Picture yourself as a pirating entrepreneur: You are eager to get rich, be feared and get results faster than the old generation. We know you are vell versed in apps such as Uber, Fiverr, Porterbuddy and AirBnB. In short you want things on time, at the right location and as convenient as possible. This is why you need Plundrr.
“I never thought I could loot this much of coin in such a few moons. Yarr!”
– Pirate Captain Beta testing Plundrr

Plunder is a Raid Planner
At the a first glanse Plundrr is a simple app, but it does a lot of the heavy lifting for you. You set your desired course – from one cove to another – and Plundrr uses machine learning, data scraping, powerful automation, advanced trigonometry and vector calculations to pinpoint prime targets and map intercept courses for you. All you need to do is to show up in time and keep the sails full. However, for every raid there are are key factors for business success:
- Find the Best Opportunities to Plunder
- Steering Clear of Threats
- Intercept all opportunities in most cost efficient manner
Challenge 1: Find the Best Opportunities to Plunder

Based on your ships course and destination Plundrr can estimate which boats will be in your path. But it is not enough to know what boats are there, you also want to know which one has the better booty. this is where Barenswatch comes into play: We scrape all data about all vessels on your rout and calculate estimated value of the ship. We use the ship classification and size of vesle to estimate the value of the ships cargo.
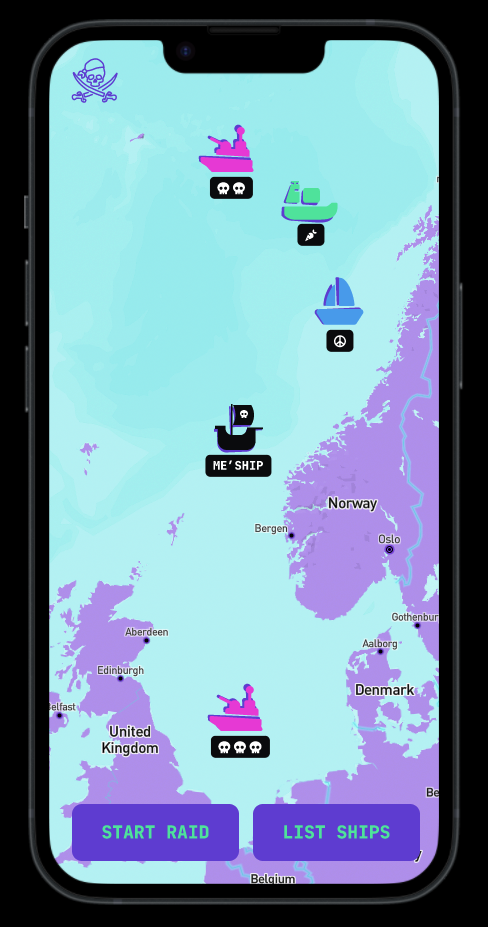
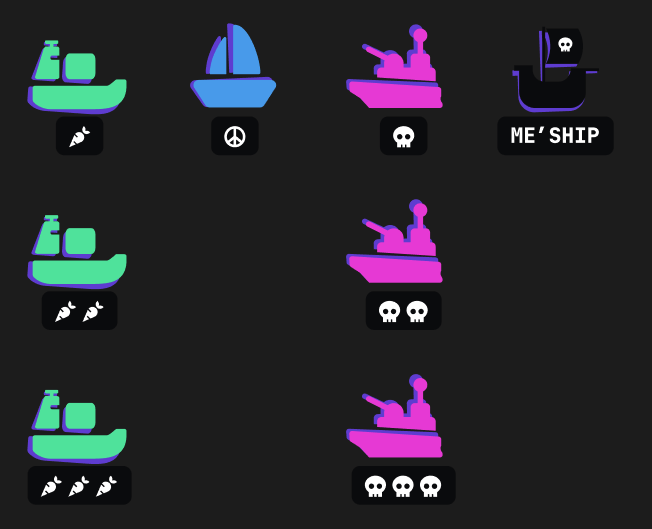
All opportunities are ranked and given a carrot score 🥕. The more carrots the better. Optimally we want to strike all triple carrot targets in our path and also deviate if total yield will be better persuiting triple carrots over single carrots. In short, 🥕🥕🥕 is better than 🥕.
“Using carrots for value! Haha, thats stupid but also so correct”
– øystein from @in1
Challenge 2: Steering Clear of Threats

