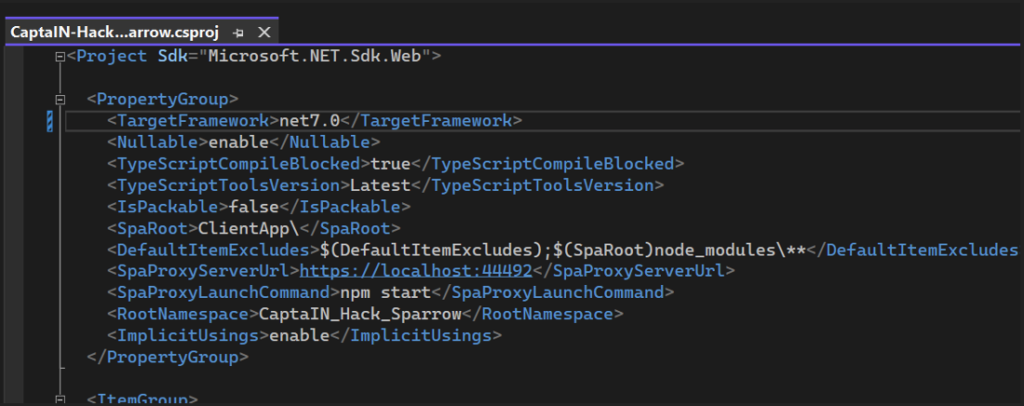
Sailing is though, so you need to rigg your ship to your advantage, preferably automating your sales and having people walk the plank for making bad code. We chose to created a project with ASP.NET Core application running with React.js. The application is running on .NET version 7 and uses several technologies, both hip and retro.

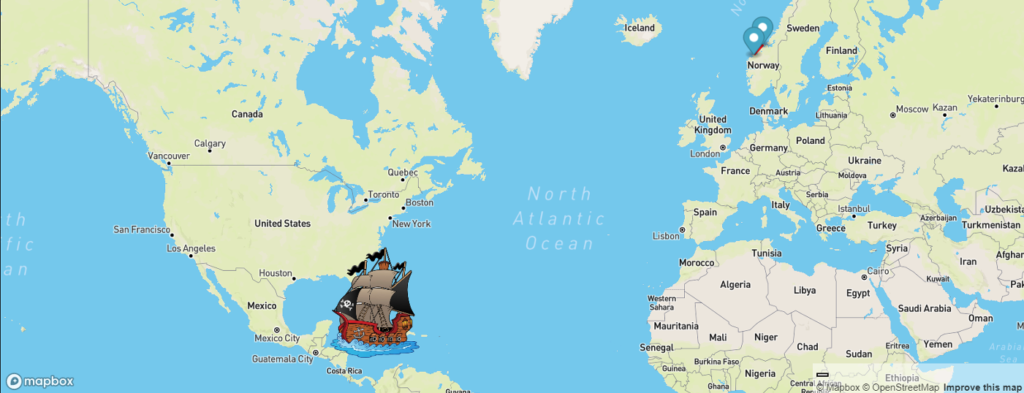
Mapbox for Charting the Seven Seas
Our application uses Mapbox – a provider of custom online maps for websites and applications. The company provides APIs and SDKs to create custom maps, add markers and other map controls, and to handle user interaction with maps. This ease of use and their clean and well-structured documentation (docs.mapbox.com) made Mapbox our top dog for create, edit and manipulate maps in our service.

