Wow, what a journey this has been. Our team arrived with an idea and a dream of being able to successfully create an app that has value. The result of this has been amazing (personal opinion), and we are proud to present what we have completed.
This is our presentation of Matey Finder

Basic Idea and preparations
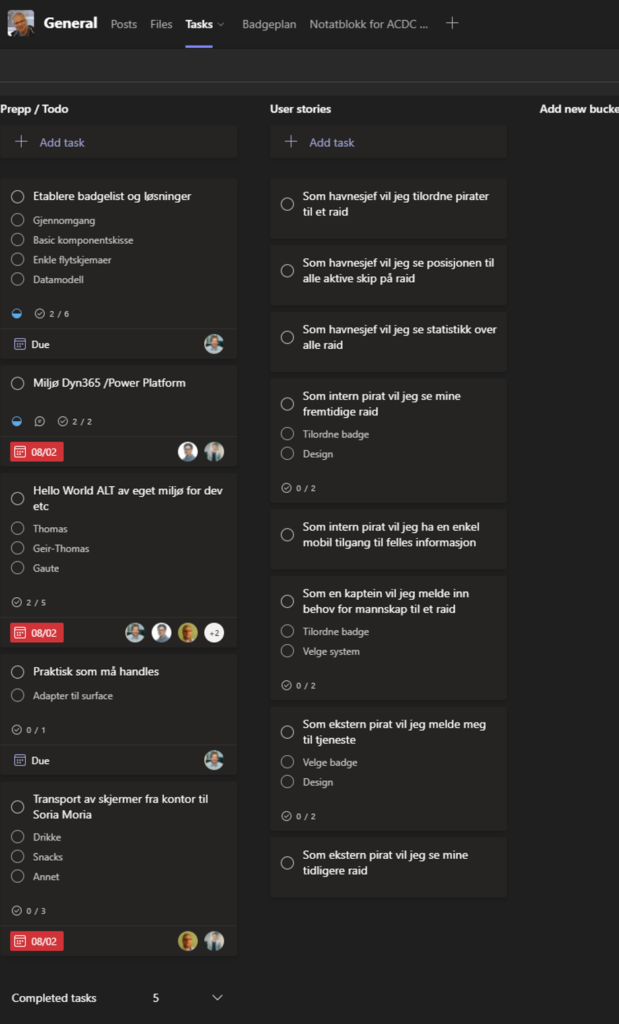
The basic idea was to create a booking system for pirates and raids. The only preparations that were made, were creating a basic task board of practical tasks before the event and some user stories we might take into account.

Personas – Captain
We identified three main personas for use of the app/system.

Captains own ships around the world and are dependent on correct staffing for the raid to be successful. Once the raid has been staffed, he can set sail and take to the seas. The captain is considered an external user and uses a Power Pages portal to access the system data.
Personas – Harbor Master

The harbor master is responsible for being updated on all the local pirates. His main value is the local knowledge he has about all the talent that can be booked for raids. This is why the Captains are very dependent on a good port master.
The harbor master is the main user of the system keeping tabs on Captains, Ships, Raids, Pirates, and the Economy. He staffs raids based on pirate skills and the needs of the captain. He is defined as an internal user and admin of the system.
Personas – Pirate

A pirate has skills and is part of raids as a crew on ships. A pirate lives by the harbor and has access to M365 and Teams as an internal user of the Harbor system.
Business Case
The Harbor Master is drowning in emails and trying his best to keep all of his knowledge up to date. Without local knowledge, the Captains and Pirates will find other ports to source their needs.
He is in desperate need to solve the following issues:
- Too many raid requests via email
- Challenging to keep updated Pirate Profiles
- Ship Overview
- Raid succession and Pirate feedback
The Harbor Master needs to invest in the digital age quickly so he doesn’t lose important customers in the future. This is why we are introducing the Matey Finder solution to assist the Harbor Master scalability and automation.
User Stories and interfaces
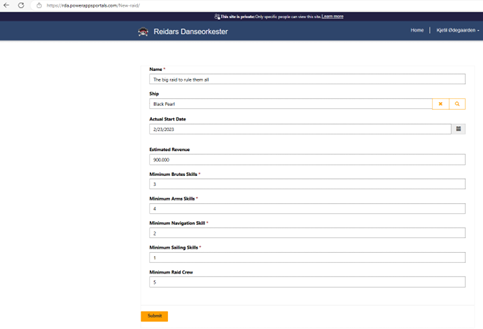
“As a Captain I would like to request staffing for a raid.”
The Captain registers his ships and raids via Power Pages. The captain includes requirements for the raid including minimum skillset and the number of pirates that are needed. The estimated loot has to be included because the harbor master then can decide whether or not to staff the raid.

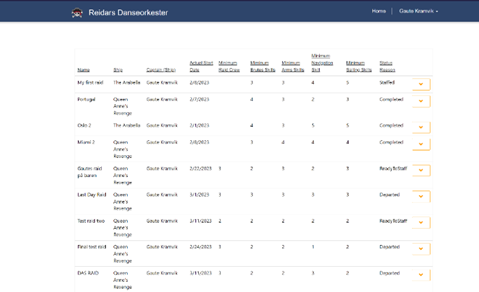
“As a Captain I would like an overview of my raids“
The Captain also has his own overview of raids being staffed or raids that have been staffed, departed or completed.

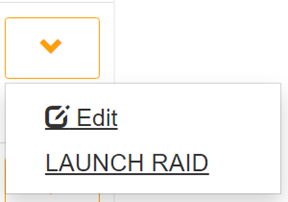
“As a Captain I would like to embark on a raid.“
The Captain can embark on the raid when the raid is fully staffed by changing the status for the raid via Power Pages.