There will be compassion out there. No worries, Plundrr’s has your stern. From barenswatch we also get classification types for warships, police and even with some tinkering and estimation: Other Pirates.
We label all ships as opportunities, friendly or threats and higlight which to avoid and what strength they have in the UI. We call this the Scull Score 💀. As for carrots, the more sculls the more danger. We allways reccomend avoiding tripple scull boats, however we give you the intel and freedom to choose to attach tripple carrot ships even when they are close to a single skull. This risk/reward judgement is for you to decide.

“Wow, I love how the UI is really clear. Also the boats are fun!”
– Håvard from @in1
Challenge 3: Intercept all Opportunities in most Cost Efficient Manner
Once the user has chosen a rout, we plot that rout and use machine learning to simulate optimal target vectors. The problem we are solving is called the traveling salesman’s problem: A person travels from point A to point N ion a two dimensional plane. In between his origin and destination there are multiple opportunities for sales scattered in every direction. Our challenge is to plot the optimal course between ale opportunities traveling the shortest totalt distanse. Although for sea travel we need to slightly adopt the model to account for sea current and the travel of other ships.

Exploring the Technical Side
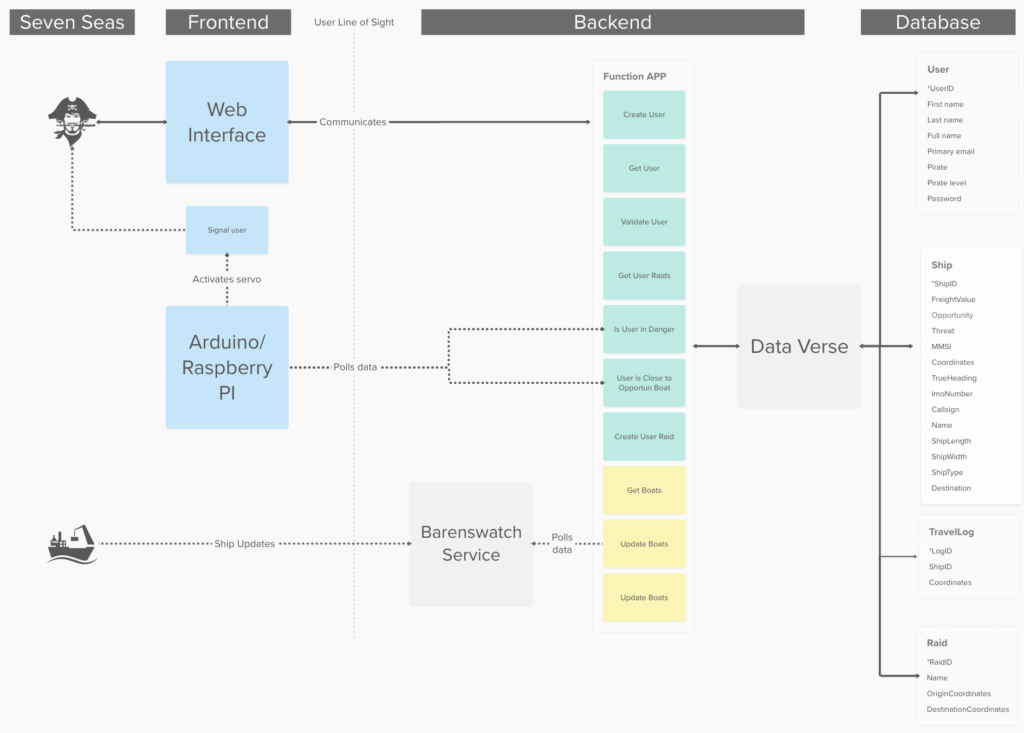
The technical Architecture, although straight forward leverages Power Automation and Power Flows to achieve more with less.

