We have done the ultimate feature bombing in our canvas app. Our game app is solely relaying on data from tables in Dataverse. By creating a good Information Model with relations we have structured the data in a way that makes our App development way more dynamical.
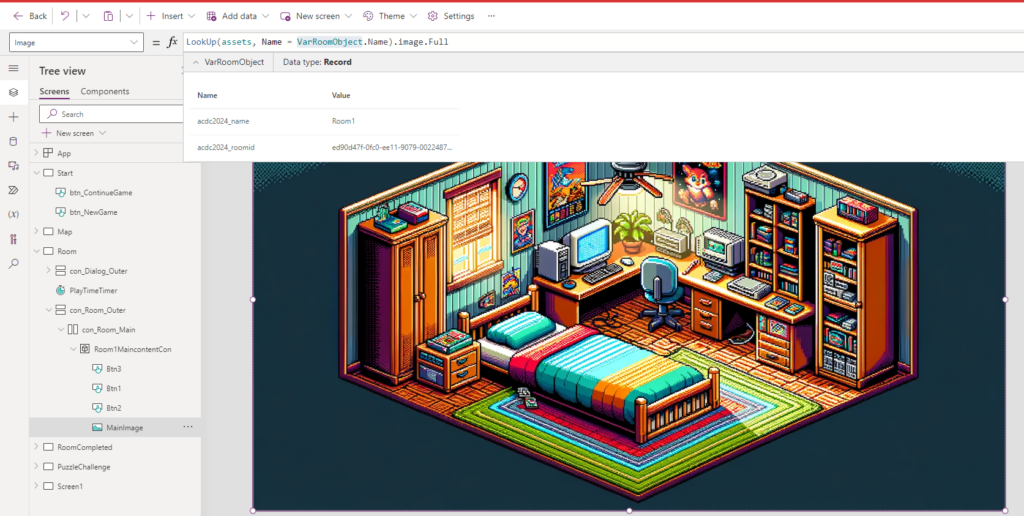
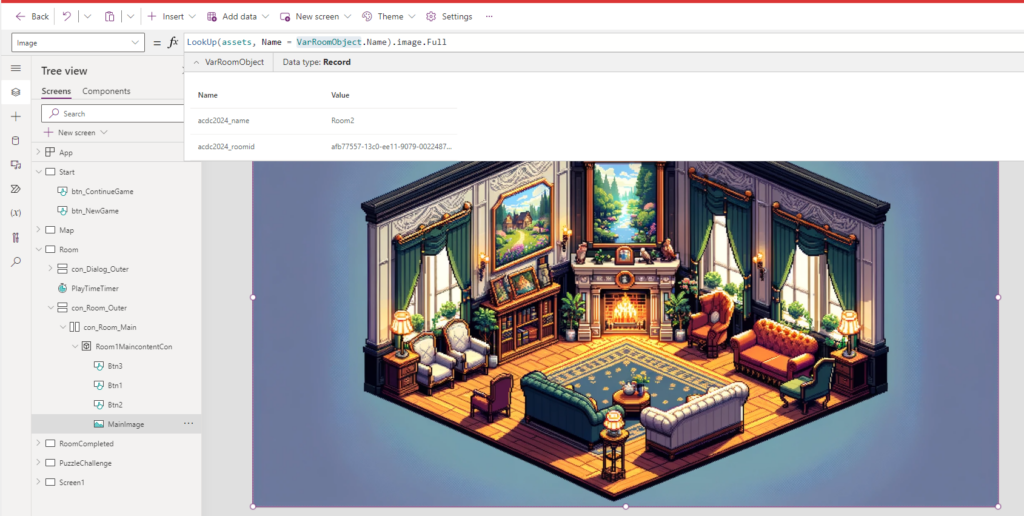
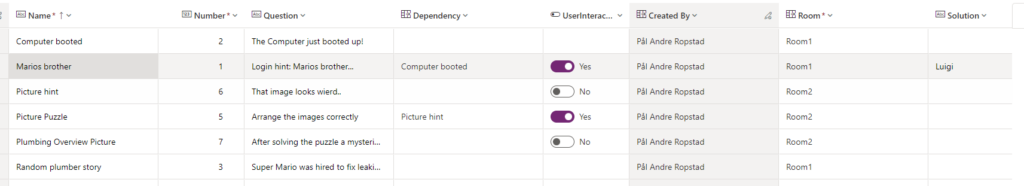
The User progresses through the game by solving puzzles in different rooms. We use the same screen in our app to present every room. The Room is then populated with excercises based on information in our dataverse table.


This means that we can expand the game just by adding new Rooms, and excercises and link them in our dataverse table.
And don’t forget the fact that we differentiate on the tasks/excercises and if they are so complex that they need to break out in a different screen – or if its a simple information or user interaction – then we show a pop-up dialog on the same screen. All ofcourse – determined by the excercise type defined in the dataverse table.


Can you break it down for us exactly which minimum five features you are bombing the app with?