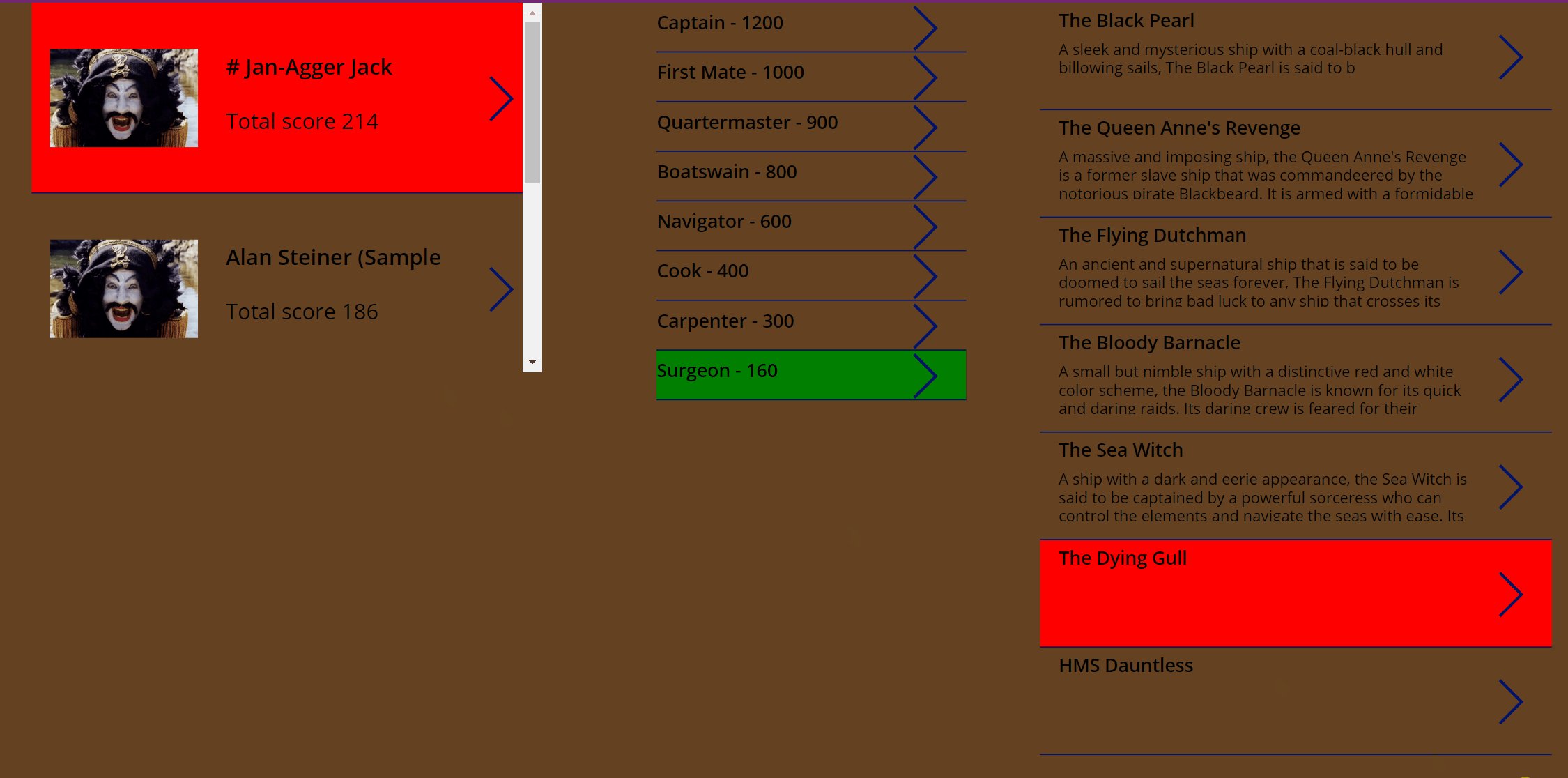
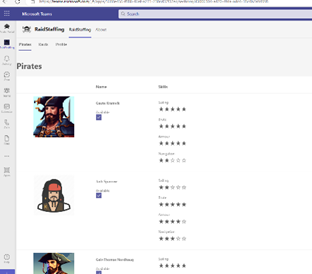
“As a Harbor Master i would like to review my pirates“
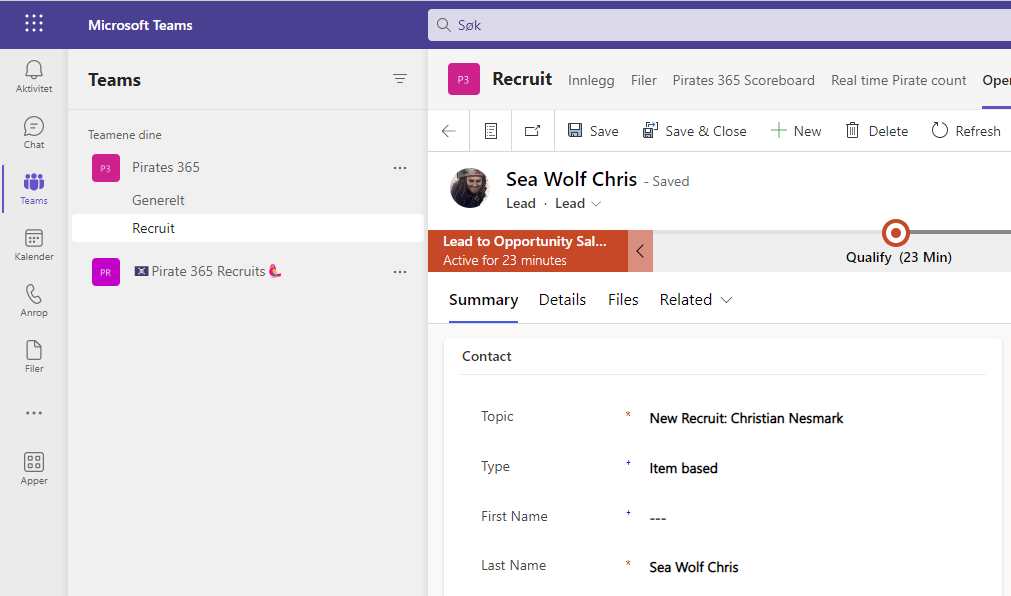
The Harbor Master needs to take a look at all his pirates. The list of pirates is shown in the Teams App.

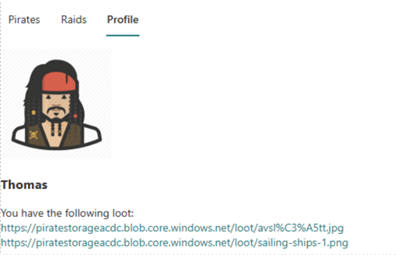
“As a Harbor Master i would like to view my personal digital loot that is secured.“
The Harbor Master has the option to upload his own digital loot to an Azure Storage Account. The content of this loot is accessible through the Teams App.