Mining Data
Data is predominant gathered from Bareenswatch, an open API for ship traffic on the Seven Seas. For each ship we get heading, size, global position and weight. We store the data in Dataverse for further use and manipulation.
One of the ways we used the mined data during this hackathon was to viziualise ships as opportunities based on weight and size. The data was rendered in a Power App dashboard enabling the team to examine data to better understand how we should define high opportunity targets for Plundrr.
The data mining and visualization granted us badges in:
- Dash it Out
- Dataminer

Storing Data data Using Data Verse
The backend functions of the solution is mainly built on the Power Platform allowing an excellent user experience when it comes to accessing and managing data. A modeldriven Power App is used as a killer app for administrators to work with saved information about raids, pirates and ships with travel logs. This data is saved in Dataverse to make sure a database is available for all kinds of applications created by users of rock solid geekness.

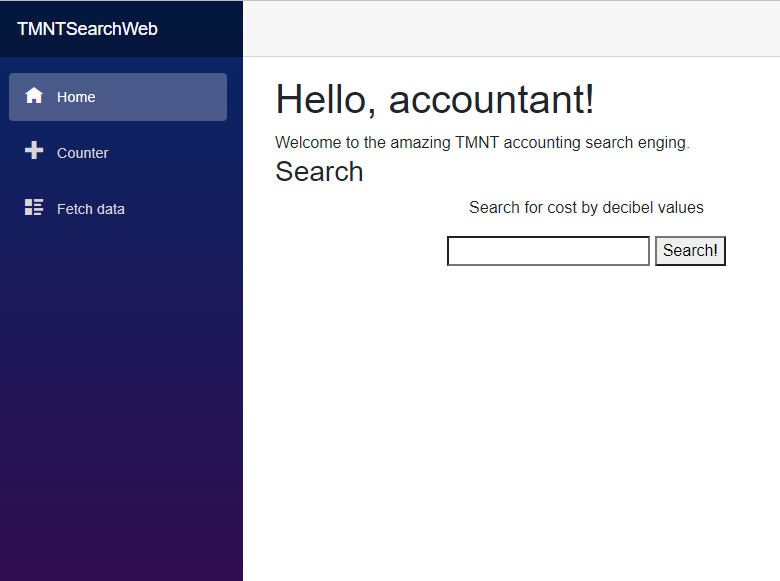
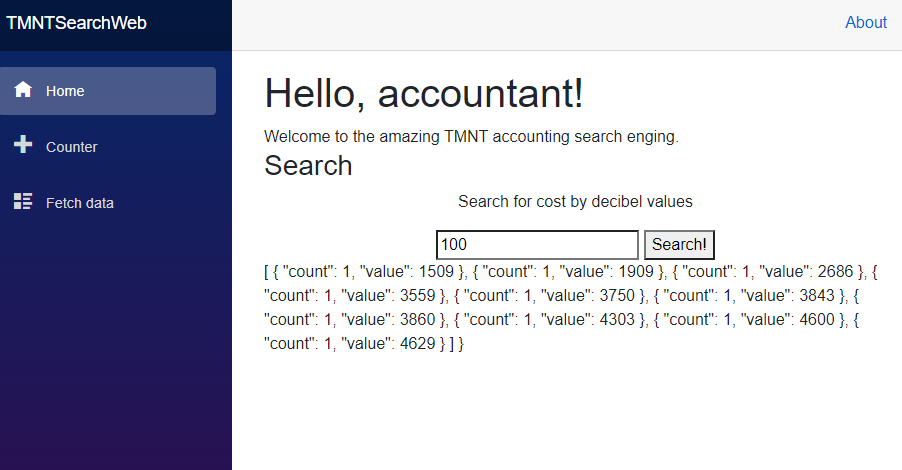
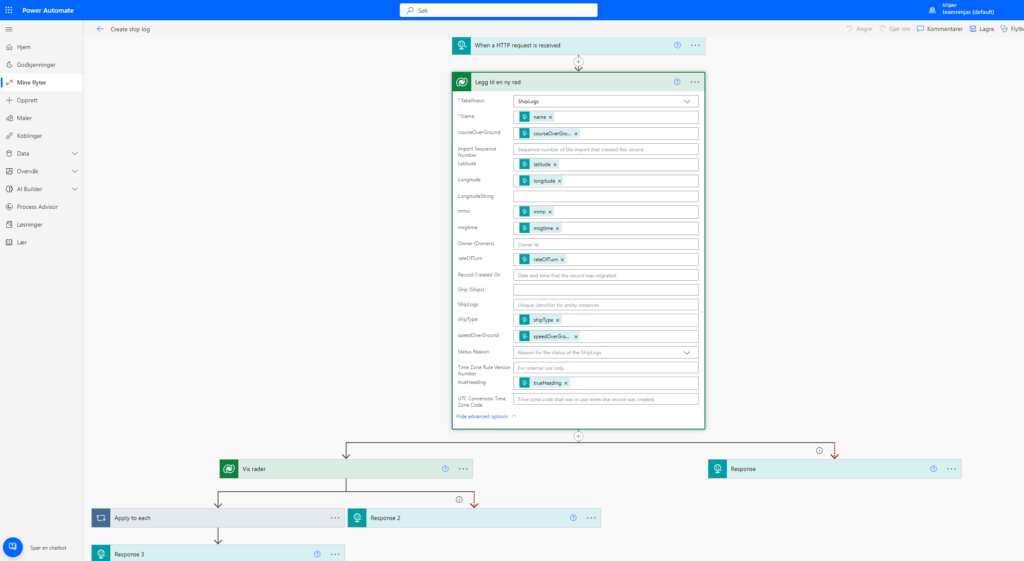
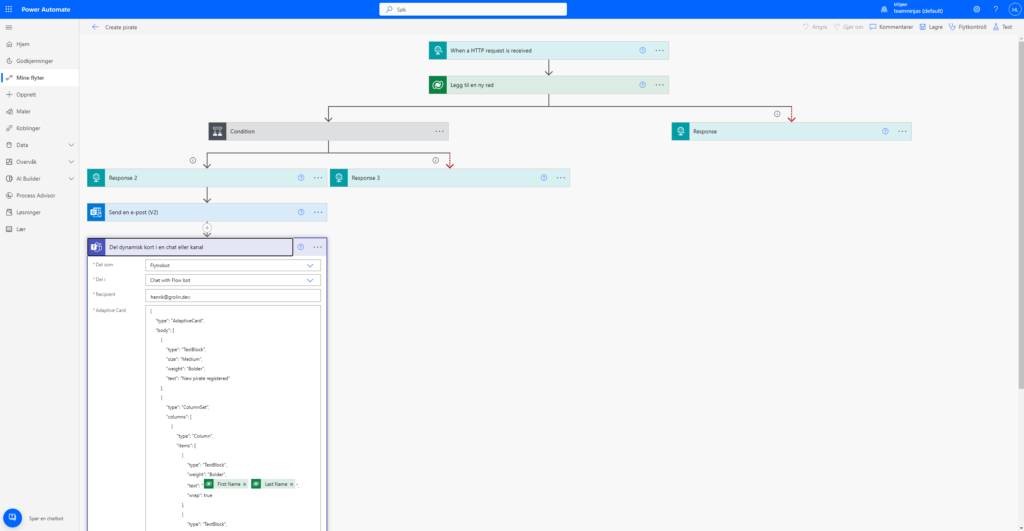
The tables in Dataverse can be accessed using Power Automate API, wich allow us to manipulate and control the dataflow, making sure each request is handled based on where it comes from and what it is used for. This way, a various amount of data can be returned based on input value, and therefore creating a most extreme business value where customers can retrieve amounts of data defined by how much coin they invest in the solution.

