What is HTML5 WEB-COMPONENTS aka custom components.
Custom components is a combination of several standards from the HTML standards.
- Custom elements: A set of JavaScript APIs that allow you to define custom elements and their behavior, which can then be used as desired in your user interface.
- Shadow DOM: A set of JavaScript APIs for attaching an encapsulated “shadow” DOM tree to an element — which is rendered separately from the main document DOM — and controlling associated functionality. In this way, you can keep an element’s features private, so they can be scripted and styled without the fear of collision with other parts of the document.
- HTML templates: The
<template>and<slot>elements enable you to write markup templates that are not displayed in the rendered page. These can then be reused multiple times as the basis of a custom element’s structure.
The thing with web-components is that they can be reused across, sites and installations by referencing the js script.
One way of using them is thinking of each component as a autonomous part/app that will not mess up anything else on the page.
You can can style things inside the a custom-element by using --css-variable
Communication between custom-elements can be done using events, setting attrubutes or calling functions on the element.
This component can be used together with anything else as long as it runs in a browser.
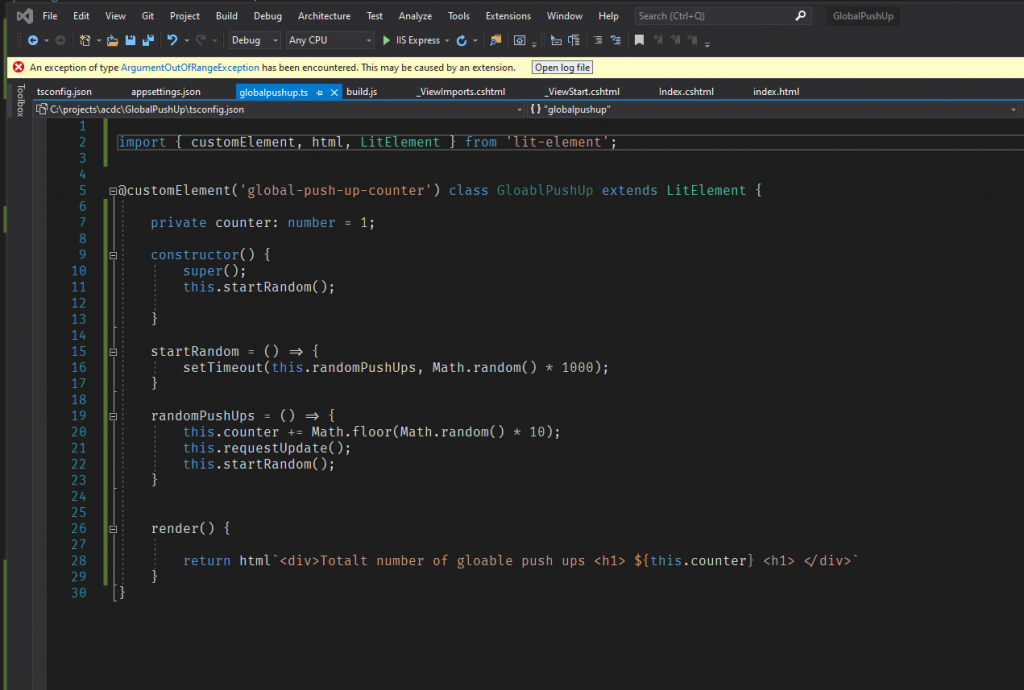
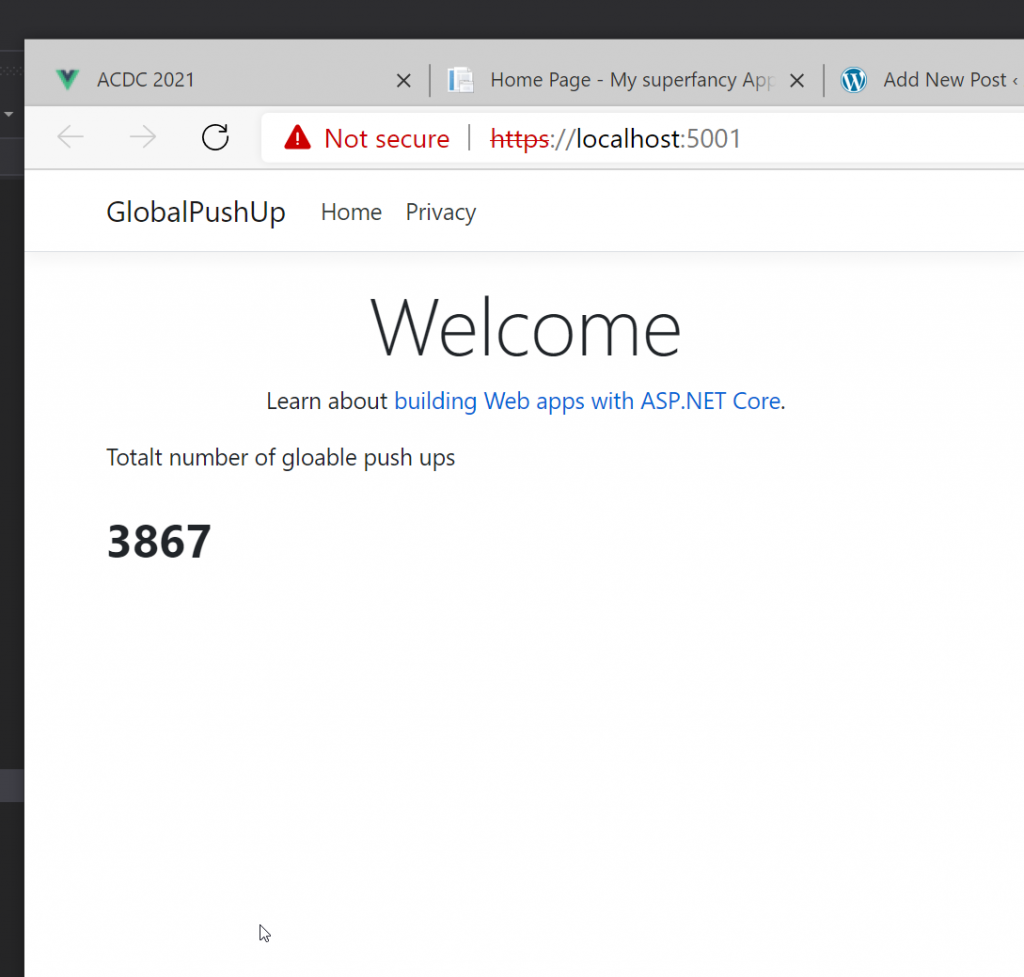
I have created a “super simple” demo component that counts up a number in random time and increment.
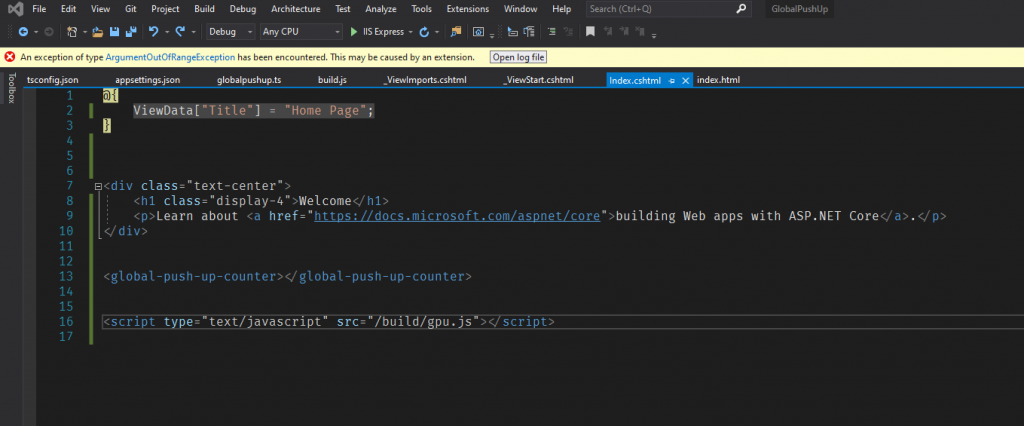
Creating a global-pushup-counter custom component using lit-element and lit-html.


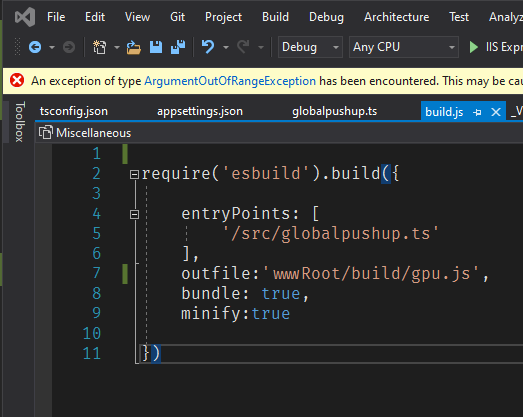
https://esbuild.github.io/faq/
A new kind of bundler, written in GO to achieve extreme speed.


We are claiming three badges for this:
- Hipster
- High 5
- Client side salsa