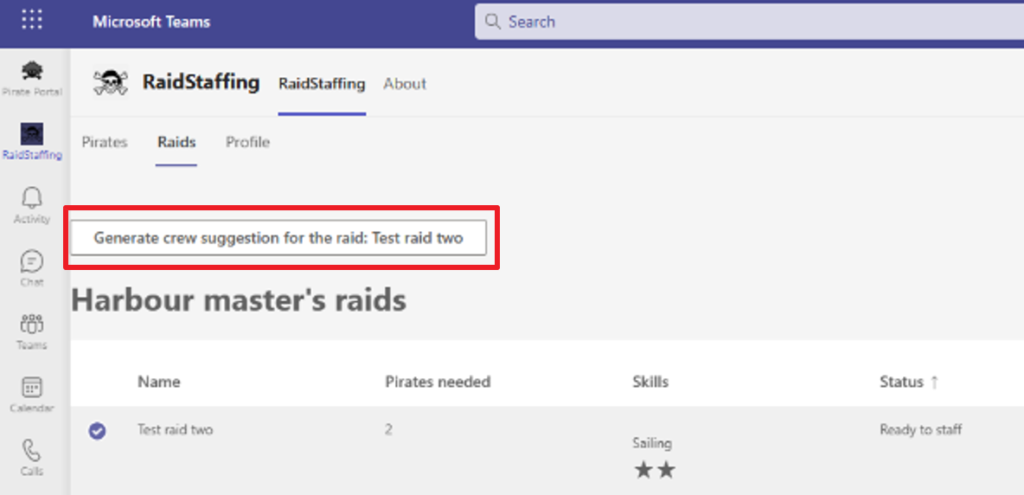
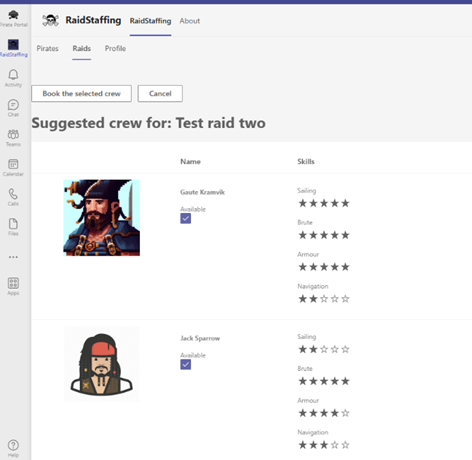
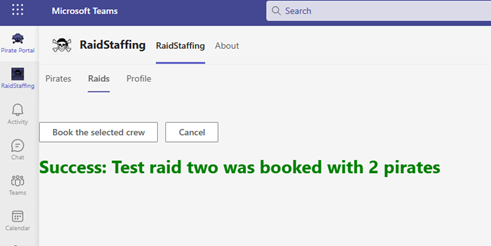
“As a Harbor Master i would like to staff a raid with my pirates.“
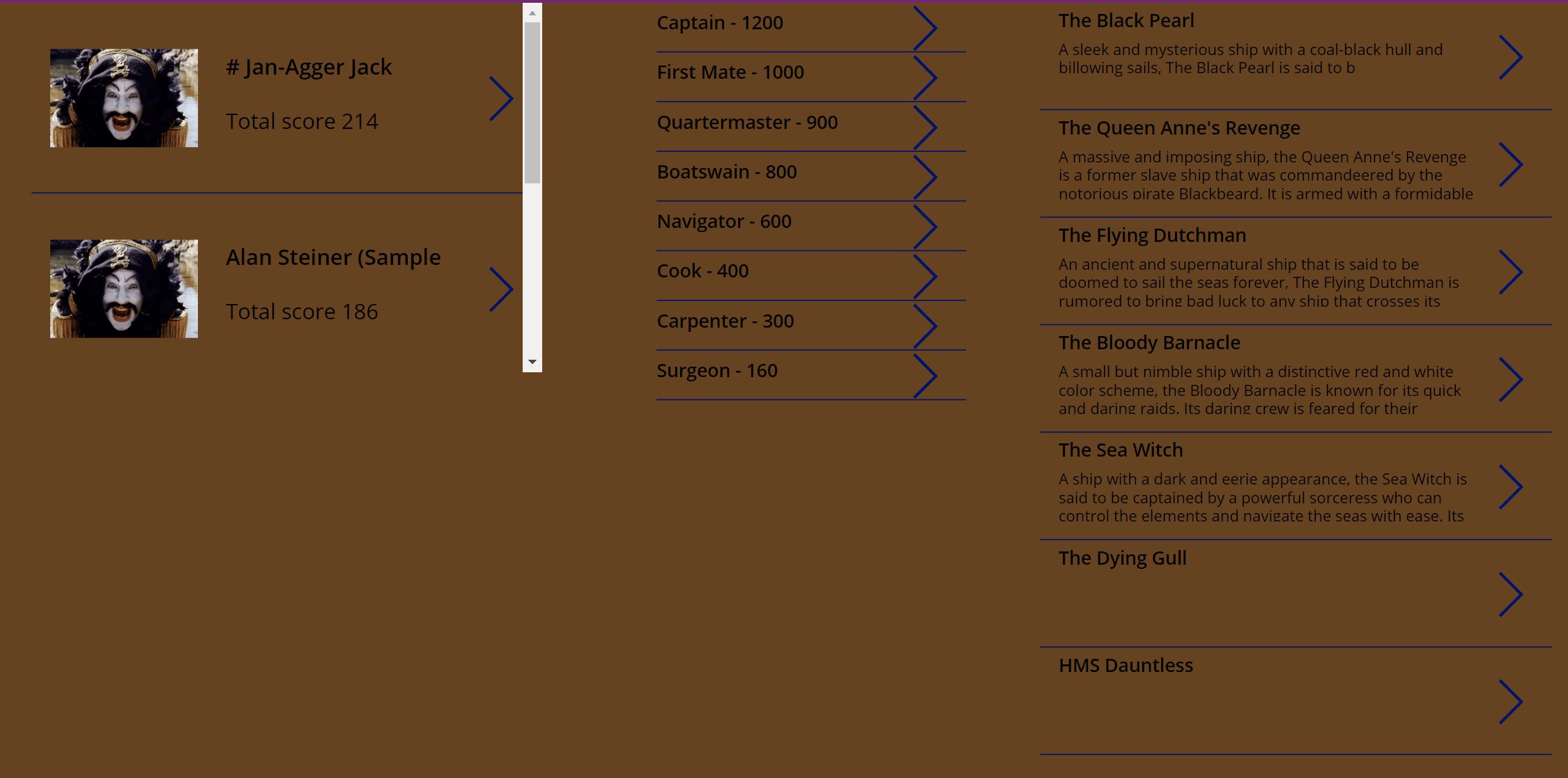
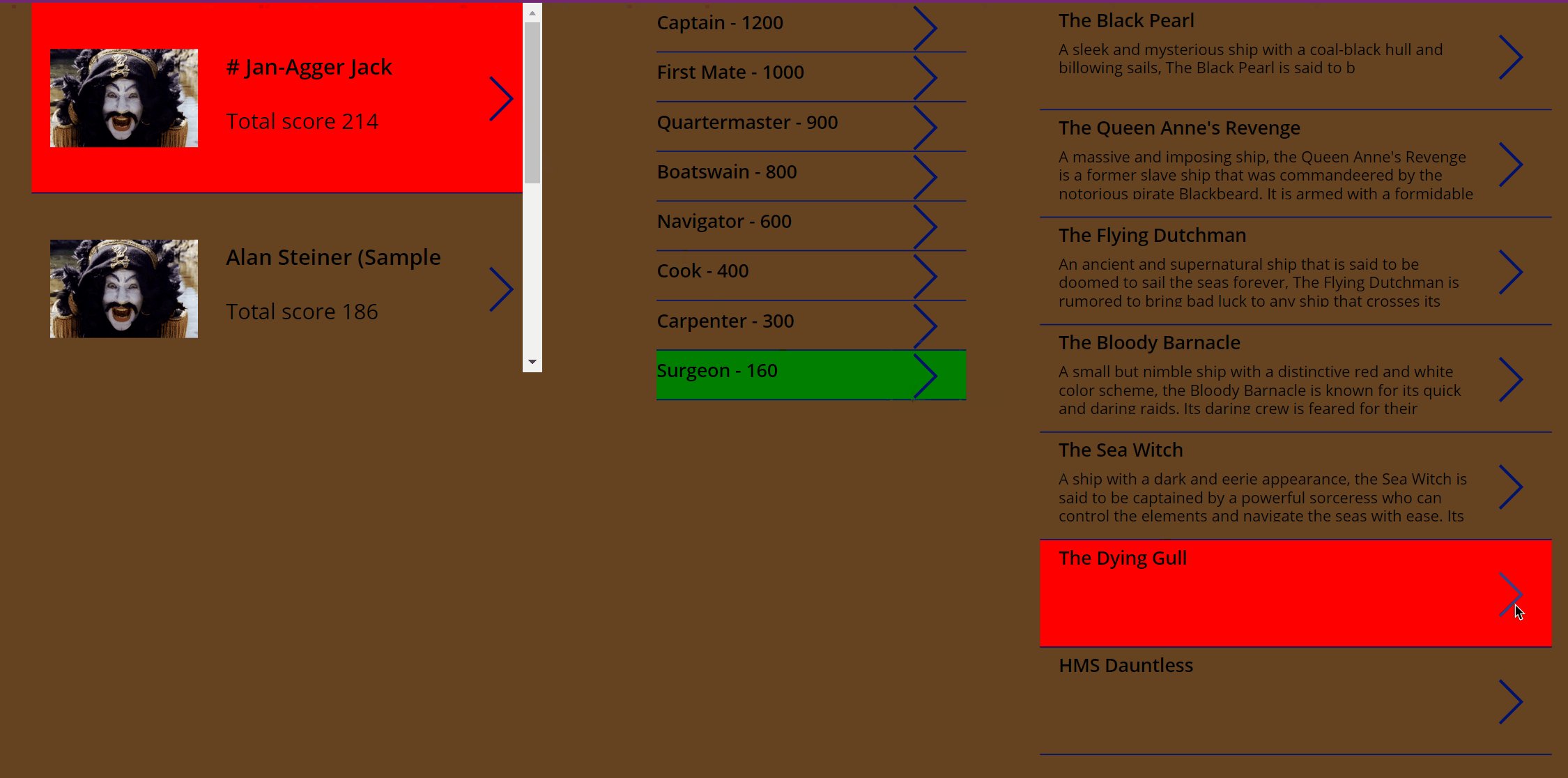
The Harbor Master staffs a raid via an app in Teams. He can browse all available pirates and automatically staff a given raid by pressing a button. The system then allocates the raid based on the skills required by the captain and pirate availability.