Use of Data Verse for the backend granted us badges in:
- Go with the Flow
- Power User Love
Plotting Paths using Python and Bokeh
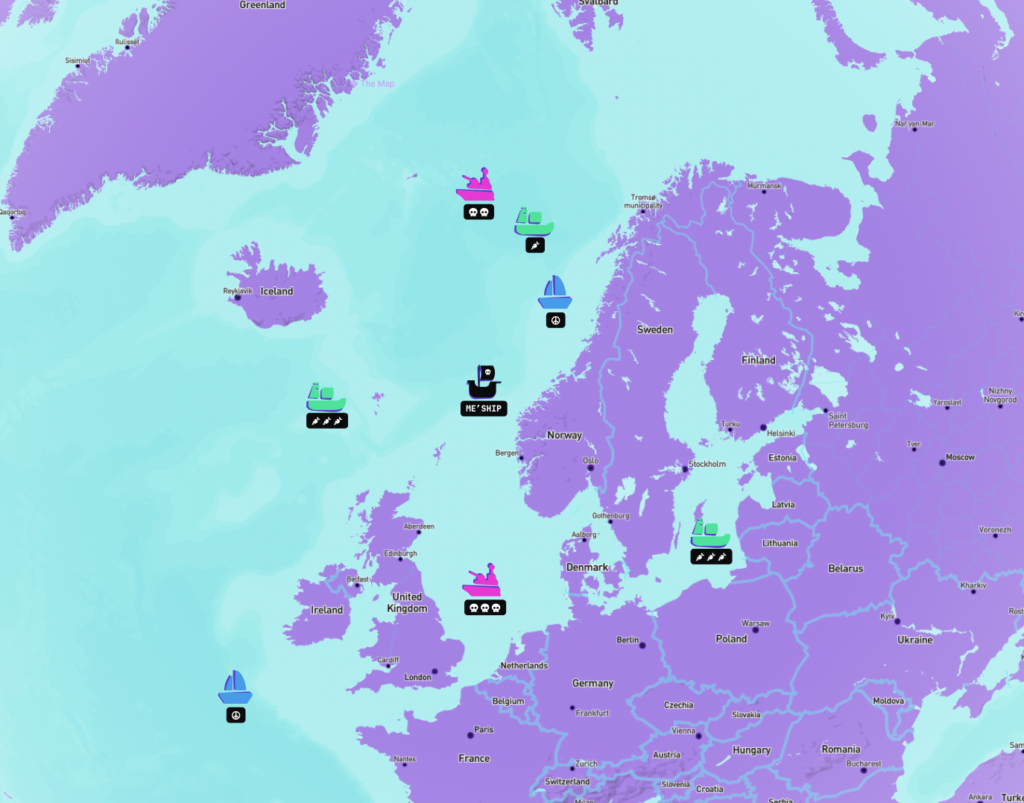
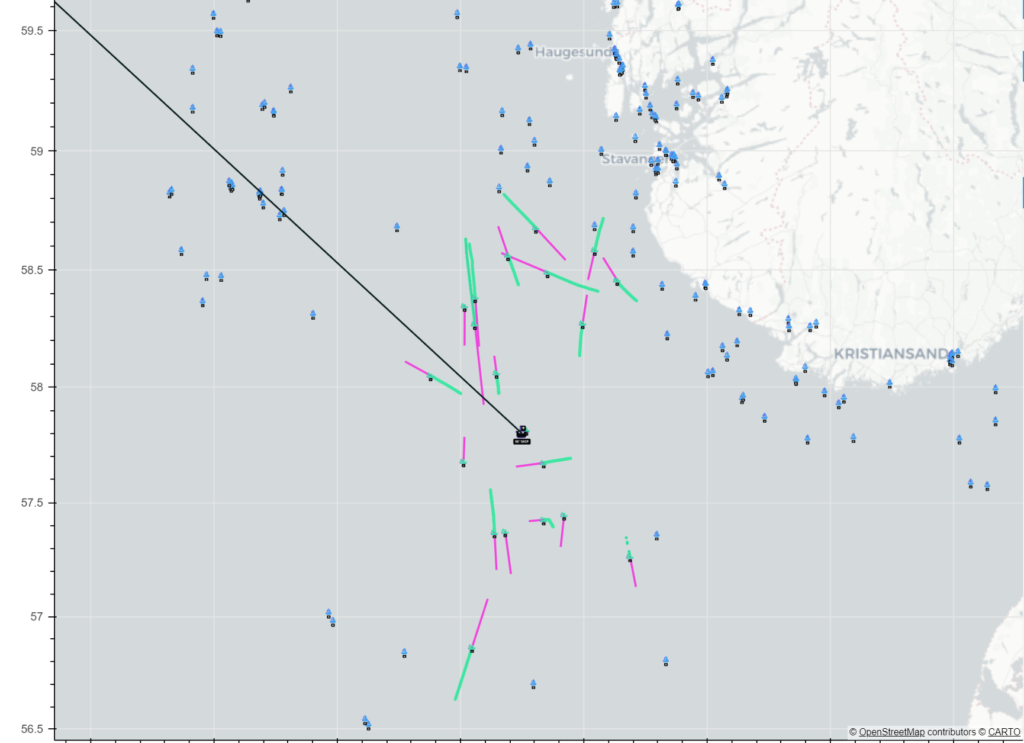
We use the coveted algorithm “shameless extrapolation”, taking into account the ships current speed to estimate the ships future route. The 20 closest ships are considered opportunities and highlighted with the bright turquoise icon. Hovering over ships in the map gives information about name, type and destination.
Paths are plotted using Bokeh – a Python framework for creating graphs and plots.