Protecting your Shared Booty form the Crew
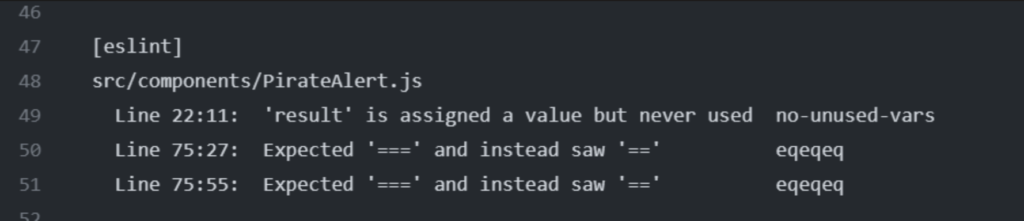
Any pirate needs a secure lair, a pirate code and ability to help other pirates in need. For this reason we created a repository in GitHub and implemented best practices for collaborating as developers, like proper branching, build pipelines, linting and pre-deploy checks. Like blocking ourselves from bloat because we can’t have unused code in the repository.

Branching Strategy for Division and Conquering
The master branch contains the production code. All development code is merged from develop into master. Cutting corners in true hacker style we opted to not use feature branches, since, to be frank, the entire thing is a feature at this point.

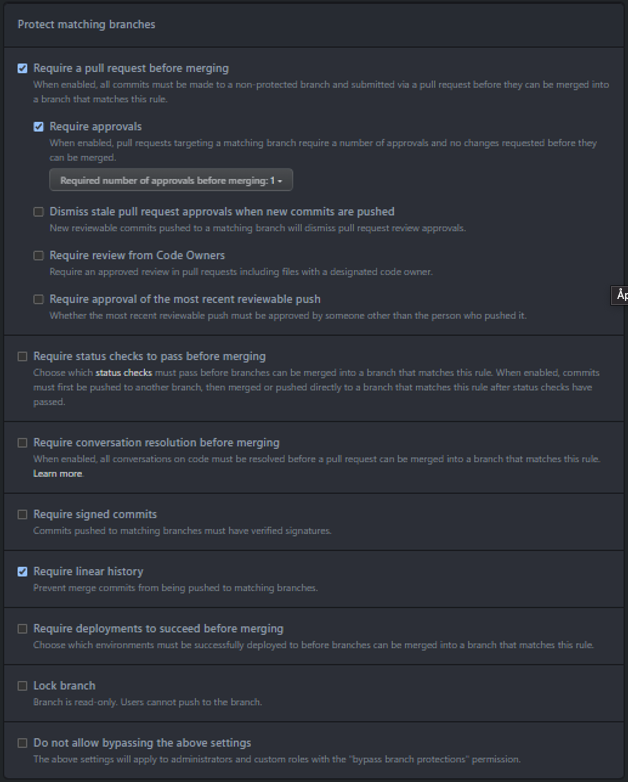
All branches are protected with protection rules. Due to the limited size of the project we can automatically merge features and bug branches directly to develop, but we can’t push directly to develop. Even that is too risky for this group of mad lags and girl. If you want to merge code from develop into master you need approval from at leaste one other developer and no changes requested to your merge, if all flags are green Github forcefully collides the code together and see what sticks (it’s actually more sophisticated than this, but you Judges know a lot more about this than we ever will, so we humbly just call it “magic” – just like magnets).