“As an inhabitant of the harbor I would like the possibility to see common information and raid statistics“
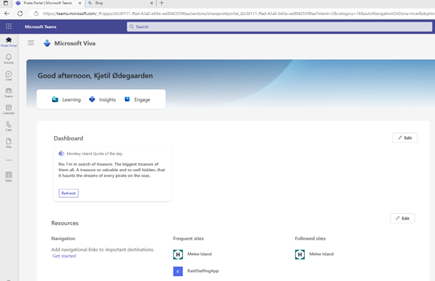
We are utilizing Teams and VIVA for pirates and the Harbor Master. There they can access the staffing app, PowerBI reports for raid and loot statistics. It also has a small VIVA Connections adaptive card that shows an inspirational quote from Monkey Island.


“As a pirate I would like to edit my skills“
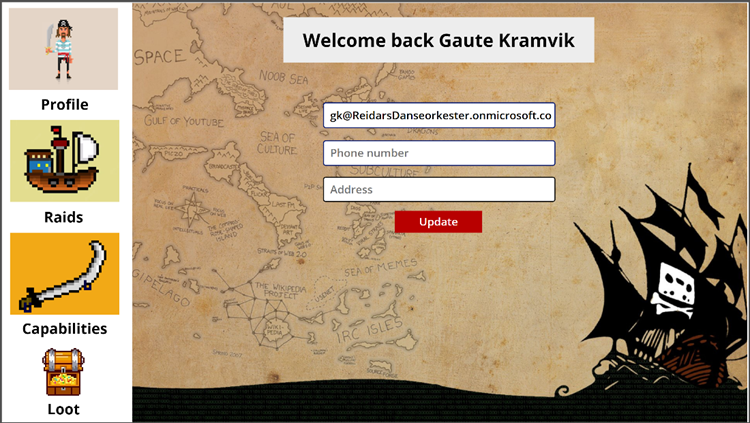
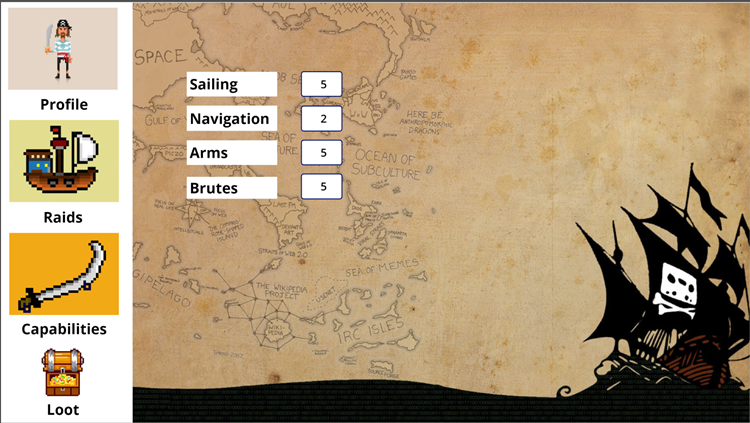
The pirates have their own Canvas App for different purposes. If they have trained themselves to a better score within a skill It is possible to update their own score via the canvas app.

Under Capabilities, the user has can update their skills as they get older and stronger.