Initial research into plotting and vector calculation made us explore prediction algorithms taking into account additional factors to predict opportunities location even furter in the future. Luckily after working on this we discovered we can achieve the same results with less complex algorithms like the “shameless extrapolation”, meaning we can decrease the cost of our service to the end user: Granting even more bang for theoretical buck.
“This is ridiculous. So much effort must have gone into this!”
– Rune from @in1
Solveig’s ☀️ amazing work awarded us badges in:
- Crawler
- The Existential Risk
- Retro

Automating Deployment and Infrastructure
We built a SPA application with .NET 7 and React. With these tools, we have build a sturdy vessel that’ll weather any storm.
.NET 7 provides us a robust backend framework while React keep front-end shipshaped.
Together they make a formidable team that can take on any challenge on the high seas the is web development.
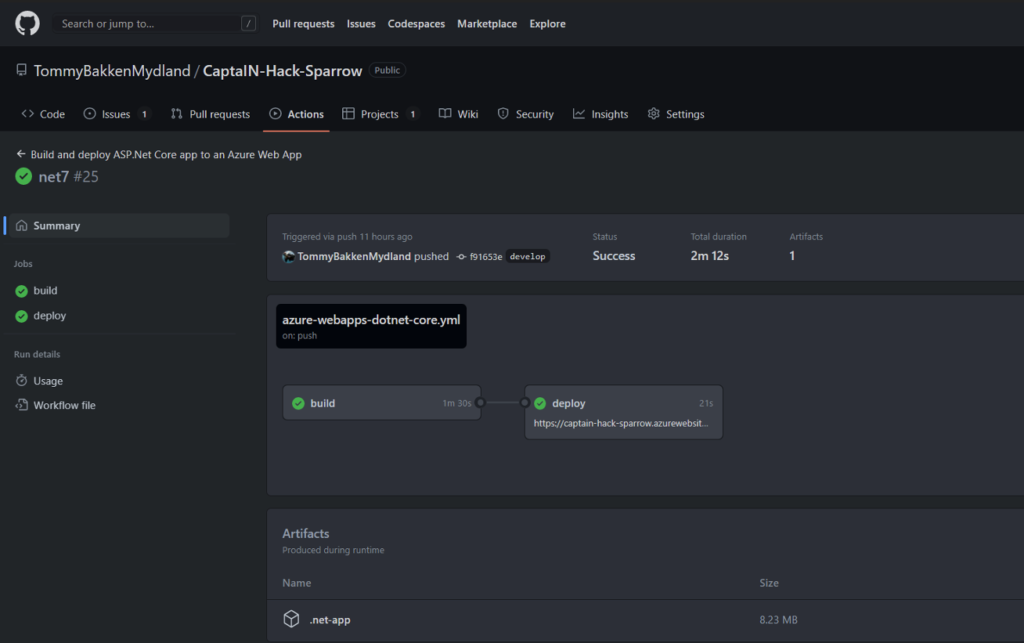
With GitHub Actions our ship will get the lates features and bug fixes in no time.
Our ship is deployed with Pulumi, so we have Infrastructure as code and is running in Azure.

