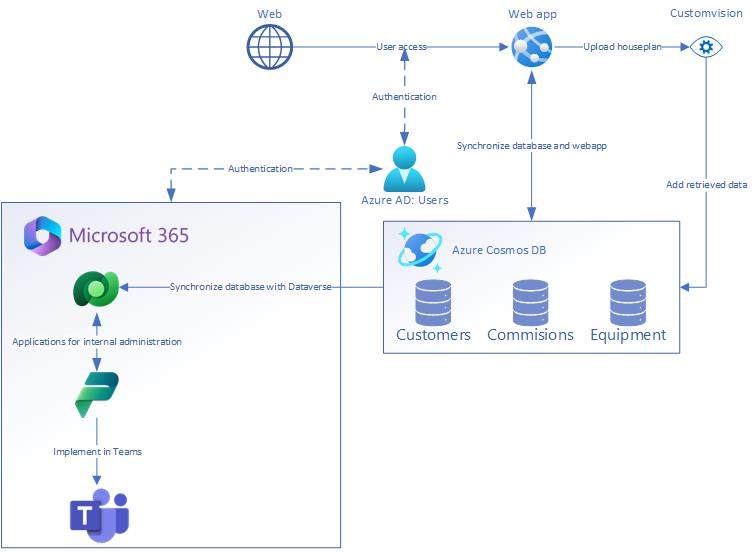
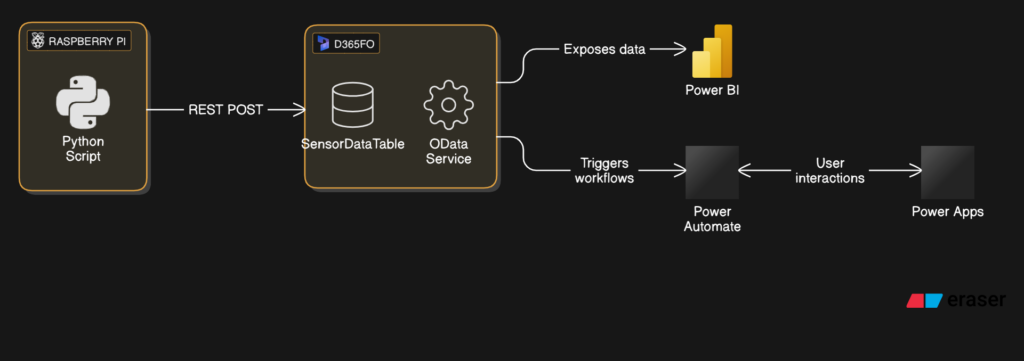
🖼️ Architecture Overview
The following diagram illustrates our architecture (#ShowAndTell)

- Raspberry Pi + Python Script: Reads sensor data and sends REST POST requests.
- D365FO + OData Service: Receives data, updates the SensorDataTable, and triggers production orders.
- Power Platform Tools:
- Power Automate triggers workflows.
- Power BI visualizes data.
- Power Apps provides manual interaction points.
🎩 Why This Deserves the Early Delivery Badge
We’ve delivered a working prototype that spans the entire solution lifecycle: from sensor to cloud to user interface. Here’s why it qualifies:
- End-to-End Functionality
The system captures real-time sensor data, processes it, and triggers automated workflows in D365FO. - Detailed Solution Architecture
We’ve mapped out every connection, from IoT sensors to Power BI dashboards, ensuring clarity for future iterations. - Practical Magic
While whimsical in theme, this solution has real-world applications in inventory management, production automation, and business intelligence.
🧙♀️ What’s Next on Our Quest?
We’re not resting on our laurels (or broomsticks). Here’s what lies ahead:
- Enhanced Voice Commands: Adding more spell-like triggers for potion types and batch sizes.
- Advanced Visualizations: Building immersive dashboards in Power BI with magical themes.
- AI Integration: Incorporating predictive insights for potion demand and ingredient forecasting.
With our potion brewing well underway, we hope to not only claim the Early Delivery Badge but also inspire our fellow wizards to explore the possibilities of combining IoT, automation, and the Microsoft ecosystem.
Until next time, may your solutions be as magical as your imaginations! ✨⚡