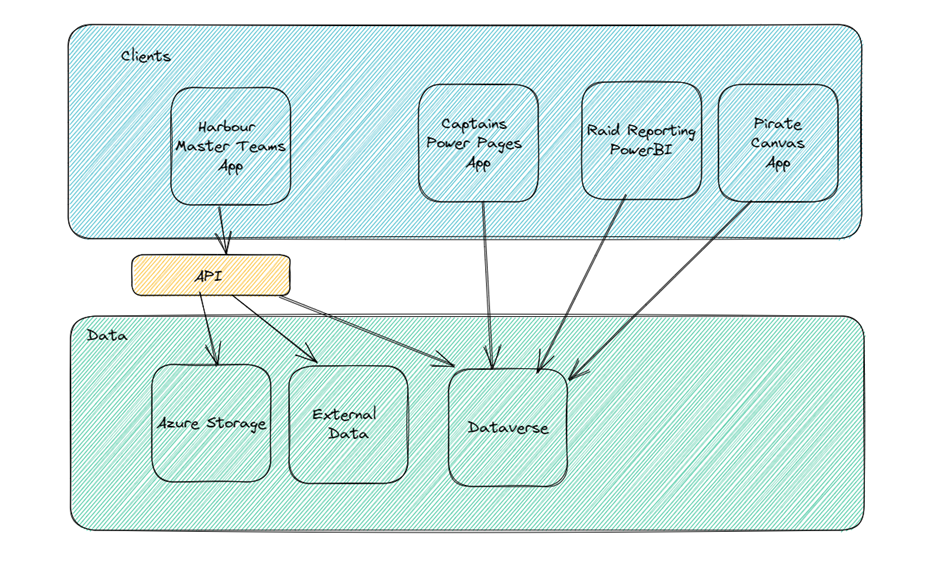
Solution parts and architecture

This drawing shows the basic architecture of our app. We have implemented 4 different workspaces for the personas to do their work depending on their role and whether they are external or internal users
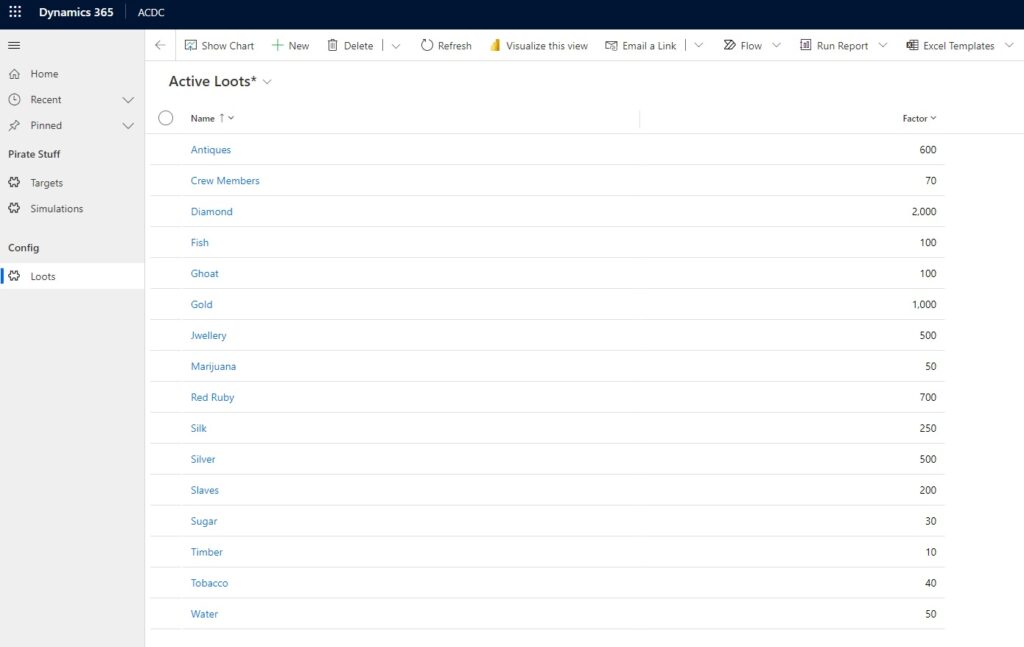
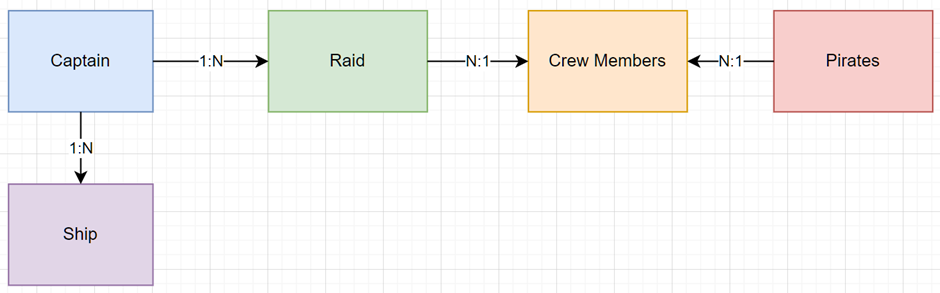
Dataverse
Dataverse is the chosen space for storing data because it’s a great relationship database. For this application, we have a fairly simple, but effective model.
Captains control ships, and order raids.
Pirates are booked into raids with the help of our staffing engine, and the Crew Member entity is the link between the Raid and the Pirate. For all purposes of reporting, Crew Member contains the most data and therefore the most interesting table.

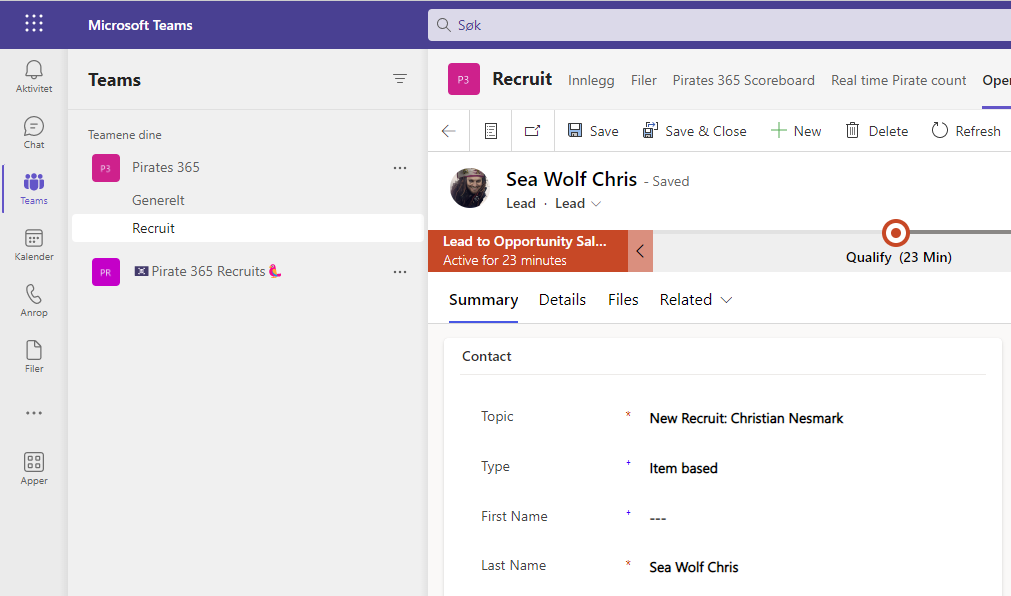
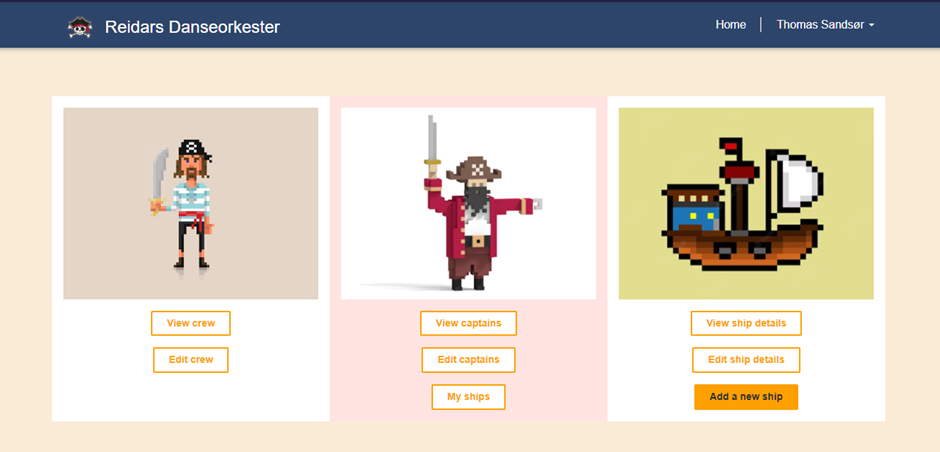
Power Pages
Power Pages was chosen as the best technology to expose the Dataverse data to external users (Captains). It offered a low code approach that made it possible to publish a functioning page within the course of 2,5 days. Pretty impressive that it is up and running with no prior knowledge of using Power Pages. We might owe Nick a beer for this one!🍺💖

