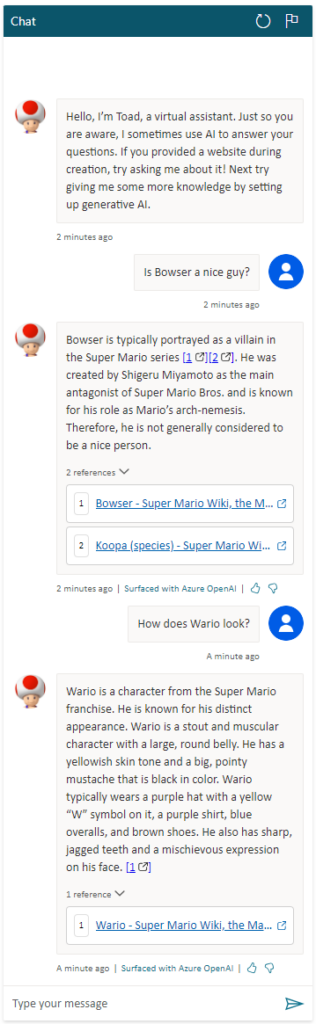
Toad, a character widely recognized as Mario’s loyal companion, assumes a different role in our scenario. Instead of assisting Mario, Toad will be guiding Princess Peach through the perilous landscapes of the Mushroom Kingdom. Known for his extensive knowledge, Toad has documented everything in his personal wiki, which serves as a comprehensive guide to their world. In our application, Toad will utilize this knowledge to answer Princess Peach’s queries via a chat interface. This interactive feature will allow Princess Peach to navigate her journey with greater confidence and understanding.

Toad, an AI bot powered by Copilot Studio, learns from the web and adapts to new data. It uses advanced machine learning algorithms to understand and interpret information. This continuous learning makes Toad a versatile tool for tasks like data analysis, content creation, and problem-solving. It represents the next generation of AI, ready to assist with its ever-growing knowledge. (New text added here)
Live demo of Toad:
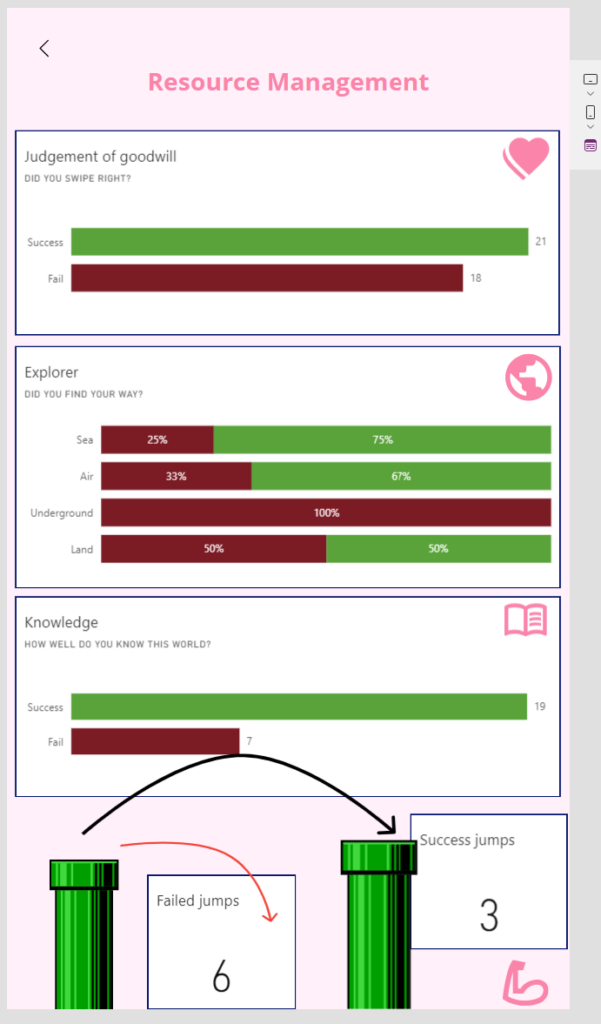
Who can resist the thrill of a captivating game? Our app takes you on an exhilarating journey, brimming with elements of gamification. It features a sophisticated scoring system for our beloved Princess Peach, tracking her progress throughout the game.
Live demo of score:
But that’s not all! Princess Peach has access to a dynamic Power BI dashboard, allowing her to review her progress and identify her strengths and areas for improvement. This interactive tool serves as a constant motivator, pushing her to strive for excellence

Last night, we celebrated a significant achievement as we won the award for ‘Excellent User Experience’ for Thursday. This accolade is a testament to the hard work of our experienced UX designer, who has crafted a fabulous Figma prototype to assist our developers. This victory leads us to the final chapter of our journey.
Last but not least, we invite you to step into the world of our application. Here, a vibrant pink palette, reminiscent of Peach’s dress, meets a shiny and glossy user interface, crowned with a touch of yellow, much like Peach’s crown. Our design choices, carefully considered for ease of navigation, make interacting with our app not just user-friendly, but a truly delightful experience. (New text added here)
Color palette from Figma

Live demo of shiny and glossy design (the design is not 100% complete in this video):
This post was edited 03.02 12:40
New text is marked with: (New text added here)
- Added live demo of bot and some text
- Added live demo of gamification
- Added live demo of glossy design, picture and some text

Would like some more detail on the creative ways of search. Also, once we see the games in action, the Mario badge is within jumping distance… avoid the fire flower and you may get to the bonus level 🙂
With the help of Generative AI we have created Tod, a bot that helps Peach based on all data available in the Mario Wiki. The bot employs Natural Language Processing (NLP) to understand Peach’s question, search for answers, and format a response. This approach is not only extremely beneficial but also a creative way to search for information, compared to the past days, when every question and answer had to be hard-coded, with no flexibility on synonyms or typos. Also, it is a straightforward hack to achieve awesomeness. (Tagged as Nasty Hacker as well)
For search, can you explain the “mario wiki” indexing/searching? Can you demonstrate NLP working and returning result from the source data? What tech are you using?
Blogpost is updated now with live demo of Toad and some more details.
Good work, however, we still would like to see the “glossiness” across your solutions live, rounded corners and “cosmetics”.
We would also hear and see what the princess benefits from the dashboards.
The dashboard allows her to review her progress and identify her strengths and areas for improvement. This interactive tool serves as a constant motivator, pushing her to strive for excellence. Which will help her become independent and break free from the role of Bowser’s eternal captive.
Blogpost is updated now. The design is not 100% finished, but close.