In our app we have made use of the great opensource libraries of ready-made opportunities through the PowerApps Component Framework (PCF) Gallery. Inspired by the playful spirit of Fred and George Weasley from Harry Potter, these components add a touch of magic to the app: “Shaking Text” and “Confetti.”
Navigating all the lectures at Hogwarts can be tricky, but fear not! We’ve got a Time-Turner feature, just like Hermione’s, to ensure you never miss a single lesson. With this magical tool, you’ll be able to attend every class and ace your studies! 🕰️✨
Fred and George Weasley are known for their pranks and infectious energy. The “Shaking Text” component adds a dynamic, eye-catching effect to text, while the “Confetti” component brings a celebratory vibe, both reflecting the twins’ lively personalities. Power Apps
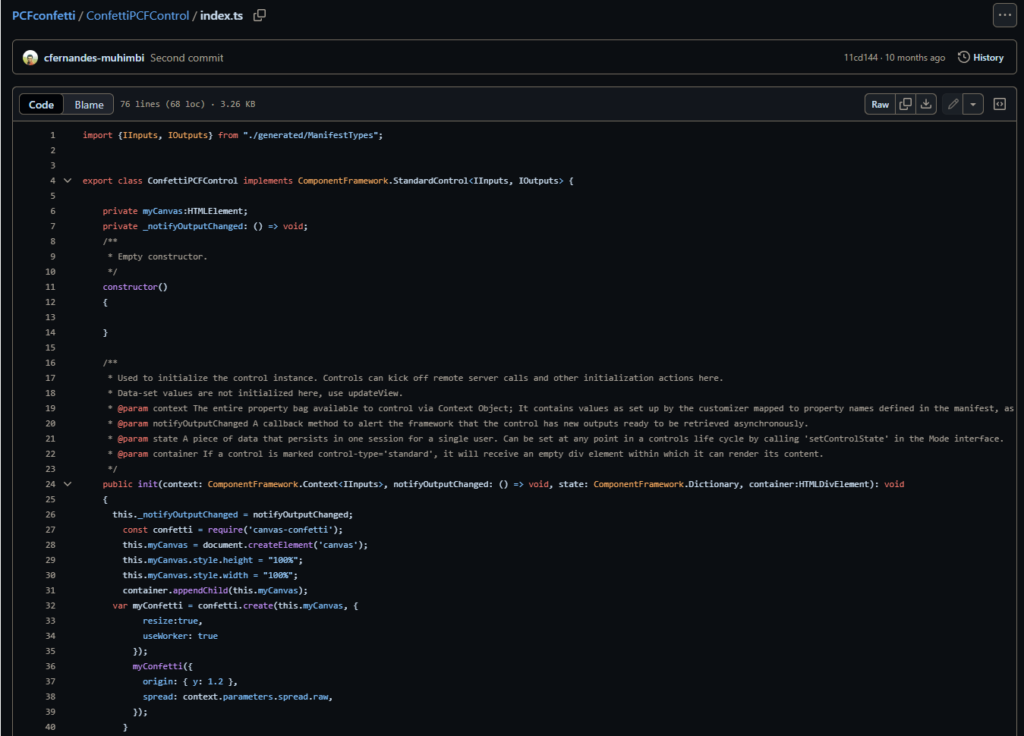
The Confetti component and the Shaking text component is published by Clavin Fernandes. They are built using TypeScript and React, and the Confetti component utilizes an NPM package. The developer on the team reviewed the source code and checked dependencies before importing the components into our solution. This thorough review ensures that all dependencies are compatible and up-to-date, preventing potential conflicts and integration issues. By doing this, the developer helps maintain the stability and reliability of the solution, ensuring a smooth and error-free deployment.

Confetti PCF Component | PCF Gallery
React Shaking Text Virtual Component | PCF Gallery
The PCF components are built using TypeScript and React, allowing for custom functionality and appearance in Power Apps. They integrate seamlessly and are reusable across different applications, enhancing the user experience. By leveraging these technologies, developers can create highly interactive and visually appealing components that meet specific business needs.