The Power Page is mainly intended for the Captains, but it offers full functionality for the Harbor Master as well if he would want this.
Teams App
The Teams App helps the Harbor Master keep track of ongoing raids, provides suggested crew combinations based on a raid’s requirements, and gives an overview of the Harbor Master’s digital loot.
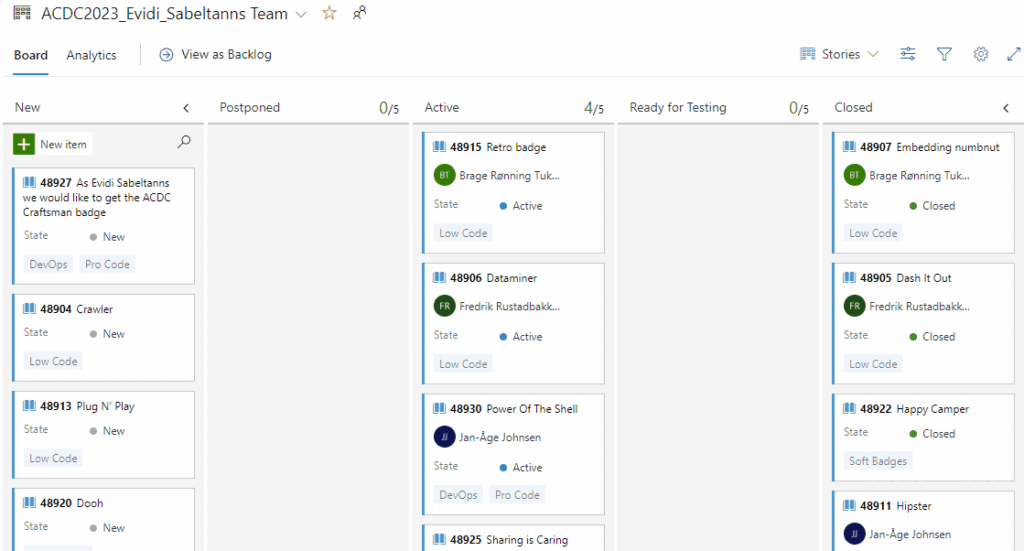
The app is an SPFx that uses React and Fluent UI to style its functional components. The app uses tabs to structure the layout into Pirates, Raids, and Profile. Each of these three pages is comprised of smaller reusable components, like the PirateTable component. The PirateTable component takes a list of pirates as props and displays the availability and skills of each pirate.
For CI/CD the app uses Azure Pipelines to build and ship the SPFx with gulp and publish it to the Sharepoint AppCatalog. The Azure Pipelines are triggered by pushing a new feature to the Devops Repository.
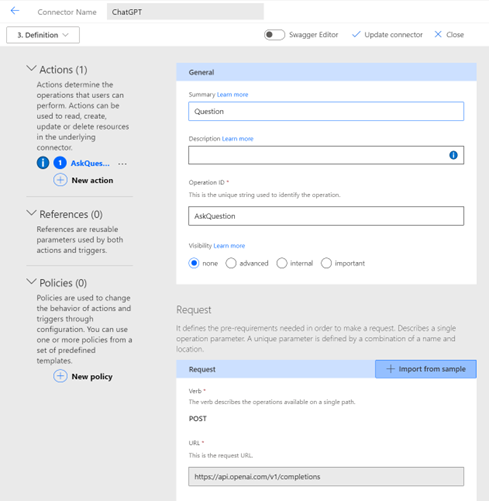
Custom connector
We added a Custom connector to the OpenAI API that is used for the OpenAI API requests that our Power Automat cloud flows do.


Read more below on what this connector is used for
Power Automate
There are three active Power Automate cloud flows in use
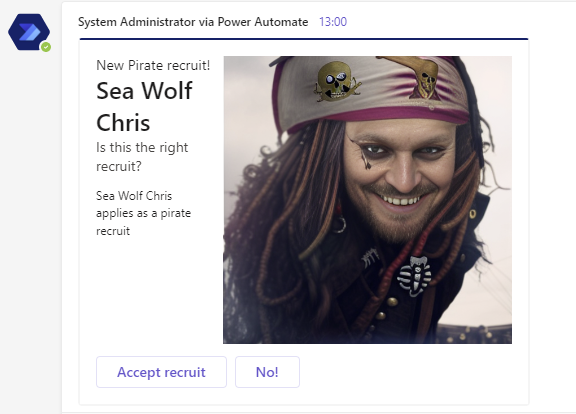
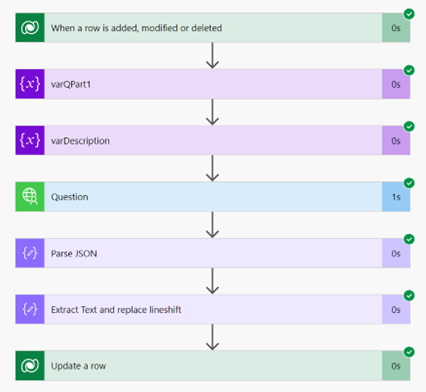
- When a pirate registers, they can write a personal description and we call a Custom connector to OpenAI that forwards the description to OpenAI and returns a suggested Pirate name. We store the name in a column in the Contact table.