Use of these technologies awarded us the badges
- Sharing is Caring
- Power User Lover
- ACDC Craftsman
- Client Side Salsa
Packaging the User Experience
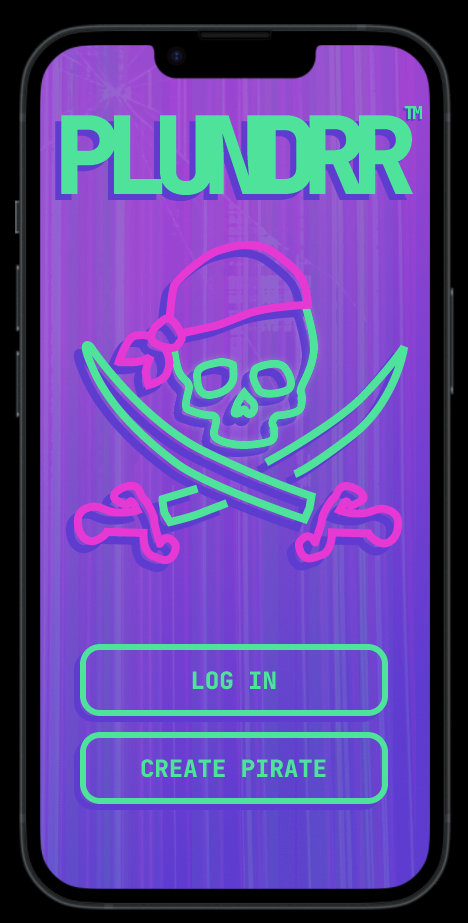
Good design is never an afterthought nor a last feature. Good design comes from understanding human needs and quality experiences. We wanted to appeal to an audience that grew up in the 90’s and are aquented to all the services the 20’s afford, like Uber, Tinder, Porterbuddy and Oda. Following an initial brainstorming we landed on Neon Retro as inspiration (cyberpunk music was playing at the time which might have sparked the idea).
Figma was used to prototype central features in the app, you can access the prototype here: https://www.figma.com/proto/3y0t39rPUp4uH2fhhwdGBv/Plundrr(tm)?page-id=0%3A1&node-id=13%3A215&viewport=-674%2C374%2C0.43&scaling=scale-down&starting-point-node-id=13%3A257
“Wow! You can do this with Figma? I never knew. I’m installing Figma now.”
– Guy at luch I cant remember the name of
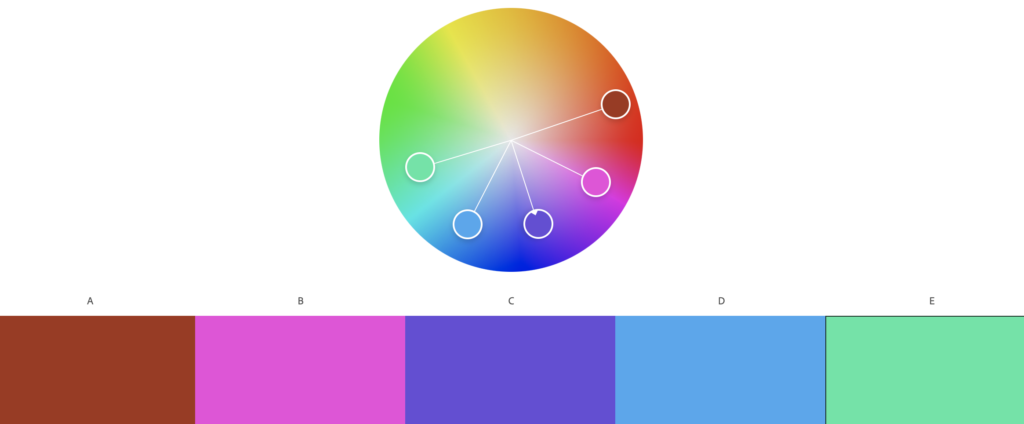
Fist step was to find a pallet and to create some sort of brand. We used Adobe Color to mix a color pallet based on a selected base. This base was used to make custom vector inspiring the rest of the apps design.




The color pallet and main logos look and feel is used throughout the UI to make a modern yet eery subtly retro design. Icons for the app are altered versions for existing icons from Nounproject. Since they are heavily modified from originals we claim fair use.


Prototyping using Figma awarded us these badges:
- Retro
- Glossy Pixels
Summarizing Three Amazing Days
During the hackaton we’ve all been forced to take a step back and reconsider the direction of the project and our solutions. We tried connection an arduino to a Raspberry pi to use as a notification system for when the ship was in danger, but with (almost) faulty equipment and with limited knowledge, we had to scrap the idea. A lot of hours spent, and one could say wasted. But its not really wasted at all, as we definetly learned something on the way.
We are truly happy we got to test our limits, share our ideas with new friends and discover how awesome it is to be a happy camper and spread joy.
Having good spirits awarded us the badges:
- Happy camper
- Community champion