Feel free to have a gander at our code repository to appreciate all the shiny details: github.com/TommyBakkenMydland/CaptaIN-Hack-Sparrow
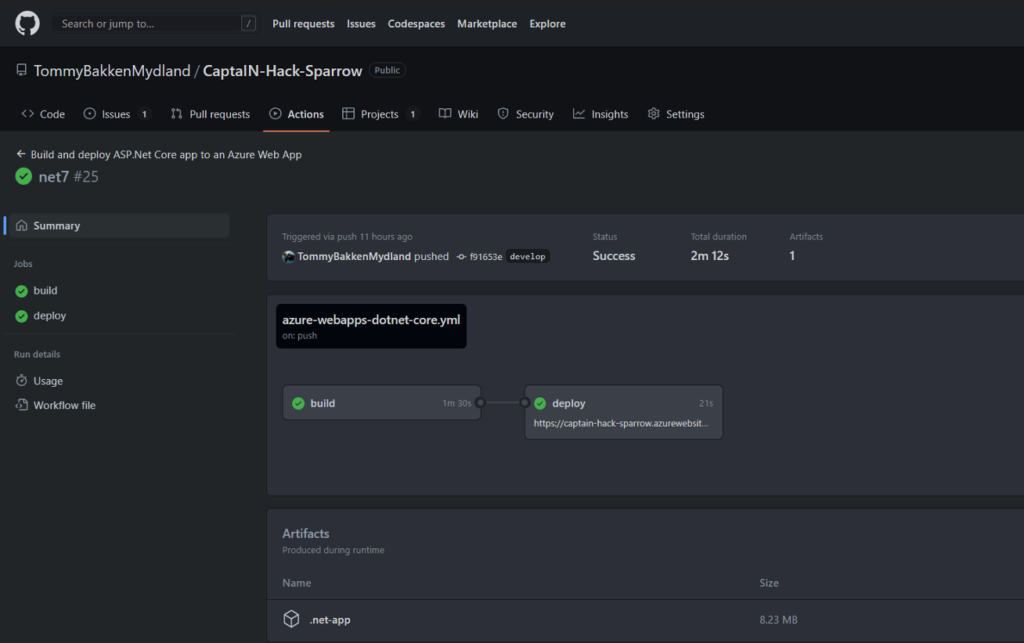
Smooth Rigging with CI/CD and Github Actions
Github Actions is a now a CI/CD platform that allows developers to automate their software development workflows. This, for us, is a huge win because we want to do as little configuration as possible!

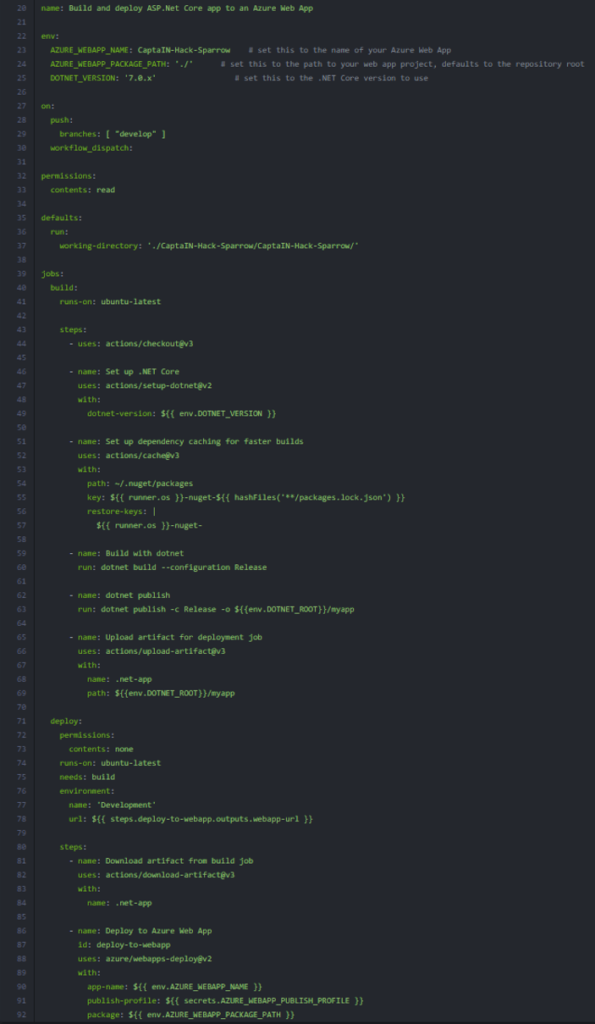
The actions reduce the time and effort required for manual processes and enables us to release new features and bug fixes quickly and confidently – Harr harr, got you matey, you thought we will fix bugs! … But … for the sake of argument … if we were to fix bugs, this powerful tool for streamlining development workflows, enables us to deliver high-quality software more efficiently and effectively at lower cost – Better use of time, reduce waste of time (WoT) and better business value for the client. We used yaml to tell what GitHub actions should create:

Creating Overly Complex Gadgets to Avoid Simple Tasks
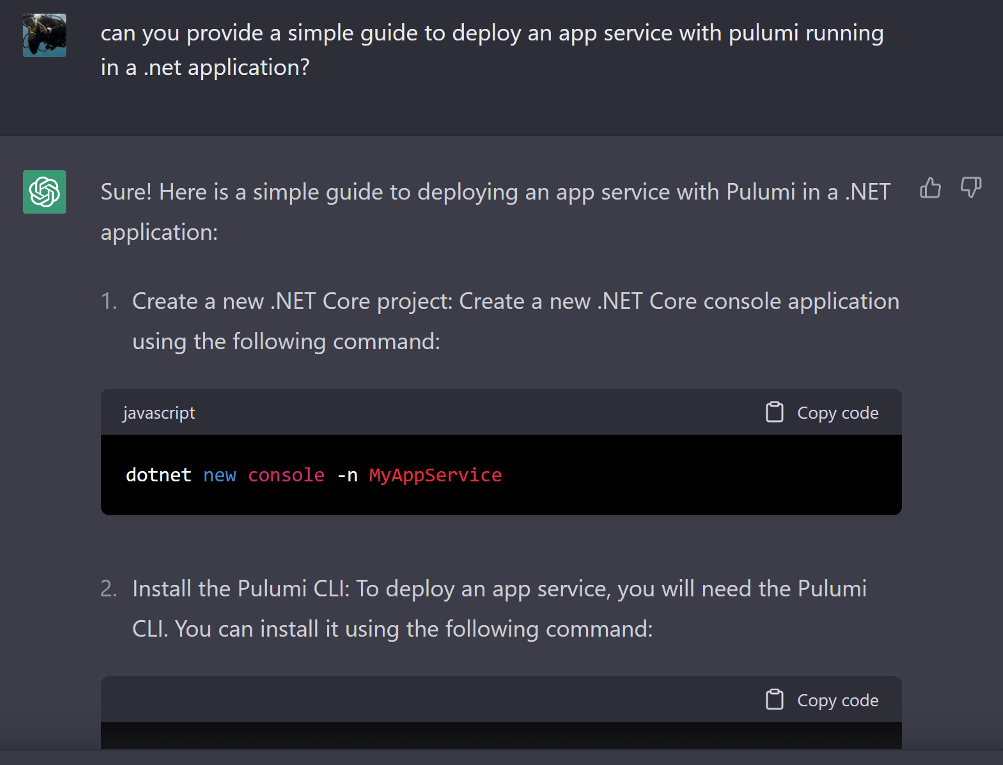
(aka How we used ChatGTP to give us documentation on Pulumi)
Nobody likes to know stuff. Everyone loves AI. What about AI that knows stuff?! Sold!! We used the AI service to provide us with documentation on how to deploy infrastructure in Azure with code.

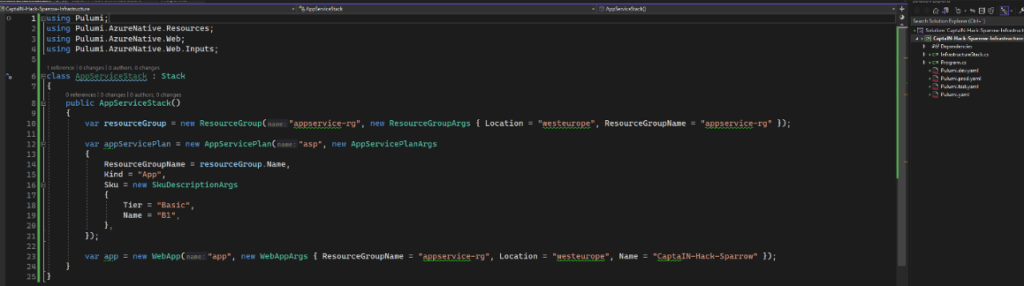
From this we were able to write code that could be executed in our CI/CD

Resulting in a beautiful environment and ample time for coffee ☕️