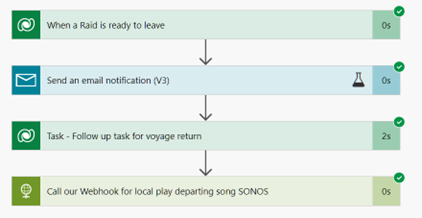
2. The second flow triggers when a Raid – Status Reason is modified to Staffed. It notifies the Captain and calls a webhook that plays a song on SONOS

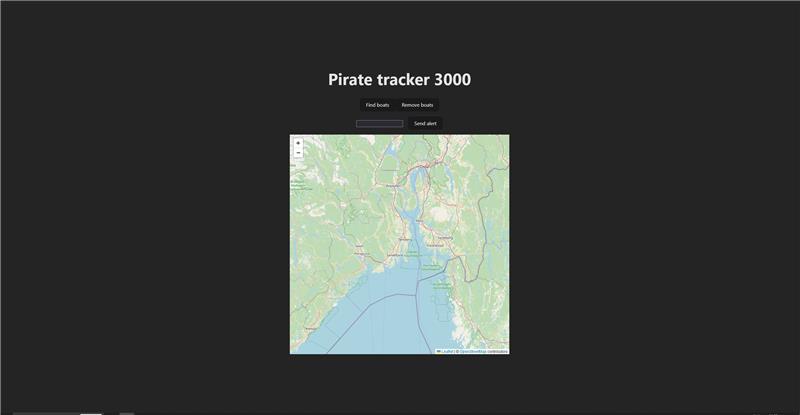
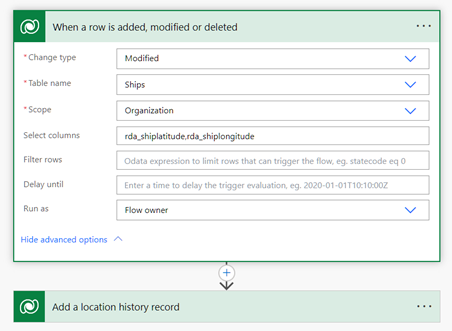
3. A third Flow writes Location history to a Location history table in Dataverse when the location is modified on a Ship

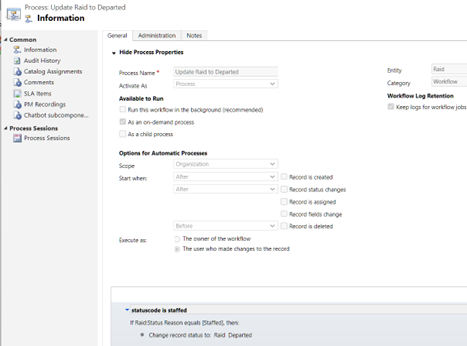
Classic workflow in Dataverse
To make a Button available on Power Pages for the Harbor Master to depart a ship we use a classic real-time workflow to change the Status reason on a Raid to Departed.

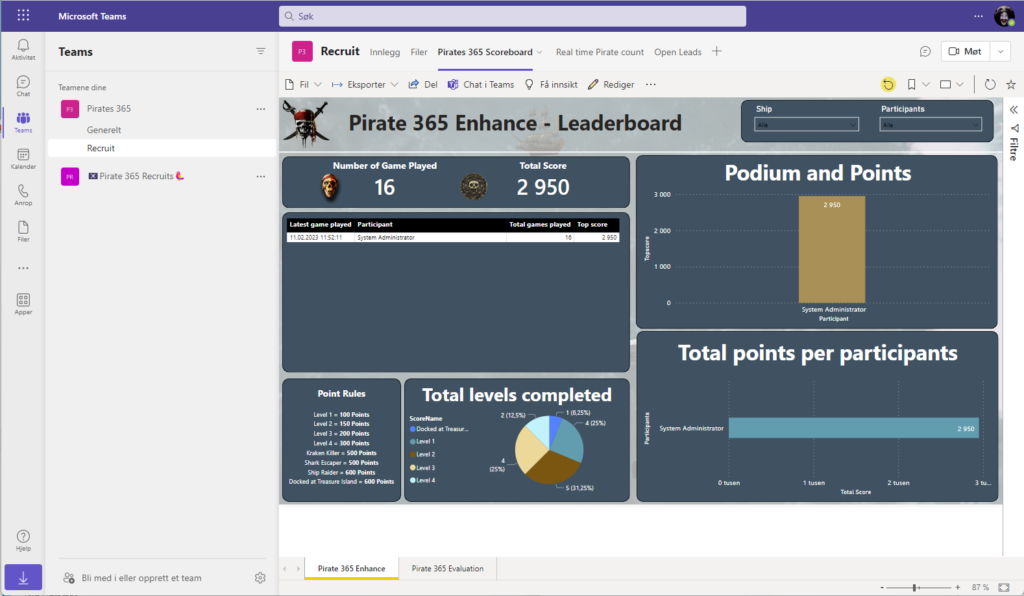
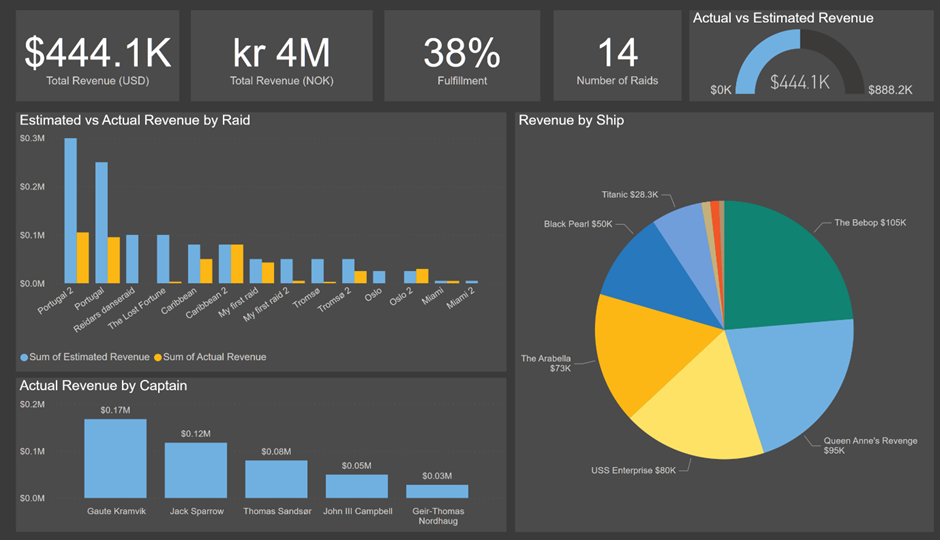
Power BI
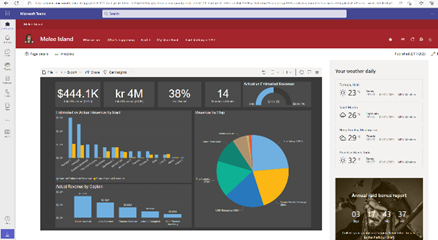
We use Power BI to present KPI and raid results from Dataverse to a Harbor Master dashboard. The App is added to our Teams app (see above). Default currency in Dataverse is USD. We have connected to an external web page (ratesfx.com) to fetch currency data with Power Query. NOK amounts are calculated based on that. The visuals are clickable and interactive.

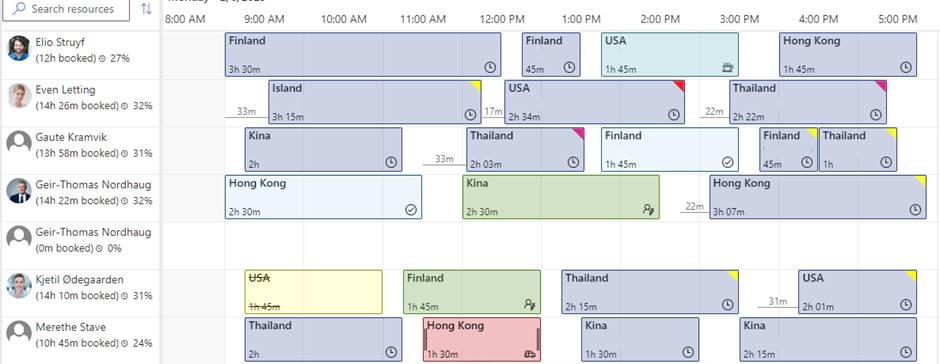
Field Service
Having the CRM Keeper on the team (Thomas Sandsør) it was impossible to not touch on one of the First Party applications. To display the Raids and availability, we chose to add booking elements to the Field Service Dispatch calendar. This is a great way for the Harbor Master to view all of his Pirate’s bookings for the future.

Small Devices big Power
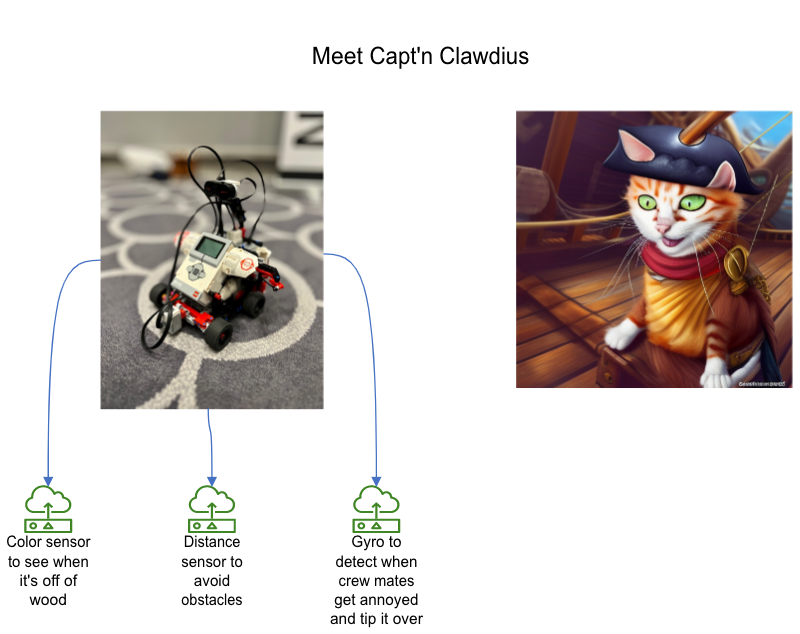
To queue up all of our sound elements we installed a Raspberry PI with IOT sensors. The judges were equipped with proximity sensors that would represent a sensor that a Ship could have when docking/leaving port.
We also use the same device to connect via HTTP triggers from Dataverse with the Flow to play sounds when the Raids update status for booking etc. With this technology, the Harbor Master is able to get audio updates when triggers in the systems happen.



Web API
The Web API is the brains of the operation and where that business value is really to be utilized. It gives the option to implement more machine learning with regard to staffing the raids. For now, it selects the best possible crew based on the requirements of the raid.
The API runs in an V4 Azure Function App which mainly utilizes HttpTriggers to expose endpoints to our other applications. The Function App runs on a .NET 6 project which utilizes dependency injection. The DataverseService supports generic retrieval, creation, and updates of Dataverse entities by using CRM’s REST API using odata search syntax. The requests are authenticated with a token representing the application identity which is granted the necessary API permissions in Azure Active Directory.
New features are easily deployed to the API using best practices for infrastructure as code and CI/CD. The only required step is to push the feature to the main branch. The Azure Pipeline is triggered and executes three jobs.
- The first job builds the .NET 6 project to a deployable package
- The second job deploys the application infrastructure with resources like Function App, Key Vault, Application Insights, Storage Account) with Azure Bicep
- The final job deploys the deployable package to the function app using output from the previous job
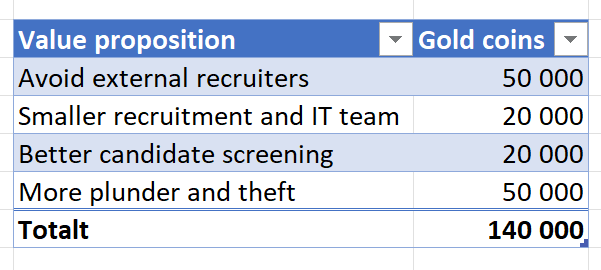
Business value and killer app
Our delivery is an end-to-end solution suitable for businesses working with staff resources and work management. We considered building on top of the Dynamics 365 Field Service app but decided to create a much lighter solution. For D365 Field Service to work properly a lot of added information need to be added, such as incident types, resources, resource types, work order types….. Work Orders require a lot of info too and plugins/scripts out-of-the-box may interfere. Our approach and solution are therefore based on Power Apps and necessary Custom tables, columns, forms, etc.
There are several apps involved. Daily work for the Harbour Master and other staff will be done from the Model Driven Apps. Captains (could be external users) have access to create new missions/raids from Power Pages (Self-service portal). Power Pages can easily be visually redesigned per customer needs with CSS etc.
We have aimed to create an architecture that supports scaling and suits real needs. The decision to put business logic in web APIs will support the scaling of a platform within different customers and systems.
We believe our complete solution can be used for several real-world scenarios and the building blocks reduces “time-to-market” significantly. The components are replaceable and adaptive.
Lessons learned
•Power Pages is «simple» but sometimes cumbersome
•Power Pages was new to several people on our team. Team productive in a short time
•Always do continuous deployment, makes things productive after a while
•Things always take longer than expected
•Limiting the scope is really smart and important
•The Dataverse API is simple, flexible, and very suitable for Azure services-integration
•Canvas Apps are harder than it looks.